Escolar Documentos
Profissional Documentos
Cultura Documentos
PHP Project Computer Accessories
Enviado por
KaranRajTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
PHP Project Computer Accessories
Enviado por
KaranRajDireitos autorais:
Formatos disponíveis
|| Punjab Technical University
PROJECT REPORT
ON
HOSPITAL MANAGEMENT SYSTEM
BACHELOR OF COMPUTER APPLICATION
PROJECT GUIDE :- SUBMITTED BY :-
|| Punjab Technical University
CERTIFICATE
This is to certify that this project entitled Computer Accessories submitted
to ABC University, City in the partial fulfillment of the requirements for the
degree of Bachelor of Computer Applications is a bonafide work carried out by
(xyz name) under my supervision and no part of this work has been submitted for
any other degree. The assistance and help received during the course of work has
been fully acknowledged.
Project Guide
|| Punjab Technical University
STUDENT DECLARATION
We her by declare that the project entitled Computer Accessories
submitted by (xyz name )in the partial fulfillment of the requirements for the
degree of Bachelor of Computer Applications (Session: year) is our original work
and has not been submitted for the reward of any other degree/ diploma/
scholarship or any other title or prize.
Place: Ludhiana
Date:
|| Punjab Technical University
ACKNOWLEDGEMENT
Accomplishing this task would not have been possible without the support
of a number of people. First and foremost we would like to thank the Almighty for
giving us courage to bring up this project successfully.
At the outset, we would like to propose a word of thanks to Mr. ABC teacher
name who gave us unending support and help in numerous ways from the time
when the idea of this project was conceived. We will also like to pay a special
thanks to our family members for their unending co-operation and emotional
support. Last but not the least a word of gratitude to all our friends and classmates.
(xyz student name)
|| Punjab Technical University
PREFACE
The preface of creation is a long process requiring time, energy and dedication, as well as
the skill and experience of all those persons engaged in tasks, ultimately culminating in the
outcome as the final form of embodiment of the creators vision.
The process of System Analysis and Design is analogous to the above fact.
Here, the process of creation began long before the first line of the program code for the new
system is written, when the existing system is systematically evaluated, analyzed, planned,
properly described and documented, criticized and appropriate modifications are suggested. The
facts and findings thus obtained are then synthesized as the new system I in the designing phase.
The theoretical study and knowledge of this practice oriented subject is further
enhanced by applying it and understanding analysis and design of real life installation of
automated system, provided valuable hand practical experience to the students. Our
contemporary lives have been influenced by advancement in computer science to such an extent
that without them, the ultra modern and advanced lifestyle of the 21
st
century is simply
unthinkable.
Computerization introduces accuracy, efficiency, integrity etc., and reduces paper work,
errors and time demands. The initial investment is in the form of cost of computerization and
justified in long run.
|| Punjab Technical University
TABLE OF CONTENTS
S.No. Topic
1. Introduction
2. System Requirement Specification
3. System Analysis
4. System Design
5. Data Flow Diagram
6. System Testing
7. Snapshots & Coding
8. Conclusion
9. Bibliography
|| Punjab Technical University
PROJECT REVIEW
In todays modern world technology plays important role in our life. And especially in companies
and firms where people dont have much time, they want their work to be done faster so that their
workload can be reduced. There are persons who are not able to finish their work in due course of
time, they generally suffer from depression. Every person also has different capabilities to do the
work. Moreover in IT sector in India the large number of people suffers from diseases due to mental
tension and stress due to heavy workload. And people dont have much time to spend on work
which can be done in a short time with the help of some tool. And those peoples can also have an
opportunity of earning money by sitting home with the help of some tools.
Why was there need of system:
An Individual sitting home aside find himself difficult to earn money.
He/she have to give full time attentions to their work.
There was no teamwork in Network Marketing. In traditional network marketing models,
compensation is a result of individual efforts, as one was gaining more profit and others
were sitting idle.
Distributors participating in a binary network have the potential to make as much, or as
little money as they are willing to work for.
It was very difficult to keep records of all the persons working for the company..
Sometimes there was need of some privacy in messages with this it is quite possible.
|| Punjab Technical University
Objectives of Binary Networking Website:
Multi Level Marketing(MLM) Plans : -
Binary Network marketing has been a form of multi-level business plans. Like traditional
network marketing models, the compensation plan is based on the sales of a product or
service plus commissions based on the recruitment of new salespeople into the company.
Fully Teamwork System : -
Binary network marketing succeeds because of teamwork. When everyone in the network
is all working together to ensure high productivity, everyone benefits. Conversely, when
one arm of the team is slacking, everyone suffers. A binary team can only succeed if
everyone is pulling his or her own weight.
Cost Effectiveness: -
As persons seem to be located in different areas of the world so our system is designed to bring all
the employees and business related information together on one centralized online place providing
the business with a flexible and cost effective platform for controlling project tasks.
Security: -
Only the authorized user can access the valuable data by entering their username/ member ID and
password.
|| Punjab Technical University
OBJECTIVES OF THE PROPOSED SYSTEM
The development of the proposed system is done keeping in view the problems in the existing
system. The proposed system will not only overcome the limitations of the present system but will
also provide the following characteristics.
1) Proposed system has fully automatedbinary networking system that performs peripheral tasks like
binary tree. Distributor of a company recruits two new people into their network. Those two people
recruit two people, and those four recruit eight, and so on.
2) This system will alerts the employees if any task slips past its due date. It will also keep track of
the time devoted by each employee on the work and day-to- day activities are reported.
3) It manages communication among clients and maintains detailed online records regarding the
various processes of the company and employees.
4) This system can be used by team members spread all over the world so it becomes very easy for
administrator to keep in touch with his clients even if he is not at his place.
5) As clients seem to be located in different areas of the world so our system is designed to bring all
the clients information together on one centralized online place providing the business with a
flexible and cost effective platform for controlling .
6) This system prepares and keeps track of invoices quickly and accurately.
|| Punjab Technical University
COMPANY PROFILE
Micro-Chip Computers is one of the acknowledged names in Software development and training.
Apart from providing software solutions to the various companies, Micro-Chip Computers is also
involved in imparting high-end project based training to students of MCA, B.Tech and IT
professionals of various institutes and colleges. The training professionals are basically software
developers having industrial experience and exposure to live projects on various technologies like
ASP.Net, VB.Net, C#, PHP, Oracle and etc. Special emphasis is laid on exposure to real time
projects.
We are dealing in following products:-
Software Development
Web Site Designing & Development
e-Commerce Applications
Search Engine Optimization
Internet Marketing
Domain & Web Hosting
Business Intelligence
IPR Services
Recruitment and Executive Search
At the heart of their work lies the fundamental belief that a company's most important capital asset is
the collective brain power, creativity and commitment of its work force and that this asset can be
significantly leveraged when people are provided with the appropriate setting, systems, tools and
techniques to think (and act) out of the box. We are executive search and Recruitment Company.
Our specialization is in understanding company needs, and providing clients with best product.
Our mission is to recruit responsible people in respect of vacancy and company needs. Today's
highly competitive world requires experienced, skilled and hardworking professionals to get an edge
|| Punjab Technical University
in the rat race. We partner you in this Endeavour for providing professionals.
It also help in Recruitment of IT, Engineering, Finance, HR & Admin and Sales & Marketing
professionals. Recruitment also includes screening, conducting technical interviews, and aptitude
tests if necessary. Our Endeavour is to partner you in hiring the best Talent.
Vision:
To build the most valuable knowledge-based enterprise in which we can all take great pride.
Mission:
Our mission is simple. We are here to deliver the highest level of customer satisfaction and value. A
good and healthy work environment for professionals, where ideas become reality.
The trainees are equipped with intense knowledge of various modules from basics to advance in the
software involved in their projects. The skills of the trainees are sharpened to their best. In short the
very purpose of providing the industrial training is to familiarize the trainees with the software
industry environment of leading companies.
Feasibility Study
A feasibility study is a test of a system proposal according to its workability impact on organization,
ability to meet user needs and effective use of resources. The objective of a feasibility study is not to
solve a problem but to acquire a sense of its scope. During the study, the problem definition is
crystallized and the aspects of the problem to be included in the system are determined.
After the initial investigation detailed feasibility study is done. A feasibility study is a test of a
system proposal according to its workability to meet user needs, and effective use of resources. It
focuses on three major questions:
What are the user demonstrable needs and how does a candidate system meet them?
What resources are available for given candidate systems?
Is problem worth Solving?
What is likely impact of the candidate system on the organization?
Is there a new and better way to do the job that will benefit the user?
|| Punjab Technical University
What are the cost and savings of the alternatives?
Each of the questions is answered carefully. They revolve around investigation and evaluation of the
problem, identification and description of the candidate systems, specification of performance and
cost of each system, and final selection of the best system. The objective of feasibility study is not to
solve the problem but to acquire a sense of scope. During the study the problem definition has been
crystallized and the aspects of the problem to be included in the system are determined accurately.
Also the cost/benefits are determined accurately at this stage. It is a formal proposal with the
following features:
Statement of the problem
Summary of findings & recommendations
Details of findings
Recommendations & conclusions
After the initial investigation of the system that helped to have in-depth study of the existing system
and understanding its strength and weaknesses and the required from the new proposes system, a
feasibility study was done in three phases documented below.
Behavioral Feasibility
People are inherently resistant to change and computers have been known to facilitate change. There
is always some reluctance among the users against the introduction of new system but they were told
that this system would eliminate the unnecessary overhead of database migration and conversion,
which presently had to be carried out on daily basis to facilitate transactions between the different
departments. The objective this feasibility phase is to take the operational staff into confidence. As
the success of a good system depends upon the willingness of the operating staff, they were taken
into full confidence that the new proposed system would make their jobs easier, relieve them from
the unnecessary overheads and reduce the possibility of errors creeping into the system. They were
also educated about the benefits of the new proposed system. So they really started looking forward
to this new system and hence provided full cooperation in the development of the system.
|| Punjab Technical University
Economic Feasibility
Economic feasibility is the most frequently used method for evaluating the effectiveness of the
candidate system. More commonly known as cost\benefit analysis, the procedure is to determine the
benefits and savings that are expected from a candidate system and compare them with the costs. If
benefits outweigh the costs, then the decision is made to design and implement the system. A
cost\benefit analysis was done for the proposed system to evaluate whether it would be b
economically viable or not. The organization has in store many machines with high processing
power necessary to implement the system. Also the organization has necessary software i.e. visual
studio2008, asp.net.4, mysql or hardware to support the system. Considering the programmer time
and the negligible hardware/software cost required for developing the system, it was found that the
benefits in terms of reduced overhead as a result of elimination of the requirement of database
migration and conversion was more than the cost.
Technical Feasibility
Technical feasibility centers on the existing computer system. (Hardware/software) and to what
extent it can support the proposed addition also the organization already has sufficient high-end
machines to serve the processing requirements of the proposed system. So there is no need to
purchase new software as the organization has necessary software i.e. visual studio2008, asp.net.4,
mysql or hardware to support the proposed system. Having gone through the steps of the overall
analysis and feasibility study the next step was to carry out a detailed system analysis. The project
analysis phase was conducted to learn about the proposed system, to study the problems and finally
select a system that would take care of the problems identified in the working of the present system.
|| Punjab Technical University
SYSTEM REQUIREMENT SPECIFICATION
5.1 SOFTWARE REQUIREMENT SPECIFICATION
A software requirements specification (SRS) is a complete description of the behavior of the
system to be developed. It includes a set of use cases that describe all of the interactions that the
users will have with the software. Use cases are also known as functional requirements.
The hardest part of building a software system is deciding precisely what to build. When we
receive a request for a new software project from the customer, first of all, we would like to
understand the project. The primary goal is to understand the requirements of the customer and
document them properly. A requirement is a feature of the system or a description of something the
system is capable of doing in order to fulfill the systems purpose. No other part of the conceptual
work is so difficult as establishing the detailed technical requirements.
Requirement documentation is very important activity after the requirement elicitation and
analysis. Requirement document is called Software Requirement Specification (SRS). It serves a
number of purposes depending on who is writing it. First, the customer of a system could write the
SRS. Second, a developer of the system could write the SRS. This reduces the probability of the
customer being disappointed with the final product.
The introduction to software requirements specification states the goals and objectives of the
software, describing it in the context of the computer based system.
The Information Description provides a detailed description of the problem that the
software must solve. Information content, flow and structure are documented.
A description of each function required to solve the problem is presented in the
Functional Description.
|| Punjab Technical University
5.1.1 PURPOSE OF SRS
This specification document describes the capabilities that will be provided by this project. It
also states the various required constraints by which the system will abide. The intended
audiences for this document are the development team, testing and end users of the product.
The primary purpose of the project is to gauge the status of the various documents easily and
quickly that are used for quality assurance. It also provides a single-click, easy to use
integrated collection of all the documents, forms and sub-forms used by the quality group of
an organization. Software requirement specification can be used for different purpose. Here
are the major uses.
(A) Statement of user needs
A main purpose of the product specification is to define the need of the products user.
Sometimes, the specification may be a part of a contract sign between the producer and the
user. It could also form part of the user manuals. A users needs are sometimes not clearly
understood by the developer. If this is the case, a careful analysis involving much
interaction with the user should be devoted to reaching a clear statement of requirements, in
order to avoid possible misunderstandings.
Sometimes, at the beginning of a project, even the user has no clear idea of what exactly the
desired product is. Think for instance of user interface , a user with no previous experience
with computer products may not appreciate the difference between , say menu driven
interaction and a command line interface. Even an exact formation of system functions and
performance may be missing an initial description produced by an inexperienced user.
(B) A statement of the requirements for the implementation:
Specifications are also used as a reference point during product implementation. In fact, the
ultimate goal of the implementation is to build a product that needs specification. Thus the
implementers use specifications during design to make design decisions and during the
verification activity to check that the implementation compiles with specifications.
5.1.2 SCOPE OF SRS
|| Punjab Technical University
To generate status of all those documents which are highly used for organizations
To establish an integrated structure that meets the requirements for adopting process
improvements and accuracy.
To collect and evaluate process performance data from the projects.
To collect information about status of various forms.
5.2 METHODOLOGY ADOPTED
Models used for system development in project Computer Accessories is Prototyping.
Descriptions of these models are as following-
PROTOTYPING MODEL
Prototyping is the process of building a model of a system. In terms of an information system,
Prototypes are employed to help system designers build an information system that intuitive and
easy to manipulate for end users. Prototyping is an iterative process that is part of the analysis phase
of the systems development life cycle.
During the requirements determination portion of the systems analysis phase, system analysts gather
information about the organization's current procedures and business processes related the proposed
information system. In addition, they study the current information system, if there is one, and
conduct user interviews and collect documentation. This helps the analysts develop an initial set of
system requirements. The prototyping model is a software development process that begins with
requirements collection, followed by prototyping and user evaluation.
Some Advantages of Prototyping:
Reduces development time.
Reduces development costs.
Requires user involvement.
Developers receive quantifiable user feedback.
Facilitates system implementation since users know what to expect.
Results in higher user satisfaction.
Exposes developers to potential future system enhancements.
|| Punjab Technical University
HARDWARE AND SOFTWARE TO BE USED
The system must have the following hardware requirements:
Pentium IV Processors
1GB of RAM
5GB of Hard Disk
One SQL based server
Client Machine
One domain name space to implement Web based services
The system must have the following software requirements:
Language used
PHP (Hypertext Preprocessor)
PHP stands for Hypertext Preprocessor and is a server-side language. This means that when a visitor
opens the page, the server processes the PHP commands and then sends the results to the visitor's
browser, just as with ASP. A typical PHP files will content commands to be executed in the server in
Operating system Windows XP etc.
Frontend tool Microsoft Dream Viewer
Technology PHP
Backend tool My SQL server 2005
|| Punjab Technical University
addition to the usual mixture of text and HTML (Hypertext Markup Language) tags. However, PHP
is Open Source and cross-platform. PHP runs on Windows NT and many Unix versions, and it can
be built as an Apache module and as a binary that can run as a CGI.
When you type an URL in the Address box or click a link on a Web page, you're asking a Web
server on a computer somewhere to send a file to the Web browser on your computer. If that file is a
normal HTML file, it looks exactly the same when your Web browser receives it as it did before the
Web server sent it. After receiving the file, your Web browser displays its contents as a combination
of text, images, and sounds. In the case of a PHP page, the process is similar, except there's an extra
processing step that takes place just before the Web server sends the file. Before the Web server
sends the PHP file to the Web browser, it runs all server-side scripts contained in the page.
PHP Syntax
PHP's language syntax is similar to C's and Perl's. You don't have to declare variables before you use
them, and it's easy to create arrays and hashes (associative arrays). PHP even has some rudimentary
object-oriented features, providing a helpful way to organize and encapsulate your code. Beyond its
basic syntax, PHP also boasts a wide range of interfaces allowing it to communicate with everything
from other web pages, to databases including ODBC, and other programming languages such as Java
or COM. PHP goes right into your Web pages, so there's no need for a special development
environment or IDE. You start a block of PHP code with <? php and end it with ?>.
What can you do with PHP?
There are many things you can do with PHP. You can display date, time, and other information in
different ways. You can make a survey form and ask people who visit your site to fill it out. With
PHP it is possible to access over 19 different types of databases and Manipulate data within those
|| Punjab Technical University
databases based on input from the user via a web page. You can also send e-mail, work with
newsgroups, etc.
Introduction to My SQL
Modern day web sites seem to be relying more and more on complex database systems. These
systems store all of their critical data, and allow for easy maintenance in some cases.
The Structured Query Language (SQL) is a very popular database language, and its standardization
makes it quite easy to store, update and access data. One of the most powerful SQL servers out there
is called My SQL and surprisingly enough, its free.
Some of the features of My SQL Include: Handles large databases, in the area of 50,000,000+
records. No memory leaks. Tested with a commercial memory leakage detector (purify). A privilege
and password system which is very flexible and secure, and which allows host-based verification.
Passwords are secure since all password traffic when connecting to a server is encrypted.
So how does this benefit you? Well, you can now manage a database driven web site for free. Yes,
free.
Anyway, this multi-part tutorial will be on the various basic commands and functions available
within My SQL.
Unless you are sitting in front of your server (which you likely aren't), you are going to have to
telnet into the server. Once you are in, proceed to the directory where you can find the MySQL files.
At the prompt type in something along the lines of the following syntax to login
mysql [-h host_name] [-u user_name] [-p your_pass]
Usually you have to ask your web host for a My SQL user name and password, as this is the kind of
service you would have to inquire about in the first place.
What is My SQL and why are we using it?
My SQL is a powerful Relational Database Management System (RDBMS) which we will use to
learn the basic principles of database and data manipulation using Structured Query Language (SQL)
statements. SQL is a database language that is used to retrieve, insert, delete and update stored data.
This is achieved by constructing conditional statements that conform to a specific syntax (i.e. the
strict order required of elements for a statement to work).
|| Punjab Technical University
Although it is assumed that most people reading this know what a database and SQL are (if not
necessarily how to use them), there follows a little recap that it does no harm ;-)
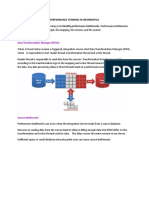
How does My SQL work?
My SQL is a database server program and as such is installed on one machine, but can 'serve' the
database to a variety of locations. To explain look at the following diagram.
The My SQL Server is installed on a Server and can be accessed directly via various client
interfaces, which send SQL statements to the server and then display the results to a user. Some of
these are:
A Local Client - a program on the same machine as the server. An example of this is the command
line My SQL client software we will be using in the rest of the My SQL workshops (although there
are other programs including graphical interfaces).
A Scripting Language - can pass SQL queries to the server and display the result.
A Remote Client - a programmer on a different machine that can connect to the server and run SQL
statements.
You can also use two more indirect methods.
Remote Login - You may be able to connect to the Server Machine to run one of its local clients.
|| Punjab Technical University
Web Browser - you can use a web browser and scripts that someone has written (we're going to use
this method for the rest of the workshop).
A bit about SQL
Structured Query Language is cross between a math-like language and an English-like language that
allows us to ask a database questions or tell it do things. There is a structure to this language: it uses
English phrases to define an action, but uses math-like symbols to make comparisons. For example:
SELECT * FROM table;
Where 'SELECT', 'FROM' and 'table' are in English, but '*' is a symbol that means all.
It is important to learn SQL as it is common to almost all database programs and was developed
specifically as a language used to retrieve, add and manipulate data in databases. You will find it not
only here in My SQL, but underlying MS Access, MS SQL Server, and in every web-based database
application. While it may seem confusing at first it is almost like telling a story or asking a question
once you become comfortable with the syntax.
A Bit About Database Structure
Databases can be as complicated as you wish to make them... so lets start with simple and work out
way up from there. A database can have many TABLEs holding data. Imagine a simple table of car
information:
If you look at the blue Cell we call this a 'FIELD' and it has a value of 'Suzuki'.
This FIELD exists in the COLUMN named 'Manufacturer'. The 'Model' COLUMN is green in this
example. All the FIELDs in the 'Model' COLUMN contain the same type of data (i.e. the model of
the car).
Whereas a ROW (in this case red) contains a series of FIELDS, one in each COLUMN, together
comprising a record about one car. This record represents the real world uniqueness of each thing we
are recording (in this case a car) and thus is given a unique number (in database language the
'Primary Key') with which to identify it. In our simple table each unique number is stored as a
FIELD in the 'car ID' COLUMN.
Creating a First SQL Statement
|| Punjab Technical University
As we have yet to create a database it would be difficult to construct some simple SQL statements to
explain the above without first getting involved in some My SQL server administration. However as
we saw above there are many ways to interact with a database and thus I have created a database and
a 'cars' table filled with car info and provided a web browser interface to accept SQL statements and
return the results for you to experiment with.
So open the web interface in a new browser window and switch between the two or print this out and
work from it.
The first SQL statement we will look at is the SELECT statement. The basic SELECT statement has
the following syntax.
SELECT columns FROM table [WHERE (condition)]
The WHERE condition is in square brackets as it is optional. So using our 'cars' table we can start
issuing commands and you should see the actual data being displayed.
Note: As an SQL statement can span many lines of a script or when typing it in at a command line
(this virtual workshop will 'format' the SQL statements over multiple lines to avoid overlapping and
to aid readability). When using My SQL the statement is only deemed 'complete' when a semi-colon
is typed at the end to signify that you have finished constructing your statement. So ensure you
include a semi-colon.......
To display all the data from the 'cars' table we would issue the following command (where '*' is the
wildcard symbol for all).
SELECT * FROM cars;
The result should be a large amount of data displayed (due to the quantity it may take a few
moments to display). This is not very useful, but we can begin to restrict the output by including
WHERE conditions. For example to display only the records that contain the data '95-98' in the
'Year' field, try the following command:
SELECT * FROM cars WHERE (Year = '95-98');
There are a couple of items of good practice that make life easier at this point. The first is that our
conditions (the bit after WHERE) should be enclosed by brackets. This 'forces' the condition to be
evaluated and is needed when you have nested conditions in complex queries, so you should to get
into the habit of doing this from the beginning. Secondly, it is likely that you will at some point wish
|| Punjab Technical University
to display data from different tables using the same query - making it a good idea to also get into the
habit of using a the full TABLE.COLUMN reference (as different tables sometimes have
COLUMNs of the same name).
For example if we use another select statement, perhaps all records that have 'Volvo' as
'Manufacturer', we are explicit that we mean the Manufacturer COLUMN in the cars TABLE.
SELECT * FROM cars WHERE (cars .Manufacturer = 'Volvo');
As hinted at above, conditions can be combined to achieve better filtering of results, the simplist
being to use the 'AND' operator
SELECT * FROM cars
WHERE ((cars. Year = '95-98')
AND (cars. Manufacturer = 'Volvo'));
This last statement should produce only one result and you can begin to see how using conditions
can be useful in finding individual records.
A Tiny Bit about Operators
Operators are another tool that you can use within your SQL statement to refine your search for
specific records.
SELECT * FROM cars
WHERE ((cars. Year = '95-98') AND (cars. Manufacturer = 'Volvo'));
The above statement uses the 'AND' operator (it can also be expressed as '&&') to combine two
conditions. Both conditions have to be met in order for the record to be displayed. We can also use
the 'OR' operator (can be expressed as '||') to ask for a record to be displayed if either condition is
met.
SELECT * FROM cars
WHERE ((cars. Year = '95-98') OR (cars. Manufacturer = 'Volvo'));
|| Punjab Technical University
The final operator we'll discuss here is the 'NOT' operator ('!' in case you were wondering), which is
a bit more complicated. Rather than joining conditions together it becomes part of the condition,
turning a positive into a negative. The following statement retrieves all records that do not contain
'Volvo' as 'Manufacturer'.
SELECT * FROM cars
WHERE (cars. Manufacturer != 'Volvo');
As the 'NOT' operator has become part of the condition it can be used with another operator to
combine positive and negative conditions. For example to retrieve the records that contain the data
'95-98' in the 'Year' field but do not contain 'Volvo' as 'Manufacturer' enter the following.
SELECT * FROM cars
WHERE ((cars. Year = '95-98') AND (cars. Manufacturer != 'Volvo'));
There are also other operators, but they will be discussed in a later part of the MySQL Virtual
Workshop series.
Restricting Columns
Before leaving our initial encounter with the SELECT statement we need to address one final
component. In all the examples we have used so far the wildcard '*' has been used to retrieve all the
COLUMNs. While this may be okay for a table that only has 7 COLUMNs, it would not work quite
so well for a table with 20 COLUMNs. Thus it may be desirable to sometimes restrict which
COLUMNs are returned.
If we look again at the seven fields that make up the 'cars' table
+-------+--------------+-------+------+-----------+--------+---------+
| CarID | Manufacturer | Year | Car | Model | AirCon | CDMulti |
|| Punjab Technical University
We may only be interested in seeing the 'Manufacturer','Year','Car' and 'Model' fields and thus we
would construct a statement like so:
SELECT cars.Manufacturer, cars.Year, cars.Car, cars.Model
FROM cars WHERE (cars. Year = '95-98');
Which, as you can see, asks for only certain columns to be returned - each field separated by a
comma.
Table used in My SQL Database
Admin Login:
Register Page database:
|| Punjab Technical University
Cascading Style Sheets
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics
(the look and formatting) of a document written in a markup language.
Its most common application is to style web pages written in HTML and XHTML, but the language
can also be applied to any kind of XML document, including plain XML, SVG and XUL.
CSS is designed primarily to enable the separation of document content (written in HTML
or a similar markup language) from document presentation, including elements such as the layout,
colors, and fonts.
This separation can improve content accessibility, provide more flexibility and control in the
specification of presentation characteristics, enable multiple pages to share formatting, and reduce
complexity and repetition in the structural content (such as by allowing for tableless web design).
CSS can also allow the same markup page to be presented in different styles for different rendering
methods, such as on-screen, in print, by voice (when read out by a speech-based browser or screen
reader) and on Braille-based, tactile devices.
While the author of a document typically links that document to a CSS style sheet, readers can use a
different style sheet, perhaps one on their own computer, to override the one the author has
specified.
CSS specifies a priority scheme to determine which style rules apply if more than one rule matches
against a particular element. In this so-called cascade, priorities or weights are calculated and
assigned to rules, so that the results are predictable.
A pseudo-class selects entire elements, such as :link or :visited, whereas a pseudo-element makes a
selection that may consist of partial elements, such as :first-line or :first-letter.
Selectors may be combined in other ways too, especially in CSS 2.1, to achieve greater specificity
and flexibility.
Here is an example summing up the rules above:
selector [, selector2, ...][:pseudo-class] {
property: value;
|| Punjab Technical University
[property2: value2;
}
/* comment */
Ajax (programming)
Ajax (also AJAX acronym for asynchronous JavaScript and XML) is a group of interrelated web
development methods used on the client-side to create interactive web applications. With Ajax, web
applications can send data to, and retrieve data from, a server asynchronously (in the background)
without interfering with the display and behavior of the existing page. Data is usually retrieved using
the XML Http Request object. Despite the name, the use of XML is not needed (JSON is often used
instead), and the requests need not be asynchronous.
Like DHTML and LAMP, Ajax is not one technology, but a group of technologies. Ajax uses a
combination of HTML and CSS to mark up and style information. The DOM is accessed with
JavaScript to dynamically display, and to allow the user to interact with the information presented.
JavaScript and the XML Http Request object provide a method for exchanging data asynchronously
between browser and server to avoid full page reloads.
What Is AJAX?
Asynchronous JavaScript and XML (AJAX) is an umbrella term for a collection of Web
development technologies used to create interactive Web applications, mostly W3C standards (the
XML Http Request specification is developed by WHATWG [1]:
XHTML a stricter, cleaner rendering of HTML into XML.
CSS for marking up and adding styles.
The Java script Document Object Model (DOM) which allows the content, structure and
style of a document to be dynamically accessed and updated.
The XML Http Request object which exchanges data asynchronously with the Web server
reducing the need to continually fetch resources from the server.
Since data can be sent and retrieved without requiring the user to reload an entire Web page, small
amounts of data can be transferred as and when required. Moreover, page elements can be
|| Punjab Technical University
dynamically refreshed at any level of granularity to reflect this. An AJAX application performs in a
similar way to local applications residing on a users machine, resulting in a user experience that
may differ from traditional Web browsing.
The Origins of AJAX
Recent examples of AJAX usage include Gmail, Flickr and 24SevenOffice. It is largely due to these
and other prominent sites that AJAX has become popular only relatively recently the technology
has been available for some time. One precursor was dynamic HTML (DHTML), which twinned
HTML with CSS and JavaScript but suffered from cross-browser compatibility issues. The major
technical barrier was a common method for asynchronous data exchange; many variations are
possible, such as the use of an iframe for data storage or JavaScript Object Notation for data
transmission, but the wide availability of the XML Http Request object has made it a popular
solution. AJAX is not a technology, rather, the term refers to a proposed set of methods using a
number of existing technologies. As yet, there is no firm AJAX standard, although the recent
establishment of the Open AJAX group, supported by major industry figures such as IBM and
Google, suggests that one will become available soon.
Using AJAX
AJAX applications can benefit both the user and the developer. Web applications can respond much
more quickly to many types of user interaction and avoid repeatedly sending unchanged information
across the network. Also, because AJAX technologies are open, they are supported in all JavaScript-
enabled browsers, regardless of operating system however, implementation differences of the
XML Http Request between browsers cause some issues, some using an ActiveX object, others
providing a native implementation. The upcoming W3C Document Object Model (DOM) Level 3
Load and Save Specification provides a standardized solution, but the current solution has become a
de facto standard and is therefore likely to be supported in future browsers.
Although the techniques within AJAX are relatively mature, the overall approach is still fairly new
and there has been criticism of the usability of its applications; further information on this subject is
available in the AJAX and Usability QA Focus briefing document. One of the major causes for
concern is that JavaScript needs to be enabled in the browser for AJAX applications to work. This
setting is out of the developers control and statistics show that currently 10% of browsers have
JavaScript turned off. This is often for accessibility reasons or to avoid scripted viruses.
|| Punjab Technical University
Conclusions
The popularity of AJAX is due to the many advantages of the technology, but several pitfalls remain
related to the informality of the standard, its disadvantages and limitations, potential usability issues
and the idiosyncrasies of various browsers and platforms. However, the level of interest from
industry groups and communities means that it is undergoing active and rapid development in all
these areas.
SOFTWARE USED
ADOBE DREAMWEAVER
Adobe Dreamweaver (formerly Macromedia Dreamweaver) is a web development application
originally created by Macromedia, and is now developed by Adobe Systems, which acquired
Macromedia in 2005.
Dreamweaver is available for both Mac and Windows operating systems. Recent versions have
incorporated support for web technologies such as CSS, JavaScript, and various server-side scripting
languages and frameworks including ASP, ColdFusion, and PHP.
Dreamweaver allows users to preview websites in locally installed web browsers. It provides transfer
and synchronization features, the ability to find and replace lines of text or code by search terms and
regular expressions across the entire site, and a templating feature that allows single-source update
of shared code and layout across entire sites without server-side includes or scripting. The behavior
panel also enables use of basic JavaScript without any coding knowledge, and integration with
Adobe's Spry Ajax framework offers easy access to dynamically-generated content and interfaces.
Dreamweaver can use third-party "Extensions" to extend core functionality of the application, which
any web developer can write (largely in HTML and JavaScript). Dreamweaver is supported by a
large community of extension developers who make extensions available (both commercial and free)
for most web development tasks from simple rollover effects to full-featured shopping carts.
Dreamweaver, like other HTML editors, edits files locally then uploads them to the remote web
server using FTP, SFTP, or WebDAV. Dreamweaver CS4 now supports the Subversion (SVN)
version control system.
|| Punjab Technical University
Apache HTTP Server
The Apache HTTP Server, commonly referred to as Apache is web server software notable for
playing a key role in the initial growth of the World Wide Web. In 2009 it became the first web
server software to surpass the 100 million website milestone. Apache was the first viable alternative
to the Netscape Communications Corporation web server (currently known as Oracle iPlanet Web
Server), and has since evolved to rival other web servers in terms of functionality and performance.
Typically Apache is run on a Unix-like operating system.
Apache is developed and maintained by an open community of developers under the auspices of the
Apache Software Foundation. The application is available for a wide variety of operating systems,
including Unix, GNU, FreeBSD, Linux, Solaris, Novell NetWare, AmigaOS, Mac OS X, Microsoft
Windows, OS/2, TPF, and eComStation. Released under the Apache License, Apache is open-source
software.
Since April 1996 Apache has been the most popular HTTP server software in use. As of May 2011
Apache was estimated to serve 63% of all websites and 66% of the million busiest.
Apache supports a variety of features, many implemented as compiledmodules which extend the
core functionality. These can range from server-side programming language support to
authentication schemes. Some common language interfaces support Perl, Python, Tcl, and PHP.
Popular authentication modules include mod_access, mod_auth, mod_digest, and mod_auth_digest,
the successor to mod_digest. A sample of other features include SSL and TLS support (mod_ssl), a
proxy module (mod_proxy), a URL rewriter (also known as a rewrite engine, implemented under
mod_rewrite), custom log files (mod_log_config), and filtering support (mod_include and
mod_ext_filter).
Popular compression methods on Apache include the external extension module, mod_gzip,
implemented to help with reduction of the size (weight) of web pages served over HTTP.
ModSecurity is an open source intrusion detection and prevention engine for web applications.
Apache logs can be analyzed through a web browser using free scripts such as AWStats/W3Perl or
Visitors.
|| Punjab Technical University
Virtual hosting allows one Apache installation to serve many different actual websites. For example,
one machine with one Apache installation could simultaneously serve www.example.com,
www.test.com, test47.test-server.test.com, etc.
Apache features configurable error messages, DBMS-based authentication databases, and content
negotiation. It is also supported by several graphical user interfaces (GUIs).
It supports password authentication and digital certificate authentication. Apache has a built in
search engine and an HTML authorizing tool and supports FTP.
SYSTEM ANALYSIS
Study of the Proposed System
To analyze the various aspects of the proposed system it can be classified into database. However, it
is also following parts:
Acquisition
System Utilities
Acquisition
In the proposed system we have to maintain the whole data in necessary to have a unique
identification attached to the different services. For this unique codes are issued to each service. The
system includes:
Information regarding services
In this part there lies the complete information and data regarding the different modules of the
organization. The information is present in English language. This data can be retrieved, modify &
edit lies only with administrator & users having rights. Administrator can:
Valid access through valid login
Client registration
New project registration
|| Punjab Technical University
maintenance
All the information is available will be in fully user friendly manner and the user can easily view the
information.
System Utilities
The last section of the system deals with the utilities such as re indexing of the databases, backup,
recovery etc.
Cost Benefit Analysis
In the System Development Life Cycle of a project we also study the cost estimates of the system.
The types of costs involved are:
Hardware Cost
This cost relates to the actual purchase or lease of the computer to implement the project. In my case
there is some cost because the library of this institution is not having the computer.
Operating Cost
This includes the day to day operations of the system.
Supply Cost
This includes the increase in the increased use of computer stationary, printer ribbons, disks for
backup etc. According to my analysis this cost is very minimal.
Cost Benefit Determination
Cost/benefit analysis is a procedure that gives a picture of the various costs, benefits and rules
associated with a system. All the above mentioned costs are calculated to find the total cost involved
in the project. The Benefits are realized in the form of reduced operating costs, improved corporate
image, staff efficiency and revenues.
Some of the types of cost and benefits are:
Tangible and Intangible costs and benefits
|| Punjab Technical University
Direct and Indirect costs and benefit
SYSTEM DESIGN
INTRODUCTION:
System design is the process of developing specifications for a candidate system that meet the
criteria established in the system analysis. Major step in system design is the preparation of the input
forms and the output reports in a form applicable to the user.The main objective of the system design
is to make the system user friendly. System design involves various stages as:
Data Entry
Data Correction
Data Deletion
Processing
Sorting and Indexing
Report Generation
System design is the creative act of invention, developing new inputs, a database, offline
files, procedures and output for processing business to meet an organization objective.
System design builds information gathered during the system analysis.
9.1.2 CHARACTERSTICS OF A WELL DEFINED SYSTEM
In design an efficient and effective system is of great importance to consider the human
factor and equipment that these will require to use. System analyst must evaluate capabilities
and limitations of the personal and corresponding factors of the equipment itself.The
characteristics associated with effective system operations are:
Accessibility
Flexibility
Decision Making Ability
Reliability
|| Punjab Technical University
DATABASE DESIGN:
The overall objective in the development of the database technology has been to treat data as
an organizational resource and as an integrated whole. Database management system allows
data to be protected and organize separately from other resources. Database is an integrated
collection of data. The most significant of data as seen by the programs and data as stored on
the direct storage access storage devices. This is the difference between logical and physical
data. The organization of data in the database aims to achieve free major objectives:
Data Integration
Data Integrity
Data Independence
The databases are implemented using a DBMS package. Each particular DBMS has unique
characteristics and general techniques for Database Design.
The proposed Management Information System stores the information relevant for
processing in the Microsoft SQL Server Database. This MS SQL Server contains tables,
where each table is called a field or column. A table also contains records which is a set of
fields. All records, in a table the same set of fields with different information. Each table
contains key fields that establish relationships in a MS SQL server database and how the
records are stored. There are primary key fields that uniquely identify a record in a table.
There are also fields that contain the primary key from another table called foreign keys.
It is a known fact that the program cannot be written until the data are defined, so the
database must be defined. The starting point for this process is data dictionary. The records
data structures and elements to be stored in each database are identified and extracted. Next
the analyst codes the source statements library. Eventually, the programmer will incorporate
the source code into the various programs, thus assuring consistency and simplifying the
coding process. The databases have been designed in such a way that there is no duplication
of information and loss of information.
|| Punjab Technical University
SCHEMA DESIGN:
INTRODUCTION:
In database design, several views of data must be considered along with the persons who use them.
In addition to data structuring, where relationships are reflected between and within entities, we need
to identify the application programs logical views of data within an overall logical data structure.
The logical view is what the data look like, regardless of how they are stored. The physical view is
the way data exist in physical storage. It deals with hoe data are stored, accessed, or related to other
data in storage.
The schema is the view that helps the DBMS decide in storage act upon as requested by the
application program.
RELATIONAL MODEL:
Certain rules followed in creating and relating databases in the relational databases. This governs
how to relate data and prevent redundancy of the data in the databases. The first set of rules called
relational rules ensures that the database is a relational database. The second set called the
normalization rules simplifies the database and reduce the redundancy of the data.
Proposed system this relational database rules are applied to reduce the redundancy make future
changes to the table structure easier to and minimize the impact of these changes on users interface
to the database. This is done first determining what information is needed, how items are related,
what constraints are established. Tables are created and linked by appropriate key fields. The
constraints on the data are used to guide the building of tables. The tables are created by making use
of the normalization principles. The proposed system has its own tables in the third normal form.
CODE DESIGN
When large volumes of data are being handled, it is important that the item be identified,
stored or selected easily and quickly. To accomplish this, each data item must have unique
|| Punjab Technical University
identification and must be related to other items of the same type. Codes can provide brief
identification of each item, which replace longer description that would be more awkward to
store and manipulate.
The ability to interrupt codes, evaluate coding schemes and devices new or improved codes
are important skills for a system analyst. Common types of codes are:
SEQUENCE CODES:
A sequence code has no relation to the characteristics of an item. Here a dictionary is
required. The data is arranged alphabetically and numbered sequentially. When a new data
item is added it is given the next sequence number. The advantage of this code is that it has
the ability touched with an unlimited number of digits.
SIGNIFICANT DIGIT CODE:
It is a code in which the number describes measurable physical characteristics of the item.
ALPHABETIC CODE:
SELF CHECKING CODE:
It uses a check digit to check the validity of codes. These types of codes are an important
means of controlling the validity of data that are being processed.
VALIDATION CHECKS:
A common problem with computer system is that it is very easy to put incorrect data into them. So
the input data is validated to minimize errors and data entry. For certain data specific code has been
given and validations are done which enable the user to enter the required data and correct them if
they have entered wrong codes, e.g. you could mistype a link name or a URL in a database resulting
in reports being occurred in the wrong link name. if you put incorrect data into the computer system
then you will get incorrect results out of it. Processing incorrect inputs will produce incorrect
outputs. This lead to the acronym: GIGO (Garbage In Garbage Out).
|| Punjab Technical University
Sometimes incorrect data can actually cause a computer system to stop work temporarily. This is a
particular problem in batch processing systems when data may be processed overnights. If incorrect
data stops a batch processing systems for working then a whole night processing time may be lost.
People who develop computer systems go to a lot of trouble to make it difficult for incorrect data to
be entered. The two main techniques used for this purpose are:
VERIFICATION
VALIDATION
VERIFICATION:
A verification check ensures that data i9s correctly transferred into a computer from the medium that
it was originally stored on. Verification checks are usually used to check that a data entry worker has
correctly typed information written on a data collection form into a computer.
Methods of Verification:
The two most common methods of verification are:
On-Screen prompts: After a user has entered some data it is redisplayed on the screen. The
user is prompted to read the data and confirm that it has been entered correctly. If the user has
entered any data incorrectly he should response that the data is inaccurate and retypes the incorrect
parts.
Dual Inputs: This method is used when data is entered through the keyboard. The data to be
entered is typed in twice by two different operations. The two copies of data are been compared, any
difference are detected, the operators will be prompted to retype the sections that differ until both
copies agree. When the two copies agree the computer assumes that the data has been entered
correctly.
|| Punjab Technical University
VALIDATION:
A validation check is an automatic check made by computer to ensure that any data entered into the
computer is sensible. A validation check does not make sure that data has been entered correctly. It
only ensures that data is sensible. For this reason validation checks are not usually as effective as
verification checks. They can however be carried out automatically by the computer and therefore
require less work by the computer operators making them cheaper to use.
Methods of validation:
There are many different methods of validations. The most appropriate method to use will depend
upon what data is being entered. The most common methods are listed here.
Presence Checks: checks that data has been entered into the field and that it has not been left
blank, e.g. checks that Project ID is always entered into each record in a database of project details.
Type Checks: checks that an entered value is of particular type. E.g. checks that a field is
varchar, a number, etc.
Length Checks: checks that an entered value, e.g. Project ID is no longer than a particular
number of characters.
Format Checks: Checks that an entered value has a particular format. E.g. a date must be
consist of mm-dd-yy format.
Validation checks can be performed by any piece of software. If the user tries to do unauthorized
operations the appropriate error messages are produced by the systems.
|| Punjab Technical University
DATA DICTIONARY:
In our DFD, we give names to data flows, processes, and data stores. Although the names are
descriptive of the data, they do not give details. So the following the DFD, our interest is to build
some structured place to keep details of the contents of data flow, processes, and data store. A data
dictionary is a structured repository of data about data. It is a set of rigorous definition of all DFD
data element and data structure.
A data dictionary has many advantages. The most obvious is documentation; it is valuable reference
in any organization. Another advantage is improving analyst/user communication by establishing
consistent definition of various elements, terms and procedures. During implementation, it serves as
a common base against which programmers who are working on the system compare data
description. Also control information maintained for each data element is cross referenced in the
data dictionary. E.g. program that use a given data element are cross referenced in a data dictionary,
which makes it easy to identify them and make any necessary changes. Finally, a data dictionary is
an important step in building a database. Most database management system has a data dictionary as
a standard feature.
INPUT DESIGN:
The input design is the link between the information system and the user. It comprises developing
specification and procedure for data preparation and those steps that are necessary to put transaction
data into a usable form for processing data entry. The activity of putting data into the computer for
processing can be achieved by instructing the computer to read data from a written or printed
document or it can occur by having people key data directly into the system. The design of inputs
focuses on controlling the amount of inputs required, controlling errors, avoiding delay, avoiding
extra steps and keeping the process simple.
The system needs the following information for processing:
Information regarding Project Details
|| Punjab Technical University
Information regarding Project Design Details
Information regarding Category, Location Details
OUTPUT DESIGN:
In output design, emphasis is given on producing a hard copy of the information required as the
output on the CRT screen in some predefined manner. Computer output is the most important and
direct source of information to the use. Output design is a process that involves designing necessary
outputs that should be given to various users according to their requirements. Efficient, intelligible
output design should improve the systems relationship with the user and help in decision making.
Since the reports are directly referred by the management for taking the decisions and to draw
conclusions, they must be designed with utmost care and the details in the reports must be simple,
descriptive and clear to the user. The options for the outputs and reports are given the system menu.
DESIGN OBJECTIVES
The primary objective of the design is to deliver the requirements as specified in the
feasibility report. These are the some of the objectives, which I kept in mind.
Practicality: The system is quite stable and can be operated by the people
with average intelligence.
Efficiency: I tried to involve accuracy, timeliness and comprehensiveness of
the system output.
Cost: It is desirable to aim for the system with a minimum cost subject to the
condition that it must satisfy the entire requirement.
Flexibility: I have tried that the system should be modifiable depending on
the changing needs of the user. Such modifications should entail extensive reconstructing or
recreation of software. It should also be portable to different computer systems.
Security: This is very important aspect which I followed in this designing
phase and tried to covers the areas of hardware reliability, fallback procedures, and physical
security of data.
|| Punjab Technical University
PROJECT REVIEW
In Computer Accessories is any external device that provides input and output for the computer.
For example, a keyboard and mouse are input accessories, while a monitor and printer are output
peripherals. Computer accessories, or peripheral devices, are sometimes called "I/O devices"
because they provide input and output for the computer. Some peripherals, such as external hard
drives, provide both input and output for the computer.Any auxiliary device such as a computer
mouse or keyboard, that connects to and works with the computer in some way. Other examples
of peripherals are expansion cards, graphics cards, image scanners, tape drives, microphones,
loudspeakers, webcams, and digital cameras. RAM - random access memory .Best of all, selection
of computer hardware to fit every budget and system build. Todays lifetoo busy in jobs and any
other works normal persons dont waste our hours to going shops time to time in daily life for
comparing this who is good in quality on not .So,the best benefit of site is easy to buying and celling
things.
Whether you're a computer enthusiast, business professional or just need something for their
homework, buying a branded computer can be a significant investment. Learning to build your
own system not only helps you save money, but also ensures your computer system has everything
you need. We'll guide you through choosing the peripherals that meet your needs while explaining
why you need them.
OBJECTIVES
The purpose of this document is to define the requirements of Online system. This
supplementary specification lists the requirements that are not readily captured in the
use case model. Supplementary specification and the use case model capture a
complete set of requirement of the system.
|| Punjab Technical University
Fully Teamwork System : -
Binary network marketing succeeds because of teamwork. When everyone in the network is all
working together to ensure high productivity, everyone benefits. Conversely, when one arm of
the team is slacking, everyone suffers. A binary team can only succeed if everyone is pulling his
or her own weight. .
Cost Effectiveness : -
As persons seem to be located in different areas of the world so our system is designed to
bring all the employees and business related information together on one centralized online place
providing the business with a flexible and cost effective platform for controlling project tasks.
Security : -
Only the authorized user can access the valuable data by entering their usernames and
passwords.
Product Advertising :-
Focus n promoting ur product and attracting customers.
Features
Full admin control:
The admin can provide control over the entries made by the users. For every new post from the
visitors, admin will be notified by an email. As the admin you have complete control over this
system's entire use and objectives. It includes a self-replicating website ability, password
protection, automatic upline notification of member signup, downline reporting, mailing list and
more.
|| Punjab Technical University
Admin can:
1. Activate or deactivate a members.
2. Edit the account of users.
3. View the full detail of members..
CAPTCHA
A CAPTCHA is a type of challenge-response test used in computing as an attempt to ensure that the
response is not generated by a computer. The process usually involves one computer (a server)
asking a user to complete a simple test which the computer is able to generate and grade. Because
other computers are supposedly unable to solve the CAPTCHA, any user entering a correct solution
is presumed to be human. Thus, it is sometimes described as a reverse Turing test, because it is
administered by a machine and targeted to a human, in contrast to the standard Turing test that is
typically administered by a human and targeted to a machine. A common type of CAPTCHA
requires the user to type letters or digits from a distorted image that appears on the screen.
Personal account for invidiual user
A personal account is an account for use by an individual for that person's own needs. It is a
relative term to differentiate them from those accounts for corporate or business use. The term
"personal account" may be used generically for financial accounts at banks and for service accounts
such as accounts with the phone company, or even for e-mail accounts.
A user often has a user account and is identified by a username (also user name), screen name (also
screenname), nickname (also nick), or handle, which is derived from the identical Citizen's Band
radio term. Every individual user has his own personal account where he can save his personal
information. He can change his password,sand ids from one to another.
|| Punjab Technical University
Features:-
It provide security to personal information from other users.
User can edit his personal account.
Chat services is also provide to individual user.
User can also share information with other users.
Search facility is also provided to individual user to find other users account.
User can check his monthly incentives.
User can check and edit his child accounts.
User has also facility to check tree view of his team.
Advance search using AJAX:
Features fast search with cache and an advanced AJAX search box with results as you type. The
search box can be customized to the look of your site. The search engine can index standard html
sites and dynamic site by following links on your Web...
The AjaxSearch snippet is an enhanced version of the original FlexSearchForm snippet for MODx.
This snippet adds AJAX functionality on top of the robust content searching.
Search in title, description, content, alias, intro and Template Variable (TV) values of
documents
Search in title and description of MaxiGallery images. Display the images found as
search results with a link to the image in the gallery
Search in content of jot and display the document with the comment
Search in your own tables (it is required to describe them)
|| Punjab Technical University
Features
It could works in two modes:
AJAX Search mode :
search results are displayed in a popup window over the current page through an AJAX
request.
available link to view all results in a new page when only a subset is retuned (Show more
results link).
allow a live search (Each new letter which is entering in the search box provide new
search results).
tune the opacity parameter of the popup window .
Uses the MooTools or jQuery js library for AJAX and visual effects with JS disabled
swap to the non-ajaxSearch mode.
Refresh partial page with ajax:
Using AJAX, it is possible to regularly auto-refresh a section of a webpage containing
dynamic content without reloading the whole page AJAX = Asynchronous JavaScript and XML.
AJAX is a technique for creating fast and dynamic web pages.
AJAX allows web pages to be updated asynchronously by exchanging small amounts of
data with the server behind the scenes. This means that it is possible to update parts of a web page,
without reloading the whole page.
Classic web pages, (which do not use AJAX) must reload the entire page if the content
should change.
AJAX is based on internet standards, and uses a combination of:
XMLHttpRequest object (to exchange data asynchronously with a server)
JavaScript/DOM (to display/interact with the information)
CSS (to style the data)
XML (often used as the format for transferring data)
Facebook and twitter like buttons:
|| Punjab Technical University
Social bookmarking is a method for Internet users to organize, store, manage and search for
bookmarks of resources online. Unlike file sharing, the resources themselves aren't shared, merely
bookmarks that reference them.
This is most efficient method of Online Advertisment from where the users are redirect to facebook,
twitter and other social site accounts.
Features:
It helps in advertisement.
User can pass their comments using social sites links.
User can also give their suggestions.
It helps in making network.
User can also join the related groups.
Rules of behavior
Chat rooms usually have stringent rules that they require users to follow in order to maintain
integrity and safety for their users. Particularly in rooms for children, rules usually do not allow
users to use offensive language, or to promote hate mail, violence and other negative issues. Also
chat rooms often do not allow advertising in their rooms or flooding, which is continually filling the
screen with repetitive text. Typing with caps lock on is usually considered shouting and is
discouraged.
Sometimes chat room venues are moderated either by limiting who is allowed to speak (not
common), by having comments be approved by moderators (often presented as asking questions of a
guest or celebrity), or by having moderation volunteers patrol the venue watching for disruptive or
otherwise undesirable behaviour.
Yet, most commonly used chat rooms are not moderated and users may type what they personally
choose to send.
|| Punjab Technical University
DISCUSSION FORUM
An Internet forum, or message board, is an online discussion site where people can hold
conversations in the form of posted messages. They differ from chat rooms in that messages are at
least temporarily archived. Also, depending on the access level of a user and/or the forum set-up, a
posted message might need to be approved by a moderator before it becomes visible.
Forums have a specific set of jargon associated with them; e.g. A single conversation is called a
"thread".
A forum is hierarchical or tree-like in structure: a forum can contain a number of subforums, each of
which may have several topics. Within a forum's topic, each new discussion started is called a
thread, and can be replied to by as many people as wish to.
Depending on the forum set-up, users can be anonymous or have to register with the forum and then
subsequently log in in order to post messages. Usually users do not have to log in to read existing
messages.
Moderators
The moderators (short singular form: "mod") are users (or employees) of the forum who are granted
access to the posts and threads of all members for the purpose of moderating discussion (similar to
arbitration) and also keeping the forum clean (neutralizing spam and spambots etc.).Because they
have access to all posts and threads in their area of responsibility, it is common for a friend of the
site owner to be promoted to moderator for such a task.
Moderators also answer users' concerns about the forum, general questions, as well as respond to
specific complaints. They also can do anything to lend a helping hand to a user in need.
Moderators themselves may have ranks: some may be given mod privileges over only a particular
topic or section (called "local"), while others (called "global" or "super") may be allowed access
anywhere. Common privileges of moderators include: deleting, merging, moving, and splitting of
posts and threads, locking, renaming, stickying of threads, banning, suspending, unsuspending,
unbanning, warning the members, or adding, editing, removing the polls of threads.
|| Punjab Technical University
"Junior Modding", "Backseat Modding", or "Forum copping" can refer negatively to the behavior of
ordinary users who take a moderator-like tone in criticizing other members.
Essentially, it is the duty of the moderator to manage the day-to-day affairs of a forum or board as it
applies to the stream of user contributions and interactions. The relative effectiveness of this user
management directly impacts the quality of a forum in general, its appeal, and its usefulness as a
community of interrelated users.
Administrator
The administrators (short form: "admin") manage the technical details required for running the site.
they may promote (and demote) members to moderators, manage the rules, create sections and sub-
sections, as well as perform any database operations (database backup etc.).
Administrators often also act as moderators. Administrators may also make forum-wide
announcements, or change the appearance (known as the skin) of a forum.
Post
A post is a user-submitted message enclosed into a block containing the user's details and the date
and time it was submitted. Members are usually allowed to edit or delete their own posts. Posts are
contained in threads, where they appear as boxes one after another. The first post starts the thread;
this may be called the TS (thread starter) or OP (original post). Posts that follow in the thread are
meant to continue discussion about that post, or respond to other replies; it is not uncommon for
discussions to be derailed.
On Western forums, the classic way to show a member's own details (such as name and avatar) has
been on the left side of the post, in a narrow column of fixed width, with the post controls located on
the right, at the bottom of the main body, above the signature block. In more recent forum software
implementations the Asian style of displaying the members' details above the post has been copied.
Posts have an internal limit usually measured in characters. Often one is required to have a message
of minimum length of 10 characters. There is always an upper limit but it is rarely reached most
boards have it at either 10,000, 20,000, 30,000 or 50,000 characters.
|| Punjab Technical University
Most forums keep track of a user's postcount. The postcount is a measurement of how many posts a
certain user has made.
[15]
Users with higher postcounts are often considered more reputable than
users with lower postcounts. Some forums have disabled postcounts in the hopes that doing so will
reduce the emphasis on quantity over quality of information.
Thread
A thread (sometimes called a topic) is a collection of posts, usually displayed from oldest to latest,
although this is typically configurable: options for newest to oldest and for a threaded view (a tree-
like view applying logical reply structure before chronological order) can be available. A thread is
defined by a title, an additional description that may summarize the intended discussion, and an
opening or original post (common abbreviation OP, which can also mean original poster) which
opens whatever dialogue or makes whatever announcement the poster wished. A thread can contain
any number of posts, including multiple posts from the same members, even if they are one after the
other.
A thread is contained in a forum, and may have an associated date which is taken as the date of the
last post (options to order threads by other criteria are generally available). When a member posts in
a thread it will jump to the top since it is the latest updated thread. Similarly, other threads will jump
in front of it when they receive posts. When a member posts in a thread for no reason but to have it
go to the top, it is referred to as a bump or bumping. Threads which are important but rarely receive
posts are stickyed (or, in some software, "pinned"). A sticky thread will always appear in front of
normal threads, often in its own section.
A thread's popularity is measured on forums in reply (total posts minus one the opening post)
counts. Some forums also track page views. Threads meeting a set number of posts or a set number
of views may receive a designation such as "hot thread" and be displayed with a different icon
compared to others threads. This icon may stand out more to emphasize the thread.
Discussion
Forums prefer a premise of open and free discussion and often adopt de facto standards. Most
common topics on forums include questions, comparisons, polls of opinion as well as debates. It is
not uncommon for nonsense or unsocial behavior to sprout as people lose temper, especially if the
|| Punjab Technical University
topic is controversial. Poor understanding of differences in values of the participants is a common
problem on forums. Because replies to a topic are often worded aimed at someone's point of view,
discussion will usually go slightly off into several directions as people question each others' validity,
sources and so on. Circular discussion and ambiguity in replies can extend for several tens of posts
of a thread eventually ending when everyone gives up or attention spans waver and a more
interesting subject takes over. It is not uncommon for debate to end in ad hominem attacks.
Logistics
Consumers find a product of interest by visiting the website of the retailer directly, or do a search
across many different vendors using a shopping search engine.
Once a particular product has been found on the web site of the seller, most online retailers use
shopping cart software to allow the consumer to accumulate multiple items and to adjust quantities,
by analogy with filling a physical shopping cart or basket in a conventional store.
A "checkout" process follows (continuing the physical-store analogy) in which payment and delivery
information is collected, if necessary. Some stores allow consumers to sign up for a permanent
online account so that some or all of this information only needs to be entered once.
The consumer often receives an e-mail confirmation once the transaction is complete. Less
sophisticated stores may rely on consumers to phone or e-mail their orders (though credit card
numbers are not accepted by e-mail, for security reasons).
|| Punjab Technical University
Screenshorts:
Home Page
Index.php
Coding:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Computer accessories</title>
<link href="style/mywebsite.css" rel="stylesheet" type="text/css" />
<style type="text/css">
|| Punjab Technical University
#fsbg {
width: 100%;
position: fixed;
z-index: -100;
left: 0px;
top: 0px;
min-height: 100%;
min-width: 1040px;
}
#button {
height: 50px;
width: 250px;
margin-left: 242px;
background-color: #333;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 360px;
font-family: Arial, Helvetica, sans-serif;
font-size: 35px;
color: #FFF;
padding-top: 15px;
|| Punjab Technical University
padding-left: 50px;
-webkit-transition: all 0.2s cubic-bezier(x1,y1,x2,y2) 0.5ms;
-moz-transition: all 0.2s cubic-bezier(x1,y1,x2,y2) 0.5ms;
-ms-transition: all 0.2s cubic-bezier(x1,y1,x2,y2) 0.5ms;
-o-transition: all 0.2s cubic-bezier(x1,y1,x2,y2) 0.5ms;
transition: all 0.2s cubic-bezier(x1,y1,x2,y2) 0.5ms;
text-decoration: blink;
}
#button:hover
{
background-color: #09F;
}
}
#logn {
position: absolute;
}
</style>
</head>
<body>
<img src="images/darknight.jpg" name="fsbg" width="1920" height="1200" id="fsbg" />
<div id="divWrapper">
|| Punjab Technical University
<div id="divHeasder"><img src="images/Untitled-1.jpg" width="421" height="115" />
<div id="divline">
<div id="divLinks">
<div id="divNav">
<ul>
<li><a href="index.php" class="curent">Home</a></li>
<li><a href="Accessories.php">Accessories</a></li>
<li><a href="contactUs.php">ContactUs</a></li>
<li><a href="reg.php">Register</a></li>
</ul>
</div>
<div id="divline"></div>
<div id="divAbout">
<div id="divContant"><img src="images/Business Man Blue.png" width="130" height="140" />
<div id="divContent"><h5>W E L C O M E - Computer Accessories</h5></div>
<p>We are a prime Seller for Computer Accessories that are well-acclaimed for their superior quality among
the clients. These Computer Accessories are known for their high performance. We offer Computer
Accessories of all brands as per the requirement of the clients.It is all right at your fingertips and a few clicks
of your mouse.By simply jumping online you will be able to shop the computer store and find all that you
need and maybe even a few things that you want.
</p>
</div><ahref="login/CustomLoginFormStyling/index3.html"><div id="button">LoginForm</div></a>
</div>
|| Punjab Technical University
<div>
</div>
<div id="divFooter">
</div>
</body>
</html>
Css coding : mywebsite.css
@charset "utf-8";
body, h1, h2, h3, h4 , h5, h6, p, div, u1, li { margin:0; padding:0;
}
body {
font-family: Verdana, Geneva, sans-serif;
background-color: #000;
}
#divWrapper {width:800px;
margin:auto;
}
#divHeasder {
width:800px; background: url(../images/PC-Desktop-1-1152x8641.jpg);
text-align:center;
height:150px;
|| Punjab Technical University
}
#divHeader img {
padding-top:30px;
padding-bottom:30px;
}
#divline {
width:800px;
background:#999;
height:1px;
}
#divLinks {
width:800px;
background:#666;
}
#divNav {
width:484px;
background:#666;
height:40px;
margin:0 auto;
}
#divNav ul {
|| Punjab Technical University
list-style-type:none;
}
#divNav ul li {
float: left;
}
#divNav ul li a
{
display: block;
height:22px;
line-height:20px;
background:#000;
width:86px;
font-size:0.7em;
font-weight:bold;
color:#fff;
text-align:center;
text-decoration: none;
margin:7px;
/*Border Radius*/
border-radius:5px;
-moz-outline-radius:5px;
|| Punjab Technical University
-webkit-border-radius:5px;
border: 1px solid #000;
/*Gradients*/
background:-moz-linear-gradient(top, #666, #333);
background:-webkit-gradient(linear,left top,left bottom,from(#666), to(#333));
}
#divNav ul li a:hover {
background:#333;
background:-moz-linear-gradient(top, #000, #666);
background:-webkit-gradient(linear,left top,left bottom,from(#000), to(#666));
}
#divNav ul li a.curent, #divNav ul li a.current:hover {
background:#333;
background:-moz-linear-gradient(top, #000, #666);
background:-webkit-gradient(linear,left top,left bottom,from(#000), to(#666));
color:#f63;
cursor: default;
}
#divAbout {
width:800px;
background:#333;
|| Punjab Technical University
margin:auto;
padding-top:60px;
padding-bottom:60px;
}
#divContant {
width:530px;
margin:100px auto;
background:#222;
border:4px solid #000;
/*Gradients*/
background:-moz-linear-gradient(top, #666, #333,#222);
background:-webkit-gradient(linear,left top,left bottom,from(#666), to(#222), color-stop(0.5,
#333));
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
/*Shadows*/
box-shadow:1px 1px 4px #000;
-moz-box-shadow:1px 1px 4px #000;
-webkit-box-shadow:1px 1px 4px #000;
}
|| Punjab Technical University
#divContant img {
float:left;
border:1px solid #000;
background:#333;
padding::16px;
marin:0.7em;
/*Gradients*/
background:-moz-linear-gradient(top, #000, #333);
background:-webkit-gradient(linear,left top,left bottom,from(#000), to(#333));
/*Border Radius*/
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
#divContent h5 {
color:#fff;
padding-top:0.8em;
padding-bottom:0;
padding-left:0;
padding-right:0;
}
|| Punjab Technical University
#divContant p {
font-size:0.8em;
color:#999;
padding:0.7em;
line-height:1.4em;
}
#divFooter {
background:#222;
height:10px;
width:800px;
border-bottom:1px solid #333;
}
|| Punjab Technical University
New Joinning Page
Reg.php
Coding:
<?php include("connect.php");
if(isset($_POST['b1']))
{
mysql_query("insert into computer set fname='".$_POST['fname']."',
email_id='".$_POST['email_id']."'password='".$_POST['password']."'gender='".$_POST['gender']."'");
header("location:index.php");
}
else
|| Punjab Technical University
{
header("location:reg.php");
}
?>
<html>
<head>
<title>Registration</title>
<style type="text/css">
#reg {
width: 100%;
position: fixed;
z-index: -100;
height: auto;
left: 0px;
top: 0px;
min-height: 100%;
min-width: 1024px;
}
#cntr {
padding: 240px;
height: 370px;
width: 60%;
position: fixed;
z-index: -100;
border-top-style: outset;
|| Punjab Technical University
border-right-style: outset;
border-bottom-style: outset;
border-left-style: outset;
border-top-color: #666;
border-right-color: #999;
border-bottom-color: #FFF;
border-left-color: #000;
}
#reglogo {
position: absolute;
left: 634px;
top: 230px;
width: 354px;
height: 332px;
}
</style>
<link href="regcss.css" rel="stylesheet" type="text/css" />
</head>
<body>
<img src="images/Sunset.jpg" width="1680" height="1050" id="reg" />
<div>
<img src="images/white.png" name="cntr" width="1296" height="903" id="cntr" />
</div>
<br>
|| Punjab Technical University
<table border="1" bordercolordark="#996666" align="center" bordercolor="#FFFFFF"
><tr></tr><td><strong><marquee>****REGISTRATION FORM****</marquee></strong></td></table>
<form method="post" method="post" action="reg.php" id="divform"
action="login/CustomLoginFormStyling/index3.html">
<tr>
<td>First name</td>
 <td ><input
type="text" name="fname" required></td>
</tr>
<br><br>
<tr>
<td>Email
id</td>  
; <td><input type="text" name="email_id" required></td>
</tr><br><br>
<tr>
<td>Password</td>
<td><input type="Password" name="Password" required></td>
</tr>
<br><br>
<tr>
<td>Gender
</td>
<td><input type="radio" name="gender"
value="Male">Male</td>
</tr>
<tr>
<td><input type="radio" name="gender" value="Female" ><strong>Female</strong></td>
</tr><br><br><br><br><br>
|| Punjab Technical University
<tr> &
nbsp; &
nbsp;
<td bordercolor="#FF0000"><input type="submit" name="b1" value="Register"></td>
</tr>
<div><img src="images/registeredlogo.jpeg" width="561" height="483" id="reglogo"></div>
</form>
</body>
</html>
Css coding: regcss.css
@charset "utf-8";
#form {
}
#divform {
padding-left: 310px;
padding-top: 250px;
alignment-adjust: central;
font-size: medium;
font-weight: bolder;
font-variant: inherit;
text-transform: capitalize;
color: #000;
border-color: #F00;
width: 900px;
|| Punjab Technical University
position: absolute;
}
Connect.php
<?php
mysql_connect("localhost", "admin","");
mysql_select_db("computer");
?>
Figures
o Registration of new member
o General information has to be filled here
|| Punjab Technical University
Contact Us!
contactUs.php
coding:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>contactUs</title>
<style type="text/css">
#para {
height: 400px;
width: 700px;
border: thin inset #999;
position: relative ;
|| Punjab Technical University
box-shadow: #999;
text-shadow: #333;
border-bottom: medium;
/*Shadows*/
box-shadow: 1px 1px 35px #000;
-moz-box-shadow: 1px 20px 40px #000;
-webkit-box-shadow: 1px 10px 34px #000;
left:268px;
top:150px;
right: auto;
bottom: auto;
font-family: "MS Serif", "New York", serif;
text-align:center;
}
}
</style>
</head>
<body>
<h1>
<script language="JavaScript1.2">
/*
Neon Lights Text
By JavaScript Kit (http://javascriptkit.com)
For this script, TOS, and 100s more DHTML scripts,
Visit http://www.dynamicdrive.com
*/
var message="Contact Us ! ! ! Contact Us ! ! ! Contact Us ! ! ! Contact Us ! ! ! Contact Us ! ! !
Contact Us"
var neonbasecolor="red"
var neontextcolor="green"
var flashspeed=60
var font=100 //in milliseconds
///No need to edit below this line/////
var n=0
if (document.all||document.getElementById){
document.write('<font color="'+neonbasecolor+'">')
|| Punjab Technical University
for (m=0;m<message.length;m++)
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</font>')
}
else
document.write(message)
function crossref(number){
var crossobj=document.all? eval("document.all.neonlight"+number) :
document.getElementById("neonlight"+number)
return crossobj
}
function neon(){
//Change all letters to base color
if (n==0){
for (m=0;m<message.length;m++)
//eval("document.all.neonlight"+m).style.color=neonbasecolor
crossref(m).style.color=neonbasecolor
}
//cycle through and change individual letters to neon color
crossref(n).style.color=neontextcolor
if (n<message.length-1)
n++
else{
n=0
clearInterval(flashing)
setTimeout("beginneon()",1500)
return
}
}
function beginneon(){
if (document.all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
beginneon()
</script>
</h2>
|| Punjab Technical University
</body>
<body>
<P align="center" id="para">
<br><br>
<font face="Verdana, Geneva, sans-serif" color="#00CCFF">Phone no</font>- 95014727749<br>
<strong><font face="Verdana, Geneva, sans-serif" color="#CC3366">Fax no</font></strong>-
9573158545156<br>
<strong><font color="#009999">Email ID</font></strong>-paramvir333@gmail.com<br>
<br><br><br>
For technical support, or to talk to one of our customer relations team,<br>Lines are open Monday
to Friday from 08:00-20:00,<br> and on Saturday from 08:00-14:30.
You can use this form to give us your feedback or<br> report any problems you experienced finding
information on our website.<br> Please note that we cannot respond to general questions and/or
information requests.<br> This form will not help you receive customer support.
<p>
</body>
</html>
Accessories page
|| Punjab Technical University
Accessories.php
Coding:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Computer accessories</title>
<link href="style/mywebsite.css" rel="stylesheet" type="text/css" />
<style type="text/css">
#fsbg {
width: 100%;
position: fixed;
|| Punjab Technical University
z-index: -100;
left: 0px;
top: 0px;
min-height: 100%;
min-width: 1040px;
}
#myrules {
margin-top: 9px;
margin-left: 120px;
}
#divacc {
margin-left:43px;
}
#divacc1 {
margin-left:150px;
}
#myrules {
margin: 0px;
}
#button {
height:50px;
width: 250;
background-color: #333;
-webkit-border-bottom-radius: 10px;
-moz-border-radius: 10px;
|| Punjab Technical University
border-radius: 10px;
font-family:Arial, Helvetica, sans-serif;
font-size: 30px;
color: #FFF;
padding-top: 15px;
padding-left:50px;
}
</style>
<link href="SpryAssets/SpryMenuBarHorizontal.css" rel="stylesheet" type="text/css" />
<script src="SpryAssets/SpryMenuBar.js" type="text/javascript"></script>
</head>
<body>
<img src="images/darknight.jpg" name="fsbg" width="1920" height="1200" id="fsbg" />
<div id="divWrapper">
<div id="divHeasder"><img src="images/Untitled-1.jpg" width="421" height="115" />
<div id="divline">
<div id="divLinks">
<div id="divNav">
<ul>
<li><a href="index.php" class="curent">Home</a></li>
<li><a href="Accessories.php">Accessories</a></li>
<li><a href="contactUs.php">ContactUs</a></li>
<li><a href="reg.php">Register</a></li>
</ul>
</div>
|| Punjab Technical University
<div id="divline"></div>
<div id="divAbout">
<img src="images/acc.png" width="511" height="207" id="divacc" / ></div>
<div id="myrules">
<ul id="MenuBar1" class="MenuBarHorizontal">
<li><a class="MenuBarItemSubmenu" href="#"> UPS</a>
<ul>
<li><a href="data 3 ups/microtek.php">MICROTEK</a></li>
<li><a href="data 3 ups/beetel.php">BEETEL</a></li>
<li><a href="data 3 ups/apc.php">APC</a></li>
<li><a href="data 3 ups/intex.php">INTEX </a></li>
</ul>
</li>
<li><a href="#" class="MenuBarItemSubmenu">PortableHdd</a>
<ul>
<li><a href="data2 hdd/seagate.php">SEAGATE</a></li>
<li><a href="data2 hdd/transcend.php">TRANSCEND</a></li>
<li><a href="data2 hdd/wd.php">W.D.</a></li>
<li><a href="data2 hdd/fujitsu.php">FUJITSU</a></li>
<li><a href="data2 hdd/lacieushkey.php">LACIEUSBKEY</a></li>
</ul>
</li>
<li><a class="MenuBarItemSubmenu" href="#">Pendrive</a>
<ul>
<li><a class="MenuBarItemSubmenu"href="data1 pendrive/kingston.php">KINGSTON</a>
|| Punjab Technical University
<ul>
</ul>
</li>
<li><a href="data1 pendrive/sandisk.php">SANDISK</a></li>
<li><a href="data1 pendrive/verbatim.php">VERBATIM</a></li>
<li><a href="data1 pendrive/sony.php">Sony</a></li>
<li><a href="data1 pendrive/dell.php">DELL</a></li>
<li><a href="data1 pendrive/hp.php">HP</a></li>
</ul>
</li>
<li><a href="#" class="MenuBarItemSubmenu">HeadPhone</a>
<ul>
<li><a href="data 4 headphone/moserbaer.php">MOSERBAER</a></li>
<li><a href="data 4 headphone/intexph.php">INTEX</a></li>
<li><a href="data 4 headphone/iball.php">I BALL</a></li>
<li><a href="data 4 headphone/hytech.php">HYTECH</a></li>
<li><a href="data 4 headphone/beatsbydre.php">Beats By Dre</a></li>
</ul>
</li>
<li><a href="#" class="MenuBarItemSubmenu">Speaker</a>
<ul>
<li><a href="data 5 speakers/beetel.php">BEETEL</a></li>
<li><a href="data 5 speakers/altec.php">ALTEC</a></li>
<li><a href="data 5 speakers/intexsp.php">INTEX</a></li>
<li><a href="data 5 speakers/edifier.php">EDIFIER</a></li>
|| Punjab Technical University
<li><a href="data 5 speakers/samsung.php">SAMSUNG</a></li>
</ul>
</li>
<li><a href="#" class="MenuBarItemSubmenu">Printer</a>
<ul>
<li><a href="data 6 printer/samsungpr.php">SAMSUNG</a></li>
<li><a href="data 6 printer/hpprinter.php">HP</a></li>
<li><a href="data 6 printer/canon.php">CANON</a></li>
<li><a href="data 6 printer/xerox.php">XEROX</a></li>
<li><a href="data 6 printer/kodak.php">Kodak</a></li>
</ul>
</li>
</ul>
</div>
<div id="divFooter"></div>
<script type="text/javascript">
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1",
{imgDown:"SpryAssets/SpryMenuBarDownHover.gif",
imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
</script>
</body>
</html>
|| Punjab Technical University
Css coding
@charset "utf-8";
body, h1, h2, h3, h4 , h5, h6, p, div, u1, li { margin:0; padding:0;
}
body {
font-family: Verdana, Geneva, sans-serif;
background-color: #000;
}
#divWrapper {width:800px;
margin:auto;
}
#divHeasder {
width:800px; background: url(../images/PC-Desktop-1-1152x8641.jpg);
text-align:center;
height:150px;
}
#divHeader img {
padding-top:30px;
padding-bottom:30px;
}
#divline {
width:800px;
|| Punjab Technical University
background:#999;
height:1px;
}
#divLinks {
width:800px;
background:#666;
}
#divNav {
width:484px;
background:#666;
height:40px;
margin:0 auto;
}
#divNav ul {
list-style-type:none;
}
#divNav ul li {
float: left;
}
#divNav ul li a
{
display: block;
height:22px;
line-height:20px;
background:#000;
|| Punjab Technical University
width:86px;
font-size:0.7em;
font-weight:bold;
color:#fff;
text-align:center;
text-decoration: none;
margin:7px;
/*Border Radius*/
border-radius:5px;
-moz-outline-radius:5px;
-webkit-border-radius:5px;
border: 1px solid #000;
/*Gradients*/
background:-moz-linear-gradient(top, #666, #333);
background:-webkit-gradient(linear,left top,left bottom,from(#666), to(#333));
}
#divNav ul li a:hover {
background:#333;
background:-moz-linear-gradient(top, #000, #666);
background:-webkit-gradient(linear,left top,left bottom,from(#000), to(#666));
}
|| Punjab Technical University
#divNav ul li a.curent, #divNav ul li a.current:hover {
background:#333;
background:-moz-linear-gradient(top, #000, #666);
background:-webkit-gradient(linear,left top,left bottom,from(#000), to(#666));
color:#f63;
cursor: default;
}
#divAbout {
width:800px;
background:#333;
margin:auto;
padding-top:60px;
padding-bottom:60px;
}
#divContant {
width:530px;
margin:100px auto;
background:#222;
border:4px solid #000;
/*Gradients*/
background:-moz-linear-gradient(top, #666, #333,#222);
background:-webkit-gradient(linear,left top,left bottom,from(#666), to(#222), color-stop(0.5, #333));
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
|| Punjab Technical University
/*Shadows*/
box-shadow:1px 1px 4px #000;
-moz-box-shadow:1px 1px 4px #000;
-webkit-box-shadow:1px 1px 4px #000;
}
#divContant img {
float:left;
border:1px solid #000;
background:#333;
padding::16px;
marin:0.7em;
/*Gradients*/
background:-moz-linear-gradient(top, #000, #333);
background:-webkit-gradient(linear,left top,left bottom,from(#000), to(#333));
/*Border Radius*/
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
#divContent h5 {
color:#fff;
padding-top:0.8em;
padding-bottom:0;
padding-left:0;
padding-right:0;
|| Punjab Technical University
}
#divContant p {
font-size:0.8em;
color:#999;
padding:0.7em;
line-height:1.4em;
}
#divFooter {
background:#222;
height:10px;
width:800px;
border-bottom:1px solid #333;
}
|| Punjab Technical University
1
st
Category Items
UPS
|| Punjab Technical University
2
nd
Category Items
PortableHDD
|| Punjab Technical University
3
rd
category
Pendrive
|| Punjab Technical University
4
th
category
Headphone
|| Punjab Technical University
5
th
category
Speaker
|| Punjab Technical University
6
th
category
Printer
CONCLUSION
|| Punjab Technical University
The system has been developed for the given condition and is found working effectively. The
developed system is flexible and changes whenever can be made easy. Using the facilities and
functionalities of PHP, the software has been developed in a neat and simple manner, thereby
reducing the operators work.
The speed and accuracy are maintained in proper way. The user friendly nature of this software
developed in PHP, is very easy to work with both for the higher management as well as other
Members with little knowledge of computer. The results obtained were fully satisfactory from the
user point of view.
The system was verified with valid as well as invalid data in each manner. The system is run with an
insight into the necessary modifications that may require in the future. Hence the system can be
maintained successfully without much network.
To successfully implement a proper mix of people, processes and technology should be
maintained
ERP vendor has to address all these issues in order to ensure that there is ERP
implementation success. If everything goes as per ERP implementation plan then there are no
chances of ERP implementation failure.
From a proper analysis of positive points and constraints on the component, it can be safely
concluded that the product is a highly efficient GUI based component. This application is working
properly and meeting to all user requirements. This component can be easily plugged in many other
systems.
|| Punjab Technical University
BIBLIOGRAPHY
Books Referred:
PHP 5 Bible by WILEY Publishers
PHP for beginners by WROX Publishers
AJAX for dummies by WILEY Publishers
Java script Bible by Wiley Publishers
Analysis And Design Of Information Systems ByV. Rajaraman
Database Management System by Vipin C. Desai
System Analysis and Design by Elias M. Awad
SQL SERVER by Microsoft Press
JavaScript by R. Allen Wyke, Jason D.Gilliam and Chariton
Websites Referred:-
www.developer.com/net
http://en.wikipedia.org/wiki/Enterprise_resource_planning
www.W3schools.com
www.wikipedia.com
www.google.com
www.php.net
Você também pode gostar
- PHP ProjectDocumento52 páginasPHP Projectjiteshpatel64100% (1)
- Online Airline Reservation SystemDocumento46 páginasOnline Airline Reservation SystemM RazzaqAinda não há avaliações
- Online Voting SystemDocumento59 páginasOnline Voting SystemZendax100% (1)
- Chapter-1: User ModuleDocumento21 páginasChapter-1: User ModuleKittuAinda não há avaliações
- Student Portal Management System: An Easy Way to Manage Student Records OnlineDocumento44 páginasStudent Portal Management System: An Easy Way to Manage Student Records OnlineTamilnaduAinda não há avaliações
- Online Exam System in PHP Project ReportDocumento29 páginasOnline Exam System in PHP Project ReportPinky PaliwalAinda não há avaliações
- Clinic Management System Report FileDocumento125 páginasClinic Management System Report FilewahidAinda não há avaliações
- Online Test: A Summer Training ReportDocumento49 páginasOnline Test: A Summer Training ReportDrishti GuptaAinda não há avaliações
- VB Project On Banking System Visual BasicDocumento24 páginasVB Project On Banking System Visual BasicAkash ChandranAinda não há avaliações
- Online Student Feedback SystemDocumento8 páginasOnline Student Feedback SystemmanjuashokAinda não há avaliações
- Management System Project Report With Source Code in ASPDocumento29 páginasManagement System Project Report With Source Code in ASPAnkita WalkeAinda não há avaliações
- MARKSHEET GENERATION SYSTEMDocumento24 páginasMARKSHEET GENERATION SYSTEMVicky Kanojiya0% (1)
- E-Authentication System Using QR Code and Otp: Bachelor of Technology Computer Science & EngineeringDocumento7 páginasE-Authentication System Using QR Code and Otp: Bachelor of Technology Computer Science & EngineeringShobhit GoswamiAinda não há avaliações
- Fyp ThesisDocumento51 páginasFyp ThesisAmna Latif100% (1)
- Group Chat Project ReportDocumento18 páginasGroup Chat Project ReportSoham JainAinda não há avaliações
- Notes World: A Simple Notes Management SystemDocumento8 páginasNotes World: A Simple Notes Management SystemIT PupilsAinda não há avaliações
- WTA Mini Project FormatDocumento21 páginasWTA Mini Project FormatIfra100% (3)
- Employee Management SystemDocumento35 páginasEmployee Management Systemravikumar_ch33% (6)
- Language TranslatorDocumento13 páginasLanguage TranslatorKajal Goud100% (3)
- Secure Email Transaction SystemDocumento32 páginasSecure Email Transaction SystemGautam Sharma100% (1)
- Online College Infornation System inDocumento69 páginasOnline College Infornation System insumitgaita82% (17)
- Java Project ReportDocumento39 páginasJava Project ReportJenifa Chauhan100% (6)
- Online Restaurant Management System ReportDocumento64 páginasOnline Restaurant Management System ReportadiAinda não há avaliações
- A Project Report On "Payroll Management System "Documento25 páginasA Project Report On "Payroll Management System "harsh talpadaAinda não há avaliações
- Online Book Store Management SystemDocumento23 páginasOnline Book Store Management SystemPankaj DeshmukhAinda não há avaliações
- Project Report On: COVID19 Testing Management SystemDocumento43 páginasProject Report On: COVID19 Testing Management Systemhemalatha ravutlaAinda não há avaliações
- Online Examination SystemDocumento81 páginasOnline Examination SystemPriyanka Gupta50% (2)
- Online Recruitment SystemDocumento40 páginasOnline Recruitment SystemSANGEETHA B 112005014Ainda não há avaliações
- Library Management System Using PHP and MYSQL Database Project ProposalDocumento2 páginasLibrary Management System Using PHP and MYSQL Database Project ProposalRick RanteAinda não há avaliações
- Result Management SystemDocumento26 páginasResult Management SystemShailesh KumarAinda não há avaliações
- Post Office Management System A Java ProjectDocumento41 páginasPost Office Management System A Java ProjectrajeshmanamAinda não há avaliações
- Online Job Portal ReportDocumento200 páginasOnline Job Portal ReportKeerthi KarnaAinda não há avaliações
- Impact of Microfinance on Women Entrepreneurship PerformanceDocumento11 páginasImpact of Microfinance on Women Entrepreneurship PerformanceDibyas Sanjay DubeyAinda não há avaliações
- Online Examination System Project ReportDocumento125 páginasOnline Examination System Project Reportwale_ogunniran0% (2)
- Online Assignment Feedback System ReportDocumento52 páginasOnline Assignment Feedback System ReportSwarnadeep DeyAinda não há avaliações
- Bank Management System Standalone Application With SQL DatabaseDocumento68 páginasBank Management System Standalone Application With SQL DatabaseVaibhav RevankarAinda não há avaliações
- 22 - Online Book Store System-SynopsisDocumento7 páginas22 - Online Book Store System-SynopsisHarsimran KaurAinda não há avaliações
- Java Project On Airline Reservation SystemDocumento66 páginasJava Project On Airline Reservation SystemAnonymous PZzr2Ht1a0% (4)
- Hostel Management System ReportDocumento82 páginasHostel Management System ReportRahul ChopadeAinda não há avaliações
- Java ProjectDocumento37 páginasJava ProjectSonu Dhangar67% (3)
- Online Quiz ReportDocumento66 páginasOnline Quiz ReportPubathi Sekar100% (1)
- Java Simple Dice Game Mini Project ReportDocumento11 páginasJava Simple Dice Game Mini Project ReportShridhar PatilAinda não há avaliações
- Student Result Management SystemDocumento25 páginasStudent Result Management Systemmukti bhatt100% (1)
- Online Hostel Management SystemDocumento39 páginasOnline Hostel Management SystemYatharth RanjanAinda não há avaliações
- HTML Project PgdcaDocumento36 páginasHTML Project PgdcadineshAinda não há avaliações
- Virtual Classroom Java Project ReportDocumento42 páginasVirtual Classroom Java Project ReportShekhar Imvu100% (1)
- Banking Management System VB ProjectDocumento123 páginasBanking Management System VB ProjectSudershan Thaiba100% (1)
- E-Toll: Online booking and tracking for toll plazasDocumento90 páginasE-Toll: Online booking and tracking for toll plazasTajudeen TajuAinda não há avaliações
- Internship ReportDocumento24 páginasInternship ReportRaja Zaka UllahAinda não há avaliações
- Online Crime Reporting SystemDocumento46 páginasOnline Crime Reporting SystemSai Nath100% (2)
- B.SC IT Project Black BookDocumento73 páginasB.SC IT Project Black BookSanjay Godiya100% (1)
- Institute Management SystemDocumento18 páginasInstitute Management Systemrmarwani67% (3)
- PHP Laravel Project Online Billing PDFDocumento62 páginasPHP Laravel Project Online Billing PDFAkhil SukumaranAinda não há avaliações
- Online Hostel Management SystemDocumento48 páginasOnline Hostel Management SystemParas Narang0% (1)
- PHP Project ReportDocumento34 páginasPHP Project Reportreqtech0% (1)
- Company Report PtuDocumento98 páginasCompany Report PtuAct SujanpurAinda não há avaliações
- Online Career GuidanceDocumento27 páginasOnline Career GuidanceArpit Jain71% (34)
- Freelancing Project ReportDocumento58 páginasFreelancing Project ReportSimran ChauhanAinda não há avaliações
- Aaditya Bank ProjectDocumento36 páginasAaditya Bank ProjectHitesh PathaniaAinda não há avaliações
- Eclipse Window TutorialsDocumento3 páginasEclipse Window TutorialsKaranRajAinda não há avaliações
- Tools Used in PhotoshopDocumento1 páginaTools Used in PhotoshopKaranRajAinda não há avaliações
- HTML Tag and Function TutorialDocumento2 páginasHTML Tag and Function TutorialKaranRajAinda não há avaliações
- Command Prompt Directories TutorialsDocumento3 páginasCommand Prompt Directories TutorialsKaranRajAinda não há avaliações
- Linux Tutorials For BeginnersDocumento7 páginasLinux Tutorials For BeginnersKaranRajAinda não há avaliações
- Photoshop Shortcuts - Apple Mac AirDocumento3 páginasPhotoshop Shortcuts - Apple Mac AirKaranRajAinda não há avaliações
- Photoshop Tutorial With Easy ShortcutsDocumento2 páginasPhotoshop Tutorial With Easy ShortcutsKaranRajAinda não há avaliações
- Linux Tutorials For BeginnersDocumento7 páginasLinux Tutorials For BeginnersKaranRajAinda não há avaliações
- Linux Tutorials For BeginnersDocumento7 páginasLinux Tutorials For BeginnersKaranRajAinda não há avaliações
- Dodi Faisal: IT Support Engineer (6 Years 4 Months) PT Bank Ocbc Nisp, TBKDocumento3 páginasDodi Faisal: IT Support Engineer (6 Years 4 Months) PT Bank Ocbc Nisp, TBKNia FaizalAinda não há avaliações
- Export 2 ExcelDocumento2 páginasExport 2 ExcelSrinivas RaoAinda não há avaliações
- Ee PDF V2019-May-17 by Theobald 40q VceDocumento12 páginasEe PDF V2019-May-17 by Theobald 40q VceRysiek ZdzisiekAinda não há avaliações
- Salary Slip Template V12Documento5 páginasSalary Slip Template V12Amas OnrAinda não há avaliações
- Libs 150 Final Exam (University of Maryland)Documento7 páginasLibs 150 Final Exam (University of Maryland)jack.wilshere100% (2)
- CONFVAL UserGuideDocumento64 páginasCONFVAL UserGuidezainul19261Ainda não há avaliações
- Installation and Administration Guide SEP14.3.1Documento945 páginasInstallation and Administration Guide SEP14.3.1ydorenexAinda não há avaliações
- IPCC Inventory Software ManualDocumento66 páginasIPCC Inventory Software ManualGlacier RamkissoonAinda não há avaliações
- Oracle 10g Database Administrator Implementation and Administration 2nd Edition Powell Test BankDocumento36 páginasOracle 10g Database Administrator Implementation and Administration 2nd Edition Powell Test Bankmatte.caudalebvf100% (20)
- Informatica Performance TuningDocumento11 páginasInformatica Performance TuningSagar WaniAinda não há avaliações
- Crash Recovery - The NoteDocumento14 páginasCrash Recovery - The NoteKelvin NTAHAinda não há avaliações
- Hotel Management System ReportDocumento77 páginasHotel Management System ReportPriya KumariAinda não há avaliações
- Hydro GeoAnalyst-Demo GuideDocumento93 páginasHydro GeoAnalyst-Demo GuidehusseinAinda não há avaliações
- BioTime 8.5.4 IntroductionDocumento30 páginasBioTime 8.5.4 Introductionshariqwaheed100% (1)
- Schedule BDocumento39 páginasSchedule Bwangrui100% (3)
- Blinkracy - : A Light Version of Holacracy To Make Any Company Management-Free and 100 % Results-OrientedDocumento31 páginasBlinkracy - : A Light Version of Holacracy To Make Any Company Management-Free and 100 % Results-Orienteds.chabot4130Ainda não há avaliações
- RadmsDocumento8 páginasRadmsKiran C NAinda não há avaliações
- MS-043 Database Design and ImplementationDocumento351 páginasMS-043 Database Design and Implementationashok_rawat_21Ainda não há avaliações
- Edpm Study GuideDocumento25 páginasEdpm Study GuideneAinda não há avaliações
- Graph NLU: Natural Language Understanding With Python and Neo4jDocumento26 páginasGraph NLU: Natural Language Understanding With Python and Neo4jQuyền LêAinda não há avaliações
- MCQ Web TechDocumento8 páginasMCQ Web Technargis jaroliAinda não há avaliações
- Configuration Management: Software Maintenance andDocumento8 páginasConfiguration Management: Software Maintenance and131 nancyAinda não há avaliações
- SPE-144562-MS Improving ESP Lifetime Performance Evaluation by Deploying An ESPDocumento7 páginasSPE-144562-MS Improving ESP Lifetime Performance Evaluation by Deploying An ESPilham halikAinda não há avaliações
- Web Content Mining Techniques Tools & Algorithms - A Comprehensive StudyDocumento6 páginasWeb Content Mining Techniques Tools & Algorithms - A Comprehensive StudyseventhsensegroupAinda não há avaliações
- Documen 23496872496Documento32 páginasDocumen 23496872496tempAinda não há avaliações
- Best Practices - DB2 StorageDocumento16 páginasBest Practices - DB2 StorageprabinshAinda não há avaliações
- CH 02Documento39 páginasCH 02enamislamAinda não há avaliações
- Continuent Tungsten MySQL Replicator GuideDocumento21 páginasContinuent Tungsten MySQL Replicator GuideOleksiy KovyrinAinda não há avaliações
- Iot Based Smart Weather Monitoring System For Poultry Farm: Jenny Priyanka MondolDocumento37 páginasIot Based Smart Weather Monitoring System For Poultry Farm: Jenny Priyanka MondolPiyal ChakrabortyAinda não há avaliações
- DNP3 Doc LibraryDocumento685 páginasDNP3 Doc LibraryFelipe Monteiro100% (2)