Escolar Documentos
Profissional Documentos
Cultura Documentos
Manual WordPress
Enviado por
Carlos ChenDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Manual WordPress
Enviado por
Carlos ChenDireitos autorais:
Formatos disponíveis
Manual de WordPress diputacin de mlaga
Autores: Jose A. Rodriguez Diaz jarodriguez@malaga.es Maite Represa Estrada mtrepresa@malaga.es
Es una realidad que en la sociedad actual manejar con soltura los recursos derivados de las Nuevas Tecnologas proporciona a nuestros/as jvenes herramientas suficientes para desenvolverse con en los distintos mbitos del mercado laboral. Desde la Delegacin de Educacin y Juventud de la Diputacin de Mlaga entendemos que proporcionar la informacin necesaria para manejar las Tecnologas de la Informacin y la Comunicacin (TIC) es una tarea prioritaria para facilitar la integracin de la poblacin juvenil en el mercado laboral. Editamos el presente manual de Wordpress, igual que hicimos con el manual de Ubuntu, con la intencin de proporcionar a los y las jvenes de la provincia una base prctica que les permita acceder de forma fcil e intuitiva a la utilizacin del Sofware Libre, siendo este programa en concreto, una herramienta indispensable para crear un espacio propio en Internet, pudiendo usarlo tanto como parte del engranaje empresarial, como herramienta de comunicacin o lugar virtual de ocio. Antonia Ledesma Snchez DIPUTADA DE EDUCACIN Y JUVENTUD DIPUTACIN DE MLAGA
Contenidos Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo Capitulo 1.1 1.2 1.3 2.1 2.2 2.3 2.4 2.5 3.1 4.1 4.2 5.0 6.1 6.2 7.1 7.2 8.0 Instalacin de un Servidor Local. Creando una Base de Datos en phpMyAdmin. Instalacin de Wordpress. Toma de contacto con Wordpress. Imgenes en Wordpress. La Entrada. Configurar la Entrada. Los Vnculos y los PDF. Las Pginas. Los Temas. Los Widgets. Lectura. Los Usuarios. Los Comentarios. Servidos Remoto. Exportar e Importar. Los Plugins.
Para ver la licencia completa, visite: http://creativecommons.org/licenses/by-sa/2.5/es/legalcode.es
1INSTALACIN DE UN SERVIDOR LOCAL Instalar un Servidor Local LAMP en nuestra mquina es el primer paso para poder seguir el curso sin necesidad de contratar un alojamiento. En realidad no se instala un autentico servidor sino que se usa un programa para simular esta situacin. El programa a usar vara en funcin del sistema operativo que estemos usando, aunque en el desarrollo de este curso se realizar en Ubuntu Linux, se indicarn las diferencias para los distintos sistemas operativos. Windows: Tenemos varias opciones para la instalacin del servidor local en Windows como: XAMMP: AppServ: http://www.apachefriends.org/es/xampp.html http://www.appservnetwork.com/
En particular, os recomiendo el uso de Joomla Spanish Server 2.0, que es un App portable y no necesita instalacin, tan slo hay que bajar un archivo de la web de Joomla Spanish.
Solamente hay que descomprimir el contenido del archivo que hemos descargado en una carpeta que est en la Raz del disco a usar, es decir, si usamos la Unidad C de Windows, es ah donde debe estar. Una ventaja de este servidor es su portabilidad, as que le podemos poner una memoria USB y usarlo en todos los equipo que queramos, quedando la carpeta de este modo F:server Para arrancar el servidor buscamos el archivo iniciar.exe, y veremos el logotipo de Joomla! en el rea de notificacin de Windows (junto al reloj). Haciendo clic en ste, se nos despliega un men donde elegimos Iniciar Apache (es la primera opcin). Se abrir un navegador y en la barra de direccin nos aparecer: http://localhost. En caso contrario lo abrimos nosotros mismos. Linux: En sistemas Linux tambin tenemos varias opciones, con la instalacin de Xammp en algunas distribuciones, o la instalacin real de todo lo que necesitamos para nuestro CMS como Apache, Php y MySql, aunque os recomiendo la instalacin de todo junto, que en Ubuntu sera as: Abrimos un terminal (Ctrl + Alt + T) y escribimos: sudo apt-get install lamp-server^ El smbolo del final es muy importante, ya que si no se encuentra, nos va a decir que no encuentra ningn paquete. Despus instalamos phpMyAdmin con: sudo apt-get install phpmyadmin Si al teclear en el navegador http://localhost/phpmyadmin no vemos la pantalla de acceso, se soluciona editando este archivo: sudo nano /etc/apache2/apache2.conf y agregando al final del archivo esta lnea Include /etc/phpmyadmin/apache.conf Una vez hecho esto, reiniciamos Apache con sudo /etc/init.d/apache2 restart y listo, ya podemos ingresar a phpMyAdmin. MAC: Para los usuarios de Mac, pueden instalar Xammp o un programa especfico para Mac como Mamp: http://www.mamp.info/en/index.html NOTA IMPORTANTE: Se recomienda el uso de Mozilla Firefox para realizar este curso: http://www.mozilla.org/es-ES/firefox/fx/
CREANDO LA BASE DE DATOS EN phpMyAdmin El siguiente paso en la instalacin de Wordpress, como en la instalacin de cualquier otro gestor de contenido, es la creacin de una base de datos. sta es la clave de los gestores de contenidos dinmicos. Para ello usamos un asistente llamado phpMyAdmin. Para acceder, arrancamos nuestro servidor local, y colocamos http://localhost/phpyadmin en nuestro navegador:
Para acceder necesitamos el nombre de usuario (normalmente: root) y la contrasea que pusimos durante la instalacin del servidor local. En la parte inferior nos aparece una alerta en la que nos indica que las cookies deben estar activadas en nuestro navegador. Generalmente en Firefox estn activadas por defecto. Una vez que introducimos nombre de usuario y contrasea, accedemos al panel de phpMyAdmin.
Donde seleccionamos la pestaa Privilegios, para acceder a una nueva pantalla, en la que seleccionamos Agregar un nuevo usuario:
A continuacin, ingresamos los datos del usuario, asignndole un nombre, y una contrasea. En el campo Servidor, seleccionamos Local para que l nos coloque el localhost. En la parte inferior de la pantalla seleccionamos Crear base de datos con el mismo nombre y otorgar todos los privilegios, y a continuacin hacemos clic en Crear usuario.
Si todo ha ido bien tendremos un mensaje de la creacin del Usuario y de su base de datos. Recuerda bien los datos que has introducido para la creacin de la base de datos ya que ser necesario para la instalacin en el prximo captulo.
INSTALACIN DE WORDPRESS Una vez instalado el servidor local y creada la base de datos, slo nos queda bajar un copia de Wordpress para su instalacin. No dirigimos a http://es.wordpress.org para bajar una versin totalmente en espaol:
En este momento esta disponible la versin 3.3.1 con un peso de 4.4 Mb. Haciendo clic en el botn rojo de descarga, sta comienza automticamente. Ahora tenemos un archivo comprimido en .zip que contiene todos los archivos necesario para la instalacin de Wordpress. Necesitamos descomprimir todos estos archivos en la carpeta pblica de nuestro servidor local, que est ubicada en nuestro disco duro, y puede tener distintos nombres como htdos, public, httpdos o lo ms comn www. En ella creamos una nueva carpeta a la que llamamos por ejemplo wp, y es en esta carpeta donde descomprimimos los archivos de wordpress:
En el caso de Ubuntu, esta carpeta se encuentra en /var/www, donde crearemos la carpeta que llamamos wp, aunque podra tener el nombre que queramos. A continuacin abrimos un navegador y tecleamos http://localhost/wp en la barra de direcciones para comenzar con la instalacin propiamente dicha.
En primer lugar, nos encontramos con un mensaje de error, ya que el archivo de configuracin de Wordpress no existe, y nos indica que podemos crearlo desde el botn Crear un archivo de configuracin
Podemos crear el archivo de configuracin manualmente, ya que Wordpress nos proporciona el archivo wp-config-sample.php, que nos va indicando los pasos a seguir, o hacerlo desde un editor de cdigo como Dreamweaver. Personalmente prefiero Bluefish que es es un editor gratuito, aunque podemos usar el bloc de notas para editar texto plano, guardando despus el archivo con la extensin .php, aunque en este curso vamos a seguir los pasos que nos da Wordpress en su instalador. Descarga Bluefish: http://bluefish.openoffice.nl/index.html
En la siguiente pantalla Wordpress nos indica que datos son los que necesitamos, para su instalacin.
Continuamos introduciendo los datos que nos solicita.
Aunque no es lo normal, podemos tener un fallo en este punto de la instalacin, que no tiene mayor importancia si seguimos las indicaciones del instalador. Ahora copiamos el cdigo que Wordpress, nos proporciona, y localizamos el archivo wp-config-sample.php en la carpeta pblica de nuestro servidor local, y lo editamos con Bluefish para borrar todo su contenido y pegar el cdigo que nos ha facilitado Wordpress en la ultima pantalla:
Guardamos los cambios del archivo wp-config-sample.php, y lo renombramos a wp-config.php para continuar con la instalacin desde el navegador pulsando el botn Iniciar la instalacin
A continuacin indicamos nuestro nombre de usuarios de Wordpress que por defecto es admin, ponemos una contrasea, una direccin de correo electrnico, y seleccionamos si que queremos o no se encontrados por motores
de bsqueda como Google, por supuesto seleccionamos que si, y continuamos.
Con esta ultima pantalla Wordpress no informa que ya ha concluido la instalacin de forma exitosa. Felicidades!!!
TOMA DE CONTACTO CON WORDPRESS Una vez instalado Wordpress, de forma exitosa, es hora de acceder al panel de administracin, para ello colocamos wp-admin tras la url, quedado as http://localhost/wp/wp-admin para ver la pantalla de acceso a Wordpress:
Nos logueamos con el nombre de usuario y la contrasea que elegimos durante la instalacin, para acceder al escritorio de Wordpress. All encontramos en primera instancia una pantalla de bienvenida, donde se nos ofrece acceso a la documentacin de primeros pasos de Wordpress (ingls), y enlaces con los principales puntos a configurar de Wordpress. Para continuar con este curso, cerraremos este mensaje de bienvenida con el botn Omitir, y continuamos con las partes del escritorio:
En la zona de administracin de Wordpress, encontramos el logotipo de Wordpress que nos lleva a los distintos enlaces de documentacin: foro de soporte y sugerencias. A continuacin, en la parte superior tenemos el Ttulo de nuestro sitio Web que nos lleva a la parte pblica. En el lado izquierdo tenemos el Men Principal desde donde accedemos a todas las opciones de edicin y configuracin de Wordpress. En el centro, ocupando la mayor parte de la pantalla, encontramos el Escritorio, donde Wordpress hace gala de su flexibilidad, al ser muy configurable, y facilidad de uso, ya que para poner el escritorio a nuestro gusto slo hay que arrastrar las distintas ventanas, y soltarlas en el lugar que ms nos guste.
Diferencia entre Entrada y Pgina: Una de las primeras cosas que debemos saber sobre Wordpress es la diferencia entre una Entrada o Post y una Pgina, que aunque no tiene mucha dificultad puede llevarnos a confusin. Hay que entender que aunque Wordpress es un CMS muy potente y extendido, originalmente fue concebido para generar Blogs, y conserva esta cualidad, que nos proporciona ventajas adicionales sobre otros gestores ms complejos como Joomla! o Drupal. La Entrada o Post, es el contenido dinmico de nuestra pgina, caracterstica propia del Blog. Puede ser actualizacin o noticia, que permite ir actualizando nuestra Web de forma cronolgica, aunque tambin podemos organizar las entradas por categoras, tags (etiquetas) o autores. La Pgina, es el contenido esttico de nuestra Web, donde se muestra la informacin referente a los servicio que se prestan u otro tipo de informacin, til a nuestros visitantes. Las pginas se organizan mediante los Items de men. En su instalacin Wordpress, integra una post de ejemplo 'Hola Mundo' y una 'pagina de ejemplo' en su men principal.
IMGENES EN WORDPRESS Para aadir imgenes en Wordpress, nos dirigimos al editor, y vamos a colocar una imagen dentro del Post que creamos anteriormente. En primer lugar hacemos clic en el botn Subir/Insertar, y se nos abre la ventana Aadir objeto:
En un primer vistazo podemos ver que aadir una imagen es tan fcil como arrastrar el archivo a la ventana de 'Aadir objeto' o seleccionarla del ordenador con el botn Elegir archivos Tambin tenemos otras dos opciones desde las pestaas superiores, que son aadir Desde una URL externa, usando siempre imgenes con licencia y desde un servidor propio para no perder el enlace, y Librera Multimedia, que son las imgenes que ya hemos subido previamente para otros usos. Posteriormente tendremos la pestaa Galera con parecida funcin a la Librera Multimedia. Tambin tiene la capacidad de alertarnos de que el tamao mximo de las imgenes que se quieren subir es de 2Mb, lo que ya es una imagen muy grande para Web. Tras seleccionar el archivo de imagen correspondiente se nos abre una nueva ventana de configuracin:
Desde esta ventana editamos todos los parmetros de la imagen, como la alineacin o el tamao de la misma. Tambin definimos los parmetros de accesibilidad con el Texto alternativo o la Descripcin, muy tiles para los lectores de pantalla (para invidentes) o los motores de bsqueda. Haciendo clic en Insertar en la entrada nos publica la imagen en el post.
LA ENTRADA En el Escritorio contamos con un ventana de ' Publicacin Rpida', que podemos usar para aadir nuevas entradas, aunque no es recomendable ya que se prescinden de ciertas herramientas de Edicin, con las que contamos en el editor de Wordpress. Por lo tanto, dejaremos el ratn sobre el item Entradas del Men Principal, se nos despliegan varias opciones, donde elegiremos Aadir nueva. En la nueva ventana encontramos el Editor wysiwyg de Wordpres (What You See Is What You Get en ingls, "lo que ves es lo que obtienes"), donde comenzamos a introducir nuestra primera entrada. En primer lugar introducimos el ttulo de la entrada, y a continuacin podemos introducir el texto del Post. Veamos las partes del editor:
1. Barra de Ttulo. 2. Cuerpo del Post, donde introducimos el texto, imgenes o contenido multimedia. 3. Barra de opciones de edicin 4. Barra avanzada (se despliega con el ultimo botn de la barra bsica) 5. Conmutador de editor wysiwyg y editor HTML 6. Subir/Insertar La opcin de editar el texto HTML es muy interesante en Wordpress, aunque no es imprescindible para trabajar con este CMS.
CONFIGURAR UNA ENTRADA Para mejorar la navegacin del usuario y la organizacin interna de nuestras entradas, Wordpress, nos permite configurar las entradas por categoras y etiquetas, lo cual supone un acceso rpido e intuitivo a la informacin de nuestra web. Para ello, editamos nuestra entrada y nos fijamos en los paneles de la derecha, en la configuracin estndar de Wordpress encontraremos cuatro paneles: Formato: que define como se mostrar nuestra entrada. Categoras: que organiza nuestra entrada en una o ms categoras Etiquetas: nos permite insertar la palabras clave del post Imagen destacada: nos permite resaltar una de las imgenes del post. Nos vamos a centrar en los paneles de Categoras y Etiquetas. En el panel de Categoras podemos crear la categora Cursos y asignar nuestro Post. En el Panel Etiquetas, vamos a seleccionar las palabra clave de nuestro Post, y vamos a ser coherentes con el nombre que pongamos a las etiquetas, de modo que si ahora usamos la etiqueta diseo Web, no usamos diseo de paginas en otro Post que pueda recibir esta etiqueta. En la parte prctica podemos ver que se ha creado la categora Cursos y que nuestro Post tiene las etiquetas que le hemos asignado:
LOS VNCULOS O HIPERENLACES Desde el primer da una de las mayores ventajas de Internet ha sido El Vnculo o Hiperenlace, que nos ha llevado de un sitio a otro con un slo clic, y desde luego, ser una de la opciones que ms vamos a usar en nuestra Web con Wordpress. Realizar enlaces desde el Editor de Wordpress es, como no poda ser de otra manera, un proceso muy fcil. En primer lugar editamos de nuevo nuestra entrada, e introducimos el texto que har de enlace, para seleccionarlo y pinchar en el icono de Hiperenlaces:
A continuacin abre la ventana de Insertar/Editar enlace:
En esta ventana definimos la URL de destino, el ttulo del enlace que aparece al pasar el ratn sobre el vnculo, y la opcin de abrir el enlace en una nueva ventana o pestaa. Tambin tenemos la opcin de enlazar con contenido existente en nuestra Web. Tras completar los parmetros hacemos clic en aadir enlace y actualizamos nuestro post para ver los resultados. TRABAJAR CON PDFS DESDE WORDPRESS En el caso de trabajar con documentos en PDF, tenemos dos opciones, que es o enlazar un PDF del mismo modo que creamos un enlace a una pgina externa o enlazndolo con cualquier documento en PDF de Internet, aunque sta no es una prctica muy adecuada cuando no somos propietarios de ese documento y no podemos garantizar que siempre estar en lugar donde los hemos enlazado. La opcin ms recomendable es aadir el archivo PDF del mismo modo que aadimos las imgenes en los anteriores captulos:
LAS PGINAS Despus de ver las entradas que sern el contenido dinmico de nuestra Web, vamos a ver los contenidos estticos o permanentes como el quienes somos o los distintos servicios que se ofrecen en una Web corporativa. A las distintas pginas se accede desde el men de Wordpress, y a continuacin vamos hacer clic en el tem Paginas y seleccionamos Aadir nueva:
Encontramos un editor idntico al que encontramos con las entradas, aunque los paneles laterales tienen opciones muy distintas: En el panel Publicar encontramos las opciones de Estado para situar la pgina como 'borrador', 'publicada' o 'pendiente de revisin'. En Visibilidad establecemos quien puede ver la pgina. Con cada nueva pgina se aade un nuevo tem en el men principal de nuestra Web. En el panel Atributos de la pgina tenemos la opcin de situar este tem en la parte superior del men o anidarlo dentro de otro tem existente, para que slo se muestre al pasar el ratn sobre el tem superior.. Tambin podemos seleccionar una estructura distinta para la pgina de 'Plantilla' y establecer un 'Orden' entre los Items del men. Como en las entradas, tenemos la posibilidad de seleccionar una Imagen destacada.
Como podemos ver en la imagen anterior, se ha creado una nueva pgina con un tem de men, y otro anidado dentro de l. Por defecto Wordpress incluye la opcin de Comentarios para todas las pginas, entro otros parmetros que podemos configurar. En el panel de Administracin, vamos a Pginas y con el ratn situado sobre cualquier pgina, seleccionamos Edicin rpida.
LOS TEMAS Los temas o las plantillas de Wordpress definen la apariencia de tendr nuestra Web para los visitantes. La instalacin y configuracin de los temas es, una vez ms, una tarea fcil, aunque aqu s que podemos encontrarnos con algn conflicto que tendremos que solventar. Para comenzar seleccionamos Apariencia > Temas, y se nos muestra una ventana con las plantillas preinstaladas en Wordpress.
Haciendo clic en Opciones del Tema del tema activo veremos parmetros que podemos configurar; stas dependern de cada plantilla. En Wordpress encontramos un gran nmero de Temas que podemos usar de forma gratuta y que encontraremos fcilmente haciendo una bsqueda en Google. Existe la opcin de comprar plantillas profesionales, aunque esto depender del presupuesto y expectativas de cada uno. La propia Web de Wordpress nos ofrece una gran cantidad de platillas gratuitas en http://wordpress.org/extend/themes/
Tambin, podemos buscar e instalar temas directamente desde el Panel de Administracin de Wordpress, haciendo clic en la pestaa superior Instalar Temas, donde encontramos, varios opciones como ' Buscar' en el directorio de Wordpress, 'Subir' desde nuestro ordenador un tema que tengamos descargado, o ver los temas 'Destacados' o 'Recientes' del directorio de Wordpress:
Instalar un tema es tan fcil como hacer clic en Instalar, aunque en una gran mayora de ocasiones la configuracin de seguridad de nuestro servidor nos lanzar un error y no nos permitir finalizar la instalacin.
Pero tenemos ms opciones, como descargar el Tema en formato ZIP y deprimir el archivo dentro de las carpetas de sistema de Wordpress, concretamente en /wp-content/themes. Esta opcin tambin esta disponible en un servidor remoto con la ayuda de un FTP, que veremos en prximos captulos. Para ms comodidad tenemos la opcin 'Subir' en la instalacin de Temas:
Despus, encontramos el nuevo tema instalado y tan slo pinchamos en 'Activar':
Y tendremos una nueva apariencia en nuestra Web, en relacin al Tema seleccionado sin ningn tipo de cambio en el contenido que tenemos creado anteriormente.
LOS WIDGETS Un Widgets es una aplicacin adicional muy til que te da acceso a funciones de uso habitual . Por ejemplo en el panel de la derecha de nuestro Wordpress, encontramos varios Widgets como el de bsqueda, entradas recientes etc. Los Widgets, pueden cambiar en funcin de la plantilla que estemos usando. El trabajo con Widgets, es fcil e intuitivo, ya que slo hay que arrastrarlos. Accedemos desde el men del administracin a Apariencia > Widgets:
En el panel de la derecha encontramos lo Widgets que estn activos en nuestra platilla, y que tambin encontramos en la barra derecha de nuestro Wordpress. Simplemente tenemos que arrastrarlos para cambiar su orden, o arrastrarlos fuera de la barra para eliminar la publicacin. En el centro de la pantalla encontramos los Widgets disponibles, que igualmente, slo tenemos que arrastrarlos hasta su lugar correspondiente en la Barra lateral para publicarlos.
Finalmente encontramos, una ventana donde arrastrar los Widgets para ponerlos en inactivos o para configurarlos correctamente antes de su publicacin. Haciendo clic en la pequea flecha de la derecha de cada Widget, podemos acceder a la configuracin especfica de cada uno:
LECTURA En este capitulo vamos establecer un pagina de Bienvenida o de Inicio a nuestra web, y vamos a publicar las entradas en un una nueva pestaa de men que podemos llamar Blog o Noticias. En primer lugar creamos dos nuevas paginas, una que llamamos Inicio, y donde introducimos un texto de bienvenida:
A continuacin creamos una nueva pagina que en este ejemplo voy a llamar Blog, donde no introducimos ningn texto en el editor. Una vez tenemos creadas las dos paginas, vamos a configurar los ajustes de lectura de nuestra pagina, entrando en Ajustes > Lectura. En la primera opcin encontramos La pgina inicial mostrar, y podemos definir cual ser la pgina que se mostrara al entrar en nuestra web donde voy a seleccionar la pgina Inicio. Despus tengo que definir donde se mostrarn las entradas relativas a noticias o actualizaciones dentro de mi web. Adems puedo editar ms opciones como el numero de post que se publicarn por pagina, si el numero total de entradas supera al que establecemos, Wordpress crear un paginado de forma automtica.
A continuacin ordenaremos el orden el que se muestran las paginas en nuestro men para mejorar la apariencia y se ms coherente con los estndares de la Web, para lo entramos en tem Pginas:
A continuacin, al pasar el ratn sobre una pagina tenemos la opcin de Edicin rpida donde podemos seleccionar el orden en que se mostrarn la paginas.
En este ejemplo, en seleccionado el 1 para Inicio, el nmero 2 para la pgina Curso de WP y el nmero 3 para el Blog, y he eliminado la pgina de ejemplo que trae Wordpress predeterminada, quedando en la web de esta manera:
Los Usuarios Desde Wordpress podemos crear y administrar varios usuarios asignndole distintos perfiles o roles como Suscriptor, Administrador, Editor, Autor o Colaborador, dependiendo del perfil establecido el nuevo usuario tendr permisos para publicar automticamente o necesitara de la supervisin de otro usuario. Para crear un nuevo usuario accedemos a Usuarios en el men principal y seleccionamos Aadir nuevo:
A continuacin completamos los campos que nos solicita:
Nombre de Usuario, Correo electrnico y Contrasea son datos obligatorios, ms abajo se puede seleccionar si queremos enviar un correo electrnico con
la contrasea al nuevo usuario. Desde el desplegable perfil podemos determinar el rol de cada usuario, que detallo a continuacin: Suscriptor: son usuarios que pueden acceder a contenidos privados o solo para suscriptores. Es un perfil ideal para webs donde se permita solo el acceso a los contenidos a usuarios registrados, capacidad que se habilita tambin en el panel de administracin. Colaborador: es cualquier usuario que pueda escribir nuevos artculos y noticias, y modificarlos. Cualquier contenido nuevo no se publica directamente sino que requiere aprobacin de un administrador. Ideal para blogs con muchos colaboradores y que requieran de un nivel mnimo de calidad en las nuevas entradas. Autor: es otro perfil de colaborador pero este puede publicar directamente sus escritos. Editor: es casi un administrador que, salvo las funciones propias del administrador (instalaciones, modificacin de plantillas, plugins, etc) puede gestionar artculos y noticias de cualquier otro usuario. Sera el Redactor Jefe si utilizamos una analoga periodstica. Administrador: tiene acceso a todo en el blog y es quien recibe en su correo las notificaciones de los eventos que se sucedan (nuevos comentarios, contacto, actualizaciones, etc). Es el encargado de las actualizaciones, instalacin de plugins, cambio de plantillas y configuracin.
Los Comentarios En Wordpress todas la entradas y pginas tiene la opcin de comentadas por los visitante a la web, estos comentario pueden administrador por nosotros, realizando as un filtro de los contenidos creamos que no son oportunos. Por defecto Wordpress nos muestra comentario en su Escritorio al acceder a la administracin: ser ser que los
Los comentario de usuarios no registrados se muestran en color amarillo, y lo creados por los usuarios del sistema se muestran con con normalidad. Tambien podemos acceder a tem de comentarios del Men de Wordpress. Al pasar el ratn sobre el comentario podemos administrar el mismo, con varias opciones como: Aprobar, responder, Editar, Spam o Enviar a la Papelera. En el caso de seleccionar Spam el sistema bloquear permanentemente al usuario que ha dejado este comentario.
Cuando no queramos que los visitantes puedan dejar comentario en nuestras pginas o entradas, accedemos a la edicin rpida, de por el ejemplo una entrada y desactivamos la opcin Permitir comentarios, que normalmente esta activada por defecto en todas nuestras publicaciones:
SERVIDOR REMOTO WordPress es especialmente conocido por la facilidad de instalacin. Bajo la mayora de las circunstancias, instalar Wordpress es un proceso muy simple y lleva menos de cinco minutos completarlo. El proceso de instalacin en el Servidor Remoto, ser similar al que vimos para el servidor local salvo en un par de cuestiones que repasaremos a continuacin: Como vimos en el primer captulo, para instalar Wordpress es necesario disponer de un servidor LAMP (Linux Apache con Mysqul y Php). Esta cuestin no complica en los ms mnimo la instalacin, ya que el 99% de los servidores Web usan esta tecnologa. En primer lugar, tendremos que dirigirnos a uno de los muchsimos proveedores de dominios y hosting, que, sin nimo de hacer publicidad gratuita a nadie, podemos escoger entre dos empresas malagueas como Centro Red 0 Axarnet que proporcionan un buen servicio a precios competitivos. Ahora toca escoger nuestro nombre de dominio y usar la extensin ms adecuada para nuestro sitio como .es para paginas de Espaa, el .com para empresas, .org para las organizaciones sin animo de lucro o el .net para los servicios relacionados con Internet y las nuevas tecnologas, entre otras muchas opciones. A la hora de elegir el Hosting, nos aseguraremos de un espacio mnimo de 1Gb con lo que tendremos espacio de sobre para casi cualquier proyecto. Tambin repasaremos los servicios adicionales que nos ofrecen como las cuentas de correo o el nmero de bases de datos de que disponemos, etc. Tras contratar el servicio, nos llegar un correo electrnico con toda la informacin que necesitamos para acceder a nuestro panel de control o cpanel desde donde crearemos y administraremos las cuentas de correo electrnico de nuestro dominio, como las bases de datos desde PhpMyAdmin, para crear la base de datos necesaria para nuestra Web. En el correo electrnico de nuestro proveedor o en el cpanel tendremos acceso a la cuenta de FTP, de nuestro dominio, y nos tendrn que proporcionar un nombre de servidor, un usuario y una contrasea. En este punto necesitamos de una nueva herramienta para realizar las subida de los archivos de Wordpress a nuestro servidor va FTP, para ello vamos a utilizar Filezilla por ser un producto de Software Libre que podemos descargar libremente para cualquier sistema operativo desde http://filezillaproject.org/. En los sistemas operativo Linux, tan slo necesitamos abrir un terminal e introducir sudo apt-get install filezilla para descargar e instalar Filezilla de forma automtica.
Desde Filezilla, introducimos los datos que nos proporciona nuestro proveedor para acceder al disco donde se alojara nuestra Web. En Filezilla tenemos que tener en cuenta los siguientes espacios: 1. 2. 3. 4. 5. Nombre del Servidor que ser como: ftp.nombredominio.es Nombre de usuario de FTP Contrasea Encontramos los archivos del disco duro de nuestro ordenador Observamos los archivos del disco del Servidor.
Para subir los archivos es suficiente con seleccionarlos y arrastrarlos hasta el disco del servidor. A continuacin abrimos un navegador e introducimos la URL de nuestra pagina para instalar Wordpress del mismo modo en que lo instalamos en Local, con la precaucin de tener creada previamente nuestra base de datos en Mysql.
EXPORTAR E IMPORTAR En este momento nos encontramos con un Wordpress instalado y con todo su contenido en Local y otro Wordpress totalmente limpio en Remoto, y es el momento de pasar todo lo que hemos hecho en Local a la que ser nuestra Web definitiva. En primer lugar accedemos a la administracin de nuestro sitio en Local, y en el men vamos a Herramientas > Exportar, y seleccionando Todo el contenido pinchamos el botn para descargar el Archivo de Importacin.
Obtendremos un fichero .xml que descargaremos en nuestro ordenador:
A continuacin accedemos a la administracin de nuestro sitio remoto y en el men vamos a Herramientas > Importar
Desde esta pantalla nos indican la posibilidad de instalar distintos plugins para la importacin de contenidos de distintas plataformas como Blogger o el mismo Wordpress, que debemos instalar para continuar con el proceso de importacin.
Podemos instalar el Plugin directamente si nuestro servidor nos lo permite, o ir a la Web del Plugin y descargarlo. Una vez descomprimido lo ponemos en la carpeta wp-content/plugins con ayuda de nuestro FTP para instalarlo.
Una vez instalado de forma automtica o subido por FTP, debemos activarlo en la administracin de nuestra Web para continuar con el proceso de importacin.
Con el Plugin Wordpress-Importer instalado y activo, volvemos al men Herramientas > Importar donde seleccionamos el fichero .xml que exportamos de nuestro Wordpress en Local.
Durante este proceso nos puede realizar alguna pregunta, como el nombre del usuario administrador, y al finalizar nos dar un aviso totalmente normal sobre los errores de Importacin, ya que faltarn todos los archivos pdf o imgenes que usamos en local y que ahora tenemos que subir por FTP. Adems tendremos que revisar las rutas de los enlaces a los archivos internos que tendrn la direccin de nuestro servidor local. Tambin encontramos que todo el contenido de ejemplo de Wordpress de la instalacin bsica est junto al contenido que hemos importado, por lo que nos queda una labor de limpieza hasta dejar nuestra Web a punto.
LOS PLUGINS Los plugins son aplicaciones que modifican al propio gestor y que en algunos casos parezcan widgets. Se puede decir que son partes de programas independientes con los cuales podemos completar y configurar la plataforma a nuestra medida, de esta forma no habr dos usuarios con la misma configuracin. La instalacin de los plugins es similar la de un tema, tal y como vimos en captulos anteriores. En este captulo repasaremos lo plugins ms destacados para un acabado profesional de nuestra Web. All One in SEO: Con este plugin configuraremos la optimizacin SEO de nuestra Web. Adems de configurarlo, cada vez que introduzcamos una entrada nueva o incluso cuando subamos una foto, nos pedir que determinemos palabras clave, tags y metatags para cada una de ellas. Akismet: Gestiona y reduce el spam entrante a travs de los comentarios de las entradas. Broken Link Checker: Este plugin monitoriza la Web en busca de links rotos. Busca por posts, pginas, blogroll y tambin en fotos o imgenes. Avisa por mail o a travs del tablero. Peridicamente comprueba los vnculos en los mensajes, pginas, comentarios, campos personalizados y el blogroll. Adems permite editar todas las instancias de un enlace especfico a la vez. Ofrece una lista de todos los vnculos publicados en su sitio, con la posibilidad de buscar y filtrar y es altamente configurable. Google Analitycs: Realmente indispensable. Nada de lo que hacemos o tenemos pensado hacer tiene sentido si no medimos los resultados. Este plugin enlaza directamente con la app de Google, en la cual deberemos darnos de alta previamente. Share & Follow: Este plugin ofrece la posibilidad de enlazar con la mayora de las Redes Sociales y de compartir contenidos en ellas, actualmente goza de gran popularidad ya que Web y Redes estn ntimamente ligadas, sobre todo si se persigue una estrategia de social media. stas son algunas de las posibilidades que nos ofrece: Adiccin automtica de los enlaces ms populares a Facebook y Twitter, incluyendo los botones Tweet/Retweet, con los contadores configurables. Ficha de seguimiento (Facebook / Rss / Twitter / etc.) a la parte superior / inferior / izquierda / derecha de la pantalla. Impresin, Navegador de Favoritos y botones de correo electrnico. Widget para gestionar las acciones de seguimiento. Versin abreviada para compartir el post o una pgina.
Funcin de acceso para las etiquetas de tema para compartir. Iconos disponibles en tamaos de 16, 24, 32, 48, 60 px. Se puede mostrar como texto, icono o slo texto. Los usuarios pueden cambiar todos los enlaces de texto a su antojo. Etc. Contact Form 7: Simple y flexible, eso es precisamente lo que hace grande a este plugin. Con l disearemos de manera flexible formularios y podremos enviarlos. Adems, soporta muchas caractersticas incluyendo la presentacin de AJAX, CAPTCHA, el filtrado de spam Akismet, carga de archivos, etc. Aunque la implementacin de un Formulario en nuestra Web, no obliga a la correspondiente declaracin bianual segn la LOPD. Google +1 Button: Al igual que el anteriormente descrito Share & Follow, la reciente aparicin de esta caracterstica de Google en ese afn de volverse ms social ha propiciado que aparezca este plugin especifico para ello, aunque no es descartable que prximamente aparezca incluido en algunos de los ya explicados. WP Touch: Qu hace que WPtouch sea imprescindible? Pues es muy sencillo, transforma automticamente su blog de WordPress en una aplicacin para mviles. Es compatible con iPhone, iPod touch, Android, Palm Pre, Samsung y BlackBerry Storm, lo que le hace realmente potente ya que cada da el acceso mvil gana posiciones. El panel de administracin te permite personalizar muchos aspectos de su apariencia, y que su carga sea rpida, fcil y elegante, sin necesidad de modificar un solo bit de cdigo o que afecten al tema de escritorio. La visualizacin desde el mvil da la opcin al visitante de nuestro blog a cambiar la apariencia que desee entre clsica y mvil. FeedBurner FeedSmith Extend: Con este plugin lo que conseguimos es crear un feed o una fuente de donde beban lectores de noticias. Hay suscriptores que son reacios a facilitar su email con el fin de que les enviemos informacin. As conseguimos que a travs de Google, que adquiri el servicio feedburner en 2007, o a travs de cualquier otro lector de noticias, cada vez que publiquemos una entrada nueva le pueda llegar de inmediato al suscriptor sin tener que facilitarnos el mail. De ah su importancia, ya que es uno de los medios que tenemos a nuestro alcance para dar difusin a nuestro blog. De poco servira todo el esfuerzo si luego no lo difundimos.
Você também pode gostar
- Woocommerce WordPressDocumento11 páginasWoocommerce WordPressAustedalaMierdaAinda não há avaliações
- Manual Tutorial Wordpress 3.0 - AkorangaDocumento35 páginasManual Tutorial Wordpress 3.0 - AkorangaFrancesc Balagué100% (1)
- SiteGround Ebook WordPressDocumento21 páginasSiteGround Ebook WordPressfernando_escuredoAinda não há avaliações
- 50 técnicas para mejorar visitas blogDocumento13 páginas50 técnicas para mejorar visitas blogPedro Adán Reynoso Calvillo100% (1)
- Joomla!Documento16 páginasJoomla!Gonzalo GarcíaAinda não há avaliações
- 70 Lecciones de SEODocumento92 páginas70 Lecciones de SEOpaccotellezAinda não há avaliações
- F CommerceDocumento7 páginasF CommerceSandycruzchavezAinda não há avaliações
- Mejores Prácticas en Redes Sociales para Empresas: Guía y Casos de ÉxitoDocumento92 páginasMejores Prácticas en Redes Sociales para Empresas: Guía y Casos de ÉxitoTelefónica Ecuador100% (3)
- Trucos Diseño WebDocumento11 páginasTrucos Diseño WebComplethostAinda não há avaliações
- Ejemplo de Propuesta para Portal WebDocumento7 páginasEjemplo de Propuesta para Portal WebCristina RamírezAinda não há avaliações
- Manual de Instalación y Configuración Inicial de GLPIDocumento8 páginasManual de Instalación y Configuración Inicial de GLPIJuan PradoAinda não há avaliações
- Tutorial WordPress TutorialWP - OnlineDocumento136 páginasTutorial WordPress TutorialWP - OnlinekjoijoihoAinda não há avaliações
- Ebook Cómo Comenzar Con Wordpress FINAL PDFDocumento33 páginasEbook Cómo Comenzar Con Wordpress FINAL PDFMiko MéndezAinda não há avaliações
- Tutorial de WordPress - Ángel Manuel RobledanoDocumento48 páginasTutorial de WordPress - Ángel Manuel Robledanobogotano8Ainda não há avaliações
- Guia Practica Crear Pagina Web Profesional Wordpress Monica Moyano PDFDocumento26 páginasGuia Practica Crear Pagina Web Profesional Wordpress Monica Moyano PDFCarlos JiménezAinda não há avaliações
- SEO Posicionamiento y Optimización de Sitios Web en Español - Eddie Aguilar KleimannDocumento181 páginasSEO Posicionamiento y Optimización de Sitios Web en Español - Eddie Aguilar KleimannFredi Augusto Garcia Aguirre0% (1)
- Herramientas SEODocumento8 páginasHerramientas SEOAlfredo RodriguezAinda não há avaliações
- WooCommerce Las Ventajas de Montar Tu Tienda Online Con WordPressDocumento13 páginasWooCommerce Las Ventajas de Montar Tu Tienda Online Con WordPressFederico IndorfAinda não há avaliações
- Curso SeoDocumento147 páginasCurso SeoRaquel GonzalezAinda não há avaliações
- Checklist WordPress antes de publicar webDocumento3 páginasChecklist WordPress antes de publicar webmarsilioficino50% (2)
- Cómo funciona la búsqueda de GoogleDocumento24 páginasCómo funciona la búsqueda de GoogleRobert EscobarAinda não há avaliações
- EBOOK - SEO para Wordpress PDFDocumento271 páginasEBOOK - SEO para Wordpress PDFshirubi100% (1)
- Guia WordPress FacilDocumento208 páginasGuia WordPress FacilYamil Pernett100% (5)
- Como Configurar Odoo Con Dominio Propio Como UrlDocumento2 páginasComo Configurar Odoo Con Dominio Propio Como Urlsalas12323Ainda não há avaliações
- ECOMERCEDocumento23 páginasECOMERCELucius_gonzalezAinda não há avaliações
- Wordpress AvanzadoDocumento299 páginasWordpress AvanzadoJavier Hevia MirandaAinda não há avaliações
- Creacion de Paginas WebDocumento25 páginasCreacion de Paginas WebJavier Flores PariAinda não há avaliações
- Diseño Web WordpressDocumento15 páginasDiseño Web WordpresscapiAinda não há avaliações
- Diccionario Google AnalyticsDocumento39 páginasDiccionario Google AnalyticsAdriana LopezAinda não há avaliações
- Ejemplo de Propuesta para Pag WebDocumento10 páginasEjemplo de Propuesta para Pag WebElie GeofroyAinda não há avaliações
- Reputacion Online para Tod@sDocumento51 páginasReputacion Online para Tod@sOscar César Del Santo, PhD0% (1)
- 50 Tecnicas Wpo para Wordpress PDFDocumento84 páginas50 Tecnicas Wpo para Wordpress PDFPablo DelgaFlores100% (1)
- Growth HackinDocumento27 páginasGrowth HackinHandell texeira cuellarAinda não há avaliações
- Social Media PackDocumento12 páginasSocial Media PackNyDSocialMediaPackAinda não há avaliações
- Comienza tu tienda online con WooCommerceDocumento29 páginasComienza tu tienda online con WooCommerceMayi Alfaro100% (1)
- 22 Codigos Ocultos Woocommerce PDFDocumento10 páginas22 Codigos Ocultos Woocommerce PDFFernando Andrés Pérez AlarcónAinda não há avaliações
- Manual - LFECFDI para WooCommerceDocumento13 páginasManual - LFECFDI para WooCommerceAlex MuñozAinda não há avaliações
- SEO, Una Lista de Verificacion - Andrew Williams PH.DDocumento390 páginasSEO, Una Lista de Verificacion - Andrew Williams PH.Dvalen_ana100% (2)
- PDF Curso p1 Conviertete en Un Experto en Facebook AdsDocumento37 páginasPDF Curso p1 Conviertete en Un Experto en Facebook Adsfenix5100% (3)
- Creación de páginas web y apps móviles para empresasDocumento15 páginasCreación de páginas web y apps móviles para empresasJuan Jiménez GiménezAinda não há avaliações
- 2º ASIR Proyecto de Empresa 2013Documento9 páginas2º ASIR Proyecto de Empresa 2013Alfonso GasconAinda não há avaliações
- Introducción A IONICDocumento7 páginasIntroducción A IONICCRISTIAN ALEXANDER FONTALVO RIVERAAinda não há avaliações
- Crear Theme Wordpress Pasos IIDocumento62 páginasCrear Theme Wordpress Pasos IIjarruegoAinda não há avaliações
- El Arte de Vender Sin Tener StockDocumento14 páginasEl Arte de Vender Sin Tener StockAlfredo Robles ValenzuelaAinda não há avaliações
- Word PressDocumento11 páginasWord PressPromoción 34100% (2)
- TrazabilidadDocumento12 páginasTrazabilidaddanielAinda não há avaliações
- Google Analytics GuíaDocumento22 páginasGoogle Analytics Guíaart2h100% (3)
- Tec Sup Desarrollo Aplicaciones Multiplataforma Desarrollo de Interfaces 04Documento30 páginasTec Sup Desarrollo Aplicaciones Multiplataforma Desarrollo de Interfaces 04Noriega MorellonAinda não há avaliações
- SEO, SEM y Motores de BúsquedaDocumento82 páginasSEO, SEM y Motores de BúsquedaLluis Codina100% (2)
- SEO: Guía Práctica de Posicionamiento en BuscadoresNo EverandSEO: Guía Práctica de Posicionamiento en BuscadoresNota: 3.5 de 5 estrelas3.5/5 (4)
- WordPress Profesional Edición 2017: Programación de webNo EverandWordPress Profesional Edición 2017: Programación de webNota: 3.5 de 5 estrelas3.5/5 (2)
- SEO: Las mejores estrategias de SEO para dominar el mercadoNo EverandSEO: Las mejores estrategias de SEO para dominar el mercadoNota: 4.5 de 5 estrelas4.5/5 (3)
- La Guía Del Community ManagerDocumento54 páginasLa Guía Del Community ManagerTelefónica Ecuador100% (2)
- Caso de Estudio Del Éxito en Redes Sociales de La Campaña Presidencial 2014-2019 de Juan Carlos VarelaDocumento14 páginasCaso de Estudio Del Éxito en Redes Sociales de La Campaña Presidencial 2014-2019 de Juan Carlos VarelaCarlos Chen100% (1)
- Las Franquicias Como Oportunidad para EmprenderDocumento20 páginasLas Franquicias Como Oportunidad para EmprenderCarlos Chen100% (1)
- Comunidades Virtuales y Redes SocialesDocumento106 páginasComunidades Virtuales y Redes SocialesJose Antonio Gallego Vázquez88% (25)
- Guía de Apps Móviles 2011Documento96 páginasGuía de Apps Móviles 2011Carlos Chen100% (1)
- Manual de Orientacion para Participacion en Redes SocialesDocumento83 páginasManual de Orientacion para Participacion en Redes SocialesemrecordsAinda não há avaliações
- Guia Basica de AdwordsDocumento22 páginasGuia Basica de AdwordsCarlos ChenAinda não há avaliações
- Nuevos Modelos de Negocio en Los Contenidos DigitalesDocumento65 páginasNuevos Modelos de Negocio en Los Contenidos DigitalesCarlos ChenAinda não há avaliações
- Guia Identidad Reputacion Usuarios PDFDocumento55 páginasGuia Identidad Reputacion Usuarios PDFEle NewtonAinda não há avaliações
- Las 60 Mejores Herramientas Social MediaDocumento9 páginasLas 60 Mejores Herramientas Social MediaCarlos Chen100% (1)
- Negocios en InternetDocumento38 páginasNegocios en InternetCarlos Chen100% (1)
- Guía de Nuevas ProfesionesDocumento118 páginasGuía de Nuevas ProfesionesCarlos ChenAinda não há avaliações
- Content Curation en 10 PasosDocumento15 páginasContent Curation en 10 PasosCarlos ChenAinda não há avaliações
- Twitter para Todos-E-Book Gratuito Del Blog Estrategias Marketing Online para Todos v2Documento86 páginasTwitter para Todos-E-Book Gratuito Del Blog Estrategias Marketing Online para Todos v2Edward Cabalva100% (1)
- Libro Blanco de Comercio ElectrónicoDocumento216 páginasLibro Blanco de Comercio ElectrónicoSomclauAinda não há avaliações
- Marketing de Experiencias. Una Visión MultidimensionalDocumento129 páginasMarketing de Experiencias. Una Visión MultidimensionalPepe Farfan100% (1)
- SEO: Optimización de Webs para Buscadores, Buenas Prácticas y ResultadosDocumento60 páginasSEO: Optimización de Webs para Buscadores, Buenas Prácticas y ResultadosWilfredoJordanAinda não há avaliações
- 12 LB Marketing AfiliacionDocumento56 páginas12 LB Marketing AfiliacionIvon Bacaicoa100% (1)
- Manual de LinkedinDocumento28 páginasManual de LinkedinRoberto Arancibia100% (1)
- Ideas de Marketing 2011 Recopilacion de Post de Marketing 20Documento381 páginasIdeas de Marketing 2011 Recopilacion de Post de Marketing 20Carlos Chen100% (1)
- Libro Blanco Comunicación Medios Sociales Julio 2009 PDFDocumento43 páginasLibro Blanco Comunicación Medios Sociales Julio 2009 PDFAlfredo marquezAinda não há avaliações
- Guía de Licencias Creative CommonsDocumento14 páginasGuía de Licencias Creative CommonsCarlos ChenAinda não há avaliações
- Heinz, Federico - Prohibido Pensar, Propiedad PrivadaDocumento174 páginasHeinz, Federico - Prohibido Pensar, Propiedad PrivadaIrasema FernándezAinda não há avaliações
- Cocktail de Social MediaDocumento268 páginasCocktail de Social MediaCarlos Chen100% (1)
- Twitter 5 AñosDocumento107 páginasTwitter 5 AñosCarlos ChenAinda não há avaliações
- Volumen14 Libro Blanco: Web TVDocumento48 páginasVolumen14 Libro Blanco: Web TVCarlos Chen100% (1)
- Vol. 9 - TV InteractivaDocumento48 páginasVol. 9 - TV Interactivamariela1999Ainda não há avaliações
- El Libro Blanco de IAB 2010Documento56 páginasEl Libro Blanco de IAB 2010EvelynAinda não há avaliações
- Volumen 13 Del Libro Blanco: Digital Signage, La Cuarta PantallaDocumento66 páginasVolumen 13 Del Libro Blanco: Digital Signage, La Cuarta PantallaCarlos Chen100% (1)
- Tarea Calidad AmazonDocumento3 páginasTarea Calidad AmazonAndres Mora MenendezAinda não há avaliações
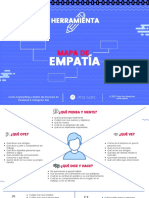
- Cuaderno Mapa de EmpatíaDocumento5 páginasCuaderno Mapa de EmpatíaVictor FernandezAinda não há avaliações
- Administracion de Prevencion de RiesgosDocumento45 páginasAdministracion de Prevencion de Riesgostuosita05_07100% (2)
- 00 - Informe de Amenazas Naturales - ProtDocumento32 páginas00 - Informe de Amenazas Naturales - ProtPabloRodriguezGuzmanAinda não há avaliações
- Pasos para Crear Una EmpresaDocumento13 páginasPasos para Crear Una Empresajaizam100% (1)
- DS Ariva Displayoptionen 14 ES HR - CompressedDocumento2 páginasDS Ariva Displayoptionen 14 ES HR - CompressedVictor BarreroAinda não há avaliações
- Auditoría Financiera Actividad 4Documento14 páginasAuditoría Financiera Actividad 4reneruloAinda não há avaliações
- Declaración jurada de pensionistaDocumento2 páginasDeclaración jurada de pensionistaCristian vega gutierrezAinda não há avaliações
- Evaluación de Impactos Ambientales Del Corredor Vial Amazonas Norte Del PeruDocumento104 páginasEvaluación de Impactos Ambientales Del Corredor Vial Amazonas Norte Del PeruDanalejandroAinda não há avaliações
- Apisonadora mecánica mantenimientoDocumento10 páginasApisonadora mecánica mantenimientoSebastian MartinezAinda não há avaliações
- Ppl. Por Método Simplex 1Documento1 páginaPpl. Por Método Simplex 1Fabio Andres Cabezas LandasuriAinda não há avaliações
- Trabajo Escalonado de Gestion de La SeguridadDocumento7 páginasTrabajo Escalonado de Gestion de La SeguridadAugusto Vilela100% (2)
- Maquinas InyectorasDocumento30 páginasMaquinas InyectorasJUANDI RODRIGUEZAinda não há avaliações
- Informe Final Haldor TopsoeDocumento12 páginasInforme Final Haldor TopsoeAlejandro CurtisAinda não há avaliações
- ProvaNivellBDocumento12 páginasProvaNivellBMeri LainezAinda não há avaliações
- Solucion. - Tarea 2 Balance de Materia y Energía. Seccion 04 2014-2015Documento6 páginasSolucion. - Tarea 2 Balance de Materia y Energía. Seccion 04 2014-2015JMGH80% (20)
- Informe Final Rotura Luna Telehandler Tunas 13-02-18 Alto PiuraDocumento10 páginasInforme Final Rotura Luna Telehandler Tunas 13-02-18 Alto Piuraanon_357149883Ainda não há avaliações
- Ejercicios de BonosDocumento100 páginasEjercicios de BonosValeria ZavalaAinda não há avaliações
- ACREDITACIONDocumento22 páginasACREDITACIONAtzin Flores UzedaAinda não há avaliações
- FundacionesDocumento139 páginasFundacionesJulles NavarroAinda não há avaliações
- Mapa Mental Fernando Jimenez Avendaño 156Z0904 A.21 Segmentación de Dominio de Colisión y BroadcastDocumento2 páginasMapa Mental Fernando Jimenez Avendaño 156Z0904 A.21 Segmentación de Dominio de Colisión y BroadcastFernando Amaru ShakurAinda não há avaliações
- Jabon Liquido para Manos Antibacterial Dr. Clean: Hoja de SeguridadDocumento4 páginasJabon Liquido para Manos Antibacterial Dr. Clean: Hoja de SeguridadSOFIA MORENOAinda não há avaliações
- Competencias Del Desarrollo HumanoDocumento3 páginasCompetencias Del Desarrollo HumanoFermin Robles Ramos0% (1)
- Actividad4 - Matemáticas para Los Negocios ErickDocumento6 páginasActividad4 - Matemáticas para Los Negocios Erickeriku zaveAinda não há avaliações
- Peso Volumetrico CorregidoDocumento7 páginasPeso Volumetrico CorregidoJune CashAinda não há avaliações
- Planos DabeibaDocumento7 páginasPlanos DabeibaANZORC Prensa Zonas de Reserva CampesinasAinda não há avaliações
- Sem 10 Práctica Calificada Evaluación Proyectos 2022 IIDocumento2 páginasSem 10 Práctica Calificada Evaluación Proyectos 2022 IIDELMIZA ESTEFANY ESQUIVEL INGAAinda não há avaliações
- Reportes Financieros InternacionalesDocumento11 páginasReportes Financieros InternacionalesHoi HoiAinda não há avaliações
- Construcción de pista y vereda en ParamongaDocumento20 páginasConstrucción de pista y vereda en ParamongaAnonymous mgbUMZOWMoAinda não há avaliações
- Informe de Organica 1Documento3 páginasInforme de Organica 1Gaby CarranzaAinda não há avaliações