Escolar Documentos
Profissional Documentos
Cultura Documentos
Blog Skins 389563
Enviado por
Nadhrah YasminDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Blog Skins 389563
Enviado por
Nadhrah YasminDireitos autorais:
Formatos disponíveis
<html> <head> <base target='_blank'/> <script type="text/javascript"> document.ondragstart = function () { return false; }; </script> <link href='http://fonts.googleapis.com/css?
family=Cinnamon+Cake ' rel='styleshe et' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Short+Stack' rel='stylesheet' type='text/css'> <center><img class="header" src="http://i.imgur.com/Pi68t.png" /></center> <title>Little Paris</title> <link rel="shortcut icon" href="http://2.bp.blogspot.com/-NbVkK2cdsNU/TxoQWMs1M4 I/AAAAAAAACag/PDGUyhrsyJY/s1600/miraahussin.blogspot.com+hearts+ribbons+and+star s+icon+%25289%2529.png" /> <style type="text/css"> #navbar-iframe { display: none; } ::-webkit-scrollbar { width: 7px; height: 7px; } ::-webkit-scrollbar-track-piece { background-color: #666; border: 3px solid #fff; } ::-webkit-scrollbar-thumb:vertical, ::-webkit-scrollbar-thumb:horizontal { background-color: #A7A7A7; border: 1px solid #fff; } .header { margin-bottom: -30px; margin-top:0px; margin-left:0px; } body { color: #2E2E2E; background: url(http://i654.photobucket.com/albums/uu265/This_Is_A_Beautiful_Tra gedy/Photos%20or%20Backgrounds/GreyVintageBackground.gif); background-attachment:fixed; cursor: url(http://i1189.photobucket.com/albums/z437/wawabaek/cursor%20multiple% 20colour/tinyarrowgrey.png), progress; font-family: verdana; letter-spacing: 1px; line-height: 15px font-size: 11px; } a:link, a:visited { color:#A7A7A7; font-family: Short Stack; font-size: 11px; text-decoration:none; -webkit-transition:1s;
cursor: url(http://i1189.photobucket.com/albums/z437/wawabaek/cursor%20multiple% 20colour/tinyarrowgrey.png), progress; } a:hover{ cursor: url(http://i975.photobucket.com/albums/ae233/xkeeptalkingshit/cursor.gif ), progress; color: #666; text-decoration: none; -webkit-transition:1.2s; } a.navigate { border:2px solid #A7A7A7; border-radius:6px; background:#DFDFDF; color: #A2A1A3; -webkit-transition: 1s; padding:2px; } a.navigate:hover { background:#DFDFDF; color: #A7A7A7; text-decoration: none; -webkit-transition: 0.5s; } .tit { font-weight: bold; font: 16px 'Cinnamon Cake'; color:#515151; text-align:center; border-top: 1px dashed #A7A7A7; border-bottom: 1px dashed #A7A7A7; border-right: 4px solid #A7A7A7; border-left: 4px solid #A7A7A7; } .sidefooter { margin-top: 7px; margin-bottom: 3px; margin-left: 1px; margin-right: 1px; color:#5A5A5A; letter-spacing:2px; padding-left: 2px; padding-right: 2px; padding-top: 2px; padding-bottom: 2px; font-family: verdana; line-height: 15px font-size: 11px; line-height:17px; border-radius: 5px; background:url(http://3.bp.blogspot.com/-8L3fYq_1buM/ToBJn4mNZJI/AAAAAAAABlc/Ny8 PVjFTrR0/s1600/linepattern.png); } ::selection {
background-color: #A7A7A7; color: #666; } ::-moz-selection { background-color: #ECFAFF; color: #666; } .footer { margin-top: 5px; margin-bottom: 15px; border-top: 1px #eee solid; text-align: right; } blockquote{ background:url(http://i.imgur.com/pwQLk.gif); padding:10px; display:block; border:3px solid #A7A7A7; color:#80808; -webkit-transition: 1.0s; -moz-transition: 1.0s; font-family:calibri } blockquote:hover{ border-radius:20px; -webkit-transition: 1.0s; -moz-transition: 1.0s; -webkit-box-shadow: 0px 0px 8px #DFDFDF; -moz-box-shadow: 0px 0px 8px #DFDFDF; box-shadow: 0px 0px 8px #DFDFDF; } i { text-decoration:none; color: grey; } u { text-decoration:none; color:#CCC; padding: 3px; line-height: 10px; border-bottom: 2px solid #A7A7A7; -webkit-transition: 0.5s; } u:hover { border-bottom: 6px solid transparent; -webkit-transition: 0.5s; } b { color: #CCC; font-weight: bold; } strike {
text-decoration: none; color:#333; -webkit-transition: .5s; } /*------ IMAGE ANIMATION------*/ img, a img { border: 0px; opacity: .75; filter: alpha(opacity=100); -o-transiti on: opacity 1.5s linear; -webkit-transition: opacity 1.5s linear; -moz-transitio n: opacity 1.5s linear; } img:hover, a:hover img {opacity: 100; filter: alpha(opacity=100); -o-transition: opacity 1s linear; -webkit-transition: opacity .8s linear; -moz-transition: opa city 1.5s linear; } </style> </head> <body oncontextmenu='return false;'> <br> <table style="font-size: 11px; color: #666; line-height: 17px; background:white; border-top: 32px solid #A7A7A7; border-left: 8px solid #A7A7A7; border-right: 8p x solid #A7A7A7; border-bottom: 32px solid #A7A7A7; background:url(http://i.imgu r.com/5Dy51.png); border-radius:10px;" width="900" border="0" align="center" cel lspacing="5"> <tbody><tr> <td valign="top" style="line-height:16px; letter-font-size:11px; width:120px; pa dding-right:0px;"> <div class="tit">Heylo!</div><br> <center><img height="200" src="http://data.whicdn.com/images/41072703/tumblr_mcg g3jEMPB1rr3my0o1_500_large.jpg" /></center></div> <center>Hiii, welcome to my blog. Please follow my rules harsh word please.CHANG E WITH YOURS</center> <object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/m edias/player_mp3_mini.swf" width="200" height="20"> <param name="movie" value="http://flash-mp3-player.net/medias/player_mp3_min i.swf" /> <param name="bgcolor" value="#ffffff" /> <param name="FlashVars" value="mp3=http%3A//media.irondj.net/mix/file/24140/ Plug_In_Stereo_-_Oh_Darling.mp3&autoplay=1&bgcolor=ffffff&loadingcol or=333333&buttoncolor=8c8c8c&slidercolor=8c8c8c" /> </object> <br> </div> <div style="position:absolute; text-align:center; overflow-x:hidden; overflow-y: hidden; padding:2px; left:15px; top:0px; width:130; background: #ffffff; borderbottom-left-radius:5px; border-bottom-right-radius:5px; opacity:0.8; color:grey; font-size:11px;"> <a href="http://www.blogger.com/home">Dashboard</a> | <a href="http://www.blogge r.com/follow-blog.g?blogID=BLOG ID KORANG ">+Follow</a> </div> <center> <a class="navigate" onClick="document.getElementById('entry').innerHTML=document .getElementById('diary').innerHTML" title="">Entries</a> <a class="navigate" onClick="document.getElementById('entry').innerHTML=document .getElementById('about').innerHTML" title="">About</a> <a class="navigate" onClick="document.getElementById('entry').innerHTML=document .getElementById('link').innerHTML" title="">Linkies</a> <a class="navigate" onClick="document.getElementById('entry').innerHTML=document .getElementById('blog').innerHTML" title="">Stuff</a> </center> <br> <br>
</div> </div></div> <div class="separator" style="clear: both; text-align: center;"> <div class="tit">Message</div><br> <center><img height="142" src="http://data.whicdn.com/images/41038454/tumblr_m7o m6gqbWC1qf4k86o1_500_large.jpg" width="230" /></center></div> <center>code cbox disini<center> <br> <div class="tit">Thanks to</div><br> <center><img height="142" src="http://data.whicdn.com/images/40761215/269490_101 51118820153386_1191735943_n_large.jpg" width="230" /></center></div> Template by : <a href="zaizaizaihana.blogspot.com"> Caraphernelia</a><br> Re-edited by : <a href="blogger.com">Your Name</a><br> Image by : <a href="http://weheartit.com/">We It</a><br> Best view : Google Chrome</a><br> </div> <!----- DONT REMOVE THE CREDITS -------!><br> <br> </div> <br> </div> <td valign="top" style="width:630px; padding-left:5px; border-left:1px solid #f0 f0f0; padding-right:7px; padding-left:12px;"> <div id="entry"> <MTEntries lastn="7"><div class="tit"><BlogItemTitle><$BlogItemTitle$></BlogItem Title></div> <br><$MTEntryBody$></br> </MTEntries><br> <center><OlderPosts><a href=<$OlderPosts$>>OLDER POST</a> </OlderPosts> <NewerPo sts> | <a href=<$NewerPosts$>>NEWER POST</a></NewerPosts></center><br></td></div > </div> </td></tr></tbody> </table> <div id="about" style="display: none;"> <div class="tit">This is me!</div><br> <center><img src="http://data.whicdn.com/images/41072496/tumblr_mcdum4DITc1r1q1u so1_500_large.jpg" width="430" height="430"></center><br> <b>Name</b> : Anna Alera <br> <b>Nickname</b> : Alera <br> <b>Age</b> : 1012 years old<br> <b>Fav.food</b> : Fresh meat <br> <b>Fav.drink</b> : Fresh blood<br> <b>D.O.B</b> : 31 December 1000<br> <b>Hobbies</b> : Hunting human <br> REPLACE WITH YOUR PROFILE <br> <div id="diary" style="display: none;"> <MTEntries lastn="7"><div class="tit"><BlogItemTitle><$BlogItemTitle$></BlogItem Title></div> <br><$MTEntryBody$></br>
</MTEntries> </div> <div id="link" style="display: none;"> <div class="tit">More Links</div><br> <center><img src="http://data.whicdn.com/images/41072704/dreams_large.jpg" width ="390" height="400"></center><br> <center><a class="Linkies" href="http://www.blogger.com">Who?</a> | <a class="linkies" href="http://www.blogger.com">Who?</a> | <a class="linkies" href="http://www.blogger.com">Who?</a> | <a class="linkies" href="http://www.blogger.com">Who?</a> | <a class="linkies" href="http://www.blogger.com">Who?</a> | <a class="linkies" href="http://www.blogger.com">Who?</a> | <a class="linkies" href="http://www.blogger.com">Who?</a> | <a class="linkies" href="http://www.blogger.com">Who?</a> <br> <br> </div> <div id="blog" style="display: none;"> <div class="tit">Tutorials & Freebies</div><br> <center><img src="http://data.whicdn.com/images/39662858/39265827971235876_UiHdq 55M_c_large.jpg" width="430" height="280"></center><br> <center style="text-align: left;"><u>Tutorials</u></center><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> Tutorial : <a href="http://www.blogger.com/">Tutorial</a><br> <br><br> <center style="text-align: left;"><u>Freebies</u></center><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> Freebies : <a href="http://www.blogger.com/">Freebies</a><br> <br> <br> </div> </body> </html>
Você também pode gostar
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (895)
- Chapter 5A - PartnershipsDocumento6 páginasChapter 5A - PartnershipsRasheed AhmadAinda não há avaliações
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- Chinese and Korean Art Before 1279 CeDocumento67 páginasChinese and Korean Art Before 1279 Ceragunath palaniswamyAinda não há avaliações
- Cultural Materialism and Behavior Analysis: An Introduction To HarrisDocumento11 páginasCultural Materialism and Behavior Analysis: An Introduction To HarrisgabiripeAinda não há avaliações
- 4 Secrets Behind Disney's Captivating Marketing StrategyDocumento10 páginas4 Secrets Behind Disney's Captivating Marketing StrategyJuan Camilo Giorgi MartinezAinda não há avaliações
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- The Lightworker's HandbookDocumento58 páginasThe Lightworker's HandbookEvgeniq Marcenkova100% (9)
- Aims of The Big Three'Documento10 páginasAims of The Big Three'SafaAinda não há avaliações
- Term Paper Air PollutionDocumento4 páginasTerm Paper Air Pollutionaflsnggww100% (1)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (400)
- 1: Identify and Explain The Main Issues in This Case StudyDocumento1 página1: Identify and Explain The Main Issues in This Case StudyDiệu QuỳnhAinda não há avaliações
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- Battletech BattleValueTables3.0 PDFDocumento25 páginasBattletech BattleValueTables3.0 PDFdeitti333Ainda não há avaliações
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- Odysseus JourneyDocumento8 páginasOdysseus JourneyDrey MartinezAinda não há avaliações
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- Managerial AccountingDocumento7 páginasManagerial AccountingKim Patrick VictoriaAinda não há avaliações
- Coral Dos Adolescentes 2021 - Ônibus 1: Num Nome RG / Passaporte CPF Estado Data de NascDocumento1 páginaCoral Dos Adolescentes 2021 - Ônibus 1: Num Nome RG / Passaporte CPF Estado Data de NascGabriel Kuhs da RosaAinda não há avaliações
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- Persuasive Writing Exam - Muhamad Saiful Azhar Bin SabriDocumento3 páginasPersuasive Writing Exam - Muhamad Saiful Azhar Bin SabriSaiful AzharAinda não há avaliações
- Are You ... Already?: BIM ReadyDocumento8 páginasAre You ... Already?: BIM ReadyShakti NagrareAinda não há avaliações
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (266)
- INFJ SummaryDocumento3 páginasINFJ SummarydisbuliaAinda não há avaliações
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (345)
- 3.4 Supporting Doc Risk Register Template With InstructionsDocumento8 páginas3.4 Supporting Doc Risk Register Template With InstructionsSwadhin PalaiAinda não há avaliações
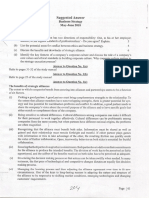
- Suggested Answer: Business Strategy May-June 2018Documento10 páginasSuggested Answer: Business Strategy May-June 2018Towhidul IslamAinda não há avaliações
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2259)
- Noah Horwitz - Reality in The Name of God, or Divine Insistence - An Essay On Creation, Infinity, and The Ontological Implications of Kabbalah-Punctum Books (2012) PDFDocumento358 páginasNoah Horwitz - Reality in The Name of God, or Divine Insistence - An Essay On Creation, Infinity, and The Ontological Implications of Kabbalah-Punctum Books (2012) PDFGabriel Reis100% (1)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- Solution and AnswerDocumento4 páginasSolution and AnswerMicaela EncinasAinda não há avaliações
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- Dawah Course Syllabus - NDocumento7 páginasDawah Course Syllabus - NMahmudul AminAinda não há avaliações
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- Itinerary KigaliDocumento2 páginasItinerary KigaliDaniel Kyeyune Muwanga100% (1)
- Quiz On Cash and Cash EquivalentDocumento5 páginasQuiz On Cash and Cash EquivalentJomel BaptistaAinda não há avaliações
- Annamalai University: Accounting For Managerial DecisionsDocumento307 páginasAnnamalai University: Accounting For Managerial DecisionsMALU_BOBBYAinda não há avaliações
- Pre Project PlanningDocumento13 páginasPre Project PlanningTewodros TadesseAinda não há avaliações
- ACR Format Assisstant and ClerkDocumento3 páginasACR Format Assisstant and ClerkJalil badnasebAinda não há avaliações
- BPI Lesson 1 - Surveys & Investigation PDFDocumento60 páginasBPI Lesson 1 - Surveys & Investigation PDFMayAinda não há avaliações
- War and Peace NTDocumento2.882 páginasWar and Peace NTAMBAinda não há avaliações
- 10 Types of Innovation (Updated)Documento4 páginas10 Types of Innovation (Updated)Nur AprinaAinda não há avaliações
- Christmas Pop-Up Card PDFDocumento6 páginasChristmas Pop-Up Card PDFcarlosvazAinda não há avaliações
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (121)
- Oracle Fusion Global Human Resources Payroll Costing GuideDocumento90 páginasOracle Fusion Global Human Resources Payroll Costing GuideoracleappshrmsAinda não há avaliações