Escolar Documentos
Profissional Documentos
Cultura Documentos
Daw Lab01 HTML
Enviado por
Javier Angulo OsorioDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Daw Lab01 HTML
Enviado por
Javier Angulo OsorioDireitos autorais:
Formatos disponíveis
Laboratorio de Desarrollo de Aplicaciones Web
Sesin 1: Pginas HTML
I. OBJETIVOS
-
Conocer las fundamentos de las pginas web
Utilizar las etiquetas bsicas HTML para muestra de informacin en pginas web.
II. TEMAS A TRATAR
HTML
Tags (etiquetas)
Formularios
III. MARCO TEORICO
HTML
HTML (Hyper Text Markup Language) es un lenguaje esttico que determina la estructura y
significado semntico de una pgina web. Se le utiliza para crear contenido y metada que los
navegadores usan para renderizar y mostrar la informacin.
Su contenido puede incluir texto, imgenes, audio, video, formularios, listas, tablas y muchos
otros tems. Una pgina HTML puede tambin contener enlaces (hyperlinks) los cuales
interconectan las pginas entre s, y con otros sitios web y recursos en cualquier lugar de internet.
Tags (etiquetas)
Los componentes de una pgina adquieren expresividad mediante tags. Los tags expresan
significado (de estructura o de comportamiento) a los diferentes elementos de la pgina.
Ejemplo:
<html>
El tag mostrado ubicado al inicio de un documento HTML le dice al navegador que el
documento es una pgina escrita en lenguaje HTML, de tal forma que pueda ser interpretada y
mostrada de acuerdo a lo que especifiquen los tags.
<html>
<head>
<title> Title Text Goes Here </title>
</head>
<body>
Content Area
</body>
</html>
Es una buena prctica usar identacin, tan igual que la usada en los lenguajes de programacin.
Esto facilitar la estructuracin visual de la pgina.
<html>
<head>
<title> Title Text Goes Here </title>
</head>
<body>Content Area</body>
</html>
Mgter. Jos Sulla,
Laboratorio de Desarrollo de Aplicaciones Web
El tag para incrustar hyperlinks es <a> (complementado con href). Ejemplo.
<a href="Pgina2.html">Otra</a>
Elemento Vaco
Descripcin corta
<!-- -->
Inserta comentarios ocultos
<!DOCTYPE>
Establece el tipo de documento
<a>
Inserta vnculos o marcadores
<abbr>
Explica/expande abreviaciones
<acronym>
Explica/expande acrnimos
<address>
Muestra informacin de contacto del autor
<applet>
Inserta un applet (script)
<area>
Define sectores para un mapa de imagen
<b>
Convierte texto en negrita
<base>
Establece la URI base, usada para resolver URIs relativas
<basefont>
Establece el tamao de fuente por defecto para todo el documento
<bdo>
Anula el algoritmo bidireccional para su contenido
<big>
Muestra el texto en estilo de fuente "grande"
<blockquote>
Inserta una cita en forma de prrafo
Acta como contenedor para toda la parte representable del documento
<body>
(cuerpo)
<br>
Forza un quiebre de lnea
<button>
Crea un botn que permite contenido HTML (elementos)
<caption>
Establece un ttulo para una tabla
<center>
Muestra su contenido centrado
<cite>
Inserta una cita o referencia
<code>
Declara a su contenido como cdigo de computadora
<col>
Establece atributos generales para las columnas de una tabla
<colgroup>
Agrupa un nmero de columnas en una tabla
<dd>
Muestra una definicin en una lista de trminos y definiciones
<del>
Incluye texto que debera ser borrado o reemplazado (ya no vlido)
<dfn>
Asigna una definicin a un trmino
<dir>
Inserta una lista de directorio (rbol)
<div>
Define un bloque de contenido
<dl>
Inserta una lista de trminos y definiciones
<dt>
Inserta un trmino en una lista de trminos y definiciones
<em>
Indica nfasis para su contenido
<fieldset>
Agrupa controles en un formlario
<font>
Establece el estilo de fuente para su contenido
<form>
Inserta un formulario
<frame>
Inserta un marco simple
<frameset>
Inserta un conjunto de marcos
<h1>
Define un encabezado de nivel 1
Mgter. Jos Sulla,
Laboratorio de Desarrollo de Aplicaciones Web
Elemento
<h2>
<h3>
<h4>
<h5>
<h6>
<head>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<isindex>
<kbd>
<label>
<legend>
<li>
<link>
<map>
<menu>
<meta>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<p>
<param>
<pre>
<q>
<s>
<samp>
<script>
Mgter. Jos Sulla,
Vaco
Descripcin corta
Define un encabezado de nivel 2
Define un encabezado de nivel 3
Define un encabezado de nivel 4
Define un encabezado de nivel 5
Define un encabezado de nivel 6
Encierra el bloque de encabezado del documento (para las declaraciones
globales)
Dibuja una lnea horizontal
Acta como contenedor para el documento entero (encabezado y cuerpo)
Muestra su contenido con estilo de fuente itlica
Inserta un marco dentro del contenido del documento
Inserta una imagen
Muestra un control de entrada (texto, contrasea, casillas de verificacin, etc.)
Indica que su contenido ha sido insertado a un texto anterior en una
actualizacin
Provee una entrada de una sola lnea
Representa texto que es ingresado por el usuario
Establece una etiqueta para un control en un formulario
Asigna un ttulo para un "fieldset" (grupo de controles en un formulario)
Inserta un tem en una lista (para listas ordenadas y desordenadas)
Da infromacin relacional acerca del documento al vincularlo con otros
recursos
Define un mapa de imagen del lado cliente
Inserta una lista menu
Provee informacin acerca del documento en la forma de variables (nombre y
valor)
Provee contenido alternativo para marcos, mostrado cuando los mismos no
son soportados
Provee texto alternativo para scripts, mostrado cuando los mismo no son
soportados
Inserta aplicaciones externas (por ejemplo, animaciones /prlculas Flash)
Inserta una lista ordenada
Agrupa las opciones en un contro "select"
Define una opcin en un control "select"
Inserta un prrafo
Establece un parmetro para un objeto insertado
Muestra texto preformateado, usualmente con fuente de ancho fijo y
respetando espacios
Inserta una cita a nivel de lnea
Muestra texto tachado
Representa la salida de un programa
Acta como contenedor para scripts del lado cliente
Laboratorio de Desarrollo de Aplicaciones Web
Elemento
<select>
<small>
<span>
<strike>
<strong>
Vaco
<style>
<sub>
<sup>
<table>
<tbody>
<td>
<textarea>
<tfoot>
<th>
<thead>
<title>
<tr>
<tt>
<u>
<ul>
<var>
Descripcin corta
Crea un control select (lista desplegable de opciones)
Muestra trexto en duente "pequea"
Encierra un trozo de texto (en lnea), til para asignar atributos a su contenido
Muestra texto tachado
Indica nfasis fuerte para su contenido
Contiene cdigo de hojas de estilo que definen atributos visuales para el
documento
Inserta texto como subndice
Inserta texto como superndice
Acta como contenedor para la informacin de una tabla
Define un cuerpo en una tabla
Inserta una celda regular en un tabla
Crea una entrada de lneas mltiples
Define un pie para una tabla
Inserta una celda de encabezado en una tabla
Define un encabezado en una tabla
Define un ttulo para el documento completo
Inserta una fola de celdas en una tabla
Muestra texto de mquina de escribir
Muestra texto subrayado
Inserta una lista desordenada
Indica una instancia de una vatiable
IV. ACTIVIDADES (La prctica tiene una duracin de 2 horas)
I. Pgina Web Raw:
1. Aplicacin web inicial: Cree una carpeta donde colocar sus pginas HTML.
2. Pgina Home: Cree un archivo Home con extensin .html y muestre informacin en prrafos (tag
<p>).
II. Aplicacin Web vaca (con IDE):
1.
2.
3.
4.
5.
6.
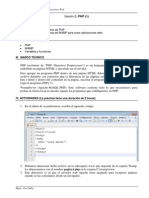
Aplicacin web inicial: Utilizando el IDE del Visual Studio, cree una aplicacin web vaca ASP.Net.
Pgina Home: Dele click derecho al proyecto y agregue un nuevo elemento de tipo Pgina HTML.
Ttulo en pestaa: Establezca un texto de su aplicacin a aparecer en la pestaa del navegador.
Pgina Name: Agregue una nueva pgina web donde se muestren sus nombres.
Pgina Surname: Agregue una nueva pgina web donde se muestren sus apellidos.
Enlaces a otras pginas: Configure dos hyperlinks en Home.html, uno para direccionar hacia su
pgina de nombres y el otro para direccionar a su pgina de apellidos.
7. Pgina principal: Establezca su pgina principal a home.html.
8. Retorno: Modifique sus pginas de nombres y de apellidos para que puedan retornar a home.
Mgter. Jos Sulla,
Laboratorio de Desarrollo de Aplicaciones Web
V. Ejercicios
1. Aplicacin web inicial: Utilizando el IDE del Visual Studio, cree una aplicacin web vaca ASP.Net.
2. Pgina Home: Dele click derecho al proyecto y agregue un nuevo elemento de tipo Pgina HTML.
3. Formulario: Desarrolle un formulario de contacto simple.
VI. Cuestionario
1. Qu es HTML?
2. Cules son los principales tags de una estructura de pgina web?
3. Qu son eventos?
VII. Bibliografa y referencias
Dennis Gaskill; Web standard tutorials; 1997.
W3 Organization; Global attributes; 2013.
Emmet; Tools for web-developers; 2013.
Sublime Text; Editor for code, markup and prose; 2013.
Mgter. Jos Sulla,
Você também pode gostar
- TraccarDocumento13 páginasTraccarHector PaulinAinda não há avaliações
- Cuestionario # 1 Con Respuestas de SIP-200Documento6 páginasCuestionario # 1 Con Respuestas de SIP-200Javier Torrico100% (1)
- EC Marketing Digital - FT Ed 4 Modulo 1Documento1 páginaEC Marketing Digital - FT Ed 4 Modulo 1Ricardo100% (4)
- DAW Lab03 PHP - FormulariosDocumento7 páginasDAW Lab03 PHP - FormulariosAlvaro Dalmao QuiroaAinda não há avaliações
- SIA Sesion 8Documento7 páginasSIA Sesion 8Javier Angulo OsorioAinda não há avaliações
- Semana #5Documento14 páginasSemana #5Javier Angulo OsorioAinda não há avaliações
- Apache HadoopDocumento10 páginasApache HadoopJavier Angulo OsorioAinda não há avaliações
- Desarollo de Aplicaciones Web PHPDocumento8 páginasDesarollo de Aplicaciones Web PHPAlvaro Dalmao QuiroaAinda não há avaliações
- Desarollo de Aplicaciones Web PHPDocumento8 páginasDesarollo de Aplicaciones Web PHPAlvaro Dalmao QuiroaAinda não há avaliações
- Problemas de Ley de Gauss 2014 IIDocumento2 páginasProblemas de Ley de Gauss 2014 IIJavier Angulo OsorioAinda não há avaliações
- Transformacion ER RelacionalDocumento33 páginasTransformacion ER RelacionalJavier Angulo OsorioAinda não há avaliações
- Transformacion ER RelacionalDocumento33 páginasTransformacion ER RelacionalJavier Angulo OsorioAinda não há avaliações
- U06T10 AED1 Dispersion 14 PDFDocumento46 páginasU06T10 AED1 Dispersion 14 PDFJavier Angulo OsorioAinda não há avaliações
- IntroduccionalosalgoritmosDocumento7 páginasIntroduccionalosalgoritmosJavier Angulo OsorioAinda não há avaliações
- Representacion de Los AlgoritmosDocumento13 páginasRepresentacion de Los AlgoritmosJavier Angulo OsorioAinda não há avaliações
- Lab 04-AED1-2013Documento8 páginasLab 04-AED1-2013Javier Angulo OsorioAinda não há avaliações
- 10 Fundamentos de La Logica Digital SecuencialDocumento12 páginas10 Fundamentos de La Logica Digital SecuencialJavier Angulo OsorioAinda não há avaliações
- 11 Fundamentos de La Logica Digital SecuencialDocumento15 páginas11 Fundamentos de La Logica Digital SecuencialJavier Angulo OsorioAinda não há avaliações
- Moving Towards Non-Relational DatabasesDocumento3 páginasMoving Towards Non-Relational DatabasesJavier Angulo OsorioAinda não há avaliações
- Exploration Network Chapter9Documento39 páginasExploration Network Chapter9Javier Angulo OsorioAinda não há avaliações
- Coloracion de GrafosDocumento9 páginasColoracion de GrafosJavier Angulo OsorioAinda não há avaliações
- Proceso de Arranque de Un ComputadorDocumento7 páginasProceso de Arranque de Un ComputadorJavier Angulo OsorioAinda não há avaliações
- Los Secretos Del CarajoDocumento5 páginasLos Secretos Del Carajokariliz_19100% (1)
- Coloracion de GrafosDocumento9 páginasColoracion de GrafosJavier Angulo OsorioAinda não há avaliações
- 01 IntroduccionDocumento11 páginas01 IntroduccionJavier Angulo OsorioAinda não há avaliações
- 4 Mat Sim 4 BMDocumento2 páginas4 Mat Sim 4 BMJavier Angulo OsorioAinda não há avaliações
- Appliance Untangle Firewall, Proxy y VPNDocumento59 páginasAppliance Untangle Firewall, Proxy y VPNdanielpalacio92Ainda não há avaliações
- Manual DVR960Documento40 páginasManual DVR960sebastian-ferguson-215350% (2)
- Gua+Tails WP+Documento12 páginasGua+Tails WP+aliciamacielAinda não há avaliações
- CV Jessica Cevallos PDFDocumento5 páginasCV Jessica Cevallos PDFJoséD.MuñozVillalobosAinda não há avaliações
- Preguntas NetflixDocumento4 páginasPreguntas NetflixangelicaAinda não há avaliações
- Manual Camara Video HMX-QF30Documento129 páginasManual Camara Video HMX-QF30Carolina Huidogro SarmientoAinda não há avaliações
- CV Marcos IglesiasDocumento1 páginaCV Marcos IglesiasMarcos IglesiasAinda não há avaliações
- Macro Que Evalua Condiciones y Copia A Otra Celda de La FilaDocumento4 páginasMacro Que Evalua Condiciones y Copia A Otra Celda de La FilapariciotomasAinda não há avaliações
- Mcafee Endpoint Security 10.6.0 - Guia de Instalacion (Mcafee Epolicy Orchestrator)Documento37 páginasMcafee Endpoint Security 10.6.0 - Guia de Instalacion (Mcafee Epolicy Orchestrator)lucasAinda não há avaliações
- Tesis HTML Grado OctavoDocumento6 páginasTesis HTML Grado Octavocristian rinconAinda não há avaliações
- Semana 2Documento22 páginasSemana 2Ibett Guadalupe Cerón UbillaAinda não há avaliações
- Sensores DigitalesDocumento5 páginasSensores DigitalesRomero GhyoAinda não há avaliações
- Gestion de Memoria SWAPDocumento14 páginasGestion de Memoria SWAPFrancis A. PérezAinda não há avaliações
- Guia H7 Bajo ValorDocumento45 páginasGuia H7 Bajo ValorRomeo RomeoAinda não há avaliações
- Software CGM StudioDocumento15 páginasSoftware CGM StudioYessy 'OrtizAinda não há avaliações
- Card Proxy Server + Rom180Documento3 páginasCard Proxy Server + Rom180faridfarahAinda não há avaliações
- 2.2. Manual Ref. Rápida SIUSS-UTSDocumento75 páginas2.2. Manual Ref. Rápida SIUSS-UTSManuAinda não há avaliações
- Trabajo Plan de Negocio Agencia MarketingDocumento27 páginasTrabajo Plan de Negocio Agencia MarketingJuan José Falcon PonceAinda não há avaliações
- PPT-Clases de Inducción-FE Con NavaSoftDocumento26 páginasPPT-Clases de Inducción-FE Con NavaSoftKeli Coello RuizAinda não há avaliações
- In Extremis - Información de Ordenador de Helena JubanyDocumento1 páginaIn Extremis - Información de Ordenador de Helena JubanyJONATHAN ALEXANDER TORRES BEN?TEZAinda não há avaliações
- Hardware y Software para Multimedia RecuperadoDocumento3 páginasHardware y Software para Multimedia Recuperadoapi-336683751Ainda não há avaliações
- Google AdWordsDocumento3 páginasGoogle AdWordsHolmanMezaMairenaAinda não há avaliações
- Configuración de IISDocumento17 páginasConfiguración de IISLuis MurgaAinda não há avaliações
- Qué Es Visual Basic y Su Campo de AplicaciónDocumento3 páginasQué Es Visual Basic y Su Campo de AplicaciónAngélica OcañaAinda não há avaliações
- EvoluciónInformación InternetDocumento2 páginasEvoluciónInformación InternetItati PortugalAinda não há avaliações
- Manual SAP ANIEDocumento13 páginasManual SAP ANIEMijail Zegarra TimoteoAinda não há avaliações
- U1 - Tarea 4 - Fundamentos (Ivan Murillo)Documento7 páginasU1 - Tarea 4 - Fundamentos (Ivan Murillo)juega ivanx15Ainda não há avaliações