Escolar Documentos
Profissional Documentos
Cultura Documentos
PhoneGap (IOS)
Enviado por
luketsghghDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
PhoneGap (IOS)
Enviado por
luketsghghDireitos autorais:
Formatos disponíveis
Install Cordova
Download Cordova
Download the latest version of PhoneGap from http://phonegap.com/download. Click on the Download icon and select cordova-X.Y.Z-src.zip
to download to your machine. The X, Y and Z represent the version number of Cordova, for example 2.5.0. The download includes the code
for all of the Apache Cordova supported platforms.
Extract Cordova
To access the code it will need to be extracted from the archive (.zip) file.
1. Navigate to the folder where you downloaded the code. Find the cordova-X.Y.Z-src.zip file. Note: The file names change with
each new version of Cordova. The file name will be different if you are using an updated or newer version of Cordova.
2. Using the Finder app, double click the file to extract. This will create a directory named, cordova-X.Y.Z.
3. Expand this folder and locate the cordova-ios.zip file and double click to extract it.
4. The code for iOS is within the cordova-ios directory structure.
Project Creation
Xcode projects for Cordova are created by invoking a script file via the command line. The following steps explain how to create the
necessary directory structure, open and use the Terminal application to create a new project, and execute the create script.
Determine Project Location
Determine where on your system you will locate the Xcode project files for your application. For this tutorial I created a CordovaXY directory
under my Documents folder: ~/Documents/CordovaXY where the X and Y refer the to Cordova version #.
1. In Finder navigate to the Documents Directory.
2. Create a directory called CordovaXY within the Documents directory where the X and Y represent the Cordova version number
(23, for example). You can use a different directory name or location if you wish but you will need to remember this directory
location and name for subsequent steps.
Open Terminal
1. In Finder, navigate to the Applications Folder. Find and expand the Utilities Folder.
2. Locate the Terminal app and double click to open it.
3. In Finder, navigate to the cordova-ios directory from the downloaded and extracted Cordova code and expand it if necessary.
Highlight the bin directory as shown:
Note: This screen capture was from the Cordova-2.3.0 download, your listing will vary based on the actual Cordova version
installed.
4. Drag this directory to the open Terminal icon in the dock. This will open up a default terminal window with the path set to the bin
directory.
Create New Project
Command Line Syntax
1. Determine Required Parameters
There are 3 ordered, required parameters for creating a Cordova project from the command line:
1. project location
This is the directory where the Xcode project and files for the application will be located. This tutorial is using
~/Documents/CordovaXY as the base location and the application name as the project directory. Thus the location for
our project will be ~/Documents/CordovaXY/HelloWorld, where HelloWorld is the project name (note that the X and Y
represent the Cordova version, for example 22 for version 2.2). The final directory, HelloWorld in this example, must
not already exist as it will be created during execution of the command.
2. package name
When submitting apps to the App Store, this must be the reverse domain name App ID that is created via the Apple
Provisioning Portal (described in the Deploy to Device section). The Provisioning Portal is accessible once you have
paid for and signed into your iOS Developer Account. Since you will not be submitting this sample app, this tutorial
uses org.apache.Cordova plus the app name, HelloWorld: org.apache.cordova.HelloWorld
3. project name
This is the name of the actual project. Most developers make the project name and the application name the same. In
this example the project name is HelloWorld.
2. Execute the Command
In the terminal app with bin as the current directory, enter the 3 pieces of information via the following command: ./create
~/Documents/CordovaXY/HelloWorld org.apache.cordova.HelloWorld HelloWorld
3. Fix Common Problems
No Developer Directory Found
The Error: No developer directory found at /Developer message is displayed if the create script can not find the location of the
command line tools within Xcode. This can occur if more than one version of Xcode is installed on the system or when upgrading
from older versions of Xcode. The solution is to run the xcode-select command to set the location. If you have installed Xcode in
the default location the command to execute is:
sudo /usr/bin/xcode-select -switch /Applications/Xcode.app/Contents/Developer
See http://developer.apple.com/library/mac/#documentation/Darwin/Reference/ManPages/man1/xcode-select.1.html for more
information on the xcode-select command if you have installed Xcode in a different location.
Optional Features
Additional Parameters
The default create script copies the necessary common library files from the Cordova distribution directory into your Xcode project
directory. These files will appear within the CordovaLib directory of your project structure. Some development organizations prefer to
have developers reference the common Cordova library files from a fixed location. A common location helps to insure that all
developers are using the exact same copy of the CordovaLib code. This is accomplished by adding the --shared parameter to the
create command. The following command will create a project that references the CordovaLib directory from the iOS directory location
where the create script is executed:
./create --shared ~/Documents/CordovaXY/HelloWorld org.apache.cordova.HelloWorld HelloWorld
The Xcode project is still created in the ~/Documents/CordovaXY/HelloWorld directory, but it references the CordovaLib files from
the fixed location of the Cordova distribution rather than a copy of these files within the project directory.
Additional Scripts
Within the cordova-ios/bin directory there is an additional script that changes the location of the CordovaLib directory to refer to a
shared location after the project has been created,
./update_cordova_subproject path/to/your/project
Most users will be satisfied with the default project creation procedure and do not need this additional script. This script uses the
location of CordovaLib directory at the same directory level as the bin directory from which it is run as the shared location for
CordovaLib. To modify the newly created HelloWorld project to use a shared location for CordovaLib, execute the following command
from the bin directory:
./update_cordova_subproject ~/Documents/CordovaXY/HelloWorld
Running the Application
Open the Project
Using the Finder app, navigate to the location where you created the project. This guide uses ~/Documents/CordovaXY/HelloWorld. Double
click the HelloWorld.xcodeproj file to open the project in Xcode.
Your screen should look similar to:
Note: this screen capture shows a project that was created with the name as HelloWorld23.
Deploy to the Simulator
1. In the upper left hand corner of Xcode, click on the Scheme drop down and select the project name, HelloWorld, as the target.
2. Click the device section and select an iOS Simulator such as iPhone 6.0 Simulator as shown:
3. Click the Run button in your project window's toolbar to build, deploy and run the application in the simulator.
Deploy to the Device
Requirements
There are several requirements to deploy to a device. Since this information is not related directly to Cordova, please refer to the Apple
Configuring Development and Distribution Assets section of the Tools Workflow Guide for iOS documentation for complete details.
Join the Apple iOS Developer Program
Create a Provisioning Profile within the iOS Provisioning Portal. You can use the Development Provisioning Assistant within the
Provisioning Portal to create and install the profile and certificate for use within Xcode.
Verify that the Code Signing Identity in the Code Signing sections of the Hello World Xcode project settings has been set with your
provisioning profile name.
Deployment Steps
1. Plug your device into your Mac via the USB Cable.
2. Select the Target and device
1. In the upper left hand corner of Xcode, click the Scheme drop down and select the project name, HelloWorld, as the
target.
2. Click the device section and select your device from the list. If your device is plugged in via the USB but not visible in
the device list, click the Organizer button to determine any errors.
3. Click the run button to build, deploy and run the application on your device.
Results
The running HelloWorld app is shown below. The Device is Ready line should be slowly pulsating.
Common Problems
Deprecation Warnings
When an application programming interface (API) has been changed or replaced by another API, it is marked as deprecated. The API will
still work in the near term but will be removed in a future version of the code library. Apache Cordova contains some of these deprecated
interfaces. When you build and deploy an application, Xcode will issue warnings about these deprecated APIs. The invokeString method
that Xcode is warning about represents functionality to invoke the app from a custom URL. The process for loading from a custom URL has
changed but this code is included to provide backwards functionality for apps created with older versions of Cordova. The sample app does
not use this functionality so the references to the items causing the warnings can be ignored.
If you wish to remove the warnings you can remove the code that is referencing the invokeString deprecated API.
1. Navigate to the MainViewController.m file in the Classes folder.
2. Find and comment out the following code by surrounding it with the begin, /*, and end, */, comment characters as highlighted in
the code snippet below.
(void)webViewDidFinishLoad:(UIWebView*)theWebView
{
// only valid if ___PROJECTNAME__-Info.plist specifies a protocol to handle
/*
if (self.invokeString) {
// this is passed before the deviceready event is fired, so you can access it in js when you receive
deviceready
NSLog(@"DEPRECATED: window.invokeString - use the window.handleOpenURL(url) function instead, which is
always called when the app is launched through a custom scheme url.");
NSString* jsString = [NSString stringWithFormat:@"var invokeString = \"%@\";", self.invokeString];
[theWebView stringByEvaluatingJavaScriptFromString:jsString];
}
*/
// Black base color for background matches the native apps
theWebView.backgroundColor = [UIColor blackColor];
return [super webViewDidFinishLoad:theWebView];
}
3. Press Command s to save the file.
4. Navigate to the AppViewDelegate.m file in the Classes Folder.
5. Comment out the following line by placing a double slash at the beginning of line 73 as shown below:
//self.viewController.invokeString = invokeString;
6. Press Command-s to save the file.
7. Press Command-b to rebuild the project and eliminate the warnings.
Missing Headers
Some users have encountered compilation errors relating to missing headers. This refers to a problem in the build location and is fixed via
Xcode preferences.
1. Within the Xcode menus select Xcode>Preferences>Locations.
2. In the Derived Data section click the Advanced button and select Unique as the Build Location as shown:
This is the default setting for a new Xcode install but it may have been set differently if you upgraded from an older version of
Xcode.
Next Steps
Building Your Own Applications
Include Cordova
All of the code for the sample application is contained within the www directory in the Xcode project structure. The starting page is named
index.html. Any page that uses Cordova must include the cordova-*.js file for the associated Cordova version and platform. The format of the
JavaScript file name is cordova-x.y.z where x represents the major version number, y the minor version and z any point release. For example,
the Cordova 2.2.0 file was named cordova-2.2.0.js. The sample HelloWorld application includes this file from index.html.
<script type="text/javascript" src="cordova-2.2.0.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
app.initialize();
</script>
Wait for deviceReady Event
When loading a page, Cordovas deviceReady event must fire before you can access any of the platform features via the Cordova JavaScript
APIs. Within the sample application this is set up within the app object found within the js/index.js file. The app.initialze() call at the bottom of
the index.html file (visible in the previous code example) sets in motion the binding of events to receive and respond to the deviceReady
event.
Another common method of initializing a page is to add an event listener for the deviceReady event within the handler for the body onload
event as shown in the code snippet below:
<head>
<script type="text/javascript" src="cordova-2.5.0.js"></script>
<script>
function onLoad() {
document.addEventListener(
deviceready, onDeviceReady, false);
}
function onDeviceReady() {
// do Something!
// example: display a Cordova Alert
// see docs.phonegap.com for full details
navigator.notification.alert(
'Cordova is ready!', // message
function() {//do something}, // callback
'Congratulations', // title
'Done' // buttonName
);
}
</script>
</head>
<body onload=onLoad();>
.....
Code Your Application
Replace the sample code in the www directory of a new project with the HTML, JavaScript and CSS code for your application. The name of
the initial file to load when the app is launched should be index.html (advanced users can change this if necessary). As demonstrated in the
HelloWorld sample application, subdirectories within the www directory are permitted. Note that the www directory is readonly, you can not
write information to this directory during app execution. If you need to store information use the Cordova File or Storage APIs.
You can use many mobile JavaScript frameworks with Cordova to create the UI and page navigation of your application. Popular ones
include:
JQuery Mobile
Dojo Mobile
Sencha Touch
Modify Project Settings
There are many additional considerations to make your application unique. The sample HelloWorld application is set up to run in all iOS
environments, iPhone, iPod, and iPad. You can design an app for a single device type by modifying the build settings within Xcode.
You should customize the application with your own icons and splash screens. The sample application includes Cordova specific images in
the Apple required sizes and resolutions as examples. The Cordova Specific settings are located in the config.xml file and documented in the
Cordova Project Settings Guide. Refer to the Resources section for more Apple specific information about building iOS Apps.
Você também pode gostar
- NomDocumento2 páginasNomluketsghghAinda não há avaliações
- Subsea Production and Processing System MarketDocumento9 páginasSubsea Production and Processing System MarketluketsghghAinda não há avaliações
- OrgzlDocumento10 páginasOrgzlluketsghghAinda não há avaliações
- Smart Windows Markets, Exec SummaryDocumento24 páginasSmart Windows Markets, Exec SummaryNanoMarketsAinda não há avaliações
- Parallel History Matching and Associated Forecast at The Center For Interactive Smart Oilfield TechnologiesDocumento9 páginasParallel History Matching and Associated Forecast at The Center For Interactive Smart Oilfield TechnologiesluketsghghAinda não há avaliações
- Job Description - APACDocumento2 páginasJob Description - APACluketsghghAinda não há avaliações
- Eng 2566Documento6 páginasEng 2566luketsghghAinda não há avaliações
- (I) = 0 (I) = 0 (I) = 1 12 ML (I) = 0 (I) = 1 12 ML (I) = 0 ~i + ˆ ω ~j + ˆ ω ~ kDocumento5 páginas(I) = 0 (I) = 0 (I) = 1 12 ML (I) = 0 (I) = 1 12 ML (I) = 0 ~i + ˆ ω ~j + ˆ ω ~ kluketsghghAinda não há avaliações
- Teaching Students About Two-Dimensional Heat Transfer Effects in Buildings, Building Components, Equipment, and Appliances Using THERM 2.0Documento7 páginasTeaching Students About Two-Dimensional Heat Transfer Effects in Buildings, Building Components, Equipment, and Appliances Using THERM 2.0Ganesan SAinda não há avaliações
- 0910sem1 Eg2401Documento3 páginas0910sem1 Eg2401Lee HoongAinda não há avaliações
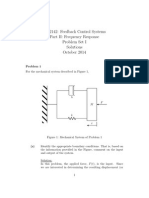
- Mechanics of MACHINES (ME3112) : Tutorial 1-2Documento16 páginasMechanics of MACHINES (ME3112) : Tutorial 1-2luketsghghAinda não há avaliações
- EScholarshiDocumento27 páginasEScholarshiluketsghghAinda não há avaliações
- Ps 1 SDocumento22 páginasPs 1 SluketsghghAinda não há avaliações
- Root LocusDocumento2 páginasRoot LocusYudish Nandraj KistoAinda não há avaliações
- Parallel History Matching and Associated Forecast at The Center For Interactive Smart Oilfield TechnologiesDocumento9 páginasParallel History Matching and Associated Forecast at The Center For Interactive Smart Oilfield TechnologiesluketsghghAinda não há avaliações
- Centralised Online Registration SystemDocumento2 páginasCentralised Online Registration SystemluketsghghAinda não há avaliações
- Extra Q5 p1 t2Documento3 páginasExtra Q5 p1 t2luketsghghAinda não há avaliações
- Dynamics Equation SheetDocumento2 páginasDynamics Equation SheeterpuhlAinda não há avaliações
- 2Documento1 página2luketsghghAinda não há avaliações
- Extra Q6 p1 t3Documento3 páginasExtra Q6 p1 t3luketsghghAinda não há avaliações
- (I) = 0 (I) = 0 (I) = 1 12 ML (I) = 0 (I) = 1 12 ML (I) = 0 ~i + ˆ ω ~j + ˆ ω ~ kDocumento5 páginas(I) = 0 (I) = 0 (I) = 1 12 ML (I) = 0 (I) = 1 12 ML (I) = 0 ~i + ˆ ω ~j + ˆ ω ~ kluketsghghAinda não há avaliações
- UBS OpeningDocumento2 páginasUBS OpeningluketsghghAinda não há avaliações
- BloombergBrief ECO Economist 2014278Documento3 páginasBloombergBrief ECO Economist 2014278luketsghghAinda não há avaliações
- 3Documento8 páginas3luketsghghAinda não há avaliações
- ME3112 Extra NotesDocumento2 páginasME3112 Extra NotesYang TianxinAinda não há avaliações
- Cmfas Brochure 2012Documento18 páginasCmfas Brochure 2012luketsghghAinda não há avaliações
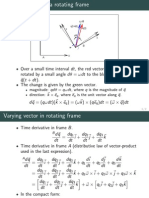
- Over a small time interval dt, the red vector ~ q (t) would have rotated by a small angle d θ = ωdt to the blue vector ~ q (t + dt) - The change is given by the green vectorDocumento2 páginasOver a small time interval dt, the red vector ~ q (t) would have rotated by a small angle d θ = ωdt to the blue vector ~ q (t + dt) - The change is given by the green vectorJealseAinda não há avaliações
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (399)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (266)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2259)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (121)
- Assignment 2.1 - Mountain ClimberDocumento39 páginasAssignment 2.1 - Mountain ClimberThông Đoàn TiếnAinda não há avaliações
- Marcus Diflavio ResumeDocumento1 páginaMarcus Diflavio Resumeapi-252526233Ainda não há avaliações
- Install Guide - Elemental Live With Node-Locked License - R3Documento22 páginasInstall Guide - Elemental Live With Node-Locked License - R3fodaseAinda não há avaliações
- CP4P Week5 ActivityDocumento8 páginasCP4P Week5 ActivityKaPíl JêThwañìAinda não há avaliações
- Keyboad Class 8 Question BankDocumento453 páginasKeyboad Class 8 Question BankBaladithya K0% (1)
- C# Programming/Print Version: From Wikibooks, The Open-Content Textbooks CollectionDocumento132 páginasC# Programming/Print Version: From Wikibooks, The Open-Content Textbooks CollectionShreoshi BhowmickAinda não há avaliações
- Visual Basic NotesDocumento115 páginasVisual Basic Noteskavitha sreeAinda não há avaliações
- Openmusic: Design and Implementation Aspects of A Visual Programming LanguageDocumento8 páginasOpenmusic: Design and Implementation Aspects of A Visual Programming LanguageGheorghe IonicaAinda não há avaliações
- 230 Win Vis NT User ManualDocumento600 páginas230 Win Vis NT User ManualUmutAinda não há avaliações
- RSL 2101Documento42 páginasRSL 2101mayur bhaleraoAinda não há avaliações
- Project Idea For PF LabDocumento2 páginasProject Idea For PF Labhashirimtiaz1123Ainda não há avaliações
- Java Aptitude QuestionsDocumento73 páginasJava Aptitude QuestionsAbhishek TiwariAinda não há avaliações
- Project PlanDocumento8 páginasProject Planapi-532121045Ainda não há avaliações
- chtp7TIF 07Documento13 páginaschtp7TIF 07Gabriel Hi0% (1)
- Infosys HackWithInfyDocumento8 páginasInfosys HackWithInfypa.directorAinda não há avaliações
- Chapter 0 - PreliminariesDocumento22 páginasChapter 0 - PreliminariesHuzaifa AhmedAinda não há avaliações
- Senior Application Developer (Java)Documento1 páginaSenior Application Developer (Java)JasonAinda não há avaliações
- Hud SightDocumento3 páginasHud SightJay BalenciAinda não há avaliações
- Part - A Experiment No.07 A.1 Aim: To Understand The Below Concept of Operator Overloading. 1. To Overload Unary Operator. 2. To Overload Binary Operator. and Type ConversionsDocumento5 páginasPart - A Experiment No.07 A.1 Aim: To Understand The Below Concept of Operator Overloading. 1. To Overload Unary Operator. 2. To Overload Binary Operator. and Type ConversionsPronoy DebdasAinda não há avaliações
- Pricing Userexit Manual V105Documento59 páginasPricing Userexit Manual V105Alex MilshteinAinda não há avaliações
- MatchingDocumento24 páginasMatchingMuhsin HoosenAinda não há avaliações
- GTM Optimize SmartDocumento78 páginasGTM Optimize SmartNiloy NiloyAinda não há avaliações
- BC400 - EN - Col18 ANSWDocumento16 páginasBC400 - EN - Col18 ANSWGabor NadhazyAinda não há avaliações
- LAB 7: Functions: Student Name: Nathaneal Anak Biat Student ID: EP01081100 Section:02ADocumento9 páginasLAB 7: Functions: Student Name: Nathaneal Anak Biat Student ID: EP01081100 Section:02AWilfredAinda não há avaliações
- Web Application Development With Yii 2 and PHP Sample ChapterDocumento18 páginasWeb Application Development With Yii 2 and PHP Sample ChapterPackt PublishingAinda não há avaliações
- Software Process ModelDocumento48 páginasSoftware Process ModelJohnAinda não há avaliações
- Cosmetics ShopDocumento7 páginasCosmetics ShopSanjay RajputAinda não há avaliações
- Kiến trúc WindowsDocumento492 páginasKiến trúc WindowsĐănggAinda não há avaliações
- CS4230 Parallel Programming Introduction To Parallel AlgorithmsDocumento25 páginasCS4230 Parallel Programming Introduction To Parallel Algorithmstt_aljobory3911Ainda não há avaliações
- Spring Annotations - 230713 - 182106Documento9 páginasSpring Annotations - 230713 - 182106Nabil CHERQAOUIAinda não há avaliações