Escolar Documentos
Profissional Documentos
Cultura Documentos
2column Fixed With Cssmenu
Enviado por
rendermanuserDescrição original:
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
2column Fixed With Cssmenu
Enviado por
rendermanuserDireitos autorais:
Formatos disponíveis
FIXED WIDTH 2 COLUMN with Header, Footer and CSS Vertical Men Create Di!
"tr ct re
<body> <div id="wrapper"> <div id="header"> <div id="navwrapper"> <div id="navMenu"> </div> <!-- end of nav> -->: <!-- end of wrapper --> </div> </div> <div id="leftmenu"></div> <div id="maincontent"> </div> <div class="footer" id="footer"> </div> </div> </body>
Create C
rules
@charset "utf-8"; #wrapper { background-color: #FFF; margin-right: auto; margin-left: auto; width: 1 !"p#; $ #wrapper #header { background-color: #!%!%!%; height: 1& p#; width: auto; padding-top: & p#; $ #wrapper #leftmenu { background-color: #'''; height: 1(& p#; width: 1( p#; float: left; padding: ! p#; $ #wrapper #maincontent { background-color: #))); height: 1(& p#; width: %8"p#; padding: ! p#; float: right; $ #wrapper #footer { background-color: #!%!%!%; height: & p#; width: auto; clear: both; $ *footer { font-famil+: ,erdana- .ene/a- sans-serif; font-si0e: 'p#; te#t-align: left;
$ bod+ {
/ertical-align: middle; width: & p#; padding-top: & p#; padding-right: & p#; padding-bottom: & p#; padding-left: !& p#; color: #FFF;
$ ul { $
margin-top: p#; margin-left: p#; background-color: #111; font-famil+: 2rial- 3el/etica- sans-serif; font-si0e: 1"p#;
#na/4enu { margin: ; padding: ; $ #wrapper #header #na/wrapper { margin: p#; padding-left: ! p#; $ h1 { font-famil+: 2rial- 3el/etica- sans-serif; font-si0e: !"p#; $ h! { font-famil+: 2rial- 3el/etica- sans-serif; font-si0e: 18p#; $ h1 { font-famil+: 2rial- 3el/etica- sans-serif; font-si0e: 1(p#; $ p{ $
font-famil+: 2rial- 3el/etica- sans-serif; font-si0e: 1"p#;
#na/4enu ul { margin: ; padding: ; line-height:1 p#; $ #na/4enu li { margin: ; padding: ; list-st+le:none; float:left; position:relati/e; background-color: #(((; $
#na/4enu ul li a { te#t-align:center; font-famil+: 2rial- 3el/etica- sans-serif; te#t-decoration:none; height:1 p#; width:1& p#; displa+:block; color:#FFF; border: 1p# solid #FFF; $ #na/4enu ul ul { position: absolute; /isibilit+:hidden; top:1!p#; $ #na/4enu ul li:ho/er ul { /isibilit+:/isible; $ #na/4enu li:ho/er { background-color: #'''; $ #na/4enu ul li:ho/er ul li a:ho/er { background:#))); color:# ; $ #na/4enu a:ho/er { color:# $ *welcome { font-famil+: 2rial- 3el/etica- sans-serif; font-si0e: &!p#; padding-left: ! p#; padding-top: & p#; color: #FFF; $ <body> <div id="wrapper"> <div id="header"><span class="welcome">!elcome to my !eb <div id="navwrapper"> <div id="navMenu"> <ul> <li><a href=""">#$M%</a> <ul> <li><a href=""">&nderstandin' #$M%</a></li> <li><a href=""">(nline ) *loc+ ,lements</a></li> <li><a href=""">(tem -</a></li> </ul> <!-- end of inner %i--> </li> <!-- end of main %i--> </ul> <!-- end of main &% --> <ul> <li><a <ul> <li><a <li><a <li><a href=""">C </a>
ite</span>
href=""">C. /</a></li> href=""">C. 0</a></li> href=""">(tem 1</a></li>
</ul> <!-- end of inner %i--> </li> <!-- end of main %i--> </ul> <!-- end of main &% --> <ul> <li><a <ul> <li><a <li><a <li><a href=""">!,* $234254 </a>
href=""">!C-C .alidation</a></li> href=""">(tem 6</a></li> href=""">(tem 7</a></li>
</ul> <!-- end of inner %i--> </li> <!-- end of main %i--> </ul> <!-- end of main &% --> <ul> <li><a <ul> <li><a <li><a <li><a <li><a <li><a
href=""">4, (83</a> href=""">C Menu 4esi'ns</a></li> href=""">0 Column 9i:ed !idth</a></li> href=""">- Column 9i:ed !idth</a></li> href=""">9orms</a></li> href=""">;rint 9riendly</a></li>
</ul> <!-- end of inner %i--> </li> <!-- end of main %i--> </ul> <!-- end of main &% --> </div> <!-- end of nav> -->: <!-- end of wrapper --> </div> </div> <div id="leftmenu"></div> <div id="maincontent"><h/>Modifyin' $e:t on !ebsite</h/> <p>(t is possible to use the 'eneric #$M% ta's< !e can 'o one step further by creatin' C rules for each of the ta's< $hese $a' selector rules will effect all instances of that #$M% ta'</p> <im' src="ima'es/$a'=C <>p'" width="?-/" hei'ht="@07" /> <h0>%ist of #$M% ,lements - *etween <> and <code></></code> </h0> <h->4ocument #ead</h-> <ul> <li><stron'>base - 4ocuments base &5%</stron'></li> <li><stron'>head - information about head</stron'></li> <li><stron'>lin+ - %in+ to a related resource</stron'></li> <li><stron'>meta - 4ocument metadata</stron'></li> <li><stron'>style - 2n embedded style sheet</stron'></li> <li><stron'>title - the documentAs title</stron'></li> </ul> <hr /> <h->%ists</h-> <ul> <li><stron'>dl - defintion list</stron'></li> <li><stron'>ol - ordered list</stron'> <li><stron'>ul - unordered list</stron'> <li><stron'>dt - 2 definition list term</stron'> <li><stron'>li - 2 list item</stron'> </ul> <hr /> <h->$e:t</h-> <ul> <li><stron'>a - 2n anchor</stron'> <li><stron'>abbr - 2n abbreviation</stron'></li>
<li><stron'>acronym - 2n 2cronym</stron'></li> <li><stron'>bold - *old $e:t Bdont useC use stron'D</stron'></li> <li><stron'>h/Ch0Ch-Ch@Ch?Ch1</stron'></li> <li><stron'>hr - a horiEontal line</stron'><code><abbr></abbr></code></li> <li><stron'>b - bold te:t</stron'><code><abbr></abbr></code></li> <li><stron'>bdo - *idrectional te:t override</stron'><code><abbr></abbr></code></li> <li><stron'>bloc+Fuote - 2 lon' Fuotation</stron'><code><abbr></abbr></code></li> <li><stron'>br - 2 line brea+</stron'><code><abbr></abbr></code></li> <li><stron'>cite - 2 reference to a source</stron'><code><abbr></abbr></code></li> <li><stron'>code - 2 code fra'ment</stron'><code><abbr></abbr></code></li> <li><stron'>del - 4eleted content</stron'><code><abbr></abbr></code></li> <li><stron'>em - emphasiEe te:t</stron'><code><abbr></abbr></code></li> <li><stron'>ins -inserted content</stron'><code><abbr></abbr></code></li> <li><stron'>i - italiciEed te:t</stron'><code><abbr></abbr></code></li> <li><stron'>+bd - te:t for user to enter</stron'><code><abbr></abbr></code></li> <li><stron'>p - 2 para'raph</stron'><code><abbr></abbr></code></li> <li><stron'>pre - preformatted te:t</stron'><code><abbr></abbr></code></li> <li><stron'>F - a short Fuotation</stron'><code><abbr></abbr></code></li> <li><stron'>sample - sample output te:t</stron'><code><abbr></abbr></code></li> <li><stron'>small - smaller te:t</stron'><code><abbr></abbr></code></li> <li><stron'>stron' - stron'er te:t emphasis</stron'><code><abbr></abbr></code></li> <li><stron'>sub - 2 subscript</stron'><code><abbr></abbr></code></li> <li><stron'>sup - 2 superscript</stron'></li> <li><stron'>tt - $eletype or monospace te:t</stron'></li> <li><stron'>var - 2 variable</stron'></li> </ul> <hr /> <h->,mbedded Content B(ma'es and Gb>ectsD</h-> <ul> <li><stron'>area - area element</stron'></li> <li><stron'>im' - an embedded ima'e</stron'></li> <li><stron'>map - ima'e map container</stron'></li> <li><stron'>ob>ect - 2 'eneric embedded ob>ect</stron'></li> <li><stron'>param - Gb>ect resource parameter</stron'></li> </ul> <hr /> <h->9orms</h-> <ul> <li><stron'>button</stron'></li> <li><stron'>fieldset</stron'></li> <li><stron'>form</stron'></li> <li><stron'>input</stron'></li> <li><stron'>label - 2 form control label</stron'></li> <li><stron'>le'end - 2 fieldset caption</stron'></li> <li><stron'>opt'roup - 2 'roup of select choices</stron'></li> <li><stron'>option - 2 select element choice</stron'></li> <li><stron'>select - 2 menu of choices</stron'></li> <li><stron'>te:tarea - 2 multiline field for te:t</stron'></li> </ul> <hr /> <h->h/-h1 elements</h-> <p>$he h/-h1 elements represent content headin's of varyin' de'rees of importance< $he <code>h/</code> is the most importantC and the <code>h1</code> is the least< ,ach headin' describes the content aor functionality that followsC whether its an articleC a si'n-up formC a module with a 'roup of lin+sC the title above an embedded video and so on< <br /> </br>Hour <code>h/-h1</code> headin's are amon' the most important elements in any #$M% documentC because they are inte'ral to definin' your pa'eAs outline< ;lan them without re'ard for how you want them to loo+I focus on what headin' hierachy is appropriate for your content< $his benefits both ,G and accessibility<</p><p> earch en'ines wei'h your headin's heavilyC particularly the li+es of <code>h/</code>< creen reader users often navi'ate a pa'e by headin'sC tooC because it allows them to Fuic+ly assess a pa'eAs content without havin' to listen throu'h every piece of content<</p><p>*y defaultC headin's typically render at a siEe comparable to its importance and in bold< #oweverC as previously notedC donAt use a particular headin' level >ust because you want it to loo+ a certain way< Hou can control all of that with C <</p>
</div> <div class="footer" id="footer">5eally small te:t 'oes here in the footer< 9usce at dolor tortorC vitae accumsan odio< Morbi euismod aliFuet semper< uspendisse eu urna id dolor ultrices tempus< (n tempusC orci eu elementum cursusC leo dolor adipiscin' turpisC id frin'illa turpis orci aliFuet massa< (n ac dolor dui< Mauris eu nunc eu metus rutrum mollis e'et a leo< ,tiam condimentum lectus< .estibulum Fuis eros risusC vel bibendum erat< ed tincidunt tellus dictum ante suscipit accumsan< </div> </div> </body>
Você também pode gostar
- Angular Portfolio App Development: Building Modern and Engaging PortfoliosNo EverandAngular Portfolio App Development: Building Modern and Engaging PortfoliosAinda não há avaliações
- Learn HTML and CSS In 24 Hours and Learn It Right | HTML and CSS For Beginners with Hands-on ExercisesNo EverandLearn HTML and CSS In 24 Hours and Learn It Right | HTML and CSS For Beginners with Hands-on ExercisesAinda não há avaliações
- Code For "Style - CSS"Documento14 páginasCode For "Style - CSS"Ramindra SuwalAinda não há avaliações
- Index - PHP: Contrôle N°1 PHP Nom Et Prénom: MERYEM AYADDocumento17 páginasIndex - PHP: Contrôle N°1 PHP Nom Et Prénom: MERYEM AYADmeryemAinda não há avaliações
- KDDocumento6 páginasKDRimjhimsuryansh januAinda não há avaliações
- Lab Sheet 1-7Documento26 páginasLab Sheet 1-7susheeth24Ainda não há avaliações
- TaskDocumento62 páginasTaskStanley MuteranduwaAinda não há avaliações
- Div (Background-Color: Green )Documento22 páginasDiv (Background-Color: Green )kaushikAinda não há avaliações
- Cse 326 ProjectsDocumento10 páginasCse 326 Projectsdhir.khushi.2005Ainda não há avaliações
- First Website CodeDocumento3 páginasFirst Website Codenohigik543Ainda não há avaliações
- Practica HTML y CssDocumento6 páginasPractica HTML y CssnenadesestresadaAinda não há avaliações
- Tugas Workshop Desain Web Css LanjutanDocumento16 páginasTugas Workshop Desain Web Css LanjutanMei RosaAinda não há avaliações
- Tutorial Psdtohtmlcss10Documento30 páginasTutorial Psdtohtmlcss10Саша КрстићAinda não há avaliações
- Nielit Web PDFDocumento43 páginasNielit Web PDFSheikh Zakir AhmadAinda não há avaliações
- Template EbayDocumento2 páginasTemplate EbayYounes BensbahouAinda não há avaliações
- Dynamic Web Page Development - h-2Documento37 páginasDynamic Web Page Development - h-2Hardik PanchalAinda não há avaliações
- CSSDocumento7 páginasCSSmu29032004Ainda não há avaliações
- WebsiteDocumento9 páginasWebsiteAbdulkhadarJilani ShaikAinda não há avaliações
- Dynamic Web Page Development - h-1Documento37 páginasDynamic Web Page Development - h-1Hardik PanchalAinda não há avaliações
- C 1 CDocumento7 páginasC 1 CAshutosh PandeyAinda não há avaliações
- RFC 8446Documento186 páginasRFC 8446zz00005Ainda não há avaliações
- Creative Blog Template Free Version DNTGIANGDocumento156 páginasCreative Blog Template Free Version DNTGIANGĐẶNG NGUYỄN TRƯỜNG GIANGAinda não há avaliações
- Bu AssignmentDocumento24 páginasBu Assignmentkomal naeemAinda não há avaliações
- UntitledDocumento193 páginasUntitledMuhammad “Suara Kelas Pekerja” Abdu pranotoAinda não há avaliações
- Code IneDocumento8 páginasCode IneSharcross AgyemangAinda não há avaliações
- HTML Css AppDocumento11 páginasHTML Css AppAymen GmarAinda não há avaliações
- Web T Ia-1 - Satyam Anand - 20scse1010341Documento9 páginasWeb T Ia-1 - Satyam Anand - 20scse1010341newb53223Ainda não há avaliações
- TikDocumento3 páginasTikAngjelo SemanjakuAinda não há avaliações
- Travel The World Blogger TemplateDocumento16 páginasTravel The World Blogger TemplateBanamustika Joko WahyonoAinda não há avaliações
- Lab 3Documento10 páginasLab 3ukbalaji_itAinda não há avaliações
- Second Website CodeDocumento4 páginasSecond Website Codenohigik543Ainda não há avaliações
- Labsheet4 - 1Documento9 páginasLabsheet4 - 1sowmiyaAinda não há avaliações
- Tugas 10Documento6 páginasTugas 10Jesica Trivena SinagaAinda não há avaliações
- Task 1 JsDocumento3 páginasTask 1 JsGorty Prasanna SrinivasanAinda não há avaliações
- HTML y CSS RaulDocumento6 páginasHTML y CSS Raulraul hamcco rivasAinda não há avaliações
- Chelsea Blogger TemplateDocumento6 páginasChelsea Blogger TemplateBnov vAinda não há avaliações
- Mini Project 1Documento7 páginasMini Project 1Seid KrsicAinda não há avaliações
- Template BlogDocumento136 páginasTemplate BlogBagus Dwi SaputraAinda não há avaliações
- HTML BasicsDocumento9 páginasHTML BasicsNavya DasariAinda não há avaliações
- Last WorkDocumento8 páginasLast WorkSharcross AgyemangAinda não há avaliações
- HTML-CSS Reference - Jan ZumwaltDocumento77 páginasHTML-CSS Reference - Jan ZumwaltjwzumwaltAinda não há avaliações
- Css Layout ExampleDocumento3 páginasCss Layout ExamplePiyush KoiralaAinda não há avaliações
- 183 15 11859 CSE417 B MidDocumento11 páginas183 15 11859 CSE417 B MidAYSHA AKMAL 183-15-11959Ainda não há avaliações
- Tampilan LoginDocumento50 páginasTampilan LoginSugie SaputraAinda não há avaliações
- Introduction To CSS: What You Should Already KnowDocumento85 páginasIntroduction To CSS: What You Should Already KnowScribd4081Ainda não há avaliações
- Assessment 1 WebdevDocumento10 páginasAssessment 1 Webdevprathampalgandhi10Ainda não há avaliações
- First HTML Css Document 24 March LashaDocumento3 páginasFirst HTML Css Document 24 March LashaLasha AvalishviliAinda não há avaliações
- Laboratory Exercise 1. HTML ReviewDocumento10 páginasLaboratory Exercise 1. HTML ReviewMaria Angelita JarabataAinda não há avaliações
- Web DesigningDocumento20 páginasWeb DesigningMohammad AslamAinda não há avaliações
- RTDocumento72 páginasRTNo ExcuseAinda não há avaliações
- Creating A full-WPS OfficeDocumento4 páginasCreating A full-WPS Officechris.sage1c1r3Ainda não há avaliações
- Template Birthday CodingDocumento7 páginasTemplate Birthday CodingNURMIRZA IRDINA BINTI ZALI HIDARUS MoeAinda não há avaliações
- HTML and Css ManualDocumento157 páginasHTML and Css ManualFS20IF015Ainda não há avaliações
- NetiDocumento7 páginasNetiNetty HerawatiAinda não há avaliações
- Tugas Web Modul 4Documento6 páginasTugas Web Modul 4syifa_afirahAinda não há avaliações
- Efficient: Maintainable, ModularDocumento106 páginasEfficient: Maintainable, ModularMichael PereiraAinda não há avaliações
- Web Tech PracticalsDocumento24 páginasWeb Tech PracticalsrajkiranjguptaAinda não há avaliações
- Productlanding PageDocumento8 páginasProductlanding Pagesonu.punia.2205Ainda não há avaliações
- Codigo de Proyeccto1Documento3 páginasCodigo de Proyeccto1Scarlet Medina SanchezAinda não há avaliações
- Wendy Adji Firmansyah - Tugas Praktikum 5 - DPW ADocumento15 páginasWendy Adji Firmansyah - Tugas Praktikum 5 - DPW ARendi Agus SAinda não há avaliações
- Prman NotesDocumento9 páginasPrman NotesrendermanuserAinda não há avaliações
- MultiverseDocumento2 páginasMultiverserendermanuserAinda não há avaliações
- Building Survey: Property AddressDocumento47 páginasBuilding Survey: Property AddressrendermanuserAinda não há avaliações
- Multiverse WorkflowsDocumento1 páginaMultiverse WorkflowsrendermanuserAinda não há avaliações
- Comic Design SamplerDocumento1 páginaComic Design SamplerrendermanuserAinda não há avaliações
- Arnold For Maya User Guide: SearchDocumento2 páginasArnold For Maya User Guide: SearchrendermanuserAinda não há avaliações
- Maya 3Ds Max Softimage: KatanaDocumento1 páginaMaya 3Ds Max Softimage: KatanarendermanuserAinda não há avaliações
- Fusion 8 Scripting GuideDocumento217 páginasFusion 8 Scripting GuideAvinash JagarlamudiAinda não há avaliações
- Katana Viewer A Pi Getting Started GuideDocumento30 páginasKatana Viewer A Pi Getting Started GuiderendermanuserAinda não há avaliações
- GDM February 2009Documento68 páginasGDM February 2009rendermanuserAinda não há avaliações
- How To Get Your SIGGRAPH Paper Rejected: Jim Kajiya, SIGGRAPH 93 Papers ChairDocumento4 páginasHow To Get Your SIGGRAPH Paper Rejected: Jim Kajiya, SIGGRAPH 93 Papers ChairrendermanuserAinda não há avaliações
- Hydra Pixar Presentation S5327-Jeremy-CowlesDocumento23 páginasHydra Pixar Presentation S5327-Jeremy-CowlesrendermanuserAinda não há avaliações
- How To Apply For A Correction To A Death Registration v2.0Documento3 páginasHow To Apply For A Correction To A Death Registration v2.0rendermanuserAinda não há avaliações
- CBZ90 Sampler PDFDocumento9 páginasCBZ90 Sampler PDFrendermanuserAinda não há avaliações
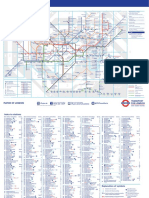
- Standard Tube Map PDFDocumento2 páginasStandard Tube Map PDFrendermanuserAinda não há avaliações
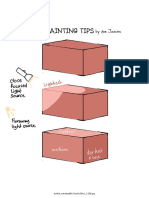
- BG Painting TipsDocumento3 páginasBG Painting TipsrendermanuserAinda não há avaliações
- Cartooning Jobs For Beginning CartoonistsDocumento2 páginasCartooning Jobs For Beginning CartoonistsrendermanuserAinda não há avaliações
- The Know How of CartooningDocumento49 páginasThe Know How of CartooningrendermanuserAinda não há avaliações
- Magic Color Flair The World of Mary Blair PDFDocumento20 páginasMagic Color Flair The World of Mary Blair PDFrendermanuser100% (2)
- CBZ90 Sampler PDFDocumento9 páginasCBZ90 Sampler PDFrendermanuserAinda não há avaliações
- Toonstyle Tips (Smallpdf - Com)Documento6 páginasToonstyle Tips (Smallpdf - Com)rendermanuserAinda não há avaliações
- AnimCouleur2 User Guide 01Documento2 páginasAnimCouleur2 User Guide 01rendermanuserAinda não há avaliações
- Illustration MagDocumento16 páginasIllustration MagrendermanuserAinda não há avaliações
- AnimDessin2 User Guide 01Documento2 páginasAnimDessin2 User Guide 01rendermanuser100% (1)
- Pythonforkatana 170326112919Documento37 páginasPythonforkatana 170326112919rendermanuserAinda não há avaliações
- How To Read A Skull Like An Open BookDocumento8 páginasHow To Read A Skull Like An Open BookrendermanuserAinda não há avaliações
- Nodal Scene InterfaceDocumento51 páginasNodal Scene InterfacerendermanuserAinda não há avaliações
- Animation Andrew SelbyDocumento217 páginasAnimation Andrew Selbyrendermanuser92% (13)
- Comic Artists - WorkingMethodsDocumento36 páginasComic Artists - WorkingMethodsrendermanuserAinda não há avaliações
- Maya Python A PiDocumento582 páginasMaya Python A Pirendermanuser100% (1)
- Information Technology in Education InstitutionsDocumento19 páginasInformation Technology in Education InstitutionsSaurabh Arya100% (1)
- README Withered Arm V 1.33.7Documento2 páginasREADME Withered Arm V 1.33.7august1929Ainda não há avaliações
- Altair Licensing V11.0.2 ReleasenotesDocumento3 páginasAltair Licensing V11.0.2 ReleasenotesAltairKoreaAinda não há avaliações
- Flag-F (Logistics Note-G20-ETWG-1-Indonesia)Documento5 páginasFlag-F (Logistics Note-G20-ETWG-1-Indonesia)SHAILENDRA SINGHAinda não há avaliações
- Installing The Dark GDK With Visual Studio 2008Documento9 páginasInstalling The Dark GDK With Visual Studio 2008chuckschultz22Ainda não há avaliações
- Instruction Manual Inventory ControlDocumento20 páginasInstruction Manual Inventory ControlpaulAinda não há avaliações
- Ipmiutil User GuideDocumento127 páginasIpmiutil User Guidesatish_pup3177Ainda não há avaliações
- @vtucode - In-Dd&c0 Question Bank With SolutionDocumento31 páginas@vtucode - In-Dd&c0 Question Bank With SolutionPraneethAinda não há avaliações
- WT Esa 2022Documento3 páginasWT Esa 2022nishkarshAinda não há avaliações
- 用户手册A1版-H型 (EN更新电路图)) 2018-4-18Documento70 páginas用户手册A1版-H型 (EN更新电路图)) 2018-4-18mandicz141Ainda não há avaliações
- სხეულის ენაDocumento322 páginasსხეულის ენაtikooAinda não há avaliações
- Call Progress Analysis OverviewDocumento5 páginasCall Progress Analysis OverviewCarlos AlvarezAinda não há avaliações
- Industrial Communication IntroductionDocumento238 páginasIndustrial Communication IntroductionRafael FloresAinda não há avaliações
- Security Plan TemplateDocumento10 páginasSecurity Plan TemplateSara Salah El BahrawyAinda não há avaliações
- Flappy ParrotDocumento26 páginasFlappy Parrotapi-652369770Ainda não há avaliações
- Case Study OSDocumento14 páginasCase Study OSjanviAinda não há avaliações
- Corpus Linguistics Volume 1Documento796 páginasCorpus Linguistics Volume 1Thuy Thi Pham100% (3)
- Lec7 - CS787 - Advanced AlgorithmsDocumento7 páginasLec7 - CS787 - Advanced AlgorithmsSérgio Luiz PiresAinda não há avaliações
- Method 2: Automatically Start A VNC Session Via A Systemd Service ScriptDocumento2 páginasMethod 2: Automatically Start A VNC Session Via A Systemd Service ScriptjoAinda não há avaliações
- Infoblox API Documentation 5Documento1.064 páginasInfoblox API Documentation 5Helios De CreisquerAinda não há avaliações
- G4 PHOENIX DH Description 12-2008 - EngDocumento3 páginasG4 PHOENIX DH Description 12-2008 - EngSteve OoiAinda não há avaliações
- UI Design Report ExampleDocumento3 páginasUI Design Report ExampleWei LeeAinda não há avaliações
- Sap Basis T CodesDocumento3 páginasSap Basis T CodesVenkatesh Vykuntam100% (1)
- RRU3808 Hardware Description (09) (PDF) - enDocumento32 páginasRRU3808 Hardware Description (09) (PDF) - enTarik BoubihiAinda não há avaliações
- Lab 2: Introduction To Image Processing: 1. GoalsDocumento4 páginasLab 2: Introduction To Image Processing: 1. GoalsDoan Thanh ThienAinda não há avaliações
- The Server Certificate On The Destination ComputerDocumento20 páginasThe Server Certificate On The Destination Computersantosh kumarAinda não há avaliações
- A Improved Hydro-Pneumatic Suspension: Mathematical Modeling and SimulationDocumento6 páginasA Improved Hydro-Pneumatic Suspension: Mathematical Modeling and SimulationAhmadMoaazAinda não há avaliações
- Self Balancing RobotDocumento40 páginasSelf Balancing RobotSpark KnightAinda não há avaliações
- Exercise Macromedia Authorware 7.0Documento22 páginasExercise Macromedia Authorware 7.0Nab IlaAinda não há avaliações
- Kitty - The Fast, Featureful, GPU Based Terminal Emulator: QuickstartDocumento3 páginasKitty - The Fast, Featureful, GPU Based Terminal Emulator: QuickstartChiun Er AngAinda não há avaliações