Escolar Documentos
Profissional Documentos
Cultura Documentos
Proyecto Webeducativa
Enviado por
Aldo Velásquez HuertaTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Proyecto Webeducativa
Enviado por
Aldo Velásquez HuertaDireitos autorais:
Formatos disponíveis
Proyecto de Desarrollo de una Web de Asignatura
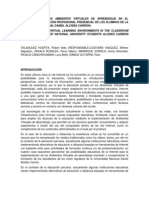
Responsable: Aldo Velsquez Huerta I. Nombre del Site: Web de la Asignatura de Tecnologas de Informacin y Comunicacin en la Educacin II. Objetivos del Site: Ofrecer a los estudiantes una Web formativa que proporcione recursos seleccionados de la red, actividades y canales de comunicacin para apoyar y complementar el proceso de enseanza aprendizaje de la asignatura de Tecnologas de Informacin y Comunicacin. III. Publico objetivo (destinatarios) Los usuarios primarios de la Web sern los estudiantes la asignatura de Tecnologa de Informacin y Comunicacin en la Educacin del Instituto Pedaggico Pblico AVH, que en su mayora son jvenes con conocimientos bsicos de informtica y navegacin en Internet, adems se considera como grupo secundario a todos aquellos internautas interesados en la temtica del curso. IV. Contenidos del sitio El sitio Web se dividir en seis reas: La primera corresponde al inicio o portada de bienvenida, que nos lleva a la presentacin de la asignatura, que insertar imagen y textos adems del sistema de bsqueda en la Web y las estadsticas de acceso La segunda es programacin que presentar la descripcin del curso, incluir informacin sobre como la descripcin general (datos del curso, sumilla), contenidos, metodologa, recursos, sistema de evaluacin y referencias bibliogrficas. La tercera seccin comprende los recursos que incluir bloques con el listado, descripcin y enlace a resmenes, lecturas, guas, presentaciones, videos y otros recursos necesario para el desarrollo de los contenidos y actividades de la asignatura. En la cuarta seccin se muestran las actividades que comprender actividades colaborativas e individuales, autoevaluaciones, evaluaciones. La quinta es la seccin del foro que enlazar a un portal del foro externo La sexta es el chat donde los participantes podrn realizar comunicacin sincrnica con el docente y tutor. Finalmente la sptima seccin son las comunicaciones que mostrar el listado de los docentes y estudiantes con sus respectivas direcciones de correo electrnico, adems de un formulario de comunicacin y contacto con el docente.
Fig. 1. rbol de contenidos del sitio
V Estructura del Sitio 5.1 Estructura de directorios y archivos El Sito se organizar en cuatro sub directorios de primer nivel con informacin relacionada o comn de contenidos, tres corresponden a las secciones de especficas de actividades, comunicacin y recursos y el cuarto un directorio comn contenedor de imgenes de toda la Web.
Fig. 2. Estructura de directorios y archivos del sitio
5.2 Sistema de navegacin La estructura de navegacin ser de tipo mixta (jerrquica y lineal), considerando que se debe partir de la pgina de inicio o portada enlazando a travs de la barra de men a los diferentes pginas de las reas (jerrquica) y desde estas a las otras secciones del Web (lineal). Siendo el mapa de navegacin el siguiente:
Fig. 3. rbol de contenidos del sitio Fig. 3. Estructura de navegacin del sitio
5.3 Estructura de las pginas Las pginas del sitio se estructurarn aplicando tablas para la organizacin de los contenidos.
Tabla 1: Cabecera Tabla 2: Men general Tabla 3: Ruta de acceso
Tabla 4: Contenidos
Tabla 5: Pie de pgina
VI. Diseo visual 6.1 Estructura de las pantallas
Pantalla de la portada principal
6.2 Bocetos del diseo
Boceto de la portada principal
6.3 Caractersticas de los componentes. Tamao: El diseo ser adaptable a diferentes tamaos de pantalla recomendndose a 1024 x 768 pxeles, emplendose tablas porcentuales que permitan el redimensionamiento a diferentes tamaos de pantallas. Colores: Los colores que se aplicaran en el diseo de las pginas Web de sitio corresponden a los tonos claros, comprendiendo los tonos secundarios (color por analoga) derivados del verde (color primario) sobre un fondo blanco. Tipografa: La presentacin de los prrafos ser empleando como fuente Arial normal a 12 pxeles de tamao color negro, mientras que los encabezados se aplicar fuente Arial a 18 pxeles de color verde (#016618)
Botones: Se aplicaran a las opciones de navegacin entre las secciones del sitio, aplicndose el color gris con textos de fuente arial a 11 puntos de color negro con efecto de imagen arriba y abajo. Imgenes: Su empleo ser como elementos decorativo (logo), icnicos (representaciones de objetos) ilustrativos (complementan la informacin) y como componente (botones). Se emplearn imgenes en formato gif (conos, logo, botones) y jpg (fotos, mapas, grficos) Multimedia: Los recursos de video, presentaciones, textos portables (pdf) se presentaran incrustados (embedidos) desde su fuente. VII. Recursos necesarios: a. Humanos: - Diseador de imgenes - Programador en lenguaje HTML b. Equipos: - Computador personal - Digitalizador de video - Digitalizador de imagen c. Servicios: - Hosting anual de 300 mb de espacio con soporte frontpage en linux - Dominio anual: www.cursotic.net
Você também pode gostar
- 9.6 Art. El Portafolio para La Evaluación de CompetenciasDocumento11 páginas9.6 Art. El Portafolio para La Evaluación de CompetenciasAldo Velásquez HuertaAinda não há avaliações
- Book 1M2Documento12 páginasBook 1M2Aldo Velásquez HuertaAinda não há avaliações
- PP2 UNdC - Plan AutoevaluaciónDocumento23 páginasPP2 UNdC - Plan AutoevaluaciónAldo Velásquez HuertaAinda não há avaliações
- Seminario ICED - AutoevaluaciónDocumento26 páginasSeminario ICED - AutoevaluaciónAldo Velásquez HuertaAinda não há avaliações
- Book 1M3Documento8 páginasBook 1M3Aldo Velásquez HuertaAinda não há avaliações
- Book 1M4Documento12 páginasBook 1M4Aldo Velásquez HuertaAinda não há avaliações
- AnalisisDocumento21 páginasAnalisisAldo Velásquez HuertaAinda não há avaliações
- Book 1M1Documento21 páginasBook 1M1Aldo Velásquez HuertaAinda não há avaliações
- Web Guia 1Documento17 páginasWeb Guia 1Aldo Velásquez HuertaAinda não há avaliações
- Web Guia 2Documento9 páginasWeb Guia 2Aldo Velásquez HuertaAinda não há avaliações
- Diseño DidacticoDocumento22 páginasDiseño DidacticoAldo Velásquez HuertaAinda não há avaliações
- Taller EXeLearningDocumento32 páginasTaller EXeLearningAldo Velásquez HuertaAinda não há avaliações
- Articulo 2010Documento6 páginasArticulo 2010Aldo Velásquez HuertaAinda não há avaliações
- Wiki SpaceDocumento11 páginasWiki SpaceAldo Velásquez HuertaAinda não há avaliações
- Gaceta Undac 3Documento81 páginasGaceta Undac 3Aldo Velásquez HuertaAinda não há avaliações
- 1.fundamentos e LearningDocumento14 páginas1.fundamentos e LearningAldo Velásquez HuertaAinda não há avaliações
- Articulo 2006Documento4 páginasArticulo 2006Aldo Velásquez HuertaAinda não há avaliações
- Articulo 2009Documento16 páginasArticulo 2009Aldo Velásquez HuertaAinda não há avaliações
- Articulo 2008Documento17 páginasArticulo 2008Aldo Velásquez HuertaAinda não há avaliações
- 2.diseno FormativoDocumento28 páginas2.diseno FormativoAldo Velásquez HuertaAinda não há avaliações
- VC1 Web2.0Documento33 páginasVC1 Web2.0Aldo Velásquez HuertaAinda não há avaliações
- Didactic A VirtualDocumento12 páginasDidactic A VirtualAldo Velásquez HuertaAinda não há avaliações
- TutorizaciónDocumento13 páginasTutorizaciónAldo Velásquez HuertaAinda não há avaliações
- Edición de Páginas WebDocumento15 páginasEdición de Páginas WebAldo Velásquez HuertaAinda não há avaliações
- Lenguaje HTMLDocumento40 páginasLenguaje HTMLAldo Velásquez HuertaAinda não há avaliações
- Botiquín VehículosDocumento1 páginaBotiquín VehículosAldo Velásquez HuertaAinda não há avaliações
- Gestión EmpresarialDocumento25 páginasGestión EmpresarialAldo Velásquez Huerta50% (2)
- Modulo2 1Documento15 páginasModulo2 1Aldo Velásquez HuertaAinda não há avaliações
- Planificacion Sitio Web EducativoDocumento54 páginasPlanificacion Sitio Web EducativoAldo Velásquez HuertaAinda não há avaliações
- Crepads y Clopads Actualizado A AbrilDocumento6 páginasCrepads y Clopads Actualizado A AbrilingdominguezAinda não há avaliações
- Test de Vincu PDFDocumento17 páginasTest de Vincu PDFHester Palacio100% (2)
- Internautas Consumo 2018Documento60 páginasInternautas Consumo 2018mariaAinda não há avaliações
- Clase 03 - Desarrollo Backend - 2023Documento30 páginasClase 03 - Desarrollo Backend - 2023Albert Arrieta LozanoAinda não há avaliações
- EsclerometríaDocumento10 páginasEsclerometríaAnonymous adQoqAbibAinda não há avaliações
- Resumenlibro Conversaciones CrucialesDocumento6 páginasResumenlibro Conversaciones CrucialesAntonio Jesús Dovao pinoAinda não há avaliações
- APLICACIONES PARA MONITOREO-cuadro ComparativoDocumento16 páginasAPLICACIONES PARA MONITOREO-cuadro ComparativoIbarra SilAinda não há avaliações
- Introducción A Los Comandos PHPDocumento4 páginasIntroducción A Los Comandos PHPFatima ReateguiAinda não há avaliações
- Taller de Herramientas InformáticasDocumento4 páginasTaller de Herramientas InformáticasKatherine Arrieta PerezAinda não há avaliações
- Estimulacion Cognitiva Por OrdenadorDocumento40 páginasEstimulacion Cognitiva Por OrdenadorConcha Bascón Marín100% (1)
- Manual TpvSOL 2011 EVDocumento28 páginasManual TpvSOL 2011 EVPatxi CondeAinda não há avaliações
- AaaDocumento2 páginasAaaVictor Arteaga EscobarAinda não há avaliações
- Modem Router GenericoDocumento1 páginaModem Router GenericoHenry Lestad Montoya MendozaAinda não há avaliações
- Validar Vin 21 Repuve 2Documento128 páginasValidar Vin 21 Repuve 2Lidia VegaAinda não há avaliações
- 2022 00 U02 T03 Maquetación Web (4930)Documento24 páginas2022 00 U02 T03 Maquetación Web (4930)AlessanderAinda não há avaliações
- Requerimientos Funcionales y No FuncionalesDocumento15 páginasRequerimientos Funcionales y No FuncionalesNacho COrtizAinda não há avaliações
- Modelo para El Analisis de Costos y BeneficiosDocumento97 páginasModelo para El Analisis de Costos y BeneficiosHellenPaolaAlvaradoOAinda não há avaliações
- Sesion 3 Diseño Pagina WebDocumento24 páginasSesion 3 Diseño Pagina Webflor edith huaman huamanAinda não há avaliações
- Manual Prosicar PeluqueriaDocumento80 páginasManual Prosicar Peluqueriadann5Ainda não há avaliações
- Clase 5 - Convertirse en Community ManagerDocumento82 páginasClase 5 - Convertirse en Community ManagerMartin ColomaAinda não há avaliações
- Dossier Hasbara DigitalDocumento29 páginasDossier Hasbara DigitalCharton Baggio ScheneiderAinda não há avaliações
- Factores Clave para El Desarrollo de La Minería en ChileDocumento258 páginasFactores Clave para El Desarrollo de La Minería en ChileGonzaloAinda não há avaliações
- Documento SoftwareDocumento5 páginasDocumento SoftwareAnderson BenitesAinda não há avaliações
- Análisis de La Triple RestricciónDocumento24 páginasAnálisis de La Triple RestricciónPriscila GutierrezAinda não há avaliações
- Documentacion de Base de DatosDocumento5 páginasDocumentacion de Base de DatosJose Alberto Gomez OlivaresAinda não há avaliações
- Actividad 3Documento11 páginasActividad 3Carlos RivasAinda não há avaliações
- Plan Estrategico Fedenador 2012 - 2020Documento43 páginasPlan Estrategico Fedenador 2012 - 2020Misael AntonioAinda não há avaliações
- 6 ejerciciosHTMLDocumento7 páginas6 ejerciciosHTMLmlsd2010Ainda não há avaliações
- Documento Descriptivo FortiWEB-2015Documento20 páginasDocumento Descriptivo FortiWEB-2015Joselt100% (1)
- Navegación en Plataforma Edi Santillana.Documento20 páginasNavegación en Plataforma Edi Santillana.censoadultosclinicacardioAinda não há avaliações