Escolar Documentos
Profissional Documentos
Cultura Documentos
Boas Práticas de HTML para Email
Enviado por
Tiago Batista LúcioTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Boas Práticas de HTML para Email
Enviado por
Tiago Batista LúcioDireitos autorais:
Formatos disponíveis
21/9/2014
Boas prticas de HTML para Email - Wiki Locaweb
Boas prticas de HTML para Email
De Wiki Locaweb
Este documento oferece algumas orientaes sobre como otimizar e-mails para eles no serem tratados como spam pelo destino.
Salientamos que o envio de E-mail Marketing (e-mails em massa) utilizando o servio Revenda no permitido
Criar uma mensagem HTML no o mesmo que criar uma pgina HTML, pois muitas tags costumam ser removidas pelos leitores de email como
webmails e Outlook, por exemplo.
Existem algumas prticas que devem ser seguidas para que a mensagem no aparea distorcida para seus destinatrios.
Porm no h como garantir que ao seguir essas prticas a mensagem chegar sem distores para todos os provedores, pois estes alteram suas
regras constantemente principalmente por motivo de segurana.
Tags
Tags no recomendadas Tags aceitas
Tags no recomendadas
<meta> No serve para mensagens em HTML
<title> utilizado somente para pginas HTML, evite usar em mensagens
<link> Evite usar ela para referenciar arquivos de css, o certo usar css inline ou colocar as classes de css dentro
do <style></style>
<style> Alguns webmails como o Gmail por exemplo, removem esta tag
Formatao
Evite utilizar no Assunto, Corpo ou Remetente de sua mensagem, palavras que possam ser interpretadas como SPAM
Exemplos:
clique aqui
mailmkt
crdito
grtis
curso
de/para sua empresa
promoo
entre outros
Imagens Tabelas Insero de links Estilos (CSS) Formulrios Imagem de fundo Cor de fundo Flash e Javascript
Sempre utilize url absoluta da imagem quando for utilizar imagens externas, por exemplo:
<img src="http://emailmkt1.locaweb.com.br/admin/images/logo_locamail_marketing-1.jpg" border="0">
Nunca utilize URLs relativas, por exemplo:
<img src="images/logo_locamail_marketing-1.jpg" border="0" alt="A imagem" width="500" height="50" />
Evite utilizar uma nica imagem grande como contedo do email pois isso considerado como prtica de spam
Prefira utilizar mais textos na criao de sua mensagen, para que assim diminua a probabilidade da mesma ser considerada SPAM
Coloque sempre o atributo border="0" nas tags de imagem <img>, pois assim como os browsers, os programas de e-mail costumam colocar
uma borda azul ao redor de imagens que tenham link.
No use imagens com extenso PNG que possuem reas transparentes, pois no so aceitas em verses do outlook anteriores a 2007,
pois seu render engine o mesmo que o do IE6, que no suporta PNG transparente. As reas que deveriam ser transparentes so exibidas em
cinza
O atributo ALT oferece um texto alternativo quando alguma imagem no carrega ou no pode ser visualizada. Esse atributo muito usado
para melhorar a acessibilidade de uma pgina na web e principalmente de um email marketing, j que muitos clientes de email bloqueiam as
imagens enviadas por remetentes desconhecidos do destinatrio. Nesta situao, a funo do atributo facilitar a pr-leitura para o usurio.
O atributo alt pode ser formatado para a leitura ficar mais organizadas
http://wiki.locaweb.com.br/pt-br/Boas_pr%C3%A1ticas_de_HTML_para_Email
1/2
21/9/2014
Boas prticas de HTML para Email - Wiki Locaweb
Evite usar gifs animados
Resoluo de alguns problemas conhecidos
Removendo espao em branco entre linhas de uma tabela com imagens
Basta adicionar esse estilo no cdigo fonte:
<style>img {display:block}</style>
Logo aps, efetuar a converso do cdigo, para que todo o cdigo css fique no formato inline!
Para isso sugerimos a ferramenta http://inlinestyler.torchboxapps.com/styler/convert/
retirado de http://blog.icontact.com/blog/mysterious-image-gaps-in-gmail/
Recomendaes adicionais
O ideal que o layout no ultrapasse 600px de largura, assim evita rolagem horizontal
Use a ferramenta slice do Photoshop e faa recortes em blocos horizontais
Evite mesclar colunas e linhas pelos atributos rowspan e colspan, ja que eles no so suportados pelo Microsoft Outlook 2007. Isso ir prejudicar a
renderizao correta da mensagem. (nesse caso use tabela dentro de tabela)
Para otimizar a entrega das mensagens, desenvolva o cdigo HTML para que tenha at 30 kb. (evita pontuar no ranking de spam)
Se usar imagens de fundo para o corpo da mensagem, atravs de css inline background-image, saiba que elas no sero visualizadas por
destinatrios que utilizam Outlook e Hotmail, a soluo usar tambem background-color:#corSolida (cor prxima da imagem) pra no fugir muito do
layout
Para remover um sublinhado basta usar css inline: style=text-decoration: none; direto no link
Teste seu template em diversos clientes de email. Ao criar um site, qualquer desenvolvedor deve test-lo em vrios navegadores. Para email
marketing isso no diferente, os destinatrios usam uma ampla variedade de clientes de email e, voc deve desenvolver um template que seja
perfeitamente visualizado na maioria deles
Links teis
Validador de CSS e HTML da Microsoft para Outlook (http://www.microsoft.com/downloads/details.aspx?familyid=0b764c08-0f86-431e-8bd5ef0e9ce26a3a&displaylang=en)
Lista de propriedades de CSS que so aceitas nos principais provedores
(http://www.locaweb.com.br/downloads/Guia_Boas_Praticas_CSS_para_Email.zip)
Relatrios sobre tags aceitas pelos principais provedores (http://www.email-standards.org)
Veja tambm
Exportando contatos do Email Marketing para um arquivo .CSV (/pt-br/Exportando_contatos_do_Email_Marketing_para_um_arquivo_.CSV)
Criando mensagens no Email Marketing (/pt-br/Criando_mensagens_no_Email_Marketing)
Controle de bounces (/pt-br/Controle_de_bounces)
Adicionando remetente prprio no Email Marketing (/pt-br/Adicionando_remetente_pr%C3%B3prio_no_Email_Marketing)
Relatrios do E-mail Marketing (/pt-br/Relat%C3%B3rios_do_E-mail_Marketing)
Gerando cdigo para formulrio de inscrio (/pt-br/Gerando_c%C3%B3digo_para_formul%C3%A1rio_de_inscri%C3%A7%C3%A3o)
(http://centraldocliente.locaweb.com.br/)
(http://painel.locaweb.com.br/)
(http://atendimento.locaweb.com.br/)
Central do Cliente
Painel de Controle
Central de Atendimento
(http://centraldocliente.locaweb.com.br/)
(http://painel.locaweb.com.br/) (http://atendimento.locaweb.com.br/)
Disponvel em "http://wiki.locaweb.com.br/index.php?title=Boas_pr%C3%A1ticas_de_HTML_para_Email&oldid=67067
(http://wiki.locaweb.com.br/index.php?title=Boas_pr%C3%A1ticas_de_HTML_para_Email&oldid=67067)"
Categorias (/pt-br/Especial:Categorias): Revenda E-mail (/pt-br/Categoria:Revenda_E-mail) Revenda Webmail (/pt-br/Categoria:Revenda_Webmail)
E-mail (/pt-br/Categoria:E-mail) Email Marketing (/pt-br/Categoria:Email_Marketing) Novo Email Marketing (/pt-br/Categoria:Novo_Email_Marketing)
Esta pgina foi modificada pela ltima vez (s) 17h02min de 27 de agosto de 2014.
Esta pgina foi acessada 128 872 vezes.
http://wiki.locaweb.com.br/pt-br/Boas_pr%C3%A1ticas_de_HTML_para_Email
2/2
Você também pode gostar
- Ativo Fixo v12 - ProtheusDocumento91 páginasAtivo Fixo v12 - Protheusanon_285426160100% (2)
- Crie sites e sistemas web com HTML, CSS, JavaScript e maisDocumento15 páginasCrie sites e sistemas web com HTML, CSS, JavaScript e maismariaAinda não há avaliações
- Protheus Manutencao de AtivosDocumento123 páginasProtheus Manutencao de Ativoscrischurru100% (1)
- Manual Totvs Compras PDFDocumento29 páginasManual Totvs Compras PDFLailton Matias Matias33% (3)
- Guia Rápido de Usabilidade Do Power BIDocumento18 páginasGuia Rápido de Usabilidade Do Power BITiago Batista LúcioAinda não há avaliações
- Guia Rápido de Usabilidade Do Power BIDocumento18 páginasGuia Rápido de Usabilidade Do Power BITiago Batista LúcioAinda não há avaliações
- Apostila Digital de Moldes NarutoDocumento21 páginasApostila Digital de Moldes NarutoGabriél Nunes100% (2)
- ApostilaWeb (HTML CSS JavaScript MySql PHP)Documento117 páginasApostilaWeb (HTML CSS JavaScript MySql PHP)Márcia Celuta100% (1)
- Calendário ContábilDocumento100 páginasCalendário ContábilKatia Regina de FreitasAinda não há avaliações
- Manual de CSSDocumento73 páginasManual de CSSCristinaAinda não há avaliações
- Turbine o Seu ProtheusDocumento25 páginasTurbine o Seu ProtheusTiago Batista Lúcio100% (2)
- 0.apostila Livros Fiscais TOTVS V12Documento40 páginas0.apostila Livros Fiscais TOTVS V12xxmichelxx100% (1)
- T-Reports - Protheus - PT - 20190311Documento33 páginasT-Reports - Protheus - PT - 20190311Tiago Batista Lúcio100% (3)
- T-Reports - Protheus - PT - 20190311Documento33 páginasT-Reports - Protheus - PT - 20190311Tiago Batista Lúcio100% (3)
- Sistema de emergência para elevadores (MAE-1224Documento1 páginaSistema de emergência para elevadores (MAE-1224Cassio Luiz Souza75% (4)
- Integracao Fluig ProtheusDocumento34 páginasIntegracao Fluig ProtheusJoão Santos100% (1)
- Manual ADvPl MVCDocumento138 páginasManual ADvPl MVCLeandro CamargoAinda não há avaliações
- Manual ADvPl MVCDocumento138 páginasManual ADvPl MVCLeandro CamargoAinda não há avaliações
- Manual ADvPl MVCDocumento138 páginasManual ADvPl MVCLeandro CamargoAinda não há avaliações
- Monografia UCSALDocumento52 páginasMonografia UCSALDécio MalhoAinda não há avaliações
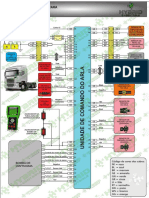
- Diagrama eletrônico do sistema de controle do motor Scania com ArlaDocumento1 páginaDiagrama eletrônico do sistema de controle do motor Scania com ArlaIsmael Moura da silvaAinda não há avaliações
- Compras RMDocumento109 páginasCompras RMkall_soaresAinda não há avaliações
- Guia do Doc EntradaDocumento60 páginasGuia do Doc EntradawendelborgesAinda não há avaliações
- BI - Tudo Que Precisa Saber para ImplementarDocumento22 páginasBI - Tudo Que Precisa Saber para ImplementarTiago Batista LúcioAinda não há avaliações
- TSS Manual de ConfiguracaoDocumento48 páginasTSS Manual de ConfiguracaoRicardo Alves BezerraAinda não há avaliações
- Dashboard de IndicadoresDocumento26 páginasDashboard de IndicadoresTiago Batista LúcioAinda não há avaliações
- Inspecao de Entradas PDFDocumento408 páginasInspecao de Entradas PDFTiago Batista LúcioAinda não há avaliações
- BI Arte e Ciência Na Construção DashboardsDocumento26 páginasBI Arte e Ciência Na Construção DashboardsTiago Batista LúcioAinda não há avaliações
- BI Arte e Ciência Na Construção DashboardsDocumento26 páginasBI Arte e Ciência Na Construção DashboardsTiago Batista LúcioAinda não há avaliações
- Dashboard de IndicadoresDocumento26 páginasDashboard de IndicadoresTiago Batista LúcioAinda não há avaliações
- Faturamento - Pedido de VendaDocumento28 páginasFaturamento - Pedido de VendaTiago Batista LúcioAinda não há avaliações
- BI - Tudo Que Precisa Saber para ImplementarDocumento22 páginasBI - Tudo Que Precisa Saber para ImplementarTiago Batista LúcioAinda não há avaliações
- Compras - CotaçãoDocumento15 páginasCompras - CotaçãoTiago Batista LúcioAinda não há avaliações
- Cadastros - Compras PDFDocumento14 páginasCadastros - Compras PDFFranciscoAinda não há avaliações
- Faturamento - Visao GeralDocumento6 páginasFaturamento - Visao GeralTiago Batista LúcioAinda não há avaliações
- TMS P11Documento127 páginasTMS P11Milton Martins Dos SantosAinda não há avaliações
- Manual Definitivo Do Coach em Inicio de Carreira PDFDocumento97 páginasManual Definitivo Do Coach em Inicio de Carreira PDFTiago Batista LúcioAinda não há avaliações
- Selos de taxa devida do Brasil 1890-1949Documento7 páginasSelos de taxa devida do Brasil 1890-1949harveycaldasAinda não há avaliações
- Tabela de Resistores de 1 Ohms Até 22M OhmsDocumento2 páginasTabela de Resistores de 1 Ohms Até 22M OhmsPaulo Souza100% (1)
- Comercial CatálogoDocumento7 páginasComercial CatálogoAna Beatriz BellinassiAinda não há avaliações
- Calculando IMC com JavaScriptDocumento70 páginasCalculando IMC com JavaScriptmarceloAinda não há avaliações
- Resumo matérias EE.EEPDocumento5 páginasResumo matérias EE.EEPAna Lara CarvalhoAinda não há avaliações
- CSS TeoriaDocumento6 páginasCSS Teoriaapi-3815430100% (1)
- Atividade - Arte - Cores 0001Documento11 páginasAtividade - Arte - Cores 0001Carla MachadoAinda não há avaliações
- Numbers 1-10 in Portuguese and Sign LanguageDocumento31 páginasNumbers 1-10 in Portuguese and Sign LanguageLucas Gonçalves DiasAinda não há avaliações
- Linguagem e ProgramaçãoDocumento352 páginasLinguagem e Programaçãojfcdesigner67% (3)
- Resistores mais comunsDocumento4 páginasResistores mais comunsjotajota1112Ainda não há avaliações
- O PHP: Uma evolução constanteDocumento28 páginasO PHP: Uma evolução constanteJosé Luis Barros SimãoAinda não há avaliações
- Responder Às QuestõesDocumento1 páginaResponder Às QuestõesClaudemir OlivieraAinda não há avaliações
- Dsweb JSF Parte2 PDFDocumento78 páginasDsweb JSF Parte2 PDFAdriano PaulaAinda não há avaliações
- Desenhar Uma Caixa Retangular html5Documento9 páginasDesenhar Uma Caixa Retangular html5EvertonBarrosAinda não há avaliações
- Livro JQuery E Ajax Um Mero ResumoDocumento36 páginasLivro JQuery E Ajax Um Mero ResumoJonas MayerAinda não há avaliações
- Catálogo 2023 de produtos para estética automotivaDocumento29 páginasCatálogo 2023 de produtos para estética automotivaCentersul PeçasAinda não há avaliações
- MGA decorações couro ecológicoDocumento24 páginasMGA decorações couro ecológicoEvanio Rodrigues JuniorAinda não há avaliações
- Tintas capilares BioColor, Casting, Cor & Ton, Imedia e KolestonDocumento5 páginasTintas capilares BioColor, Casting, Cor & Ton, Imedia e KolestonviniciusnunesAinda não há avaliações
- Esquema ligacao chicote leitor RFIDDocumento1 páginaEsquema ligacao chicote leitor RFIDelvis lira borges da fonsecaAinda não há avaliações
- Apostila Desenvolvimento WebDocumento100 páginasApostila Desenvolvimento WebNayara SatilioAinda não há avaliações
- Propriedades CSS - Guia de Referência: Por Aires Bento Pereira FilhoDocumento7 páginasPropriedades CSS - Guia de Referência: Por Aires Bento Pereira FilhoalyssontkdAinda não há avaliações
- Código Produto Descrição Do Produto/Serviço NCM/SH O/Cst Cfop UND QNT Valor UnitárioDocumento502 páginasCódigo Produto Descrição Do Produto/Serviço NCM/SH O/Cst Cfop UND QNT Valor UnitárioClaudio BarbosaAinda não há avaliações
- Usando o Macromedia Dreamweaver 8Documento1.136 páginasUsando o Macromedia Dreamweaver 8Antonio Arnaut Duarte100% (8)