Escolar Documentos
Profissional Documentos
Cultura Documentos
Laboratorio 1 Convertir Una Página HTML A Aspx
Enviado por
Anyi LozanoDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Laboratorio 1 Convertir Una Página HTML A Aspx
Enviado por
Anyi LozanoDireitos autorais:
Formatos disponíveis
Tutor: Sergio A.
Vargas
Correo: Sergio_vargas@misena.edu.co;
Sergio.vargasacos@comunidad.sena.edu.co;
Laboratorio 1.
TEMA: Crear un formulario Web Form con Visual Studio .NET
Duracio n: 10 Minutos
Introducción.
Dependiendo del punto en que nos encontremos en el proceso de desarrollo, existen varios modos de crear un
formulario Web Form.
Desarrollemos.
Cuando creamos un nuevo proyecto en Visual Studio .NET, se incluye automáticamente en el proyecto un
formulario Web Form predeterminado denominado WebForm1.aspx.
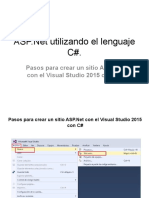
Crear un nuevo proyecto de aplicación Web ASP.NET y un formulario Web Form predeterminado
1. En Visual Studio .NET, en la Página de inicio, hacer clic en Nuevo proyecto.
2. En el cuadro de diálogo Nuevo proyecto, hacer clic en Aplicación Web ASP.NET, escribir el nombre del
proyecto en el campo Ubicación y hacer clic en Aceptar.
Visual Studio .NET crea una nueva aplicación Web y un formulario Web Form predeterminado denominado
WebForm1.aspx.
Si estamos expandiendo un proyecto existente, podemos utilizar el Explorador de soluciones para agregar rápidamente
formularios Web Forms adicionales.
Agregar formularios Web Forms adicionales a un proyecto de aplicación Web
1. En la ventana del Explorador de soluciones, hacer clic con el botón derecho en el nombre del proyecto,
seleccionar Agregar, y hacer clic en Agregar formulario Web Form. Se abrirá el cuadro de diálogo Agregar
nuevo elemento - NombreProyecto.
2. En el cuadro de diálogo Agregar nuevo elemento - NombreProyecto, cambiar el nombre del formulario Web
Form, y hacer clic en Abrir.
Se creará un nuevo formulario Web Form y se agregará al proyecto.
Si estamos revisando un sitio Web existente, podemos importar páginas HTML a Visual Studio .NET y actualizar esas
páginas a formularios Web Forms.
Actualizar páginas HTML existentes
1. En el Explorador de soluciones, hacer clic con el botón derecho en el nombre del proyecto, seleccionar
Agregar y hacer clic en Agregar elemento existente.
2. En el cuadro de diálogo Agregar elemento existente, navegar hasta la ubicación del archivo HTML, hacer
clic en el nombre del archivo y posteriormente en Abrir.
3. Cambiar el nombre del archivo nombreArchivo.htm por nombreArchivo.aspx, y hacer clic en Sí a la
pregunta de si estamos seguros de desear cambiar la extensión del archivo.
4. Cuando se nos pregunte si deseamos crear un nuevo archivo de clase, hacer clic en Sí.
Você também pode gostar
- Tutorial HTML Workshop 2014 PDFDocumento15 páginasTutorial HTML Workshop 2014 PDFGenaro Ayala CaceresAinda não há avaliações
- PRÁCTICA - Cap1 - 1.1.1.8 Lab - Researching Network Collaboration ToolsDocumento12 páginasPRÁCTICA - Cap1 - 1.1.1.8 Lab - Researching Network Collaboration ToolsJeison AcánAinda não há avaliações
- Manual Administrador de Contenidos - V27-04-2020 Del Portal Web de La Rama Judicial de ColombiaDocumento22 páginasManual Administrador de Contenidos - V27-04-2020 Del Portal Web de La Rama Judicial de Colombiadiana bonilla aguirreAinda não há avaliações
- Crear Un Nuevo Sitio Web y Agregar Una PáginaDocumento10 páginasCrear Un Nuevo Sitio Web y Agregar Una PáginaFelipe CallejasAinda não há avaliações
- Microsoft Asp - Net - Curso Completo - EspañolDocumento705 páginasMicrosoft Asp - Net - Curso Completo - EspañolAlejandro FigueirasAinda não há avaliações
- Tutorial NetDocumento31 páginasTutorial Netlfeijoo2Ainda não há avaliações
- Creando Ayudas HTML (CHM)Documento7 páginasCreando Ayudas HTML (CHM)Cesar LlaveAinda não há avaliações
- Creacion de Proyecto en DreamweaverDocumento4 páginasCreacion de Proyecto en DreamweaverLupis MartinezAinda não há avaliações
- Manual de VisualDocumento123 páginasManual de VisualYomirita Loor de QuintoAinda não há avaliações
- Modulo 2 - Epi Info 7Documento25 páginasModulo 2 - Epi Info 7Gustavo AguilarAinda não há avaliações
- NulloDocumento38 páginasNulloRosa MelanoAinda não há avaliações
- Tarea Investigacion de Herramientas de ColaboracionDocumento17 páginasTarea Investigacion de Herramientas de ColaboracionMaicol ColmanAinda não há avaliações
- Formatos COMERCIAL STARTDocumento66 páginasFormatos COMERCIAL STARTRoberto Carlos Martínez VázquezAinda não há avaliações
- Ejerciciohtmlprimerao 150721193900 Lva1 App6891Documento25 páginasEjerciciohtmlprimerao 150721193900 Lva1 App6891Rosa DiazAinda não há avaliações
- 06 Guia de Laboratorio 6.1Documento5 páginas06 Guia de Laboratorio 6.1Abraham Tom AlvarezAinda não há avaliações
- Presentacion Una TareaDocumento9 páginasPresentacion Una TareaAngelo AcateAinda não há avaliações
- Manual TerritoriumDocumento18 páginasManual TerritoriumAlejandra RodriguezAinda não há avaliações
- Ofimatica S19Documento19 páginasOfimatica S19Roxana YábarAinda não há avaliações
- Tutorial 01 Visor de ImagenesDocumento28 páginasTutorial 01 Visor de ImagenesRaul RojasAinda não há avaliações
- Crear Un Proyecto de Sitio Web y Una Pc3a1ginaDocumento13 páginasCrear Un Proyecto de Sitio Web y Una Pc3a1ginaLuis MartínezAinda não há avaliações
- Como Crear Un Fichero de Ayuda para Tus Aplicaciones Con HTML Help WorkshopDocumento6 páginasComo Crear Un Fichero de Ayuda para Tus Aplicaciones Con HTML Help WorkshopRichard C GarciaAinda não há avaliações
- Tutorial Micrositio Costos-Producción CISTDocumento29 páginasTutorial Micrositio Costos-Producción CISTTELIO TUCTO SANTIAGOAinda não há avaliações
- UNIDAD 1 - Pasos para Crear Un Sitio Web ASP - Net Con Visual StudioDocumento19 páginasUNIDAD 1 - Pasos para Crear Un Sitio Web ASP - Net Con Visual StudioLena StaAinda não há avaliações
- Manual de Visual Basic C++Documento17 páginasManual de Visual Basic C++Giovanny Ivan Torres BatistaAinda não há avaliações
- Teoria HipervinculosDocumento11 páginasTeoria HipervinculosguachindresAinda não há avaliações
- Pasos para Crear Un Sitio ASPNet Con El Visual Studio 2015 Con CSharpDocumento36 páginasPasos para Crear Un Sitio ASPNet Con El Visual Studio 2015 Con CSharpGuido LopezAinda não há avaliações
- 1.1.1.8 Práctica de Laboratorio - Investigación de Herramientas de Colaboración de RedDocumento12 páginas1.1.1.8 Práctica de Laboratorio - Investigación de Herramientas de Colaboración de RedJosue BAinda não há avaliações
- Tutorial:crear Un Formulario Web Con ASP NET en Visual Studio 2008Documento10 páginasTutorial:crear Un Formulario Web Con ASP NET en Visual Studio 2008Carlos100% (13)
- Guía de Estudio - HTMLDocumento25 páginasGuía de Estudio - HTMLOrlando SotoAinda não há avaliações
- Introducción A GitHub y RepositoriosDocumento13 páginasIntroducción A GitHub y RepositoriosGonzalo Pernia ColsAinda não há avaliações
- Elaboración de Micrositio Costos de ProducciónDocumento32 páginasElaboración de Micrositio Costos de ProducciónedwinramosramosAinda não há avaliações
- Modulo 2 - Epi Info 7Documento25 páginasModulo 2 - Epi Info 7Horacio A. TapieroAinda não há avaliações
- 1.1.1.8 Lab - Researching Network Collaboration ToolsDocumento12 páginas1.1.1.8 Lab - Researching Network Collaboration ToolsLeonardo Garcia LopezAinda não há avaliações
- Plan-De-Capacitacion-Docente Aip 2018Documento9 páginasPlan-De-Capacitacion-Docente Aip 2018Rocio Jackeline Siu AntezanaAinda não há avaliações
- Guía de EJERCICIO ClassroomDocumento16 páginasGuía de EJERCICIO ClassroomWilfredo Vásquez YurivilcaAinda não há avaliações
- Proyecto Desarrollo Web Con HTML 5 y CssDocumento5 páginasProyecto Desarrollo Web Con HTML 5 y CssestebanAinda não há avaliações
- Taller 30% MLNDocumento4 páginasTaller 30% MLNleonnunezmiguel62Ainda não há avaliações
- 1.1.1.8 Lab - Researching Network Collaboration ToolsDocumento24 páginas1.1.1.8 Lab - Researching Network Collaboration ToolsAndrésArmandoJaramilloMontañoAinda não há avaliações
- Taller 1 GITHUBDocumento3 páginasTaller 1 GITHUBDavid Esteban Martin AcostaAinda não há avaliações
- Manual Del MentorDocumento89 páginasManual Del MentorAlan RomeroAinda não há avaliações
- Computación I Tema 16 HumanidadesDocumento20 páginasComputación I Tema 16 HumanidadesKARLA LORENA NAZARIO ZORRILLAAinda não há avaliações
- Plan de Clase HTMLDocumento4 páginasPlan de Clase HTMLvalkenAinda não há avaliações
- Guía de Actividades y Rúbrica de Evaluación - Unidad 3 - Etapa 4 - Construyendo Aplicaciones WebDocumento11 páginasGuía de Actividades y Rúbrica de Evaluación - Unidad 3 - Etapa 4 - Construyendo Aplicaciones WebSamuel MolinaAinda não há avaliações
- Introduccion A AppmovilesDocumento3 páginasIntroduccion A Appmovilesfernando pulidoAinda não há avaliações
- UT 7. Practicar Con Elementos ComplejosDocumento2 páginasUT 7. Practicar Con Elementos Complejoscursoweb20steAinda não há avaliações
- Reporte Practica 1Documento9 páginasReporte Practica 1Chris CooperAinda não há avaliações
- Vinculos e HipervinculosDocumento10 páginasVinculos e HipervinculosDany1995Ainda não há avaliações
- RibbonDocumento8 páginasRibbonOsirisAtpAinda não há avaliações
- Como Hacer para Utilizar El Programa C++Documento2 páginasComo Hacer para Utilizar El Programa C++marybAinda não há avaliações
- Acceso A Datos Con Visual BasicDocumento13 páginasAcceso A Datos Con Visual Basicedwin valenciaAinda não há avaliações
- Desarrollo Web De Principiante a Profesional con Paga, Volumen 2: Desarrollo Web De Principiante a Profesional con Paga, #2No EverandDesarrollo Web De Principiante a Profesional con Paga, Volumen 2: Desarrollo Web De Principiante a Profesional con Paga, #2Ainda não há avaliações
- Aprender a crear su primera página web con 100 ejercicios prácticosNo EverandAprender a crear su primera página web con 100 ejercicios prácticosNota: 5 de 5 estrelas5/5 (2)
- Ejercicio Práctico 1 (Hans Mendoza) (12126002)Documento4 páginasEjercicio Práctico 1 (Hans Mendoza) (12126002)Hans MendozaAinda não há avaliações
- Combinacion de TeclasDocumento9 páginasCombinacion de TeclasRonald VilcaAinda não há avaliações
- Metodos Abreviados de Teclado Windows 10Documento6 páginasMetodos Abreviados de Teclado Windows 10Mbyya NuñezAinda não há avaliações
- Manual TkinterDocumento119 páginasManual Tkintermakibulnes0Ainda não há avaliações
- Microsoft-Word-1º DE SECUNDARIADocumento55 páginasMicrosoft-Word-1º DE SECUNDARIAroberto_mamani_1100% (1)
- Cómo Usar Tu Computadora Sin RatónDocumento26 páginasCómo Usar Tu Computadora Sin RatónDaniel Posadas100% (1)
- El Control CheckBox de Visual Basic 6Documento8 páginasEl Control CheckBox de Visual Basic 6edgarwnAinda não há avaliações
- Experto en AutoCAD 2015-Mod Básico-Sesión 1-Entorno de DibujoDocumento25 páginasExperto en AutoCAD 2015-Mod Básico-Sesión 1-Entorno de DibujoRafael Godoy FloresAinda não há avaliações
- Combinaciones de Teclas SODocumento4 páginasCombinaciones de Teclas SOArtist_mindAinda não há avaliações
- SwingDocumento44 páginasSwingOscar FloresAinda não há avaliações
- Evaluación AccesibilidadDocumento71 páginasEvaluación AccesibilidadJaime BernalAinda não há avaliações
- Manual Del Curso UnigraphicsDocumento25 páginasManual Del Curso UnigraphicsFrancisco Javier Lopez HernandezAinda não há avaliações
- Trabajo UltiboardDocumento29 páginasTrabajo UltiboarddillianstaineAinda não há avaliações
- C1 - Atajos de TecladoDocumento1 páginaC1 - Atajos de TecladomuchoduendeAinda não há avaliações
- Civil 3D Alfa ComputerDocumento22 páginasCivil 3D Alfa ComputerMichael ZavaletaAinda não há avaliações
- Manual Usua Riou So SueloDocumento16 páginasManual Usua Riou So Sueloacorrea90Ainda não há avaliações
- Manual TilosDocumento37 páginasManual TilosGuido VelardeAinda não há avaliações
- Practica A - Acceso A Datos ConDocumento7 páginasPractica A - Acceso A Datos Conedwin valenciaAinda não há avaliações
- Herramientas de FigmaDocumento63 páginasHerramientas de FigmaAlejandro García AraujoAinda não há avaliações
- Microsoft Visual Basic 2008 Express EditionDocumento286 páginasMicrosoft Visual Basic 2008 Express EditionTrejo Raul Ax RaulAinda não há avaliações
- Habilitar Htaccess en HTTPDDocumento7 páginasHabilitar Htaccess en HTTPDJaime GarcíaAinda não há avaliações
- Citas ApaDocumento3 páginasCitas ApaHéctor Salas AriasAinda não há avaliações
- Manual de Excel 2000 - AvanzadoDocumento73 páginasManual de Excel 2000 - AvanzadohugoAinda não há avaliações
- Manual de WinSiseDocumento85 páginasManual de WinSiseIngJoséAlejandroCruzDiezAinda não há avaliações
- Practica CES EDUPACK #02Documento3 páginasPractica CES EDUPACK #02Lois Deyvid Gallardo MurgaAinda não há avaliações
- SEO - Parte 2Documento36 páginasSEO - Parte 2RocioAinda não há avaliações
- Codesys 3.5Documento11 páginasCodesys 3.5davidalexanAinda não há avaliações
- Sawgrass Virtuoso SG400 Ficha TecnicaDocumento1 páginaSawgrass Virtuoso SG400 Ficha Tecnicaluis franco lopezAinda não há avaliações
- Curso Xamarin FormsDocumento1.691 páginasCurso Xamarin FormsC LetropAinda não há avaliações
- Atajos en ExcelDocumento10 páginasAtajos en ExcelKimberli BGAinda não há avaliações