Escolar Documentos
Profissional Documentos
Cultura Documentos
Etiquetas para Crear Una Tabla Sencilla
Enviado por
Carmen Aguirre MacedoTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Etiquetas para Crear Una Tabla Sencilla
Enviado por
Carmen Aguirre MacedoDireitos autorais:
Formatos disponíveis
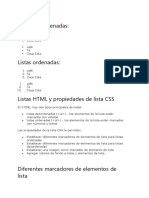
Etiquetas para crear una tabla sencilla
Las tablas son una de las herramientas ms potentes del lenguaje HTML ya que, adems de crear las tpicas tablas de datos, permite distribuir el texto y las imgenes en nuestra pgina con una infinidad de posibilidades pero con un sencillo formato. Para crear una tabla sencilla slo necesitamos tres etiquetas:
<table> para definir la tabla <tr> para definir las filas <td> para definir las celdas de cada fila
A continuacin tienes un resumen de las propiedades de estas etiquetas y sus principales atributos. Etiquetas
<table> </table> <tr> </tr> <td> </td> <th> </th>
Inicio y fin respectivamente de la tabla Inicio y fin de una fila Inicio y fin de una celda Inicio y fin de una celda de encabezado. No es obligatoria pudindose utilizar en su lugar <td> Indica el ttulo de la tabla. Por defecto se representa encima de esta, aunque puede cambiarse usando hojas de estilo. Su uso no es obligatorio, pero si se utiliza ha de ir necesariamente despus de la etiqueta <table> Estructura
<table> <tr> <th>Encabezado 1</th> <th>Encabezado 2</th> </tr> <tr> <td>Celda 1.1</td> <td>Celda 1.2</td> </tr> <tr> <td>Celda 2.1</td> <td>Celda 2.2</td> </tr> </table>
<caption> </caption>
Ejemplo Encabezado 1 Encabezado 2 Celda 1.1 Celda 1.2 Celda 2.1 Celda 2.2
Es conveniente estructurar la escritura del cdigo Html metiendo las lneas hacia la derecha al crear tablas, esto ahorrar posteriormente tiempo de bsqueda y permitir trabajar mucho mejor con las pginas
Personalizar los atributos de una tabla
A continuacin tienes un resumen de los posibles atributos con los que personalizar una tabla. Recuerda que puedes, como siempre, utilizar el atributo style para aadir ms efectos, por ejemplo con background-color para cambiar el color de fondo de las celdas. Atributos opcionales para <table>
border[="nmero"] sumary="texto"
Indica si tiene borde y el grosor, si se omite no se muestra. border - muestra el borde por defecto border="10" - muestra un borde de 10 pixels Indica un resumen o una explicacin del contenido de la tabla. Indica la anchura de la tabla. Si indicamos un nmero indica pixels, podemos indicar porcentage poniendo el smbolo % a continuacin width="250" - tabla de 250 pixels de ancho width="90%" - tabla de 90% del ancho de la ventana del navegador Si no se indica este atributo, el navegador establecer el ancho de tabla que crea oportuno segn su contenido.
width="anchura"
cellpadding="nmero" cellspacing="nmero"
Indican respectivamente el espacio entre el borde de las celdas y el contenido de estas y el espacio entre celdas contiguas La imagen de la izquierda representa estos atributos. Indica que bordes del marco de la tabla se mostrarn. Sus posibles valores son: void - Ningn lado. Este es el valor por defecto. above - Slo el borde superior. below - Slo el borde inferior. hsides - Slo los bordes superior e inferior. vsides - Slo los lados derecho e izquierdo. lhs - Slo el lado izquierdo. rhs - Slo el lado derecho. box - Los cuatro lados. border - Los cuatro lados. Indica que bordes de la tabla sern visibles: none - Ninguna lnea de divisin. Este es el valor por defecto. groups - Slo aparecern lneas de divisin entre grupos de filas y grupos de columnas. Ms tarde veremos como se definen estos grupos.
frame="valor"
rules="valor"
cols - Slo aparecern lneas de divisin entre filas. rows - Slo aparecern lneas de divisin entre columnas. all - Se mostrarn todas las lneas. Atributos opcionales para <tr> Indica la posicin horizontal del texto dentro de las celdas de la fila. Sus posibles valores son: left - Alineado a la izquierda. Este es el valor por defecto. right - Alineado a la derecha. center - Centrado. justify - Justificado a izquierda y derecha. char - Alineado alrededor de un caracter. Por defecto es la coma decimal, aunque puede especificarse con el atributo char
align="posicin"
Indica la posicin vertical del texto dentro de las celdas de la fila. Sus posibles valores son: top - Alineado con la parte superior de la celda. valign="posicin" middle - Centrado verticalmente dentro de la celda. Este es el valor por defecto. bottom - Alineado con la parte inferior de la celda. baseline - La primera lnea de cada celda de la fila es comn. char="carcter" Indica el carcter alrededor del cual se alinear el texto de las celdas. Por defecto es la coma decimal. Atributos opcionales para <td> y <th> Indica la posicin horizontal y vertical del texto dentro de las celdas como se align="posicin" explica en atributos de <tr> valign="posicin" La alineacin horizontal por defecto de <th> es center char="carcter" Lo mismo que para los atributos de <tr>. charoff="longitud" rowspan="nmero" colspan="nmero" Se utiliza para fusionar celdas de la misma columna o de la misma fila respectivamente indicando el nmero de celdas a fusionar. Por ejemplo, en esta tabla la celda de ms arriba Atributos opcionales para <td> y <th> tiene un valor colspan="2"
charoff="longitud" Establece la distancia entre el borde y el caracter de alineacin.
Você também pode gostar
- HTML TablasDocumento21 páginasHTML TablasalgamacolAinda não há avaliações
- Tablas BásicasDocumento15 páginasTablas BásicasCristian Choque QuispeAinda não há avaliações
- Tablas BásicasDocumento8 páginasTablas BásicasMagaly ValdiviaAinda não há avaliações
- Tablas HTMLDocumento17 páginasTablas HTMLCiro NavarroAinda não há avaliações
- HTML Guia 3Documento27 páginasHTML Guia 3ManuelAinda não há avaliações
- Tablas HTML Y CSSDocumento7 páginasTablas HTML Y CSSmiriam solorzanoAinda não há avaliações
- Uso de tablas HTML para organizar datosDocumento5 páginasUso de tablas HTML para organizar datosElianna PadillaAinda não há avaliações
- Praticas Tablashtml-1620910140720Documento6 páginasPraticas Tablashtml-1620910140720katherine rodriguezAinda não há avaliações
- Unidad V Las Tablas en HTML5Documento7 páginasUnidad V Las Tablas en HTML5angelicamspAinda não há avaliações
- Guia 5-Tablas HTMLDocumento9 páginasGuia 5-Tablas HTMLAshlytae CortesAinda não há avaliações
- EtiquetasDocumento7 páginasEtiquetasJorge NavarroAinda não há avaliações
- Tablas y FramesDocumento14 páginasTablas y FramesEver Condori TorricoAinda não há avaliações
- HTML TablasDocumento14 páginasHTML TablasNoXAinda não há avaliações
- Trabajo de Ocuna y Ossa 1Documento9 páginasTrabajo de Ocuna y Ossa 1Jhaner Osuna MancholaAinda não há avaliações
- Bordes en TablasDocumento11 páginasBordes en Tablasmalcon2302Ainda não há avaliações
- Tablas y formularios en Lenguajes de MarcasDocumento60 páginasTablas y formularios en Lenguajes de MarcasCindy A. G. OrellanaAinda não há avaliações
- Tablas en HTMLDocumento9 páginasTablas en HTMLGerenciaVirtualAinda não há avaliações
- Tablas PDFDocumento44 páginasTablas PDFAlvarado Serrano NallelyAinda não há avaliações
- TEMA 2 - HTMLDocumento35 páginasTEMA 2 - HTMLDiego López BaezaAinda não há avaliações
- Taller HTML Combinar CeldasDocumento2 páginasTaller HTML Combinar Celdaslcss300Ainda não há avaliações
- CU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsDocumento7 páginasCU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsBruno CanteroAinda não há avaliações
- Guía Rápida HTML - Cervera Benítez Karla M.Documento10 páginasGuía Rápida HTML - Cervera Benítez Karla M.karlysxd.kcAinda não há avaliações
- HTML3Documento10 páginasHTML3Stefano Andres Herrera ArvayAinda não há avaliações
- CSS listas y tablasDocumento31 páginasCSS listas y tablasYesica CisanoAinda não há avaliações
- MessageDocumento14 páginasMessageEl tito PacoAinda não há avaliações
- BootstrapDocumento20 páginasBootstrapCRISTAN GARCIAAinda não há avaliações
- Atributos y Propiedades CssDocumento3 páginasAtributos y Propiedades CssLina BinAinda não há avaliações
- HTML CSS Caracteristicas AvanzadasDocumento47 páginasHTML CSS Caracteristicas AvanzadasRaul ChimalAinda não há avaliações
- Etiquetas HTML para listasDocumento8 páginasEtiquetas HTML para listasMoicras FernandezAinda não há avaliações
- Unidad12 PDFDocumento36 páginasUnidad12 PDFRicardo Gonzales VAsquezAinda não há avaliações
- Maquetacion (Tablas)Documento14 páginasMaquetacion (Tablas)Aldo Salinas EncinasAinda não há avaliações
- Comandos HTMLDocumento10 páginasComandos HTMLEdwin RuedaAinda não há avaliações
- Tablas en HTMLDocumento4 páginasTablas en HTMLJesus Chilque LunaAinda não há avaliações
- Chuleta Lenguaje de MarcasDocumento8 páginasChuleta Lenguaje de MarcasFrancisco Roman Ortiz AstorgaAinda não há avaliações
- TablasDocumento5 páginasTablasJonathan aguilarAinda não há avaliações
- Plantilla Css WebDocumento3 páginasPlantilla Css WebVIRGINIA MENDOZA CARVAJALAinda não há avaliações
- Guía completa sobre tablas HTML: 8 pasos para crear y formatear tablasDocumento10 páginasGuía completa sobre tablas HTML: 8 pasos para crear y formatear tablasnatalyAinda não há avaliações
- Escribir en CSSDocumento5 páginasEscribir en CSSAlexis Abel Tipula CoaguilaAinda não há avaliações
- Vinculos Tablas y FramesDocumento6 páginasVinculos Tablas y FramesJoaquinE.VeronAinda não há avaliações
- TRABAJODocumento3 páginasTRABAJOAndrés Felipe Pimiento PertuzAinda não há avaliações
- Practica 05Documento8 páginasPractica 05ana merida martinAinda não há avaliações
- HTML5 etiquetasDocumento20 páginasHTML5 etiquetasSalcedo Gil Juan SebastianAinda não há avaliações
- Generalidades Hoja de CalculoDocumento29 páginasGeneralidades Hoja de Calculojag1709Ainda não há avaliações
- TABLAS-FORMULARIOS-HTML--40Documento14 páginasTABLAS-FORMULARIOS-HTML--40David I. López PérezAinda não há avaliações
- Practica 05Documento8 páginasPractica 05Eduardo GarciaAinda não há avaliações
- Tablas en HTML2Documento14 páginasTablas en HTML2David I. López PérezAinda não há avaliações
- Guia 5 Cómo Hacer Tablas en HTMLDocumento10 páginasGuia 5 Cómo Hacer Tablas en HTMLnalebo6523Ainda não há avaliações
- MULTILINEASDocumento31 páginasMULTILINEASAlex Callan RamosAinda não há avaliações
- PEyLW - 004. - HTML IV - TablasDocumento32 páginasPEyLW - 004. - HTML IV - TablasluchoAinda não há avaliações
- Lineas de Codigo HTMLDocumento6 páginasLineas de Codigo HTMLHernan DarioAinda não há avaliações
- HTMLDocumento3 páginasHTMLanthonyAinda não há avaliações
- HTML 5Documento3 páginasHTML 5madmaxAinda não há avaliações
- Guia 7Documento14 páginasGuia 7Luis ApazaAinda não há avaliações
- Trabajo de RecuperacionDocumento14 páginasTrabajo de RecuperacionAngie TorresAinda não há avaliações
- HTML CSS Caracteristicas AvanzadasDocumento48 páginasHTML CSS Caracteristicas Avanzadas101722Ainda não há avaliações
- Guía HTML para edición de libros digitalesDocumento6 páginasGuía HTML para edición de libros digitalesWi FiAinda não há avaliações
- Universidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDocumento14 páginasUniversidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDaniel ReyesAinda não há avaliações
- Excel para TrabajarDocumento6 páginasExcel para TrabajarjersonAinda não há avaliações
- Resumen HTMLDocumento9 páginasResumen HTMLSebastian FigueroaAinda não há avaliações
- Tablas en HTMLDocumento3 páginasTablas en HTMLLeticia Macedo VargasAinda não há avaliações
- Tablas en HTMLDocumento3 páginasTablas en HTMLLeticia Macedo VargasAinda não há avaliações
- Tablas en HTMLDocumento3 páginasTablas en HTMLLeticia Macedo VargasAinda não há avaliações
- Caracteres EspecialesDocumento3 páginasCaracteres EspecialesCarmen Aguirre MacedoAinda não há avaliações
- Caracteres EspecialesDocumento3 páginasCaracteres EspecialesCarmen Aguirre MacedoAinda não há avaliações
- Caracteres EspecialesDocumento3 páginasCaracteres EspecialesCarmen Aguirre MacedoAinda não há avaliações
- Nombres de Los Colores de HTMLDocumento2 páginasNombres de Los Colores de HTMLLeticia Macedo VargasAinda não há avaliações
- Introducción Al Desarrollo Visual de JSP Con JDeveloper 10gDocumento10 páginasIntroducción Al Desarrollo Visual de JSP Con JDeveloper 10gRaúl RamosAinda não há avaliações
- 10 Barras de Navegación en CSSDocumento10 páginas10 Barras de Navegación en CSSGerenciaVirtualAinda não há avaliações
- Modelo de TrabajoDocumento30 páginasModelo de TrabajoDavid J Parrales CAinda não há avaliações
- Guia de QualityBook v0.6Documento23 páginasGuia de QualityBook v0.6Jorge3432Ainda não há avaliações
- Java Servlet MVCDocumento250 páginasJava Servlet MVCSis Sof0% (1)
- Web ResponsiveSAASDocumento7 páginasWeb ResponsiveSAASAndrés RojasAinda não há avaliações
- Tecnología Práctico CyL 2018Documento16 páginasTecnología Práctico CyL 2018Roberto100% (2)
- Hot PotatoesDocumento267 páginasHot PotatoesjuliansamaniegoAinda não há avaliações
- Taller de aplicaciones para internetDocumento16 páginasTaller de aplicaciones para internetMarcelo QuiñonesAinda não há avaliações
- Bootcamp de Programación WebDocumento493 páginasBootcamp de Programación WebYosluis Jose Mayora FariasAinda não há avaliações
- Aplicaciones Web UMLDocumento9 páginasAplicaciones Web UMLCadm CadmoAinda não há avaliações
- Aprende Jquery 1.3Documento216 páginasAprende Jquery 1.3Pato Arenas100% (2)
- Investigacion de HTMLDocumento3 páginasInvestigacion de HTMLLeonides RomanAinda não há avaliações
- Informe Proyecto Final - Santiago Miño-SateliteDocumento62 páginasInforme Proyecto Final - Santiago Miño-SateliteMiguel Angel FallesAinda não há avaliações
- Códigos HTML para videos y botonesDocumento4 páginasCódigos HTML para videos y botonesSarahi HernándezAinda não há avaliações
- HTML Apuntes TeoriaDocumento24 páginasHTML Apuntes TeoriaRuben811986Ainda não há avaliações
- PR6 HTML Mapas SensitivosDocumento5 páginasPR6 HTML Mapas SensitivosmetharsisAinda não há avaliações
- Bts Smart-Analyzer 1112esDocumento2 páginasBts Smart-Analyzer 1112esHarold David Villacís0% (1)
- Codigos HTMLDocumento8 páginasCodigos HTMLjoseAinda não há avaliações
- 9c-Carlos BarojaDocumento11 páginas9c-Carlos BarojaCarlos BarojaAinda não há avaliações
- La Contabilidad y El ImpactoDocumento22 páginasLa Contabilidad y El ImpactoMaría FernandaAinda não há avaliações
- Informe Servidores WebDocumento41 páginasInforme Servidores WebAndrespozoAinda não há avaliações
- Angular 4 Desde Cero - Pedro Jiménez Castela PDFDocumento268 páginasAngular 4 Desde Cero - Pedro Jiménez Castela PDFCristian CarreñoAinda não há avaliações
- CSS Avanzado ElSaber21Documento152 páginasCSS Avanzado ElSaber21Oh TheSeaAinda não há avaliações
- Ejercicios BuscadoresDocumento6 páginasEjercicios BuscadoresFranciscoAinda não há avaliações
- Planeaciones 3Documento51 páginasPlaneaciones 3solar0207100% (2)
- Programacion WebDocumento7 páginasProgramacion WebJoseAinda não há avaliações
- Carrasola González Marcello PDFDocumento92 páginasCarrasola González Marcello PDFAnghel CarreroAinda não há avaliações
- Praticas Tablashtml-1620910140720Documento6 páginasPraticas Tablashtml-1620910140720katherine rodriguezAinda não há avaliações
- BootstrapDocumento8 páginasBootstrapVICTORHQAinda não há avaliações