Escolar Documentos
Profissional Documentos
Cultura Documentos
Criterios Heurísticos
Enviado por
Christopher O. RubioTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Criterios Heurísticos
Enviado por
Christopher O. RubioDireitos autorais:
Formatos disponíveis
Criterios Principales para Sitios Web 1. Finalidad del Sitio 2. Informacin acerca de la universidad 3. Redaccin del contenido 4.
Revelar el contenido a travs de ejemplos 5. Acceso a arc ivos ! contenidos !a e"istentes #. $%nculos &. 'ave(acin ). *erramientas ! accesos directos a tareas +. Im,(enes ! animaciones 1-. .ise/o (rafico 11. 01s2ueda 12. 3id(ets de la I4 13. 5%tulos de ventana 14. 6os 4R6 15. 'ovedades ! noticias 1#. $entanas emer(entes ! p,(inas intermedias 1&. 7u8licidad 1). 0ienvenidas 1+. 9omunicacin de pro8lemas tcnicos ! (estin de emer(encias 2-. 7remios ! distinciones reci8idas 21. Recar(a ! actuali:acin de la p,(ina 22. 7ersonali:acin 23. Fec as ! oras Finalidad del sitio Se debe transmitir de inmediato donde se encuentran los usuarios y a que se dedica la empresa y que se puede hacer en el sitio Web 1. Mostrar el nombre y el logo de la universidad con tamao razonable ;m,s (rande 2ue los elementos 2ue ten(a en su entorno< y en un lugar relevante. 6a mejor u8icacin puede ser superior i:2uierda. 2. Resaltar las tareas ms prioritarias, de forma ue los usuarios tengan un punto de referencia claro en la pgina de inicio. =ejor colocarlas en una parte prominente de la p,(ina> como la parte central superior de la p,(ina ! 2ue resalten. !" #esignar claramente una pgina por sitio como pgina de inicio oficial ;4na p,(ina de inicio principal ! varias p,(inas inicio para distintos departamentos< 4. .ise/ar la p,(ina de inicio de modo diferenciable a todas las dem,s p,(inas del sitio 5. ?n la p,(ina de inicio de la universidad no usar el termino $sitio Web% &nformaci'n acerca de la universidad Todos los sitios deben proporcionar alguna manera de encontrar rpidamente informacin de la universidad
#.A(rupar la informacin relativa a la universidad en un ,rea separada. ;@uienes somos> departamentos> ,reas> etc.< &. Incluir un v(nculo $Contacte con nosotros% ?n la p,(ina de inicio ! 2ue condu:ca a una p,(ina con toda la informacin de contacto con la universidad. )" *o incluir informaci'n interna de la universidad en el sitio p18lico. Redacci'n del contenido Como la mayora de los usuarios "hojean" el contenido de una pgina Web se debe optimi!ar para que sea fcil locali!arlo y adaptarlo para que con el mnimo n"mero de palabras se transmita la m#ima informacin +" ,sar un lengua-e dirigido al visitante> eti2uetando cada ,rea se(1n lo espera el visitante> no se(1n como se AveB desde la universidad. ./" 0vitar repetir contenido> esto minimi:a su impacto> adem,s de a/adir confusin> !a 2ue todos los elementos compiten contra todos ellos por la atencin del usuario. .." *o eti uetar o poner el t(tulo a un rea claramente definida .e la p,(ina si por ella misma es suficientemente e1plicita. ;7or ejemplo si e"iste una informacin principal puede 2ue no sea necesario titularla como tal pues !a se so8re entiende< ello provocar, 2ue se pierda espacio innecesariamente. .2" 0vitar las categor(as y las listas de un solo elemento ;Si se da el caso> volver a reor(ani:ar las cate(or%as e"istentes<. 13. ,sar un lengua-e imperativo como CIntrodu:ca al(oC solo para las tareas obligatorias> o redacte la instruccin correctamente para 2ue el usuario sepa lo 2ue de8e acer. 14. Si se usan acr'nimos o abreviaturas> incluir su significado inmediatamente detr,s. ?vitar usar las a8reviaturas no e"plicadas como v%nculos de nave(acin. 15. Reglas de estilo3 evitar los s(mbolos de e1clamaci'n > el uso incorrecto de espacios y signos de puntuaci'n y el uso indebido de M456SC,74S" Revelar el contenido a trav8s de e-emplos Se tendr ms posibilidades de atraer a los usuarios si se presentan ejemplos concretos que no conceptos generales 1#. ,sar e-emplos describirlo. ue revelen el contenido del sitio, en vez de limitarse a
1&. Para cada e-emplo, me-or poner un v(nculo, 'o asi(nar al usuario la tarea de encontrar el elemento 2ue est 8uscando nuevamente en una se(unda p,(ina<.
.)" 9abilitar un v(nculo de una categor(a ms amplia para ue se colo ue -unto al e-emplo concreto .+" :ue uede claro ue v(nculos conducen a informaci'n concreta y cuales conducen a informaci'n general de la categor(a, ?sto se ace dando informacin a cada v%nculo. ?l v%nculo de la informacin concreta de8e estar al lado del art%culo> ! el v%nculo de la cate(or%a (eneral en otro lu(ar separado> ! en el por ejemplo di(a Alista completa de cate(or%a talB. 4cceso a arc;ivos y contenidos ya e1istentes Si hay archivos actuali!ados resulta "til a veces conservar las versiones antiguas para los usuarios$ 2-. Facilitar el acceso a todo lo pgina de inicio> 7or ejemplo> en la 1ltima semana o 1ltimo mes> inclu!endo una lista con las opciones recientes> as% como la colocacin de los elementos recientes en arc ivos permanentes. <(nculos %emos de cumplir una serie de directrices de dise&o con los vnculos de la pgina de inicio para que el usuario tenga '#ito$ ue se ;aya presentado recientemente en la
2." #iferenciar los v(nculos y ;acer ue sean ;o-eables" Se an de enca8e:ar los v%nculos con informacin 2ue inclu!a te"to. @ue estos v%nculos sean lo m,s espec%ficos posi8les. Sin incluir informacin repetida por2ue provoca 2ue el usuario no encuentre tan r,pidamente. 22" *o usar instrucciones gen8ricas del tipo $9aga clic a u(%" =ejor usar un te"to si(nificativo con lo 2ue a! en el v%nculo. 2!" *o usar v(nculos gen8ricos del tipo $Ms=% 4sar un te"to 2ue identifi2ue lo 2ue el usuario ver,. 6os v%nculos (enricos son mu! pro8lem,ticos cuando la p,(ina contiene varios de ellos> a los usuarios les ser, dif%cil diferenciarlos entre ellos. 2>" 4signar colores distintos a los v(nculos para mostrar ue ;an sido visitados o no visitados" 'o usar el (ris para los v%nculos visitados por2ue pueden ser dif%ciles de leer se(1n el fondo 2ue ten(a la p,(ina. .e la misma forma> no usar color ne(ro para los
v%nculos visitados> por2ue si el te"to es ne(ro> puede ser dificultoso conocer 2ue v%nculos se an visitado con anterioridad. 25. Si un v(nculo no conduce a otra pgina Web ;peD enla:ar con arc ivo pdf> iniciar reproductor de audio o v%deo> mensaje de correo electrnico u otra aplicacin> ase(1rese 2ue el v%nculo indica e"pl%citamente lo 2ue ocurrir,. ;6o correcto ser(a indicarlo mediante una imagen< *avegaci'n (s fundamental que los usuarios sepan reconocer sin ning"n esfuer!o desde la pgina principal el rea de navegacin hacia las otras pginas del sitio diferenciar entre las opciones saber bien lo que hay detrs de cada vnculo
26. Colocar el rea de navegaci'n principal en un lugar relevante> junto al cuerpo principal de la p,(ina. 'o colocarlo en :onas de color (ris> por2ue el usuario pensara 2ue se trata de un 8anner ! no le prestar, atencin. 2&. 4grupar los elementos del rea de navegaci'n de forma 2ue los elementos parecidos 2ueden unos junto a los otros. ?sto a!uda a los usuarios a diferenciar entre cate(or%as similares o relacionadas. 2)" *o incluir m?ltiples reas de navegaci'n para los mismos tipos de v(nculos" 7or ejemplo 2ue no a!a m1ltiples ,reas de noticias o de cate(or%as por2ue esto ar, 2ue la interfa: se vea fra(mentada> esfor:arse para darle orden ! sentido. 2+. *o incluir un v(nculo activo con la pgina de inicio en la propia pgina de inicio" Si se inclu!e en la 8arra de nave(acin un v%nculo 2ue condu:ca a la p,(ina de inicio> en la p,(ina de inicio no lo inclu!a. 7ero todas las dem,s p,(inas s% 2ue an de tener un v%nculo 2ue las retorne a la p,(ina de inicio. !/" ,se iconos solo si estos ayudan a los usuarios a reconocer una clase de elementos de forma inmediata ;?j.> noticias> contenido de v%deo> pdf< aciendo 2ue el usuario ten(a 2ue
'o usar iconos cuando el te"to por si solo sea diferencia8le como ocurre con los nom8res de las cate(or%as. 'o poner el v%nculo ! a su ve: el nom8re del v%nculo por2ue esto ocasiona confusin. 9erramientas y accesos directos a tareas )oner accesos directos a las herramientas ms destacadas del sitio para destacar las prestaciones ms populares de sitio y satisfacer a los usuarios ms rpidamente$ (legirlas cuidadosamente$
!." Poner acceso directo a tareas de alta prioridad en la pgina de inicio" !2" *o incluir ;erramientas innecesarias en el sitio" 33. *o incluir el v%nculo para $establecer esta predeterminadaB o $agregar este sitio a favoritos% &mgenes y animaci'n *ncluir imgenes a veces suele ser "til otras puede entorpecer el dise&o por la aglomeracin visual y los tiempos de descarga lentos$ +as animaciones no son propias de las pginas de inicio porque distraen la atencin 34. ,sar imgenes para mostrar el contenido real del sitio > no solo para decorar p,(inas de inicio. 6os usuarios se ven atra%dos por las im,(enes por lo 2ue demasiadas im,(enes o sin sentido en el conte"to pueden ocasionar 2ue el usuario se distrai(a de lo realmente importante. 35. 0ti uetar las imgenes en el pie 2ue las acompa/a si no uedan claras en el conte1to en el 2ue se encuentran. 3#. ,se las fotograf(as y los diagramas en un tamao apropiado para su visualizaci'n" *a! di8ujos o fotos 2ue con muc os detalles no transmiten informacin ! crean confusin. 3&. 0vitar las imgenes con marcas de agua ;las im,(enes de fondo de ten(an te"to encima<. Si la ima(en es interesante ! relevante> los usuarios no la ver,n con claridad. *a8itualmente las im,(enes con marcas de a(ua son puramente decorativas ! no a/aden nin(una informacin. 3). *o emplear la animaci'n para atraer la atencin so8re al(1n elemento de la p,(ina de inicio> !a 2ue desv(a la atenci'n de los dem,s elementos. *o dotar de animaci'n a los elementos fundamentales de la pgina > como el lo(otipo> el eslo(an o el enca8e:ado principal. 6os usuarios tienden a pasar por alto las ,reas animadas por2ue tienen el aspecto de anuncios ! por2ue son dif%ciles de leer. 3+. Permitir a los usuario si desean ver o no la introducci'n animada del sitio" Si se inicia una animacin sin el consentimiento del usuario proporcionar una manera sencilla de desactivarla. pgina como inicio
#iseo grafico (l dise&o grfico ha de ser sencillo para captar la atencin del usuario hacia los elementos ms importante de la pgina sin que entorpe!ca el dise&o de interaccin centrado en el usuario$
4-. 7imitar los estilos de fuentes y otros formatos de te1to ;tama/o> color> etcE< !a 2ue el te"to con demasiado dise/o puede ocultar el si(nificado de las pala8ras. por ejemplo si los elementos de te"to se parecen muc o a las im,(enes> ar, 2ue los usuarios ten(an la sensacin 2ue son anuncios. 41. ,se te1to con muc;o contraste ! con el fondo de color para 2ue de este modo sea lo m,s le(i8le posi8le. 42. 0vitar el desplazamiento ;orizontal )//1@//" ?sto provoca un pro8lema de usa8ilidad> los elementos ms importantes de la pgina deben ser visibles en su totalidad en una pantalla sin tener ue desplazarse" 43. 6o mejor es usar un diseo l( uido, de forma 2ue el tama/o de la p,(ina se ajuste a las distintas resoluciones de pantalla 44. ,se logotipos con precauci'n> solo si para el usuario es suficientemente conocido ! desea captar su atencin. 'o por el ec o de disponer de uno 2ue pertenece a lo 2ue 2uiere escri8ir> estos lo(otipos innecesarios pueden perjudicar el aspecto de la interfa:. A?s ueda +a b"squeda es uno de los elementos ms importantes de las pginas de inicio y es esencial que los usuarios sean capaces de encontrarla y usarla sin esfuer!o$ ,ecomendaciones- hacer que sea visible amplia y sencilla$
45. 0n la pgina de inicio me-or ue e1ista un cuadro de entrada para la b?s ueda 2ue no incluir un v%nculo acia una p,(ina aparte para 81s2uedas. 4#. 7os cuadros de entrada an de ser lo suficientemente (randes para 2ue al menos puedan escri8ir de 2B a !/ caracteres. 4&. *o eti uete el rea de b?s ueda con un encabezado, en ve: de ello use un cuadro de te"to ! el 8otn 8uscar. 9olocar estos controles en la parte superior del cuerpo principal de la p,(ina> pero por de8ajo de cual2uier ,rea de 8anner. 4). *a8ilitar en la pgina principal una b?s ueda sencilla ! dar la opcin mediante un v(nculo ;acia las b?s uedas ms avanzadas o su(erencias.
0uscar
01s2ueda avan:ada o su(erencias
4+. 6a 81s2ueda en la p,(ina de inicio tam8in de8e reali:arse en el resto del sitio 3e8. *o ocultar nunca a los usuarios el alcance de la b?s ueda si acota la b?s ueda> por2ue los usuarios presuponen siempre 2ue se reali:a la 81s2ueda en la totalidad del sitio> ! si la 81s2ueda no retorna resultados presupondr,n 2ue no se encuentra la informacin en la totalidad del sitio. ;Aun cuando el alcance de la 81s2ueda a!a sido solamente una parte del sitio<. 5-. 'o ofrecer la opcin de A81s2ueda en la 3e8B en la funcin de 81s2ueda del sitio> !a 2ue los usuarios ya disponen de un motor de b?s ueda favorito > 2ue si lo necesitan no dudaran en usarlo Widgets de la &, +os .idgets son los men"s desplegables las listas de seleccin y los cuadros de te#to que atraen mucho la atencin del usuario$ Como cualquier otro a&adido grfico es recomendable usarlos cuando son absolutamente necesarios 51. *o usar nunca Cidgets como partes de la pantalla en las ue no se desee ue los usuarios ;agan $clic%" Se a de ase(urar 2ue se puede acer clic en los Fid(ets. ;?jemplo si se usan di8ujos (r,ficos junto a un te"to 2ue define el di8ujo emos de procurar 2ue tanto el di8ujo como el te"to sean un iperv%nculo> por2ue si no el usuario no sa8r, diferenciar cu,l de los dos elementos lo son<. 52. 0vitar el uso de m?ltiples cuadros de entrada de te1to en la pgina de inicio, especialmente en la parte superior 2ue est, reservada para la opcin de 81s2ueda. 53. ,sar los men?s desplegables con cuidado, especialmente si contienen elementos ue no son suficientemente e1plicativos" 6os usuarios se ven atra%dos acia ellos> pero son los elementos de nave(acin menos 1tiles. Si a! un men1 desple(a8le> a veces es mejor enumerar directamente los %tems en la p,(ina 3e8. G si la lista desple(a8le es demasiado lar(a> su manejo ser, complicado para el usuario. A veces es mejor llevar a los usuarios a una p,(ina aparte para 2ue realicen la seleccin de elementos donde se pueden or(ani:ar en cate(or%as mas simplificadas. D(tulos de ventana /unque pueda pasar inadvertido el ttulo de la ventana que queda determinado por las etiquetas T*T+( es muy importante puesto que cuando el usuario la guarde como "favoritos" el ttulo de la ventana se convertir en el marcador predeterminado$ )or ello el ttulo de la ventana debera empe!ar por la palabra que el usuario generalmente asocia al sitio$ 0el mismo modo los motores de b"squeda muestran el ttulo de la ventana en los resultados de la b"squeda y lo usan para determinar su importancia de acuerdo con los t'rminos de la b"squeda$ )or todo ello el titulo debe ser identificable en las listas de resultados que sean e#tensas$ 54. 0l t(tulo de la ventana deber(a empezar por una palabra ue transmita informaci'n, *o incluir en el t(tulo $pgina de inicio% ;(eneralmente el nom8re de la universidad<. Si el t%tulo de la p,(ina empie:a con A8ienvenidosEB o Ap,(ina de inicio de...B 6a p,(ina 2uedara perdida entre todas las dem,s.
55. 6imitar los t(tulos de las ventanas a no ms de E ' ) palabras y menos de @> caracteres> para 2ue no dificulten la lectura. 7os ,R7 (s fundamental que los 1,+ de los sitios sean lo ms sencillos y memori!ables posibles$ +os usuarios no solo deben reconocer los 1,+ de los sitios que han visitado sino que adems estos han de poder hallarse rpidamente cuando est'n buscando el nombre del dominio de una universidad$ 1n 1,+ sencillo les ayudar a comprender rpidamente donde se encuentran mientras que si es un 1,+ complicado les har dudar de si se encuentran en la pgina correcta 5#. Me-or registrar los nombres de dominio con formas distintas > as% como las a8reviaturas o errores a8ituales en la forma de escri8ir el nom8re del sitio. FFF.universidadHal(omas.com HH FFF.universidadal(omas.com HH etcE 5&. Si se dispone de formas alternativas para escri8ir los nom8res del dominio> mejor elegir uno como $oficial% ! los dem,s rediri(irlos acia ese. *ovedades y noticias )ara que las novedades o noticias sean eficaces en la pgina de inicio debern incorporar titulares y entradas 2el resumen3 efectivos es decir que proporcionen informacin a los usuarios mas que tratar de tentarlos a hacer clic en la infamacin$ +os usuarios lo agradecern$
5). 7os titulares deben ser breves pero descriptivos > para proporcionar la m,"ima informacin con el menor n1mero de pala8ras. 6os titulares de8en estar relacionados con las entradillas 2ue a! de8ajo> m,s 2ue con la ampliacin de la noticia. 5+. Poner res?menes espec(ficos de las noticias de prensa ! las noticias 2ue se presenten en la p,(ina de inicio. .e una noticia mejor no repetir %nte(ramente el primer p,rrafo> pues se(uramente no aporta nada> mejor acer un resumen de la noticia e incluirlo en la p,(ina de inicio. #-. 0l v(nculo a la noticia me-or ue se encuentre en el titular de la noticia > no en la entradilla. Si se prevee 2ue el usuario no capte este v%nculo> mejor incluir un v%nculo Anoticia completaB al final de la entradilla.
<entanas emergentes y pginas intermedias +o mas conveniente es mostrar el contenido del sitio inmediatamente las pginas intermedias no son necesarias y pueden entorpecer los pasos del usuario y al final se cansara$ /dems las pginas intermedias pueden privar al usuario impaciente a ver la verdadera pgina de inicio$ )orque se ira del sitio sin verla #1. 7levar a los usuarios a la pgina de inicio $real% cuando escriban la ,R7 o procedan de otro v%nculo, no a una pgina intermedia. #2. 0vitar las ventanas emergentes" ?stas ventanas entorpecen la nave(acin del usuario ! aun2ue conten(an informacin importante> los usuarios pensaran 2ue son anuncios ! no les prestaran atencin. ?n ve: de ello colo2ue la informacin m,s importante en un ,rea mu! destacada de la p,(ina de inicio. Itra desventaja es 2ue las ventanas emer(entes desaparecen ;por2ue el usuario las cerro< ! entonces no podr,n encontrar de nuevo la informacin 2ue conten%an. ?s mejor dise/ar la p,(ina de inicio para dar prioridad al contenido m,s importante. Publicidad +os usuarios han aprendido a ignorar los anuncios$ 4 por desgracia tambi'n han aprendido a ignorar todo lo que se pare!ca a un anuncio$ +a publicidad e#terna se ha de procurar que conserve la integridad del contenido$ @!" 0vitar colocar elementos publicitarios en las reas destacadas de la pgina" 'o colo2ue nunca anuncios junto a elementos de relevancia> !a 2ue estos elementos ser,n evitados accidentalmente. Aienvenidas
(stn pasadas pues aunque pare!ca la manera de "saludar" a los usuarios esto proviene de los primeros das de la Web cuando llegar a un sitio Web era toda una proe!a
#4. *o salude literalmente a los usuarios del sitio, la mejor 8ienvenida es un eslo(an 2ue defina correctamente el sitio. Comunicaci'n de problemas t8cnicos y gesti'n de emergencias
Cuando a veces pasan problemas en el sitio Web o se enfrenta a emergencias es importante actuali!ar la pgina de inicio con la informacin importante hacia los usuarios
#5. Si el sitio 3e8 est, inactivo o partes importantes de l no est,n operativas> se de8e mostrar claramente en la p,(ina de inicio. 7or ejemplo> se puede calcular
una estimacin del tiempo 2ue estar, de este modo ! poner un Aesperamos 2ue estemos preparados de nuevo a ofrecerle el servicio acia las 1# orasB. ?sto es mejor 2ue no poner solamente Aintntelo m,s tardeB. 5am8in puede informar del servicio permanente de la empresa como Anuestro servicio de atencin al cliente le atender, al +-- -- -- --B. 5ampoco se de8er%a poner Asitio en construccinB en partes del sitio 3e8. Premios y distinciones recibidas +os usuarios acceden a los sitios para buscar contenido por ello es mejor evitar cargar la pgina de inicio con reconocimientos in"tiles o e#altar las virtudes del sitio
@@" *o dedicar ning?n espacio a reconocer las virtudes del sitio Web" =oderacin a la ora de enumerar los premios o distinciones del sitio. Recarga y actualizaci'n de la pgina /l recargar o actuali!ar la pgina los cambios producidos en ellas pueden desconcertar al usuario por ello se ha de procurar que la transicin sea de lo ms suave posible y que mantenga el continuidad con la e#periencia previa que se haya tenido en la pgina$
#&. :ue no se recargue automticamente si el usuario no lo acepta" 6a recar(a autom,tica supone una intrusin ;!a 2ue puede ser 2 lo 2ue el usuario est, viendo en este momento> lue(o !a no se encuentre en el mismo lu(ar<. ?sto puede provocar 2ue los usuarios 2ue ten(an una cone"in lenta se les a(raven la confusin. Personalizaci'n / veces la personali!acin funciona bien cuando aporta a los usuarios valor sin requerir ning"n esfuer!o por su parte$ Si puede dar recomendaciones inteligentes y relevantes basadas en un comportamiento pasado de un usuario del sitio o pude ofrecer un contenido especiali!ado basado en criterios como la ubicacin geogrfica5 los usuarios se vern beneficiados$ #). Me-or no ofrecer a los usuarios opciones para personalizar el aspecto bsico de la &," ?s mejor 2ue la p,(ina de inicio no conten(a ,reas 2ue proporcionen informacin personali:ada so8re el usuario. Fec;as y ;oras +os usuarios han de saber que la informacin que estn viendo en la pagina de inicio es actual pero no siempre es necesario mostrar la fecha y hora junto a cada elemento$ Cuando se muestren fechas y horas es importante mostrar el formato #+. =ostar al usuario la 1ltima actuali:acin del contenido> ! no la ora actual. Indicarlo con el mensaje AActuali:ado Jfec a> oraKB.
Você também pode gostar
- Acido Acetico COMPLETADocumento34 páginasAcido Acetico COMPLETADelcy Ochoa100% (2)
- Investigación ExplorativaDocumento7 páginasInvestigación ExplorativaraulAinda não há avaliações
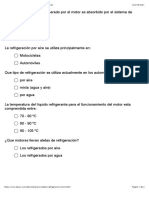
- Mecánica: Test Del Sistema de Refrigeración Del MotorDocumento4 páginasMecánica: Test Del Sistema de Refrigeración Del MotorLuis Maria Rodriguez GarcíaAinda não há avaliações
- Juliana Valenzuela MolinaDocumento3 páginasJuliana Valenzuela MolinaFabiana Valenzuela MolinaAinda não há avaliações
- Cadena de SuministroDocumento7 páginasCadena de SuministroCristal Montero BenzánAinda não há avaliações
- Operatividad de Una Red Electrónica de DatosDocumento6 páginasOperatividad de Una Red Electrónica de DatosGustavo E100% (1)
- Tesis FinalDocumento150 páginasTesis FinalElibeth MelendezAinda não há avaliações
- Actividad Cap 3 PDFDocumento10 páginasActividad Cap 3 PDFalaitz2905Ainda não há avaliações
- ABC, Implementación Del ABC, JITDocumento27 páginasABC, Implementación Del ABC, JITLissettAyalaAinda não há avaliações
- Cadena de Suministro de La Coca ColaDocumento20 páginasCadena de Suministro de La Coca ColaThalia Ortiz Cano100% (1)
- Notas A Los Estados FinancierosDocumento15 páginasNotas A Los Estados FinancierosYeiny Yulay OROZCO OSORIOAinda não há avaliações
- Proceso Contravencional y Coactivo FCMDocumento14 páginasProceso Contravencional y Coactivo FCMANGELA MORAAinda não há avaliações
- Acta de Operacion y MantenimientoDocumento2 páginasActa de Operacion y MantenimientoPaul Quisan JulAinda não há avaliações
- Agua, Ebullicion y MovimientoDocumento5 páginasAgua, Ebullicion y MovimientoRoger BrenerAinda não há avaliações
- Copia de Ejercicios Del Libro Derecho Empresarial 1 Del CAP 1 Al 4Documento23 páginasCopia de Ejercicios Del Libro Derecho Empresarial 1 Del CAP 1 Al 4Jorge M Carrillo0% (1)
- Normas TFG ETSIT 2018 19Documento6 páginasNormas TFG ETSIT 2018 19Alba Rubio FernándezAinda não há avaliações
- Llamada SOAP de NodeDocumento3 páginasLlamada SOAP de NodeeliezerAinda não há avaliações
- AnuladoDocumento4 páginasAnuladojuan sebastian restrepo sanchezAinda não há avaliações
- Distritos de Riego de MéxicoDocumento16 páginasDistritos de Riego de MéxicoHeimdallBifröstAinda não há avaliações
- Investigacion Inter 2Documento5 páginasInvestigacion Inter 2Daniela TorosAinda não há avaliações
- Vocabulario InglésDocumento4 páginasVocabulario InglésAlba Ruano FernándezAinda não há avaliações
- Unidad 1. Teorías y Modelos Del LiderazgoDocumento31 páginasUnidad 1. Teorías y Modelos Del LiderazgoIrving Yair Sierra NavarreteAinda não há avaliações
- Uso Del Propensity Score Jubc PDFDocumento40 páginasUso Del Propensity Score Jubc PDFXIOMARAramosAinda não há avaliações
- Bloque 10 Impuesto de Sociedades de Módulo 4 A Módulo 7Documento11 páginasBloque 10 Impuesto de Sociedades de Módulo 4 A Módulo 7Natalia Alvarez Salcedo100% (5)
- Hshortal PDFDocumento1 páginaHshortal PDFAlejandro VescovoAinda não há avaliações
- 04 Riesgos Relacionados Con La SeguridadDocumento78 páginas04 Riesgos Relacionados Con La Seguridadrebeco190Ainda não há avaliações
- Foro 03Documento2 páginasForo 03Mayra ArandaAinda não há avaliações
- Proyecto Final de Costos y PresupuestosDocumento15 páginasProyecto Final de Costos y PresupuestosYuliza Organista AriasAinda não há avaliações
- Ejemplo Publicidad Diplomado Con CostoDocumento2 páginasEjemplo Publicidad Diplomado Con CostoMateo GarzonAinda não há avaliações