Escolar Documentos
Profissional Documentos
Cultura Documentos
Type Compendium
Enviado por
georgekvDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Type Compendium
Enviado por
georgekvDireitos autorais:
Formatos disponíveis
S
R
N
i
N
d
Y
A
The life of a designer is a life of ght.
Fight against the ugliness. Just like a
doctor ghts against disease. For us, the
visual disease is what we have around, and
what we try to do is cure it somehow with
design.
- Massimo Vignelli
Perfect typography is certainly the most
elusive of all arts. Sculpture in stone alone
comes near it in obstinacy.
- Jan Tschichold
George Kavallines
Design With Type
Compendium
Fall 2014
Table of Contents
1.1 // Anatomy of Type
1.2 // Understanding Anatomy
1.3 // Anatomy Cropping
1.4 // Typographic Kinetics
1.5 // The Structure of Letters
1.6 // Form / Counterform
2.0 // The Typographic Page
Anatomy of Type
Individual letter forms have unique parts
which have changed in visual form over the
centuries. A nomenclature helps identify
major elements of their construction. The
evolution of lettering styles over time is a
result of optical adjustments to these basic
components by type designers over the
ages. Manipulation or drafting letter forms
requires an application of these basic
elements successfully.
S
h
o
u
ld
e
r
E
y
e
S
e
r
if
F
ille
t
S
t
r
o
k
e
A
s
c
e
n
d
e
r
B
o
w
l
C
r
o
s
s
b
a
r
Stem
F
in
ia
l
S
p
in
e
T
e
r
m
in
a
l
L
e
g
C
o
u
n
t
e
r
D
e
s
c
e
n
d
e
r
H
a
ir
lin
e
Baseline
Meanline
Capline
x-height
When designing with type, do not mix
families of typography. The differences
tend to be so minor that all they do is
cause an awkward visual tension that looks
sloppy and unprofessional. It is, however,
acceptable to mix serif & sans serif types
to create intentional contrast.
All families share two traits -- one, they
will be designed to rest on a baseline,
creating a uniform sequence of characters.
Two, these characters will be formed by
strokes. The four basic strokes are:
| , - , / and C (curve, not the actual letter C).
Typically, the top half of a letter is more
legibile than the bottom half. When
removing sections of a letter, it becomes
obvious that there are specic strokes
within the character that make it unique.
As long as you display these unique
strokes (or hints of them), the letter form is
still recognizible.
Understanding Anatomy Anatomy and Cropping
Each individual square and its letter
form should be seen as an independent
typographic composition that investigates
form and counterform, gure ground
relationships, asymmetry/symmetry, static
and dynamic placement.
P
e
G
d
Y
Persnickety
Persnickety
Persnickety
TT TT
PPPPPPPPPersnickety yy Persnickety Persnickety kk yyyyyy yyy Persnickety Persnickety Persnickety Persnickety Persnickety Persnickety Persnickety
Typographic Kinetics
Every letter has a personality you can
identify. Fragmentation is not the goal in
and of itself. Everything is adjustable and
its a case-by- case decision of how far to
go. The form you seek is one that keeps the
letter identiable enough to be able to read
the word. So this determines the degree
of fracture. Its the part(letterform) to
whole(word). Both must be juggled
to nalize the solution structured with
value. You cant use the same element
over and over just because it worked in
one place. Every example should change
somewhat. Because range is a persistent
goal of design, you want to invent in each
example.
value distribution models:
color red only
1
2
3
4
equal spacing between examples...
e
T
p
e
R
S
N
i
C
k
e
t
Y
P
E
R
N
C k
tE
y
p
S
R
e
R
N
C
i k
e
t
y
P
e
r
N S
i
K
C
Y
Form and Counterform
The counterform is not just whats left
over in the background. The counter form
is a new entity that emerges through
interaction with the form. Typically these
counterforms are either geometric or
organic in quality depending on the
structure or style of the letter. In the
counterforms of letters there exists a
fascinating world of form waiting to be
explored by the designer.
Fundamental to all typographic design
is the interplay between letterform and
background.
An awareness of this inter-relationship
of form and counterform is essential in
typographic design. Every letterform
denes a particular counterform. Form
and counterform are reciprocal values and
completely interdependent and integral to
a letters completeness as a design.
A R
Q
Z Y
e
Form and Counterform
B3
P9
When creating a visual hierarchy in
typography space, a designer balances
the need for harmony, which unies a
design, with the need for contrast, which
lends vitality and emphasis. As in music,
elements can have a counterpart or a
counterpoint relationship. Typographic
counterparts are elements with similar
qualities that bring harmony to their spatial
relationship. Elements have a counterpoint
relationship when they have contrasting
characteristics, such as size, weight, color,
tone, or texture. Counterpoint relationships
bring opposition and dissonance to the
design.
Key:
Counterpart:
Counterpoint:
Counterpoint
G7
Based on these 6 stroke combinations,
categorize the upper and lowercase
alphabet in the Univers regular 55 font.
Create a layout using three columns on the
page (see left diagram)
1) stroke types, 2) uppercase letters, 3)
lowercase letters.
The images to the right represent the
basic construction of capital letter forms.
The rst image - a compilation of a
bisected square, a circle, a triangle, an
inverted triangle, and two smaller circles -
represents the basic geometric strokes that
all capital letter forms can be extracted
from.
The second shows how early letter forms
were carved by the Romans into stones
using the minimum amount of these basic
strokes.
The Structure of Letters
This unit focuses on the basic structural
principles that lead to successful
subdivision of space
using typography and image. We
will be working both analytically and
experimentally in order to
arrive at a more complete understanding
of these principles.
Typographic Page
Gerald Summers
1933
EFHILT
KMNY
VWX
AZ
UBDGJPR
COQS
fijlt
k
vwxy
z
abdghmnpqru
ceos
basic strokes:
Typographic Page
weight + width
Typographic Page
weight + size
weight + width size + case
Typographic Page
size + tone + weight
Typographic Page
size + weight + face
size + color + slant
weight + case
Title of the Project Typographic Page
size + width + slant
Type generally falls into two primary
categories; informational and or
expressive. Its not uncommon to have
a strategy for both present in layouts.
Informational text is more common and
the form responds to long traditions
and conventions of size, spacing and
established habits of organization on the
page. In a book or website it is information
Chair Hang Tag
front back
inside
width + case + weight
Chair Hang Tag
Gerald Summers (1899 -
1967 ) was an Alexandria-born
designer working in London.
He and his wife Majorie Amy
formed the company The
Makers of Simple Furniture in
the early 1930s. It was
during this time that he made
his bent plywood chair
designs. Though few of them
were actually produced,
the chair remains a marvel in
its ingenuity and efciency.
Unlike its contemporaries,
this design was a minimalist
masterpiece that dispensed
with all unnecessary additions
like spliced pieces, bracings
and connectors. Unlike other
designers such as Alvar Alto
and Marcel Breuer, Summers
design uses only a single
bent piece of plywood with
no external supports.
In pure design we expect
each part and member to pull
its full weight in making the
design suitable for its purpose.
That is to say (taking a hypo-
thetical case) if we use a brace
only to strengthen two members
the design is bad.
front
back inside
Chair Hang Tag
Gerald Summers (1899 -
1967 ) was an Alexandria-born
designer working in London.
He and his wife Majorie Amy
formed the company The
Makers of Simple Furniture in
the early 1930s. It was
during this time that he made
his bent plywood chair
designs. Though few of them
were actually produced,
the chair remains a marvel in
its ingenuity and efciency.
Design: 1933 - 4
Production: since 1935
Manufacturer: Makers of Simple Furniture,
Ltd., London
Size: 74 x 60.5 x 91.5; seat height 32 cms
Material: bent plywood
In pure design we expect
each part and member to pull
its full weight in making the
design suitable for its purpose.
That is to say (taking a hypo-
thetical case) if we use a brace
only to strengthen two members
the design is bad.
Unlike its contemporaries,
this design was a minimalist
masterpiece that dispensed
with all unnecessary additions
like spliced pieces, bracings
and connectors. Unlike other
designers such as Alvar Alto
and Marcel Breuer, Summers
design uses only a single
bent piece of plywood with
no external supports.
front back
inside
S
R
N
i
N
d
Y
A
Você também pode gostar
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (890)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (399)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (344)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (265)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2219)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (119)
- Lorem Ipsum - All The Facts - Lipsum GeneratorDocumento2 páginasLorem Ipsum - All The Facts - Lipsum GeneratorpazzodjAinda não há avaliações
- 945 To 1030 4Documento62 páginas945 To 1030 4Nazir UllahAinda não há avaliações
- Ashio N IFDocumento25 páginasAshio N IFNguyễn Hồng NhungAinda não há avaliações
- 3001 Class Writing Guidelines PDFDocumento5 páginas3001 Class Writing Guidelines PDFdpan0602Ainda não há avaliações
- 02 - XML - FundamentalsDocumento26 páginas02 - XML - FundamentalsHop HuynhAinda não há avaliações
- Pamela Torres EXHIBITS 08-02-2017 Madison David Cawthorn - V - Auto-Owners - Insurance - Company PDFDocumento31 páginasPamela Torres EXHIBITS 08-02-2017 Madison David Cawthorn - V - Auto-Owners - Insurance - Company PDFClub4GrowthActionPACKAinda não há avaliações
- EmmetDocumento12 páginasEmmetHoirul RijalAinda não há avaliações
- Sample 2Documento3 páginasSample 2jausaksAinda não há avaliações
- Bradbury ThompsonDocumento8 páginasBradbury Thompsonapi-504273314Ainda não há avaliações
- Show Me Your Drills - Big Pens Full WorkbookDocumento37 páginasShow Me Your Drills - Big Pens Full WorkbookShinko Art StudioAinda não há avaliações
- Proofreaders' Marks GuideDocumento17 páginasProofreaders' Marks Guidenextus1100% (1)
- T L 6224 Phase 2 To 5 Phonics Letters and Sounds Assessment Spreadsheet - Ver - 5Documento8 páginasT L 6224 Phase 2 To 5 Phonics Letters and Sounds Assessment Spreadsheet - Ver - 5VickyAinda não há avaliações
- User's Guide: The New & Exciting Way To Improve Your Typing!Documento47 páginasUser's Guide: The New & Exciting Way To Improve Your Typing!aksfjoiuAinda não há avaliações
- Pankaj Singh Class 2 Notes Elect 1Documento103 páginasPankaj Singh Class 2 Notes Elect 1dev300116Ainda não há avaliações
- MLA 8th Edition Formatting and Style GuideDocumento21 páginasMLA 8th Edition Formatting and Style GuideArovie Zarate ViscaAinda não há avaliações
- ICT11A: Activity 9A-Mail MergeDocumento5 páginasICT11A: Activity 9A-Mail MergeArabella LibronAinda não há avaliações
- LeyendaDocumento19 páginasLeyendaestherikAinda não há avaliações
- Microsoft Word Exercise 1Documento4 páginasMicrosoft Word Exercise 1Chem Jayder Masilang CabungcalAinda não há avaliações
- Fluency 1Documento17 páginasFluency 1api-259312522Ainda não há avaliações
- Marketing Agency Business Proposal PresentationDocumento10 páginasMarketing Agency Business Proposal PresentationSighNatAinda não há avaliações
- How To Write The BibliographyDocumento23 páginasHow To Write The BibliographyRonel A GaviolaAinda não há avaliações
- Concept Map RubricDocumento2 páginasConcept Map RubricMaria MadrazoAinda não há avaliações
- College Bca HTML Practical FileDocumento13 páginasCollege Bca HTML Practical FileMalathi SankarAinda não há avaliações
- Windows Alt Key CodesDocumento5 páginasWindows Alt Key CodesEmran JanAinda não há avaliações
- 2012 Zumba BrandDocumento10 páginas2012 Zumba BrandemmazzingAinda não há avaliações
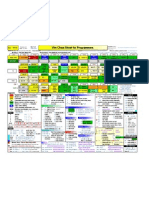
- Vim Cheat Sheet For Programmers PrintDocumento1 páginaVim Cheat Sheet For Programmers PrintBenjamin ShinwaAinda não há avaliações
- Logotype - Michael EvamyDocumento337 páginasLogotype - Michael EvamyДаша Любарец Даша ЛюбарецAinda não há avaliações
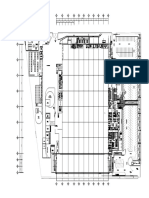
- Electrica Puerta de Riel: Dell Dell DellDocumento1 páginaElectrica Puerta de Riel: Dell Dell DellJ Antonio ZamudioAinda não há avaliações
- Esad 24Documento1 páginaEsad 24Esad HrustanovicAinda não há avaliações
- Tahap Pengusaan BiDocumento1 páginaTahap Pengusaan BiMasliza AsmaAinda não há avaliações