Escolar Documentos
Profissional Documentos
Cultura Documentos
WEBSITE
WEBSITE
Enviado por
Leonardo CostaTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
WEBSITE
WEBSITE
Enviado por
Leonardo CostaDireitos autorais:
Formatos disponíveis
CURSO
CONSTRUO DE WEBSITES
Aline Michelle Ellen Oliveira
Maria do Carmo Alves da Silva
Par!cia "ir#!nia de So$%a Ma#alh&es
S$eli 'on(alves da Silva
APOSTI)A DE INTRODUO * )IN'UA'EM +TM)
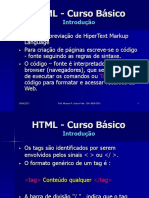
HTML significa HyperText Markup Language - Linguagem de Formatao de Hipertexto.
Todo documento HTML apresenta elementos entre parnteses angulares (< e >). Esses
elementos so as etiquetas (tags) de HTML, que so os comandos de formatao da
linguagem. A maioria das etiquetas tem sua correspondente de fechamento, representada
com uma "barra ( / ):
<etiqueta>...</etiqueta>
sso necessrio porque as etiquetas servem para definir a formatao de uma poro de
texto, e assim marcamos onde comea e onde termina o texto com a formatao
especificada por ela.
E,em-los de Ta#s
.hml/ - documento
.head/ - cabealho
.ile/ - ttulo da pgina
.0od1/ - corpo do documento
.h2/ a .h3/ 4 define ttulo nos tamanhos 1 a 6
.-/ - novo pargrafo
.0r/ - quebra de linha
.hr/ - define uma linha horizontal
.544/ - define um comentrio
HTML um recurso muito simples e acessvel para a produo de documentos. No
existem programas em HTML, pois HTML no uma linguagem de programao, mas de
formatao (marcao). Portanto, a rigor no existem "programadores" de HTML.
EDIO DE DOCUMENTOS +TM)
Existem Editores HTML chamados WYSWYG (what you see is what you get - o que voc
v o que voc tem). Eles oferecem ambiente de edio com um resultado final das
marcaes (pois o resultado final depende do browser1 usado para visitar a pgina).
Alguns bastante conhecidos so por
exemplo: FrontPage, Dreamweaver, Mozilla Composer, NVU e Quanta Plus.
Alm dos editores especficos para HTML, Editores de Textos bastante utilizados, como o
Word, e o writer entre outros, permitem a exportao de seus documentos prprios para o
formato HTML (menu
Arquivo, Salvar como, Salvar_como Tipo).
Um documento HTML, normalmente ter extenso .html ou .htm
As etiquetas (tags) HTML no so sensveis caixa, ou seja, tanto faz escrever <HTML>,
<Html>, <html>, <HtMl>, etc. No tem diferena entre maisculas e minsculas.
Os documentos se dividem em duas sees principais, que veremos a seguir.
SEO .+EAD/
<HEAD> contm informaes sobre o documento. O elemento <TTLE>, por exemplo,
define um ttulo, que mostrado no alto da janela do browser. Exemplo:
<HEAD> <TTLE> Pgina do Fulano de Tal </TTLE> </HEAD>
Todo documento WWW deve ter um ttulo; esse ttulo referenciado em buscas pela
rede, dando uma identidade ao documento. Ao adicionar uma pgina aos seus Favoritos
(Bookmarks), o ttulo da pgina se torna a ncora de atalho para ela. Por isso sugerido
que os ttulos dos documentos sejam sugestivos, evitando-se ttulos genricos como
"ntroduo", por exemplo. O ttulo tambm bastante significativo para a listagem de
uma pgina nos resultados de pesquisas nos sites de busca da nternet
SEO .BOD6/
Tudo que estiver contido em <BODY> ser mostrado na janela principal do browser,
sendo apresentado ao leitor. <BODY> pode conter cabealhos, pargrafos, listas, tabelas,
links para outro documentos, imagens, formulrios, animaes, vdeos, sons e scripts
embutidos.
Atributos de <BODY>
Atravs de atributos de <BODY>, podemos definir cores para os textos, links e para o
fundo das pginas, bem como uma imagem de fundo (marca d'gua):
<BODY BGCOLOR="#rrggbb" TEXT="#rrggbb" LNK="#rrggbb" ALNK="#rrggbb"
VLNK="#rrggbb" BACKGROUND="URL">
Onde:
BGCOLOR: Background Color, ou seja, cor de fundo da pgina. Quando no indicada a
cor de fundo, o browser ir mostrar uma cor padro, geralmente cinza ou branco.
TEXT: Cor dos textos da pgina (padro: preto).
LNK: Cor dos links (padro: azul).
ALNK: Cor dos links quando acionados, clicados (padro: vermelho).
VLNK: Cor dos links depois de visitados (padro: azul escuro ou roxo).
Seus valores so dados em hexadecimal, equivalentes a cores no padro RGB (Red,
Green, Blue).
Existem tabelas de cores com esses valores, mas grande parte dos editores j oferece
uma interface bem amigvel atravs da qual escolhemos as cores desejadas, sem nos
preocuparmos com nmeros esdrxulos tais como #FF80A0.
Browsers que seguem a definio de HTML 3.2 em diante, tambm aceitam 16 nomes de
cores, tirados da paleta VGA do Windows - por exemplo, podemos escrever
BGCOLOR="BLUE".
Porm, browsers mais antigos no apresentaro as cores indicadas.
BACKGROUND: ndica o URL3 da imagem a ser replicada no fundo da pgina, como
uma marca d'gua.
Dica: O nome das cores - os 16 nomes de cores aceitos desde a verso 3.2 da HTML so
estes: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver,
teal, white, yellow.
CORES E 7ONTES
Cores - As cores so introduzidas atravs do elemento <FONT>, usando o sistema RGB
para cores (da mesma forma que vimos para cores de documentos), como mostrado no
exemplo a seguir:
<FONT COLOR="red"> Texto </FONT>
Produzir na pgina: a palavra Texto escrita na cor vermelha.
Assim, um trecho de texto pode ter uma cor diferente da definio geral de cores, feita
atravs dos atributos de <BODY>.
Tamanho - Veja a formatao a seguir:
<FONT SZE=3> Texto </FONT>
Produzir na pgina: a palavra Texto como o tamanho 3.
Este comando permite que o autor do documento altere o tamanho das letras em trechos
especficos de texto. O tamanho bsico dos textos 3 (padro). Podemos indicar
tamanhos relativos a esse, por exemplo:
<FONT SZE=+2> Letra maior </FONT>
<FONT SZE=-2> Letra menor </FONT>
7ones - Uma evoluo que permite a escolha da fonte para os textos, o atributo FACE:
<FONT FACE="Arial"> Texto </FONT>
Produzir: a palavra Texto com a fonte (tipo de letra) Arial.
Mais exemplos:
<FONT FACE="Verdana" COLOR="blue"> Fonte Verdana Azul </FONT>
<FONT FACE="Arial" COLOR="green"> Fonte Arial Verde </FONT>
<FONT FACE="Courier New" COLOR="red"> Fonte Courier New Vermelha </FONT>
TABE)A DE CORES PARA )IN'UA'EM +TM)
Os 16 nomes de cores aceitos segundo o HTML 3.2 so estes:
Aqua Black blue fuchsia
Gray Green lime maroon
Navy Olive purple red
Silver Teal white yellow
Os cdigos de cores so estes:
000000 000033 000066 000099 0000CC 0000FF
003300 003333 003366 003399 0033CC 0033FF
006600 006633 006666 006699 0066CC 0066FF
009900 009933 009966 009999 0099CC 0099FF
00CC00 00CC33 00CC66 00CC99 00CCCC 00CCFF
00FF00 00FF33 00FF66 00FF99 00FFCC 00FFFF
330000 330033 330066 330099 3300CC 3300FF
333300 333333 333366 333399 3333CC 3333FF
336600 336633 336666 336699 3366CC 3366FF
339900 339933 339966 339999 3399CC 3399FF
33CC00 33CC33 33CC66 33CC99 33CCCC 33CCFF
33FF00 33FF33 33FF66 33FF99 33FFCC 33FFFF
660000 660033 660066 660099 6600CC 6600FF
663300 663333 663366 663399 6633CC 6633FF
666600 666633 666666 666699 6666CC 6666FF
669900 669933 669966 669999 6699CC 6699FF
66CC00 66CC33 66CC66 66CC99 66CCCC 66CCFF
66FF00 66FF33 66FF66 66FF99 66FFCC 66FFFF
990000 990033 990066 990099 9900CC 9900FF
993300 993333 993366 993399 9933CC 9933FF
996600 996633 996666 996699 9966CC 9966FF
999900 999933 999966 999999 9999CC 9999FF
99CC00 99CC33 99CC66 99CC99 99CCCC 99CCFF
99FF00 99FF33 99FF66 99FF99 99FFCC 99FFFF
CC0000 CC0033 CC0066 CC0099 CC00CC CC00FF
CC3300 CC3333 CC3366 CC3399 CC33CC CC33FF
CC6600 CC6633 CC6666 CC6699 CC66CC CC66FF
CC9900 CC9933 CC9966 CC9999 CC99CC CC99FF
CCCC00 CCCC33 CCCC66 CCCC99 CCCCCC CCCCFF
CCFF00 CCFF33 CCFF66 CCFF99 CCFFCC CCFFFF
FF0000 FF0033 FF0066 FF0099 FF00CC FF00FF
FF3300 FF3333 FF3366 FF3399 FF33CC FF33FF
FF6600 FF6633 FF6666 FF6699 FF66CC FF66FF
FF9900 FF9933 FF9966 FF9999 FF99CC FF99FF
FFCC00 FFCC33 FFCC66 FFCC99 FFCCCC FFCCFF
FFFF00 FFFF33 FFFF66 FFFF99 FFFFCC FFFFFF
CABEA)+OS
H seis nveis de cabealhos em HTML, de <H1> a <H6>:
<H1> Este um cabealho de nvel 1 </H1>
<H2> Este um cabealho de nvel 2 </H2>
<H3> Este um cabealho de nvel 3 </H3>
<H4> Este um cabealho de nvel 4 </H4>
<H5> Este um cabealho de nvel 5 </H5>
<H6> Este um cabealho de nvel 6 </H6>
Esses cabealhos so mostrados no browser da seguinte forma:
Alinhamento de cabealhos - os cabealhos tm atributos de alinhamento:
<H2 ALGN=CENTER>Cabealho centralizado</H2>
Cabealho centralizado
<H3 ALGN=RGHT>Cabealho alinhado direita</H3>
Cabealho alinhado direita
<H4 ALGN=LEFT>Cabealho alinhado esquerda (default=padro)</H4>
Cabealho alinhado esquerda (default=padro)
SEPARADORES
Para organizar os textos, precisamos de separadores, apresentados a seguir.
8$e0ra de linha: Quando queremos mudar de linha, usamos o elemento <BR>. sso s
necessrio quando queremos uma quebra de linha em determinado ponto, pois os
browsers j quebram as linhas automaticamente para apresentar os textos.
Com sucessivos <BR>, podemos inserir diversas linhas em branco nos documentos. Esse
elemento tem um atributo especial, que ser apresentado no item sobre insero de
imagens.
Par9#ra:os
Para separar blocos de texto, usamos o elemento <P>, por exemplo:
Pargrafo 1; <P> Pargrafo 2.
que produz o seguinte:
Par9#ra:o 2;
Par9#ra:o<=
Combinando pargrafos e quebras de linha, temos por exemplo:
Pargrafo 1;<br> linha 1 do pargrafo 1, <br>linha 2 do pargrafo 1.<P>Pargrafo 2;<br>
linha 1 do pargrafo 2, <br>linha 2 do pargrafo 2. O resultado da marcao acima :
Par9#ra:o 2;
linha 2 do -ar9#ra:o 2>
linha < do -ar9#ra:o 2=
Par9#ra:o <;
linha 2 do -ar9#ra:o <>
linha < do -ar9#ra:o <=
<P> tem atributo de alinhamento, semelhante aos cabealhos, como nos exemplos a
seguir:
<P ALGN=CENTER> Assim como os trens, as boas idias s vezes chegam com atraso.
<BR>(Giovani Guareschi)
Assim como os trens, as boas idias s vezes chegam com atraso.
(Giovani Guareschi)
<P ALGN=RGHT>Como diz o provrbio chins: " melhor passar por ignorante uma
vez do que permanecer ignorante para sempre.</P>
Como diz o provrbio chins: melhor passar por ignorante uma
vez do que permanecer ignorante para sempre.
<P ALGN=LEFT>Este o alinhamento padro (default), e por isso no vou colocar
nenhuma frase especial.</P>
Este o alinhamento padro (default), e por isso no vou colocar
nenhuma frase especial
)IN+A +ORI?ONTA)
<HR> insere uma linha horizontal, como a apresentada abaixo:
Essa linha tem diversos atributos, oferecendo resultados diversos.
<HR SIZE=7> insere uma linha de largura 7 (pixels):
<HR WIDTH=50%> insere uma linha que ocupa 50% do espao horizontal
disponvel:
<HR WIDTH=30% ALIGN=RIGHT NOSHADE> insere uma linha de comprimento
30% (do espao
horizontal disponvel), alinhada direita, sem efeito
tridimensional:
<HR SIZE=70 WIDTH=2 ALIGN=LEFT> insere uma linha de largura 70
(pixels), comprimento 2 (pixels), alinhada esquerda (o Netscape,
aparentemente, no aceita esta formatao de <HR>):
Dica: Divises - outros elementos usados para separar pores de
texto so o <DIV> e o <CENTER>. <CENTER> centraliza os elementos
(textos, imagens, tabelas) que estiverem dentro de sua marcao.
<DIV> marca uma diviso lgica de um documento e uma formatao
bastante usada atualmente.
CARACTERES ESPECIAIS
HTML permite que caracteres especiais sejam representados por
seqncias de escape, indicadas por trs partes: um & inicial, um
nmero ou cadeia de caracteres correspondente ao caractere
desejado, e um ; final.
Trs caracteres ASCII - <, >, e & tm significados especiais em
HTML e so usados dentro de documentos seguindo a correspondncia:
Outras seqncias de escape suportam caracteres ISO Latin1. Aqui
est uma tabela com os caracteres mais utilizados em Portugus:
Como vemos, as seqncias de escape so sensveis caixa.
Os editores de HTML fazem essa traduo automaticamente.
ESTRUTURAO DE TE@TOS A +TM) ESTRUTURAO DE TE@TOS A +TM)
Para utilizarmos o editor de texto kwriter temos que abrir a tela
executar comando digite alt + f2
O comando a ser digitado : kwrite
ETAPAS
1 Abra o Kwrite..
2 Digite o seguinte texto:
<html>
Toda pgina tml de!e ini"iar "om essa tag.
# Digite :
<head>
$ "abe%alho de!e ser delimitado pelas tags <head> e <&head>
' Digite:
<title>
$nde de!e (i"ar o t)tulo da pgina.
*e"he "om <&title>.
+xemplo:
<title>teste html<&title>
, Digite:
<&head> para (e"har o "abe%alho da pgina
- Digite:
<bod.>
$nde (i"ar o "orpo da sua pgina.
Depois insira o t)tulo para o texto. /ara isso0 use as tags <h1> e
<&h1>
+xemplo<h1>1inha primeira ome /age<&h1>
$ tamanho !ai de <h1> tamanho maior para <h-> tamanho menor.
2 /ara "olo"ar um texto digite :
<p>Texto a3ui
*e"he "om <&p>
+xemplo:
<p>/ginas tml podem ser "riadas em 3ual3uer editor ou
pro"essador de texto <&p>
4 5olo"ando uma imagem :
+xemplo:
<img sr"67brasil.gi(7 alt67 imagem do 8rasil7 height6229
width62'9>
A imagem0 "om extens:o ;i( ou <pg0 de!e estar na mesma pasta 3ue
o ar3ui!o tml. =mg sr" > re(erente a imagem 3ue pre"isar ser
indi"ado sua. Alt > um texto alternati!o en3uanto a pgina >
"arregada ou 3uando se passa "om o mouse sobre a (igura.
eight e ?idth s:o as dimens@es da (igura em pixels0 modi(i3ue a
seu gosto. Ae !o"B n:o indi"ar as dimens@es da (igura0 ex"luindo
height e width0 sua imagem ter o tamanho original.
C *e"he o "orpo do texto e terminar "om a tag de (e"hamento.
+xemplo:
<&bod.>
<&html>
19 Aal!e "om extens:o .html ou .htm .
+xemplo:
teste.html ou teste.htm
Abrindo e !endo o resultado. Abra seu na!egador0 "li3ue em Ar3ui!o
&Abrir ou Abrir pgina& /ro"urar . Abra a pasta onde !o"B sal!ou
sua pgina "li3ue no ar3ui!o html de sua pgina e de $D.
Eembrando 3ue para atualiFar sua pgina basta apenas abriG la no
na!egador padr:o e "li"ar em +xibir& 5Hdigo de *onte e (aFer as
modi(i"a%@es ne"essrias no "Hdigo do do"umento tml n:o
es3ue"endo de sal!aG lo.
Exemplo completo
<html>
<head>
<title>teste html<&title>
<head>
<bod.>
<h1>1inha primeira ome /age<&h1>
<p>/ginas tml podem ser "riadas em 3ual3uer editor ou
pro"essador de texto <&p>
<img sr"67brasil.gi(7 alt678rasil7 height61,9 width6129>
<&bod.>
<&html>
Tanto as figura como o texto ou mesmo os hyperlinks podem ser alinhados no canto
esquerdo, direito ou centralizados.
Como fazer.
<p align="center">texto alinhado ao centro</p>
<p align="right">texto alinhado a direita</p>
Caso voc no escolha nenhuma dessas duas tags o alinhamento ser automtico.
Para tornar a Home Page mais atraente use as seguintes tags:
<h1> e <marquee>. Dessa forma seu ttulo vai ser um letreiro que vai passar de um lado
para outro. No esquea de fechar com a tag </marquee> e </h1>
E <font color="red"> junto a tag </font>. Assim seu texto vai ter a cor vermelha. Vamos
tambm centralizar a imagem. E Salvaremos como teste2.htm.
Com a tag<center>e fechar com a tag </center>
Exemplo:
<html>
<head>
<title>teste html</title>
<head>
<body>
<h1><marquee>Minha primeira Home Page</marquee></h1>
<center><font color="red"> Pginas Html podem ser criadas em qualquer editor ou
processador de texto </font></center>
<center>
<img src="brasil.gif" alt="Brasil" height=150 width=120>
</center>
</body>
</html>
Voc pode modificar tambm o fundo, colocando uma imagem ou uma cor.
Exemplo<body bgcolor="teal"> para ou
<body background="fundo2.gif"> para imagem.
DicasB
No aconselhvel usar imagens .bmp ( Bitmap ) por ser bem maior (em KB) que as
imagens Gif e Jpg.
Utilize nomes em seus arquivos que tenham algumas normas bsicas :
- No utilize acentos, nem espaos, nem outros caracteres raros.
- Tambm lhe ajudar escrever sempre as letras em minsculas.
sto no quer dizer que se deve fazer nomes de arquivos curtos, melhor faz-los
descritivos para que se possa lembrar o que h dentro. Algum caracter como o trao "-"
ou o trao baixo (underline) "_" pode ajudar a separar as palavras.
Por exemplo: homepage_maria
)ISTA NUMERADA E )ISTA NO NUMERADAS
CRIANDO +IPER)INCS CRIANDO +IPER)INCS
7RAMES NO +TM) 7RAMES NO +TM)
TABE)AS TABE)AS
Cell-addin# A Es-a(ameno denro da a0ela com cor de :$ndo
CSS CASCADIN' ST6)E S+EETS D7O)+AS DE ESTI)O EM CASCATAE
AS TA'S +TM) PARA 7ORMU)FRIOS E SUA ESTI)I?AO COM CSS
Os diferentes tipos de formulrios que voc insere em seu documento HTML so
apresentados com um formato e cores padro, que nem sempre esto de acordo com o
projeto visual da sua pgina.
Com uso de CSS voc pode alterar a apresentao dos diferentes objetos de formulrio.
As tags HTML para formulrios abordadas so as listadas abaixo:
in-$;
selec;
e,area;
:orm;
CSS Cascadin# S1le Shees D7olhas de Esilo em CascaaE
7ORMU)FRIO +TM)
CAI@AS GC+ECCBO@H
INTRODUO AO IA"ASCRIPT
Iavascri- Iavascri- o seguinte passo, depois do HTML, que pode dar um programador da web
que decida melhorar suas pginas e a potncia de seus projetos. uma linguagem de
programao bastante simples e pensado para fazer as coisas com rapidez, s vezes
com leveza.
.hml/
.head/
.scri- 1-eJHe,KLavascri-H/
.Kscri-/
.Khead/
.Khml/
ndice de massa corporal
INTRODUO AO P+P
Ph- -asso a -asso A seM$encial
1. Criar formulrio salvar como html (formulrio.html)
2. Criar dados - que recebero os itens do formulrio e salv-lo em PHP
3. Aps a criao dos dados php, copiar os arquivos formulario.html e dados.php e colar
no arquivo do servidor smb://xxx.xxx.x
4. Abrir o Firefox e digitar o endereo do servidor.
5. Clicar em formulario.html, preencher e enviar os dados.
6. Voltar no servidor smb://xxx.xxx.x e clicar em recarregar pgina. Ser criado o
arquivo.txt
7. Clicar com o boto direito no arquivo txt, em seguida clicar em "previsualizar em e
"componente integrado ao editor de texto.
Resultado:
Aparecero todos os nomes com os devidos dados que foram preenchidos no formulrio.
MO?I))A COMPOSER
Contribuio de : WalN1ria Moa Alvaren#a A NTE M' <O A Coronel= 7a0riciano
CRANDO PGNAS WEB COM O "MOZLLA COMPOSER
Mozilla na verso 7.0 possui o Composer
O Mozilla Firefox no o contm.
O programa leve apenas 12 megas, porm, d para fazer uma boa pgina.
Abrir a nternet no Mozilla Web Browser(navegador) ou simplesmente Mozilla.
Menu S ou Menu K
Acessrios
Comunicao
Navegador Mozilla de nternet
Acessar o Mozilla Composer: (h trs formas de acess-lo):
Menu Arquivo Novo Composer.
Menu Janela Composer.
Tecla de Atalho Ctrl + Shift + N
Tecla de Atalho Ctrl + 4.
Criando Pginas Web
Criar uma pasta na rea de trabalho "Desktop
Salvar a pasta com "Tema da pgina que estamos criando, para facilitar.
Nunca colocar letra maiscula.
Nunca rotular a pgina com palavras grandes.
Nunca escrever caracteres ou smbolos.
Se o nome for duplo, automaticamente o Mozilla acrescentar hander line (linha
abaixo) entre os nomes.
Teremos que saber em qual Site iremos hospedar a pgina:
Se no http://geocities=com=br, a extenso ser "=HTML ou Defoult (padro do site).
1 pgina dever possuir sempre o nome "NDEX
O prprio Mozilla coloca a extenso "=html na 1 pgina. Ficar: "index=html.
Salvar como na pasta criada no Desktop:
Nas demais pginas ns teremos que colocar a extenso "HTML aps o nome da
pgina.
Salvar Todos os Arquivos Usados na Pgina:
As imagens, textos e arquivos que sero usados em sua pgina, devero ser
salvos dentro da pasta no Desktop.
As imagens devero ter a extenso "=gif, =jpeg, =jpn ou =bmp.
Ao scannear uma imagem que ser usada na WEB, salv-la sempre entre 72 a 96
DP.
bom lembrar sempre, que teremos apenas 15 MG livres, no Geocities, para
hospedar.
Provedores gratuitos: http://br.geocities.yahoo.com ou http://www.hpg.ig.com.br
Buscando Uma magem na WEB
Acessamos um buscador. Ex: www.giffs.hpg.ig.com.br www.gifanimations.com
www.melhoresgifsanimados.rg3.net www.criarweb.com
www.artifice.web.pt/tutoriais/cntd/tut_html1.html
Acessar a imagem prendida.
Visualizar imagem do tamanho natural.
Menu Arquivo Salvar como imagem
Marcar a opo "No usar texto substituto
Opo Abrir
Salvar na pasta que contm os arquivos da pgina que est sendo criada.
Observar seus pixels
Se a imagem aparecer estourada (cheia de furos furada) no servir.
Criando a 1 Pgina
Criar um esboo da pgina a ser hospedada na WEB em uma folha de rascunho
Descrever as tabelas com suas linhas e colunas, textos, links, imagens, todas as
pginas necessrios em seu projeto.
Clicar na rea de trabalho do Mozilla Composer.
Dar enter, at aparecer uma barra de rolagem no canto direito da pgina.
Dar enter at chegarmos a um tamanho razovel para o site. (Uns 30 a 40 cm + ou
-)
Se for necessrio, poderemos usar a ferramenta "Posicionamento Absoluto
Clicar na barra de ferramenta no item "Posicionamento Absoluto
Clicar na rea de trabalho do Mozilla Composer
nserindo Uma magem Na Pgina
Menu nserir Opo magem.
Buscar o arquivo na pasta.
nserir dentro de uma tabela.
Clicar com o lado direito sobre a imagem.
r em - Propriedades da magem.
Guia Aparncia.
Opo Alinhamento do texto.
Selecione a melhor posio do texto em relao imagem.
Se for necessrio poderemos usar a ferramenta "Posicionamento Absoluto para
melhor posicionar a imagem no site.
Adicionando Um Plano de Fundo
Voc pode utilizar como plano de fundo da sua pgina no Mozilla Composer, cores
ou imagens diversas
Menu Formatar
Plano de Fundo e Cores Opo "Usar cores personalizadas
Na janela de dilogo que se abrir Voc poder escolher a cor do "Texto cor
do "Link cor do "Link Ativo cor do "Link Visitado cor do "Plano de Fundo ou
"magem para o Plano de Fundo.
nserido Tabela So teis para a organizao do texto.
Clique no lugar onde queremos inserir a tabela.
Barra de ferramenta Tabela inserir tabela, Ou:
Menu nserir - Tabela.
Na caixa de dilogo escolher o n de linhas e colunas.
Escolher a "Largura 100 Pontos e no a opo "% da Janela.
Se sem borda digite o Zero. Aparecer uma borda em forma de linha pontilhada e
vermelha que desaparece ao visualizarmos da pgina.
nseriremos a tabela programada anteriormente.
Para alterarmos as propriedades da tabela.
Barra de Ferramenta Tabela Propriedades da tabela.
Adicionar clulas em uma Tabela:
Clique dentro da tabela onde deve ser modificado.
Clique em Tabela nserir para adicionar
Deletando uma Clula (linha coluna, clula ou clula vizinha).
Selecione linha coluna, clula ou clula vizinha a ser deletada.
Para selecionar clulas individuais Mantenha pressionada a tecla "Ctrl e clique
na clula que voc deseja excluir.
Menu Tabela Excluir.
Mesclando Clulas:
Selecione as clulas a serem mescladas.
Menu Tabela Combinar clulas.
Mesclando Clulas direita esquerda.
Clique na clula situada a direita.
Menu Tabela Combinar clula direita. (idem esquerda)
Dividindo Clulas:
Clique dentro da clula a ser dividida.
Menu Tabela "Dividir Clula para clulas mescladas.
Para alterar o comportamento Editar Preferncias Mozilla Composer Edio
de Tabelas Marcar ou desmarcar a caixa de seleo conforme a preferncia.
Para maior facilidade na edio, recomenda-se que seja desabilitado a opo
"Cascading Style Sheets ( CSS ).
Convertendo Texto em Tabela.
Selecione o texto.
Menu Tabela "Criar tabela da seleo
nserindo Linhas Horizontais
So usadas para separar diferentes sees de documento.
Menu nserir Linhas horizontais
Clique duplo sobre ela, abrir uma caixa de dilogo para a sua formatao.
Criando as Demais Pginas:
Arquivo: Salvar Como
Formataremos a tabela da maneira que quisermos: borda, sombra, etc.
Menu Formatar Plano de fundo e cores
Clicar sobre os quatro quadradinhos, um cada vez, para personalizar as cores.
Menu Arquivo - Salvar (Ctrl + S) OBS.: (Ctrl + B para negritar o texto)
Nas demais pginas ns teremos que colocar a extenso "HTML aps o nome da
pgina. Menu Visualizar.
Para voltar ao Mozilla Composer, aps visualizar a pgina, basta fechar o
navegador no "X canto superior direito da pgina.
Criando um LNK Para Outra Pgina.
Selecione um texto ou imagem que servir para o link.
Menu nserir Link ou Clique no boto Link.
Caixa de dilogo "Propriedades de Link
Defina se link
Digitar o texto que ser o link.
Endereo do Link Digite o endereo da pgina ou um arquivo de computador ou
uma ncora para os quais ser direcionado o Link.
Clique em "Selecione Arquivo.
Para pginas remotas pode-se digitar o endereo da URL da pgina no campo de
endereos do navegador. (Ou copiar e colar a URL da pgina).
Criando LNKS Dentro da Mesma Pgina.- deve-se criar uma "ncora.
Clique em um ponto, no incio da linha, onde dever inserir a ncora ou selecione
uma palavra/texto.
Menu nserir ncora Nomeada
Caixa de dilogo "Propriedades da ncora.
nsira um nico nome para ncora no campo "nome da ncora - OK
Um cone de ncora aparecer em seu documento marcando a sua localizao.
Criando um LNK Para r Para a ncora
Selecione um texto ou imagem que se deseja linkar para a ncora.
Menu nserir LNK (ou no boto link)
Caixa de dilogo "Propriedades do LNK ser iniciada.
Se o LNK for para uma ncora nomeada selecione a ncora disponvel na
pgina.
Se o LNK for para um arquivo em seu computador em HTML Basta procurar o
arquivo em "Selecionar arquivo e localiza-lo.
Se o LNK for para um ttulo nivelado, ex: Ttulo 6, selecione o ttulo nivelado OK.
Renomeando A Pgina Para Que No Aparece O Rtulo "ndex No Navegador De
nternet
Abrir o arquivo "index.
Menu formatar.
Propriedades da pgina.
Entre com o ttulo correto para sua pgina.
O ttulo que voc digitar aparecer na barra de ttulos da janela do navegador
OBS.:
Voc poder ir at a guia do Mozilla Composer "<html> Cdigo Fonte
Procurar na escrita HTML a TAG <Title> index </Title>
Deletar a palavra "index
Renomear, colocando um ttulo que ir aparecer na barra de ttulo de seu
navegador de nternet.
Salvar Voltar guia "Normal
Navegando Entre as Pginas Criadas, os arquivos de texto, imagens etc...
Abrir todos os arquivos que sero usados.
Usar o atalho "Ctrl + E.
Copiar os textos digitados e inserir as imagens programadas.
Formatando Textos (Aps digitados)
Barra de Ferramenta Formatar
Normal Aplica a formatao padro
Pargrafo: nsere uma "tag de pargrafo - O pargrafo inclui margens superiores e
inferiores.
Ttulo 1 Ttulo 6: formata o pargrafo como ttulo - Ttulo 1: ttulo maior - Ttulo
6: ttulo menor.
Formatando Textos Como Ttulo.
Clique em qualquer posio do texto o qual deseja formatar.
Menu "Formatar > "Par[agrafo, escolha o tamanho do ttulo que desejar.
EX: Ttulo 1 para o ttulo principal e Ttulo 2 para o nvel abaixo.
Formatando Listas:
Menu "Formatar "Listas
Escolha o estilo de lista.
Com marcador.
Numeradas.
Alinhando Listas ou Pargrafos.
Menu Formatar Alinhamento Opo Alinhamento
OBS.: Se voc quiser que alguma palavra de sua pgina se movimente
Acessar a guia "<html> Cdigo Fonte
Procurar a palavra que deseja movimentar
Escrever antes dela a TAG <marquee> e depois da palavra </marquee>
Salvar
Voltar guia "Nomal do Mozilla Composer - Visualizar
nserindo LNK um para um endereo de e-mail MAS SMPLES
Digite o endereo de e-mail e selecione-
Menu Editar Copiar.
Ainda com o endereo e-mail e selecionado.
Menu nserir - Opo LNK
Na janela que se abrir.
A janela "Texto do Link j estar preenchido.
Na janela "Endereo do Link digitar "mailto: endereo de e-mail Ex:
mailto:jlima@ig.com.br.
OK - OBS no dar espao entre "mailto e o e-mail.
nformaes Retiradas:
Tutorial "Criando Pginas na Web com Mozilla Composer - UFMG - Baixado da
nternet.
Apostila "NTEL EDUCAO PARA O FUTURO
Anotaes durante o Curso da SEE/MG no perodo 29/05 09/06/06 BH
Voc pode dar um clique duplo na lista para abrir a
caixa de dilogo Propriedade da lista
Você também pode gostar
- HTML Básico - Códigos HTML PDFDocumento19 páginasHTML Básico - Códigos HTML PDFPaulo Augusto Machado JrAinda não há avaliações
- Apostila de HTMLDocumento20 páginasApostila de HTMLelmodaiAinda não há avaliações
- Entendendo Alguns Comandos HTML BásicosDocumento14 páginasEntendendo Alguns Comandos HTML Básicosfabiosantos_rsAinda não há avaliações
- HTML - Listagem de ComandosDocumento6 páginasHTML - Listagem de Comandosmarcelobruno2010100% (1)
- Aprenda MarkdownDocumento8 páginasAprenda MarkdownWalter Angolar Da SilvaAinda não há avaliações
- Tudo Sobre HTML PDFDocumento26 páginasTudo Sobre HTML PDFwilkerAinda não há avaliações
- Comandos de HTMLDocumento26 páginasComandos de HTMLOdilonAinda não há avaliações
- HTML ComandosDocumento25 páginasHTML ComandosGleiciane DiamantinoAinda não há avaliações
- ComandosHtml PDFDocumento33 páginasComandosHtml PDFWagner Jose VicentinAinda não há avaliações
- HTML CursoBasico PDFDocumento45 páginasHTML CursoBasico PDFjoca2008Ainda não há avaliações
- Apostila HTML UNIP Mdulo 1Documento15 páginasApostila HTML UNIP Mdulo 1Claudio FerrAinda não há avaliações
- PW001 - HTML - CursoBasicoDocumento46 páginasPW001 - HTML - CursoBasicoSilvano OliveiraAinda não há avaliações
- Apostila de HTMLDocumento13 páginasApostila de HTMLborbar00Ainda não há avaliações
- Introd HTML5Documento43 páginasIntrod HTML5Teodoro da CunhaAinda não há avaliações
- Manual Completo de HTMLDocumento38 páginasManual Completo de HTMLcarlos_silvaxd100% (1)
- Site No NotepadDocumento10 páginasSite No NotepadLucas BicskeAinda não há avaliações
- HTML Comandos1Documento61 páginasHTML Comandos1Deolinda Maria da Silva AlvesAinda não há avaliações
- 03 - Linguagem HTMLDocumento24 páginas03 - Linguagem HTMLglendamariasilvadapascoaAinda não há avaliações
- HTML AvançadoDocumento15 páginasHTML AvançadoJaime Freitas0% (1)
- Conceitos Básicos de HTML e CSSDocumento81 páginasConceitos Básicos de HTML e CSSJoão FranciscoAinda não há avaliações
- 01 - Apostila HTMLDocumento13 páginas01 - Apostila HTMLRoger CorreaAinda não há avaliações
- Apostila de HTMLDocumento60 páginasApostila de HTMLallissonbsktAinda não há avaliações
- Formatando Textos Com HTMLDocumento34 páginasFormatando Textos Com HTMLAdelino JorgeAinda não há avaliações
- Ava Uninove 2Documento24 páginasAva Uninove 2maisequipamentos maisequipamentosAinda não há avaliações
- HTML TutorialDocumento19 páginasHTML Tutorialelieser sanchesAinda não há avaliações
- Aula - 01 - Introdução Ao HTMLDocumento7 páginasAula - 01 - Introdução Ao HTMLErivelton Silva RochaAinda não há avaliações
- Instruçoes HTML5Documento8 páginasInstruçoes HTML5windsonsmAinda não há avaliações
- Entendendo Os Comandos e Tags HTML5Documento11 páginasEntendendo Os Comandos e Tags HTML5Bruno NiangaAinda não há avaliações
- Trabalhando Com CSSDocumento46 páginasTrabalhando Com CSSFelipe ReisAinda não há avaliações
- Entendendo Style SheetsDocumento17 páginasEntendendo Style SheetsSonia MatiasAinda não há avaliações
- AulaI de Programação Web I (I Parte) OK - CópiaDocumento71 páginasAulaI de Programação Web I (I Parte) OK - CópiaManuel José FernandoAinda não há avaliações
- 1-Introdução TEC. WEBDocumento19 páginas1-Introdução TEC. WEB0.1.2.3.4.5.gg1Ainda não há avaliações
- Atividade LeilaDocumento6 páginasAtividade LeilaEduardo Junio100% (1)
- Curso Basico de HTMLDocumento13 páginasCurso Basico de HTMLFabiana CardozoAinda não há avaliações
- Css Basico 1 PDFDocumento13 páginasCss Basico 1 PDFIvan KayataAinda não há avaliações
- Tags 001Documento61 páginasTags 001ednamariaalvesdossantos7Ainda não há avaliações
- Aula 01Documento34 páginasAula 01Lucas HackmannAinda não há avaliações
- AD1 2016-2 Gabarito CPWDocumento22 páginasAD1 2016-2 Gabarito CPWRenatta FassarelaAinda não há avaliações
- Capitulo 5 HTMLDocumento20 páginasCapitulo 5 HTMLDiogo Munaro VieiraAinda não há avaliações
- 8 - ComentáriosDocumento8 páginas8 - ComentáriosDAROCHA 453Ainda não há avaliações
- Apostila de Programação para Web - HTML e CSSDocumento98 páginasApostila de Programação para Web - HTML e CSSJunior GoesAinda não há avaliações
- HTML CssDocumento44 páginasHTML CssVeronica RodriguesAinda não há avaliações
- Guia de Consulta Rápida HTMLDocumento18 páginasGuia de Consulta Rápida HTMLCaroline Trentini FelixAinda não há avaliações
- DAW04Documento43 páginasDAW04limajunior83Ainda não há avaliações
- 6 - Tags de FraseDocumento12 páginas6 - Tags de FraseDAROCHA 453Ainda não há avaliações
- At Virtual - Tags HTML - Jonathan Da Silva CuellarDocumento7 páginasAt Virtual - Tags HTML - Jonathan Da Silva CuellarJonathan CuellarAinda não há avaliações
- Tema 1 - IDW (Introdução Ao HTML)Documento22 páginasTema 1 - IDW (Introdução Ao HTML)Arthur HegerAinda não há avaliações
- Apostila Rogerio2003 HTMLDocumento14 páginasApostila Rogerio2003 HTMLDebyzinhalindaAinda não há avaliações
- Introdução À HTMLDocumento146 páginasIntrodução À HTMLjorgewatinsonconstucoesldaAinda não há avaliações
- Manual Completo de HTMLDocumento38 páginasManual Completo de HTMLDanilo SoaresAinda não há avaliações