Escolar Documentos
Profissional Documentos
Cultura Documentos
Como Hacer Un Banner en FLASH CS5
Enviado por
Jesus Javier Gomez FernandezTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Como Hacer Un Banner en FLASH CS5
Enviado por
Jesus Javier Gomez FernandezDireitos autorais:
Formatos disponíveis
Despus de haber visto las diferentes formas de animar que hay en Adobe Flash CS5, que mejor forma
de recordarlas que con un banner animado, el cual podemos utilizar para nuestra propia web, la de un amigo o incluso la de un cliente. En prximos tutoriales veremos como hacer banners que requieran de la intervencin del usuario y de esta forma crear una nueva modalidad de banners de publicidad. Antes de meternos en materia, debemos tener claro el resultado final del banner, as como las medidas del mismo. En mi caso suelo utilizar Photoshop para montar el banner de forma esttica y separar las partes que voy a animar. Esta ser nuestra plantilla:
Una vez tenemos la composicin, tenemos que identificar que elementos vamos a animar y de que forma. En nuestro ejemplo vamos hacer que las cartas caigan aparezcan de arriba a abajo y en primer lugar las de la parte de atrs y despus las de delante. Acto seguido aparecer el texto de la izquierda y finalmente el texto de la derecha. La forma de animar el banner depende mucho de los elementos que aparezcan en el mismo y en funcin de cada uno, utilizar una forma de animar u otra.
Ahora si que abrimos el Adobe Flash CS5 y creamos un nuevo archivo de ActionScript 3. Una vez tenemos el archivo creado, vamos a la pestaa Propiedades o en el men superior, vamos a Modificar -> Documento y establecemos el tamao del banner. En nuestro caso ser de 989 pxeles de ancho por 300 pxeles de alto y lo vamos a crear a 24 fotogramas por segundo (lo que viene por defecto)
Una vez tenemos nuestro archivo configurado, vamos a importar la composicin final, ya que nos servir como gua para ir creando las animaciones. Para ello, pulsamos en el men Archivo -> Importar -> Importar a escenario o pulsamos Control + R (en Mac Comando + R) y seleccionamos el archivo.
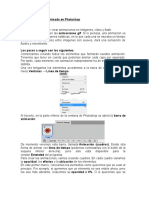
Una vez tenemos la gua en el escenario, para que se nos centre de forma correcta en el mismo, pulsamos Control + K (en Mac Comando + K) y nos aparece el men de alinear, desde el cual podemos establecer la alineacin del elemento o elementos que tengamos seleccionados en este momento. En nuestro caso, seleccionamos la imagen y en el men alinear, marcamos la casilla de Alinear en escenario y as lo podemos centrar tanto vertical como horizontlmente en el mismo. Para ello pulsamos los botones y
Ahora que ya tenemos alineada la imagen gua, vamos a cambiarle el nombre a la capa donde tenemos la imagen gua y el tipo. Como nombre le podemos poner Imagen gua y como tipo Gua. Para poner una capa como gua, pulsamos el botn derecho sobre la capa y seleccionamos la opcin Gua. las capas gua no aparecen en el resultado final cuando publicamos el archivo. Una vez hecho esto, vamos a importar el resto de imgenes, pero esta vez las vamos a importar a la Biblioteca ya que si seleccionamos Importar al escenario, apareceran en la capa gua y si creamos una capa nueva y pulsamos importar al escenario, nos apareceran todas las imgenes en la misma capa y nosotros queremos animar cada imagen de una forma, por lo que vamos a crear una capa por elemento animado. As que en el men, pulsamos Archivo -> Importar -> Importar a la biblioteca, seleccionamos todos los archivos y pulsamos Abrir. Para ver la Biblioteca pulsamos Control + L (en Mac comando + L) y veremos los elementos que tenemos en la misma.
Ya con los elementos en la Biblioteca, creamos una capa por elemento, y arrastramos cada elemento a su capa correspondiente y lo convertimos en un clip de pelcula. En funcin del nmero de elementos tendremos ms o menos capas, por lo que no vendra mal que furamos nombrando las capas para poder identificarlas mejor. Una vez tengamos los clips de pelcula en el escenario
podemos ordenar las capas para hacer que un elemento est por detrs de otro o por delante y as que cuando los animemos, no se tapen los elementos que no se tienen que tapar.
Vamos a crear el resto de elementos, como los textos y los fondos de los textos. El fondo del banner lo dejaremos para el final, ya que si lo creamos ahora, perderemos la vista de la capa gua. En nuestro caso tenemos 8 grupos de texto y cuatro formas que actan como fondo de texto. Un consejo, aquellas formas que lleven sombra o cualquier otro efecto, convertirlas a clip de pelcula pero si no llevan ningn efecto, dejarlas como forma. Lo mismo para los textos. Una vez tengamos creados el resto de elementos, si ocultamos la capa gua (pulsando sobre el icono correspondiente de la columna de visibilidad) veremos todos los elementos creados a falta del fondo.
Nuestro escenario debe estar tal que as
Y ya con los elementos listos, solo nos queda animar. Para ello y despus de los anteriores tutoriales, dejo a vuestra eleccin el tipo de animacin que queris utilizar. Nosotros vamos a usar tanto animaciones de movimiento, como interpolaciones en las propiedades de los clips de pelcula (vamos a cambiar la propiedad alfa). Una cosa a tener en cuenta, es que cada vez que creis una interpolacin, la probis, ya que en muchos casos y ms cuando tenemos muchos elementos, algunos de estos aparecen o desaparecen donde no lo deben hacer. Una vez hemos creado las animaciones, solo nos quedara crear el fondo en una capa que este por encima de la capa gua y por debajo del resto, ya que sino el fondo tapar los elementos y las animaciones.
Como podis ver en la imagen superior, despus de cada interpolacin continan los fotogramas, ya que sino, tras cada una de las interpolaciones, los elementos iran desapareciendo y lo que queremos conseguir es que una vez aparezcan en el escenario, se mantengan visibles. Por ejemplo, una vez hemos creado la primera interpolacin y estamos creando la segunda, y esta ltima termina despus de la primera y queremos que el resultado de la primera interpolacin contine siendo visible, lo que hacemos es, en el fotograma de la capa de la primera interpolacin donde termina la segunda, pulsamos F5 o el botn derecho del ratn y seleccionamos Insertar fotograma. En la siguiente imagen, lo veris ms claro:
De esta forma, podemos hacer que cadavez que un elemento aparezca en el escenario, se mantenga o se ocultes simplemente incorporando fotogramas o eliminndolos. Tambin es importante que una vez termine la animacin de todos los elementos del banner, todo se pare y se quede como en el diseo que establecimos al principio del tutorial y que no se repitan las animaciones una y otra vez. Para ello, haremos uso de una de las acciones ms veteranas de
Adobe Flash, el stop. Adobe Flash incorpora una serie de acciones sencillas para controlar el flujo de nuestra animacin sin tener que utilizar programacin avanzada como play, stop, gotoAndPlay, gotoAndStop, etc. En nuestro caso necesitamos el stop en el ltimo fotograma de la animacin para que una vez termine todo, se mantenga con el resultado final. Para ello, vamos hasta el ltimo fotograma y hacemos clic con el botn izquierdo del ratn para seleccionarlo y mostramos el panel de acciones o bien pulsando F9 o bien a travs del men Ventana -> Acciones.
Una vez abierto el panel de acciones escribimos lo siguiente: stop(); (el ; tambin) que es como se llama a la accin parar de ActionsScript, el lenguaje de programacin de Adobe Flash. Con esto conseguimos que nuestra pelcula, pare en el ltimo fotograma. Si queris hacer pruebas, probad a seleccionar cualquier otro fotograma y ponerle un stop(); y veris como vuestra pelcula se para en dicho fotograma. En futuros tutoriales nos introduciremos ms de lleno en la programacin con ActionScript 3.0 pero por ahora con esto es suficiente.
Y con esto, ya tendramos nuestro banner terminado, solo faltara publicarlo, pero antes de
publicarlo debemos siempre previsualizarlo o como lo habamos llamado en los anteriores tutoriales, probarlo. Para ello o bien pulsamos Control + Intro (en Mac Comando + Intro) o en el men seleccionamos Control -> Probar pelcula -> Probar. Se nos abrir una ventana y nos mostrar el resultado final y si estamos conformes la publicamos.
Una vez hemos probado la pelcula, y estamos conformes con el resultado, vamos a publicarla. El proceso de publicacin lo que har ser crear nuestra pelcula dentro de un archivo sfw, el cual podremos subir a nuestra web o entregrselo a un cliente o amigo. Adems del archivo swf, Adobe Flash nos permite generar un archivo html asociado el cual contiene todo lo necesario para mostrar la pelcula y no tener nosotros que preocuparnos de insertar el swf en nuestro cdigo html. Para ello, vamos en el men Archivo -> Configuracin de publicacin y se nos abrir una ventana con las opciones de publicacin.
En la primera pestaa, le indicamos que queremos tanto el swf como el html y los nombres y rutas donde los queremos. El resto de pestaas las dejamos igual y pulsamos sobre el botn Publicar y Adobe Flash nos generar los archivos correspondientes donde le hemos indicado. Si queris investigar por vuestra cuenta las opciones de las otras dos pestaas, os invito hacerlo y si tenis cualquier duda, preguntarla. Otra cosa, por cada formato que seleccionis en la primera pestaa, os aparecer una pestaa asociada a dicho formato.
Você também pode gostar
- Flash Cs6 BasicoDocumento10 páginasFlash Cs6 BasicoRonal Albines MacalupúAinda não há avaliações
- Manual Practicas FlashDocumento20 páginasManual Practicas FlashJuan Vicente Padilla HernándezAinda não há avaliações
- Como Crear Sistema Diapositivas Macromedia Flash 6978Documento15 páginasComo Crear Sistema Diapositivas Macromedia Flash 6978neishaAinda não há avaliações
- Cómo Crear Un GIF Animado en PhotoshopDocumento3 páginasCómo Crear Un GIF Animado en PhotoshopvalentinabolanosAinda não há avaliações
- Clip de Pelicula. Botones y SonidoDocumento11 páginasClip de Pelicula. Botones y SonidoEdgardo Rito DehezaAinda não há avaliações
- Como Crear Sistema Diapositivas Macromedia Flash 6978Documento0 páginaComo Crear Sistema Diapositivas Macromedia Flash 6978LubbierAlexhanderMuñozAinda não há avaliações
- Tutorial After Effects y Como Hacer Tu Propio Stop MotionDocumento4 páginasTutorial After Effects y Como Hacer Tu Propio Stop MotionRulo GonzálezAinda não há avaliações
- Crear Un Gif Animado PDFDocumento2 páginasCrear Un Gif Animado PDFJose AOAinda não há avaliações
- SímbolosDocumento5 páginasSímbolosmonicaoct23100% (2)
- Monkey JamDocumento9 páginasMonkey JamNancy PazAinda não há avaliações
- Continuación Del Curso de FlasshDocumento28 páginasContinuación Del Curso de FlasshjemomaAinda não há avaliações
- Manual de Macromedia Flash 8Documento24 páginasManual de Macromedia Flash 8profesorchoneroAinda não há avaliações
- Action ScriptDocumento42 páginasAction ScriptLinkito Barrientos OsorioAinda não há avaliações
- Manual de Autoplay y CD ImageDocumento35 páginasManual de Autoplay y CD Imageomar_abreu3100% (4)
- Funciones de AegisubDocumento79 páginasFunciones de AegisuberanhyzoAinda não há avaliações
- Cuadernillo FlashDocumento20 páginasCuadernillo FlashSofi Perazzelli100% (1)
- Photoshop Pro CC Guia FP RPAYEDocumento26 páginasPhotoshop Pro CC Guia FP RPAYEGeraldine PierottiAinda não há avaliações
- Tutorial para Usar VideoscribeDocumento12 páginasTutorial para Usar VideoscribeRaul FerrizAinda não há avaliações
- Submodulo Producción de Animaciones Con Elementos MultimediaDocumento32 páginasSubmodulo Producción de Animaciones Con Elementos Multimediaalex pranksAinda não há avaliações
- Manual de FotoshopDocumento42 páginasManual de FotoshopAlexandra Aldaz VargasAinda não há avaliações
- Adobe Flash - Action Script 2.0 para NovatosDocumento5 páginasAdobe Flash - Action Script 2.0 para NovatosErik Francisco Torrecilla CoptoAinda não há avaliações
- Crear Botones para WebDocumento4 páginasCrear Botones para WebRaul CutipaAinda não há avaliações
- Avid Tutorial AvanzadoDocumento14 páginasAvid Tutorial Avanzadomyy7Ainda não há avaliações
- Artículo Que Explica Paso A Paso La Creación de Un GIF Animado Utilizando Photoshop y Su Aplicación Asociada Image ReadyDocumento11 páginasArtículo Que Explica Paso A Paso La Creación de Un GIF Animado Utilizando Photoshop y Su Aplicación Asociada Image ReadyAlecks Sebastian DxAinda não há avaliações
- Examen Practico Flash 2009bDocumento4 páginasExamen Practico Flash 2009bPepe BautistaAinda não há avaliações
- PRACTICA 1 Photoshop Cambiar FondoDocumento17 páginasPRACTICA 1 Photoshop Cambiar FondoJorge Arzola SotoAinda não há avaliações
- Práctica Trucos y Funcione para Aprender Más A Profundidad La Aplicación de Canva..Documento15 páginasPráctica Trucos y Funcione para Aprender Más A Profundidad La Aplicación de Canva..Roddick Romano GraciaAinda não há avaliações
- Turtorial de Interpolación Por Forma y EjerciciosDocumento4 páginasTurtorial de Interpolación Por Forma y Ejerciciosmonicaoct230% (1)
- Crear GIF Animados Con GIMP y GAPDocumento0 páginaCrear GIF Animados Con GIMP y GAPerpayAinda não há avaliações
- Swish Nivel AvanzadoDocumento32 páginasSwish Nivel AvanzadoujavierAinda não há avaliações
- Storyline 360Documento34 páginasStoryline 360Cecilia GarcíaAinda não há avaliações
- Adobe Premier TutorialDocumento28 páginasAdobe Premier TutorialGoverto Eko CahyonoAinda não há avaliações
- Animación en FlashDocumento4 páginasAnimación en FlashHebert AgAinda não há avaliações
- Manual de MoovlyDocumento13 páginasManual de MoovlyProfe LobosAinda não há avaliações
- 09 - AnimacionesDocumento12 páginas09 - Animacionesfederico bustamanteAinda não há avaliações
- Unidad 4. PresentacionesDocumento11 páginasUnidad 4. PresentacionesFernando WithmoreAinda não há avaliações
- Lectura2 - Símbolos Fotogramas InterpolaciónDocumento16 páginasLectura2 - Símbolos Fotogramas InterpolaciónJose AntonioAinda não há avaliações
- Flash - Introducción y Conceptos BásicosDocumento22 páginasFlash - Introducción y Conceptos BásicosscribdtareasjdunsAinda não há avaliações
- Flash MX Clases y EjerciciosDocumento17 páginasFlash MX Clases y EjerciciosPatriciaCavalieriAinda não há avaliações
- Protectores VrockolaDocumento10 páginasProtectores VrockolagromzapAinda não há avaliações
- Manual Practico de Stencil Street ArtDocumento22 páginasManual Practico de Stencil Street ArtMatias RamirezAinda não há avaliações
- Manual Autoplay Media Studio 5Documento16 páginasManual Autoplay Media Studio 5Marcos Tomas100% (3)
- NavegacionDocumento36 páginasNavegacionjonharold bonillaAinda não há avaliações
- Proshow ProducertutorialDocumento15 páginasProshow ProducertutorialMiriam Pereyra AmaviscaAinda não há avaliações
- Tutorial Power Point 9 Grado Unidad 9-12Documento80 páginasTutorial Power Point 9 Grado Unidad 9-12Yeison Daniel Medina ArgoteAinda não há avaliações
- Manual de Adobe Flash CS3Documento22 páginasManual de Adobe Flash CS3Najhim CardenasAinda não há avaliações
- La Interfaz de FlashDocumento99 páginasLa Interfaz de Flashmarluacos100% (2)
- Contextualizar GraficosDocumento3 páginasContextualizar GraficosPortAloAinda não há avaliações
- Cuaderno de Trabajo Adobe AnimateDocumento167 páginasCuaderno de Trabajo Adobe AnimateRicardoYeshuaAinda não há avaliações
- Guía Convertir Mangas A PDFDocumento15 páginasGuía Convertir Mangas A PDFdescargarmangas enPDFAinda não há avaliações
- Flash 2Documento37 páginasFlash 2EDUARDOAinda não há avaliações
- Recortar Imagen en PhotoshopDocumento7 páginasRecortar Imagen en PhotoshopFrancisco MendozaAinda não há avaliações
- 1 Manual de Photoshop Cs6Documento16 páginas1 Manual de Photoshop Cs6robertAinda não há avaliações
- Introducion Al 3d Studio MaxDocumento9 páginasIntroducion Al 3d Studio Maxazul_16072923Ainda não há avaliações
- Aprender Adobe After Effects CS5.5 con 100 ejercicios prácticosNo EverandAprender Adobe After Effects CS5.5 con 100 ejercicios prácticosAinda não há avaliações
- Aprender Photoshop CC 2020 con 100 ejercicios prácticosNo EverandAprender Photoshop CC 2020 con 100 ejercicios prácticosNota: 5 de 5 estrelas5/5 (2)
- Tendencias en La Ing CivilDocumento19 páginasTendencias en La Ing CivilCésar Rurursh PrincipeAinda não há avaliações
- Reina Del Sur - Buscar Con GoogleDocumento2 páginasReina Del Sur - Buscar Con GoogleLenUshioAinda não há avaliações
- 61 Retos en Supply Chain Dynamic Supply Chain y La Red de ValorDocumento13 páginas61 Retos en Supply Chain Dynamic Supply Chain y La Red de ValorMARIA ALEJANDRA COLON OSORIOAinda não há avaliações
- Presentación Empresario IndividualDocumento7 páginasPresentación Empresario IndividualCarmen Franco VegaAinda não há avaliações
- Solicitud PlusDocumento3 páginasSolicitud PlusGumaro DelgadoAinda não há avaliações
- De Resistencia Al CorteDocumento7 páginasDe Resistencia Al CorteOscuridaxAinda não há avaliações
- Clasificacion de Las RocasDocumento13 páginasClasificacion de Las RocasAmilcar ChaparroAinda não há avaliações
- Definicion e Importancia de Un Plan de Gestion AmbientalDocumento6 páginasDefinicion e Importancia de Un Plan de Gestion Ambientalnv2vrg2fqjAinda não há avaliações
- La Division de La Empresa Turistica en SubsistemasDocumento21 páginasLa Division de La Empresa Turistica en SubsistemasYuri Bascope Espinoza100% (1)
- Manual de Comprensión LectoraDocumento62 páginasManual de Comprensión LectoraJosé CastilloAinda não há avaliações
- Fase 8 Plantilla de EvidenciasDocumento3 páginasFase 8 Plantilla de Evidenciasjuan degoAinda não há avaliações
- Ejercicio 1 Barroco Italiano y EspañolDocumento15 páginasEjercicio 1 Barroco Italiano y EspañolDeborah J100% (1)
- Ficha TivoliDocumento1 páginaFicha TivoliMauricio Carvallo G.Ainda não há avaliações
- Trabajo de AlicorpDocumento31 páginasTrabajo de AlicorpLuigiMedinaFloresAinda não há avaliações
- El Vikingo SalvajeDocumento168 páginasEl Vikingo SalvajeIsabel Berlian100% (1)
- Adenda 1 Al Contrato. 237-2022 PNIPA-SPDocumento3 páginasAdenda 1 Al Contrato. 237-2022 PNIPA-SPLeydi AmbichoAinda não há avaliações
- Las Familias DisfuncionalesDocumento3 páginasLas Familias DisfuncionalesGabbi HPalaciosAinda não há avaliações
- HistologiaDocumento37 páginasHistologiaSaraAinda não há avaliações
- Clase 1Documento16 páginasClase 1Facundo Iván Sánchez BrizuelaAinda não há avaliações
- Resumen Informe de BelmontDocumento6 páginasResumen Informe de BelmontGeraldine GuerreroAinda não há avaliações
- El Romance y La Décima 7°Documento5 páginasEl Romance y La Décima 7°Marcela Sánchez ConchaAinda não há avaliações
- Formulario de Presentación de PropuestasDocumento4 páginasFormulario de Presentación de PropuestasRonald DíazAinda não há avaliações
- Ley para Prevenir Sancionar y Erradicar La Violencia IntrafamiliarDocumento6 páginasLey para Prevenir Sancionar y Erradicar La Violencia IntrafamiliarAnahí LópezAinda não há avaliações
- Historia Del PiruDocumento5 páginasHistoria Del Piruyudy.c.ramos20Ainda não há avaliações
- Planteamiento Sobre CebollinDocumento9 páginasPlanteamiento Sobre CebollinGonzalo UrbinaAinda não há avaliações
- MarchanpdfDocumento3 páginasMarchanpdfFreed WillAinda não há avaliações
- RIFADocumento1 páginaRIFAmiguel angel alonso ramirezAinda não há avaliações
- 1.3 y 1.4 Economia Internacional - Quezada Villanueva Marco AntonioDocumento5 páginas1.3 y 1.4 Economia Internacional - Quezada Villanueva Marco AntonioMARCO ANTONIO QUEZADA VILLANUEVAAinda não há avaliações
- 11 InnovaNoviembreDoblesDocumento57 páginas11 InnovaNoviembreDoblesControl de Medicamentos e Insumos MINSAAinda não há avaliações
- Reconocimiento de Deuda Sin GarantiaDocumento3 páginasReconocimiento de Deuda Sin Garantiaedna suraAinda não há avaliações