Escolar Documentos
Profissional Documentos
Cultura Documentos
Introduction IN MUET EXAM
Enviado por
Vincent MokDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Introduction IN MUET EXAM
Enviado por
Vincent MokDireitos autorais:
Formatos disponíveis
Introduction
Today we are making a cool & simple login / registration system. It will give you the ability to easily create a member-only area on your site and provide an easy registration process. It is going to be PHP driven and store all the registrations into a MySQL database. To add the needed flair, we are using the amazing sliding jQuery panel, developed by Webkreation.
Step 1 MySQL
First we have to create the table that will hold all the registrations. This code is available in table.sql. table.sql
01 -02 -- Table structure for table `tz_members` 03 -04 05 CREATE TABLE `tz_members` ( 06 `id` int(11) NOT NULL auto_increment, 07 08 09 10 11 12 `usr` varchar(32) collate utf8_unicode_ci NOT NULL default '', `pass` varchar(32) collate utf8_unicode_ci NOT NULL default '', `email` varchar(255) collate utf8_unicode_ci NOT NULL default '', `regIP` varchar(15) collate utf8_unicode_ci NOT NULL default '', `dt` datetime NOT NULL default '0000-00-00 00:00:00', PRIMARY KEY (`id`),
13 UNIQUE KEY `usr` (`usr`) 14 ) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Notice that weve defined the id as an integer with auto_increment it is automatically assigned to every site member. Also, weve defined usr as an unique key no two users with the same usernames are allowed. We later use this in the registration to determine whether the username has been taken. After you create the table, do not forget to fill in your database credentials in connect.php so you can run the demo on your own server.
Step 2 XHTML
First, we have to incorporate Web-kreations form into our page. demo.php
001 <!-- Panel -->
002 <div id="toppanel"> 003 004 <div id="panel"> 005 <div class="content clearfix"> 006 <div class="left"> 007 <h1>The Sliding jQuery Panel</h1> 008 <h2>A register/login solution</h2> <p class="grey">You are free to use this login and registration system in you sites!</p> 010 <h2>A Big Thanks</h2> 009 <p class="grey">This tutorial was built on top of <a href="http://webkreation.com/index.php/tutorials/nice-clean-sliding-login-panel-built011 with-jquery" title="Go to site">Web-Kreation</a>'s amazing sliding panel.</p> 012 </div> 013 014 <?php 015 if(!$_SESSION['id']): 016 // If you are not logged in 017 ?> 018 019 <div class="left"> 020 <!-- Login Form --> 021 <form class="clearfix" action="" method="post"> 022 <h1>Member Login</h1> 023 024 <?php 025 if($_SESSION['msg']['login-err']) 026 { 027 028 029 030 } 031 ?> 032 033 <label class="grey" for="username">Username:</label> <input class="field" type="text" name="username" id="username" value="" 034 size="23" /> 035 <label class="grey" for="password">Password:</label> <input class="field" type="password" name="password" id="password" 036 size="23" /> <label><input name="rememberMe" id="rememberMe" type="checkbox" checked="checked" value="1" /> Remember me</label> 038 <div class="clear"></div> 037 039 <input type="submit" name="submit" value="Login" class="bt_login" /> 040 </form> 041 echo '<div class="err">'.$_SESSION['msg']['login-err'].'</div>'; unset($_SESSION['msg']['login-err']); // This will output login errors, if any
042 </div> 043 044 <div class="left right"> 045 046 <!-- Register Form --> 047 048 <form action="" method="post"> 049 <h1>Not a member yet? Sign Up!</h1> 050 051 <?php 052 053 if($_SESSION['msg']['reg-err']) 054 { 055 056 057 058 } 059 060 if($_SESSION['msg']['reg-success']) 061 { 062 063 064 065 } 066 067 ?> 068 069 <label class="grey" for="username">Username:</label> <input class="field" type="text" name="username" id="username" value="" 070 size="23" /> 071 <label class="grey" for="email">Email:</label> 072 <input class="field" type="text" name="email" id="email" size="23" /> 073 <label>A password will be e-mailed to you.</label> 074 <input type="submit" name="submit" value="Register" class="bt_register" /> 075 </form> 076 077 </div> 078 079 <?php 080 else: 081 // If you are logged in 082 ?> 083 echo '<div class="success">'.$_SESSION['msg']['regsuccess'].'</div>'; unset($_SESSION['msg']['reg-success']); // This will output the registration success message echo '<div class="err">'.$_SESSION['msg']['reg-err'].'</div>'; unset($_SESSION['msg']['reg-err']); // This will output the registration errors, if any
084 <div class="left"> 085 <h1>Members panel</h1> 086 <p>You can put member-only data here</p> 087 <a href="registered.php">View a special member page</a> 088 <p>- or -</p> 089 <a href="?logoff">Log off</a> 090 </div> 091 <div class="left right"> 092 </div> 093 094 <?php 095 endif; 096 // Closing the IF-ELSE construct 097 ?> 098 099 </div> 100 </div> <!-- /login --> 101 102 <!-- The tab on top --> 103 <div class="tab"> 104 <ul class="login"> 105 <li class="left"> </li> <li>Hello <?php echo $_SESSION['usr'] ? $_SESSION['usr'] : 106 'Guest';?>!</li> 107 <li class="sep">|</li> 108 <li id="toggle"> <a id="open" class="open" href="#"><?php echo $_SESSION['id']?'Open Panel':'Log In | Register';?></a> <a id="close" style="display: none;" class="close" href="#">Close 110 Panel</a> 109 111 </li> 112 <li class="right"> </li> 113 </ul> 114 115 </div> <!-- / top --> 116 </div> <!--panel -->
At several places in this code, there are some PHP operators that check whether $_SESSION['usr'] or $_SESSION['id'] are defined. This is true only if the page visitor is logged in the site, which allows us to show specific content to site members. We will cover it in detail in a moment. After the form, we put the rest of the page.
01 <div class="pageContent"> 02
03 <div id="main"> 04 05 <div class="container"> 06 <h1>A Cool Login System</h1> 07 <h2>Easy registration management with PHP & jQuery</h2> 08 </div> 09 10 <div class="container"> 11 <p>This is a ...</p> 12 <div class="clear"></div> 13 14 </div> 15 16 </div>
Nothing special here. Lets continue with the PHP backend.
The login system
Step 3 PHP
It is time to convert the form into a complete registration and login system. To achieve it, we will need more than the usual amount of PHP. Ill divide the code into two parts. If you plan to add more code, it would be a good idea to split it into several files which are included when needed. This aids the development of large projects and allows code reuse in different parts of a site. But lets see how weve done it here. demo.php
01 define('INCLUDE_CHECK',true); 02
03 require 'connect.php'; 04 require 'functions.php'; 05 06 // Those two files can be included only if INCLUDE_CHECK is defined 07 08 session_name('tzLogin'); 09 // Starting the session 10 11 session_set_cookie_params(2*7*24*60*60); 12 // Making the cookie live for 2 weeks 13 14 session_start(); 15 16 if($_SESSION['id'] && !isset($_COOKIE['tzRemember']) && !$_SESSION['rememberMe']) // If you are logged in, but you don't have the tzRemember cookie (browser restart) // and you have not checked the rememberMe checkbox: $_SESSION = array(); session_destroy(); // Destroy the session
17 { 18 19 20 21 22 23 24 25 } 26 27 if(isset($_GET['logoff'])) 28 { 29 30 31 32 33 } 34 35 if($_POST['submit']=='Login') 36 { 37 38 39 40 41 42 43 44 if(!$_POST['username'] || !$_POST['password']) $err[] = 'All the fields must be filled in!'; $err = array(); // Will hold our errors // Checking whether the Login form has been submitted $_SESSION = array(); session_destroy(); header("Location: demo.php"); exit;
45 46 47
if(!count($err)) {
$_POST['username'] = mysql_real_escape_string($_POST['username']); $_POST['password'] = 48 mysql_real_escape_string($_POST['password']); 49 50 51 52 $row = mysql_fetch_assoc(mysql_query("SELECT id,usr FROM 53 tz_members WHERE usr='{$_POST['username']}' AND pass='".md5($_POST['password'])."'")); 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 } header("Location: demo.php"); exit; if($err) $_SESSION['msg']['login-err'] = implode('<br />',$err); // Save the error messages in the session } setcookie('tzRemember',$_POST['rememberMe']); // We create the tzRemember cookie } else $err[]='Wrong username and/or password!'; // Store some data in the session $_SESSION['usr']=$row['usr']; $_SESSION['id'] = $row['id']; $_SESSION['rememberMe'] = $_POST['rememberMe']; if($row['usr']) { // If everything is OK login // Escaping all input data $_POST['rememberMe'] = (int)$_POST['rememberMe'];
Here the tzRemember cookie acts as a control whether we should log-off users that have not marked the remember me checkbox. If the cookie is not present (due to browser restart) and the visitor has not checked the remember me option, we destroy the session. The session itself is kept alive for two weeks (as set by session_set_cookie_params). Lets see the second part of demo.php.
01 else if($_POST['submit']=='Register') 02 { 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 if(!count($err)) { if(!checkEmail($_POST['email'])) { $err[]='Your email is not valid!'; } if(preg_match('/[^a-z0-9\-\_\.]+/i',$_POST['username'])) { $err[]='Your username contains invalid characters!'; } if(strlen($_POST['username'])<4 || strlen($_POST['username'])>32) { $err[]='Your username must be between 3 and 32 characters!'; } // If the Register form has been submitted $err = array();
// If there are no errors $pass = 24 substr(md5($_SERVER['REMOTE_ADDR'].microtime().rand(1,100000)),0,6); 25 26 27 $_POST['email'] = mysql_real_escape_string($_POST['email']); $_POST['username'] = 28 mysql_real_escape_string($_POST['username']); 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 if(mysql_affected_rows($link)==1) { send_mail( 'demo-test@tutorialzine.com', $_POST['email'], )"); mysql_query(" INSERT INTO tz_members(usr,pass,email,regIP,dt) VALUES( '".$_POST['username']."', '".md5($pass)."', '".$_POST['email']."', '".$_SERVER['REMOTE_ADDR']."', NOW() // Escape the input data // Generate a random password
44 45
'Registration System Demo - Your New Password',
'Your password is: '.$pass); $_SESSION['msg']['reg-success']='We sent you an 46 email with your new password!'; 47 48 49 50 51 52 53 54 55 56 57 58 } 59 60 $script = ''; 61 if($_SESSION['msg']) 62 { 63 64 65 66 67 68 69 70 71 } // The script below shows the sliding panel on page load $script = ' <script type="text/javascript"> $(function(){ $("div#panel").show(); $("#toggle a").toggle(); }); </script>'; header("Location: demo.php"); exit; if(count($err)) { $_SESSION['msg']['reg-err'] = implode('<br />',$err); } } } else $err[]='This username is already taken!';
We store all the encountered errors in an $err array, which is later assigned to a $_SESSION variable. This allows it to be accessible after a browser redirect. You may have noticed on some sites, that when you submit a form and later refresh the page, the data is sent all over again. This could become problematic as it could lead to a double registrations and unnecessary server load. We use the header function to prevent this, by redirecting the browser to the same page. This starts a fresh view of the page, without the browser associating it with a form submit. The result is that, on page refresh, no data is sent. But as we use $_SESSION to store all the encountered errors it is important that we unset these variables, once we show the errors to the user. Otherwise they will be shown on every page view (the highlighted lines on the XHTML part of the tutorial). Also notice how we create an additional script (lines 60-70 of the second part of the PHP code) which shows the panel on page load, so that the messages are visible to the user.
Now lets take a look at the CSS.
The registration / login system
Step 4 CSS
The sliding panel comes with its own style sheet. This means we are only left with creating the page styles. demo.css
01 body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{ 02 /* The reset rules */ 03 04 05 } 06 07 body{ 08 color:#555555; 09 10 11 12 font-size:13px; background: #eeeeee; font-family:Arial, Helvetica, sans-serif; width: 100%; margin:0px; padding:0px;
13 } 14 15 h1{ 16 font-size:28px; 17 18 19 20 } 21 22 h2{ 23 24 25 26 27 28 29 30 31 32 } 33 34 #main p{ 35 36 } 37 38 .clear{ 39 40 } 41 42 #main{ 43 44 45 46 } 47 48 .container{ 49 50 51 52 53 54 55 56 /* Rounded corners */ -moz-border-radius:20px; background:#FFFFFF; border:1px solid #E0E0E0; padding:15px; margin-top:20px; width:800px; /* Centering it in the middle of the page */ margin:60px auto; clear:both; padding-bottom:8px; font-family:"Arial Narrow",Arial,Helvetica,sans-serif; font-size:10px; font-weight:normal; letter-spacing:1px; padding-left:2px; text-transform:uppercase; white-space:nowrap; margin-top:4px; color:#888888; font-weight:bold; font-family:"Trebuchet MS",Arial, Helvetica, sans-serif; letter-spacing:1px;
57 58 59 60 } 61
-khtml-border-radius: 20px; -webkit-border-radius: 20px; border-radius:20px;
62 .err{ 63 64 } 65 66 .success{ 67 68 } 69 70 a, a:visited { 71 72 73 74 } 75 76 a:hover{ 77 78 } 79 80 .tutorial-info{ 81 82 83 } text-align:center; padding:10px; text-decoration:underline; color:#00BBFF; text-decoration:none; outline:none; color:#00CC00; color:red;
Step 5 jQuery
The sliding panel comes with its own jQuery files. demo.php
<script type="text/javascript" 0 src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></ 1 script> 02 03 <!-- PNG FIX for IE6 --> 04 <!-- http://24ways.org/2007/supersleight-transparent-png-in-ie6 --> 05 <!--[if lte IE 6]> <script type="text/javascript" src="login_panel/js/pngfix/supersleight06 min.js"></script> 07 <![endif]--> 08 09 <script src="login_panel/js/slide.js" type="text/javascript"></script>
10 11 <?php echo $script; ?>
First we include the jQuery library from Googles CDN. Later comes a special fix for IE6 PNG transparency issues and lastly the panels script is included. At the bottom of the page is the $script variable it shows the panel on page load if needed. With this our cool login system is complete!
Conclusion
Today we learned how to use a fantastic form component and turn it into a functional log in / registration system.
Você também pode gostar
- Negotiation Write Up 2Documento4 páginasNegotiation Write Up 2Vincent Mok100% (1)
- Special Examination 20142015 IIDocumento1 páginaSpecial Examination 20142015 IIVincent MokAinda não há avaliações
- (Yong Hui S Equation) : L (T) T R (T) V (T)Documento3 páginas(Yong Hui S Equation) : L (T) T R (T) V (T)Vincent MokAinda não há avaliações
- Engineering Mathematics 1: SMJM 1013Documento2 páginasEngineering Mathematics 1: SMJM 1013Vincent MokAinda não há avaliações
- Engineering Mathematics 1: SMJM 1013Documento2 páginasEngineering Mathematics 1: SMJM 1013Vincent MokAinda não há avaliações
- STPM Trials 2009 Math T Paper 1 (SMJK Sam Tet Ipoh)Documento2 páginasSTPM Trials 2009 Math T Paper 1 (SMJK Sam Tet Ipoh)Vincent MokAinda não há avaliações
- Principles of Rukun Negara BiDocumento1 páginaPrinciples of Rukun Negara BiVincent MokAinda não há avaliações
- Muet~名人~名言Documento4 páginasMuet~名人~名言Vincent MokAinda não há avaliações
- 8.5 Solving More Difficult Trigonometric EquationsDocumento22 páginas8.5 Solving More Difficult Trigonometric EquationsVincent MokAinda não há avaliações
- Sunday March 13, 2011 Time To Revive Five Petals, Five Principles EmblemDocumento2 páginasSunday March 13, 2011 Time To Revive Five Petals, Five Principles EmblemVincent MokAinda não há avaliações
- Sample Problems: 111-Set #4 Projectile Motion (2-D Motion Problems)Documento5 páginasSample Problems: 111-Set #4 Projectile Motion (2-D Motion Problems)Jakie UbinaAinda não há avaliações
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (895)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (345)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (121)
- Awr 2r5srb122mf25sDocumento12 páginasAwr 2r5srb122mf25sRubén Alberto Rodríguez PachanoAinda não há avaliações
- Godiva KP Fire PumpDocumento2 páginasGodiva KP Fire Pump69x4100% (1)
- Basic Cricut File Types Explained - Color Me CraftyDocumento22 páginasBasic Cricut File Types Explained - Color Me CraftyPatricia QuintanillaAinda não há avaliações
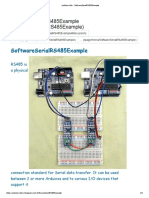
- Arduino Info SoftwareSerialRS485ExampleDocumento8 páginasArduino Info SoftwareSerialRS485ExampleindoramaAinda não há avaliações
- StoneGate Firewall Installation Guide v5-1Documento145 páginasStoneGate Firewall Installation Guide v5-1Riteesh AgrawalAinda não há avaliações
- KYOCERA Net Admin Installation GuideDocumento18 páginasKYOCERA Net Admin Installation GuideSamuel AntonioAinda não há avaliações
- 2 Day Developer's GuideDocumento218 páginas2 Day Developer's GuidedelfinonunezAinda não há avaliações
- HeliCoil CatalogueDocumento34 páginasHeliCoil CatalogueAnh LeAinda não há avaliações
- How To Build A Computer DocumentDocumento30 páginasHow To Build A Computer Documentapi-253599832Ainda não há avaliações
- ICIEAPaper Voltage Sags PsimDocumento8 páginasICIEAPaper Voltage Sags Psimjefao_MMAAinda não há avaliações
- DRX (5g Ran6.1 - Draft A)Documento51 páginasDRX (5g Ran6.1 - Draft A)VVLAinda não há avaliações
- Deo Spray SamplesDocumento8 páginasDeo Spray SamplesVaibhav KaushikAinda não há avaliações
- Interfacing ETCS With GSM-RDocumento12 páginasInterfacing ETCS With GSM-RzavabossAinda não há avaliações
- MS8922H ManualDocumento2 páginasMS8922H Manualbarbara gomezAinda não há avaliações
- Estruturas Kerto LVLDocumento12 páginasEstruturas Kerto LVLwilfredoAinda não há avaliações
- Golani Semi-Auto Sporter RifleDocumento12 páginasGolani Semi-Auto Sporter RifleGeorge SteinelAinda não há avaliações
- Vendor ManagementDocumento8 páginasVendor ManagementKs ServicesAinda não há avaliações
- SIB11&12 Correction v3Documento12 páginasSIB11&12 Correction v3vikrantchauhan11Ainda não há avaliações
- Call Processing in Cdma: Mobile InitializationDocumento28 páginasCall Processing in Cdma: Mobile InitializationVarun AdhikariAinda não há avaliações
- CDMA Technology - 1Documento54 páginasCDMA Technology - 1kkpandyaji2013Ainda não há avaliações
- Millermatic 211: Processes OM265809BDocumento52 páginasMillermatic 211: Processes OM265809BronaldmarcelleAinda não há avaliações
- Grade Seperation System and Road Junction SystemDocumento13 páginasGrade Seperation System and Road Junction SystemAnil Jangid100% (1)
- Test Procedure of Generator - For U#1,2,3&4 PDFDocumento14 páginasTest Procedure of Generator - For U#1,2,3&4 PDFPrince SharmaAinda não há avaliações
- Complete Report On HvacDocumento57 páginasComplete Report On HvacJunaid Khan100% (2)
- ROVNAV Set Up Through Prizm 1Documento6 páginasROVNAV Set Up Through Prizm 1Guilherme NevesAinda não há avaliações
- Ticket Monster 2.7.0.finalDocumento360 páginasTicket Monster 2.7.0.finalAlex SengesAinda não há avaliações
- C 1305 - 00 - QzezmduDocumento3 páginasC 1305 - 00 - Qzezmdumercab15Ainda não há avaliações
- 3.3 EMC Solutions in SubstationDocumento21 páginas3.3 EMC Solutions in SubstationnicheworldAinda não há avaliações
- Using Carsoft Cable For Dis With InpaDocumento16 páginasUsing Carsoft Cable For Dis With InpaidarAinda não há avaliações
- DM9368 PDFDocumento8 páginasDM9368 PDFEnrique MirazoAinda não há avaliações