Escolar Documentos
Profissional Documentos
Cultura Documentos
Gimp Shadows and Reflections
Enviado por
neverFreezeDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Gimp Shadows and Reflections
Enviado por
neverFreezeDireitos autorais:
Formatos disponíveis
TUTORIAL Gimp
ILLUSTRATION & IMAGE EDITING
Gimp Shadows and reflections
Michael J Hammel shows you how to do shiny stuff properly in Gimp.
When you create 3D images of metal, plastic or gels with The button bar starts life as a rectangular selection. Then
Gimp, the key to making them look real is to simulate we’ll use guides to centre the selection and accurately position
lighting that suggests the material’s imperfections. other features in the image. In Gimp 2.0 you create guides
This month we’ll use a simple but convincing 3D effect to manually by dragging them from the rulers to their proper
In LXF66 we used shear, scale
create a set of buttons, similar to the Play, Stop, etc buttons on a position. Gimp 2.2 provides built-in features for accurately
and perspective to create a CD player, that appear to reflect light. You’ll end up with metallic- positioning guides without dragging. When necessary in this
funky-looking movie poster, finish buttons simulating imperfect, rather than perfect, tutorial, I’ll show how you can use grids to provide exact
turning text into an image so reflections. This technique is critical to nearly all designers who positioning in Gimp 2.0. Any other steps that differ between
we could apply filters in Gimp. have a need for 3D effects. If you’re wondering why perfect is a versions 2.0 and 2.2 will also be made clear.
If you missed the issue, call bad thing all of a sudden, just look at how good the old Star Note that I’ll be working in pixels in this tutorial. If your
0870 8374722 or +44 1858 Wars effects are compared to the shiny, flawless look of the new default settings have been changed to inches or centimetres in
438794 for overseas orders. episodes – or watch Flash Gordon, whose producer misguidedly the Preferences dialog you should change them back to pixels to
demanded a pristine look for those plastic spacecraft. make it easier to follow the steps.
80 LXF67 JUNE 2005 www.linuxformat.co.uk
LXF67.tut_gimp 80 11/4/05 5:38:14 pm
TUTORIAL Gimp
1/ Set the rectangle
1 Open a new image window 800x300
pixels in size. The rectangular selection
requires two horizontal guides and two
vertical ones. Place the horizontal guides
at 60 and 240 pixels and the vertical
guides at 50 and 750 pixels.
2/ Position guides
For Gimp 2.0, this can be done by first enabling the Grid features: View > For Gimp 2.2, it’s much simpler. Open the New Guide dialog (Image >
Show Grid And View > Snap To Grid. Zoom in on the grid and use the Guides > New Guide). Select Horizontal and set the position to 60; then
vertical scrollbar to position the image window at 50 on the vertical ruler. click on the OK button. Repeat for the guide at 240. Do the same for
Drag a guide from the horizontal ruler at the top of the window down vertical guides at 50 and 750.
until the second value in the Pointer Coordinates window is 60 (shown in With the guides in place, draw a rectangular selection with corners
the bottom-left corner). Scroll the image window down until 250 is where the guides intersect.
displayed in the left side ruler and repeat the process for a new guide at
240. Repeat this process for vertical guides at 50 and 750. Zoom back
out so the page fits in the image window. Turn off the Grid Visibility
(View > Show Grid) for now – it can be turned on again later as needed.
3/ Round the edges
3 1 The button bar should have rounded
edges. This is easily accomplished in either
version of Gimp. In version 2.0 1 , choose
Script-Fu > Selection > Round and use a
Relative Radius of 90.0. In version 2.2 2
choose Selection > Rounded Rectangle and
2 use a Radius of 90%.
After the selection is rounded at the
sides, create a new transparent layer
(Layer > New Layer). Drag the background
colour 3 (which should be white by
default) into the selection. This will fill it
with white.
>>
www.linuxformat.co.uk LXF67 JUNE 2005 81
LXF67.tut_gimp 81 11/4/05 5:38:19 pm
TUTORIAL Gimp
>>
4 5
4/ Apply gradient 5/ Add shadows
Add horizontal guides at positions 110 and 160. Click on the Gradient tool The next step is to add shadows (ie end caps) to the end of the tube,
1 to make it active. In the Gradient Options dialog, select the Foreground giving it a more 3D appearance. Create a new transparent layer above
To Transparent 2 gradient and make sure that the foreground colour is the tube layer. With the Gradient tool still active, click and drag from the
black. Now drag from the bottom of the selection up to the next right edge to about a third of the way into the selection (drag directions
horizontal guide. Drag again from the top of the selection to the next are shown in red in this image). Now drag from the upper left intersection
lower horizontal grid. This will give a tubular effect. of the guides down and to the right at a 45˚ angle, just past the bottom
of the selection. Set this layer’s blend mode to Grain Merge. Turn off the
selection (Select > None or Ctrl+Shift+A). By dragging in different
directions the gradients simulate the effect of variations in reflections.
6 7
1
2
6/ Split into buttons 7/ Rewind and FF
Next come the buttons. The five buttons (Rewind, Pause, Stop, Play and Create a new transparent layer for the button icons above the separators
Fast Forward) need to be spaced evenly – that means we’ll need four layer; add horizontal guides at 96, 150 and 204; and add vertical guide
visual separators. These will be created with four pairs of vertical guides pairs at 90/175 (for Rewind), 225/250 and 277/302 (for Pause), 365/442
with the following positions: 190/197, 330/337, 470/477, 610/617. Create (for Stop), 501/586 (play) and 625/710 (for Fast Forward).
a new transparent layer. For each pair of guides just created, draw a ■ Rewind Click on the Path tool in the Toolbox. Draw a path for the
rectangular selection that runs from the top of the tube to the bottom. Rewind arrow 1 . Note that only four anchor points are required for this
Then use a Black To White gradient and drag horizontally 1 , left to shape. Convert this path to a selection 2 (in the Paths options dialog). Fill
right, starting on the left edge of the selection to just past the right edge. the selection with black by dragging from the foreground colour.
Follow any horizontal guide that intersects the selection to force a ■ Fast Forward Copy the Rewind selection (Edit > Copy), paste it (Edit >
completely horizontal gradient. Set this layer’s blend mode to Paste), flip the floating layer horizontally using the Flip tool, and move to
Grain Merge. the right end of the tube. It will snap to the guides in that space. Anchor
the floating layer (Layer > Anchor Layer) to the button icons layer.
82 LXF67 JUNE 2005 www.linuxformat.co.uk
LXF67.tut_gimp 82 11/4/05 5:38:22 pm
TUTORIAL Gimp
8 9
8/ Play, Pause and Stop 9/ Increase definition
■ Play Paste and flip horizontally again. Move the floating layer over to Our icons are still looking a bit flat – we can give them more definition
the Play button. Convert the floating layer to a new layer (Layer > New with more strongly-defined borders. Make a selection of the icons (Layer
Layer). Turn off Keep Transparency 1 for this new layer. Use the circular > Transparency > Alpha To Selection). Create a new layer above the icons
paintbrush with a radius of 13 to fill in the back side of the arrow with layer. Using the circular paintbrush with a radius set to 03, draw black
black. Merge this new layer (Layer > Merge Down) with the one below it lines on the top parts of the selection. Swap foreground and background
(the buttons icons layer). colours 1 and draw white lines on the bottom of the selections. Gaussian
■ Pause and Stop With the button icons layer active, create rectangular Blur (Filters > Blur > Gaussian) this layer by 1.5 pixels using the RLE
selections from the guides located within these button areas. Fill each option. Set the layer blend mode to Grain Merge.
selection with black.
When all icons are completed, set the layer blend mode for the button
icon layer to Grain Merge.
10 11
10/ Choose a colour 11/ Metal finish
Add a new layer at the top of the stack, and fill it with any colour you As an additional step to this project, try this. Add a layer with noise just
like. Set the layer blend mode to Colour. The final adjustment comes from below the colour layer, then apply a bit of angled Motion Blur to get a
the Value curve in the Curves dialog when applied to the tube layer. This brushed metal effect to your buttons. LXF
will increase or reduce the reflection on the tube by increasing or
decreasing the amount of white in that layer. This last adjustment is
optional, really: we’ve already done all the clever stuff, but you might not
want your buttons to be grey.
NEXT MONTH
The graphic artist isn’t the only one using Gimp these days. Next
month I’ll look at what the average reader can do with their own
photographs, from vignettes to collages to backscreening.
www.linuxformat.co.uk LXF67 JUNE 2005 83
LXF67.tut_gimp 83 11/4/05 5:38:24 pm
Você também pode gostar
- Night Stalker - 1x11 - AscendantDocumento63 páginasNight Stalker - 1x11 - AscendantSpedisOwlAinda não há avaliações
- Blue Sun Corporation's Secret Influence in the Firefly UniverseDocumento3 páginasBlue Sun Corporation's Secret Influence in the Firefly UniversePariah1977Ainda não há avaliações
- Old War Horses, Issue 1Documento2 páginasOld War Horses, Issue 1BabbageCliologicAinda não há avaliações
- Cameron'S Nanowrimo Outline Assistant: What Is This?Documento60 páginasCameron'S Nanowrimo Outline Assistant: What Is This?Christina SandyAinda não há avaliações
- Night Stalker - 1x12 - The M WordDocumento60 páginasNight Stalker - 1x12 - The M WordSpedisOwlAinda não há avaliações
- Serenity (190 Pages)Documento191 páginasSerenity (190 Pages)Ana Jed50% (2)
- Firefly S01e01 Serenity Pilot Dvdrip Xvid En1 SRTDocumento77 páginasFirefly S01e01 Serenity Pilot Dvdrip Xvid En1 SRTtvrboAinda não há avaliações
- SerenityDocumento1 páginaSerenityNano ManAinda não há avaliações
- Maya 3d 2012 Shortcuts Cheat SheetDocumento1 páginaMaya 3d 2012 Shortcuts Cheat SheetBenjamin LizardoAinda não há avaliações
- Film Study - SerenityDocumento16 páginasFilm Study - SerenityStefanie Wee0% (1)
- To Boldly Go: A Starters Guide To Hand Made and DIY FilmsDocumento11 páginasTo Boldly Go: A Starters Guide To Hand Made and DIY FilmsitkusAinda não há avaliações
- Ray Gun Revival Magazine, Issue 56Documento68 páginasRay Gun Revival Magazine, Issue 56Johne CookAinda não há avaliações
- Houdini Keyboard Shortcut List v1p1Documento8 páginasHoudini Keyboard Shortcut List v1p1sotodadaAinda não há avaliações
- Firefly: The Game Faq: Niversal NcyclopediaDocumento7 páginasFirefly: The Game Faq: Niversal NcyclopediaFernando MenendezAinda não há avaliações
- Antique Style Maps in PhotoShopDocumento31 páginasAntique Style Maps in PhotoShopdangerdog15Ainda não há avaliações
- All Maya Hotkey GuideDocumento11 páginasAll Maya Hotkey GuideDaniel Zuleta LadinoAinda não há avaliações
- Houdini18.0 Hotkey SheetDocumento53 páginasHoudini18.0 Hotkey SheetJosé Barrera MartínezAinda não há avaliações
- How to Create Coastlines and Oceans in PhotoshopDocumento11 páginasHow to Create Coastlines and Oceans in PhotoshopLuke D'AnciccoAinda não há avaliações
- MEL ExpressionsDocumento312 páginasMEL ExpressionsAmey NawkarAinda não há avaliações
- Krita Interface IntroductionDocumento5 páginasKrita Interface Introductionskycall28Ainda não há avaliações
- Poser 8 Tutorial Manual ORIGINALDocumento305 páginasPoser 8 Tutorial Manual ORIGINALMiguel Angel Luna PizangoAinda não há avaliações
- Surreal Grotesque, The Cyberpunk IssueDocumento145 páginasSurreal Grotesque, The Cyberpunk IssueebjlAinda não há avaliações
- Tdw78 T ClothDocumento4 páginasTdw78 T ClothKALFERAinda não há avaliações
- Solar SystemDocumento88 páginasSolar SystemJan HykelAinda não há avaliações
- 02 Intro To MappingDocumento16 páginas02 Intro To MappingSeiksaeAinda não há avaliações
- Derelict Delvers Prelude 1Documento3 páginasDerelict Delvers Prelude 1silverlion6371100% (2)
- Starling b9 ManualDocumento46 páginasStarling b9 ManualcorerioAinda não há avaliações
- Adventure 48Documento2 páginasAdventure 48Jane CobAinda não há avaliações
- Ascension's Atlas Style in GIMPDocumento11 páginasAscension's Atlas Style in GIMPethoAinda não há avaliações
- Symfony Reference 2.5Documento336 páginasSymfony Reference 2.5niurkamAinda não há avaliações
- SFX Holiday 2021 Foundation CutDocumento5 páginasSFX Holiday 2021 Foundation CutalexandrasanduAinda não há avaliações
- All Maya Hotkeys PDFDocumento10 páginasAll Maya Hotkeys PDFBrandon RojasAinda não há avaliações
- AH FAQ v2.0 Rules & ErrataDocumento15 páginasAH FAQ v2.0 Rules & ErrataShum Kah HayAinda não há avaliações
- Breaking A Sculpt Down Into Multiple PiecesDocumento14 páginasBreaking A Sculpt Down Into Multiple PieceswcaskeyAinda não há avaliações
- The Derelict: Written byDocumento13 páginasThe Derelict: Written byChris Magill100% (1)
- Subnautica DEV CON CODES!!!!!Documento16 páginasSubnautica DEV CON CODES!!!!!TylerisgamingAinda não há avaliações
- Maya Cheat SheetDocumento3 páginasMaya Cheat SheetSyruneAinda não há avaliações
- Getting Started: Campaign SetupDocumento13 páginasGetting Started: Campaign SetupDeris KharizaAinda não há avaliações
- Utah Geek Magazine #7 (Sep-Oct 2015)Documento16 páginasUtah Geek Magazine #7 (Sep-Oct 2015)Mickey Q. BitskoAinda não há avaliações
- Maya Cheat Sheet - AdminDocumento2 páginasMaya Cheat Sheet - AdminRyan Emmett SimmonsAinda não há avaliações
- Tomb Raider Level Editor - ManualDocumento119 páginasTomb Raider Level Editor - Manualdoom2005Ainda não há avaliações
- Lighting in Maya-3d MaxDocumento30 páginasLighting in Maya-3d MaxshitanshusameerAinda não há avaliações
- Mansions of Madness Second Edition Conversion Kit RulesDocumento2 páginasMansions of Madness Second Edition Conversion Kit RulesTopenkaAinda não há avaliações
- Realflow-Autodesk 3dstudio Max ConnectivityDocumento42 páginasRealflow-Autodesk 3dstudio Max ConnectivityPrzemaSS_POL100% (1)
- Adventure 212Documento2 páginasAdventure 212jmatcobAinda não há avaliações
- Create a Realistic Painted Effect in PhotoshopDocumento14 páginasCreate a Realistic Painted Effect in PhotoshopkimberlyAinda não há avaliações
- Firefly and GenderDocumento3 páginasFirefly and GenderElizabeth KauppilaAinda não há avaliações
- Font Information (All Fonts)Documento5 páginasFont Information (All Fonts)ShakeelaAinda não há avaliações
- Espionage Adventure #305Documento2 páginasEspionage Adventure #305jmatcobAinda não há avaliações
- All Maya HotkeysDocumento8 páginasAll Maya HotkeysRajshekhar BhatAinda não há avaliações
- The King in Yellow - by Graywyvern - Imprinted by A.RDocumento6 páginasThe King in Yellow - by Graywyvern - Imprinted by A.RRodrigoFerreiraAinda não há avaliações
- Star Trek Captain Jacket PatternDocumento102 páginasStar Trek Captain Jacket PatternKev FrostAinda não há avaliações
- Derelect Free AdventureDocumento26 páginasDerelect Free AdventureJimmy SmileyAinda não há avaliações
- Cgarena Ezine Apr May 11Documento75 páginasCgarena Ezine Apr May 11Luis Fernando Biondo100% (1)
- Beyond Horatio's Philosophy: The Fantasy of Peter S. BeagleNo EverandBeyond Horatio's Philosophy: The Fantasy of Peter S. BeagleAinda não há avaliações
- Tutorial Gmic - Colored PencilsDocumento9 páginasTutorial Gmic - Colored PencilsIulian IonitaAinda não há avaliações
- 3D Design With The GIMPDocumento4 páginas3D Design With The GIMPneverFreeze100% (8)
- Mentalray For Maya PDFDocumento9 páginasMentalray For Maya PDFaeteatpk100% (1)
- V-Ray For SketchUp Rendering An Interior SceneDocumento7 páginasV-Ray For SketchUp Rendering An Interior SceneAly ReyesAinda não há avaliações
- DNA ExtractionDocumento4 páginasDNA ExtractionKikoAinda não há avaliações
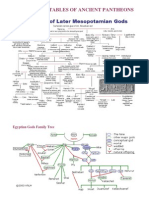
- Genealogy Tables of Ancient PantheonsDocumento3 páginasGenealogy Tables of Ancient PantheonsneverFreezeAinda não há avaliações
- Windows 7 Keyboard ShortcutsDocumento4 páginasWindows 7 Keyboard ShortcutsneverFreeze100% (3)
- Myths of EnkiDocumento20 páginasMyths of EnkineverFreeze90% (10)
- Patrick Boylan - Thoth The Hermes of EgyptDocumento234 páginasPatrick Boylan - Thoth The Hermes of EgyptneverFreeze100% (21)
- 3D Design With The GIMPDocumento4 páginas3D Design With The GIMPneverFreeze100% (8)
- Firefox Shortcuts WinDocumento4 páginasFirefox Shortcuts Winmourya2175Ainda não há avaliações
- The Book of The AdversaryDocumento21 páginasThe Book of The AdversaryneverFreeze100% (1)
- Ray Sherwin Theatre of MagicDocumento43 páginasRay Sherwin Theatre of MagicheadwallAinda não há avaliações
- Aleister Crowley - Concerning DeathDocumento2 páginasAleister Crowley - Concerning DeathneverFreeze100% (5)
- Michael Ford - Vampire GateDocumento94 páginasMichael Ford - Vampire GateneverFreeze100% (15)
- How to Estimate Formworks for Columns, Beams, and GirdersDocumento7 páginasHow to Estimate Formworks for Columns, Beams, and GirdersAromoc RanojAinda não há avaliações
- The Pious CatDocumento16 páginasThe Pious CatHarika BandaruAinda não há avaliações
- Who Knew - Pink Song WorksheetDocumento2 páginasWho Knew - Pink Song WorksheetAndrea Del PilarAinda não há avaliações
- I, Tonya ScreenplayDocumento94 páginasI, Tonya ScreenplayspicybicAinda não há avaliações
- NCERT Solution For Class 11 Maths Chapter 10 Straight Lines Miscellaneous ExerciseDocumento21 páginasNCERT Solution For Class 11 Maths Chapter 10 Straight Lines Miscellaneous ExerciseRishabh Xingh RathorAinda não há avaliações
- Canon PIXMA G670 G570 New Product InformationDocumento34 páginasCanon PIXMA G670 G570 New Product InformationAndrew TanAinda não há avaliações
- ArchaeologyDocumento11 páginasArchaeologyAswathy Mullakkal RavindranAinda não há avaliações
- NIFT B.Design Original Papers Solutions 2007 To 2017Documento36 páginasNIFT B.Design Original Papers Solutions 2007 To 2017Aditya Das100% (2)
- (Christine Chaillot) The Syrian Orthodox Church of (B-Ok - Xyz)Documento188 páginas(Christine Chaillot) The Syrian Orthodox Church of (B-Ok - Xyz)TobyAinda não há avaliações
- Goldmund BluebookDocumento16 páginasGoldmund Bluebookkeram090% (1)
- Short Film in Language Teaching 2Documento175 páginasShort Film in Language Teaching 2An Zhu PingAinda não há avaliações
- Christmas Jazz FakebookDocumento117 páginasChristmas Jazz FakebookAnna Schmidtchen86% (7)
- The Laburnum Top PoemDocumento3 páginasThe Laburnum Top Poemrajani singhAinda não há avaliações
- COLUMN WRITING DEFINEDDocumento8 páginasCOLUMN WRITING DEFINEDmariam ikramAinda não há avaliações
- Alton BrownDocumento2 páginasAlton Brownapi-386585059Ainda não há avaliações
- Drama 1st TestDocumento2 páginasDrama 1st TestNatisolangeCorreaAinda não há avaliações
- Grammar StoriesDocumento9 páginasGrammar StoriesLETCHUMY A/P MARIPAN MoeAinda não há avaliações
- Cinematic Photography, Theatricality, Spectacle: The Art of Jeff WallDocumento0 páginaCinematic Photography, Theatricality, Spectacle: The Art of Jeff WallCarlos Henrique SiqueiraAinda não há avaliações
- PE 2 Rhythmic ActivitiesDocumento7 páginasPE 2 Rhythmic Activitiesjonalyn obina100% (1)
- Proposal Schweppes PDFDocumento24 páginasProposal Schweppes PDFThùyTrangAppleAinda não há avaliações
- Diccionario Histórico de Telas y Tejidos. Castellano - CatalánDocumento3 páginasDiccionario Histórico de Telas y Tejidos. Castellano - Catalánjuan carlosAinda não há avaliações
- DramaDocumento154 páginasDramaAtif AzizAinda não há avaliações
- The Nine Lives of Chloe King: SalvationDocumento96 páginasThe Nine Lives of Chloe King: SalvationTheo96% (79)
- Scopic Regime of 'Africa' - 2010Documento45 páginasScopic Regime of 'Africa' - 2010David CampbellAinda não há avaliações
- Cf. Brian Gleeson, "The Mission of The Kingdom of God: Ultimate Source of Meaning, Value, and Energy For Ibid., 337 Ibid., 330 Ibid., 331-332 Ibid., 330Documento3 páginasCf. Brian Gleeson, "The Mission of The Kingdom of God: Ultimate Source of Meaning, Value, and Energy For Ibid., 337 Ibid., 330 Ibid., 331-332 Ibid., 330JoyceSeseCandidatoAinda não há avaliações
- Cycle Menu CVTA CanteenDocumento6 páginasCycle Menu CVTA CanteenAngelo SalazarAinda não há avaliações
- Classroom Instruction Delivery Alignment Map (CIDAM) : 1 QuarterDocumento16 páginasClassroom Instruction Delivery Alignment Map (CIDAM) : 1 QuarterLeah Jean VillegasAinda não há avaliações
- Used To and Past SimpleDocumento3 páginasUsed To and Past SimpleAnca IonAinda não há avaliações
- Exalted 2nd Edition Scroll of Heroes PDFDocumento2 páginasExalted 2nd Edition Scroll of Heroes PDFMaria0% (3)
- Unity Game Dev - Fundamentals Path - PluralsightDocumento2 páginasUnity Game Dev - Fundamentals Path - PluralsightFia PutriAinda não há avaliações