Escolar Documentos
Profissional Documentos
Cultura Documentos
Animación Básica Con Synfig Studio
Enviado por
Elvis Yuri Palma NeyraDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Animación Básica Con Synfig Studio
Enviado por
Elvis Yuri Palma NeyraDireitos autorais:
Formatos disponíveis
Animation Basics.
es - Synfig Animation Studio
Page 1 of 6
Log in / create account
Synfig
Home
Article
Discussion
Edit
History
About
Download
Gallery
Screenshots
Animation Basics.es
Support
Documentation
Build Instructions
Manual
Reference
Bugs
Community
Contact
Forums
Challenges
News
Events
Press
People
Introduccin
Crear una animacin en Synfig es realmente sencillo: Significa bsicamente
cambiar un dibujo - solo necesitas crear el primer estado y el ultimo estado de
un cambio, y Synfig se har cargo de los pasos entre ambos.
Demos un vistazo a un ejemplo sencillo. Considera una luz en movimiento
similar a la que est en frente del auto del Caballero Andante. Deja el realismo
y obtendrs un circulo que se mueve de derecha a izquierda, y lo repite. En
otras palabras, necesitars crear tres 'pasos' o 'etapas':
1. El circulo est en la Izquierda.
2. El circulo est en la Derecha.
3. El circulo est de regreso en la Izquierda.
Vamos a hacerlo.
Preparando el espacio de trabajo
Inicia Synfig Studio, y crea un nuevo archivo. Haz click en el men
'Circunflejo' (entre la regla horizontal y vertical, en la esquina superior
Toolbox
What links here
Related changes
Recent Changes
Upload file
Special pages
izquierda del lienzo), luego "Editar" y luego "Propiedades". Un dialogo
llamado 'Propiedades' aparecer. Dale un nuevo nombre a tu archivo y
agrgale una descripcin, luego dale click a "Aplicar" (no hagas click en
"guardar" aun -- aun no hemos terminado con la explicacion del dialogo de
"propiedades"). Asegrate de que editaste 'tiempo de fin'. La extraa vista '0f'
cambiara hacia una presentacin mas familiar en cuanto hagas click en
"Aplicar". Establecerlo a 2 segundos.
http://www.synfig.org/Animation_Basics.es
23/12/2008
Animation Basics.es - Synfig Animation Studio
Page 2 of 6
Ahora crea un simple rectngulo negro que servir como nuestro fondo. No es
necesario que cubra todo el lienzo.
Ahora necesitamos un circulo. Cambia el color de pintar a rojo, y dibuja un
circulo. No importa si no es perfecto: Puedes editarlo. Activa la 'Herramienta
Normal', y haz click en el circulo. Esto te llevar a varias modos de edicin
los cuales son fciles de detectar por el pequeo punto verde en el medio del
circulo y el rectngulo blanco al rededor de l. Puedes mover el circulo
arrastrndolo por el punto verde en el medio.
http://www.synfig.org/Animation_Basics.es
23/12/2008
Animation Basics.es - Synfig Animation Studio
Page 3 of 6
Estos son los primeros pasos para dibujar un objeto y moverlo, pero aun no
animarlo, dirs. Es ms. Demos un vistazo a como esto funciona.
Agregando movimiento
Al principio, colocaste un valor de 2 segundos en el dialogo de 'propiedades'.
Debido a esto, tu ventana del lienzo (en la que haces tus dibujos) obtuvo
capacidades adicionales. Hay un deslizador gris, por ejemplo. Puedes hacer
click en el, y un pequeo indicador naranja aparecer pero nada cambiar.
Esto es porque necesitas cambiar primero al 'Modo de Edicin Animado'
haciendo click en el punto verde justo a la derecha del deslizador gris del
tiempo. Notars que tu lienzo tomar un delineado rojo; esto te recordar que
los cambios que hagas a tus objetos, ahora afectarn la animacin.
Anteriormente, tres 'pasos' o 'etapas' fueron mencionados. Estos son
representados por los llamados 'fotogramas claves' (solo en caso de que estes
familiarizado con la codificacin de vdeo: No, no es lo mismo!!). Un
fotograma clave es una imagen en el tiempo donde algo importante pasa con
tus objetos.
Haz click en la ficha del Fotograma clave -- esta es la que tiene la pequea
llave en la ventana de 'Parmetros, etc.' -- para ser capaz de editar los
fotogramas. Ahora haz click en el pequeo signo de 'ms' y podrs obtener
una nueva entrada en la lista de mostrados '0f, 0f, (JPM)'.
http://www.synfig.org/Animation_Basics.es
23/12/2008
Animation Basics.es - Synfig Animation Studio
Page 4 of 6
Si esto no paso, hiciste algo que no se menciono hasta ahora. Cierra tus
archivos y empieza de nuevo.
Si la entrada aparece, ve a la marca '1s 0f' en la barra del tiempo. El pequeo
indicador naranja debera moverse hasta ah. Luego agrega otro fotograma
clave haciendo click en el pequeo smbolo de ms. Repite el proceso con el
indicador de la barra de tiempo puesta en '2s 0f'. Deberas tener 3 fotogramas
claves en la lista, ahora.
El s's y f's: Entendiendo la lnea de tiempo
Oye ahora, Ya te habrs dado cuenta lo que esos misteriosos '1s 0f' -tipos de
marcas representan. Ellos indican un punto especfico en la lnea de tiempo,
expresando la ubicacin en trminos de segundos (s) y marcos (f).
Cada segundo es dividido en 24 marcos, muy parecido a una mtrica o cinta
de medir dividida en 100 centmetros. Las marcas del marco empiezan en cero
(0) y suben hasta 24, en cuyo caso un nuevo segundo es introducido y la
cuenta de los marcos regresa a cero.
Por ejemplo: "tres marcos en el sexto segundo" de una animacin usando la
notacin de esta lnea de tiempo seran "5s 3f." Por qu "5s" en vez de "6s"?
Porque la cuenta siempre empieza desde cero.
La lista de fotogramas claves
La lista de fotogramas claves es bastante fcil de entender: Ella muestra el
'tiempo' lo que es bsicamente el inicio del tiempo, 'Longitud' que es auto
explicativa, 'Saltos' que los cubriremos luego, y 'Descripcin' que es,
nuevamente, auto explicativa.
Ahora, te ests preguntando sobre las entradas llamadas '(JMP)'? De hecho,
estos son enlaces justo como lo son el la web: Haz click sobre ellos, y el
indicador de tu linea de tiempo saltar hacia el tiempo exacto.
Puedes usar esto para editar tu imagen para un momento dado en el tiempo.
Por ejemplo, ahora puedes saltar al primer segundo, y mover el circulo rojo a
la derecha. Ah! hiciste tu primer movimiento; tu primera animacin con
Synfig!
http://www.synfig.org/Animation_Basics.es
23/12/2008
Animation Basics.es - Synfig Animation Studio
Page 5 of 6
Te preguntars donde est la animacin? Solo haz click en una posicin
arbitraria en la linea de tiempo: Notars que el circulo rojo esta en posiciones
donde tu no lo moviste! Qu paso? Synfig se dio cuenta de lo que queras
hacer, saber que queras mover el circulo, y dibujar todas las imgenes entre
estos estados. Cada imagen har luego un fotograma en tu animacin; y el
circulo parecer estarse moviendo.
Renderizando tu animacin
Antes de que puedas ver tu animacin, necesitas procesar (o renderizar) tu
trabajo. Hay dos maneras de hacerlo; usando el synfigstudio (lo que has
estado usando hasta ahora), o el programa de lnea de comando de synfig.
Para hacer eso, cierra el modo de edicin de animacin haciendo click en el
punto rojo en la pestaa del editor de la lnea de tiempo, y graba tu archivo;
por instancia bajo el nombre de CaballeroAndanteBasico.sif. Luego presiona
el smbolo > en la esquina superior izquierda de la ventana del lienzo para
abrir el men, abre el men de 'archivo' y haz click en el artculo 'mostrar'.
Cambia el nombre a CaballeroAndanteBasico.gif en la misma ubicacin
donde guardaste CaballeroAndanteBasico.sif y escoje "gif" en vez del formato
"Auto", luego haz click en "mostrar". Dependiendo de la velocidad de tu
procesador esto solo debera tomar un momento, pero finalmente una ventana
con una barra de estado te dir "Archivo Renderizado Satisfactoriamente". El
atributo "magick++" (si est disponible) produce gifs mucho mejores que el
"gif" porque optimiza la paleta para las imgenes.
Abre CaballeroAndanteBasico.gif en Firefox o cualquier otra aplicacin que
sea capz de mostrar gifs animados. De todas formas, Firefox reproducir el
gis todo el tiempo lo que hace que una animacin corta dure bastante tiempo.
Si ests viendo un circulo rojo moverse de izquierda a derecha y regresarse:
Felicitaciones! Haz hecho tu primera animacin!
Nota: tambin puedes ver una vista previa de tu animacin. Presiona el
smbolo > en la esquina superior izquierda de la ventana del lienzo para
abrir el men. Luego escoge Archivo-> Previsualizar.
Si prefieres usar la lnea de comandos en vez del renderizado por el men,
abre un terminal (en Windows, ve a Inicio -> Ejecutar -> tipea cmd<enter>),
cambia al directorio donde guardaste el archivo, y tipea algo como
synfig -t gif CaballeroAndanteBasico.sif
ADVERTENCIA: La versin que estas usando posiblemente no soporte
salidas GIF por el momento, depender de la versin y las opciones de
compilacin.
Unos pocos mensajes aparecern que no importan en este momento.
Dependiendo de la velocidad de tu procesador debera tomar un momento,
pero finalmente una linea como
http://www.synfig.org/Animation_Basics.es
23/12/2008
Animation Basics.es - Synfig Animation Studio
Page 6 of 6
CaballeroAndanteBasico.sif ==> CaballeroAndanteBasico.gif: DONE
deber aparecer, luego estas listo para ver tu gif animado usando firefox o
cualquier programa mencionado como arriba.
Conclusin
Claro, la posicin de un objeto no es la nica cosa que puedes cambiar con
Synfig Studio. Otras posibilidades incluyen su tamao, delineado, color, etc.
Synfig viene con varios archivos de ejemplo que deberan dejarte indagar mas
profundo en las posibilidades.
Category: Tutorials
This site is powered by MediaWiki and YAML CSS framework. You can find
information about this theme in this page.
This page was last modified 22:13, 16 June 2008.This page has been accessed 818
times.
http://www.synfig.org/Animation_Basics.es
23/12/2008
Você também pode gostar
- Tutorial de Synfig StudioDocumento83 páginasTutorial de Synfig StudioJosé Angel Pastrano Boada100% (3)
- Aprender Postproducción Avanzada con After Effects con 100 ejercicios prácticosNo EverandAprender Postproducción Avanzada con After Effects con 100 ejercicios prácticosAinda não há avaliações
- Crear Gif Animados, Con Ulead Gif AnimatorDocumento4 páginasCrear Gif Animados, Con Ulead Gif AnimatorAfirmeitor T900Ainda não há avaliações
- Apuntes Movie MakerDocumento25 páginasApuntes Movie MakerLuis Navarro OrtizAinda não há avaliações
- Trucos y Consejos LightworksDocumento16 páginasTrucos y Consejos Lightworkskalimbalo0% (1)
- Crear Un Gif Animado Con Photoshop CCDocumento6 páginasCrear Un Gif Animado Con Photoshop CCmeethi_andreaAinda não há avaliações
- Aprender Adobe After Effects CS5.5 con 100 ejercicios prácticosNo EverandAprender Adobe After Effects CS5.5 con 100 ejercicios prácticosAinda não há avaliações
- Flash - Introducción y Conceptos BásicosDocumento22 páginasFlash - Introducción y Conceptos BásicosscribdtareasjdunsAinda não há avaliações
- Aprender retoque fotográfico con Photoshop CS5.1 con 100 ejercicios prácticosNo EverandAprender retoque fotográfico con Photoshop CS5.1 con 100 ejercicios prácticosAinda não há avaliações
- Funciones de AegisubDocumento79 páginasFunciones de AegisuberanhyzoAinda não há avaliações
- Tutorial After Effects y Como Hacer Tu Propio Stop MotionDocumento4 páginasTutorial After Effects y Como Hacer Tu Propio Stop MotionRulo GonzálezAinda não há avaliações
- Manual de Animación en SynfigDocumento22 páginasManual de Animación en SynfigozzyzzoAinda não há avaliações
- Guía 1 de Flash GRADO 10Documento6 páginasGuía 1 de Flash GRADO 10Luis Fernando Acero MolanoAinda não há avaliações
- Guia Stop Motion Pro 5Documento16 páginasGuia Stop Motion Pro 5eraseunavez77777100% (1)
- Rotoscopia Pasos 2022Documento18 páginasRotoscopia Pasos 2022Rodrigo BritoAinda não há avaliações
- Manual Practicas FlashDocumento20 páginasManual Practicas FlashJuan Vicente Padilla HernándezAinda não há avaliações
- TWIXTOR Above The Time TutoDocumento9 páginasTWIXTOR Above The Time Tutopanzon_villaAinda não há avaliações
- Kdenlive Manual de Ayuda para Editor de Video Gnu para LinuxDocumento18 páginasKdenlive Manual de Ayuda para Editor de Video Gnu para LinuxJeronimo AndradaAinda não há avaliações
- Manual Image MagickDocumento5 páginasManual Image MagickwaltrapillasaAinda não há avaliações
- Tutorial Adobe Premiere para PrincipiantesDocumento9 páginasTutorial Adobe Premiere para PrincipiantesWilliams RodriguezAinda não há avaliações
- KdenliveDocumento18 páginasKdenlivetetzu21Ainda não há avaliações
- Flash Cs6 BasicoDocumento10 páginasFlash Cs6 BasicoRonal Albines MacalupúAinda não há avaliações
- Como Hacer Un Banner en FLASH CS5Documento10 páginasComo Hacer Un Banner en FLASH CS5Jesus Javier Gomez Fernandez0% (1)
- Tutorial para SoziDocumento7 páginasTutorial para SoziGladys JimMorxyAinda não há avaliações
- Introducion Al 3d Studio MaxDocumento9 páginasIntroducion Al 3d Studio Maxazul_16072923Ainda não há avaliações
- Animaciones ArcDocumento25 páginasAnimaciones ArcjuanjoseborjaAinda não há avaliações
- Manual de Animacion Del DominoDocumento9 páginasManual de Animacion Del Dominoohkar motaAinda não há avaliações
- Herramienta Live TraceDocumento5 páginasHerramienta Live Tracehola.distritograficoAinda não há avaliações
- Synfig Animacion de ImagenV4Documento21 páginasSynfig Animacion de ImagenV4Fabricio Zabala AlvaradoAinda não há avaliações
- Avid Tutorial AvanzadoDocumento14 páginasAvid Tutorial Avanzadomyy7Ainda não há avaliações
- Crear GIF Animados Con GIMP y GAPDocumento0 páginaCrear GIF Animados Con GIMP y GAPerpayAinda não há avaliações
- Realizar Un Modelo 3D Con ProgramaciónDocumento33 páginasRealizar Un Modelo 3D Con ProgramaciónClaudia GrijalvaAinda não há avaliações
- Tutorial para Mapear y Editar Samples en KontaktDocumento1 páginaTutorial para Mapear y Editar Samples en KontaktJ'band ArtisAinda não há avaliações
- Monkey JamDocumento9 páginasMonkey JamNancy PazAinda não há avaliações
- Tutorial ResorteDocumento17 páginasTutorial ResorteRubi HdezAinda não há avaliações
- Final Cut Pro HD TUTORIAL 2Documento41 páginasFinal Cut Pro HD TUTORIAL 2iespinoza72100% (5)
- Tutorial AnimaciónDocumento10 páginasTutorial AnimaciónDavid Espinoza C100% (2)
- Avid Tutorial BásicoDocumento64 páginasAvid Tutorial Básicomyy7Ainda não há avaliações
- Trucos de Power Point.Documento60 páginasTrucos de Power Point.Gorki Andrés100% (1)
- Manual de Edicion KinoDocumento13 páginasManual de Edicion Kinof_gurbanAinda não há avaliações
- Sketchup 5Documento10 páginasSketchup 5davidtecnoAinda não há avaliações
- Simulacion de Un CineDocumento12 páginasSimulacion de Un CineJimmy Anderson Huaman LlanosAinda não há avaliações
- Dibujar Una Rampa en 3d. Autocad - Autocad. Dibujo en 2d y 3d (3 - 4Documento3 páginasDibujar Una Rampa en 3d. Autocad - Autocad. Dibujo en 2d y 3d (3 - 4solouno69Ainda não há avaliações
- StippleGen Es Una Aplicación GratuitaDocumento30 páginasStippleGen Es Una Aplicación GratuitaRamon TejadaAinda não há avaliações
- After Effects Animar Firmas y TrazosDocumento8 páginasAfter Effects Animar Firmas y Trazosfranck_tdxAinda não há avaliações
- Tutorial DelftShip 1 (Inicio) y 2 (Imágenes de Fondo)Documento25 páginasTutorial DelftShip 1 (Inicio) y 2 (Imágenes de Fondo)Alejandro LeonAinda não há avaliações
- Practica 6Documento14 páginasPractica 6Arturo RomeroAinda não há avaliações
- VB Ejercicios 1-88Documento178 páginasVB Ejercicios 1-88Tomas Sanchez TronoAinda não há avaliações
- Introduccion Al Rig 3DDocumento24 páginasIntroduccion Al Rig 3DPalomita CrujienteAinda não há avaliações
- Manual Rápido Del MPLABDocumento62 páginasManual Rápido Del MPLABpunkyjairAinda não há avaliações
- Look and FieldDocumento9 páginasLook and FieldMorena BaezAinda não há avaliações
- Sony Vegas Manual BásicoDocumento20 páginasSony Vegas Manual BásicoRaquel100% (14)
- Temari Imovie 11Documento16 páginasTemari Imovie 11Fernando Romero MederosAinda não há avaliações
- Mapear KontaktDocumento22 páginasMapear KontaktAllen Van FanelAinda não há avaliações
- Guion de FlashDocumento8 páginasGuion de FlashSteven SchultzAinda não há avaliações
- Ejercicios PowerpointDocumento4 páginasEjercicios PowerpointalejandraAinda não há avaliações
- Tipos de EvaluaciónDocumento9 páginasTipos de EvaluaciónElvis Yuri Palma NeyraAinda não há avaliações
- Sacramento SDocumento3 páginasSacramento SElvis Yuri Palma NeyraAinda não há avaliações
- Manual Tutorial Freecad Segunda ParteDocumento37 páginasManual Tutorial Freecad Segunda ParteElvis Yuri Palma Neyra100% (3)
- Italiano Pequeño Manual Ejercicios 12780Documento14 páginasItaliano Pequeño Manual Ejercicios 12780Elvis Yuri Palma NeyraAinda não há avaliações
- Manual de BlenderDocumento337 páginasManual de BlenderElvis Yuri Palma Neyra100% (1)
- Método de Flauta DulceDocumento57 páginasMétodo de Flauta DulceElvis Yuri Palma Neyra100% (12)
- EstadisticaDocumento192 páginasEstadisticaJavier SaucedaAinda não há avaliações
- Diseño de Instrumentos de Medicion en Psicologia y Sus Propiedades PsicometricasDocumento154 páginasDiseño de Instrumentos de Medicion en Psicologia y Sus Propiedades PsicometricasVictor Arbesú100% (10)
- Kathy Charmaz - La Pérdida Del YoDocumento24 páginasKathy Charmaz - La Pérdida Del YoJimena MunicoyAinda não há avaliações
- Arranque Motores SincronosDocumento7 páginasArranque Motores SincronosTropa Fiee UncpAinda não há avaliações
- Planeacion Docente U2 - AnálisisDocumento12 páginasPlaneacion Docente U2 - AnálisisOzkar GdoAinda não há avaliações
- Unidad 1-5 Parte II Division de La Historia Universal, PaleoliticoDocumento4 páginasUnidad 1-5 Parte II Division de La Historia Universal, PaleoliticoJuan carlos EspinozaAinda não há avaliações
- Parcial 2do Corte Riesgo BiologicoDocumento37 páginasParcial 2do Corte Riesgo BiologicoCarlos N AvilaAinda não há avaliações
- Censo 2022Documento98 páginasCenso 2022Iván Gleizer100% (1)
- AtletismoDocumento25 páginasAtletismoserviciosimedyilAinda não há avaliações
- Apuntes - Cap 3Documento10 páginasApuntes - Cap 3Lidia Ines Chavarria VasquezAinda não há avaliações
- Radio, Cubito, Carpio, Metacarpio y Falanges.Documento9 páginasRadio, Cubito, Carpio, Metacarpio y Falanges.MarlonVaquerano1995Ainda não há avaliações
- Informe 03 & TDR Camion Cisterna 3000 GLN - Dir. ApachetaDocumento8 páginasInforme 03 & TDR Camion Cisterna 3000 GLN - Dir. ApachetarickAinda não há avaliações
- Dia Riego - ChuschiDocumento79 páginasDia Riego - ChuschiTeofila Allcca100% (1)
- Producto Integrador 2Documento12 páginasProducto Integrador 2felipe lorenzoAinda não há avaliações
- Publicidad 1Documento14 páginasPublicidad 1Alisa JasonAinda não há avaliações
- Administracion de ProcesosDocumento41 páginasAdministracion de ProcesosLisbethVargasAinda não há avaliações
- Plan de Clase 1B Nuevo DCDocumento18 páginasPlan de Clase 1B Nuevo DCEFRAINAinda não há avaliações
- Caso 2 - Pulp Fiction SA - PlanteamientoDocumento9 páginasCaso 2 - Pulp Fiction SA - Planteamientojuan jua tarazona tuctoAinda não há avaliações
- GRAFIX Aspirador de PolvosDocumento35 páginasGRAFIX Aspirador de PolvosManuel LeonAinda não há avaliações
- Brochure Digital Cursos Virtuales - Lengua de Señas Peruana-OptimizerDocumento7 páginasBrochure Digital Cursos Virtuales - Lengua de Señas Peruana-OptimizerLaura Isabel Espinoza JiménezAinda não há avaliações
- Caso Idl3 - Informe Final Gestion de ProductoDocumento26 páginasCaso Idl3 - Informe Final Gestion de ProductoCarlos Crisostomo Cardenas50% (2)
- Caminando Sobre Dinosaurios Gliptodontes y Dientes de SableDocumento150 páginasCaminando Sobre Dinosaurios Gliptodontes y Dientes de SableMaria Rosa BlancoAinda não há avaliações
- Códigos de LuzDocumento11 páginasCódigos de LuzMORA HAMED100% (2)
- Tipos de Plásticos para Invernaderos y EstabilizadoresDocumento4 páginasTipos de Plásticos para Invernaderos y EstabilizadoresAlan Ramos100% (2)
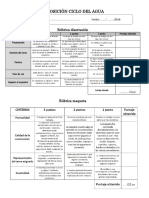
- Rubrica Ciclo Del AguaDocumento1 páginaRubrica Ciclo Del Aguaangmil0% (1)
- Ensayo Orlando Fals BordaDocumento3 páginasEnsayo Orlando Fals BordaSebastian Bareño100% (2)
- La Educación Socialista en MéxicoDocumento17 páginasLa Educación Socialista en MéxicoEmulsión De Scott100% (40)
- Platano Universidad Nacional de ColombiaDocumento217 páginasPlatano Universidad Nacional de ColombiaJuan Eduardo Cardenas BarreraAinda não há avaliações
- Revolución CubanaDocumento6 páginasRevolución CubanaLissy TorresAinda não há avaliações
- Resolucion de ConflictosDocumento12 páginasResolucion de Conflictosextensionedu67% (3)