Escolar Documentos
Profissional Documentos
Cultura Documentos
CSS 02 Textos Fontes Espacamentos
Enviado por
cotta4210 notas0% acharam este documento útil (0 voto)
3 visualizações48 páginasDireitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
3 visualizações48 páginasCSS 02 Textos Fontes Espacamentos
Enviado por
cotta421Direitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 48
CSS Folha de Estilo em Cascata
Unidade 2 Textos, Fontes e Espaamentos
Curso: Auxiliar de Web Design
Carga horria: 30h/a
Professor Regis Pires Magalhes
regis@ifpi.edu.br
http://sites.google.com/site/ifpiregis
Referncias importantes
Site sobre CSS e Padres Web.
Por Maurcio Maujor Samy Silva.
Disponvel em: http://www.maujor.com/
Apostila da K19
Desenvolvimento Web com HTML, CSS e
Javascript
Vdeos da Universidade XTI - YouTube
Curso de CSS (35 aulas)
Curso de (X)HTML (31 aulas)
Curso de JavaScript (47 aulas)
Curso de jQuery (56 aulas)
A disciplina
Unidades
1. Fundamentos de CSS
2. Textos, Fontes e Espaamentos
3. Cores e background
4. Listas, Menus e Links
5. Tabelas e Formulrios
6. Posicionamento e Layout
A propriedade CSS font
Propriedades bsicas:
color:...................cor da fonte
font-family:.........tipo de fonte
font-size:.............tamanho de fonte
font-style:...........estilo de fonte
font-variant:.......fontes maisculas de menor altura
font-weight:........quanto mais escura a fonte (negrito)
font:....................maneira abreviada para todas as propriedades
font - color
<html>
<head>
<style type="text/css">
h1 {color: #FF0000;}
h2 {color: #00FF00;}
p {color: rgb(0,0,255);}
</style>
</head>
<body>
<h1>Cabealho com letras vermelhas</h1>
<h2>Cabealho com letras verdes</h2>
<p>Pargrafo com letras azuis</p>
</body>
</html>
Valores vlidos:
cdigo hexadecimal: #FFFFFF
cdigo rgb: rgb(255,235,0)
nome da cor: red, blue, green...etc.
font-family
<html>
<head>
<style type="text/css">
h2 {font-family: times, serif;}
p {font-family: arial, helvetica, sans-serif;}
</style>
</head>
<body>
<h2>Famlia por nome: arial, helvetica, serif;</h2>
<p>Famlia genrica: sans-serif;<p>
</body>
</html>
font-family
Valores vlidos:
Nome da famlia de fontes:
Ex: "verdana", "helvetica", "arial", etc.
Nome da famlia genrica:
Ex:"serif", "sans-serif", "cursive", etc.
font-family
font-family
Windows e Mac: Mac:
font-size
<html>
<head>
<style type="text/css">
h1 {font-size: 14px;}
h2 {font-size: smaller;}
p {font-size: 100%;}
</style>
</head>
<body>
<h1>Letras com tamanho: 14px</h1>
<h2>Letras com tamanho: smaller</h2>
<p>Letras com tamanho:100%</p>
</body>
</html>
Valores vlidos:
xx-small, x-small, small, medium, large, x-
large, xx-large, smaller, larger
length: uma medida reconhecida
pelas CSS (px, pt, em, cm, ...)
%
font-size
font-size
font-size
font-size
font-style
<html>
<head>
<style type="text/css">
h1 {font-style: italic;}
h2 {font-style: normal;}
p {font-style: oblique;}
</style>
</head>
<body>
<h1>Este o estilo italic</h1>
<h2>Este o estilo normal</h2>
<p>Este o estilo oblique</p>
</body>
</html>
font-style
Valores vlidos:
normal: fonte normal na vertical
italic: fonte inclinada
oblique: fonte obliqua
font-variant
<html>
<head>
<style type="text/css">
h3 {font-variant: normal;}
p {font-variant: small-caps;}
p</style>
</head>
<body>
<h3>Este cabealho com letras normais</h3>
<p>Este pargrafo com letras em "small-caps"</p>
</body>
</html>
Valores vlidos:
normal: fonte normal
small-caps: transforma em maisculas
de menor altura
font-weight
<html>
<head>
<style type="text/css">
p {font-weight: bold;}
</style>
</head>
<body>
<p>Este um pargrafo em negrito</p>
</body>
</html>
Valores vlidos:
normal
bold
bolder
lighter
100, 200, 300, 400, 500, 600, 700,
800, 900
font valor inherit
Herda a fonte usada pelo elemento pai.
Deve ser declarado isolado na propriedade font.
<html>
<head>
<style type="text/css">
.p1 { font: status-bar; }
.p2 { font: inherit; }
.p3 { font: small-caption ; }
</style>
</head>
<body>
<p class="p1">Pargrafo com fonte status-
bar</p>
<p class="p2">Pargrafo com fonte
inherit</p>
<p class="p3">Pargrafo com fonte small-
caption</p>
</body>
</html>
font declarao nica
font: [style] [variant] [weight] [size] [/line-height] [family] |
caption | icon | menu | message-box | small-caption | status-bar |
inherit
<html>
<head>
<style type="text/css">
p { font: italic small-caps bold 14px "Comic Sans MS", sans-serif; }
</style>
</head>
<body>
<p>Pargrafo em declarao nica</p>
</body>
</html>
Propriedade CSS Text
Propriedades para texto:
letter-spacing.......espaamento entre letras;
word-spacing........espaamento entre palavras;
text-align..............alinhamento do texto;
text-decoration.....decorao do texto;
text-indent............recuo do texto;
text-transform......forma das letras;
direction...............direo do texto;
white-space..........como o navegador trata os espaos em
branco.
CSS Text letter-spacing - espao entre letras
<html>
<head>
<style type="text/css">
h2 {letter-spacing: 1.2em;}
p {letter-spacing: 0.4cm;}
</style>
</head>
<body>
<h2> Este o cabealho</h2>
<p> Este o pargrafo</p>
</body>
</html>
Valores vlidos:
normal: o espaamento default
lenght: uma medida reconhecida
pelas CSS (px, pt, em, cm, ...)
So vlidos valores negativos
CSS Text word-spacing- espao entre palavras
<html>
<head>
<style type="text/css">
h2 {word-spacing: 1.8em;}
p {word-spacing: 80px;}
</style>
</head>
<body>
<h2> Este o cabealho</h2>
<p> Este o pargrafo</p>
</body>
</html>
Valores vlidos:
normal: o espaamento default
lenght: uma medida reconhecida
pelas CSS (px, pt, em, cm, ...)
So vlidos valores negativos.
CSS Text text-align alinhamento do texto
<html>
<head>
<style type="text/css">
h1 {text-align: left;}
h2 {text-align: center;}
h3 {text-align: right;}
p {text-align: justify;}
</style>
</head>
<body>
<h1>Este o cabealho 1</h1>
<h2>Este o cabealho 2</h2>
<h3>Este o cabealho 3</h3>
<p>Este o pargrafo cujo texto foi alongado para mais de duas
linhas para que voc possa visualizar o efeito de text-align:
justify que fora o texto a estender-se desde a direita at a
esquerda.</p>
</body>
</html>
Valores vlidos:
left: alinha o texto a esquerda
right: alinha o texto a direita
center: alinha o texto no centro
justify: fora o texto a ocupar toda a
extenso da linha da esquerda a direita
CSS Text text-decoration decorao do texto
<html>
<head>
<style type="text/css">
h1 {text-decoration: underline;}
h2 {text-decoration: line-through;}
h3 {text-decoration: overline;}
a {text-decoration: none;}
</style>
</head>
<body>
<h1>Texto com sublinhado</h1>
<h2>Texto com linha em cima</h2>
<h3>Texto com sobrelinhado</h3>
<p>
<a href="http://www.maujor.com">
Este um link sem sublinhado</a>
</p>
</body>
</html>
CSS Text text-decoration decorao do texto
Valores vlidos:
none: nenhuma decorao
underline: coloca sublinhado no texto
overline: coloca um sobrelinhado no
texto
line-through: coloca uma linha em
cima do texto
blink: faz o texto piscar
CSS Text text-indent recuo do texto
<html>
<head>
<style type="text/css">
h3 {text-indent: 80px;}
p {text-indent: 3em;}
</style>
</head>
<body>
<h3>Texto com recuo de 80 pixel</h3>
<p>Texto com recuo de 3.0em</p>
</body>
</html>
Valores vlidos:
lenght: uma medida reconhecida pelas CSS (px,
pt, em, cm, ...)
% : porcentagem da largura do elemento pai
CSS Text text-transform forma das letras
<html>
<head>
<style type="text/css">
h1 {text-transform: none;}
h2 {text-transform: capitalize;}
h3 {text-transform: uppercase;}
h4 {text-transform: lowercase;}
</style>
</head>
<body>
<h1>Texto com letras como digitadas</h1>
<h2>Texto com primeira letra das palavras, maisculas</h2>
<h3>Texto com todas letras, maisculas</h3>
<h4>Texto com letras minsculas</h4>
</body>
</html>
Valores vlidos:
none: texto normal
capitalize: todas as primeiras letras do texto em
maisculas
uppercase: todas as letras do texto em maisculas
lowercase: todas as letras do texto em minsculas
Box model
Propriedade CSS margin
margin-top..........define a margem superior;
margin-right........define a margem direita;
margin-bottom.......define a margem inferior;
margin-left.........define a margem esquerda;
margin..............maneira abreviada para todas as
margens
CSS margin - margin-top margem superior
<html>
<head>
<style type="text/css">
p {margin-top: 2cm;}
</style>
</head>
<body>
<p>Uma margem superior de 2cm</p>
</body>
</html>
CSS margin - margin-right margem direita
<html>
<head>
<style type="text/css">
p {margin-right: 300px;}
</style>
</head>
<body>
<p>Uma margem direita de 300px nesta
frase mais longa dentro do pargrafo</p>
</body>
</html>
CSS margin - margin-bottom - margem inferior
<html>
<head>
<style type="text/css">
p {margin-bottom: 2em;}
</style>
</head>
<body>
<p>Uma margem inferior de 2.0em</p>
</body>
</html>
CSS margin - margin-left margem esquerda
<html>
<head>
<style type="text/css">
p {margin-left: 10%;}
</style>
</head>
<body>
<p>Uma margem esquerda de 10%</p>
</body>
</html>
CSS margin declarao nica
<html>
<head>
<style type="text/css">
p {margin: 20px 40px 80px 5px;}
</style>
</head>
<body>
<p>Uma margem superior de 20px, uma margem
direita de 40px,
uma margem inferior de 80px e uma margem
esquerda de 5px</p>
</body>
</html>
Propriedades das bordas
border-width:................espessura da borda
border-style:................estilo da borda
border-color:................cor da borda
border-top-width:............espessura da borda superior
border-top-style:............estilo da borda superior
border-top-color:............cor da borda superior
border-right-width:.........espessura da borda direita
border-right-style:..........estilo da borda direita
border-right-color:..........cor da borda direita
border-bottom-width:.........espessura da borda inferior
border-bottom-style:.........estilo da borda inferior
border-bottom-color:.........cor da borda inferior
border-left-width:...........espessura da borda esquerda
border-left-style:...........estilo da borda esquerda
border-left-color:...........cor da borda esquerda
Propriedades das bordas
Maneiras abreviadas para todas as propriedades:
border-top
border-right
border-bottom
border-left
border
border-width, border-style e border-color
<html>
<head>
<style type="text/css">
h3 {
border-width: medium; border-style: solid; border-color: #00f; }
p {
border-width: 6px; border-style: dashed; border-color: #f00; }
</style>
</head>
<body>
<h3>Borda mdia, contnua e azul</h3>
<p>Borda 6px, tracejada e vermelha</p>
</body>
</html>
border-style
border-style: valor (dotted, dashed, etc..)
border-width
<html>
<head>
<style type="text/css">
p {
border-style: solid; border-bottom-width: 10px;
border-top-width: 0; border-right-width: 0;
border-left-width: 0;
}
</style>
</head>
<body><p>Borda com espessura inferior de 10px</p></body>
</html>
border declarao nica
<html>
<head>
<style type="text/css">
p { border: thick groove rgb(255,0,255) }
</style>
</head>
<body><p>Bordas em declarao nica</p></body>
</html>
Propriedade CSS outline
Coloca margem ao redor de um elemento.
Difere da propriedade border por no interferir
com as dimenses do box model.
No ocupa espao no box do elemento.
No afeta o posicionamento do box e nem dos
boxes adjacentes.
CSS outline
<html>
<head>
<style>
p {
border: 1px solid red;
outline: green dashed thick;
}
</style>
</head>
<body>
<p>Testando border e outline</p>
</body>
</html>
Propriedade CSS padding
padding-top..........define a espaamento superior;
padding-right........define a espaamento direita;
padding-bottom.......define a espaamento inferior;
padding-left.........define a espaamento esquerda;
padding..............maneira abreviada para todos os
espaamentos.
CSS padding - padding-top espaamento superior
<html>
<head>
<style type="text/css">
p {padding-top: 2cm; }
</style>
</head>
<body><p>Um espaamento superior de 2cm</p></body>
</html>
CSS padding declarao nica
<html>
<head>
<style type="text/css">
p {padding: 20px 40px 80px 5px;}
</style>
</head>
<body>
<p>Um espaamento superior de 20px, um espaamento direito
de 40px,
um espaamento inferior de 80px e um espaamento esquerdo de
5px</p>
</body>
</html>
Entrelinhas - Propriedade line-height
<head>
<style type="text/css"> p { line-height:200%; } </style>
</head>
<body>
<p>1o. Pargrafo....Lorem ipsum dolor sit amet, consectetuer adipiscing
elit. Nulla pharetra egestas neque. Duis dolor lacus, volutpat ac,
vestibulum nec, suscipit a, felis. Aenean pharetra orci id elit. Duis non
dui. Suspendisse potenti. Ut ac risus. Etiam dignissim. Quisque nec
felis.</p>
<p>2o.Pargrafo.......Sed blandit est non ante. Ut imperdiet sagittis mi.
Sed gravida sodales nisl. Ut hendrerit ipsum eu enim. Duis tempus consequat
mauris. In hac habitasse platea dictumst. Vivamus lectus justo, commodo in,
rutrum non, eleifend eget, pede. Sed ac lacus. In tortor.</p>
</body>
Exerccio
Crie uma pgina HTML com CSS externo que use as seguintes
propriedades:
color
font-family
font-size
font-style
font-variant
font-weight
font
letter-spacing
word-spacing
text-align
text-decoration
text-indent
text-transform
margin-top, margin-right, margin-
bottomou margin-left
margin
border-width
border-style
border-color
outline
padding-top, padding-right,
padding-bottom ou padding-left
padding
line-height
Você também pode gostar
- O Poder Através Da Oração - E.M BoundsDocumento43 páginasO Poder Através Da Oração - E.M BoundsMatheus Paiva100% (5)
- O Poder Através Da Oração - E.M BoundsDocumento43 páginasO Poder Através Da Oração - E.M BoundsMatheus Paiva100% (5)
- 12 Maneiras de Estudar A Biblia Sozinho - Rick WarrenDocumento132 páginas12 Maneiras de Estudar A Biblia Sozinho - Rick WarrenHigor Crisostomo100% (1)
- Por Júlio Xavier: Bônus: Como Escolher A Fonte IdealDocumento19 páginasPor Júlio Xavier: Bônus: Como Escolher A Fonte IdealOswino Da Rosa Filho100% (2)
- Montagem e Manutenção de ComputadoresDocumento116 páginasMontagem e Manutenção de Computadoresorlandotandala2041100% (4)
- Guia TipograficoDocumento176 páginasGuia Tipograficorubenfrutuoso100% (8)
- Planilha DepreciaçãoDocumento4 páginasPlanilha DepreciaçãosᴜɴɢツAinda não há avaliações
- Latex AvançadoDocumento83 páginasLatex AvançadoFabio Atila Cardoso MoraesAinda não há avaliações
- k19 k02 Desenvolvimento Web Com HTML Css JavascriptDocumento184 páginask19 k02 Desenvolvimento Web Com HTML Css JavascriptlixhellAinda não há avaliações
- Edital AlerjDocumento32 páginasEdital Alerjcotta421Ainda não há avaliações
- Referência Rápida CSS - 2Documento2 páginasReferência Rápida CSS - 2cotta421Ainda não há avaliações
- Apostila de C#Documento56 páginasApostila de C#Caio C. AlvesAinda não há avaliações
- HTML AtalhosDocumento10 páginasHTML Atalhoscotta421Ainda não há avaliações
- Curso Web Designer GeralDocumento3 páginasCurso Web Designer Geralcotta421Ainda não há avaliações
- ApostilaHardware Www.e Book Gratuito - BlogspotDocumento79 páginasApostilaHardware Www.e Book Gratuito - BlogspotrscrlvAinda não há avaliações
- CSS 06 Posicionamento LayoutDocumento48 páginasCSS 06 Posicionamento Layoutcotta421Ainda não há avaliações
- Tableless CSSDocumento1 páginaTableless CSSnerdaniel88100% (5)
- Defeitos em Hardware PDFDocumento33 páginasDefeitos em Hardware PDFCiço QueirozAinda não há avaliações
- CSS 05 Tabelas FormulariosDocumento19 páginasCSS 05 Tabelas Formularioscotta421Ainda não há avaliações
- HTML Apostila PRDocumento100 páginasHTML Apostila PRcotta421Ainda não há avaliações
- CSS 03 Cores BackgroundDocumento20 páginasCSS 03 Cores Backgroundcotta421Ainda não há avaliações
- CSS 04 Listas Menus LinksDocumento21 páginasCSS 04 Listas Menus Linkscotta421Ainda não há avaliações
- Tutorial WAMPDocumento1 páginaTutorial WAMPcotta421Ainda não há avaliações
- UDESC Apostila Sobre Visualg 2011Documento22 páginasUDESC Apostila Sobre Visualg 2011Celso CostaAinda não há avaliações
- Algoritmoselp Parte1 Introduo 121001235937 Phpapp01Documento86 páginasAlgoritmoselp Parte1 Introduo 121001235937 Phpapp01cotta421Ainda não há avaliações
- Algoritmo SomaDocumento1 páginaAlgoritmo Somacotta421Ainda não há avaliações
- Algoritmo CalculadoraDocumento1 páginaAlgoritmo Calculadoracotta421Ainda não há avaliações
- ApostilaDocumento1 páginaApostilacotta421Ainda não há avaliações
- Introdução Ao PascalDocumento3 páginasIntrodução Ao Pascalcotta421Ainda não há avaliações
- Modelo resenha críticaDocumento3 páginasModelo resenha críticakagomekika50% (2)
- Capítulo 7 (Digitação)Documento81 páginasCapítulo 7 (Digitação)JoséRibeiroAinda não há avaliações
- Curso de Sânscrito - Exercícios Com o Devanagari - 99,71 KB, DVD - 01 - Alphabet - E01Documento7 páginasCurso de Sânscrito - Exercícios Com o Devanagari - 99,71 KB, DVD - 01 - Alphabet - E01artimedAinda não há avaliações
- Converter e renomear arquivosDocumento11 páginasConverter e renomear arquivosflcs3Ainda não há avaliações
- Codigos IPA Unicode 6.2 (Ver 1.4 BR) MSKDocumento19 páginasCodigos IPA Unicode 6.2 (Ver 1.4 BR) MSKVinícius VieiraAinda não há avaliações
- Introdução ao LatexDocumento32 páginasIntrodução ao LatexLsl LinoAinda não há avaliações
- PLANEJAMENTO SEMANAL-LPT-4ºe5ºano-maio e Junho PDFDocumento3 páginasPLANEJAMENTO SEMANAL-LPT-4ºe5ºano-maio e Junho PDFLílian CruzAinda não há avaliações
- Funções Do TecladoDocumento3 páginasFunções Do TecladoLeonardo HenriqueAinda não há avaliações
- Ortografia Oficial: Regras CompletasDocumento8 páginasOrtografia Oficial: Regras CompletasAndré BarcelosAinda não há avaliações
- Manual de Fluxo e Funções - Impressoras BematechDocumento26 páginasManual de Fluxo e Funções - Impressoras BematechGustavo Prado LongoAinda não há avaliações
- Dicas de DiagramaçãoDocumento3 páginasDicas de Diagramaçãorickartur100% (2)
- Tabela ASCIIDocumento6 páginasTabela ASCIIctbritoAinda não há avaliações
- Entenda Sobre Classificação Tipográfica Histórica e Tradicional Da TipográfiaDocumento7 páginasEntenda Sobre Classificação Tipográfica Histórica e Tradicional Da TipográfiascribdcpAinda não há avaliações
- Como Fazer Citacao No Latex Do Abnt2 - Pesquisa GoogleDocumento1 páginaComo Fazer Citacao No Latex Do Abnt2 - Pesquisa GoogleliduinaAinda não há avaliações
- Abntex2 Modelo LivroDocumento31 páginasAbntex2 Modelo LivroJose SilvaAinda não há avaliações
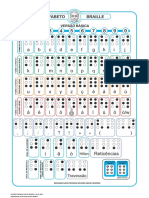
- A B C D e F G H I J: Alfabeto BrailleDocumento4 páginasA B C D e F G H I J: Alfabeto BrailleInstituto Sentidos100% (1)
- A Forma Das LetrasDocumento2 páginasA Forma Das LetrasJosé Manuel Fialho FernandesAinda não há avaliações
- Tabela ASCII Estendida - Códigos de Caracteres, HTML, Octal, Hex, DecimalDocumento3 páginasTabela ASCII Estendida - Códigos de Caracteres, HTML, Octal, Hex, DecimalSA Jucabel AnajuliAinda não há avaliações
- Claude GaramondDocumento21 páginasClaude GaramondJéssica R. OliveiraAinda não há avaliações
- Padrão de Teclas Do Grego Arcaico No Teclado PortuguêsbrDocumento3 páginasPadrão de Teclas Do Grego Arcaico No Teclado PortuguêsbritalodurdsonAinda não há avaliações
- BoletoDocumento8 páginasBoletoAnanda MuxAinda não há avaliações
- CihuyDocumento2.998 páginasCihuyFrezzAinda não há avaliações