Escolar Documentos
Profissional Documentos
Cultura Documentos
P2: Design & Research Exploration Report
Enviado por
api-183367955Descrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
P2: Design & Research Exploration Report
Enviado por
api-183367955Direitos autorais:
Formatos disponíveis
Connecting People Through Music
EI Cycle 2 Report Amit Ganguly 4179986
Design Goal: Using music to connect people
Research Goal: Designing prototypes as interventions to facilitate the expression of musical tastes
and implulsive to express themselves while people at the other end could get inspired. The picture shows well known tennis player Rafael Nadal being spontaneous and confidently executing a drop shot while inspiring the Wimbledon audience. This can be extended to musicians and even ordinary people associating themselves and showing off with a distinct identity. What people wear also says how they want to be looked at.
Interaction Vision
Design & Research Activities
In the second cycle the IO coffee corner was selected as the context. This helped make precise observations and research about the dynamics of the situation. Research from the first cycle could now be narrowed down to the specific context. Following hard and time consuming days of ideating and brainstorming, alternating with unproductive days of being stuck simple interventions were planned. These could be kiosks, listening stations or jukeboxes where people collaboratively play music in relation to each others tastes, and for each other, like a blind date. The cycle also started with the idea of hanging cassettes where people could share music, but it was too early to get into physical solutions then. Another idea was to have a large start/stop button at the waiting table and have random lyrics be dedicated to the next person visiting. Different metaphors were then looked at, that helped people express themselves. The interventions then included small cutouts of different hairstyles, clothing and musical equipment. While waiting, people at the cafe tables
While participants sketched their stories as part of research, it revealed that they were looking to express their identity and find matching interests with people. This influenced the interaction vision that they were in a way proud, self-satisfied
could rearrange these parts to make a musical second life or an avatar that represented how they felt at the moment along with an emotion that could be calm or excited. This could be left for the next person that arrived at the table. As a second part to the interaction, the the person arriving at the table next would know how the previous person felt and could scan it into an application on a phone to get music related to the mood. This person could also re-arrange the avatar and make a new expression of him/herself.
feedback from these tests the concept was modified. Students felt that different kinds of instruments at the table allows for a more collaborative effort also including an aspect of play in the expression. A participant even suggested something in the private space for the second part of the interaction, such as a listening station which enveloped the waiting listener without the use of headphones yet without letting the sound be heard by others. After the workshop, coasters were created with different musical instruments on them. They were placed on the tables before 9am when most people arrived. This would be observed and documented with a small camera from the first floor. People at the tables could choose different instruments from the stack of coasters if they didnt prefer what was already on the table. If someone felt they wanted to add a folk sound like a banjo and that defined them more, they could. It allowed for some possibilities like people on each side of the table with instruments could be part of a band. An application on a phone could allow for more possibilities with musical tags. It was felt that the prototype was not too suggestive, and open to interpretation. After a while the table was taken over by another exercise.
What Was Learnt From The Activities
This was tested with students at the faculty and at the workshop for interaction prototyping. Paper cutouts of every part were created and this allowed for a lot of discussion. After some When the IO coffee corner was pinned down as the context it was possible to assess the dynamics of the situation, and observe people waiting for a meeting, for coffee or for lunch.
One of the ideas was to speed date only through music, but a relationship was not the goal. It was too early to get into physical solutions when the idea of a wall with hanging cassettes was conceptualised to share music. The next ideas of the large start/stop button to randomly dedicate lyrics from a part of a track or to encode a random message in a musical notation seemed really strange and random to users. The other idea came up where someone waiting at the coffee corner would rearrange hairstyles and clothing to create an avatar with an emotion that expressed how they were feeling, for the next person arriving at the table. This could also represent a library of music. But then the person creating the avatar doesnt get the appreciation that was in the interaction vision. The interaction vision was to be a guide for design solutions. This kept changing from randomness and exclusivity into awareness and appreciation, colaborative and surprising. But it was too close to the context, the goal of the interaction and the way to achieve it rather than being focused on the feeling it would evoke in the users. The vision then changed to impulsive, inspiring and proud. The person expressing would be impulsive, proud and inspire the other people around. With feedback from the interaction prototyping workshop the idea was changed into coasters at the table, each representing an instrument. People could choose to add or remove a coaster depending on the style of music that they relate to, to form a band on each side of a table, collaboratively with
other people. When this was tested at the coffee corner, it was quite unclear for some users. The idea, although seeming shallow at the context will now have to shift to a more fitting location where it serves a more useful purpose to people such as musicians.
Conclusions
The idea of collaboratively expressing musical tastes should be taken forward to iterate and narrow down on a concept to detail it out. The context will be pinned down to a more fitting location such that it benefits the users in the context. The metaphors chosen will have to effectively convey use cues.
+
Genre Code
Post Tags Recommend playlist with code Scan code Get playlist
A concept which allows people to enter an emotion and a context to get in contact with people and get exposed to new music in a physical forum will be explored. Tags of emotion and context can be attached to genres and playlists as part of a smartphone application. The physical forum will use codes as shapes which can be entered by people to recommend music and respond to queries. Music as a medium of expression, for expression of identity will have to be exploited to its potential for communication of feelings.
Você também pode gostar
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (895)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (345)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (121)
- Synchronous LearningDocumento3 páginasSynchronous Learningaspittell3080Ainda não há avaliações
- Pds Luxathane 5000 VocDocumento2 páginasPds Luxathane 5000 Vocmuthukumar100% (1)
- Poly BoreDocumento2 páginasPoly BoreMarian OpreaAinda não há avaliações
- D8 9M-2012PVDocumento16 páginasD8 9M-2012PVvishesh dharaiya0% (4)
- Airframe Essay QuestionsDocumento12 páginasAirframe Essay QuestionsRaul DeonarainAinda não há avaliações
- ETL Specification Table of Contents: Change LogDocumento3 páginasETL Specification Table of Contents: Change LogKarthik RaparthyAinda não há avaliações
- Cisco Email Security Customer PresentationDocumento38 páginasCisco Email Security Customer Presentationravi199250% (2)
- Manto: at Work For You at Work For You at Work For You at Work For YouDocumento4 páginasManto: at Work For You at Work For You at Work For You at Work For YouHossam Eldin kamalAinda não há avaliações
- Agile Project ManagementDocumento109 páginasAgile Project ManagementSundar Varadarajan100% (1)
- NB! This Price List Applies To Service Agreements, That Are Concluded With Nordea Bank AB Latvia BranchDocumento34 páginasNB! This Price List Applies To Service Agreements, That Are Concluded With Nordea Bank AB Latvia Branchwaraxe23Ainda não há avaliações
- InfoWorks ICM Overview 60 Mins PDFDocumento31 páginasInfoWorks ICM Overview 60 Mins PDFAnonymous lyVIwA60% (2)
- Simple Free-Energy InformationDocumento11 páginasSimple Free-Energy InformationDrago MelovAinda não há avaliações
- Case Study #3 ThermodynamicsDocumento6 páginasCase Study #3 ThermodynamicsColeene Forteza100% (1)
- C/C++ Programming Language NotesDocumento68 páginasC/C++ Programming Language Notesctf challengeAinda não há avaliações
- Viola - David Tudor - The Delicate Art of FallingDocumento9 páginasViola - David Tudor - The Delicate Art of FallingRobin ParmarAinda não há avaliações
- Physics 23 Fall 1993 Lab 2 - Adiabatic Processes: PV NRTDocumento13 páginasPhysics 23 Fall 1993 Lab 2 - Adiabatic Processes: PV NRTvipul ch v v n s sAinda não há avaliações
- 6.hydraulic Pressure SpesificationDocumento3 páginas6.hydraulic Pressure SpesificationTLK ChannelAinda não há avaliações
- Email Id of Controllers PDFDocumento10 páginasEmail Id of Controllers PDFAbhishek KumarAinda não há avaliações
- TIA Workshop ITBDocumento48 páginasTIA Workshop ITBFirman Suhendra100% (1)
- Global Deduplication Array Administration Guide: DD OS 5.0Documento70 páginasGlobal Deduplication Array Administration Guide: DD OS 5.0Rajesh KumarAinda não há avaliações
- How To Use MySQL With ErlangDocumento2 páginasHow To Use MySQL With ErlangarthurbulivaAinda não há avaliações
- Kevin D Thomas - Activated Carbon and Lemon Peels As Adsorbent For Removing Oil From Waste WaterDocumento37 páginasKevin D Thomas - Activated Carbon and Lemon Peels As Adsorbent For Removing Oil From Waste WaterRejinAinda não há avaliações
- TA125Documento4 páginasTA125WaqasjamAinda não há avaliações
- Online Bank SynopsisDocumento7 páginasOnline Bank SynopsisPrashant VermaAinda não há avaliações
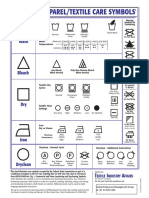
- Guide To Apparel/Textile Care Symbols: Machine Wash CyclesDocumento1 páginaGuide To Apparel/Textile Care Symbols: Machine Wash Cyclesnilhan1Ainda não há avaliações
- Parts List: 8108.010 MagnumDocumento16 páginasParts List: 8108.010 MagnumRoque LlamoccaAinda não há avaliações
- Answers of Chapter (8) : Course: Operating SystemDocumento7 páginasAnswers of Chapter (8) : Course: Operating SystemasdAinda não há avaliações
- Whirlpool SPIW318A2WF Air ConditionerDocumento324 páginasWhirlpool SPIW318A2WF Air ConditionerAxxAinda não há avaliações
- SearchBot Results For Touchstone 1Documento6 páginasSearchBot Results For Touchstone 1CAinda não há avaliações
- Gen Target-2017Documento22 páginasGen Target-2017SundeepAinda não há avaliações