Escolar Documentos
Profissional Documentos
Cultura Documentos
Manual App Inventor
Enviado por
García DmgDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Manual App Inventor
Enviado por
García DmgDireitos autorais:
Formatos disponíveis
APLICACIN UTILIZANDO APP INVENTOR
Instituto Tecnolgico de Chilpancingo
Sistemas y Computacin
Ingeniera en Sistemas Computacionales
CREACION DE APLICACIN ANDROID UTILIZANDO
APP INVENTOR
Materia: Taller de Computo Mvil
Profesor: M. en C. Jos Mario Martnez Castro
Alumnos: Ral Galindo Hernndez
Adrin Daniel Muoz Garca
Chilpancingo, Guerrero, 10 de Noviembre de 2014.
INSTITUTO TECNOLGICO DE CHILPANCINGO
APLICACIN UTILIZANDO APP INVENTOR
ndice
Introduccin ______________________________________________ 3
1.2 Conceptos Bsicos ________________________________ 3
2 Objetivo del Manual ________________________________________10
3 Creacin de Aplicacin Android ___________________________ 10
4
Referencias _______________________________________________ 17
INSTITUTO TECNOLGICO DE CHILPANCINGO
APLICACIN UTILIZANDO APP INVENTOR
INTRODUCCIN
En el presente documento se pretende mostrar el manual del desarrollo de una
aplicacin Android, utilizando la herramienta App Inventor.
1.2 Conceptos bsicos
Google App Inventor es una aplicacin de Google Labs para crear aplicaciones de software
para el sistema operativo Android. De forma visual y a partir de un conjunto de
herramientas bsicas, el usuario puede ir enlazando una serie de bloques para crear la
aplicacin.
App inventor no necesita de una instalacin para poder ser utilizada por los diversos
usuarios que disponen de ella.
App inventor es una herramienta cloud, para poder utilizarla solo es necesario ingresar a la
web y contar con una cuenta de gmail. [1]
OBJETIVO DEL MANUAL
El objetivo de este manual es describir los pasos que se siguen para desarrollar una
aplicacin Android en App Inventor, se mostrar como se desarrolla la interfaz y como se
programar en bloques. Esta aplicacin utilizar base de datos para relacionar tres tablas, y
agregar mediante la programacin de bloques las referencias adecuadas.
3
DESARROLLO DE APLICACIN ANDROID
Diseo de la Aplicacin.
Interfaz de Pantalla Principal.
Figura 3.1 Interfaz de pantalla principal.
INSTITUTO TECNOLGICO DE CHILPANCINGO
APLICACIN UTILIZANDO APP INVENTOR
La pantalla principal esta compuesta por una imagen de fondo, la cual ser ocupada
en todas las ventanas que se utilicen, adems una etiqueta con el titulo, una imagen, y
cuatro botones . El boton de habitacin, huesped y hospedaje direcciona a una diferente
pantalla con sus respectivas tablas.
El botn salir obviamente realiza la opcion de cerrar todas las ventanas de la
aplicacin.
Figura 3.2 Interfaz Principal.
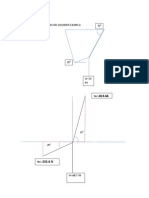
Programacin por bloques de Pantalla Principal.
Figura 3.3 Programacin de bloques.
INSTITUTO TECNOLGICO DE CHILPANCINGO
APLICACIN UTILIZANDO APP INVENTOR
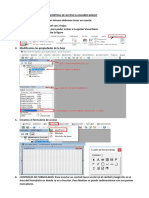
Interfaz de Habitacin.
Para realizar la interfaz de la gestin de datos de la tabla habitacin, primero se
necesita una etiqueta para el titulo con nombre de Gestin, un layout tabla para los botones
de la gestin como son agregar, editar y eliminar, tambin se aade un layout tabla para los
campos de texto en los cuales se ingresarn datos. Tambin se agrega un layout para
agregar tres botones para realizar la operacin de agregado, editado y eliminado, adems de
que para editar y eliminar se apoyar con el componente list picker para seleccionar la
habitacin que se quiera eliminar o editar. Y por ultimo se aade una etiqueta para el titulo
de Catlogo y otra etiqueta que contendr todos los valores de cada habitacin los cuales
sern mostrados. Ya que se utilizar una base de datos, tambin se agrega y se le pone
cualquier nombre que uno desee.
Figura 3.4 Diseo de Pantalla Habitacin.
INSTITUTO TECNOLGICO DE CHILPANCINGO
APLICACIN UTILIZANDO APP INVENTOR
Programacin por bloques de Pantalla Habitacin.
Cabe destacar que el layout que contiene los campos de texto y el de los botones de
operacin se debe de ocultar, ya que solo ser visible cuando se presione los botones.
En esta aplicacin se har uso de mtodos para que sea mejor el entendimiento del
funcionamiento de la programacin por bloques.
El mtodo ocultarCampos oculta los layout que contienen los campos de texto, el list picker
y los botones de operacin. Este mtodo fue creado para que cada vez que se realice una
operacin ya sea de editado, agregado o eliminado, se vuelva a ocultar. Obviamente se
desoculta al presionar los botos de agregar, editar y eliminar.
El mtodo deshabilitarCampos, deshabilita los campos de texto, ya que este mtodo es
utilizado cuando se realiza la operacin de editar o eliminar, ya que es obligatorio
seleccionar una habitacin antes de editar o eliminar.
El mtodo vaciarCamposHabitacion
simplemente limpia los campos ponindolos con
cadena vaca.
El mtodo sonValidos valida cada campo, si todos los campos contienen un texto, entonces
el mtodo retorna un valor verdadero.
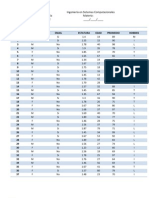
Tambin se crean variables que se ocuparan durante la aplicacin, dentro de ellas se
encuentran:
indiceHabitacion: Para saber cuantos elementos hay en la tabla Habitacin.
contadorAuxiliarHabitacion: Para realizar el conteo de elementos en un ciclo.
encabezadoHabitacion: Contiene un valor en texto para mostrar en catlogo.
catalogoHabitacion: Es un String en el cul se almacena todo el texto de catlogo.
INSTITUTO TECNOLGICO DE CHILPANCINGO
APLICACIN UTILIZANDO APP INVENTOR
valorAutoincrementalHabitacion: Se almacena el valor de el id que se incrementa.
listaHabitacion: Es una lista que contiene una lista de con los valores de cada
habitacin que se agregue.
listaNombresHabitacion: Se almacena solamente los nombres de cada habitacin,
en este caso es el numero de la habitacin.
idEliminado: Es el valor del id que se quiere eliminar y as poder buscar.
idEditado: El valor del id que se desea editar.
INSTITUTO TECNOLGICO DE CHILPANCINGO
APLICACIN UTILIZANDO APP INVENTOR
INSTITUTO TECNOLGICO DE CHILPANCINGO
APLICACIN UTILIZANDO APP INVENTOR
REFERENCIAS
[1] App Inventor 2: http://www.appinventor.org/
INSTITUTO TECNOLGICO DE CHILPANCINGO
Você também pode gostar
- Tutorial de App Inventor 2Documento22 páginasTutorial de App Inventor 2Anonymous s0dZ48b4RYAinda não há avaliações
- Manual - App Inventor PDFDocumento24 páginasManual - App Inventor PDFCarlos Charly XPAinda não há avaliações
- 3 - Guía de APP InventorDocumento77 páginas3 - Guía de APP InventorOscar Mauricio Parra CorreaAinda não há avaliações
- Lab02-Uso de Layouts en AppInventorDocumento16 páginasLab02-Uso de Layouts en AppInventorDario Gabriel Gomez VillanuevaAinda não há avaliações
- Instalación y Configuración de App InventorDocumento20 páginasInstalación y Configuración de App InventordavischupayoAinda não há avaliações
- P0 - SimulinkDocumento13 páginasP0 - SimulinkBryan SalvadorAinda não há avaliações
- Manual de Practicas en ExcelDocumento24 páginasManual de Practicas en ExcelEdgar PerezAinda não há avaliações
- App InventorDocumento18 páginasApp InventorCarolina Leal VelandiaAinda não há avaliações
- Lab06-Uso de Animaciones en AppInventorDocumento14 páginasLab06-Uso de Animaciones en AppInventorDario Gabriel Gomez VillanuevaAinda não há avaliações
- Componente Generales de App PDFDocumento15 páginasComponente Generales de App PDFmichaelAinda não há avaliações
- Temario Matemáticas BásicasDocumento4 páginasTemario Matemáticas BásicasCroccutaAinda não há avaliações
- Manual de Scratch en EspañolDocumento33 páginasManual de Scratch en Españolyorfan32Ainda não há avaliações
- App Inventor Tutorial ProgramasDocumento18 páginasApp Inventor Tutorial Programasbarrado72Ainda não há avaliações
- Programación en ScratchDocumento8 páginasProgramación en ScratchLuis CaroAinda não há avaliações
- Modulo 3Documento54 páginasModulo 3Walter Moises De La Rosa100% (1)
- Aplicación Movil en App InventorDocumento27 páginasAplicación Movil en App InventorOmaira Velasquez SuarezAinda não há avaliações
- Problemas Resueltos Parte II Algoritmica I 2013 - IDocumento13 páginasProblemas Resueltos Parte II Algoritmica I 2013 - IKarla C Ulloa100% (1)
- Programación Orientada A ObjetosDocumento4 páginasProgramación Orientada A ObjetosEnrique Andres Catalan Hernandez0% (3)
- Lab07-Uso de Mapas en AppInventor PDFDocumento15 páginasLab07-Uso de Mapas en AppInventor PDFDario Gabriel Gomez VillanuevaAinda não há avaliações
- App Inventor PrincipianteDocumento14 páginasApp Inventor PrincipianteMiuKohanaScarlett100% (2)
- Exercicis Scratch 4 1011Documento24 páginasExercicis Scratch 4 1011auxiliadoraticAinda não há avaliações
- Taller Equipos Activos y PasivosDocumento11 páginasTaller Equipos Activos y PasivosJoal CastilloAinda não há avaliações
- Sesión 01 Taller GeoGebraDocumento9 páginasSesión 01 Taller GeoGebraPompeyo Bellido VilchezAinda não há avaliações
- App InventorDocumento27 páginasApp InventorAngel CoronelAinda não há avaliações
- Manual Visual Basic 6.0Documento70 páginasManual Visual Basic 6.0lider68Ainda não há avaliações
- Manual WordDocumento49 páginasManual WordOrlando CotrinaAinda não há avaliações
- Introducción Al Estudio de App Inventor 2Documento6 páginasIntroducción Al Estudio de App Inventor 2Felipe Canizales SolucionesAinda não há avaliações
- 6 GUIA5 Interfaz de ScratchDocumento8 páginas6 GUIA5 Interfaz de Scratchhecuba73Ainda não há avaliações
- Guia Iniciacion App Inventor PDFDocumento67 páginasGuia Iniciacion App Inventor PDFpuebla201Ainda não há avaliações
- Bienvenido Al Curso Sobre DartDocumento16 páginasBienvenido Al Curso Sobre DartMarjorie Condori RamosAinda não há avaliações
- Escrito JuegoDocumento7 páginasEscrito JuegoDiego PortesAinda não há avaliações
- Ecuaciones y Simbolos en WordDocumento8 páginasEcuaciones y Simbolos en WordRita JuarezAinda não há avaliações
- ET 1ra ParteDocumento46 páginasET 1ra Partebetoven8437Ainda não há avaliações
- Vectorizacion de ImagenesDocumento8 páginasVectorizacion de ImagenesLily Verónica Quito AlvaradoAinda não há avaliações
- EJERCICIOS VbaDocumento6 páginasEJERCICIOS VbaShayko Linares GarciaAinda não há avaliações
- Ejercicios C#Documento6 páginasEjercicios C#Luis AntonioAinda não há avaliações
- Introducción Componentes App InventorDocumento35 páginasIntroducción Componentes App Inventoredwolf84Ainda não há avaliações
- Control de Acceso A Usuario BásicoDocumento16 páginasControl de Acceso A Usuario BásicoJhonatan AlonzoAinda não há avaliações
- Curso App InventorDocumento44 páginasCurso App InventorRolando PatiñoAinda não há avaliações
- Trabajo Práctico #10Documento2 páginasTrabajo Práctico #10Natalí Sánchez CornejoAinda não há avaliações
- Curso de Programación Visual BasicDocumento203 páginasCurso de Programación Visual BasicHerminioSalgueiroAinda não há avaliações
- Modulo 1Documento27 páginasModulo 1ABRAHAM CASO TORRESAinda não há avaliações
- Uso Solver ExcelDocumento5 páginasUso Solver ExcelJorge Villegas MurilloAinda não há avaliações
- Manual S4a PDFDocumento20 páginasManual S4a PDFantonAinda não há avaliações
- Apuntes Unidad Formativa App InventorDocumento12 páginasApuntes Unidad Formativa App InventorCantalicioLunaAinda não há avaliações
- Juegos Interactivos Guia 2-App InventorDocumento3 páginasJuegos Interactivos Guia 2-App InventorAlfonsoJarabaCasasAinda não há avaliações
- Rubrica LPDocumento2 páginasRubrica LPJuan Pedro Santos FernándezAinda não há avaliações
- Actividad 2 Power PointDocumento7 páginasActividad 2 Power PointDiego CoreraAinda não há avaliações
- Cuadernillo de App Inventor 3 Año SecDocumento67 páginasCuadernillo de App Inventor 3 Año SecTini MoreAinda não há avaliações
- ¿Dónde Está Mi Coche? - Aprende App InventorDocumento6 páginas¿Dónde Está Mi Coche? - Aprende App InventorOscar MandujanoAinda não há avaliações
- Scratch Secundaria TrabajoDocumento5 páginasScratch Secundaria Trabajocarolina ramirezAinda não há avaliações
- Curso de Excel Nivel AvanzadoDocumento32 páginasCurso de Excel Nivel AvanzadoADOLFO380Ainda não há avaliações
- MIT App Inventor 2Documento9 páginasMIT App Inventor 2Genaro gutierrez becerril100% (1)
- Programación Desde CeroDocumento41 páginasProgramación Desde CeroLula MendezAinda não há avaliações
- Resumen HTML PDFDocumento2 páginasResumen HTML PDFpuertasrojasAinda não há avaliações
- ACTIVIDAD Aleatorio, Cuestionario y MaratónDocumento32 páginasACTIVIDAD Aleatorio, Cuestionario y MaratónFabiola Rodríguez RomeroAinda não há avaliações
- Intouch AplicasionesDocumento10 páginasIntouch AplicasionesJudithMarilynAinda não há avaliações
- Guia Práctica Laboratorio Actualizacionii Suma RestaDocumento5 páginasGuia Práctica Laboratorio Actualizacionii Suma RestaIli Morales SudarioAinda não há avaliações
- Manual Tecnico Aplicacion Java GenesisDocumento18 páginasManual Tecnico Aplicacion Java GenesisJorge tandazo cuevaAinda não há avaliações
- 19 - Paso - 3 - Final (Ver2)Documento22 páginas19 - Paso - 3 - Final (Ver2)jhonatan insuastyAinda não há avaliações
- Ejemplo de Plan de TrabajoDocumento1 páginaEjemplo de Plan de TrabajoGarcía DmgAinda não há avaliações
- Escenario 03 RDX PDFDocumento10 páginasEscenario 03 RDX PDFGarcía DmgAinda não há avaliações
- Manual Programacion Android v3Documento222 páginasManual Programacion Android v3Miguel Angel Blazquez GonzalezAinda não há avaliações
- Tema6 Pruebas Del SoftwareDocumento39 páginasTema6 Pruebas Del Softwarebftr0987Ainda não há avaliações
- La Gestión Por ProcesosDocumento21 páginasLa Gestión Por ProcesosAlmudena Martín LópezAinda não há avaliações
- Antena GuiaondasDocumento5 páginasAntena GuiaondasGarcía DmgAinda não há avaliações
- Tarea Numero 2Documento2 páginasTarea Numero 2García DmgAinda não há avaliações
- PracproDocumento10 páginasPracproGarcía DmgAinda não há avaliações
- Back GuiaCompleta AutentiaDocumento302 páginasBack GuiaCompleta AutentiaVícente MatallanaAinda não há avaliações
- Switch y PuentesDocumento6 páginasSwitch y Puenteswillian avilezAinda não há avaliações
- Principiosde Step 7 MicrowinDocumento28 páginasPrincipiosde Step 7 MicrowinVITOCO2011Ainda não há avaliações
- U.T.1 Introduccion A Las Redes Locales: CF Grado Medio Sistemas Microinformaticos Y RedesDocumento18 páginasU.T.1 Introduccion A Las Redes Locales: CF Grado Medio Sistemas Microinformaticos Y RedesPepitoAinda não há avaliações
- LP1 Introduc#Documento54 páginasLP1 Introduc#Sandra Pamela L TAinda não há avaliações
- Caracteristicas Vadin 2Documento8 páginasCaracteristicas Vadin 2Rafael CastroAinda não há avaliações
- Requerimientos para Intalar GenexusDocumento5 páginasRequerimientos para Intalar GenexusElizabeth Mescua CamargoAinda não há avaliações
- 1er PARCIAL DE ELECTRONICA ANALOGICADocumento2 páginas1er PARCIAL DE ELECTRONICA ANALOGICAJose Arley CastilloAinda não há avaliações
- Informe Practica 5 Lab ComunicacionesDocumento2 páginasInforme Practica 5 Lab ComunicacionesYennzy BarreraAinda não há avaliações
- Mando TV Dixital NovoDocumento38 páginasMando TV Dixital NovoachrabaszczAinda não há avaliações
- Intel 4004Documento2 páginasIntel 4004Deyna TamayAinda não há avaliações
- Electronica Digital Clase - 5 - 6Documento38 páginasElectronica Digital Clase - 5 - 6Julio PiedraAinda não há avaliações
- Ciclo de Funcionamiento Del PLC: Las Rutinas de Inicio y de Programa de Un PLC Típico SonDocumento26 páginasCiclo de Funcionamiento Del PLC: Las Rutinas de Inicio y de Programa de Un PLC Típico SonErick Moscoso BravoAinda não há avaliações
- Hardware 2Documento134 páginasHardware 2lilianAinda não há avaliações
- Eficiencia Y Automatizacion de ProcesosDocumento5 páginasEficiencia Y Automatizacion de ProcesosYuliana Marcela Gil VascoAinda não há avaliações
- Gonzalez Vaca Pabel ASGBD05 TareaDocumento6 páginasGonzalez Vaca Pabel ASGBD05 Tareapabelg21Ainda não há avaliações
- Documento 1Documento2 páginasDocumento 1Juan UchuariAinda não há avaliações
- Ejercicio de Practica JAVA POODocumento1 páginaEjercicio de Practica JAVA POOAlbert GarciaAinda não há avaliações
- Trabajo de Generacion de ComputaconDocumento37 páginasTrabajo de Generacion de ComputaconRafael MartínezAinda não há avaliações
- Final InglesDocumento13 páginasFinal InglesNicolas RamirezAinda não há avaliações
- Análisis y Diseño de Algoritmos - Tarea N5Documento2 páginasAnálisis y Diseño de Algoritmos - Tarea N5Bryan Huillca MozoAinda não há avaliações
- Manual Cámara National Geographic Explorer 2Documento16 páginasManual Cámara National Geographic Explorer 2alecnop52Ainda não há avaliações
- Practica 2 MIC 400 ASM Matriz8x8Documento2 páginasPractica 2 MIC 400 ASM Matriz8x8Jack Arjax Rutherford SaintAinda não há avaliações
- 01 MaterialDocumento21 páginas01 MaterialRaul VergarayAinda não há avaliações
- Capitulo 2Documento23 páginasCapitulo 2heisembergAinda não há avaliações
- Guia Osciladores Pic18f4550Documento28 páginasGuia Osciladores Pic18f4550Juan Pablo RodriguezAinda não há avaliações
- Investigacion de ProtocolosDocumento22 páginasInvestigacion de ProtocolosAngel Carrillo MarquezAinda não há avaliações
- Trabajo de Redes IPDocumento6 páginasTrabajo de Redes IPFrancoAinda não há avaliações