Escolar Documentos
Profissional Documentos
Cultura Documentos
Taller Desarrollo de Software Educativo
Enviado por
Bravo Darwin RodrigoDescrição original:
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Taller Desarrollo de Software Educativo
Enviado por
Bravo Darwin RodrigoDireitos autorais:
Formatos disponíveis
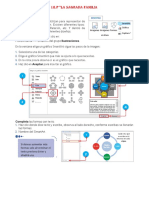
UNIVERSIDAD NACIONAL DE LOJA
MODALIDAD DE ESTUDIOS A DISTANCIA CARRERAS EDUCATIVAS LICENCIATURA EN CIENCIAS DE LA EDUCACIN MENCIN INFORMTICA EDUCATIVA
TALLER:
DESARROLLO DE SOFTWARE EDUCATIVO
DOCENTE: PERIODO:
Lic. Mgs. Vicente Ruiz O. Marzo Julio/2013
LOJA - ECUADOR
DESARROLLO DE SOFTWARE EDUCATIVO
UNIVERSIDAD NACIONAL DE LOJA
MODALIDAD DE ESTUDIOS A DISTANCIA
Dr. Gustavo Villacs Rivas, Mg Sc.
RECTOR
Dr. Ernesto Gonzlez Pesantes, Mg Sc.
VICERRECTOR
Dr. ngel Cabrera, Mg. Sc.
DIRECTOR DE LA MODALIDAD DE ESTUDIOS A DISTANCIA
Lic. Michell Alden, Mg. Sc.
COORDINADORA DE LAS CARRERAS EDUCATIVAS - MED
Lic. Vicente Ruiz Ordez, Mg. Sc.
DOCENTE DEL MODULO Y/O TALLERES
DESARROLLO DE SOFTWARE EDUCATIVO
1.
PRESENTACIN
El Desarrollo de Software en el campo educativo, constituye un elemento de trascendental importancia para el mejoramiento integral de la educacin, tanto en el plano estructural formal como en el procesal prctico, el mismo que fortalece el desempeo y gestin institucional y por otra mejora la prctica docente y el perfil acadmico en concordancia con las necesidades sociales y condiciones del medio con la visin y misin de la institucin educativa.
Uno de los problemas que afecta significativamente a la educacin en nuestro medio es la falta de desarrollo de software aplicados a la educacin, ya sea por falta de actualizacin o de aplicacin de procedimientos tericos-conceptuales y metodolgicos-tcnicos con pertinencia y pertenencia a un determinado campo de la educacin como es el Desarrollo de Software Educativo, orientado a mejorar la calidad de la educacin.
Las razones expuestas revelan el valor acadmico del Taller de Desarrollo de Software Educativos, para que los estudiantes pongan de manifiesto sus conocimientos cientficos tcnicos para de esta manera dar respuesta a una problemtica educativa como es la dificultad de aprendizaje por parte de los estudiantes de los diferentes niveles de educacin.
2.
JUSTIFICACIN
Dentro del proceso de enseanza aprendizaje, uno de los aspectos fundamentales es la capacidad, habilidades, destrezas, aptitudes y actitudes que los estudiantes deben adquirir para desarrollar un software aplicado a la educacin, el mismo que est enmarcado a los aspectos psicopedaggicos y tcnicos, considerando la actualizacin curricular y su aplicacin.
Para lo cual en el presente taller consideraremos que el desarrollo del software educativo, tienen una gran importancia en el desarrollo del proceso de enseanza aprendizaje no slo de la computacin sino tambin para el logro de la interdisciplinariedad con el resto de las dems asignaturas. Pues le permiten al docente agrupar una serie de factores presentes en otros medios, de tal forma que las palabras escritas, las imgenes, el color, animacin, el sonido y el vdeo (elementos indispensables en una multimedia), son combinados de forma tcnica - pedaggica, la
DESARROLLO DE SOFTWARE EDUCATIVO
misma que se desarrollar de acuerdo a las necesidades de nuestra realidad socioeducativas.
3.
OBJETIVOS
3.1.
OBJETIVO GENERAL
Incentivar y motivar a los estudiantes en el desarrollo de actitudes y aptitudes que permitan fortalecer el uso de herramientas informticas para la elaboracin de software educativo. 3.2. OBJETIVOS ESPECFICOS Conocer la importancia de las aplicaciones de herramientas multimedia en el proceso educativo. Utilizar las herramientas informticas adecuada para crear animaciones, elementos de navegacin, botones, mens y sus aplicaciones multimedias. Elaborar procesos para el tratamiento y sistematizacin de la informacin, canalizada a travs de los distintos materiales educativos. Lograr que el estudiante alcance la capacidad tcnica para crear la informacin que debe comunicarla por medio de la interactividad.
DESARROLLO DE SOFTWARE EDUCATIVO
4. CONTENIDOS 1. Software Educativo 1.1 Qu es software educativo? 1.2 Categorizacin de los Programas Didcticos 1.3 Funciones del Software Educativos 1.4 Funciones que pueden realizar los programas 2. INTRODUCCIN A ADOBE FLASH CS4 PROFESSIONAL 2.1. Cul es el Entorno de Trabajo de Flash CS4 Professional? 2.1.1. La barra de mens 2.1.2. Escenario 2.1.3. Panel Propiedades 2.1.4. Lnea de tiempo 2.1.4.1. Capas 2.1.4.2. Fotogramas 2.1.5. Caja de herramientas 2.1.5.1. Herramienta flecha o puntero 2.1.5.2. Herramienta subseleccin 2.1.5.3. Herramienta lnea 2.1.5.4. Herramienta lazo 2.1.5.5. Herramienta pluma 2.1.5.6. Herramienta texto 2.1.5.7. Herramientas de ovalo y rectngulo 2.1.5.8. Herramienta lpiz 2.1.5.9. Herramienta pincel 2.1.5.10. Herramienta cubo de tinta 2.1.5.11. Herramienta cuentagotas 2.1.5.12. Herramienta borrador 2.1.5.13. Herramienta zoom 2.1.5.14. Herramienta opciones 2.1.6. Paneles 2.1.6.1. Panel mezclador de colores 2.1.6.2. Panel alineamiento 2.1.6.3. Panel informacin 2.1.6.4. Panel muestras de color 2.2. TRABAJANDO CON FLASH CS4 PROFESSIONAL 2.2.1. Importar un Sonido a Biblioteca Multimedia 2.2.2. Insertar un Sonido en un Fotograma 2.2.3. Trabajando con objetos
DESARROLLO DE SOFTWARE EDUCATIVO
2.2.4. Cmo seleccionar objetos? 2.2.5. Cmo agrupar objetos? 2.2.6. Capas 2.2.7. Trabajar con capas 2.3. Ventana de Acciones y Action Script 2.3.1. Cmo sacar la ventana de acciones? 2.3.2. Cules son los elementos de la ventana de acciones? 2.3.3. Cules son las acciones bsicas? 2.3.4. Qu reglas de sintaxis se usa en un ACTIONSCRIPT? 2.4. Ejercicios Paso A Paso 2.4.1. Cambiar propiedades de pelcula 2.4.2. Abrir paneles 2.4.3. Crear un valo 2.4.4. Dar Color a un valo 2.4.5. Crear un Color Transparente 2.4.6. Cambiar Tipo de Texto 2.4.7. Cambiar Objetos de Capa 2.4.8. Crear Smbolos 2.4.9. Exportar Bitmap 2.4.10. Botn en Relieve 2.4.11 Encadenar interpolaciones 2.4.12 Animar texto por bloques 2.5. Uso del Teclado para Flash 3. APLICACIN PRCTICA 3.1 Elaboracin de una aplicacin pequea para un caso particular
DESARROLLO DE SOFTWARE EDUCATIVO
Los Software Educativos deben resultar agradables, fciles de usar y autoexplicativos, de manera que los usuarios puedan utilizarlos inmediatamente, sin tener que realizar una exhaustiva lectura de los manuales; ni largas tareas previas de configuracin.
DESARROLLO DE SOFTWARE EDUCATIVO
1.1 Qu es Software Educativo? El Software Educativo se pueden considerar como el conjunto de recursos informticos diseados con la intencin de ser utilizados en el contexto del proceso de enseanza aprendizaje. Se caracterizan por ser altamente interactivos, a partir del empleo de recursos multimedia, como videos, sonidos, fotografas, diccionarios especializados, explicaciones de experimentados profesores, ejercicios y juegos instructivos que apoyan las funciones de evaluacin y diagnstico. El software educativo pueden tratar las diferentes materias (Matemtica, Idiomas, Geografa, Dibujo), de formas muy diversas (a partir de cuestionarios, facilitando una informacin estructurada a los alumnos, mediante la simulacin de fenmenos) y ofrecer un entorno de trabajo ms o menos sensible a las circunstancias de los alumnos y ms o menos rico en posibilidades de interaccin; pero todos comparten las siguientes caractersticas: Permite la interactividad con los estudiantes, retroalimentndolos y evaluando lo aprendido. Facilita las representaciones animadas. Incide en el desarrollo de las habilidades a travs de la ejercitacin. Permite simular procesos complejos. Reduce el tiempo de que se dispone para impartir gran cantidad de conocimientos facilitando un trabajo diferenciado, introduciendo al estudiante en el trabajo con los medios computarizados. Facilita el trabajo independiente y a la vez un tratamiento individual de las diferencias.
Son interactivos Contestan inmediatamente las acciones de los estudiantes y permiten un dilogo y un intercambio de informaciones entre el computador y los estudiantes. Individualizan el trabajo de los estudiantes Ya que se adaptan al ritmo de trabajo de cada uno y pueden adaptar sus actividades segn las actuaciones de los alumnos. El entorno de comunicacin o interfaz La interfaz es el entorno a travs del cual los programas establecen el dilogo con sus usuarios, y es la que posibilita la interactividad caracterstica de estos materiales. 1.2 Categorizacin de los Programas Didcticos Segn su naturaleza informtica, los podemos categorizar como: -De consulta: Como por ejemplo los atlas geogrficos y los atlas biolgicos -Tutoriales: Son aquellos que transmiten conocimiento al estudiante a travs de pantallas que le permiten aprender a su propio ritmo, pudiendo volver sobre cada concepto cuantas veces lo desee.
DESARROLLO DE SOFTWARE EDUCATIVO
-Ejercitacin: Permiten al estudiante reforzar conocimientos adquiridos con anterioridad, llevando el control de los errores y llevando una retroalimentacin positiva. Proponen diversos tipos de ejercicios tales como completar, unir con flechas, seleccin mltiple entre otros. -Simulacin: Simulan hechos y/o procesos en u entorno interactivo, permitiendo al usuario modificar parmetros y ver cmo reacciona el sistema ante el cambio producido. -Ldicos: Proponen a travs de un ambiente ldico interactivo, el aprendizaje, obteniendo el usuario puntaje por cada logro o desacierto. Crean una base de datos con los puntajes para conformar un cuadro de honor. -Micromundos: ambiente donde el usuario, explora alternativas, puede probar hiptesis y descubrir hechos verdaderos. 1.2 Funciones del Software Educativos Los programas didcticos, cuando se aplican a la realidad educativa, realizan las funciones bsicas propias de los medios didcticos en general y adems, en algunos casos, segn la forma de uso que determina el profesor, pueden proporcionar funcionalidades especficas. 1.4 Funciones que pueden realizar los programas Funcin informativa La mayora de los programas a travs de sus actividades presentan unos contenidos que proporcionan una informacin estructuradora de la realidad a los estudiantes. Los programas tutoriales y, especialmente, las bases de datos, son los programas que realizan ms marcadamente una funcin informativa. Funcin instructiva Todos los programas educativos orientan y regulan el aprendizaje de los estudiantes ya que, explcita o implcitamente, promueven determinadas actuaciones de los mismos encaminadas a facilitar el logro de unos objetivos educativos especficos. Con todo, si bien el computador acta en general como mediador en la construccin del conocimiento y el meta-conocimiento de los estudiantes, son los programas tutoriales los que realizan de manera ms explcita esta funcin instructiva, ya que dirigen las actividades de los estudiantes en funcin de sus respuestas y progresos. Funcin motivadora Generalmente los estudiantes se sienten atrados e interesados por todo el software educativo, ya que los programas suelen incluir elementos para captar la atencin de los alumnos, mantener su inters y, cuando sea necesario, focalizarlo hacia los aspectos ms importantes de las actividades.
DESARROLLO DE SOFTWARE EDUCATIVO
Funcin evaluadora La interactividad propia de estos materiales, que les permite responder inmediatamente a las respuestas y acciones de los estudiantes, les hace especialmente adecuados para evaluar el trabajo que se va realizando con ellos. Funcin investigadora Los programas no directivos, especialmente las bases de datos, simuladores y micromundos, ofrecen a los estudiantes, interesantes entornos donde investigar: buscar determinadas informaciones, cambiar los valores de las variables de un sistema, etc. Adems, tanto estos programas como los programas herramienta, pueden proporcionar a los profesores y estudiantes instrumentos de gran utilidad para el desarrollo de trabajos de investigacin que se realicen bsicamente al margen de los computadores. Funcin expresiva Dado que los computadores son unas mquinas capaces de procesar los smbolos mediante los cuales las personas representamos nuestros conocimientos y nos comunicamos, sus posibilidades como instrumento expresivo son muy amplias. Funcin metalingstica Mediante el uso de los sistemas operativos (MS/DOS, WINDOWS) y los lenguajes de programacin (BASIC, LOGO) los estudiantes pueden aprender los lenguajes propios de la informtica. Funcin ldica Trabajar con los computadores realizando actividades educativas es una labor que a menudo tiene unas connotaciones ldicas y festivas para los estudiantes. Funcin innovadora Aunque no siempre sus planteamientos pedaggicos resulten innovadores, los programas educativos se pueden considerar materiales didcticos con esta funcin ya que utilizan una tecnologa recientemente incorporada a los centros educativos y, en general, suelen permitir muy diversas formas de uso. Esta versatilidad abre amplias posibilidades de experimentacin didctica e innovacin educativa en el aula.
DESARROLLO DE SOFTWARE EDUCATIVO
ADOBE FLASH CS4 PRO
DESARROLLO DE SOFTWARE EDUCATIVO
2. INTRODUCCIN A ADOBE FLASH CS4 PROFESSIONAL
Flash es la tecnologa ms comnmente utilizada en la Web que permite la creacin de animaciones vectoriales. El inters en el uso de grficos vectoriales es que stos permiten llevar a cabo animaciones de poco peso, es decir, que tardan poco tiempo en ser cargadas por el navegador, existen dos tipos de grficos: Los grficos vectoriales, en los cuales una imagen es representada a partir de lneas (o vectores) que poseen determinadas propiedades (color, grosor...). La calidad de este tipo de grficos no depende del zoom o del tipo de resolucin con el cual se est mirando el grfico. Por mucho que nos acerquemos, el grfico no se pixeliza, ya que el ordenador traza automticamente las lneas para ese nivel de acercamiento. Las imgenes en mapa de bits. Este tipo de grficos se asemejan a una especie de cuadrcula en la cual cada uno de los cuadrados (pxeles) muestra un color determinado. La informacin de estos grficos es guardada individualmente para cada pxel y es definida por las coordenadas y color de dicho pxel. Este tipo de grficos son dependientes de la variacin del tamao y resolucin, pudiendo perder calidad al modificar sucesivamente sus dimensiones.
Esta optimizacin del espacio que ocupan las animaciones, combinada con la posibilidad de cargar la animacin al mismo tiempo que sta se muestra en el navegador (tcnica denominada streaming), permite aportar elementos visuales que dan vida a una web sin que para ello el tiempo de carga de la pgina se prolongue hasta lmites insoportables por el visitante. Adems de este aspecto meramente esttico, Flash introduce en su entorno la posibilidad de interaccionar con el usuario. Para ello, Flash invoca un lenguaje de programacin llamado Action Script. Orientado a objetos, este lenguaje tiene claras influencias del Javascript y permite, entre otras muchas cosas, gestionar el relleno de formularios, ejecutar distintas partes de una animacin en funcin de eventos producidos por el usuario, saltar a otras pginas, etc. FLASH, VENTAJAS Y DESVENTAJAS El principal uso de Flash se da en el mundo de la web. Desde la creacin de pequeos botones o banners publicitarios, hasta webs totalmente basadas en esta tecnologa, Internet est repleta de animaciones Flash. Como todo, Flash presenta tanto ventajas como inconvenientes: El tiempo de carga. Mientras que una pgina HTML puede ocupar unos 10-20 KB como media, una animacin Flash ocupa mucho ms. Evidentemente depende del contenido que tenga, pero suelen superar los 100 KB con facilidad, y si adems incorpora sonidos es fcil que la cifra se dispare. Al ocupar ms espacio, el tiempo que tarda en estar visible el contenido Flash es
DESARROLLO DE SOFTWARE EDUCATIVO
mayor y no todos los visitantes estn dispuestos a esperar... simplemente, se irn a otra pgina. Los buscadores. Son capaces de indexar el contenido de nuestra pgina, el texto, pero no el contenido del Flash, ya que no lo pueden leer, lo que afectar negativamente al posicionamiento de la pgina. Y hoy en da es crucial para una web encontrarse bien posicionada. No obstante, los buscadores trabajan para solucionar este problema, pero de momento la mejor forma de solucionarlo es crear un diseo paralelo sin Flash, lo que aumenta el trabajo. Flash requiere de plugins para poder visualizarse, y el hecho de no tenerlos instalados, o de que un navegador tenga los scripts deshabilitados por seguridad, impedirn la visualizacin del Flash. Este plugin lo suelen incorporar la mayora de navegadores, es gratuito y se puede instalar desde aqu de forma muy intuitiva, pero siempre habr usuarios que prefieran salir de nuestra pgina si tienen que instalar "algo raro". Compatibilidad con distintos dispositivos. Cada vez es ms frecuente acceder a la web con telfonos mviles y PDAs, y muchos de ellos no soportan Flash. Flash es una tecnologa propietaria de Adobe, por lo que su futuro depende de lo que esta compaa quiera hacer con l. Otro aspecto a tener en cuenta es la usabilidad de las pginas Flash, a veces se cae en la tentacin de dar demasiada importancia al diseo y olvidarse de que la pgina debe ser fcil de usar, aunque es ms un error de diseo que del propio Flash.
Por supuesto su fuerte uso en la web se debe a que tambin aporta ventajas: La web se vuelve muy vistosa y atractiva, adems de aadirle ms interactividad. El aspecto visual es muy importante para la web, ya que al visitante, sobre todo al principio, "le entra por los ojos". Con un poco de prctica, el desarrollo con Flash se vuelve rpido. Flash permite comportamientos que de otra forma no podramos lograr. Compatibilidad con navegadores. Uno de los principales problemas en el diseo web es que el resultado no tiene por qu verse igual en todos los navegadores. Con Flash, nos aseguramos de que lo que hemos creado es exactamente lo que se ver. Por tanto, se hace necesario cuando lo que se necesita es que el usuario pueda interactuar completamente con el contenido.
DESARROLLO DE SOFTWARE EDUCATIVO
2.1 Cul es el Entorno de Trabajo de Flash CS4 Professional?
2.1.1
La barra de mens
La Barra de Mens tiene como propsito facilitar el acceso a las distintas utilidades del programa. Es similar a la de cualquier otro programa de diseo Web o grfico. Los principales Submens a los que se puede acceder son: Archivo: Permite crear nuevos archivos, abrirlos, guardarlos. Destaca la potencia de la utilidad Importar que inserta en la pelcula actual casi todo tipo de archivos (sonidos, vdeo, imgenes e incluso otras pelculas Flash). o la de Configuracin de Publicacin. Tambin permite configurar la impresin de las pginas e imprimirlas. Edicin: Es el clsico men que te permite Cortar, Copiar, Pegar tanto objetos o dibujos como fotogramas, etc. Ver: Adems de los tpicos Zooms, te permite moverte por los fotogramas y por las escenas. Tambin incluye la posibilidad de crear una cuadrcula y unas guas. Esto se puede seleccionar desde los submens Cuadrcula y Guas desde donde tambin se pueden configurar sus opciones. Insertar: Te permite insertar objetos en la pelcula, as como nuevos fotogramas, capas, acciones, escenas.
DESARROLLO DE SOFTWARE EDUCATIVO
Modificar: La opcin Transformar permite modificar los grficos existentes en la pelcula, y la opcin Trazar Mapa de Bits convierte los grficos en mapas vectoriales (este tema se tratar ms adelante). El resto de opciones permite modificar caractersticas de los elementos de la animacin Suavizar, Optimizar o de la propia pelcula (Capa, Escena). Texto: Sus contenidos afectan a la edicin de texto. Ms adelante se tratar en profundidad. Comandos: Permite administrar los Comandos (conjunto de sentencias almacenadas que permiten emular lo que un usuario pueda introducir en el entorno de edicin) que hayamos almacenado en nuestra animacin, obtener otros nuevos de la pgina de Macromedia o ejecutar los que ya tengamos. Control: Desde aqu se modifican las propiedades de reproduccin de la pelcula. Reproducir, Rebobinar, Probar Pelcula. Ventana: Este men, adems de las opciones clsicas acerca de cmo distribuir las ventanas, incluye accesos directos a TODOS los Paneles. Ayuda: Desde aqu podemos acceder a toda la ayuda que nos ofrece Macromedia, desde el manual existente, hasta el diccionario de Action Script, pasando por tutoriales, lecciones guiadas etc. 2.1.2 Escenario
La parte ms importante es el Escenario, es un rea rectangular en la que se coloca el contenido grfico al crear documentos de Flash, sobre l dibujaremos y colocaremos los diferentes elementos de la pelcula que estemos realizando. El escenario del entorno de edicin representa el espacio rectangular de Flash Player o del navegador Web donde se muestra el documento durante la reproduccin. Para cambiar el aspecto del escenario mientras trabaja, utilice las opciones Acercar y Alejar. Puede utilizar la cuadrcula, las guas y las reglas como ayuda para colocar los elementos en el escenario.
El escenario tiene unas propiedades muy importantes, ya que coinciden con las propiedades del documento. Para acceder a ellas, hagamos clic con el botn derecho sobre cualquier parte del escenario en la que no haya ningn objeto y despus sobre Propiedades del documento.
El rea de trabajo consta de numerosas partes, vemoslas:
DESARROLLO DE SOFTWARE EDUCATIVO
Dimensiones: Determinan el tamao de la pelcula. El tamao mnimo es de 1 x 1 px (pxeles) y el mximo de 2880 x 2880 px. Coincidir: Provocan que el tamao de la pelcula coincida con el botn seleccionado (tamao por defecto de la Impresora, Contenidos existentes o los elegidos como Predeterminados). Color de Fondo: El color aqu seleccionado ser el color de fondo de toda la pelcula. Velocidad de Fotogramas: O nmero de fotogramas por segundo que aparecern en la pelcula. Unidades de Regla: Unidad que se emplear para medir las cantidades.
Transformar en predeterminado: Este botn, propio de la nueva versin de Flash, permite almacenar las propiedades del documento actual y aplicarlas a todos los documentos nuevos que se creen desde ese instante en adelante. Estas propiedades por supuesto podrn ser alteradas desde este panel cuando se desee. 2.1.3 Panel Propiedades
El Panel Propiedades contiene las principales propiedades de todos los objetos que empleemos durante nuestra pelcula, de modo que si seleccionamos un texto, podremos ver en l todo lo que nos hace falta conocer sobre nuestro texto.
DESARROLLO DE SOFTWARE EDUCATIVO
As por ejemplo, aqu se detalla todos los elementos que forman parte del panel de propiedades, de la herramienta Texto.
NOMBRE DEL OBJETO
DESCRIPCIN Desde aqu podemos seleccionar el tipo de letra o "fuente" que ms nos guste. Determina el espaciado entre los caracteres. til cuando la tipografa que empleamos muestra las letras muy juntas o para dar efectos concretos al texto.
Espaciado entre caracteres
Direccin del Texto:
En la pestaa PRRAFO encontramos la opcin de orientacin del texto de horizontal a vertical, tanto de izquierda a derecha como de derecha a izquierda
Ajuste automtico entre caracteres:
Activar esta casilla provoca que la separacin entre caracteres se realice de modo automtico.
URL:
Si queremos que al pulsar sobre nuestro texto, el usuario vaya a una direccin web, nada ms fcil que escribirla ah. Flash la asociar al texto que ests escribiendo en ese momento.
Destino:
Determina si la URL a la que el texto hace referencia se cargar en la misma ventana del navegador, en una nueva Si el texto que vamos a incluir es dinmico (de lo contrario aparece sin activar), esta opcin nos permite determinar cmo queremos que aparezcan las lneas (lnea nica, multilnea o multilnea sin ajuste).
Tipo de Lnea:
Configuracin: Son las clsicas opciones que permiten convertir el texto en Negrita (B), Cursiva (I), cambiar el color del texto y el tamao. Cabe resaltar que no todas las fuentes no tienen esta opcin.
Otras Propiedades:
Dado que Flash trata los textos como objetos, stos tambin tienen anchura, altura y coordenadas. Podemos modificarlos a nuestro gusto, pero
DESARROLLO DE SOFTWARE EDUCATIVO
debemos tener en cuenta que los caracteres no deben estirarse sin motivo, pues las tipografas son una parte muy importante y deben respetarse.
2.1.4
Lnea de tiempo
La Lnea de tiempo organiza y controla el contenido de una pelcula a travs del tiempo, en capas y fotogramas. Las capas son como varias bandas de pelcula apiladas unas sobre otras, cada una de las cuales contiene una imagen diferente que aparece en el escenario. Los componentes principales de la Lnea de tiempo son las capas, los fotogramas y la cabeza lectora, La parte izquierda, donde podremos organizar las capas y la parte de la derecha que queda reservada para el uso de los fotogramas.
Cabeza
Los fotogramas contenidos en capas, aparecen en una fila a la derecha del nombre de la capa. El encabezado de la Lnea de tiempo situado en la parte superior de la Lnea de tiempo indica los nmeros de fotogramas. La cabeza lectora indica el fotograma actual que se muestra en el Escenario.
Una animacin es una sucesin de imgenes fijas que, al pasar rpidamente unas detrs de otras, dan la impresin de un movimiento. Cada una de estas imgenes fijas es llamada tambin fotograma. Los fotogramas son representados bajo forma de rectngulos en la parte derecha del escenario. En estos rectngulos podemos alojar tres tipos diferentes de imgenes: Imgenes clave Se trata de las imgenes que nosotros mismos dibujaremos. Imgenes fijas Son las imgenes claves copiadas en los fotogramas siguientes al de la primera imagen clave de manera a producir un efecto de objeto esttico. Imgenes de interpolacin Se trata de imgenes calculadas por Flash que permiten la transicin gradual entre dos imgenes claves. Este tipo de
DESARROLLO DE SOFTWARE EDUCATIVO
imgenes muy tiles ya que se generan automticamente y proporcionan un efecto suave de movimiento o transformacin. Un fotograma es un espacio en el cual podemos, tener objetos vectoriales, imgenes o smbolos, un conjunto de fotogramas conforman una animacin.
En la Lnea de tiempo, se trabaja con fotogramas y fotogramas clave. Por lo tanto una Escena no es ms que una porcin de la Lnea de Tiempo, con todo lo que est incluido con capas, fotogramas, etc. Su finalidad principal es la de ORGANIZAR la pelcula, de modo que las partes de la pelcula que no tengan relacin entre s, no estn una a continuacin de la otra (seguida en la lnea de tiempo). De este modo, separando una pelcula en 3 escenas, conseguimos tener 3 lneas de tiempo, 3 conjuntos de capas y 3 conjuntos de fotogramas, que veremos y editaremos como si de 3 pelculas diferentes se tratara. No debemos olvidar que aunque en apariencia sean pelculas distintas, la Lnea de Tiempo es la misma y que al acabar la primera escena se reproducir la segunda y as sucesivamente. 2.1.4.1 Capas El concepto de Capa es fundamental para manejar Flash de forma eficiente. Las capas de una pelcula aparecen en una columna situada a la izquierda de la Lnea de tiempo, como lo hemos visto en la grfica anterior. Una Capa se puede definir como una pelcula independiente de un nico nivel. Es decir, una capa contiene su propia Lnea de Tiempo (con infinitos fotogramas).
DESARROLLO DE SOFTWARE EDUCATIVO
Los objetos que estn en una determinada capa comparten fotograma y por tanto, pueden "mezclarse" entre s. Esto es interesante a menudo, pero otras veces es conveniente separar los objetos de modo que no interfieran entre s. Para ello, crearemos tantas capas como sea necesario. El uso de mltiples capas adems, da lugar a pelculas bien ordenadas y de fcil manejo (es conveniente colocar los sonidos en una capa independiente llamada "Sonidos", por ejemplo). 2.1.4.2 Fotogramas Un fotograma representa el contenido de la pelcula en un instante de tiempo. Por tanto, una animacin no es ms que una sucesin de fotogramas. Todo esto se puede controlar desde la Lnea de Tiempo, pero no todos los fotogramas tienen el mismo comportamiento ni se tratan igual. Veamos qu tipos de fotogramas hay y cules son sus rasgos. Fotograma Clave.- Son fotogramas con un contenido especfico, se crean, por tanto, para insertar en ellos un nuevo contenido no existente en la pelcula. Se identifican por tener un punto negro en el centro y cuando est vaco se le diferencia por una lnea negra vertical. Por ejemplo, en el ejemplo de la "pelota" que rebotaba en el suelo habra 3 Keyframes. Uno para cada posicin distinta de la pelota.
Fotograma Normal (Normal Frame): Estos fotogramas siempre siguen a los fotogramas clave, no representan contenido nuevo y son de color gris. El ltimo fotograma de una secuencia de fotogramas normales viene representado por un cuadrado blanco sobre fondo gris. En el ejemplo, los fotogramas del 2 - 5 son fotogramas normales, su contenido no es nuevo, esto es, el mismo que el del fotograma 1. Como vemos, su misin es prolongar la duracin de un fotograma clave o keyframe. Fotograma Contenedor: No son fotogramas propiamente dichos, sino que representan un lugar dentro de la Lnea de Tiempo en la que se puede insertar uno. Por defecto ocupan toda la pelcula y Flash no los tendr en cuenta al publicar la
DESARROLLO DE SOFTWARE EDUCATIVO
pelcula. En la imagen anterior, son fotogramas contenedor todos los fotogramas a partir del 12 (incluido). 1 de cada 5 fotogramas contenedor es gris, el resto, blancos. Fotograma Vaco: Son fotogramas sin contenido, Su color es blanco. En la imagen, los fotogramas del 6 al 11 (incluidos) son fotogramas vacos. No debemos confundirlos con los fotogramas contenedor, pues estos ltimos vienen delimitados por lneas verticales grises (no negras). Si se inserta algo en estos fotogramas, pasan a ser Keyframes. Es importante resaltar que Flash no ignora estos fotogramas y simplemente mostrar una imagen en blanco. (no dar por terminada la animacin). De modo que si queremos que un objeto aparezca en el fotograma 1 y despus otra vez en el fotograma 10. Los fotogramas del 2 al 9 debern ser fotogramas vacos ya que as el objeto "desaparecer" y volver a aparecer. Fotograma Etiquetado (Label Frame): Contiene en la parte superior una "bandera" roja que indica que tienen un nombre asociado. Dicho nombre se establece desde el Panel "Frame". Si la duracin del frame es la suficiente, se puede leer el nombre (o etiqueta) que identifica al conjunto de fotogramas.
Fotograma con Acciones asociadas: Contienen en la parte superior una "a" que indica que tienen una accin asociada. Estos fotogramas son especialmente importantes, pues estas acciones, en principio "ocultas" (para verlas hay que acceder al Panel Acciones) pueden cambiar el comportamiento de la pelcula. En la imagen, la accin existente en el fotograma 1
Fotogramas Animados: Pueden ser de 2 tipos: 1) Fotogramas de Animacin de Movimiento: Vienen caracterizados por el color morado y representa el movimiento (con o sin efectos) de un objeto, que pasa de la posicin del Keyframe inicial al final. Para representar esta animacin aparece una flecha entre estos Keyframes. Esta imagen representa el ejemplo de la pelota. Del frame 1 se pasa al 6, (Flash representar el movimiento entre ambas posiciones en la pelcula final) y del 6 al 11. Otro movimiento.
2) 2) Fotogramas de animacin de Forma: Vienen caracterizados por el color verde y representan un cambio en la forma de un objeto, que pasa
DESARROLLO DE SOFTWARE EDUCATIVO
de la forma que tena en el Keyframe inicial a la del final. Para representar esta animacin aparece una flecha entre estos Keyframes. Este ejemplo, similar al de arriba representa el cambio de forma de la pelota. En el frame 1 tendra la forma original, en el frame 5, forma de cuadrado (por ejemplo) y en el 11, otra forma distinta.
En esta ltima imagen aparecen casi todos los tipos de fotogramas, los reconoces? Se puede realizar varias operaciones, tanto a los fotogramas como a los fotogramas clave: Insertar, seleccionar, eliminar, mover fotogramas y fotogramas clave. Arrastrar fotogramas y fotogramas clave a una nueva posicin en la misma capa o en otra diferente. Copiar y pegar fotogramas y fotogramas clave. Convertir fotogramas clave en fotogramas. Arrastrar un elemento desde la ventana Biblioteca hasta el Escenario y agregar el elemento al fotograma clave actual.
2.1.5
Caja de herramientas
Las herramientas del panel Herramientas permiten dibujar, pintar, seleccionar y modificar ilustraciones, as como cambiar la visualizacin del escenario. El panel Herramientas se divide en cuatro secciones: La seccin de herramientas contiene las herramientas de dibujo, pintura y seleccin. La seccin de visualizacin contiene herramientas para ampliar y reducir, as como para realizar recorridos de la ventana de la aplicacin. La seccin de colores contiene modificadores de los colores de trazo y relleno. La seccin de opciones contiene los modificadores de la herramienta actualmente seleccionada. Los modificadores afectan a las operaciones de pintura o edicin de la herramienta.
DESARROLLO DE SOFTWARE EDUCATIVO
2.1.5.1 Herramienta flecha o puntero Esta herramienta permite mover un objeto dentro del rea de trabajo (Stage).
2.1.5.2 Herramienta subseleccin Esta herramienta permite distorsionar un objeto moviendo sus nodos.
2.1.5.3 Herramienta lnea Esta herramienta permite trazar lneas rectas
2.1.5.4 Herramienta lazo Esta herramienta permite la seleccin de reas determinadas para aplicarle otra herramienta
2.1.5.5 Herramienta pluma Para dibujar trazados precisos como lneas rectas o bien como suaves curvas fluidas, puede utilizar la herramienta Pluma. Puede crear segmentos de lneas rectas o curvas, y ajustar el ngulo y la longitud de los segmentos rectos, as como la pendiente de los segmentos curvos.
DESARROLLO DE SOFTWARE EDUCATIVO
2.1.5.6 Herramienta texto Para situar bloques de texto en el Escenario, utilice la herramienta Texto.
2.1.5.7 Herramientas de ovalo y rectngulo Las herramientas Lnea, valo y Rectngulo permiten crear fcilmente las formas geomtricas habituales. Las herramientas valo y Rectngulo crean tanto formas rellenas como formas slo definidas por el trazo. Puede utilizar la herramienta Rectngulo para crear rectngulos con esquinas rectas o redondeadas. Con las herramientas valo y Rectngulo, arrastre con Mays presionada para crear slo crculos y cuadrados. Con la herramienta Lnea, arrastre con Mays presionada para dibujar slo lneas en ngulos mltiplos de 45.
2.1.5.8 Herramienta lpiz Para dibujar lneas y formas, se utiliza la herramienta Lpiz, de manera muy similar a cmo se emplea un lpiz real para realizar un dibujo
2.1.5.9 Herramienta pincel La herramienta Pincel dibuja trazos similares a los de un pincel. Permite crear efectos especiales, incluidos efectos caligrficos
2.1.5.10 Herramienta cubo de tinta La herramienta Bote de tinta permite especificar el color, la anchura de lnea y el estilo de los trazos de las lneas o contornos de formas. Puede aplicar nicamente colores slidos, pero no degradados ni mapas de bits, a las lneas y contornos de formas. Utilizar la herramienta Bote de pintura en lugar de seleccionar cada una de las lneas, facilita modificar los atributos de trazo de varios objetos de una sola vez.
2.1.5.11 Herramienta cuentagotas La herramienta Cuentagotas permite copiar los atributos de trazo y relleno de un objeto y aplicarlos inmediatamente a otro objeto. Esta herramienta tambin permite copiar la imagen de un mapa de bits para utilizarla como relleno.
2.1.5.12 Herramienta borrador La herramienta Borrador permite eliminar trazos y rellenos. Puede borrar todo el Escenario con rapidez, borrar los diferentes segmentos de trazos o reas rellenas, o borrar por arrastre. Para eliminar segmentos de trazos o reas rellenas:
DESARROLLO DE SOFTWARE EDUCATIVO
Seleccione la herramienta Borrador y, a continuacin, haga clic en el modificador Grifo. Haga clic en el segmento de trazo o el rea rellena que desea borrar. 2.1.5.13 Herramienta zoom
Puede cambiar el grado de aumento/reduccin para ver todo el Escenario en la pantalla o una zona determinada del dibujo aumentada. El grado mximo de aumento/reduccin depende de la resolucin del monitor y del tamao de la pelcula
2.1.5.14 Herramienta opciones Ajustar a Objetos: Se usa para obligar a los objetos a "encajar" unos con otros, es decir, para que en caso de ser posible, sus bordes se superponga, dando la sensacin de estar "unidos". Suavizar: Convierte los trazos rectos en lneas menos rgidas. Enderezar: Realiza la labor redondeados en ms rectilneos. 2.1.6 Paneles inversa. Convierte los trazos
Los Paneles son conjuntos de comandos agrupados segn su funcin, entre los ms utilizados tenemos: 2.1.6.1 Panel mezclador de colores Panel Mezclador de Colores, como su nombre indica se usa para fabricar nuestros propios colores y para seleccionar los que ms nos gusten. Para seleccionar un color determinado, bastar con hacer clic en las pestaas que se encuentran junto a los iconos de las Herramientas de Lpiz y de Bote de Pintura. (Si queremos modificar el color de un borde, pulsaremos sobre la pestaa que est junto a la Herramienta Lpiz y si queremos modificar un relleno, haremos clic en la pestaa que est junto a la Herramienta Bote de Pintura.) Tambin se puede determinar el tipo de relleno que aplicaremos a los objetos creados (mediante la Herramienta Bote de Pintura).
DESARROLLO DE SOFTWARE EDUCATIVO
Se pueden crear diferentes tipos de Rellenos Slido: Consiste en un relleno formado por un solo color. Degradado Lineal: Es un tipo especial de relleno, de modo que un color se degrada hasta convertirse en otro. Puede ir de arriba abajo o de un lado al otro Degradado Radial: Es igual que el anterior, pero los degradados tiene forma circular. Mapa de Bits: Permite colocar como relleno alguna imagen existente en la pelcula. 2.1.6.2 Panel alineamiento Este panel sirve para alinear los objetos, para colocarlos de un modo preciso. Este Panel lo podemos encontrar en el Men Ventana Alinear o Control + K
La opcin En Escenario, nos permite decir a Flash que todas las posiciones que indiquemos para nuestros objetos, tomen como referencia el escenario. Alineamiento: Sita los objetos en una determinada posicin del fotograma (si est seleccionado En Escena). Distribuir: Sita los objetos en el escenario en funcin de unos ejes imaginarios que pasan por cada uno de ellos. Coincidir Tamao: Hace coincidir los tamaos de los objetos. Si est activo "En Escena" estirar los objetos hasta que coincidan con el ancho y el largo de la pelcula. Espacio: Espacia los objetos de un modo uniforme. 2.1.6.3 Panel informacin Este panel controla la posicin de los objetos. A este Panel se puede acceder desde el Men Ventana Informacin.
DESARROLLO DE SOFTWARE EDUCATIVO
ELEMENTOS DEL PANEL DE INFORMACIN Medidas del Objeto: Aqu introduciremos un nmero que represente el tamao de nuestro objeto, An: hace referencia a la anchura y Al: a la altura.
Situacin del objeto: Desde aqu controlamos la posicin del objeto en el escenario. La X y la Y representan el eje de coordenadas (La X es el eje Horizontal y la Y el eje vertical). Color Actual: Indica el color actual en funcin de la cantidad de Rojo (R), Verde (V), Azul (A) y efecto Alfa (Alfa) que contenga.
Posicin del Cursor: Indica la posicin del cursor. 2.1.6.4 Panel muestras de color El Panel Muestras de Color sirve para poder ver de un modo rpido y claro los colores de que disponemos, tanto slidos (un solo color) como degradados (lineales o radiales).
Cuando creemos un color mediante el Panel Mezclador de Colores, podremos agregarlo a nuestro conjunto de muestras mediante Agregar Muestra (que se encuentra en un men desplegable en la parte superior derecha del Panel Mezclador de Colores). Una vez est agregado el color, pasar a estar disponible en nuestro conjunto de muestras y podremos acceder a l rpidamente cada vez que trabajemos con nuestra pelcula. 2.2 TRABAJANDO CON FLASH CS4 PROFESSIONAL 2.2.1 Importar un Sonido a Biblioteca Multimedia
Importar, es decirle a Flash que aada un determinado archivo a nuestra pelcula tales como sonidos, grficos, etc, para que podamos usarlo cuando queramos. En realidad, lo aade a nuestra Biblioteca, que es el Panel en el que estn todos los objetos que participan en la pelcula. As pues si queremos manejar un sonido en nuestra pelcula, deberemos importarlo previamente. Una vez est importado, podremos usarlo con total libertad.
DESARROLLO DE SOFTWARE EDUCATIVO
PROCESO Para importar un sonido haz clic en el men Archivo Importar Importar a biblioteca, luego presiona Control + L, para verlo en la biblioteca.
Un sonido, tiene este panel de propiedades.
Sonido: En esta pestaa nos aparecern las canciones que tenemos importadas, deberemos seleccionar la cancin que pretendamos aadir a nuestra pelcula Efecto: Desde aqu podremos aadir algn efecto a nuestro sonido, como por ejemplo que el sonido pase del canal izquierdo al derecho (esto crea la sensacin de que el sonido te envuelve ya que lo oyes por un sitio y luego por otro, aunque queda muy lejos de los verdaderos sonidos envolventes), que el volumen aumente progresivamente etc. Sinc: Esta opcin nos permite determinar en qu momento comenzar a actuar nuestro sonido, estas son las opciones que tenemos: 1. Evento: Sincroniza nuestro sonido con un evento determinado. Es la opcin por defecto y provoca que el sonido se empiece a reproducir al pasar la pelcula por el fotograma en el que est situado. Tambin se puede sincronizar el sonido con botones y los dems tipos de smbolos. 2. Inicio: Su funcionamiento es equivalente al de "Evento", se diferencian en que si est seleccionado Inicio en vez de Evento y se reproduce otra vez el mismo sonido u otro distinto, lo hace "encima" del sonido actual. Puede ser un efecto muy atractivo, o puede provocar que se forme "ruido" en nuestra pelcula. 3. Detener: Detiene el sonido seleccionado. 4. Flujo: Esta opcin sincroniza el sonido con el o los objetos con los que est asociado. 5. Repetir: Determina el nmero de veces que se reproducir el sonido segn lo que escribas en la caja de texto de la derecha. Tambin puedes seleccionar Reproducir indefinidamente para que el sonido se reproduzca en un bucle hasta llegar al siguiente fotograma clave.
DESARROLLO DE SOFTWARE EDUCATIVO
2.2.2
Insertar un Sonido en un Fotograma
Supongamos que queremos insertar un sonido en un fotograma determinado, de modo que cuando la pelcula Flash llegue a ese fotograma comience a reproducirse el sonido. PROCESO Para que un sonido se reproduzca al llegar a un fotograma, deberemos seleccionar el fotograma en el que queremos que empiece a reproducirse el sonido. Una vez all, abriremos el Panel Propiedades e importaremos el sonido que queramos del modo visto en el punto anterior.
As representa Flash los sonidos insertados en Fotogramas. Otro modo ms rpido an, consistira en seleccionar dicho sonido en la Biblioteca y arrastrarlo al fotograma en el que queramos que se empiece a reproducir el sonido (al fotograma, no a la lnea de tiempo).
2.2.3
Trabajando con objetos
Un objeto es todo aquello que aparezca en nuestra pelcula y sea visible, de modo que podamos trabajar con l, por ejemplo, cualquier imagen que creemos o importemos, un botn, un dibujo, etc. Los objetos as fundamentales: considerados tienen 2 partes
El Borde: Consiste en una delgada lnea que separa el objeto del exterior del escenario. El Relleno: El relleno no es ms que el propio objeto sin borde. Es, por tanto, la parte interna del objeto. Para dibujar Rellenos (sin borde) podemos usar herramientas tales como el Pincel o el Cubo de Pintura. Para poder trabajar con objetos, es fundamental saber seleccionar la parte del objeto que queramos modificar (mover, girar, cambiar de color.). Podremos observar que las partes de un objeto seleccionadas toman una apariencia con textura para indicar que estn seleccionadas.
Objeto SIN seleccionar
Objeto con el BORDE seleccionado
Objeto con el RELLENO seleccionado
DESARROLLO DE SOFTWARE EDUCATIVO
2.2.4
Cmo seleccionar objetos?
Veamos cmo seleccionar las diferentes partes de un objeto: Seleccionar un Relleno o un Borde: Basta hacer clic 1 vez en el Relleno o en el Borde que queramos seleccionar. Seleccionar el Relleno y el Borde de un objeto: Hacer doble clic en el Relleno. Seleccionar todos los bordes (o lneas) de un mismo color que estn en contacto: Hacer doble clic sobre una de las lneas que tenga el color que pretendamos seleccionar. Seleccionar un Smbolo, un texto, o un grupo: Clic en el Smbolo, en el texto o en el grupo. Estos tipos de objetos mostrarn un borde de color azul (por defecto) al estar seleccionados. Seleccionar Varios elementos: Mantendremos pulsada la tecla SHIFT mientras seleccionamos los objetos que queremos. Seleccionar los objetos que se encuentran en una determinada zona: Para ello usaremos la Herramienta Seleccin (Flecha). Seleccionar Todo: La forma ms natural de seleccionar todo, consiste en hacer clic en el men Edicin Seleccionar Todo, O Control + A. 2.2.5 Cmo agrupar objetos? Un Grupo no es ms que un conjunto de objetos. Crear grupos es muy til, ya que nos permite, tratar al conjunto de objetos como un todo y por tanto, podemos aplicar efectos al conjunto, ahorrndonos la labor de hacerlo de objeto en objeto. PROCESO
Primero se debe con la herramienta de seleccin, marcar al grupo de 7 objetos o (Control + A), luego (Control + G), para agrupar, as como lo muestra la figura. Podemos deshacer el grupo, mediante el Men Modificar Desagrupar 2.2.6 Capas
Cada capa es, por tanto, un nivel en el que podemos dibujar, insertar sonidos, textos... con INDEPENDENCIA del resto de capas. Otra razn para separar los objetos en capas, es que Flash nos obliga a colocar cada animacin distinta en una capa. De lo contrario, todos los objetos que se encuentren en dicha capa formarn parte de la animacin. Si queremos que un objeto NO forme parte de una animacin, deberemos quitarlo de la capa en la que se produce dicha animacin. Las capas adems, tienen otras utilidades, nos permiten ordenar nuestra pelcula de
DESARROLLO DE SOFTWARE EDUCATIVO
forma lgica, y nos ayudan en la edicin de dibujos (evitando que se "fundan" en uno slo, o bloqueando el resto de capas de modo que slo podamos seleccionar la capa que nos interese).
En este ejemplo, podemos ver dos capas, una llamada CARRO y otra llamada CARRETERA. 2.2.7 Trabajar con capas
Veamos para qu sirven los distintos botones y cmo usarlos. Insertar Capas: Como su nombre indica, sirve para Insertar capas en la escena actual. Inserta capas normales. Aadir Capa Gua: Inserta una capa de tipo gua. Se tratan en profundidad el siguiente punto. Borrar Capa: Borra la capa seleccionada.
DESARROLLO DE SOFTWARE EDUCATIVO
Propiedades de Capa: Si hacemos doble clic en el icono, podremos acceder a un panel con las propiedades de la capa en la que hayamos hecho clic. Podremos modificar todas las opciones que hemos comentado anteriormente. 2.3 Ventana de Acciones y Action Script Las acciones para un botn, un clip de pelcula o un fotograma se configuran en el panel Acciones. La utilizacin de los controles del panel Acciones en modo Normal permite insertar acciones sin tener que utilizar ActionScript; si es un usuario experto en ActionScript puede construir sus propios scripts. Las instrucciones pueden estar formadas por una sola accin, como solicitar la detencin de la reproduccin de una pelcula, o bien por una serie de acciones, como primero evaluar una condicin y, a continuacin, realizar una accin. La configuracin de muchas de las acciones requieren poca experiencia en programacin. Para otras acciones, es necesaria cierta familiaridad con los lenguajes de programacin y estn diseadas para un desarrollo avanzado. 2.3.1 Cmo sacar la ventana de acciones?
Seleccionar Ventana-Acciones 2.3.2 Cules son los elementos de la ventana de acciones?
DESARROLLO DE SOFTWARE EDUCATIVO
2.3.3 Cules son las acciones bsicas? GOTO Usado para saltar a un fotograma o a una escena especfica de la pelcula, se utiliza la accin Ir a. Cuando la pelcula salta a un fotograma. STOP Puede detener e iniciar una pelcula a intervalos especficos mediante las acciones Reproducir y Detener. Por ejemplo, puede detener una pelcula al final de una escena antes de continuar con la siguiente escena. Flash inserta un ActionScript como el siguiente en la ventana Script: onClipEvent (load) { stop (); } donde onClipEvent (load) indica que cuando se carga la pelcula, ejecuta la instruccin stop para detener la pelcula. Nota: Los parntesis vacos que aparecen detrs de una accin indican que es un mtodo (capacidad) que no tiene parmetros ni argumentos. ON MOUSE EVENT La asignacin de una accin a un botn asigna tambin, de forma automtica, una accin de evento de ratn para controlar o administrar la accin. Cada controlador comienza con la palabra on seguida del evento al que responde el controlador. Por ejemplo: on (release) on (keyPress "<Space>") on(rollOver) PLAY Accin; desplaza la cabeza lectora hacia delante en la Lnea de tiempo. Ejemplo: El cdigo siguiente utiliza la sentencia if para comprobar el valor de un nombre que introduce el usuario. Si el usuario introduce Steve, se llama a la accin play y la cabeza lectora avanza en la Lnea de tiempo. Si el usuario introduce cualquier cosa diferente de Steve, la pelcula no se reproduce y aparece un campo de texto con el nombre de variable alert. stop(); if (name = "Steve") { play(); } else { alert = "You are not Steve!"; }
DESARROLLO DE SOFTWARE EDUCATIVO
2.3.4 Qu reglas de sintaxis se usa en un ACTIONSCRIPT? Todos los lenguajes, con independencia de si son lenguajes informticos o lenguajes humanos hablados y escritos, siguen reglas especficas que fomentan la comunicacin. Estas reglas se conocen como la sintaxis del lenguaje. Flash utiliza la sintaxis de puntos, que significa que el punto (.) sirve para vincular partes de un script. Otros elementos de la sintaxis de ActionScript son: Un punto y coma (;) en una sentencia de ActionScript, al igual que un punto en una sentencia normal, indica el final de una sentencia. Los parntesis () agrupan argumentos que se aplican a una sentencia de ActionScript. Las llaves {} agrupan sentencias de ActionScript relacionadas. Se pueden utilizar llaves anidadas para crear una jerarqua de sentencias. En ActionScript, el texto precedido de dos barras (//) corresponde a comentarios, que Macromedia Flash Player omite 2.4 Ejercicios Paso A Paso 2.4.1 Objetivo Practicar cmo se pueden cambiar algunos atributos fundamentales de las pelculas. 1. Haz clic con el botn derecho sobre el fondo de la pelcula. 2. 3. Selecciona Propiedades del Documento. 4. En Unidades de Reglas selecciona Centmetros. 5. A continuacin selecciona Dimensiones y escribe en las casillas Anchura 22.46 y en Altura 16.84. 6. Pulsa en Aceptar y observa cmo cambia el tamao. Estas medidas equivalen a las standard 640 x 480 px. 2.4.2 Abrir paneles Objetivo Cambiar propiedades de pelcula
Abrir los Paneles de Color, seleccionar uno(esto se usa para hacer rellenar figuras de un color especfico )
DESARROLLO DE SOFTWARE EDUCATIVO
Pulsa en el men Ventana. 1. Pulsa en el men Ventana. 2. Selecciona la opcin Muestras de Color, inmediatamente aparecer un gotero, (si ya tuviera una seal junto al nombre del Panel, significa que ya est abierto. Si no, haz clic sobre l.) 3. Ahora selecciona el color verde de dicho panel, observa que al acercar el cursor, ste tomar la forma de la herramienta cuentagotas (que serva para seleccionar un color). 4. Todo lo que dibujemos de ahora en adelante, ser de color verde (podemos usar este mecanismo para cambiar el color de relleno o el color del trazo).
2.4.3
Crear un valo
Objetivo Crear un valo con las medidas y la forma que queramos.
1. Pulsa sobre la Herramienta valo Barra de Herramientas.
que se encuentra en la Figura 1
2. Sita el cursor del ratn en el Escenario (dentro del fotograma actual). 3. Haz clic y arrastra el ratn hacia el lugar que desees. Observars que el movimiento de tu ratn provoca la creacin de un valo (figura 1). Cuando el valo tenga la forma deseada, suelta el ratn. El resultado ser similar al de la figura 2. Truco: Si quieres crear un crculo perfecto, mantn pulsada la tecla SHIFT mientras das forma al valo. (Sucede igual con la Herramienta Rectngulo) Figura 2
DESARROLLO DE SOFTWARE EDUCATIVO
2.4.4 Dar Color a un valo Objetivo Dar color a un valo. Tanto a su interior como a su exterior 1. Partimos de la existencia de un valo creado mediante la Herramienta valo que se encuentra en la Barra de Herramientas. 2. Hacemos clic en el interior del valo o en su borde. Depender de la zona cuyo color queramos modificar. 3. Obtendremos algo similar a la figura 1 o a la 2. 4. Una vez hecho esto, nos fijamos en el Panel de Colores, que se encuentra dentro de la Barra de Herramientas. Y seleccionamos el color que nos guste.
Seleccionamos Interior del valo
el
Seleccionamos Borde del valo
el
Truco: Para modificar el color del Interior del valo debemos seleccionar un color haciendo clic sobre el Panel de Colores existente junto a la imagen del "Bote de Pintura". Si deseamos modificar el borde, sobre el Panel existente junto al "Lpiz".
2.4.5
Crear un Color Transparente Objetivo
Crear un objeto cuyo color sea transparente, de modo que se vean los objetos que haya detrs 1. Creamos un rectngulo con la Herramienta Rectngulo. 2. El Color de relleno del rectngulo creado ser el que est en ese momento seleccionado en el Panel Mezclador de Colores. Por ejemplo, el azul. 3. Una vez creado, seleccionamos el relleno del Rectngulo y modificamos el valor Alfa. Por ejemplo, escribimos un valor de 45%.
DESARROLLO DE SOFTWARE EDUCATIVO
4. Si situamos otra imagen detrs de nuestro rectngulo (en otra capa), podemos ver cmo queda el efecto de la transparencia sobre nuestro relleno.
Rectngulo Azul
Ahora con Transparencia
Cambiar Tipo de Texto Objetivo Crear un texto cualquiera y asignarle el Tipo que ms nos interese 1. Hacemos clic en la Herramienta Texto y despus en el escenario.
2.4.6
2. Veremos esta imagen Si deseamos crear texto Esttico, basta con escribir dentro, de lo contrario, deberemos seguir los siguientes pasos: 3. Hacemos clic en el Panel Propiedades, si es que minimizado este Panel. tenamos
4. Una vez podamos ver el Panel seleccionamos la Pestaa en la que pondr el tipo de texto y elegimos el tipo de texto que queramos. Veremos que, al hacer clic fuera del texto, cambia la lnea que rodea al recuadro de texto, pasando a ser discontinua y no desapareciendo aunque no escribamos nada dentro. (Los textos estticos desaparecen si no escribes nada y haces clic en cualquier lugar del escenario). Esto es lgico, ya que los textos Dinmicos y los de entrada no tienen porqu tener "contenido"
2.4.7
Cambiar Objetos de Capa
Objetivo Mover un objeto situado en una capa a otra 1. Partimos de una pelcula (o trabajo que tenga) ms de una Capa. 2. Seleccionamos la Capa donde est el
DESARROLLO DE SOFTWARE EDUCATIVO
objeto que queramos cambiar de capa. 3. Hacemos doble clic en el objeto a mover, para seleccionarlo en su totalidad (relleno y borde). 4. Pulsamos el botn derecho del ratn. Se abrir un men, como el de la imagen. 5. Seleccionamos Cortar. El objeto desaparecer. 6. Seleccionamos el fotograma en el que queramos colocar el objeto (situado en una capa distinta a la actual, aunque esto es vlido en ambos casos). 7. Hacemos clic con el botn derecho sobre el escenario de este fotograma de destino. 8. Hacemos clic en Pegar para colocar el objeto en este fotograma o hacemos clic en Pegar in Situ para pegar el objeto en la misma posicin en la que estaba al cortarlo 2.4.8 Crear Smbolos Objetivo
Crear un smbolo de grfico que nos permitir coger destreza en una accin que ser bsica en la creacin de animaciones. 1. Abrimos el men Insertar Nuevo Smbolo... de la barra de mens. Se desplegar una ventana como la de la figura, que vemos a continuacin. 2. En el campo Nombre introducimos el nombre de nuestro grfico, por ejemplo "Mi Primer Smbolo". 3. Seleccionamos la opcin Grfico en el apartado Comportamiento. Con esto le decimos a Flash que el nuevo smbolo ser un grfico. Nota: si damos clic en: Clic de pelcula(se crea video) Clic en botn (se crea botones) Clic en grfico se crea (dibujos) 4. 5. 6. 7. 8. Pulsamos Aceptar y ya tenemos nuestro primer smbolo grfico creado. Pulsamos en la barra de herramientas y selecciona la Herramienta valo. Dibujamos un valo en cualquier lugar del escritorio. Seleccionamos la figura creada. Y ahora s, est creado nuestro primer smbolo de tipo grfico creado.
DESARROLLO DE SOFTWARE EDUCATIVO
2.4.9
Exportar Bitmap Objetivo
Exportar un objeto Flash 8 como un grfico de tipo mapa de bits. En este caso, lo exportaremos como JPG. 1. Seleccionamos el objeto a exportar. 2. Vamos al men Archivo Exportar Exportar Imagen... Ahora estaremos delante de una ventana similar a la que se muestra a la derecha. 3. Buscamos en la pestaa Guardar en la carpeta en la que quieras guardar el archivo. 4. En el apartado Nombre de Archivo introducimos el nombre que queramos que tenga nuestra nueva imagen. 5. Abrimos la pestaa de Tipos de archivo. 6. Buscamos entre todos los tipos el formato JPG o JPEG. 7. Pulsamos Guardar.
2.4.10 Botn en Relieve Objetivo Crear un botn con efecto relieve de forma rectangular tipo formulario de manera rpida y sencilla. 1. Dibujamos un rectngulo en el rea de trabajo. 2. Seleccionamos el fondo. 3. Cambiamos el color de fondo del rectngulo. Por ejemplo a gris. 4. Con la herramienta texto escribimos el texto que queramos en el interior del rectngulo. Ahora que ya tenemos el molde, vamos a crear un sencillo efecto de relieve. 5. Seleccionamos los bordes
DESARROLLO DE SOFTWARE EDUCATIVO
izquierda y superior. 6. Modificamos el color de dichos bordes. Le damos el color blanco. 7. Seleccionamos ahora el borde inferior y aplicamos un color gris oscuro. Ya va tomando relieve, ahora vamos a crear los diferentes estados. 8. Seleccionamos el botn. 9. Activamos la opcin de men Insertar Nuevo Smbolo... 10. Marcamos el comportamiento de botn y le damos un nombre. Pulsa Aceptar. 11. Hacemos doble clic sobre el botn para editarlo. 12. Mediante F6 creamos fotogramas clave en cada uno de los fotogramas correspondientes a los estados del botn. 13. Seleccionamos el fotograma Presionado. 14. Modifiquemos ahora el borde inferior y el derecho del botn aplicndole el color blanco. 15. Finalmente seleccionemos los bordes superior e izquierdo y dmosle el color negro. Respecto a los fotogramas Sobre y Zona activa, los dejaremos tal y como estn puesto que no deseamos que haga nada mientras no pulsemos el botn y el rea de accin es la que comprende nuestro rectngulo. El resultado obtenido es el siguiente. Podemos pinchar sobre l y comprobar el efecto.
2.4.11 Encadenar interpolaciones Objetivo Crear un movimiento multidireccional encadenando interpolaciones de movimiento. 1. Importamos un Clip de Pelcula.
DESARROLLO DE SOFTWARE EDUCATIVO
2. Tambin podemos dibujarlo y convertir nuestro dibujo en un Clip de Pelcula. 3. Situamos el Clip en el lado izquierdo del rea de trabajo. 4. Hacemos clic con el botn derecho sobre el nico fotograma existente en este momento. 5. Seleccionamos la opcin Crear Interpolacin de Movimiento. 6. Vamos al fotograma nmero 20 y pulsamos F6. 7. Observaremos que se crea la Animacin de 20 fotogramas de duracin. En ese mismo fotograma (el 20) desplazamos el smbolo al extremo derecho del escenario. Ahora ya tenemos la interpolacin base, en ella hemos marcado nicamente la posicin inicial y final del movimiento. Si lo dejramos as, el clip seguira una lnea recta.. Vamos a hacer que llegue a su origen haciendo zig-zag con un par de acciones muy sencillas, aprovechando el hecho de tener la interpolacin ya creada. Comprobemos que la lnea de tiempos est de la siguiente forma:
8. Hacemos clic con el botn derecho del ratn sobre el fotograma 5. Comprobemos que el clip de pelcula ya no est en el origen si no que ya est "haciendo camino". 9. Desplacemos nuestro clip hacia arriba. 10. Hacemos ahora clip con el botn derecho del ratn sobre el fotograma 10 11. Desplacemos nuestro clip hacia abajo. Repite estos dos ltimos pasos para los fotogramas 15 y 20 y prueba la pelcula. 12. Como podemos comprobar, el clip se desplaza ahora en lnea recta pero en varias direcciones distintas. 2.4.12 Animar texto por bloques Objetivo Crear una animacin sobre un texto separndolo en bloques de letras cuyo movimiento ser tratado de manera independiente, dando al texto un efecto vistoso que pudiera servir como presentacin de entrada a una web u otro tipo de pelcula. 1. Escribimos el texto en cuestin, en nuestro caso "V MDULO DE INFORMTICA". 2. Abrimos el Panel Propiedades (tras seleccionar el texto) y seleccionamos el tipo de letra. "Ruach Let", pero cualquiera es vlida.
DESARROLLO DE SOFTWARE EDUCATIVO
3. Seleccionamos el texto recin escrito. 4. Accedemos al men Modificar Separar, O (Ctrl + B), Con esto separamos cada letra ya que de no hacerlo Flash tratara todo el texto como un bloque y no podramos dar el efecto a las letras.
Vamos a separar el texto en los siguientes bloques: V MDULO, DE, INFORMTICA, podramos cambiar los bloques si quisiramos dar otro efecto en concreto, cada texto se coloca en una capa diferente. 5. Seleccionamos dichos bloques y los convertimos a smbolos,(para ello se selecciona el texto y se da un clic derecho, luego ponemos convertir en smbolo) un nombre identificativo y el Comportamiento grfico, ya que no los animaremos "internamente". 6. Creamos 5 nuevas capas, una por cada bloque que hemos creado. Esto ltimo es necesario ya que si no lo hiciramos Flash aplicara el movimiento a todo aquello que encontrara en dicha capa, ya que como hemos comentado anteriormente, lo convertira todo a smbolo automticamente. 7. Nombramos cada una de las capas segn el bloque de texto que vaya a contener, pero en orden inverso en el que vaya a producirse la animacin, para que el objeto en movimiento se superponga a los que no lo estn. Esto es, la capa de ms arriba se llamar "V", la siguiente "MDULO" y as sucesivamente. 8. Hacemos clic con el botn derecho sobre el nico fotograma que tenemos en la lnea de tiempos y en el men emergente seleccionamos Copiar Fotogramas. A continuacin vamos pegando los fotogramas (botn derecho Pegar Fotogramas) en todas las capas. 9. Seleccionamos cada capa y vamos borrando las partes del texto que no corresponden con la parte del texto que debe contener. Es recomendable bloquear el resto de capas cuando se haga esto para asegurarnos de que borramos las letras de esa capa (hay que tener en cuenta que al principio todas las capas contienen lo mismo y superpuesto). 10. Situamos (arrastrando) el fotograma de cada capa a los siguientes frames: "INFORMTICA": Fotograma 1. "DE": Fotograma 6. "MDULO": Fotograma 12. "V": Fotograma 18.
DESARROLLO DE SOFTWARE EDUCATIVO
11. Seleccionamos el fotograma que ocupa cinco posiciones despus del fotograma de cada capa y pulsamos F6 cada vez. En la capa "INFORMTICA" selecciona el fotograma 30 y pulsa tambin F6. 12. Hacemos clic con el botn derecho en los fotogramas centrales que hay entre los fotogramas claves y seleccionamos cada vez Crear Interpolacin de Movimiento. 13. Extendemos la imagen los ltimos fotogramas de cada capa hasta que ocupen el fotograma 30 (Botn derecho Insertar Fotograma Clave). 14. Exceptuando la capa "INFORMTICA" seleccionamos el primer fotograma de cada interpolacin y aumentamos el tamao del bloque que contiene. 15. Movemos ahora fuera del escenario el bloque "INFORMTICA". 16. An en esta capa, hacemos clic con el botn derecho sobre el fotograma 30 y seleccionamos Insertar Fotograma Clave. 17. En este fotograma recin creado reducimos el ancho del bloque de texto y lo colocamos junto a la ltima "MDULO". 2.5 Uso del Teclado para Flash TECLAS Control + N Control + Shift + W Control + K Control + A Control + C Control + V Control + G Control + B Control + L Control + Enter Control + W Control + Z Shift + F9 DESCRIPCIN Nuevo documento de flash sirve para centrar el escenario en la ventana o encajar la pelcula en la ventana Permite abrir el panel alinear Selecciona todos los objetos en el escenario Copiar Pegar Agrupar Usado para poner los degradados a las letras Activa todas las paletas Sirve para previsualizar una pelcula Sirve para salir, de la ventana de previsualizacin de una pelcula Sirve para deshacer una accin Activa la paleta de colores
USO DEL TECLADO PARA LA BARRA DE HERRAMIENTAS Herramienta de seleccin Herramienta de sub_seleccin Herramienta lnea Herramienta Lazo V A N L
DESARROLLO DE SOFTWARE EDUCATIVO
Herramienta Pluma Herramienta Texto Herramienta Ovalo Herramienta Rectngulo Herramienta Lpiz Herramienta Pincel Herramienta Transformacin Libre Herramienta Transformacin de Relleno Herramienta Bote de tinta
P T O R Y B Q F
Você também pode gostar
- Actividad 02 - Insertar Objetos A La PresentacionDocumento14 páginasActividad 02 - Insertar Objetos A La PresentacionKeller GilAinda não há avaliações
- Robotica WedoDocumento9 páginasRobotica WedoreneerlcAinda não há avaliações
- Examen - Computacion BasicaDocumento2 páginasExamen - Computacion Basicarichard_en2Ainda não há avaliações
- Ejercicios de Excel 1 Grado SextoDocumento5 páginasEjercicios de Excel 1 Grado Sextonelsy rozoAinda não há avaliações
- Silabo - OfimaticaDocumento4 páginasSilabo - OfimaticahjuarezvAinda não há avaliações
- Uso Del Software EducativoDocumento5 páginasUso Del Software EducativoSamn MorenoAinda não há avaliações
- 1 COMPUTACION - Copia 5 - 5Documento2 páginas1 COMPUTACION - Copia 5 - 5Orlandino G. Huillca KanaAinda não há avaliações
- Modulo de Microsoft WordDocumento23 páginasModulo de Microsoft WordNestor PaulAinda não há avaliações
- Filmora TutorialDocumento99 páginasFilmora TutorialIpsfa SocialistaAinda não há avaliações
- Plan de Clases 6Documento5 páginasPlan de Clases 6EULIDES SEGUNDO SUAREZ PLAZAAinda não há avaliações
- Plan Diario de Clase 1Documento5 páginasPlan Diario de Clase 1Marialenin AcostaAinda não há avaliações
- 3 Primaria - Seleccionar TextoDocumento2 páginas3 Primaria - Seleccionar TextoFelikin Mndz Hrtd100% (1)
- Curriculo 2018 Sistemas Operativos PDFDocumento18 páginasCurriculo 2018 Sistemas Operativos PDFjhan carlos ferrer sarmientoAinda não há avaliações
- Separata Power Point 2007 - 2016-1bDocumento25 páginasSeparata Power Point 2007 - 2016-1bedidson fuentes100% (1)
- Sesión 5 To 19 Va SemDocumento2 páginasSesión 5 To 19 Va SemRolando Arturo Maita FernándezAinda não há avaliações
- Tutorial Sobre Editor Sublime Text 3Documento27 páginasTutorial Sobre Editor Sublime Text 3Jorge PCAinda não há avaliações
- Secuencia Didactica WordDocumento47 páginasSecuencia Didactica WordJos Man CortAinda não há avaliações
- Atajos de Teclado para Windows 7Documento4 páginasAtajos de Teclado para Windows 7jorge armando davila hurtado100% (1)
- Instrumento de EvaluaciónDocumento6 páginasInstrumento de EvaluaciónZhingri ARAinda não há avaliações
- Hoja de EvaluaciónDocumento1 páginaHoja de EvaluaciónjoseAinda não há avaliações
- Guia de Aprendizaje #1 WordDocumento6 páginasGuia de Aprendizaje #1 Wordandresfc71424Ainda não há avaliações
- Ept1 Unidad 1Documento4 páginasEpt1 Unidad 1SilviaAinda não há avaliações
- 1° Grado de Prim. Lista de ÚtilesDocumento2 páginas1° Grado de Prim. Lista de ÚtilesVeronica AlbujarAinda não há avaliações
- Trabajo Práctico 3 2020 Tablas-Marcadores-HipervínculosDocumento2 páginasTrabajo Práctico 3 2020 Tablas-Marcadores-Hipervínculosfiorella escuelaAinda não há avaliações
- WordpadDocumento2 páginasWordpadBárbara RobledoAinda não há avaliações
- Sesión de Aprendizaje - 01Documento2 páginasSesión de Aprendizaje - 01Anonymous DDo1R4IRIAinda não há avaliações
- 1° Computación Semana 1Documento2 páginas1° Computación Semana 1Erik RamirezAinda não há avaliações
- Ficha de Actividad de Power PointDocumento5 páginasFicha de Actividad de Power PointLeonidas ESPINOZA AMISQUITAAinda não há avaliações
- Plan Unidad SextoDocumento2 páginasPlan Unidad SextoEdwin PachacamaAinda não há avaliações
- Dosificación de InformáticaDocumento4 páginasDosificación de InformáticaYamilia SaizAinda não há avaliações
- Plantilla Plan AnualDocumento33 páginasPlantilla Plan AnualRafael PazAinda não há avaliações
- Hoja de TrabajoDocumento7 páginasHoja de TrabajoMendoza CrisAinda não há avaliações
- Ejer Cici OsDocumento13 páginasEjer Cici OsbayromcpAinda não há avaliações
- EJERCICIOS 8, 9 y 10 COMPUTACION QUINTO GRADODocumento5 páginasEJERCICIOS 8, 9 y 10 COMPUTACION QUINTO GRADOAlex TinocoAinda não há avaliações
- Eda #3 Ed. Física 2022 - CuartoDocumento4 páginasEda #3 Ed. Física 2022 - CuartoWalther Ortiz Suasnabar100% (2)
- (Taller - Windows) 1 - 2Documento6 páginas(Taller - Windows) 1 - 2Danna GabrielaAinda não há avaliações
- Cartilla de Ejercicios en Word 2007 PDFDocumento15 páginasCartilla de Ejercicios en Word 2007 PDFSchneyder AnilloAinda não há avaliações
- Practica de Computacio ViñetasDocumento5 páginasPractica de Computacio ViñetasNelson AnglasAinda não há avaliações
- Tema de Smart Art Cuarto GradoDocumento3 páginasTema de Smart Art Cuarto GradopercyAinda não há avaliações
- Evolución de Los Sistemas Operativos 01-02-2022Documento4 páginasEvolución de Los Sistemas Operativos 01-02-2022AndresGarciaAinda não há avaliações
- Practicamos MatemáticaDocumento9 páginasPracticamos Matemáticalisbeth valverdeAinda não há avaliações
- Appinventor PDFDocumento22 páginasAppinventor PDFChristianAinda não há avaliações
- Programacion Carpinteria 3°Documento4 páginasProgramacion Carpinteria 3°justoflores100% (1)
- Informe de Progreso de Las Competencias Del Estudiante 2022Documento2 páginasInforme de Progreso de Las Competencias Del Estudiante 2022NADIA ALEJANDRA BROSSARD OBANDOAinda não há avaliações
- Plan de TrabajoDocumento2 páginasPlan de TrabajoCarmelita Huamanchumo CumpaAinda não há avaliações
- Crear Una Calculadora Simple en Microsoft Visual Studio 2010Documento5 páginasCrear Una Calculadora Simple en Microsoft Visual Studio 2010OmarPintleAinda não há avaliações
- TDR Cist PDFDocumento4 páginasTDR Cist PDFJhosef Herrera MachacaAinda não há avaliações
- Diversificacion Curricular - 2013 ComputacionDocumento41 páginasDiversificacion Curricular - 2013 ComputacionjuliortiAinda não há avaliações
- Actividad de Recuperacion de OctavoDocumento4 páginasActividad de Recuperacion de OctavoHanner Cardona peñaAinda não há avaliações
- Examen 1o GradoDocumento4 páginasExamen 1o GradoCarlos Ituriel Dominguez VillarAinda não há avaliações
- Computación 2DO GRADO 3Documento6 páginasComputación 2DO GRADO 3Karla ChambillaAinda não há avaliações
- Silabo 1er SecundariaDocumento3 páginasSilabo 1er SecundariaMack J. Ibarra VillafánAinda não há avaliações
- Interfaz y Uso Educativo EDMODODocumento3 páginasInterfaz y Uso Educativo EDMODOWindibel Gutierrez SalgueroAinda não há avaliações
- Planificacion de ComputacionDocumento9 páginasPlanificacion de ComputacionJose Picon100% (1)
- Plan de Área InformáticaDocumento31 páginasPlan de Área InformáticagsbacoAinda não há avaliações
- Carpeta PedagogicaDocumento23 páginasCarpeta PedagogicaFernando TantaricoAinda não há avaliações
- Software Educativo UpdatedDocumento17 páginasSoftware Educativo UpdatedIam Joel Avila JimenesAinda não há avaliações
- Universidad Autónoma de Santo Domingo Uasd: Santa Liccett Infante EE8529Documento6 páginasUniversidad Autónoma de Santo Domingo Uasd: Santa Liccett Infante EE8529Darlen DiazAinda não há avaliações
- Recursos Informaticos Actividad.1Documento9 páginasRecursos Informaticos Actividad.1Lf VcAinda não há avaliações
- Actividad # 1 de Sofware EducativaDocumento3 páginasActividad # 1 de Sofware EducativaeladioAinda não há avaliações
- Certificado Agroindustrias 30dic20 AprobarDocumento46 páginasCertificado Agroindustrias 30dic20 AprobarCarlin SimbañaAinda não há avaliações
- Estudio de MercadoDocumento46 páginasEstudio de MercadoMaria SeldasAinda não há avaliações
- Redes Mesh o Wifi en MallaDocumento9 páginasRedes Mesh o Wifi en MallaCamilo Alfonso Torres parraAinda não há avaliações
- Cuestionario #3Documento5 páginasCuestionario #3Brayan David Alarcon CastilloAinda não há avaliações
- Reparacion de Mantenimiento de Heladeras Comerciales YCamaras FrigorificasDocumento3 páginasReparacion de Mantenimiento de Heladeras Comerciales YCamaras FrigorificasVictor Velasquez0% (1)
- Ficha Tecnica Canopy LEDDocumento2 páginasFicha Tecnica Canopy LEDjennifer24cvAinda não há avaliações
- Wuolah-free-Electrónica Analógica - Apuntes CompletosDocumento84 páginasWuolah-free-Electrónica Analógica - Apuntes CompletosmanéAinda não há avaliações
- Jessica Villamar TareaU1Documento13 páginasJessica Villamar TareaU1Jessica Cecibel Villamar CevallosAinda não há avaliações
- Anteproyecto, J. Bastidas 2021Documento26 páginasAnteproyecto, J. Bastidas 2021Tood WoodAinda não há avaliações
- Diferentes Usos de Los MontacargasDocumento27 páginasDiferentes Usos de Los MontacargasLDRLAinda não há avaliações
- Inversión Extranjera en El PeruDocumento10 páginasInversión Extranjera en El PeruAyllón LRAinda não há avaliações
- Metodo Cientifico - TareaDocumento3 páginasMetodo Cientifico - TareaCesar Vallejos DavilaAinda não há avaliações
- Triptico Ahorro de Energia ElectricaDocumento2 páginasTriptico Ahorro de Energia Electricayovanka fernandezAinda não há avaliações
- Proyecto de Tesis Sistema RestaurantDocumento54 páginasProyecto de Tesis Sistema RestaurantKako JaraAinda não há avaliações
- 100 TendenciasDocumento258 páginas100 Tendenciastendencias globalesAinda não há avaliações
- Operaciones de InformacionDocumento5 páginasOperaciones de InformacionAlejandra GarcíaAinda não há avaliações
- Tabla de Dispositivos TRIACDocumento2 páginasTabla de Dispositivos TRIACMoises RamirezAinda não há avaliações
- CH.5 - FODA Del CASODocumento9 páginasCH.5 - FODA Del CASOnataliaguzmanv2005Ainda não há avaliações
- Clase 6 Futuridades Bajo Que Condiciones Establecemos Relaciones Con El PorvenirDocumento14 páginasClase 6 Futuridades Bajo Que Condiciones Establecemos Relaciones Con El PorvenirHernán Suárez HurevichAinda não há avaliações
- Fundamentos de Cómputo en La NubeDocumento5 páginasFundamentos de Cómputo en La NubeAlondra Angel R.Ainda não há avaliações
- Cuadro AcdDocumento3 páginasCuadro AcdKidalim Gonzalez RosalesAinda não há avaliações
- TrabCol2 Grupo100201-27Documento4 páginasTrabCol2 Grupo100201-27Yesid Jimenez GarciaAinda não há avaliações
- Instructivo Recaudo Bancario AntaraDocumento16 páginasInstructivo Recaudo Bancario AntaraFabian Enrique Acosta CortesAinda não há avaliações
- GA1 - F1-AP1-GA03 MONTAR INSTAL ELECTRI2022-Ajustada 3 NovDocumento44 páginasGA1 - F1-AP1-GA03 MONTAR INSTAL ELECTRI2022-Ajustada 3 NovDayana AmuAinda não há avaliações
- Cap 24 FresadoDocumento36 páginasCap 24 FresadoAlisia CamposAinda não há avaliações
- Luque QJDocumento129 páginasLuque QJFabio CanchariAinda não há avaliações
- Planificador Semanal Aprendo en Casa - Lar-S9 - 01-06Documento3 páginasPlanificador Semanal Aprendo en Casa - Lar-S9 - 01-06MARTHA RUTH SILVA CANOAinda não há avaliações
- Paginas para Descargar Libros GratisDocumento2 páginasPaginas para Descargar Libros GratispascoelunicoAinda não há avaliações
- Informatica Grupo 1Documento44 páginasInformatica Grupo 1Paholita GonzálezAinda não há avaliações
- Unidad 3 Aseguramiento de La Calidad de Los Sistemas de Información (SQA)Documento9 páginasUnidad 3 Aseguramiento de La Calidad de Los Sistemas de Información (SQA)NashitoHervaz50% (4)