Escolar Documentos
Profissional Documentos
Cultura Documentos
Web Specs Template
Enviado por
Adeyemi Odeneye0 notas0% acharam este documento útil (0 voto)
9 visualizações5 páginasn/a
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
DOC, PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documenton/a
Direitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato DOC, PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
9 visualizações5 páginasWeb Specs Template
Enviado por
Adeyemi Odeneyen/a
Direitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato DOC, PDF, TXT ou leia online no Scribd
Você está na página 1de 5
EMAC Web Design Specs 1
EMAC Web Design Specifications and Style Sheet
A Dual Purpose Web Site
1. A Marketing Vehicle. Like marketing brochures, the web site is
directed toward prospective students, their parents, guidance
counselors, popular media, other competing programs, potential
faculty, potential employers of graduates, current students, and all
faculty, staff, and administrators at Rensselaer. Aim: To Sell the
Program.
2. A Working Site. To be on the cutting edge in VR development, we
need a virtual center in cyberspace, an interactive public space
where students and faculty and working professionals meet, share
their work, collaborate, discuss issues in the field, network, and visibly
push the limits in the creation of virtual reality spaces. Aim: To Develop
the Program.
Question: Can both goals be served by the same web site? If we
believe Truth is the best PR, then the answer is obvious. If we have
something to hide, or if we are ashamed of the rough edges and raw
opinions of the Working Site, then the two sites should be separate and
unlinked. I personally believe this is the very antithesis of the ideals of
an Information Superhighway. Or as Nicholas Negroponte says,
Information wants to be free.
Type Specifications
1. No body type smaller than <Base font size=4> for maximum
readability.
2. One exception to base font size=4, is in the consistent header and
footer type, which is bold and <font size=1>, separated by vertical
slashes, with a space on each side. Slash should not be linked.
3. No underlines. Minimal italics. For textual emphasis, use either bold,
a color, or a link. Do not use the <Pre> tag ever, if possible.
4. Separate items into screen-sized hunks, preferably PRINTABLE
UNITS. Anchored, jumper links can be used interchangeably with links
inbetween pages. The effect is the same. More important to keep
printable units in one .html document file.
5. If Jumper links are used in a document with information to be printed
together, <HR> should separate screen hunks, and each should be
EMAC Web Design Specs 2
followed by a link back to the main menu for the longer page, at the
top. ALL longer pages should have a bulleted list of contents up top.
6. Except for a tight set of links to preview the linear content of a
document packed with a lot of information (such as Careers or
Curriculum), bulleted lists should be avoided, because they were
overused in the early days of the web, when sites were vapid and the
lists were endless.
7. Header and Footer line should appear on EACH page, using text, not
graphics. The line should contain each major organizational node of the
site. These should always be quick loading links outlining the major
structure of the site.
8. Standard copyright and educational use notification should appear
on each page, right before the footer, at the end. This endnote should
also include a credit line for all site developers and designers, as well
as an EMAC contact mail link and phone number. NO PAGE SHOULD
LACK AN EMAC MAIL LINK AND PHONE NUMBER, RIGHT ABOVE THE
FOOTER.
Graphics Specifications
1. Bold visuals, especially a dynamic grabber on the front end, to
literally seize the browser by the forearm and say, It is most urgent
that you should come here right now! You have never seen a program
quite like this. Important that the extremely successful slogan,
Finally, a degree for the creatively wired appear right away, almost
the first thing a person sees.
2. Every time Electronic Media, Arts, and Communication is spelled
out, it should always be followed, in graphics or display type, at least
once on the node, by the phrase at Rensselaer. This according to
specifications from the public relations office. Also, RPI should never be
used. The preferred term is Rensselaer.
3. Interlaced graphics. Two classes of graphics, the Cover Grabber on
each major node, and all other art within the nodes. Cover Grabbers
should not be more than 200-150 mg. All other art should be under
100 mg. Limit color palettes or use Debabelizer to squeeze the sizes
down while still retaining impact.
4. Keep the color palette fairly consistent to give the site a signature
look and feel. Try to match with the printed marketing materials color
scheme. Also, exploit the connection with Wired magazine and
grunge typography. Users should feel the difference when they jump
EMAC Web Design Specs 3
off site. All links should be a consistent color throughout the site.
Background colors may change to indicate major nodes, but this
should be minimal.
5. Avoid tiny, postage stamp icons at all costs.
6. All image maps should be client-side, to preview the jump.
7. Use graphics of display type against transparent background, to
control placement on the screen and get away from the ugly display
typefaces of html. Be bold in using headlines this way.
5. Use invisible tables to control layout. Frames can be used sparingly,
to serve the marketing purpose of aiding navigation, and keeping a
user from being seduced off our site. With frames, they can leave, but
they are always still at EMAC.
EMAC Web Design Specs 4
Site Design Specifications
1. Attention should be paid to the Front End Funnel and possibly a
Rear End Funnel. This is like welcoming Hello and saying Goodbye. Of course, we want people to stay at our site forever, and to read
it in whatever order they wish. But there ought to be some indication
or navigational aid to suggest nodes they may have missed, before
they leave. And to invite them back again and again. This is simple
hospitality. The Good-bye could even be a signature image at the end
of each node, saying symbolically, Yall come back now, yhear?
2 Build a certain amount of redundancy into the content, to
accommodate the nonlinear browser, who may have hopped in the
middle, from virtually anywhere. Any contextual information will always
be helpful.
3. Title html documents with an eye for how it will appear on
someones bookmark list and under the Go button. This is so often
overlooked, even at big corporate sites! A bookmark should be thought
of as a free advertisement, one step below a document link. Our goal is
first, to be on the hottest of hot lists, second, to be mentioned and
linked to on other peoples sites, and third, to be placed prominently on
a bookmark list. We NEVER want to be jumped off from and forgotten.
4. Include a keyword <Meta> line, for search engines and code
browsers. Always put the words naked and nude on every keyword
list.
5. Only index.html should be found outside the /web directory. Inside
the directory should be .html and .map files only. Images should be
stored in /web/image, sounds in /web/sound, Shockwave in
/web/shocked, video in /web/video, pdf in /web/pdf, etc. This way our
files will always remain consistent, and linking will be easy.
6. Relative links are preferred onsite, and absolute links offsite. We
have already had to move the site once, and this will help
transportability.
7. Low bandwidth version should mirror the main screen of the
frames/high band version, called undex.html inside /web, but with
slightly different links.
8. If the Frames version is abandoned, the same goals and marketing
affect scan be duplicated (say with invisible tables) if we follow a
consistent protocol: All onsite links appear in the same Netscape
window. All offsite links open in a new Netscape window. This way a
EMAC Web Design Specs 5
browser can jump off EMAC, while remaining in our clutches, so to
speak. (see also, Star Trek First Contact, for example)
9. Another alternative is at the Hotwired technique of a floating,
reduced size menu window, launched from Netscape. Question: what
should our policy be on cookies?
Você também pode gostar
- Planet 9 - Installation Guide 2.xDocumento6 páginasPlanet 9 - Installation Guide 2.xAdeyemi OdeneyeAinda não há avaliações
- WorkshopPLUS Data AI Advanced Data Analytics With Power BIDocumento2 páginasWorkshopPLUS Data AI Advanced Data Analytics With Power BIAdeyemi OdeneyeAinda não há avaliações
- Forrester TLP LowcodeDocumento17 páginasForrester TLP LowcodeAdeyemi OdeneyeAinda não há avaliações
- 10989a PDFDocumento4 páginas10989a PDFAdeyemi OdeneyeAinda não há avaliações
- Mage Data MiningDocumento12 páginasMage Data MiningAdeyemi OdeneyeAinda não há avaliações
- BigML WhizzML PrimerDocumento19 páginasBigML WhizzML PrimerAdeyemi OdeneyeAinda não há avaliações
- Olowogboye Olawunmi Seun CVDocumento5 páginasOlowogboye Olawunmi Seun CVAdeyemi OdeneyeAinda não há avaliações
- GTDDDocumento1 páginaGTDDAdeyemi OdeneyeAinda não há avaliações
- Crisp VisualguideDocumento1 páginaCrisp VisualguideYusniardi YusufAinda não há avaliações
- ATM Service Analysis Using Predictive Data MiningDocumento5 páginasATM Service Analysis Using Predictive Data MiningAdeyemi OdeneyeAinda não há avaliações
- Business Analytics ProposalDocumento9 páginasBusiness Analytics ProposalAdeyemi OdeneyeAinda não há avaliações
- Pulp and Paper Production in NigeriaDocumento3 páginasPulp and Paper Production in NigeriaAdeyemi Odeneye0% (1)
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5795)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (345)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1091)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (121)
- Mechanical Engineering Thesis Proposal ExampleDocumento4 páginasMechanical Engineering Thesis Proposal Examplecrfzqkvcf100% (2)
- Charles & KeithDocumento5 páginasCharles & Keithroise. mcgeeAinda não há avaliações
- GTA Shark CardsDocumento10 páginasGTA Shark CardsSteveNoirAinda não há avaliações
- CHAPTER 02: Big Data AnalyticsDocumento73 páginasCHAPTER 02: Big Data AnalyticsShivananda V SeeriAinda não há avaliações
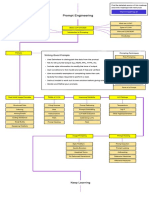
- Engenharia de Prompt (Roadmap - SH)Documento1 páginaEngenharia de Prompt (Roadmap - SH)Gustavo da Silva SalesAinda não há avaliações
- Materialise 3-Matic - Lightweight Structures VideosDocumento14 páginasMaterialise 3-Matic - Lightweight Structures VideosOliver RuizAinda não há avaliações
- Learn CSS - Display and Positioning Cheatsheet - CodecademyDocumento3 páginasLearn CSS - Display and Positioning Cheatsheet - CodecademyClaudiu StefanAinda não há avaliações
- Records Information and Data Management Standard Operating Procedure PDFDocumento22 páginasRecords Information and Data Management Standard Operating Procedure PDFEldaniz HasanovAinda não há avaliações
- RM Assignment - Calling Up AttendanceDocumento3 páginasRM Assignment - Calling Up AttendancepresbanAinda não há avaliações
- Laboratory Exercise 2Documento5 páginasLaboratory Exercise 2BriNyanAinda não há avaliações
- DS3231 Real Time Clock: I2C Communication ProtocolDocumento6 páginasDS3231 Real Time Clock: I2C Communication ProtocolDorin NeghinaAinda não há avaliações
- 1.4.4. Control Cabinet Boards - CMC4 - PlusDocumento31 páginas1.4.4. Control Cabinet Boards - CMC4 - PlusSami Vehmas91% (11)
- Term PaperDocumento27 páginasTerm PaperAbhishek SinghAinda não há avaliações
- VP03 1 GraphicsDocumento9 páginasVP03 1 GraphicsinigofetAinda não há avaliações
- Ct050-3-2-Wapp (NP000149, NP000150, NP000151)Documento36 páginasCt050-3-2-Wapp (NP000149, NP000150, NP000151)Rupak ThapaAinda não há avaliações
- ACE - Grade 3 - 19 Sep - Embed Fonts PDFDocumento93 páginasACE - Grade 3 - 19 Sep - Embed Fonts PDFsiddharth100% (1)
- RDR-HXD790 890 PDFDocumento121 páginasRDR-HXD790 890 PDFdomisoftAinda não há avaliações
- Cisco Certified Networking Asssociate Mode Prompt Command To Enter Command To ExitDocumento15 páginasCisco Certified Networking Asssociate Mode Prompt Command To Enter Command To ExitEvertonAinda não há avaliações
- Face Mask Detection in Real-Time Using MobileNetV2Documento6 páginasFace Mask Detection in Real-Time Using MobileNetV2Ilman ZidniAinda não há avaliações
- VND - Ms Powerpoint&Rendition 1Documento17 páginasVND - Ms Powerpoint&Rendition 1Ajay Kumar RAinda não há avaliações
- Operation Research: Lecture 5: Introduction To Operation Research Stage 3 By: DR - Dunya Abd AlhameedDocumento14 páginasOperation Research: Lecture 5: Introduction To Operation Research Stage 3 By: DR - Dunya Abd AlhameedMusa MahdiAinda não há avaliações
- Synthesized Function Generators: DS360 - Ultra-Low Distortion Function GeneratorDocumento4 páginasSynthesized Function Generators: DS360 - Ultra-Low Distortion Function Generatorwwl1981Ainda não há avaliações
- RAN Sharing 2020Documento14 páginasRAN Sharing 2020Hareendra Buddhika Weerasekara ArachchigeAinda não há avaliações
- Chapter 1 An Introduction To Cybercrimes and Environmental Laws and ProtectionDocumento6 páginasChapter 1 An Introduction To Cybercrimes and Environmental Laws and Protectionjoven balisiAinda não há avaliações
- Design of Automatic Feeder For Shrimp FaDocumento7 páginasDesign of Automatic Feeder For Shrimp FaSalomón Martínez VásquezAinda não há avaliações
- Design of A Voice Recognition System Using Artificial IntelligenceDocumento7 páginasDesign of A Voice Recognition System Using Artificial IntelligenceADEMOLA KINGSLEYAinda não há avaliações
- Solid-State Memory Camcorder: Ilme-Fx6V/Ilme-Fx6Vk Ilme-Fx6T/Ilme-Fx6Tk Software Version 3.0Documento144 páginasSolid-State Memory Camcorder: Ilme-Fx6V/Ilme-Fx6Vk Ilme-Fx6T/Ilme-Fx6Tk Software Version 3.0Jordan O'LearyAinda não há avaliações
- MODUL 3 - Creating An Interconnected IP NetworkDocumento28 páginasMODUL 3 - Creating An Interconnected IP NetworkThe MasterAinda não há avaliações
- PIT Analysis 001Documento2 páginasPIT Analysis 001Sherif KhedrAinda não há avaliações
- JNTU Kakinada IV B.tech (RR, R05, R07) Results - JNTU Kakinada IV BDocumento2 páginasJNTU Kakinada IV B.tech (RR, R05, R07) Results - JNTU Kakinada IV BRajesh DoradlaAinda não há avaliações