Escolar Documentos
Profissional Documentos
Cultura Documentos
Informatica 4to Año
Enviado por
venturanza3347Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Informatica 4to Año
Enviado por
venturanza3347Direitos autorais:
Formatos disponíveis
PAGINAS WEB
Estructura
Entender los diferentes tipos de estructuras de informacin que debe tener una pgin
a Web
(orden, jerarquas y navegacin)
Establecer una jerarqua visual clara (resaltar lo ms importante del sitio Web)
Diseo de pgina
Entender la importancia de los elementos presentes en una pgina (tamao, esquemas,
estilos, colores y mens)
Seleccionar los textos adecuados para los mens, de forma que orienten al usuario
Evidenciar muy claramente los elementos sobre los cuales el usuario puede hacer
clic
Facilitar al usuario la identificacin de la seccin del sitio en la cual se encuent
ra en un momento dado
Dar consistencia a la estructura del sitio Web (colores, tamaos, fuentes tipogrfic
as, conos, logotipos)
Tipografa
Entender la importancia de la legibilidad, el uso de los colores y el tamao de fu
entes que componen una pgina Web
Grficos
Tener en cuenta el tamao (en bytes) de las imgenes que hacen parte de una pgina Web
Comprender la importancia de la composicin de las imgenes en una pgina Web para evi
tar la saturacin visual
Comprender la importancia de optimizar las imgenes de una pgina Web configurando s
u formato grfico de la manera ms adecuada (imagen en formato jpg con 80% de resolu
cin;
imagen en formato gif con 64 colores en lugar de 256 colores)
DEFINICIN DE SITIO WEB
Estrategias
Identificar para qu se va a elaborar la pgina (enfoque)
Tener en cuenta qu produce o que servicios ofrece la empresa u organizacin
Investigar en el mercado cul son los competidores de la empresa u organizacin
Determinar qu le interesa destacar o mostrar
Elaborar la estructura del sitio Web
Elaborar la primera propuesta de diseo
Realizar un diseo modular para facilitar el manejo de la informacin
Usar scripts o programas cortos para enriquecer la pgina
Determinar el o los lenguajes de programacin a utilizar en el sitio Web
Determinar el tipo de servidor Web necesario para alojar el sitio
Planificar en que puntos del sitio deben ir programas que lo enriquezcan o mejor
en su funcionalidad
Identificar las tareas necesarias para facilitar el trabajo en equipo
Incluir las tareas en un cronograma
Verificar constantemente que el cronograma se cumpla
Verificar constantemente con el cliente el diseo y los elementos del sitio
INTERNET
Internet en el diseo Web
Localizar imgenes y utilizarlas adecuadamente
Dar los crditos correspondientes por las imgenes utilizadas
Identificar y acceder al cdigo fuente de pginas Web
Comprender el funcionamiento y la estructura de una direccin de Internet
Identificar los principales navegadores de Internet y conocer las diferencias qu
e existen entre ellos
Comprender la compatibilidad entre navegadores
DESARROLLO DE PGINAS WEB
Crear sitios y documentos Web
Planificar el sitio Web (organigrama del sitio)
Crear un sitio Web local
Utilizar referencias absolutas y referencias relativas
Crear y guardar documentos en formato html
Ver en el navegador una vista previa de los sitios Web creados
Formato de texto
Utilizar encabezados de pgina
Aplicar estilos de fuente estndar
Crear estilos personalizados para estandarizar el tamao, el color y el tipo de la
fuente en todo el sitio Web.
Formato de prrafo
Alinear y sangrar el texto
Generar lneas horizontales que sirvan como divisores
Propiedades de la pgina
Establecer el ttulo de la pgina
Definir los meta-tags (informacin de la pgina disponible para que la utilicen los bu
scadores de Internet)
Establecer el color pgina
Establecer los mrgenes pgina
Establecer los estilos bsicos (colores de texto y de enlaces)
Hipervnculos (enlaces)
Crear enlaces a archivos del sitio Web (internos)
Crear enlaces a pginas externas al sitio Web
Crear marcadores (anclas) a puntos especficos en una pgina Web
Crear enlaces a direcciones de correo electrnico
Crear enlaces utilizando imgenes
Tablas
Crear tablas y celdas en un sitio
Modificar la configuracin de tablas y celdas (color, bordes, etc)
Introducir texto, imgenes y objetos en una celda
Crear y configurar enlaces (hipervnculos) externos e internos
Configurar el tamao de tablas en porcentaje o nmero de pxeles
Editar tablas con split (dividir) y merge (unir)
Modificar el espacio entre celdas
Aplicar una imagen de fondo a una tabla o a una celda
Insertar imgenes
Editar imgenes
Insertar bordes a imgenes
Crear una imagen rollover (desplegable)
Adicionar un comportamiento (behavior) a una imagen
CSS (hojas de estilo en cascada)
Entender qu son las hojas de estilo y su importancia para construir sitios Web
Crear hojas de estilo en cascada (CSS)
Configurar las propiedades de un estilo (fuente, prrafo, fondo, bloque, borde, li
stas, etc)
Importar hojas de estilo existentes
Redefinir una etiqueta html
Usar el selector CSS
Enlazar una hoja de estilo externa
USO DE UN EDITOR DE IMAGENES PARA TRABAJAR EN LA WEB
USO DE UN EDITOR DE VIDEOS
Você também pode gostar
- Programacion Avanzada en VBA-Ex - Dorian Oria San MartinDocumento658 páginasProgramacion Avanzada en VBA-Ex - Dorian Oria San MartinEfraín Lin100% (3)
- Textos MixtosDocumento5 páginasTextos MixtosYsabel CórdovaAinda não há avaliações
- La Historia y Origen de Halloween Español-InglesDocumento4 páginasLa Historia y Origen de Halloween Español-InglesCarlita Rosas71% (7)
- Trabajo Individual Sistema Contable Financiero 2Documento7 páginasTrabajo Individual Sistema Contable Financiero 2Javĭera San Martĭn GuĭdottĭAinda não há avaliações
- Plantilla de Excel para Una BodegaDocumento12 páginasPlantilla de Excel para Una BodegaDaniela Maria Barrientos GuzmanAinda não há avaliações
- Taller Citas y Fuentes BibliograficasDocumento1 páginaTaller Citas y Fuentes Bibliograficasventuranza3347Ainda não há avaliações
- Metodología para El Desarrollo de Un Sitio Web - Dely Maybel Gil Alvarez - IUTVALDocumento19 páginasMetodología para El Desarrollo de Un Sitio Web - Dely Maybel Gil Alvarez - IUTVALballena13100% (1)
- RENa - Cuarta Etapa - Informática - Diseño WebDocumento6 páginasRENa - Cuarta Etapa - Informática - Diseño Webventuranza3347Ainda não há avaliações
- Minuta de TrabajoDocumento1 páginaMinuta de Trabajoventuranza3347Ainda não há avaliações
- Metodología para El Desarrollo de Un Sitio Web - Dely Maybel Gil Alvarez - IUTVALDocumento19 páginasMetodología para El Desarrollo de Un Sitio Web - Dely Maybel Gil Alvarez - IUTVALballena13100% (1)
- Minuta de TrabajoDocumento1 páginaMinuta de Trabajoventuranza3347Ainda não há avaliações
- Verbos para ObjetivosDocumento2 páginasVerbos para Objetivosventuranza3347Ainda não há avaliações
- Actividades para Continuidad Pedagógica Literatura 6to 3eraDocumento5 páginasActividades para Continuidad Pedagógica Literatura 6to 3eraMagali BarretoAinda não há avaliações
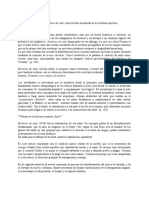
- Qué es la cienciaDocumento27 páginasQué es la cienciaAbner Martinez Garcia100% (1)
- Las Preguntas - Pablo NerudaDocumento7 páginasLas Preguntas - Pablo NerudaSimon Gabriel Tagle ValenzuelaAinda não há avaliações
- Rol de La Directiva de Jni (OriginalDocumento42 páginasRol de La Directiva de Jni (OriginalFrancisco Cho TunAinda não há avaliações
- Taller de Secure SD-WANDocumento72 páginasTaller de Secure SD-WANDaniel HdzAinda não há avaliações
- Dialnet PosarDesnudaEnLaHabana 7528509Documento5 páginasDialnet PosarDesnudaEnLaHabana 7528509M.G.Ainda não há avaliações
- Sistema de Ordenacion Alfabetico OnomasticoDocumento13 páginasSistema de Ordenacion Alfabetico OnomasticoJeison RuizAinda não há avaliações
- Repaso Prueba Programada Nº2Documento3 páginasRepaso Prueba Programada Nº2karenAinda não há avaliações
- Comparación Entre Dos Mitos Numero 2Documento6 páginasComparación Entre Dos Mitos Numero 2Ximena CarrascoAinda não há avaliações
- Guia de Leemos 1Documento35 páginasGuia de Leemos 1Jessica conchaAinda não há avaliações
- La Palabra MemraDocumento4 páginasLa Palabra MemraLorwins Lovera100% (2)
- Cómo Realizar Una Monografía en 8 PasosDocumento3 páginasCómo Realizar Una Monografía en 8 PasosdanerAinda não há avaliações
- Lineamientos de TesisDocumento19 páginasLineamientos de TesisEduardo ÍndigoAinda não há avaliações
- Ensayo El PrincipitoDocumento7 páginasEnsayo El PrincipitoAmadeo A Bolaños R Jr.Ainda não há avaliações
- DiacDocumento7 páginasDiacTania LizanoAinda não há avaliações
- 3 - Instalar y Configurar Un CortafuegosDocumento6 páginas3 - Instalar y Configurar Un CortafuegosHector oyarzoAinda não há avaliações
- Material The Sentence - En.esDocumento21 páginasMaterial The Sentence - En.essantiago botero zehellAinda não há avaliações
- Copia de Hombres de Maíz Como Lectura Surrealista de La Escritura MayenseDocumento2 páginasCopia de Hombres de Maíz Como Lectura Surrealista de La Escritura MayensePaula GALARZAAinda não há avaliações
- Arg Noviembre Lei 1a 1b 3er EvDocumento27 páginasArg Noviembre Lei 1a 1b 3er EvADOLFO RAMIREZ GARCIAAinda não há avaliações
- Carrera Sistemas Información UMG RetalhuleuDocumento3 páginasCarrera Sistemas Información UMG RetalhuleubernyAinda não há avaliações
- Criterios de Divisibilidad.Documento12 páginasCriterios de Divisibilidad.Andrez LunaAinda não há avaliações
- Ejercicios de Repaso. Nivel Básico.Documento2 páginasEjercicios de Repaso. Nivel Básico.Julian RintaAinda não há avaliações
- IIN02 - Abecasis, S. y Heras, C. Metodología de La Investigación Capítulo 4Documento9 páginasIIN02 - Abecasis, S. y Heras, C. Metodología de La Investigación Capítulo 4FernandoAinda não há avaliações
- Evolucion Historica de La AritmeticaDocumento28 páginasEvolucion Historica de La AritmeticaVerónicaAinda não há avaliações
- Cantos CarismáticosDocumento13 páginasCantos CarismáticosReynaldo Daniel Castillo MeléndezAinda não há avaliações
- Linea de TiempoDocumento2 páginasLinea de TiempoAndrea BorjaAinda não há avaliações