Escolar Documentos
Profissional Documentos
Cultura Documentos
Agregar Un Control de Vídeo HTML5 A La Página Web (Windows)
Enviado por
Deejay JuanitoTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Agregar Un Control de Vídeo HTML5 A La Página Web (Windows)
Enviado por
Deejay JuanitoDireitos autorais:
Formatos disponíveis
23/5/2015
AgregaruncontroldevdeoHTML5alapginaweb(Windows)
Agregar un control de vdeo HTML5 a la pgina web
Windows Internet Explorer9 comenz a admitir el vdeo HTML5.Con el vdeo HTML5, puedes insertar un reproductor de vdeo completamente funcional en tu pgina web sin necesidad de
complementos de terceros ni JavaScript.
Por dnde empiezo?
Qu atributos puedo usar con un elemento video?
Cmo puedo admitir ms de un formato?
Qu sucede con los exploradores ms antiguos?
Puedo aadir algo de estilo?
Y ahora, adnde?
Referencia de API
Ejemplos y tutoriales
Demostraciones de la versin de prueba de InternetExplorer
Publicaciones de IEBlog
Especificacin
Temas relacionados
Por dnde empiezo?
En su forma ms bsica, la adicin de un reproductor de vdeo a una pgina web con el elemento HTML5video se realiza con una sola lnea de HTML. Agrega el atributo controls para que
los usuarios puedan controlar la reproduccin del vdeo. Otros atributos permiten establecer el archivo de origen, agregar una imagen de marcador de posicin o comenzar a reproducir el
vdeo automticamente. Al igual que la mayora de los elementos HTML, puedes usar las Hojas de estilo CSS para dar estilo y ajustar la posicin del elemento.
La sintaxis del elemento HTML5 es:
HTML
<videosrc="demo.mp4"controlsautoplay>HTML5Videoisrequiredforthisexample</video>
Con una sola lnea de cdigo, este ejemplo permite realizar varias tareas. El atributo src seala el archivo de vdeo que se va a reproducir. El atributo src ofrece una de las dos maneras
posibles de especificar contenido para el elemento video. Para reproducir el vdeo, asigna el atributo src a la URL de un archivo de vdeo.
El atributo controls indica al explorador que muestre los controles de reproduccin integrados. La funcin y el aspecto de los controles integrados pueden variar de un explorador a otro.
Como mnimo, vers los controles Reproducir y Pausa, una barra de progreso o botones que saltan hacia adelante y hacia atrs en el vdeo, y un contador de tiempo. Durante la
reproduccin de un vdeo, los controles suelen estar ocultos y vuelven a aparecer cuando el usuario desliza el mouse por el reproductor.
Por ltimo, autoplay es un atributo booleano que hace que el vdeo se reproduzca en cuanto se carga.
Qu atributos puedo usar con un elemento video?
El elemento video admite varios atributos para controlar la reproduccin y presentacin del vdeo. Esta tabla destaca los atributos bsicos de video. Los atributos booleanos se consideran
"true" cuando estn presentes y "false" cuando estn ausentes como atributos del elemento video.
Atributo
Descripcin
src
Cadena que representa una URL que seala a un archivo de vdeo.
controls
Atributo booleano que activa un conjunto de controles de reproduccin integrados. Normalmente incluye reproduccin, pausa, buscar y ajustar volumen. Internet
Explorer10 tambin muestra un control para elegir varias pistas de audio y texto.
poster
Cadena que representa una imagen de marcador de posicin y que se muestra en el reproductor de vdeo. La imagen de pster solo se muestra cuando un vdeo no est
disponible, bien porque el origen no est en ese punto o porque el contenido an se est cargando.
loop
Atributo booleano que reproduce el vdeo repetidamente hasta que se presiona el botn de pausa en los controles, o se llama al mtodo pause desde un script.
muted
Atributo booleano que reproduce vdeo con la pista de audio desactivada.
autoplay
Atributo booleano que inicia la reproduccin de vdeo automticamente cuando el reproductor tiene suficiente contenido almacenado en bfer.
preload
Atributo booleano que define una clave sobre cunto almacenamiento en bfer es necesario.
height
Establece el alto del reproductor de vdeo, en pxeles.
width
Establece el ancho del reproductor de vdeo, en pxeles.
NotaSi estableces solo una dimensin del reproductor de vdeo, por ejemplo el alto, el reproductor de vdeo ajusta el tamao del vdeo a esa dimensin y escala la otra dimensin en
funcin de la relacin de aspecto del contenido de vdeo. Si estableces ambas dimensiones con una relacin de aspecto que no se corresponde con el contenido del vdeo, el reproductor
escala la dimensin ms prxima para que se vea, pero mantiene su relacin de aspecto. El vdeo se centrar horizontal o verticalmente con espacio en blanco a cada lado.
El ejemplo siguiente reproduce un vdeo, muestra un pster hasta que se carga el contenido y reproduce un vdeo repetidamente con los controles de reproduccin.
HTML
https://msdn.microsoft.com/esmx/library/hh924820(v=vs.85).aspx
1/4
23/5/2015
AgregaruncontroldevdeoHTML5alapginaweb(Windows)
<videosrc="demo.mp4"controlsautoplayloopmutedpreload="auto"poster="demo.jpg">
HTML5Videoisrequiredforthisexample
</video>
Los atributos anteriores se pueden establecer en los elementos vdeo en HTML, pero hay muchas ms opciones disponibles cuando se usa JavaScript. Para obtener ms informacin,
consulta Usar JavaScript para controlar el reproductor de vdeo HTML5.
Cmo puedo admitir ms de un formato?
El elemento video solo permite establecer un atributo src al mismo tiempo. Esto funciona bien si sabes que solo vas a usar un formato de archivo. Sin embargo, para admitir ms de un
formato de archivo, y ms exploradores, puedes usar el elemento source.
El elemento source trabaja con el elemento video para proporcionar la mejor opcin para el formato del contenido de vdeo. Eso significa que puedes asignar varios formatos y el
reproductor de vdeo HTML5 selecciona el ms compatible. Normalmente, se trata de un archivo .mp4 en el caso de Windows Internet Explorer o un formato .ogg/.ogv en otros
exploradores. Este ejemplo muestra un elemento video con tres posibles formatos de archivo:
HTML
<videocontrolsposter="demo.jpg">
<sourcesrc="demo.mp4"type="video/mp4"/>
<sourcesrc="demo.webm"type="video/webm"/>
<sourcesrc="demo.ogv"type="video/ogg"/>
<p>Fallbackcodeifvideoisn'tsupported</p>/
</video>
Este ejemplo incluye tres formatos vdeo mp4, webm y ogg. En funcin del explorador, el elemento video selecciona el que pueda reproducir. Si no puede reproducir ninguno de los
formatos o si no se admite el elemento HTML5 video, finaliza y muestra el texto contenido entre las etiquetas video. Este comportamiento de "reserva" se puede usar para mostrar un
mensaje, o puede incluir un reproductor incrustado.
Qu sucede con los exploradores ms antiguos?
Agregar un vdeo a una pgina web sin complementos ni reproductores externos funciona bien para usuarios con Internet Explorer9 o Internet Explorer10 en la nueva interfaz de usuario
de Windows, o bien para usuarios con dispositivos mviles que no admiten complementos. Sin embargo, esto podra limitar tu pblico tan solo a los usuarios con compatibilidad para los
exploradores modernos. Los elementos HTML5 de vdeo y audio permiten insertar texto o cdigo entre las etiquetas que se ejecutar nicamente si el explorador de un usuario no admite
HTML5.
NotaLos elementos audio y video se diferencian de canvas en que el cdigo entre los elementos solo se ejecuta cuando no se admiten los dos elementos. Canvas es nico en el sentido
de que el cdigo entre las etiquetas, mientras no se muestra, se ejecuta incluso cuando se admite canvas. El DOM de Canvas Shadow permite a los desarrolladores ofrecer compatibilidad
para accesibilidad en lectores de pantalla y otros dispositivos. Para obtener ms informacin, consulta el tema sobre Elemento HTML5 Canvas y el DOM de Canvas Shadow.
El ejemplo siguiente es similar al ltimo ejemplo, excepto que se aadi una etiqueta de objeto para ejecutar el reproductor Adobe Flash con el fin de admitir exploradores anteriores.
HTML
<videocontrolsposter="demo.jpg">
<sourcesrc="demo.mp4"type="video/mp4"/>
<sourcesrc="demo.webm"type="video/webm"/>
<sourcesrc="demo.ogv"type="video/ogg"/>
<object>
<embedsrc="demo.mp4"type="application/xshockwaveflash"allowfullscreen="false"allowscriptaccess="always"/>
</object>
HTML5Videoisrequiredforthisexample
</video>
En este ejemplo, si el explorador admite el elemento HTML5 video, prueba con los formatos de vdeo presentados. Si no se admite el elemento HTML5 video, carga el reproductor Flash
usando el objeto y las etiquetas incrustadas.
Otra opcin de reserva es ofrecer simplemente un vnculo al contenido del vdeo tal y como muestra el ejemplo siguiente:
HTML
HTML5Videoisrequiredforthisexample.
<ahref="demo.mp4">Downloadthevideo</a>file.
Para obtener ms informacin sobre tcnicas de reserva en aplicaciones de la Tienda Windows con JavaScript, consulta Complementos y controles ActiveX.
Puedo aadir algo de estilo?
Puedes aplicar estilos a tu reproductor HTML5 mediante CSS para ayudar a integrarlo en el diseo de la pgina web. Puedes establecer los valores de height y width, especificar fondos,
bordes position, y controlar la visibility de los elementos video mediante CSS.
Con la propiedad zindex de CSS, puedes superponer imgenes, texto o incluso otros vdeos sobre un elemento video. Un ejemplo es la tcnica de imagen en imagen PiP, que superpone
un pequeo vdeo sobre uno mayor en la misma pantalla.
Imagen en imagen es una tcnica que suele usarse para mostrar contenido relacionado, como diagramas en un evento deportivo, o un intrprete del lenguaje de signos. El ejemplo
siguiente usa CSS para colocar un vdeo pequeo sobre uno mayor. Tambin usa CSS para establecer el ancho del reproductor de vdeo, y coloca un borde con color alrededor de las
https://msdn.microsoft.com/esmx/library/hh924820(v=vs.85).aspx
2/4
23/5/2015
AgregaruncontroldevdeoHTML5alapginaweb(Windows)
imgenes insertadas.
HTML
<styletype="text/css">
#Video1
{
position:absolute;
top:50px;
left:0px;
width:1000px;
border:2pxsolidblue;
display:block;
zindex:99;
}
#Video2
{
position:absolute;
top:80px;
left:60px;
width:300px;
border:2pxsolidred;
zindex:100;
}
</style>
</head>
<body>
<videoid="Video1"controlsloopautoplay>
<sourcesrc="http://ie.microsoft.com/testdrive/ieblog/2011/nov/pp4_blog_demo.mp4"type="video/mp4"/>
</video>
<videoid="Video2"mutedautoplaycontrols>
<sourcesrc="http://ie.microsoft.com/testdrive/Videos/BehindIE9AllAroundFast/video.mp4"type="video/mp4"/>
HTML5Videonotsupported
</video>
La propiedad zindex permite cambiar el orden de visualizacin. Normalmente, los elementos de una pgina web se muestran en el orden en que se crean. Si un elemento se superpone a
otro, el ltimo que se represente ser completamente visible. El valor zindex del segundo marco de vdeo se establece en 100 para garantizar que sea el elemento superior suponiendo
que no se hayan creado ms de 100 elementos antes del vdeo. El segundo marco de vdeo se posicionar en funcin del tamao de los vdeos que se estn reproduciendo y del nmero
de elementos de la pgina.
Se pueden usar otras propiedades CSS, como transform para girar una imagen, o borderRadius para crear esquinas redondeadas en el elemento video, como se muestra en el ejemplo
siguiente. Para obtener ms informacin, consulta las pginas de referencia de las Hojas de estilo CSS.
HTML
<html>
<head>
<title>Rotatingavideo</title>
<styletype="text/css">
/*Setbasicstyleforvideo*/
#theVideo
{
display:block;
position:absolute;
left:200px;
top:200px;
border:2pxsolidred;
borderradius:20px;
}
/*Lightuptheimageasabutton,changecursor*/
#rotateVideo:hover
{
border:2pxsolidgreen;
cursor:pointer;
}
</style>
<script>
//WhentheHTMLelementsload,callinit()
document.addEventListener("DOMContentLoaded",init,false);
//Rotatethevideoby30degreeswhenimageisclicked
functioninit(){
varvideo=document.getElementById("theVideo");
if(video){
varrotateVal=0;//Globalvariabletoholdcurrentrotationvalue
document.getElementById("rotateVideo").addEventListener("click",function(){
rotateVal=(rotateVal+=30)%360;//Calculatethenextvalue,butkeepbetween0and360
vartemp="rotate("+rotateVal+"deg)";//Createastylestring
document.getElementById("theVideo").style.msTransform=temp;//Setthestyle
},false);
}
}
https://msdn.microsoft.com/esmx/library/hh924820(v=vs.85).aspx
3/4
23/5/2015
AgregaruncontroldevdeoHTML5alapginaweb(Windows)
</script>
</head>
<body>
<imgsrc="rotate.png"id="rotateVideo"alt="Rotatebutton"title="Clicktorotate30degrees"role="button"/>
<videosrc="http://ie.microsoft.com/testdrive/ieblog/2011/nov/pp4_blog_demo.mp4"id="theVideo"controls>
Thisbrowserormodedoesn'tsupportHTML5video.
</video>
</body>
</html>
Y ahora, adnde?
Te hemos mostrado como usar una nica lnea de HTML para agregar un control de reproductor de vdeo completamente funcional a tu pgina web. Has visto cmo admitir varios
formatos de vdeo con fines de compatibilidad entre varios exploradores, y un sencillo ejemplo de una tcnica de reserva para admitir exploradores que no admiten el elemento HTML5
video.
En Usar JavaScript para controlar el reproductor de vdeo HTML5, vers cmo usar JavaScript para agregar controles externos de reproduccin, comprobar la compatibilidad con formatos
de archivo y cmo controlar el volumen y la velocidad de reproduccin.
Referencia de API
HTML5 Audio and Video
Ejemplos y tutoriales
Uso de JavaScript para controlar el reproductor de vdeo HTML5
Uso de eventos de vdeo HTML5
Ejemplo de pista de texto temporizada HTML5
Crear vdeos accesibles con pistas de texto temporizadas
Demostraciones de la versin de prueba de InternetExplorer
City of Videos
HTML5 Video Caption Maker
IE10 Video Captioning
Video Format Support
Video Kaleidoscope
IMDb Video Panorama
Publicaciones de IEBlog
HTML5 y el vdeo web: preguntas de la comunidad para el sector
Leyendas de vdeo HTML5
Especificacin
HTML5: seccin 4.8.6
Temas relacionados
Cmo insertar vdeo con HTML5
Hacer que el vdeo HTML5 se reproduzca en dispositivos mviles
2015 Microsoft
https://msdn.microsoft.com/esmx/library/hh924820(v=vs.85).aspx
4/4
Você também pode gostar
- Modo DireccionamientoDocumento24 páginasModo DireccionamientoMauricio HerreraAinda não há avaliações
- La LogicaDocumento51 páginasLa LogicaDiEgo FernAndoAinda não há avaliações
- G3 Planificacion Del Proyecto PDFDocumento57 páginasG3 Planificacion Del Proyecto PDFDeejay JuanitoAinda não há avaliações
- Pruebas de SoftwareDocumento129 páginasPruebas de SoftwareCinthia Ramos HerreraAinda não há avaliações
- Ensamblador - Suma de Numeros PositivosDocumento4 páginasEnsamblador - Suma de Numeros PositivosDeejay JuanitoAinda não há avaliações
- Tema 09Documento81 páginasTema 09megklross6553Ainda não há avaliações
- Arduino Digital - Tono - ParuroDocumento8 páginasArduino Digital - Tono - ParuroDeejay JuanitoAinda não há avaliações
- Lenguaje Ensamblador 0 A 100-Libre PDFDocumento66 páginasLenguaje Ensamblador 0 A 100-Libre PDFDeejay JuanitoAinda não há avaliações
- Ensamblador - Suma de Numeros PositivosDocumento4 páginasEnsamblador - Suma de Numeros PositivosDeejay JuanitoAinda não há avaliações
- PL 6 EdicionesAzteca OKDocumento24 páginasPL 6 EdicionesAzteca OKDeejay JuanitoAinda não há avaliações
- Usuariosgruposyunidadesorganizativasdeactive 131113120247 Phpapp02Documento12 páginasUsuariosgruposyunidadesorganizativasdeactive 131113120247 Phpapp02Deejay JuanitoAinda não há avaliações
- Controltotaldelacalidad 090304011652 Phpapp02Documento91 páginasControltotaldelacalidad 090304011652 Phpapp02Maria Mercedes Antonio GomezAinda não há avaliações
- Ensamblador - Suma de Numeros PositivosDocumento4 páginasEnsamblador - Suma de Numeros PositivosDeejay JuanitoAinda não há avaliações
- Puerto Paralelo LPT EpDocumento393 páginasPuerto Paralelo LPT EpTux-Ubuntu Sun Netjava100% (1)
- D Modelo Relacional PDFDocumento14 páginasD Modelo Relacional PDFjulioycAinda não há avaliações
- Manual Programacion ArduinoDocumento70 páginasManual Programacion Arduinofaasa83% (6)
- Manual Programacion ArduinoDocumento70 páginasManual Programacion Arduinofaasa83% (6)
- 0506sqlsubconsultas 090924235010 Phpapp02Documento4 páginas0506sqlsubconsultas 090924235010 Phpapp02Deejay JuanitoAinda não há avaliações
- Taller de Electrónica 3 - Práctica # 1 PDFDocumento6 páginasTaller de Electrónica 3 - Práctica # 1 PDFDeejay JuanitoAinda não há avaliações
- CIRCUITO 7447 TTL - Electrónica - Teoría y Práctica PDFDocumento4 páginasCIRCUITO 7447 TTL - Electrónica - Teoría y Práctica PDFDeejay JuanitoAinda não há avaliações
- Puerto Serial en C# (Para No Programadores) - Nomadas ElectronicosDocumento1 páginaPuerto Serial en C# (Para No Programadores) - Nomadas ElectronicosDeejay JuanitoAinda não há avaliações
- Programacion PHP A Traves de EjemplosDocumento54 páginasProgramacion PHP A Traves de EjemplosJavier100% (3)
- AGREGACIONDocumento10 páginasAGREGACIONLeonardo Arenas SerranoAinda não há avaliações
- Arduino CODIGOSDocumento9 páginasArduino CODIGOSPablo LauraAinda não há avaliações
- 3nf BCNFDocumento9 páginas3nf BCNFDeejay JuanitoAinda não há avaliações
- Espacios y Subespacios VectorialesDocumento20 páginasEspacios y Subespacios VectorialesfransiskanerAinda não há avaliações
- Manual Electronics WorkbenchDocumento11 páginasManual Electronics WorkbenchdasapiseAinda não há avaliações
- Analisis de SeñalesDocumento31 páginasAnalisis de SeñalesmadaseitAinda não há avaliações
- Matrices y Sus OperacionesDocumento8 páginasMatrices y Sus OperacionesAntoine EtxebarriaAinda não há avaliações
- GUÍA PRÁCTICA 11 Cálculo de Pérdidas Secundarias Con El Uso de PiezómetrosDocumento3 páginasGUÍA PRÁCTICA 11 Cálculo de Pérdidas Secundarias Con El Uso de PiezómetrosAyrton B. Solorzano100% (2)
- Los Alambres en OrtodonciaDocumento25 páginasLos Alambres en OrtodonciaBarry Turner91% (11)
- Ley 27446Documento22 páginasLey 27446Russber Tapullima50% (2)
- Historia Del SiapaDocumento2 páginasHistoria Del SiapaOCIEL GONZALEZ ALCALAAinda não há avaliações
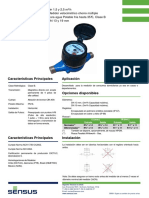
- Ficha - Tecnica - MAP SENSUS 405 - S - 13-19Documento2 páginasFicha - Tecnica - MAP SENSUS 405 - S - 13-19piper123123123100% (3)
- DFT90 100Documento2 páginasDFT90 100Fzl2Ainda não há avaliações
- Activ - Mejora Fisica Undecimo 2013Documento11 páginasActiv - Mejora Fisica Undecimo 2013Anonymous 8y8ZnmAgUTAinda não há avaliações
- Especificaciones de MontajeDocumento30 páginasEspecificaciones de MontajeMaxlejAinda não há avaliações
- Anexo N°01 TDR 1interconexion HidraulicaDocumento10 páginasAnexo N°01 TDR 1interconexion HidraulicaOscar ArrésteguiAinda não há avaliações
- CoStoS UnitarioSDocumento40 páginasCoStoS UnitarioSJuanRamirezAinda não há avaliações
- Planimetria Con TeodolitoDocumento5 páginasPlanimetria Con Teodolitojulio032125Ainda não há avaliações
- Fisica Semana 2 PDocumento8 páginasFisica Semana 2 PFelipe Moreno Nfs100% (1)
- Curso Refractario Cemento2Documento17 páginasCurso Refractario Cemento2keith ledezmaAinda não há avaliações
- Ensayo de Automatizacion Y ControlDocumento5 páginasEnsayo de Automatizacion Y ControlKrishna Amish SolisAinda não há avaliações
- Guia Ico PS2Documento8 páginasGuia Ico PS2luisortegarama_1Ainda não há avaliações
- Diseño de Cohetes, Sistema de RecuperaciónDocumento87 páginasDiseño de Cohetes, Sistema de RecuperaciónLuisa NavarroAinda não há avaliações
- Transistor BipolarDocumento75 páginasTransistor BipolaralextapiaromanAinda não há avaliações
- Procesos en La LimadoraDocumento12 páginasProcesos en La LimadoraGerman Sebastian Vera CespedesAinda não há avaliações
- Ejercicio Basico de Circuitos IntegradosDocumento5 páginasEjercicio Basico de Circuitos IntegradosDanielAinda não há avaliações
- Examen Final - Semana 8 - Ra - Primer Bloque-Programacion de Computadores - (Grupo4) 6Documento14 páginasExamen Final - Semana 8 - Ra - Primer Bloque-Programacion de Computadores - (Grupo4) 6Fredy Cardenas MejiaAinda não há avaliações
- Preparatorio ADocumento4 páginasPreparatorio ABryan OrtizAinda não há avaliações
- Analisis de Una Vivienda PDFDocumento31 páginasAnalisis de Una Vivienda PDFchioneroAinda não há avaliações
- Manual de Telefono Digital TELECOM 7030Documento46 páginasManual de Telefono Digital TELECOM 7030Gerard D PardiAinda não há avaliações
- Manual de GPS GarminDocumento20 páginasManual de GPS GarminW̶a̶l̶t̶h̶e̶r̶ A̶y̶a̶y̶Ainda não há avaliações
- BIORREACTORES (Transferencia de Masa)Documento33 páginasBIORREACTORES (Transferencia de Masa)JuankSoto100% (1)
- TEMA 2 - 2 Fatiga v3Documento61 páginasTEMA 2 - 2 Fatiga v3Ayrton Portilla EstradaAinda não há avaliações
- Cómo Identificar Cuántos Dispositivos Están Conectados A Mi Red WiDocumento8 páginasCómo Identificar Cuántos Dispositivos Están Conectados A Mi Red WigiselleAinda não há avaliações
- Amazon Web ServicesDocumento7 páginasAmazon Web Servicesorejas123Ainda não há avaliações
- La Construcción de EdificiosDocumento9 páginasLa Construcción de EdificiosDRM Investments para LatinaméricaAinda não há avaliações
- Experiencia N°6 - Amplificadores Operacionales (Previo)Documento10 páginasExperiencia N°6 - Amplificadores Operacionales (Previo)Karen Peña ReyesAinda não há avaliações