Escolar Documentos
Profissional Documentos
Cultura Documentos
Template
Enviado por
saahricoDescrição original:
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Template
Enviado por
saahricoDireitos autorais:
Formatos disponíveis
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/x html1/DTD/xhtml1-strict.dtd"> <html expr:dir='data:blog.
languageDirection' xmlns='http://www.w3.org/1999/xhtml ' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2 005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <b:include data='blog' name='all-head-content'/> <b:if cond='data:blog.pageType == "index"'> <title><data:blog.pageTitle/></title> <b:else/> <title><data:blog.pageName/> ~ <data:blog.title/></title> </b:if> <link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type ='text/css'/> <b:skin><![CDATA[/* ----------------------------------------------Template Name : Zylyz Author : NewBloggerThemes.com Author URL : http://newbloggerthemes.com/ Theme URL : http://newbloggerthemes.com/delphi-blogger-template/ Created Date : Thursday, September 27, 2012 License : This template is free for both personal and commercial use, But to satisfy the 'attribution' clause of the license, you are required to keep th e footer links intact which provides due credit to its authors.For more informat ion about this license, please use this link :http://creativecommons.org/license s/by/3.0/ ----------------------------------------------- */ body#layout body#layout body#layout body#layout body#layout ul{list-style-type:none;list-style:none} ul li{list-style-type:none;list-style:none} #skiplinks{display:none} #content {width:600px;} #nivo-cover{display:none;}
/* Variable definitions ==================== */ /* Use this with templates/template-twocol.html */ *{ margin: 0px; padding: 0px; } body { margin:0 auto; padding:0px 0px 0px 0px; background:url(http://2.bp.blogspot.com/-3v-RGN5dk0c/UQmk-pxlOkI/AAAAAAA ABOw/txYpoztz37Y/s000/body.jpg); font-family:Arial,Tahoma,Century gothic, sans-serif; color:#161514; font-size:13px; }
img { border:0; margin: 0 0; } a { color:#CF4C23; text-decoration:none; outline:none; } a:hover { color:#000; text-decoration:none; } h1, h2, h3, h4, h5, h6 { } blockquote { padding:10px 10px 10px 10px; color:#59666f; font-style: italic; } .clear { clear:both; } table { border-collapse: collapse; border-spacing: 0; } .rounded{ border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } .boxshadow{ -moz-box-shadow: 0px 0px 5px #888; -webkit-box-shadow: 0px 0px 5px #888; box-shadow: 0px 0px 5px #888; } .clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } .clearfix { display: inline-block; } html[xmlns] .clearfix { display: block; }
* html .clearfix { height: 1%; } /* The Outer cover */ #wrapper { margin:0px auto; position:relative; width:900px; background:url(images/wrap.png); background:#fdfbf8; } #casing { padding:20px 0px 10px 0px; margin:0px auto; } #topbar{ height:30px; background:#321a35; border-bottom:1px solid #4c2a50; } .feedlist{ height:28px; background:transparent; width:1000px; margin:0px auto; line-height:28px; font-size:11px; } .feedlist ul { list-style:none; padding-left:50px; } .feedlist ul li{ float:left; margin:0px 10px 0px 0px; color:#A27AA5; } .feedlist ul li a:link, .feedlist ul li a:visited{ color:#A27AA5; } .feedlist ul li a:hover{ color:#fff; } /* The Header */ #masthead{ background:url(http://4.bp.blogspot.com/-zsFj1POSAoo/UQmk_FqEapI/AAAAAAA ABO4/dGCqkZYsbKE/s000/mast.jpg) repeat-x; }
#top { height:85px; margin:0px 0px ; position:relative; font-family:'Oswald'; } .head{ height:85px; background:url(http://2.bp.blogspot.com/-_IY0tNNc9rY/UQmk_SKP4zI/AAAAAAA ABPA/a5oCJTVpBiE/s000/head.jpg); width:1000px; margin:0px auto; } h1.logo{ font-size:38px; height:60px; width:500px; margin:10px 0px 0px 30px ; padding:0px 0px 0px 80px; font-weight:normal; float:left; background:url(http://1.bp.blogspot.com/-4tbUogs_MS4/UQmk_59-IBI/AAAAAAA ABPI/V5wax8Pr-L4/s000/logo.jpg) no-repeat; } h1.logo a:link, h1.logo a:visited{ color:#fff; } h1.logo a:hover{ color:#fff; } /* The Search */ #search { width:200px; padding:0px ; margin:30px 40px 0px 0px; display:inline-block; float:right; background:#28122B; border:1px solid #4C2D4F; } #search form { margin: 0px 0px 0px 0px; padding: 0; } #search fieldset { margin: 0; padding: 0; border: none; } #search p { margin: 0; font-size: 85%;
} #s { width:150px; background:#28122B; margin:0px 0px 0px 3px; padding: 3px 5px; height:20px; border:none; font: normal 100% "Tahoma", Arial, Helvetica, sans-serif; color:#fff; float:left; display:inline; } #searchsubmit{ background:url(http://4.bp.blogspot.com/-h-ykVip2Wjg/UQmlAWO2liI/AAAAAAA ABPQ/40d2kXSusQQ/s000/sbutton.png); border:none; color:#fff; display:block; width:16px; height:16px; margin:5px 5px 0px 0px; padding:5px 5px; float:right; cursor:pointer; } #searchpage{ background:#fff; border:1px solid #ccc; margin:0px 10px 0px 10px; } #sform{ width:450px; border:none; padding:6px 5px; } #formsubmit{ float:right; background:url(images/sfrm.png) repeat-x; border-left:1px solid #ccc!important; border:none; padding:5px 5px; } .scover{ } .sbox{ padding:10px 0px; padding:10px 0px; } .sbox p{ padding:5px 0px; color:#777!important;
} .shead{ margin:0px 10px 25px 10px; } .shead p{ margin-left:10px; margin-bottom:10px; color:#3E91CE; } .stitle h2{ font-family:'Oswald'; font-weight:normal; padding:0px 0px; font-size:26px; } .stitle h2 a{ color:#6D6750; } .searchmeta{ margin-top:5px; color:#D14E25; text-transform:uppercase; font-size:10px; } .searchmeta a{ color:#D14E25; } /*Page menu*/ #botmenu{ width:1000px; height:60px; margin:0px auto; font-family:'Oswald',Arial, verdana,Century gothic, sans-serif; background:url(http://3.bp.blogspot.com/-ad6dtpM3bSk/UQmlA0s45eI/AAAAAAA ABPY/l9EkyaUfGHE/s000/menu.jpg) center no-repeat; font-size: 16px; } .homemenu{ width:45px; height:50px; display:block; background:url(http://4.bp.blogspot.com/-bVwf9Y-LX1M/UQmlBarEi_I/AAAAAAA ABPg/-mJoYlACsVc/s000/homemenu.jpg); margin-left:40px; float:left; } #submenu { margin: 0px 0px 0px 85px ; width:870px; padding:0px 0px; height:50px; }
#submenu ul { width: 100%; float: left; list-style: none; margin: 0; padding: 0 0px; } #submenu li { float: left; list-style: none; margin: 0; padding: 0; color: #fff; text-shadow:1px 1px 0px #9a60a0; } #submenu li a { color: #fff; display: block; margin: 0; padding: 11px 10px 11px 10px; text-decoration: none; position: relative; text-shadow:1px 1px 0px #9a60a0; } #submenu li a:hover, #submenu li a:active, #submenu .current_page_item a { color: #fff; text-shadow:1px 1px 0px #622b69; } #submenu li a.sf-with-ul { padding-right: 10px; } #submenu li li a, #submenu li li a:link, #submenu li li a:visited { font-size: 16px; color: #5A475B; text-shadow:none; width: 148px; margin: 0; padding: 0px 10px; line-height:35px; border-bottom:1px solid #fff; border-top:1px solid #eee; border-left:1px solid #eee; border-right:1px solid #fff; text-transform: none; position: relative; background:#F7F7F7; } #submenu ul ul li:first-child{ border-top:none; } #submenu ul ul li:last-child{
border-bottom:none; } #submenu li li:last-child{ border-bottom:none; } #submenu li li a:hover, #submenu li li a:active { background:#FcFcFc; color: #9D72A2; } #submenu li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 170px; margin: 5px 0px; padding: 5px 5px; background:#DFDFDF; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } #submenu li ul a { width: 150px; } #submenu li ul a:hover, #submenu li ul a:active { } #submenu li ul ul { margin: -41px 0 0 179px; } #submenu li:hover ul ul, #submenu li:hover ul ul ul, #submenu li.sfHover ul ul, #submenu li.sfHover ul ul ul { left: -999em; } #submenu li:hover ul, #submenu li li:hover ul, #submenu li li li:hover ul, #subm enu li.sfHover ul, #submenu li li.sfHover ul, #submenu li li li.sfHover ul { left: auto; } #submenu li:hover, #submenu li.sfHover { position: static; } /* Main Content*/ #content { float:left; width: 580px; height:100%; padding:0px 0px 0px 0px; margin:10px 0px 0px 20px;
display:inline; overflow:hidden; } /* POST */ .postimg{ float:left; margin:10px 10px 10px 0px; width:200px; height:200px; padding:5px ; background:#f7eee1; } .post { margin: 0px 0px 30px 0px; height:100%; color:#555; } .title{ margin: 0px 0px; padding: 5px 0px; } .title h2 { margin: 0px 0px; padding: 0px 0px ; font-size: 24px ; font-family:'Oswald'; font-weight:normal; text-transform:uppercase; text-shadow:2px 2px 1px #ddd; } .title h2 a, .title h2 a:link, .title h2 a:visited { color:#000; background-color: transparent; } .title h2 a:hover { color: #333; background-color: transparent; } .recipemeta{ padding:5px 10px; font-size:12px; text-transform:uppercase; background:#DE064E; color:#fff; font-weight:bold; } .recipemeta a,.recipemeta a:link,.recipemeta a:visited { color:#fff; } .cooktime{
background:url(http://2.bp.blogspot.com/-uDnTKCGFBmA/UQmlB2y_7wI/AAAAAAA ABPo/SRhKkmAUAIY/s000/time.png) 1px no-repeat; padding-left:17px; } .serve{ background:url(http://2.bp.blogspot.com/-Es7JpM9oloU/UQmlCNyNs8I/AAAAAAA ABPw/-twOXKGwds4/s000/serve.png) 1px no-repeat; padding-left:17px; margin-left:10px; } .postmeta{ padding:5px 0px; font-size:10px; text-transform:uppercase; border-top:1px solid #f2e1ca; border-bottom:1px solid #f2e1ca; } .author{ color:#777; padding:2px 5px 2px 15px; background:url(http://1.bp.blogspot.com/-iKNESY4QOP4/UQmlCiYoFyI/AAAAAAA ABP4/V0rWMgZydlw/s000/user.png) left center no-repeat; } .clock{ color:#777; padding:2px 5px 2px 15px; background:url(http://4.bp.blogspot.com/-Z9uVdni6Bp8/UQmlDNbEV8I/AAAAAAA ABQA/H3x6FM04sos/s000/clock.png) left center no-repeat; } .comm{ color:#777; padding:2px 5px 2px 15px; background:url(http://3.bp.blogspot.com/-RALJFfVEwME/UQmlDjExiTI/AAAAAAA ABQI/JErJu8PdGIw/s000/comm.png) left center no-repeat; } .comm a:link, .comm a:visited { color:#777; } .comm a:hover{ color:#000; } a.morer{ float:right; margin-right:5px; background:url(images/rmore.png) no-repeat; width:121px; height:38px; line-height:38px; text-align:center; color:#fff!important; text-decoration:none;
} .singleinfo { border-top:1px solid #ddd; border-bottom:1px solid #ddd; font:10px Tahoma, Georgia, Arial,century gothic,verdana, sans-serif; text-transform:uppercase; color:#827A60; padding:5px 0px; } .category{ padding:5px 0 5px 0px; color:#827A60; } .category a:link,.category a:visited{ color:#F4008E; } .category a:hover{ color:#000; } .cover { margin:0 0; padding: 0px 0px ; } .entry { margin:0 0; padding: 5px 0px ; line-height:24px; } .entry a:link, .entry a:visited { color:#F4008E; } .entry a:hover { color:#000; background-color: transparent; } .entry ul, .entry ol{ margin: .4em 0 1em; line-height: 150%; } .entry ul li, .entry ol li{ list-style-position:outside; margin-left: 1.6em; padding:5px 0px; } .entry p{ margin:0px 0px 20px 0px; padding:0px 0px; line-height:24px;
} #author-text p{ font-size:11px; margin:5px 0px; } /* --- FOOTER --- */ #footer { padding:30px 0 25px 0px; color:#77597A; font-size:11px; background:#333 url(http://2.bp.blogspot.com/-gaqQg7p_dyY/UQmlD_zi10I/AA AAAAAABQQ/hORMT11B7gM/s000/bottom.jpg); text-shadow:0px 1px 0px #000; } #footer a:link , #footer a:visited{ color:#77597A; } #footer a:hover { color:#77597A; } .fcred{ width:1000px; text-align:center; margin:0px auto; line-height:16px; font-family:Tahoma,Arial; } /* Footer widgets */ #bottom{ margin:0px auto; width:900px; background:#574159; } .bottomcover{ background:#333 url(http://2.bp.blogspot.com/-gaqQg7p_dyY/UQmlD_zi10I/AA AAAAAABQQ/hORMT11B7gM/s000/bottom.jpg); margin:0px auto; } .botwid .widget h2{ font-size:16px; padding:10px 0px 10px 0px; color:#fff; font-family: 'Oswald', Arial,Tahoma,Century gothic,sans-serif; font-weight:normal; text-transform:uppercase; } .botwid{ float:left; width:190px;
padding-bottom:30px; font-size:11px; margin:20px 10px 0px 20px; color:#ddd; list-style:none; line-height:18px; } .botwid ul { list-style-type: none; margin: 0px; padding: 0px 0px 0px 0px ; } .botwid li{ list-style-type: none; margin: 0 ; padding: 0; } .botwid ul ul { list-style-type: none; margin: 0; padding: 0px 0px 0px 0px; background-repeat:no-repeat; } .botwid ul ul ul{ list-style-type: none; margin: 0; padding: 0; border:0; } .botwid ul ul ul ul{ list-style-type: none; margin: 0; padding: 0; border:0; } .botwid ul li { height:100%; line-height:18px; clear: left; width: 190px; list-style-type: none; padding: 5px 0px 5px 0px; } .botwid ul li a:link, .botwid ul li a:visited { color: #D4BED6; text-decoration: none; padding: 5px 0px 5px 0px; border-bottom:1px dotted #705872; } .botwid ul li a:hover{ color: #fff; }
.botwid p{ padding: 7px 0px; margin:0; line-height:150%; } .botwid table { width:100%; text-align:center; color:#787d7f; } /* The Attachment */ .contentCenter { text-align:center; } /* The Page Title */ h1.pagetitle { padding:10px 0px; font-size:14px; text-align:center; color:#444; margin-bottom:10px; } h1.pagetitle a { color:#507409; } .widebanner{ height:60px; margin-top:10px; padding:10px 0px; text-align:center; } /* Nivoslider */ #nivo-cover{ position:relative; margin:0px 20px 20px 20px; } .ribbon{ width:120px; height:119px; background:url(); position:absolute; top:-3px; left:-3px; z-index:15; } .pribbon{ width:120px; height:119px; background:url(http://1.bp.blogspot.com/-KpGi6XsfLdk/UQmlEu9-SII/AAAAAAA
ABQg/mzqjgt0JUsc/s000/pribbon.png); position:absolute; top:-3px; left:-3px; z-index:15; } #nivo-box { background:#f7f0e6; border:1px solid #EAE0D3; width:828px; margin:0px auto; text-align:center; padding:15px 15px; } #slider { position:relative; width:830px; height:300px; } #slider img { position:absolute; top:0px; left:0px; display:none; } #slider a { border:0; display:block; } .nivo-controlNav { position:absolute; right:20px; bottom:20px; } .nivo-controlNav a { display:block; width:20px; height:20px; background:url(http://1.bp.blogspot.com/-gU6Gq0AVSP4/UQmlFMR92QI/AAAAAAA ABQo/3YJBZs1QUPY/s000/bullets1.png) no-repeat; text-indent:-9999px; border:0; margin-right:3px; float:left; } .nivo-controlNav a.active { background-position:0 -20px; } .nivo-directionNav a { display:block; width:30px; height:30px; text-indent:-9999px; border:0; }
a.nivo-nextNav { background-position:-30px 0; right:15px; } a.nivo-prevNav { left:15px; } .nivo-caption { text-shadow:none; font-family: 'Oswald',Helvetica, Arial, sans-serif; } .nivo-caption a { color:#efe9d1; text-decoration:underline; } /* RECIPE */ .recipedata{ background:#F1E8F2; } .recipedata .postimg{ background:#fff; } .reciphead,.recipfoot{ background:#946699; padding:8px 10px 5px 20px; } .recipfoot{ margin-bottom:20px; } .reciphead span{ color:#fff; font-size:22px; font-family: 'Oswald'; } .recipfoot span{ color:#fff; font-size:18px; font-family: 'Oswald'; margin-right:10px; } .recipfoot span a:link,.recipfoot span a:visited { color:#fff; } .rpostmeta{ font-size:10px; text-transform:uppercase; margin-bottom:3px; } .ingred {
width:350px; float:left; margin-right:10px; color:#3E2140; text-shadow:-1px -1px 0px #fcfcfc; } .ingred ul, .ingred ol{ list-style:none; margin:0px ; padding:10px 0px; } .ingred ul li, .ingred ol li{ list-style:none; padding:5px 0px; border-bottom:1px dotted #fff; } /* Right column non-widgets*/ .right{ float:right; width:260px; padding:10px 0px 0px 0; margin:10px 20px 0px 0px; display:inline; overflow:hidden; } .vidbox{ padding:5px 0px; } .featbox{ width:260px; margin:0px 0px 30px 0px; } /* The Sidebar WIDGETS */ .sidebar { float: left; color: #6f6f6f; } .sidebar a { text-decoration: none; color: #6f6f6f; } .sidebar a: hover { text-decoration: none; color: #9D72A2; } .sidebar .widget { width: 260px; margin: 0 0 25px 0; color: #6f6f6f; }
.sidebar .widget h2 { color: #ffffff; padding: 8px 0 5px 10px; margin-bottom: 10px; font: normal 16px 'Oswald',Arial; background:url(http://2.bp.blogspot.com/-FNHGRGQs_x4/UQmlFu8jZ7I/AAAAAAAABQw/x 2zxX4p8oo4/s000/side.jpg); text-transform: uppercase; } .sidebar .widget-content { margin: 0; } .sidebar ul { list-style-type: none; list-style: none; margin: 0; padding: 0; } .sidebar ul li { padding: 5px 0 5px 0; margin: 0 0 0 0; line-height: 18px; } /* TABS */ img.thumbim{ width:80px; height:60px; float:left; margin-right:10px; background:#ccc; } .tabsdiv { padding:0px; width:260px; margin-bottom:20px } .tabsdiv a:link,.tabsdiv a:visited { color:#52483e; } .tabsdiv a:hover{ color:#52483e; } .tabsdiv ul{ list-style-type:none; margin:0px 0px; padding:0px 0px; } .tabsdiv ul li{ height:100%; line-height:28px; padding: 0px 0px 0px 0px; color:#333; }
.tabsdiv li a:link,.tabsdiv li a:visited{ display:block; margin-left:5px; overflow:hidden; line-height:24px; padding:2px 5px ; margin:2px 5px; color:#666; font-size:13px; } .tabsdiv li a:hover { color:#47587A; text-decoration:none; } .fblock{ width:260px; display:inline-block; border-bottom:1px solid #ddd; padding:8px 0px!important; } .fblock h3{ font-size:18px; font-weight:normal; padding:0px 0px 5px 0px; font-family: 'Oswald'; } .fblock h3 a:link,.fblock h3 a:visited{ color:#5A475B; } .fblock p{ color:#6f6f6f; margin:0px !important; padding:0px 0px !important; font-size:11px; line-height:150%; } .nivoSlider { position:relative; } .nivoSlider img { position:absolute; top:0px; left:0px; } /* If an image is wrapped in a link */ .nivoSlider a.nivo-imageLink { position:absolute; top:0px; left:0px; width:100%; height:100%; border:0; padding:0;
margin:0; z-index:6; display:none; } /* The slices and boxes in the Slider */ .nivo-slice { display:block; position:absolute; z-index:5; height:100%; } .nivo-box { display:block; position:absolute; z-index:5; } /* Caption styles */ .nivo-caption { position:absolute; left:20px; bottom:20px; background:#fff; border:1px solid #fff; color:#282828; padding:10px 15px; z-index:8; opacity:1!important; } .nivo-caption p { padding:5px; margin:0; color:#282828; font-size:20px; } .nivo-caption a { display:inline !important; } .nivo-html-caption { display:none; } /* Direction nav styles (e.g. Next & Prev) */ .nivo-directionNav a { position:absolute; top:45%; z-index:9; cursor:pointer; } .nivo-prevNav { left:0px; } .nivo-nextNav { right:0px; } /* Control nav styles (e.g. 1,2,3...) */ .nivo-controlNav a { position:relative; z-index:9; cursor:pointer; } .nivo-controlNav a.active {
font-weight:bold; } h2.date-header{margin:1.5em 0 .5em;display:none;} .main .widget{margin:0 0 5px;padding:0 0 2px} .main .Blog{border-bottom-width:0} #header .description{display:none;} /* Comments----------------------------------------------- */ #comments{padding:10px;} #comment-name-url{width:365px;float:left} #comment-date{width:365px;float:left;margin-top:5px;font-size:10px;} #comment-header{float:left;padding:5px 0 40px 10px;margin:5px 0px 15px 0px;posit ion:relative;background-color:#fff;border:1px dashed #eee;} .avatar-image-container{background:url(http://1.bp.blogspot.com/-uyafd80NdZI/UQm lGKiep4I/AAAAAAAABQ4/1derZeZQv14/s000/comment-avatar.jpg);width:32px;height:32px ;float:right;margin:5px 10px 5px 5px;border:1px solid #ddd;} .avatar-image-container img{width:32px;height:32px;} a.comments-autor-name{color:#000;font:normal bold 14px Arial,Tahoma,Verdana} a.says{color:#000;font:normal 14px Arial,Tahoma,Verdana} .says a:hover{text-decoration:none} .deleted-comment{font-style:italic;color:gray} #blog-pager-newer-link{float:left;} #blog-pager-older-link{float:right;} #blog-pager{text-align:center;font-size:13px;font-family:'Oswald',Arial;} .feed-links{clear:both;line-height:2.5em;font-size:13px;font-family:'Oswald',Ari al;} /* Profile ----------------------------------------------- */ .profile-img{float:left;margin-top:0;margin-right:5px;margin-bottom:5px;margin-l eft:0;padding:4px;border:1px solid #eeeeee;} .profile-data{margin:0;text-transform:uppercase;letter-spacing:.1em;color:#00000 0;font-weight:bold;line-height:1.6em} .profile-datablock{margin:.5em 0 .5em} .profile-textblock{margin:0.5em 0;line-height:1.6em} .avatar-image-container{background:url(http://1.bp.blogspot.com/-uyafd80NdZI/UQm lGKiep4I/AAAAAAAABQ4/1derZeZQv14/s000/comment-avatar.jpg);width:32px;height:32px ;float:right;margin:5px 10px 5px 5px;border:1px solid #ddd;} .avatar-image-container img{width:32px;height:32px;} .profile-link{text-transform:uppercase;letter-spacing:.1em} .comment-form{max-width:600px;} #navbar-iframe{height:0;visibility:hidden;display:none;} .cover{float:left;width:100%;} ]]></b:skin> <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js' t ype='text/javascript'/> <script type='text/javascript'> //<![CDATA[ /* * jQuery Nivo Slider v2.5.1 * http://nivo.dev7studios.com * * Copyright 2011, Gilbert Pellegrom * Free to use and abuse under the MIT license. * http://www.opensource.org/licenses/mit-license.php * * March 2010 */
(function($){var NivoSlider=function(element,options){var settings=$.extend({},$ .fn.nivoSlider.defaults,options);var vars={currentSlide:0,currentImage:'',totalS lides:0,randAnim:'',running:false,paused:false,stop:false};var slider=$(element) ;slider.data('nivo:vars',vars);slider.css('position','relative');slider.addClass ('nivoSlider');var kids=slider.children();kids.each(function(){var child=$(this) ;var link='';if(!child.is('img')){if(child.is('a')){child.addClass('nivo-imageLi nk');link=child;} child=child.find('img:first');} var childWidth=child.width();if(childWidth==0)childWidth=child.attr('width');var childHeight=child.height();if(childHeight==0)childHeight=child.attr('height');i f(childWidth>slider.width()){slider.width(childWidth);} if(childHeight>slider.height()){slider.height(childHeight);} if(link!=''){link.css('display','none');} child.css('display','none');vars.totalSlides++;});if(settings.startSlide>0){if(s ettings.startSlide>=vars.totalSlides)settings.startSlide=vars.totalSlides-1;vars .currentSlide=settings.startSlide;} if($(kids[vars.currentSlide]).is('img')){vars.currentImage=$(kids[vars.currentSl ide]);}else{vars.currentImage=$(kids[vars.currentSlide]).find('img:first');} if($(kids[vars.currentSlide]).is('a')){$(kids[vars.currentSlide]).css('display', 'block');} slider.css('background','url("'+vars.currentImage.attr('src')+'") no-repeat');sl ider.append($('<div class="nivo-caption"><p></p></div>').css({display:'none',opa city:settings.captionOpacity}));var processCaption=function(settings){var nivoCa ption=$('.nivo-caption',slider);if(vars.currentImage.attr('title')!=''){var titl e=vars.currentImage.attr('title');if(title.substr(0,1)=='#')title=$(title).html( );if(nivoCaption.css('display')=='block'){nivoCaption.find('p').fadeOut(settings .animSpeed,function(){$(this).html(title);$(this).fadeIn(settings.animSpeed);}); }else{nivoCaption.find('p').html(title);} nivoCaption.fadeIn(settings.animSpeed);}else{nivoCaption.fadeOut(settings.animSp eed);}} processCaption(settings);var timer=0;if(!settings.manualAdvance&&kids.length>1){ timer=setInterval(function(){nivoRun(slider,kids,settings,false);},settings.paus eTime);} if(settings.directionNav){slider.append('<div class="nivo-directionNav"><a class ="nivo-prevNav">'+settings.prevText+'</a><a class="nivo-nextNav">'+settings.next Text+'</a></div>');if(settings.directionNavHide){$('.nivo-directionNav',slider). hide();slider.hover(function(){$('.nivo-directionNav',slider).show();},function( ){$('.nivo-directionNav',slider).hide();});} $('a.nivo-prevNav',slider).live('click',function(){if(vars.running)return false; clearInterval(timer);timer='';vars.currentSlide-=2;nivoRun(slider,kids,settings, 'prev');});$('a.nivo-nextNav',slider).live('click',function(){if(vars.running)re turn false;clearInterval(timer);timer='';nivoRun(slider,kids,settings,'next');}) ;} if(settings.controlNav){var nivoControl=$('<div class="nivo-controlNav"></div>') ;slider.append(nivoControl);for(var i=0;i<kids.length;i++){if(settings.controlNa vThumbs){var child=kids.eq(i);if(!child.is('img')){child=child.find('img:first') ;} if(settings.controlNavThumbsFromRel){nivoControl.append('<a class="nivo-control" rel="'+i+'"><img src="'+child.attr('rel')+'" alt="" /></a>');}else{nivoControl. append('<a class="nivo-control" rel="'+i+'"><img src="'+child.attr('src').replac e(settings.controlNavThumbsSearch,settings.controlNavThumbsReplace)+'" alt="" /> </a>');}}else{nivoControl.append('<a class="nivo-control" rel="'+i+'">'+(i+1)+'< /a>');}} $('.nivo-controlNav a:eq('+vars.currentSlide+')',slider).addClass('active');$('. nivo-controlNav a',slider).live('click',function(){if(vars.running)return false; if($(this).hasClass('active'))return false;clearInterval(timer);timer='';slider. css('background','url("'+vars.currentImage.attr('src')+'") no-repeat');vars.curr entSlide=$(this).attr('rel')-1;nivoRun(slider,kids,settings,'control');});} if(settings.keyboardNav){$(window).keypress(function(event){if(event.keyCode=='3
7'){if(vars.running)return false;clearInterval(timer);timer='';vars.currentSlide -=2;nivoRun(slider,kids,settings,'prev');} if(event.keyCode=='39'){if(vars.running)return false;clearInterval(timer);timer= '';nivoRun(slider,kids,settings,'next');}});} if(settings.pauseOnHover){slider.hover(function(){vars.paused=true;clearInterval (timer);timer='';},function(){vars.paused=false;if(timer==''&&!settings.manualAd vance){timer=setInterval(function(){nivoRun(slider,kids,settings,false);},settin gs.pauseTime);}});} slider.bind('nivo:animFinished',function(){vars.running=false;$(kids).each(funct ion(){if($(this).is('a')){$(this).css('display','none');}});if($(kids[vars.curre ntSlide]).is('a')){$(kids[vars.currentSlide]).css('display','block');} if(timer==''&&!vars.paused&&!settings.manualAdvance){timer=setInterval(function( ){nivoRun(slider,kids,settings,false);},settings.pauseTime);} settings.afterChange.call(this);});var createSlices=function(slider,settings,var s){for(var i=0;i<settings.slices;i++){var sliceWidth=Math.round(slider.width()/s ettings.slices);if(i==settings.slices-1){slider.append($('<div class="nivo-slice "></div>').css({left:(sliceWidth*i)+'px',width:(slider.width()-(sliceWidth*i))+' px',height:'0px',opacity:'0',background:'url("'+vars.currentImage.attr('src')+'" ) no-repeat -'+((sliceWidth+(i*sliceWidth))-sliceWidth)+'px 0%'}));}else{slider. append($('<div class="nivo-slice"></div>').css({left:(sliceWidth*i)+'px',width:s liceWidth+'px',height:'0px',opacity:'0',background:'url("'+vars.currentImage.att r('src')+'") no-repeat -'+((sliceWidth+(i*sliceWidth))-sliceWidth)+'px 0%'}));}} } var createBoxes=function(slider,settings,vars){var boxWidth=Math.round(slider.wi dth()/settings.boxCols);var boxHeight=Math.round(slider.height()/settings.boxRow s);for(var rows=0;rows<settings.boxRows;rows++){for(var cols=0;cols<settings.box Cols;cols++){if(cols==settings.boxCols-1){slider.append($('<div class="nivo-box" ></div>').css({opacity:0,left:(boxWidth*cols)+'px',top:(boxHeight*rows)+'px',wid th:(slider.width()-(boxWidth*cols))+'px',height:boxHeight+'px',background:'url(" '+vars.currentImage.attr('src')+'") no-repeat -'+((boxWidth+(cols*boxWidth))-box Width)+'px -'+((boxHeight+(rows*boxHeight))-boxHeight)+'px'}));}else{slider.appe nd($('<div class="nivo-box"></div>').css({opacity:0,left:(boxWidth*cols)+'px',to p:(boxHeight*rows)+'px',width:boxWidth+'px',height:boxHeight+'px',background:'ur l("'+vars.currentImage.attr('src')+'") no-repeat -'+((boxWidth+(cols*boxWidth))boxWidth)+'px -'+((boxHeight+(rows*boxHeight))-boxHeight)+'px'}));}}}} var nivoRun=function(slider,kids,settings,nudge){var vars=slider.data('nivo:vars ');if(vars&&(vars.currentSlide==vars.totalSlides-1)){settings.lastSlide.call(thi s);} if((!vars||vars.stop)&&!nudge)return false;settings.beforeChange.call(this);if(! nudge){slider.css('background','url("'+vars.currentImage.attr('src')+'") no-repe at');}else{if(nudge=='prev'){slider.css('background','url("'+vars.currentImage.a ttr('src')+'") no-repeat');} if(nudge=='next'){slider.css('background','url("'+vars.currentImage.attr('src')+ '") no-repeat');}} vars.currentSlide++;if(vars.currentSlide==vars.totalSlides){vars.currentSlide=0; settings.slideshowEnd.call(this);} if(vars.currentSlide<0)vars.currentSlide=(vars.totalSlides-1);if($(kids[vars.cur rentSlide]).is('img')){vars.currentImage=$(kids[vars.currentSlide]);}else{vars.c urrentImage=$(kids[vars.currentSlide]).find('img:first');} if(settings.controlNav){$('.nivo-controlNav a',slider).removeClass('active');$(' .nivo-controlNav a:eq('+vars.currentSlide+')',slider).addClass('active');} processCaption(settings);$('.nivo-slice',slider).remove();$('.nivo-box',slider). remove();if(settings.effect=='random'){var anims=new Array('sliceDownRight','sli ceDownLeft','sliceUpRight','sliceUpLeft','sliceUpDown','sliceUpDownLeft','fold', 'fade','boxRandom','boxRain','boxRainReverse','boxRainGrow','boxRainGrowReverse' );vars.randAnim=anims[Math.floor(Math.random()*(anims.length+1))];if(vars.randAn im==undefined)vars.randAnim='fade';} if(settings.effect.indexOf(',')!=-1){var anims=settings.effect.split(',');vars.r andAnim=anims[Math.floor(Math.random()*(anims.length))];if(vars.randAnim==undefi ned)vars.randAnim='fade';}
vars.running=true;if(settings.effect=='sliceDown'||settings.effect=='sliceDownRi ght'||vars.randAnim=='sliceDownRight'||settings.effect=='sliceDownLeft'||vars.ra ndAnim=='sliceDownLeft'){createSlices(slider,settings,vars);var timeBuff=0;var i =0;var slices=$('.nivo-slice',slider);if(settings.effect=='sliceDownLeft'||vars. randAnim=='sliceDownLeft')slices=$('.nivo-slice',slider)._reverse();slices.each( function(){var slice=$(this);slice.css({'top':'0px'});if(i==settings.slices-1){s etTimeout(function(){slice.animate({height:'100%',opacity:'1.0'},settings.animSp eed,'',function(){slider.trigger('nivo:animFinished');});},(100+timeBuff));}else {setTimeout(function(){slice.animate({height:'100%',opacity:'1.0'},settings.anim Speed);},(100+timeBuff));} timeBuff+=50;i++;});} else if(settings.effect=='sliceUp'||settings.effect=='sliceUpRight'||vars.randAn im=='sliceUpRight'||settings.effect=='sliceUpLeft'||vars.randAnim=='sliceUpLeft' ){createSlices(slider,settings,vars);var timeBuff=0;var i=0;var slices=$('.nivoslice',slider);if(settings.effect=='sliceUpLeft'||vars.randAnim=='sliceUpLeft')s lices=$('.nivo-slice',slider)._reverse();slices.each(function(){var slice=$(this );slice.css({'bottom':'0px'});if(i==settings.slices-1){setTimeout(function(){sli ce.animate({height:'100%',opacity:'1.0'},settings.animSpeed,'',function(){slider .trigger('nivo:animFinished');});},(100+timeBuff));}else{setTimeout(function(){s lice.animate({height:'100%',opacity:'1.0'},settings.animSpeed);},(100+timeBuff)) ;} timeBuff+=50;i++;});} else if(settings.effect=='sliceUpDown'||settings.effect=='sliceUpDownRight'||var s.randAnim=='sliceUpDown'||settings.effect=='sliceUpDownLeft'||vars.randAnim=='s liceUpDownLeft'){createSlices(slider,settings,vars);var timeBuff=0;var i=0;var v =0;var slices=$('.nivo-slice',slider);if(settings.effect=='sliceUpDownLeft'||var s.randAnim=='sliceUpDownLeft')slices=$('.nivo-slice',slider)._reverse();slices.e ach(function(){var slice=$(this);if(i==0){slice.css('top','0px');i++;}else{slice .css('bottom','0px');i=0;} if(v==settings.slices-1){setTimeout(function(){slice.animate({height:'100%',opac ity:'1.0'},settings.animSpeed,'',function(){slider.trigger('nivo:animFinished'); });},(100+timeBuff));}else{setTimeout(function(){slice.animate({height:'100%',op acity:'1.0'},settings.animSpeed);},(100+timeBuff));} timeBuff+=50;v++;});} else if(settings.effect=='fold'||vars.randAnim=='fold'){createSlices(slider,sett ings,vars);var timeBuff=0;var i=0;$('.nivo-slice',slider).each(function(){var sl ice=$(this);var origWidth=slice.width();slice.css({top:'0px',height:'100%',width :'0px'});if(i==settings.slices-1){setTimeout(function(){slice.animate({width:ori gWidth,opacity:'1.0'},settings.animSpeed,'',function(){slider.trigger('nivo:anim Finished');});},(100+timeBuff));}else{setTimeout(function(){slice.animate({width :origWidth,opacity:'1.0'},settings.animSpeed);},(100+timeBuff));} timeBuff+=50;i++;});} else if(settings.effect=='fade'||vars.randAnim=='fade'){createSlices(slider,sett ings,vars);var firstSlice=$('.nivo-slice:first',slider);firstSlice.css({'height' :'100%','width':slider.width()+'px'});firstSlice.animate({opacity:'1.0'},(settin gs.animSpeed*2),'',function(){slider.trigger('nivo:animFinished');});} else if(settings.effect=='slideInRight'||vars.randAnim=='slideInRight'){createSl ices(slider,settings,vars);var firstSlice=$('.nivo-slice:first',slider);firstSli ce.css({'height':'100%','width':'0px','opacity':'1'});firstSlice.animate({width: slider.width()+'px'},(settings.animSpeed*2),'',function(){slider.trigger('nivo:a nimFinished');});} else if(settings.effect=='slideInLeft'||vars.randAnim=='slideInLeft'){createSlic es(slider,settings,vars);var firstSlice=$('.nivo-slice:first',slider);firstSlice .css({'height':'100%','width':'0px','opacity':'1','left':'','right':'0px'});firs tSlice.animate({width:slider.width()+'px'},(settings.animSpeed*2),'',function(){ firstSlice.css({'left':'0px','right':''});slider.trigger('nivo:animFinished');}) ;} else if(settings.effect=='boxRandom'||vars.randAnim=='boxRandom'){createBoxes(sl ider,settings,vars);var totalBoxes=settings.boxCols*settings.boxRows;var i=0;var timeBuff=0;var boxes=shuffle($('.nivo-box',slider));boxes.each(function(){var b
ox=$(this);if(i==totalBoxes-1){setTimeout(function(){box.animate({opacity:'1'},s ettings.animSpeed,'',function(){slider.trigger('nivo:animFinished');});},(100+ti meBuff));}else{setTimeout(function(){box.animate({opacity:'1'},settings.animSpee d);},(100+timeBuff));} timeBuff+=20;i++;});} else if(settings.effect=='boxRain'||vars.randAnim=='boxRain'||settings.effect==' boxRainReverse'||vars.randAnim=='boxRainReverse'||settings.effect=='boxRainGrow' ||vars.randAnim=='boxRainGrow'||settings.effect=='boxRainGrowReverse'||vars.rand Anim=='boxRainGrowReverse'){createBoxes(slider,settings,vars);var totalBoxes=set tings.boxCols*settings.boxRows;var i=0;var timeBuff=0;var rowIndex=0;var colInde x=0;var box2Darr=new Array();box2Darr[rowIndex]=new Array();var boxes=$('.nivo-b ox',slider);if(settings.effect=='boxRainReverse'||vars.randAnim=='boxRainReverse '||settings.effect=='boxRainGrowReverse'||vars.randAnim=='boxRainGrowReverse'){b oxes=$('.nivo-box',slider)._reverse();} boxes.each(function(){box2Darr[rowIndex][colIndex]=$(this);colIndex++;if(colInde x==settings.boxCols){rowIndex++;colIndex=0;box2Darr[rowIndex]=new Array();}});fo r(var cols=0;cols<(settings.boxCols*2);cols++){var prevCol=cols;for(var rows=0;r ows<settings.boxRows;rows++){if(prevCol>=0&&prevCol<settings.boxCols){(function( row,col,time,i,totalBoxes){var box=$(box2Darr[row][col]);var w=box.width();var h =box.height();if(settings.effect=='boxRainGrow'||vars.randAnim=='boxRainGrow'||s ettings.effect=='boxRainGrowReverse'||vars.randAnim=='boxRainGrowReverse'){box.w idth(0).height(0);} if(i==totalBoxes-1){setTimeout(function(){box.animate({opacity:'1',width:w,heigh t:h},settings.animSpeed/1.3,'',function(){slider.trigger('nivo:animFinished');}) ;},(100+time));}else{setTimeout(function(){box.animate({opacity:'1',width:w,heig ht:h},settings.animSpeed/1.3);},(100+time));}})(rows,prevCol,timeBuff,i,totalBox es);i++;} prevCol--;} timeBuff+=100;}}} var shuffle=function(arr){for(var j,x,i=arr.length;i;j=parseInt(Math.random()*i) ,x=arr[--i],arr[i]=arr[j],arr[j]=x);return arr;} var trace=function(msg){if(this.console&&typeof console.log!="undefined") console.log(msg);} this.stop=function(){if(!$(element).data('nivo:vars').stop){$(element).data('niv o:vars').stop=true;trace('Stop Slider');}} this.start=function(){if($(element).data('nivo:vars').stop){$(element).data('niv o:vars').stop=false;trace('Start Slider');}} settings.afterLoad.call(this);return this;};$.fn.nivoSlider=function(options){re turn this.each(function(key,value){var element=$(this);if(element.data('nivoslid er'))return element.data('nivoslider');var nivoslider=new NivoSlider(this,option s);element.data('nivoslider',nivoslider);});};$.fn.nivoSlider.defaults={effect:' random',slices:15,boxCols:8,boxRows:4,animSpeed:500,pauseTime:3000,startSlide:0, directionNav:true,directionNavHide:true,controlNav:true,controlNavThumbs:false,c ontrolNavThumbsFromRel:false,controlNavThumbsSearch:'.jpg',controlNavThumbsRepla ce:'_thumb.jpg',keyboardNav:true,pauseOnHover:true,manualAdvance:false,captionOp acity:0.8,prevText:'Prev',nextText:'Next',beforeChange:function(){},afterChange: function(){},slideshowEnd:function(){},lastSlide:function(){},afterLoad:function (){}};$.fn._reverse=[].reverse;})(jQuery); //]]> </script> <script type='text/javascript'> //<![CDATA[ jQuery(document).ready(function() { jQuery('.squarebanner ul li:nth-child(even)').addClass('rbanner'); /* Navigation */
jQuery('#submenu ul.sfmenu').superfish({ delay: 500, // 0.1 second delay on mouseout animation: {opacity:'show',height:'show'}, lide-down animation dropShadows: true // disable drop shadows }); //jQuery('#newtabs> ul').tabs({ fx: { opacity: 'toggle' } }); }); //]]> </script> <script type='text/javascript'> //<![CDATA[
// fade-in and s
/* * Superfish v1.4.8 - jQuery menu widget * Copyright (c) 2008 Joel Birch * * Dual licensed under the MIT and GPL licenses: * http://www.opensource.org/licenses/mit-license.php * http://www.gnu.org/licenses/gpl.html * * CHANGELOG: http://users.tpg.com.au/j_birch/plugins/superfish/changelog.txt */ (function($){$.fn.superfish=function(op){var sf=$.fn.superfish,c=sf.c,$arrow=$([ '<span class="',c.arrowClass,'"> »</span>'].join("")),over=function(){var $ $=$(this),menu=getMenu($$);clearTimeout(menu.sfTimer);$$.showSuperfishUl().sibli ngs().hideSuperfishUl();},out=function(){var $$=$(this),menu=getMenu($$),o=sf.op ;clearTimeout(menu.sfTimer);menu.sfTimer=setTimeout(function(){o.retainPath=($.i nArray($$[0],o.$path)>-1);$$.hideSuperfishUl();if(o.$path.length&&$$.parents(["l i.",o.hoverClass].join("")).length<1){over.call(o.$path);}},o.delay);},getMenu=f unction($menu){var menu=$menu.parents(["ul.",c.menuClass,":first"].join(""))[0]; sf.op=sf.o[menu.serial];return menu;},addArrow=function($a){$a.addClass(c.anchor Class).append($arrow.clone());};return this.each(function(){var s=this.serial=sf .o.length;var o=$.extend({},sf.defaults,op);o.$path=$("li."+o.pathClass,this).sl ice(0,o.pathLevels).each(function(){$(this).addClass([o.hoverClass,c.bcClass].jo in(" ")).filter("li:has(ul)").removeClass(o.pathClass);});sf.o[s]=sf.op=o;$("li: has(ul)",this)[($.fn.hoverIntent&&!o.disableHI)?"hoverIntent":"hover"](over,out) .each(function(){if(o.autoArrows){addArrow($(">a:first-child",this));}}).not("." +c.bcClass).hideSuperfishUl();var $a=$("a",this);$a.each(function(i){var $li=$a. eq(i).parents("li");$a.eq(i).focus(function(){over.call($li);}).blur(function(){ out.call($li);});});o.onInit.call(this);}).each(function(){var menuClasses=[c.me nuClass];if(sf.op.dropShadows&&!($.browser.msie&&$.browser.version<7)){menuClass es.push(c.shadowClass);}$(this).addClass(menuClasses.join(" "));});};var sf=$.fn .superfish;sf.o=[];sf.op={};sf.IE7fix=function(){var o=sf.op;if($.browser.msie&& $.browser.version>6&&o.dropShadows&&o.animation.opacity!=undefined){this.toggleC lass(sf.c.shadowClass+"-off");}};sf.c={bcClass:"sf-breadcrumb",menuClass:"sf-jsenabled",anchorClass:"sf-with-ul",arrowClass:"sf-sub-indicator",shadowClass:"sfshadow"};sf.defaults={hoverClass:"sfHover",pathClass:"overideThisToUse",pathLeve ls:1,delay:800,animation:{opacity:"show"},speed:"normal",autoArrows:true,dropSha dows:true,disableHI:false,onInit:function(){},onBeforeShow:function(){},onShow:f unction(){},onHide:function(){}};$.fn.extend({hideSuperfishUl:function(){var o=s f.op,not=(o.retainPath===true)?o.$path:"";o.retainPath=false;var $ul=$(["li.",o. hoverClass].join(""),this).add(this).not(not).removeClass(o.hoverClass).find(">u
l").hide().css("visibility","hidden");o.onHide.call($ul);return this;},showSuper fishUl:function(){var o=sf.op,sh=sf.c.shadowClass+"-off",$ul=this.addClass(o.hov erClass).find(">ul:hidden").css("visibility","visible");sf.IE7fix.call($ul);o.on BeforeShow.call($ul);$ul.animate(o.animation,o.speed,function(){sf.IE7fix.call($ ul);o.onShow.call($ul);});return this;}});})(jQuery); //]]> </script> <script type='text/javascript'> //<![CDATA[ function showrecentcomments(json){for(var i=0;i<a_rc;i++){var b_rc=json.feed.ent ry[i];var c_rc;if(i==json.feed.entry.length)break;for(var k=0;k<b_rc.link.length ;k++){if(b_rc.link[k].rel=='alternate'){c_rc=b_rc.link[k].href;break;}}c_rc=c_rc .replace("#","#comment-");var d_rc=c_rc.split("#");d_rc=d_rc[0];var e_rc=d_rc.sp lit("/");e_rc=e_rc[5];e_rc=e_rc.split(".html");e_rc=e_rc[0];var f_rc=e_rc.replac e(/-/g," ");f_rc=f_rc.link(d_rc);var g_rc=b_rc.published.$t;var h_rc=g_rc.substr ing(0,4);var i_rc=g_rc.substring(5,7);var j_rc=g_rc.substring(8,10);var k_rc=new Array();k_rc[1]="Jan";k_rc[2]="Feb";k_rc[3]="Mar";k_rc[4]="Apr";k_rc[5]="May";k _rc[6]="Jun";k_rc[7]="Jul";k_rc[8]="Aug";k_rc[9]="Sep";k_rc[10]="Oct";k_rc[11]=" Nov";k_rc[12]="Dec";if("content" in b_rc){var l_rc=b_rc.content.$t;}else if("sum mary" in b_rc){var l_rc=b_rc.summary.$t;}else var l_rc="";var re=/<\S[^>]*>/g;l_ rc=l_rc.replace(re,"");if(m_rc==true)document.write('On '+k_rc[parseInt(i_rc,10) ]+' '+j_rc+' ');document.write('<a href="'+c_rc+'">'+b_rc.author[0].name.$t+'</a > commented');if(n_rc==true)document.write(' on '+f_rc);document.write(': ');if( l_rc.length<o_rc){document.write('<i>“');document.write(l_rc);document.wri te('”</i><br/><br/>');}else{document.write('<i>“');l_rc=l_rc.substri ng(0,o_rc);var p_rc=l_rc.lastIndexOf(" ");l_rc=l_rc.substring(0,p_rc);document.w rite(l_rc+'…”</i>');document.write('<br/><br/>');}}} function rp(json){document.write('<ul>');for(var i=0;i<numposts;i++){document.wr ite('<li>');var entry=json.feed.entry[i];var posttitle=entry.title.$t;var postur l;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(ent ry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}posttitle=posttit le.link(posturl);var readmorelink="(more)";readmorelink=readmorelink.link(postur l);var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmont h=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4 ]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8 ]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames [12]="Dec";if("content"in entry){var postcontent=entry.content.$t}else if("summa ry"in entry){var postcontent=entry.summary.$t}else var postcontent="";var re=/<\ S[^>]*>/g;postcontent=postcontent.replace(re,"");document.write(posttitle);if(sh owpostdate==true)document.write(' - '+monthnames[parseInt(cdmonth,10)]+' '+cdday );if(showpostsummary==true){if(postcontent.length<numchars){document.write(postc ontent)}else{postcontent=postcontent.substring(0,numchars);var quoteEnd=postcont ent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.writ e(postcontent+'...'+readmorelink)}}document.write('</li>')}document.write('</ul> ')} //]]> </script> <script type='text/javascript'> summary_noimg = 175; img_thumb_height = 200; img_thumb_width = 200; </script> <script type='text/javascript'>
//<![CDATA[ function removeHtmlTag(strx,chop){ if(strx.indexOf("<")!=-1) { var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].l ength); } } strx = s.join(""); } chop = (chop < strx.length-1) ? chop : strx.length-2; while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++; strx = strx.substring(0,chop-1); return strx+'...'; } function createSummaryAndThumb(pID){ var div = document.getElementById(pID); var summ = summary_noimg; var summary = '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>'; div.innerHTML = summary; } function createSummaryAndThumb2(pID){ var div = document.getElementById(pID); var imgtag = ""; var img = div.getElementsByTagName("img"); if(img.length>=1) { imgtag = '<img class="postimg" src="'+img[0].src+'" width="'+img _thumb_width+'px" height="'+img_thumb_height+'px"/>'; } var summary = imgtag; div.innerHTML = summary; } //]]> </script> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <style type='text/css'> .cover{float:left;width:360px} </style> </b:if> </b:if> </head> <body> <!-- Links-based menu added by BTemplates.com --> <div id='topbar'><div class='feedlist'> <!-- Links --> <b:section id='menulinkswidget' maxwidgets='1' showaddelement='no'> <b:widget id='LinkList11' locked='false' title='Menu - Links' type='LinkList'/> </b:section> <!-- /Links -->
</div></div> <div id='masthead'><!-- masthead begin --> <div id='top'> <div class='head'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='false' title='Livreira (Cabealho)' type='Header'/> </b:section> <div id='search'> <form expr:action='data:blog.homepageUrl + "search/"' id='searchfo rm' method='get'> <input id='s' name='q' onblur='if(this.value==''){this.value=& apos;search site'};' onfocus='if(this.value=='search site'){this. value=''};' type='text' value=''/> <input id='searchsubmit' type='submit' value=''/> </form> </div> <div class='clear'/> </div> </div> <div id='botmenu'> <a class='homemenu' expr:href='data:blog.homepageUrl + "feeds/posts/default "'/> <div class='menu-primary-container' id='submenu'> <b:section class='nbttopmenu' id='nbttopmenu' showaddelement='no'> <b:widget id='PageList8' locked='false' title='Pages - Menu' type='PageList'/> <b:widget id='LinkList1' locked='true' title='Edit This Menu' type='LinkList'/> </b:section> </div> </div> </div><!--end masthead--> <div id='wrapper'> <!-- wrapper begin --> <div id='casing'> <b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <script type='text/javascript'> jQuery(document).ready(function() { jQuery('#slider').nivoSlider({ effect:'random', slices:10, animSpeed: 500 }); }); </script> <div id='nivo-cover'> <div class='ribbon'/> <div id='nivo-box'> <div class='nivoSlider' id='slider'>
<a href='SLIDE-4-URL-HERE'><img class='slideimg' src='http://static.tumblr.com/h shdepw/Xoumkeav0/slide-7.gif' title='Catlogo de Livros'/></a> <a href='SLIDE-3-URL-HERE'><img class='slideimg' src='http://static.tumblr.com/h shdepw/8Namkebek/httpstatic.tumblr.comhshdepwxeymkeauoslide-6.gif.gif' title=''/ ></a> <a href='SLIDE-3-URL-HERE'><img class='slideimg' src='http://static.tumblr.com/h shdepw/Tnxmkeats/slide-4.gif' title=''/></a> <a href='SLIDE-3-URL-HERE'><img class='slideimg' src='http://static.tumblr.com/h shdepw/033mkebik/httpstatic.tumblr.comhshdepwmc0mkeasyslide-2.gif.gif' title=''/ ></a> <a href='SLIDE-4-URL-HERE'><img class='slideimg' src='http://static.tumblr.com/h shdepwx/EYmkeauo/slide-6.gif' title=''/></a>
</div><!-- nivo-Slider --> </div><!-- nivo-box --> </div> <!-- nivo-cover --> </b:if> </b:if> <div id='content'> <b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Postagens no blog' type='Blog'/> </b:section> <div class='clear'/> </div> <div class='right'> <!-- mini tabs --> <div class='clear'/> <!-- Sidebar widgets --> <div class='sidebar'> <b:section class='sidebartop' id='sidebartop' preferred='yes'> <b:widget id='HTML1' locked='false' title='' type='HTML'/> <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularP osts'/> <b:widget id='HTML5' locked='false' title='Blogger templates' type='HTML'/> <b:widget id='HTML4' locked='false' title='Blogger news' type='HTML'/> </b:section> </div> </div> <div class='clear'/>
</div> </div> <div class='bottomcover '> <div id='bottom'> <ul> <li class='botwid'> <b:section class='footersec' id='footersec1' showaddelement='yes'> <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchiv e'/> </b:section> </li> <li class='botwid'> <b:section class='footersec' id='footersec2' showaddelement='yes'> <b:widget id='HTML3' locked='false' title='Blogroll' type='HTML'/> </b:section> </li> <li class='botwid'> <b:section class='footersec' id='footersec3' showaddelement='yes'> <b:widget id='HTML2' locked='false' title='About' type='HTML'/> </b:section> </li> </ul> <div class='clear'> </div> </div> </div> <div id='footer'> <div class='fcred'> Copyright &copy; <script type='text/javascript'>var creditsyear = new Date() ;document.write(creditsyear.getFullYear());</script> <a expr:href='data:blog.hom epageUrl'><data:blog.title/></a> | Powered by <a href='http://www.blogger.com/'> Blogger</a> <br/>Design by <a href='http://www.web2feel.com/' target='_blank'>Web2feel</a> | Blogger Template by <a href='http://newbloggerthemes.com/' target='_blank' titl e='Best Blogger Templates'>NewBloggerThemes.com</a> </div> <div class='clear'/> </div> </body> </html>
Você também pode gostar
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (399)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2259)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (120)
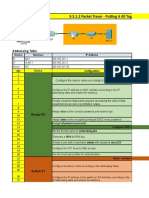
- 9.5.1.2 Packet Tracer - Putting It All Together: Addressing TableDocumento6 páginas9.5.1.2 Packet Tracer - Putting It All Together: Addressing TableGaz ArtimisAinda não há avaliações
- Palo Alto Networks - Premium.pcnse - by.VCEplus.163qDocumento96 páginasPalo Alto Networks - Premium.pcnse - by.VCEplus.163qWess WessAinda não há avaliações
- OctavoParaleloAAnrangoEdwin2.5.3 Packet Tracer - Propagate A Default Route in OSPFv2 - ILMDocumento3 páginasOctavoParaleloAAnrangoEdwin2.5.3 Packet Tracer - Propagate A Default Route in OSPFv2 - ILMrolando1991Ainda não há avaliações
- DDS-ES-CS-2002 - Arbor APS Partner Sales Certification - FijasDocumento3 páginasDDS-ES-CS-2002 - Arbor APS Partner Sales Certification - FijasVito Perez SalgadoAinda não há avaliações
- MultiMedia Unit 5 PDFDocumento4 páginasMultiMedia Unit 5 PDFasmanAinda não há avaliações
- 03 Network Security DesignDocumento43 páginas03 Network Security Designmajd natourAinda não há avaliações
- Phishing Is Evolving!!! Are You Evolving Too???: Alan Yau Ti DunDocumento14 páginasPhishing Is Evolving!!! Are You Evolving Too???: Alan Yau Ti DunSridharan GovindarajAinda não há avaliações
- Surya Yerramilli Portal Review Brand ChannelDocumento4 páginasSurya Yerramilli Portal Review Brand ChannelSurya YerramilliAinda não há avaliações
- 1337 CharterDocumento4 páginas1337 CharterBrahim OuhammouAinda não há avaliações
- BRKRST 2377Documento98 páginasBRKRST 2377bienth89Ainda não há avaliações
- BibleWorks - Helpful Tools and SettingsDocumento3 páginasBibleWorks - Helpful Tools and Settingsjose mora gilAinda não há avaliações
- H3C VSR1000&VSR2000 - H3C-CMW710-E0322P01-X64 版本说明书(软件特性变更说明) PDFDocumento148 páginasH3C VSR1000&VSR2000 - H3C-CMW710-E0322P01-X64 版本说明书(软件特性变更说明) PDFStevenQiuYangAinda não há avaliações
- AZ 104T00A ENU StudyGuideDocumento13 páginasAZ 104T00A ENU StudyGuideJes Corp Daniel VillamizarAinda não há avaliações
- Ex2 - Creation of Interest Calculator Component in EJBDocumento5 páginasEx2 - Creation of Interest Calculator Component in EJBsuganya004Ainda não há avaliações
- Heroes Tier List Expert WingmanDocumento1 páginaHeroes Tier List Expert WingmanJared RodríguezAinda não há avaliações
- NSR Lab-3Documento6 páginasNSR Lab-3Zahin Rahman100% (1)
- Fake ScribdDocumento5 páginasFake ScribdHANSAinda não há avaliações
- Magic Quadrant For Endpoint Protection PlatformsDocumento40 páginasMagic Quadrant For Endpoint Protection PlatformsLeonardo LatorreAinda não há avaliações
- Sample-TestCases HotelApplicationDocumento12 páginasSample-TestCases HotelApplicationSai Ram BachuAinda não há avaliações
- Install On-Premise Components: SAP Intelligent RPADocumento14 páginasInstall On-Premise Components: SAP Intelligent RPAcvalentAinda não há avaliações
- Gads AdminDocumento156 páginasGads AdminRyan CoyleAinda não há avaliações
- SodapdfDocumento71 páginasSodapdfprajapati brijeshAinda não há avaliações
- 100 Postman API Testing Interview QnADocumento33 páginas100 Postman API Testing Interview QnAPraneet kumarAinda não há avaliações
- Panasonic KX-TDA200 With AudioCodes MP-11x FXO Using Analog Lines (In-Band DTMF)Documento46 páginasPanasonic KX-TDA200 With AudioCodes MP-11x FXO Using Analog Lines (In-Band DTMF)dekarte9246Ainda não há avaliações
- Comandos BacktrackDocumento17 páginasComandos BacktrackOscar KcsAinda não há avaliações
- How To Setup Free Domain On Blogger - 100% Free DomainDocumento4 páginasHow To Setup Free Domain On Blogger - 100% Free Domainprabhu.swain3500Ainda não há avaliações
- Clearswift SECURE Email Gateway Evaluation GuideDocumento30 páginasClearswift SECURE Email Gateway Evaluation GuideThemis IoannidesAinda não há avaliações
- Backlink Sources PDFDocumento29 páginasBacklink Sources PDFEnnovive TechAinda não há avaliações
- e Farming DFDDocumento8 páginase Farming DFDpuli sivaAinda não há avaliações
- Security Intelligence Tutorial, Demos & Uses Cases Version 224Documento13 páginasSecurity Intelligence Tutorial, Demos & Uses Cases Version 224Hoan DinhAinda não há avaliações