Escolar Documentos
Profissional Documentos
Cultura Documentos
HTML 01
Enviado por
Philip Oliveira0 notas0% acharam este documento útil (0 voto)
8 visualizações74 páginasTítulo original
HTML_01
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
8 visualizações74 páginasHTML 01
Enviado por
Philip OliveiraDireitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 74
HTML
Prof. Ubiratan Costa
prof.ubiratan@gmail.com
SKYPE: ubiratancb
FACEBOOK: Ubiratan Costa
O que HTML?
O HTML (linguagem de
marcao de texto)
usado para definir como o
contedo de um
determinado documento
ser exibido, ou seja, as
pginas possuem uma
serie de codificao e o
browser se encarrega de
transformar esse cdigo
em algo adequado a
visualizao.
O que HTML?
Uma pgina HTML um simples arquivo texto
com a extenso .html ou .htm
O que CSS?
CSS significa Cascating Style Sheet (folha de
estilo em cascata) uma linguagem de
formatao que possibilita um controle maior
sobre a formatao dos elementos de suas
pginas.
Tags HTML
O HTML uma linguagem de marcao de
texto que permiti definir ttulo, contedo,
formatao do contedo etc., atravs de tags.
Tags HTML
As tags so palavras especiais usadas para
representar os elementos em HTML.
Tags HTML
As tags so responsveis em informar ao
navegador como o texto, as informaes e as
imagens sero formatadas e exibidas.
Tags HTML
As tags so identificadas pelos smbolos <> (na
abertura da tag) e </> (no fechamento da tag).
Tags HTML
<nomeDaTag> </nomeDaTag>
Tags HTML
O nome da tag deve ser em letras minsculas.
Tags HTML
Sempre que voc especificar uma tag de
abertura para a formatao de um bloco de
texto, voc dever tambm especificar sua tag
de fechamento ao final do bloco.
Tags HTML
Algumas tags no possuem a tag de
fechamento, neste caso utilize o <nome/>
A estrutura do HTML
Um programa HTML dividido em trs partes
bsicas:
Estrutura principal
Cabealho
Corpo de Texto
A estrutura do HTML
A estrutura bsica
A estrutura bsica so linhas essenciais para o
funcionamento de uma pgina web.
A estrutura bsica
A estrutura bsica
Essas tags aparecem apenas uma vez no
arquivo HTML e so responsveis por montar
as partes das pginas.
O SIGNIFICADO DAS TAGS
<html> </html>
<html>
Est tag situada no inicio do documento
</html>
Est tag situada no final do documento.
So usadas para delimitar o inicio e o fim da
pgina.
<head>
Contm o cabealho do HTML. O cabealho
uma coleo no ordenada de informaes
para fins de classificao e indexao.
<head>
Ele trs informaes como:
O titulo da pgina
Palavras chaves usadas pelo sistema de busca.
Informaes sobre o autor da pagina.
O cone do site.
...
<title>
Deve ser alocada dentro da estrutura
<head></head>.
O texto delimitado entre as tags <title>
</title> exibido na barra de titulo do
navegador.
<body>
Delimita o corpo do documento.
Todo o contedo do documento, incluindo
imagens, texto, e links, deve est delimitado
entre as tags <body> e </body>.
AS PRINCIPAIS TAGS
<!-- -->
Os comentrios servem para anotar uma boa
maneira de anotar as partes mais relevantes
do seu cdigo, facilitando o entendimento, e
futuras alteraes.
<!-- -->
Todo o contedo que estiver entre essas tags
no ser exibido pelo browser.
Ttulos <headers>
So as tags usadas para estruturar uma pgina
web, separando as informaes de acordo
com sua relevncia. Ou seja essas tags
transformam um bloco de texto em um
cabealho dentro de um documento
Ttulos <headers>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
Ttulos <headers>
Texto sem pargrafo
Texto sem pargrafo
Pargrafo
A tag <p> delimita um pargrafo e insere uma
linha em branco entre eles.
Pargrafo
Pargrafo
Quebra de linha
<br/>
Esta tag usada sempre que houver a
necessidade de forar uma quebra de linha
em uma frase
Tabelas
As tabelas servem para organizar o contedo
de um site de modo que a apresentao das
informaes no se alterem de um browser
para outro e nem de um monitor para outro.
Tabelas
Alm de organizar o contedo do site as
tabelas servem para construir tabelas de
informaes.
Tabelas
Toda tabela inicia com a tag <table> e finaliza
com a tag </table>.
Cada linha de uma tabela definida atravs
das tags <tr></tr>
Dentro de cada linha so definida as colunas
atravs das tags <td></td>
Tabelas
Obs: para que a tabela aparea necessrio
definir a espessura da borda da tabela atravs
da propriedade border.
Tabelas
Tabelas
Por padro todo contedo de dentro de uma
clula colado com a borda esquerda de cada
clula.
Para adicionar um espao em pixels entre o
contedo e a clula utilizamos a propriedade
cellpadding.
<table border="1"cellpadding="10">
Tabelas
Para adicionar um espao entre as clulas de
uma tabela utilizamos a propriedade
cellspacing.
<table border=1 cellspacing="10">
O tamanho da Tabela
Para definir o tamanho da tabela usamos a
propriedade width (largura)
<table width="800">
Mesclagemde clulas
A propriedade colspan usada para definir
quantas colunas uma linha deve possuir
A propriedade rowspan usada para definir
quantas linhas uma coluna deve possuir
Tabela sem mesclagem
Tabela com mesclagem
Imagens
O uso de imagens nas pginas ajudam no
aspecto visual.
Imagens
Para inserir uma imagem em um documento
usamos a tag <img> que possui vrias
propriedades que, se manipuladas
corretamente, traro um controle muito
importante na estruturao do documento.
Imagens
A propriedade da tag <img> responsvel em
determinar o nome e o caminho da imagem
a propriedade src:
<img src=imagem.jpg>
Imagens
A propriedade da tag <img> responsvel em
determinar o nome e o caminho da imagem
a propriedade src:
<img src=imagem.jpg />
Imagens
A propriedade alt serve para mostrar um texto
(descrio da imagem) quando o navegador
no conseguir exibir a imagem.
<img src=lojas.jpg alt=Lojas de informtica />
Alinhamento de Imagens
A propriedade align permite alinhar uma
imagem de acordo com o texto ao seu redor.
Os valores aceitos so:
align=top
align=bottom
align=middle
align=left
align=right
Alinhamento de Imagens
<body>
<img src="logomarca.jpg" /> Doze cidades-sede
preparam seus estdios para receber os jogos da
Copa 2014. Os trabalhos envolvem a reforma para
adequao dos equipamentos ao padro Fifa e a
construo de novas arenas. Clique nas fotos e
veja como andam as obras.
</body>
Alinhamento de Imagens
Alinhamento de Imagens
<img src="logomarca.jpg" align=top/>
Alinhamento de Imagens
Alinhamento de Imagens
<img src="logomarca.jpg" align=bottom/>
Alinhamento de Imagens
Alinhamento de Imagens
<img src="logomarca.jpg" align=middle/>
Alinhamento de Imagens
Alinhamento de Imagens
<img src="logomarca.jpg" align=left/>
Alinhamento de Imagens
Alinhamento de Imagens
<img src="logomarca.jpg" align=right/>
Alinhamento de Imagens
Imagens com bordas
As bordas de uma imagem so definidas pela
propriedade border
Imagens com bordas
<img src="logomarca.jpg" border=2 />
Imagens com margem
Para manipular o espao em branco em torno
da imagem (margens) usamos as propriedades
vspace (espao vertical) e hspace (espao
horizontal)
Imagens com margem
<img src="logomarca.jpg" vspace=4
hspace=6/>
Manipulando a altura e a largura das
imagens
As propriedades que permitem manipular o
tamanho da imagens so height (altura) e
width (largura)
Manipulando a altura e a largura das
imagens
<img src="logomarca.jpg" height=400
width=600/>
Formulrios
Formulrios so a base para pginas que tem
por objetivos oferecer maior interatividade
com os usurios:
Envio de mensagens
Pesquisas
Cadastros
Etc.
Links
Tags Meta
Você também pode gostar
- Transmissão Euro VDocumento13 páginasTransmissão Euro VCtesa Wagner50% (2)
- Escavadeiras Hidráulica CAT 320DLDocumento32 páginasEscavadeiras Hidráulica CAT 320DLRafael Antonio Rosa Romero100% (2)
- Manutenção de Sistemas Mecânicos Convencionais PDFDocumento273 páginasManutenção de Sistemas Mecânicos Convencionais PDFRoberto De Oliveira100% (1)
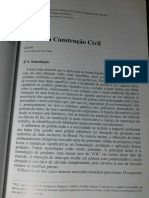
- Tintas na Construção Civil: Constituintes, Propriedades e AplicaçõesDocumento42 páginasTintas na Construção Civil: Constituintes, Propriedades e AplicaçõesRicardo Thiessen100% (2)
- Aula Circulo Mohr Teorias Materiais DucteisDocumento36 páginasAula Circulo Mohr Teorias Materiais DucteisAnderson009690Ainda não há avaliações
- Peças de Reposição JOST JSK 38CDocumento1 páginaPeças de Reposição JOST JSK 38CRonilso S Toledo100% (1)
- Aula 13 POTENCIOMETRIA 1S 2013 PDFDocumento23 páginasAula 13 POTENCIOMETRIA 1S 2013 PDFHuillca Medrano MaelAinda não há avaliações
- Lista exercícios Química geral A2Documento5 páginasLista exercícios Química geral A2Gustavo PavamAinda não há avaliações
- Aquecedor Solar Com Forro de PVCDocumento34 páginasAquecedor Solar Com Forro de PVCscriptonAinda não há avaliações
- Projeto foguetes escolaDocumento12 páginasProjeto foguetes escolaEmerson OliveiraAinda não há avaliações
- Circuitos integrador e diferenciadorDocumento32 páginasCircuitos integrador e diferenciadorCassio PazAinda não há avaliações
- Execução tradicional de vala a céu aberto para rede de esgotoDocumento2 páginasExecução tradicional de vala a céu aberto para rede de esgotoANTONIO CARLOS DANTAS MONTEIROAinda não há avaliações
- Fisica MTDocumento39 páginasFisica MTLuiz HenriqueAinda não há avaliações
- 1 Exercicios RevisaoDocumento4 páginas1 Exercicios RevisaoMaykon MoraisAinda não há avaliações
- Hidros A2Documento1 páginaHidros A2Thiago MasoAinda não há avaliações
- Agentes Inteligentes e AmbientesDocumento19 páginasAgentes Inteligentes e AmbientesSerafim NascimentoAinda não há avaliações
- Estudo de caso sobre ergonomia e usabilidade do celular Sony Ericsson X10Documento8 páginasEstudo de caso sobre ergonomia e usabilidade do celular Sony Ericsson X10Larissa LimaAinda não há avaliações
- Combate à CorrosãoDocumento100 páginasCombate à CorrosãoIgorRosaAinda não há avaliações
- Catálogo - Pisos Elevados Giroflex - LEEDDocumento2 páginasCatálogo - Pisos Elevados Giroflex - LEEDCastoroil7Ainda não há avaliações
- Catalogo Perf EttaDocumento57 páginasCatalogo Perf EttaLUGANNO ESQUADRIAS DE ALUMÍNIOAinda não há avaliações
- Calculo EngrenagemDocumento2 páginasCalculo EngrenagemrafaelAinda não há avaliações
- Manual Técnico de Instalação Pro 488 Eh - Rev02 - 587 - 17062019Documento2 páginasManual Técnico de Instalação Pro 488 Eh - Rev02 - 587 - 17062019Silas JatubaAinda não há avaliações
- Catálogo de produtos Branco 2016/2017Documento116 páginasCatálogo de produtos Branco 2016/2017vmeottiAinda não há avaliações
- Caracterização de partículas: métodos para medir tamanho e propriedadesDocumento10 páginasCaracterização de partículas: métodos para medir tamanho e propriedadesDriNay13Ainda não há avaliações
- Tasco Acessorios para PaineisDocumento1 páginaTasco Acessorios para PaineisEdmar S JAinda não há avaliações
- Travessias de Obstaculos Nas Linhas de TransmissãoDocumento5 páginasTravessias de Obstaculos Nas Linhas de TransmissãoWeverton PessoaAinda não há avaliações
- Salhabit Projecto de ConstituiçãoDocumento54 páginasSalhabit Projecto de Constituiçãobp_300Ainda não há avaliações
- Flexbox CSS Guia Completo, Elementos e ExemplosDocumento1 páginaFlexbox CSS Guia Completo, Elementos e ExemplosMaria FernandaAinda não há avaliações
- FundaçõesDocumento22 páginasFundaçõesddsffsddAinda não há avaliações