Escolar Documentos
Profissional Documentos
Cultura Documentos
Paginas Web
Enviado por
DesiiBJTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Paginas Web
Enviado por
DesiiBJDireitos autorais:
Formatos disponíveis
IES GUADALERZAS
2012/13
TIC BACHILLERATO
UNIDAD 12. DISEO DE PGINAS WEB
1. Crea en tu Google Docs, dentro de la carpeta compartida con el profesor, una que se llame 2 EVALUACIN, y dentro de ella otra con nombre UNIDAD 12. a. Dentro crea un documento de texto con el nombre UNIDAD 12-Prctica 1. Realiza en l la prctica 1 ejercicios 1,2,3,4, pero slo para dos sitios de los que se sugieren. Convierte el documento terminado a PDF y lo subes tambin a la misma carpeta. Si has hecho el documento directamente en el Drive, lo descargas y eliges como formato PDF, y luego lo vuelves a subir. b. Crea una entrada con el ttulo Ttulo UNIDAD 12: PRCTICA 1, Etiquetas: UNIDAD 12, 2 EVALUACIN, e inserta en la misma un vnculo al documento PDF que tienes en dicha carpeta. 2. Realiza la prctica 2, ejercicios 1 y 2. a. En el ejercicio 1 se pide que verifiques si cumplen esos tres criterios de accesibilidad, para confirmarlo, se va a la pgina y al pasar por encima de enlaces e imgenes ves si aparece el texto alternativo. b. En el ejercicio 2. Aparte de los criterios anteriores la W3C recomienda muchas otras cosas dependiendo del nivel que se quiera A AA o AAA, eso es farragoso de confirmar a mano, por lo que hay pginas como la que recomienda el ejercicio, que al darle el enlace y decirle el nivel que queremos verificar, nos informa de qu errores se cometen para tener dicho nivel de accesibilidad. Al hacerlo aparece una imagen de la pgina y una lista de errores. No es que no funcione, sino que os est mostrando los errores de accesibilidad en dicha pgina. c. Convierte el documento a PDF y gurdalo tambin en la misma carpeta. Crea una entrada con el ttulo UNIDAD 12: PRCTICA 2 con Etiquetas UNIDAD 12 y 2 EV, e inserta en la misma un vnculo al documento PDF que has creado para esta prctica. 3. Haz una entrada en tu blog, Ttulo UNIDAD 12-LENGUAJES DE PROGRAMACIN UTILIZADOS EN LA WEB, etiquetas UNIDAD 12 y 2 EV. Rellena una tabla como la siguiente: (Para hacer la tabla, la forma ms sencilla es que la hagas en Word, copiar y pegar a blogguer, despus rellenar). Has de poner el nombre del lenguaje, el logotipo o imagen asociada a dicho lenguaje de programacin (si en google buscas en imgenes y el lenguaje aparece aunque no todos tiene) y las aplicaciones de dicho lenguaje Nombre HTML logotipo Aplicacin
ActionScript Otros 3 Contesta: Qu es flash y porqu ha desaparecido Flash? 4. Ve a la direccin: http://www.toledo.es/ y realiza el ejercicio 1 de la Prctica 3. (De esta prctica no se entrega nada)
Pgina
IES GUADALERZAS
2012/13
TIC BACHILLERATO
5. Sobre la misma pgina realiza el ejercicio 2 de la Prctica 3. Con las siguientes modificaciones a) Cuando des a guardar asegrate de elegir la opcin Slo HTML, no pgina web completa. b) La carpeta que has de crear en lugar de Imgenes es html y dentro de ella otra que se llame images y es ah donde has de guardarlas. c) Para descargar el archivo de estilo has de ir a http://www.toledo.es/html/css/styles.css , y para guardarlo, por tanto, has de crear dentro de la carpeta html otra que se llame css y guardar dentro el archivo style.css (De esta prctica no se entrega nada, avisar al profesor para que la revise) 6. Crea una entrada con el ttulo UNIDAD 12: PRCTICA 3, y etiquetas UNIDAD 12 y 1 EV, y pega el contenido del documento de texto que has creado en el ejercicio 1 de dicha prctica. NOTA: Recuerda ir enlazando todas las entradas en el gadget lista de enlaces 7. Prctica 9 del libro. El nombre de cuenta ha de ser el mismo que para el blog que ya hemos hecho en lugar de iespana lo hacemos en http://www.zymic.com/. Has de hacerte una cuenta general, y luego dentro una para el alojamiento (Create new webhost account). Esta nos dar la direccin, hztela con el dominio que quieras. 8. Crea un artculo, con las etiquetas UNIDAD 12 y 1 EV y con el ttulo de UNIDAD 12: CUESTIONES, en el que expliques: a. Qu es un FTP, qu datos necesitamos para una conexin FTP, en qu se diferencia del protocolo HTTP, a.i. Lee este enlace y contesta: a.i.1. Cul es la funcin del servidor DNS? a.i.2. Es lo mismo URL que dominio?, en qu se diferencian?. Pon un ejemplo de direccin diferente al que viene en el enlace de arriba. a.ii. Que diferencia hay entre el dominio y el alojamiento de un sitio web, b. Qu son las hoja de estilo (css). 9. Prctica 4 . Ejercicio 1. Gurdalo en tu carpeta personal. 10. Prctica 4. Ejercicio 2. El fichero necesario para realizar el ejercicio lo tienes dentro del CD en el Google Drive compartido. 11. Prctica 5. Ejercicios 1, 2y 3. 12. Lee el punto 5 de la pgina 297. Descrgate el programa Filezilla. Configralo para tener acceso a tu alojamiento. Crea una entrada en tu blog, con las etiquetas UNIDAD 12 y 1 EV, que se llame Trabajar con filezilla y con un par de capturas de pantalla explica cmo se configura y para qu sirve. 13. Sbe los ejercicios a tu sitio de zymic mediante el Administrador de archivos de tu panel de control. Prueba a ver qu pasa. Renmbralo a index.html. Qu sucede?. Vuelve a dejarlo con su nombre original. Sbelos a tu sitio en Zymic 14. Igual que en el tema de Blogger, crate una redireccin en Dot.tk a tu sitio en cityhost, llmala tic11nombre.tk. En tu blog de Blogger, crea una entrada, con las etiquetas UNIDAD 12 y 1 EV, que tenga por ttulo Sitio en cityhost y pega en vnculo a tu sitio en cityhost.
Pgina
Você também pode gostar
- Arquitectura 4+1 VistasDocumento5 páginasArquitectura 4+1 VistasDemetrio CaamalAinda não há avaliações
- Comptia A+Documento868 páginasComptia A+SamuelMamaniAlanoca17% (12)
- Codigo HammingDocumento3 páginasCodigo HammingEduardo RomeroAinda não há avaliações
- Programación Entera y Ejemplo Del Algoritmo de Branch and BoundDocumento21 páginasProgramación Entera y Ejemplo Del Algoritmo de Branch and BoundHector Martinez Rubin CelisAinda não há avaliações
- Cómo Instalar El Servidor VNC en Ubuntu Serv Er 12Documento22 páginasCómo Instalar El Servidor VNC en Ubuntu Serv Er 12Gnu Linux Koop IAinda não há avaliações
- Tipos de Redes para Optimizar RecursosDocumento2 páginasTipos de Redes para Optimizar RecursosAlejandraLH9433% (9)
- Caracteristicas de ArchivoDocumento36 páginasCaracteristicas de Archivojorge beltran beltranAinda não há avaliações
- Docker Commands (Autoguardado)Documento16 páginasDocker Commands (Autoguardado)Angie Carolina RojasAinda não há avaliações
- Montar Un Raid en LinuxDocumento9 páginasMontar Un Raid en LinuxGdp RmzAinda não há avaliações
- Hardware Interno y ExternoDocumento13 páginasHardware Interno y ExternoOmar SanchezAinda não há avaliações
- RRHH Guia Hardening Oracle Database 12 0 1 2Documento194 páginasRRHH Guia Hardening Oracle Database 12 0 1 2Fabian Alejandro Molina SosaAinda não há avaliações
- Trabajo Práctico #3Documento2 páginasTrabajo Práctico #3Drift KingAinda não há avaliações
- Conexion Mysql y PHPDocumento10 páginasConexion Mysql y PHPricajav777Ainda não há avaliações
- Unidad 1 CAIDocumento15 páginasUnidad 1 CAIEdison Pérez100% (2)
- Programando Microsoft Message Queue MSQ Con C# Parte IDocumento8 páginasProgramando Microsoft Message Queue MSQ Con C# Parte IMartin MarquezAinda não há avaliações
- AA10-Ev1-Socialización y Evaluación Del Modelo Transaccional en Un Motor de Bases de Datos EspecíficoDocumento10 páginasAA10-Ev1-Socialización y Evaluación Del Modelo Transaccional en Un Motor de Bases de Datos EspecíficoJUAN PABLO AGUDELO RAMIREZAinda não há avaliações
- AGI&AMIDocumento11 páginasAGI&AMISergio HdezAinda não há avaliações
- E-Design y PDC - Manual de Instalacion - v3 - 20180104Documento7 páginasE-Design y PDC - Manual de Instalacion - v3 - 20180104SergioAinda não há avaliações
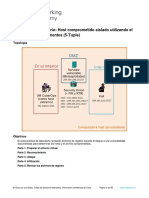
- 12.4.1.2 Lab - Isolate Compromised Host Using 5-TupleDocumento19 páginas12.4.1.2 Lab - Isolate Compromised Host Using 5-TuplejufAinda não há avaliações
- Examen 1 - Google DriveDocumento3 páginasExamen 1 - Google DriveFelipe JiménezAinda não há avaliações
- RIPOSPFDocumento5 páginasRIPOSPFLAURA KATHERINE MORALES CAMELOAinda não há avaliações
- Investigacion Unidad 5Documento8 páginasInvestigacion Unidad 5Enrique AguilarAinda não há avaliações
- Preguntas ExamenDocumento4 páginasPreguntas ExamenVictor Castrejon100% (3)
- Examen de Creación de Usuarios y Gestión Carpetas Compartidas en Linux y WindowsDocumento2 páginasExamen de Creación de Usuarios y Gestión Carpetas Compartidas en Linux y WindowsAntonio Herrerías SanabriaAinda não há avaliações
- Documento Arquitectura 1Documento42 páginasDocumento Arquitectura 1paoloAinda não há avaliações
- Manual AXCryptDocumento6 páginasManual AXCryptcokejugonAinda não há avaliações
- Clase 8 - Protocolos de Enrutamiento Vector DistanciaDocumento69 páginasClase 8 - Protocolos de Enrutamiento Vector DistanciaCarlos OrtegaAinda não há avaliações
- Diseño y Elaboracion de Paginas WebDocumento136 páginasDiseño y Elaboracion de Paginas WebFeliciano Nevarez Raizola50% (2)
- Qué Es Un Respaldo de InformaciónDocumento3 páginasQué Es Un Respaldo de InformaciónEduardoCalderonNavarroAinda não há avaliações
- Enrutamiento Vyatta PDFDocumento8 páginasEnrutamiento Vyatta PDFMarcelo HenaoAinda não há avaliações