Escolar Documentos
Profissional Documentos
Cultura Documentos
2413 Projets
Enviado por
kkimacDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
2413 Projets
Enviado por
kkimacDireitos autorais:
Formatos disponíveis
Projets
Crer un magnifique en-tte web
Crez un en-tte efficace le plus aisment possible. Pensez simplement en sections.
Len-tte dune simple page web est son lment visuel le plus important. Sur de nombreux blogues, cest le seul lment visuel. Aussi la tche qui lui incombe est-elle importante ! Il doit identier le site et dnir sa tonalit visuelle. Il doit permettre de savoir dun simple coup dil de quel type de site il sagit et de connatre son esprit. Len-tte doit aussi permettre de naviguer aisment. cette n, il suft de crer trois sections, une pour chaque fonction, et de les unier laide de similitudes visuelles. Voici comment assembler les diffrents lments.
Coule Verte
maison dhtes
AGENDA
NOUVELLES
CARTE
HBERGEMENT
QUIPEMENT
VOIR
LIENS
ACCS
CONTACT
Gros travail, espace peu profond Len-tte stend sur toute la largeur de la page et constitue souvent le seul lment visuel non textuel.
Coule Verte
maison dhtes
NOUVELLES
AGENDA
CARTE
HBERGEMENT
QUIPEMENT
VOIR
LIENS
ACCS
CONTACT
Bienvenue la Coule Verte
La maison dhtes de la Coule Verte vous propose de vous dtendre dans un cadre enchanteur et agrable autour dune merveilleuse cuisine et de mille et une activits.
ad Nullum
Nullum ad ea feu feugiatie dolor sustrud eugiat velesto del utpat nis amconse mod etue consent aliqui ero erostin ulpute commy nit nim zzrit, sit, con ullandipit wiscidu ipsuscidunt lumsandrer illa faccum verilit, commy nullupt atummy nulla feugait vercidu issequip euipit la acil exero con et adit accum nismolore vendrero consequat, velenim quisl dui blaor sum in vullaor tincidunt accum dions niate modolesequam irit at eugue
ea feu feugiatie dolor sustrud eugiat velesto del utpat nis amconse mod etue consent
aliqui ero erostin ulpute commy nit nim zzrit, sit, con ullandipit wiscidu ipsuscidunt lumsandrer illa faccum verilit. Nullum ad ea feu feugiatie dolor sustrud eugiat velesto del utpat nis amconse mod etue consent aliqui ero erostin ulpute commy nit nim zzrit, sit, con ullandipit wiscidu ipsuscidunt lumsandrer illa faccum verilit, commy nullupt atummy nulla feugait vercidu issequip euipit la acil exero con et adit accum nismolore vendrero consequat, velenim quisl dui blaor sum in vullaor tincidunt accum dions niate. Nullum ad ea feu feugiatie dolor sustrud eugiat velesto del utpat nis amconse mod etue consent aliqui ero erostin ulpute commy nit nim zzrit, sit, con ullandipit wiscidu ipsuscidunt lumsandrer illa faccum verilit, commy nullupt atummy nulla feugait vercidu issequip euipit la acil exero con et adit accum nismolore vendrero consequat, velenim quisl dui blaor sum in vullaor tincidunt accum dions niate modolesequam irit at eugue
194
Projets
2010 Pearson Education France Crations graphiques John McWade
Commencer par diviser lespace
Un en-tte web couvre toute la largeur de la page et est extrmement peu profond. Divisez-le en trois sections : nom, image et liens de navigation. Travaillez sur chacune delles sparment.
Quelle taille exactement ? titre de rgle, le nom prend place dans le coin suprieur gauche et la barre de navigation en bas. Ne passez pas vos nuits crer des divisions exactes ; les tailles des sections dpendent du nom (court ou long) et de limage. Cependant, vitez de fractionner lespace suprieur en deux moitis, qui tendent attirer lattention sur les sections plutt que sur le contenu ; il est prfrable de recourir des divisions asymtriques. 1) Nom 2) Image Dconseill : Moitis Prfrable : Asymtrique
Coule Verte
maison dhtes
NOUVELLES
AGENDA
CARTE
HBERGEMENT
QUIPEMENT
VOIR
LIENS
ACCS
CONTACT
3) Navigation
Trouver une photo expressive
Une belle photo est un lment cl dun en-tte russi. Recherchez une image qui communique ses informations dun simple fragment. Vous serez surpris par la facilit avec laquelle vous la trouverez.
Capturer autant dinformations que possible La scne pastorale comporte des arbres, de lherbe, des montagnes et du soleil, et tout ceci en un seule tranche ! Voici ce que vous dsirez, savoir un peu de tout. Il est intressant de constater quil suffit de trs peu de choses pour communiquer une signification une branche, un brin dherbe, un morceau de ciel. Recherchez particulirement la profondeur, qui sexprime souvent laide de valeurs fonces-claires ( lextrmit droite) ; dans cette image, vous voyez le premier plan, le plan intermdiaire et larrire-plan. Crer un magnifique en-tte web
2010 Pearson Education France Crations graphiques John McWade
195
Colorier les sections
Prlevez une gamme de couleurs sur la photo, triez-les de la plus fonce la plus claire, puis appliquez une couleur chaque section. Prtez attention aux contrastes.
Un fort contraste spare
Du fonc au clair
Clair Fonc Un faible contraste unit Un fort contraste est source dnergie Une palette de couleurs communes unifie les trois sections. Comme toutes les couleurs existent dans la photo, les sections travaillent ensemble indpendamment (en principe) de la faon dont vous mlangez et assortissez. Plus le contraste est lev entre les sections, plus lnergie dgage est importante ; les faibles contrastes sont plus paisibles (mais, gnralement, moins marquants).
Fonc Clair
Mdian Fonc
Dfinir le nom et la navigation
Les couleurs alternatives police verte sur fond or et police or sur fond vert permettent dunifier les sections.
Si vous avez le choix, privilgiez une police qui complte la photo : photo charge/police sobre ; photo lgante/ police lgante ; photo ordinaire/police ostentatoire.
Coule Verte maison dhtes
NOUVELLES
AGENDA
CARTE
HBERGEMENT
QUIPEMENT
VOIR
LIENS
ACCS
CONTACT
Privilgier un cadre simple 1 (1) Un nom trs long peut scrire sur deux ou plusieurs lignes. Sans risque de collision entre les hampes ascendantes et les hampes descendantes, une police en caractres majuscules constitue une solution idale. Dans le cas prsent, une 2 police discrte et lgante reprsente un bon complment la trs belle image picturale. (2) 3 vitez les polices amusantes, mais qui volent la vedette et (3) les polices aux styles aboutis, mais incompatibles.
196
Projets
2010 Pearson Education France Crations graphiques John McWade
Utiliser la couleur oppose
Ici, une photo au contenu quelque peu abstrait communique le style darchitecture du cabinet D&T, mais ses couleurs bleu/gris sont trop effaces pour le logo. La solution consiste utiliser la couleur oppose.
Du fonc au clair
D&T
ARCHITECTES
P ORT FO LIO D E R N IE RS P RO JE T S P RIX P RE SSE CO N TACT
Le bleu de la phot parat appropri, mais il ne communique pas la qualit souhaite.
D&T
ARCHITECTES
P O RT F O L IO
DERNIERS PROJETS
PRIX
PRESSE
CONTACT
Couleurs opposes forte nergie La photo comporte un bleu froid en quantit leve, qui ne traduit pas le caractre nergique du cabinet darchitectes. La solution : contenez linfluence de la couleur bleue en utilisant sa couleur oppose, ou complmentaire, pour le logo. Recherchez le bleu sur le cercle chromatique, puis dplacez-vous jusquau secteur oppos ( gauche). Les couleurs complmentaires ne possdent pas de nuances communes (contrairement, par exemple, au vert et lorange, qui partagent le jaune) et prsentent par consquent un contraste trs lev. Le violet et le jaune offrent le contraste la valeur (fonc/clair) la plus leve sur le cercle chromatique.
Crer un magnifique en-tte web
2010 Pearson Education France Crations graphiques John McWade
197
Concevoir le logo ou autres lments graphiques
Les deux mots Fairweather et DOWNS offrent un fort contraste script/Roman, petit/grand, minuscules/majuscules ; cependant les graisses et la qualit du travail dartiste sont similaires.
Fairweather Downs utilise pratiquement le mme logo depuis cinq dcennies. Il est un classique ! Dans ce cas, la meilleure chose faire est de sappuyer, non sur la photo, mais sur le logo.
Vert et beige sont des couleurs secondaires, lune froide, lautre chaude.
Emprunter les caractristiques du logo (En bas) Les bordures double ligne et les coins en forme de coquille du logo peuvent aisment tre transfrs aux autres sections et produire un aspect classique. Comme cest le logo qui dtermine laspect, les photos peuvent varier.
Bordures chic dans InDesign (1) Tracez un rectangle et choisissez un trait gal la largeur totale de la double ligne ; ici, deux points. (2) Dans Contour > Type ( droite), slectionnez Fin Fin, qui convertit le trait simple en trait double.
(3) Dans la bote de dialogue Objet > Options darrondis, slectionnez Arrondi invers, spcifiez une taille (ici 0p9, soit 3 mm), puis cliquez sur OK.
198
Projets
2010 Pearson Education France Crations graphiques John McWade
Você também pode gostar
- Feuille TageDocumento22 páginasFeuille TageSoosoo SouAinda não há avaliações
- ChangementDocumento17 páginasChangementkkimac75% (8)
- CommercialDocumento15 páginasCommercialkkimac0% (2)
- PrestaShop Guide Du DesignerDocumento24 páginasPrestaShop Guide Du DesignerkkimacAinda não há avaliações
- 5 La CouleurDocumento55 páginas5 La CouleurjohnAinda não há avaliações
- Approche de La Couleur Selon IttenDocumento6 páginasApproche de La Couleur Selon IttenkkimacAinda não há avaliações
- Cours 8 - Couleur 1Documento18 páginasCours 8 - Couleur 1أحمد أمين العلوي100% (1)
- Le CamaïeuDocumento7 páginasLe CamaïeuMouna RahmaniAinda não há avaliações
- Shorts Stories French For Kids Book1-ExtraitDocumento13 páginasShorts Stories French For Kids Book1-ExtraitNat JacquelinAinda não há avaliações
- Peinture: L'huileDocumento7 páginasPeinture: L'huileAbdoul Baki Abdoulay IssaAinda não há avaliações
- Uni E: Bonjour Comment Tu T'appelles?Documento12 páginasUni E: Bonjour Comment Tu T'appelles?Emilia Barbara BaranAinda não há avaliações
- Fiche LeDessinIndustrielDocumento10 páginasFiche LeDessinIndustrielAhmadou DjibrillaAinda não há avaliações
- Typo Partie2 CouleurDocumento22 páginasTypo Partie2 CouleurkkimacAinda não há avaliações
- 03 Les Contrastes PDFDocumento1 página03 Les Contrastes PDFkkimac100% (1)
- 7 ÉtapesDocumento16 páginas7 ÉtapeskkimacAinda não há avaliações
- Formulairedemiseajour AadlDocumento2 páginasFormulairedemiseajour Aadlkkimac89% (9)
- Pyramyd Formation 2014Documento162 páginasPyramyd Formation 2014kkimacAinda não há avaliações
- Jodelet Psycho SocialeDocumento446 páginasJodelet Psycho SocialekkimacAinda não há avaliações
- Formulairedemiseajour AadlDocumento2 páginasFormulairedemiseajour Aadlkkimac89% (9)
- CSATarif 08 GDocumento20 páginasCSATarif 08 Gmohamed0167Ainda não há avaliações
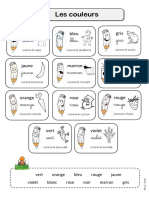
- Les CouleursDocumento2 páginasLes CouleursCharlasie MumbondelaAinda não há avaliações
- 70650C C17 DW 3440 00803Documento74 páginas70650C C17 DW 3440 00803Danielle CoutoAinda não há avaliações
- Lacouleur: Guide Sur La Couleur Et Les Mélanges de CouleursDocumento37 páginasLacouleur: Guide Sur La Couleur Et Les Mélanges de CouleursJAREK MBAREKAinda não há avaliações
- Juego de 7 FamiliasDocumento9 páginasJuego de 7 FamiliasTey ValenzuelaAinda não há avaliações
- Rivulis JFR-Brochure Francais EA 20200519 WebDocumento6 páginasRivulis JFR-Brochure Francais EA 20200519 WebHhsAinda não há avaliações
- Revell Farbtafeln Aqua-ColorDocumento1 páginaRevell Farbtafeln Aqua-Colorsarrpa100% (1)
- Balotario Examen Final Frances PrimariaDocumento7 páginasBalotario Examen Final Frances PrimariaJosé Luis RodríguezAinda não há avaliações
- K1000 - Ntall 4Documento20 páginasK1000 - Ntall 4Jacques AragonAinda não há avaliações
- Expo PhilonimoDocumento11 páginasExpo PhilonimopigeonsdijonAinda não há avaliações
- La Multiplication Posée Multiplicateur À 1 Chiffre CE2Documento45 páginasLa Multiplication Posée Multiplicateur À 1 Chiffre CE2Maxime FeugeretAinda não há avaliações
- Fiche008 PDFDocumento1 páginaFiche008 PDFtakikochanAinda não há avaliações
- Devoir 6.odtDocumento2 páginasDevoir 6.odtChiara DanseAinda não há avaliações
- Les Couleurs ComplémentairesDocumento31 páginasLes Couleurs ComplémentairesJérôme Choopachups NimaudAinda não há avaliações
- Tablas AutocadDocumento8 páginasTablas AutocadMarco OlivaresAinda não há avaliações
- Code CouleurDocumento1 páginaCode CouleurBadr ACHOUHAMAinda não há avaliações
- Les CouleursDocumento1 páginaLes CouleursQuil RéjaneAinda não há avaliações
- ROLAND TOPOR OH LA LA 2022 - Le Consortium Curated by Eric Troncy PDFDocumento34 páginasROLAND TOPOR OH LA LA 2022 - Le Consortium Curated by Eric Troncy PDFmagdalenAinda não há avaliações
- Fiche Ceramique Islamique-BdDocumento2 páginasFiche Ceramique Islamique-BdSoulayma Bel AidAinda não há avaliações
- TNS700 08545 0950 Aim 001 062 0 PDFDocumento17 páginasTNS700 08545 0950 Aim 001 062 0 PDFJuan FrancoAinda não há avaliações
- Les Boîtes de Couleurs Montessori À Imprimer !Documento11 páginasLes Boîtes de Couleurs Montessori À Imprimer !miranda.maliAinda não há avaliações
- Max MeyerDocumento9 páginasMax MeyerCláudia SilvaAinda não há avaliações