Escolar Documentos
Profissional Documentos
Cultura Documentos
ME 2110 Book Notes
Enviado por
Sid GoreDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
ME 2110 Book Notes
Enviado por
Sid GoreDireitos autorais:
Formatos disponíveis
ME 2110 Book notes
Chapter 1: Introduction to Mechanical Design
Mechanical design is a process that engineering teams use to
generate products that will satisfy the needs of customers
Designs are continuously refined
Involves information gathering, design modifications,
improvements, revisions, development of alternatives,
evaluations, failures, and hopefully success
Nonlinear
Product lifecycle contains 8 phases
o Problem understanding
o Specification development
o Conceptual design
o Detail design
o Production planning
o Manufacturing
o Useful lifespan
o Recycling
Mechanical design activities largely occur in the first 6 phases
Phases are concerned with fundamental functions of the product
and general description of how the function can be performed
o Phase 1: design team must study customer needs and
understand limitations of the design space
o Phase 2: create list of performance specifications that the
product must achieve
o Phase 3: develop conceptual designs that can perform the
necessary functions
o Phase 4: refine design and develop detailed production
drawings
o Phase 5: team develop a production plan
o Phase 6: manufacturing of the product
Chapter 2: Understanding Customer Needs
Everything revolves around customer needs
2.1: Problem understanding form
Contains 3 parts for the engineers to complete
o List of customer needs obtained by interviewing customer
or reviewing a list of customer requirements
o List of engineering requirements that the design team will
use to design the product
o Matrix that is used to relate the two lists
Once completed theyll have a better understanding of the
design problem
If row is blanks: customer need is not being addressed by the
engineering requirements
If column is blank: customers do not care about an engineering
requirement so team can either reduce or eliminate
2.2: Quality Function Deployment
Planning process for ensuring that your product has the
necessary qualities to satisfy your customer needs
House of Quality
o Tool of QFD
o Centered on the problem understanding form (customer
needs, engineering requirements, and their relationships)
o Customer needs are assigned an importance value to
assess the importance of each need
o Evaluation of competitors meeting customer needs
o Correlation matrix between the engineering requirements
o Requirements affect each other
o Can prioritize requirements
o Leads design team towards performance specifications and
necessary functions of the product
Chapter 3: Product Functions
Break product functions down into subfunctions to focus on each
tasks one at a time.
o Creates a need for a function tree
3.1: Function Trees
Allows team to break product functionality down into the simpler
components to generate conceptual solutions for accomplishing
the necessary functions and see how they relate to each other
3.2: Function Block Diagrams
Tool for showing functional relationship between sub-functions
Once diagram is created, can move and combine functions to
create alternative functional relationships
Good way to explore design space and produce alternate designs
3.3 Solution Function Tables
Generate solution principles or generate approaches for
performing each of the functions
Chapter 4: Specification Development
Product specification are performance requirements that your
product must meet or exceed
o Expressed with numbers or unit
4.1: Specification Sheets
Requirements can be:
o Demands: must be achieved
o Wishes: goals that should be achieved if possible
Sources of the requirements come from:
o Standard customer expectation of the product
o project management
o design team
o legal requirements
o governing bodies
4.2 Specification Categories
specification list for a product provides a set of numerical targets
that the design team can work towards
focus the design effort by clarifying the product functionality and
identifying the most challenging performance requirements
After team has identified the required product functions and
established target values for the functions in a specification list,
then they can generate conceptual designs
o Simple sketches of possible solutions for required functions
o Grouped together to form alternative designs
Chapter 5: Conceptual Design
Preliminary step in this process is the formation of function trees
and function tables
5.1 Morphological chart
Collection of possible design solutions for each of the required
sub-functions of the product. Displayed in graphical form
o Product sub-functions in the first column and then
corresponding solutions in the columns to the right
o Solutions combined to create conceptual designs
5.2 Design tradeoffs
Improving performance in one area will decrease performance in
another
o Can be displayed graphically
Decisions driven by customer needs
5.3 Concept evaluation
Take customer needs into account
Design matrix using the customer needs from the HOQ to rank
how well the various design alternatives satisfy the customer
requirements
1st level matrix
o simple comparison between the alternative designs and a
standard benchmark design
o matrix evaluates each alt design against the customer
needs based on a scale
nd
2 level
3rd level
o created by adding in the importance value for each of the
criteria
Chapter 9 Teamwork
steps to optimize a design team
o make good use of teammates
o develop systems for assigning task responsibility
o defining an orderly procedure for communication among
team members
o developing a system for evaluating your teammate
9.1
Team optimization
o Successful design teams is organized in a way so the
project tasks are aligned with team member skills
o Avoid overspecialization for educational projects
9.2 Team communication
Need clear management structure that defines team member
responsibilities
Each member needs to operate successfully
Teams should assign a project manager: job is to oversee the
interactions of the team members and ensure that the team
makes sufficient progress
Communication should be professional, specific, and brief
Specify what tasks each of you is expected to complete and due
dates
Specify which team member receives completed work on each
task
9.2.1 Email and Efficiency
Email good for presenting simple information and helps keep
long-term records of such administrative events
Present rules and definitions
Email is bad for
o Conducting policy discussion
o Explaining systems
o Solving large problems
o Resolving conflicts
o Could decrease efficiency
9.3 Peer evaluation
Holds team members accountable for their work
Should be done carefully and anonymously
Supervisor must review, look for trouble areas, and facilitate
team chemistry
Use some type of numerical value system
Chapter 10: images in Technical Communication
Explaining and justifying your designs
Tool you used to display your design ideas and explain how your
design addresses customer needs.
Uses words and images
3 part challenge
o prepare images that accurately represent your ideas
o develop a verbal explanation of your ideas
o integrate the visual and verbal accounts of your work in a
presentation that is brief, specific, and direct
10.1 Images
basic categories
o photographs
o drawings
o graphs
related text: explain the display and call attention to the
important info
o cite all labeled components
o describe how the system works and roles of each
component in the systems operation
guidelines for integrating images with text
o place image and its explanation on the same page or as
close as possible
o use same terms in the image labels and in the text
description
o use logical organization to describe your images
Captions:
o Needs short descriptive caption that allows a ready to
identify the figure and quickly return to the text that they
were reading
o Short
10.1.1 Photographs
How to display photographs
o Select photos with the following characteristics
Simplicity: the object of interest should dominate the
image, and clutter should be avoided
High contrast: the individual subcomponents of the
system should be easily distinguishable
Label: should add labels to your photographs, when
the accompanying text discusses components that
are shown in your photograph
Grayscale: your reports will commonly be copied in
black and white, so you should use photographs that
will be clear when color distinctions have been lost
Get best results when:
o Use camera with good lens
o Eliminate clutter
o Create contrast with good lighting
o Work from close range
10.1.2 Drawings
Most common form of design communication
Concept drawing and measured drawings
Concept drawings: used in early stages of the design process
when you need to explain your ideas to your team and customer
o Present complete and recognizable systems without
detailed measurements
o Illustrate quality and functionality of proposed designs
o You should
Present a complete-system drawing before you
present component or subsystem drawings
Label your drawings using descriptive terms
Differentiate components by varying line weights and
patterns
Measured drawings: used to fabricate components; display
dimensions by isolating components
10.1.3 Describing Drawings
Give complete explanation of the display (Speaking to Figures)
o Cite the figure by number
o State what the figure displays
o Recite the labeled components, commenting briefly on
their functions of sequence of operation
o Discuss the figure making a point
Device drawings: explain the advantages of the device
Photographs: explain how the device is operated
When compiling drawings into reports
o Number figures in the order that they are cited in the text
o Integrate citations into the sentences, like this Figure 1
presents
o Avoid parenthetical figure citations like The tennis ball is
launched by a catapult (Figure 1).
o Cite and explain each figure individually
o Avoid group citations such as this The design components
are shown in figures 12-19
o Attach landscape-oriented figures with the bottom on the
figure on the readers right-hand side
10.1.4 Graphs
Graphs specialized figure that is used to display data and
compare sets of data; provide visual representation of trends in
large data sets; can compare experimental data with predictions
Design graphs so data dominates the visual field by
o Maximize area of data being shown
o Eliminate gridlines
o Clearly describe axes with labels and give
dimensions/measurements units
o Label lines and symbols
o Use large fonts in the legends and axis labels
o Use consistent fonts and font sizes
o Distinguish lines and markers on your plots by varying line
patterns and weights
o Make markers used to distinguish data points large
o Dont connect data points with a line if there are few points
o When showing several graphs, use lines and markers
consistently throughout
10.2 Equations
When displaying an equation, you should place it alone on a line,
accompanied by an equation number
Center them horizontally and have equation numbers to the right
on the same line
Use LaTeX, MathType, or Microsoft Equation Editor for special
editing
Presentation of the equation is a 3-step process
o Citation
o Display
o Definition
To ensure the equation presentation flows well, follow these
guidelines
o Don not use tiny fonts in the equation. Use fonts consistent
with rest of the document
o Play your equation display on the page where you cite and
discuss it
Você também pode gostar
- PDH Post Tensioned Concrete Design PDFDocumento8 páginasPDH Post Tensioned Concrete Design PDFabdulmananAinda não há avaliações
- Foundation Engineering HandbookDocumento5 páginasFoundation Engineering HandbookDiego Alejandro ArangoAinda não há avaliações
- Mini Project Report FormatDocumento2 páginasMini Project Report FormatAinin SofiyahAinda não há avaliações
- Design LoadDocumento20 páginasDesign LoadJeffrey Carlo Viduya AgliamAinda não há avaliações
- Landscape Architect ProfessionDocumento34 páginasLandscape Architect ProfessionJohn Vincent Dela CruzAinda não há avaliações
- Astm A53-A53m 2018Documento23 páginasAstm A53-A53m 2018Lewis M. Nixon100% (4)
- Civil Engineering Interview Questions and AnswersDocumento2 páginasCivil Engineering Interview Questions and AnswersabhijithmvAinda não há avaliações
- 7 Design ReportDocumento2 páginas7 Design ReportGeet_D0% (1)
- Final Project Report, How To Write ItDocumento2 páginasFinal Project Report, How To Write ItDinesh_Reddy_7190Ainda não há avaliações
- TOGAF® 9.2 Level 1 ( Foundation) Certification Preparation Wonder Guide Volume 2 – 2023 Enhanced Edition: TOGAF® 9.2 Wonder Guide Series, #2No EverandTOGAF® 9.2 Level 1 ( Foundation) Certification Preparation Wonder Guide Volume 2 – 2023 Enhanced Edition: TOGAF® 9.2 Wonder Guide Series, #2Ainda não há avaliações
- Introduction of Site InvestigationDocumento48 páginasIntroduction of Site InvestigationPunithan Punithan0% (1)
- Struktur Beton 1: Pertemuan 2 Dasar Perencanaan Balok Beton BertulangDocumento18 páginasStruktur Beton 1: Pertemuan 2 Dasar Perencanaan Balok Beton BertulangPironika OktavianaAinda não há avaliações
- DP Lecture Notes PDFDocumento134 páginasDP Lecture Notes PDFPranalistia Tiara PutriAinda não há avaliações
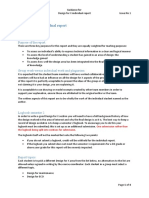
- Deliverable - Preliminary Design Proposal Report r7.Documento7 páginasDeliverable - Preliminary Design Proposal Report r7.Lou DraitAinda não há avaliações
- Cis 484 Group Project AssignmentDocumento1 páginaCis 484 Group Project Assignmentmaestoso69Ainda não há avaliações
- 8 Format For The Design Project Final Report 1Documento3 páginas8 Format For The Design Project Final Report 1catalan153709Ainda não há avaliações
- Project About:: Smart Car Plate Recognition System For Automated BarrierDocumento4 páginasProject About:: Smart Car Plate Recognition System For Automated BarrierM shayan JavedAinda não há avaliações
- Project Documentation StructureDocumento12 páginasProject Documentation StructureMark MumbaAinda não há avaliações
- BSc COMPUTER & INFO SYSTEMS COURSEWORK SUBMISSIONDocumento7 páginasBSc COMPUTER & INFO SYSTEMS COURSEWORK SUBMISSIONNirvan LIAinda não há avaliações
- Unit 1 Project StructureDocumento8 páginasUnit 1 Project StructurepraveenpancholiAinda não há avaliações
- BIT Proj Assessment 7062Documento6 páginasBIT Proj Assessment 7062Kingdavid ArinzeAinda não há avaliações
- Behavioural Design PatternsDocumento42 páginasBehavioural Design PatternsAkula SandeepAinda não há avaliações
- ENG Design Report TemplateDocumento39 páginasENG Design Report TemplateJohn TauloAinda não há avaliações
- Computer Science Mini Project Guidelines...Documento21 páginasComputer Science Mini Project Guidelines...vishnuprasadomAinda não há avaliações
- Engineering Design ReportDocumento4 páginasEngineering Design ReportEja SutejaAinda não há avaliações
- Guidelines About Industry Oriented Mini ProjectDocumento6 páginasGuidelines About Industry Oriented Mini ProjectRaviteja ChowdaryAinda não há avaliações
- Jan1120111232570Guide To Mini ProjectDocumento16 páginasJan1120111232570Guide To Mini ProjectHARIPRIYAAinda não há avaliações
- Chapter 9 The ProposalDocumento22 páginasChapter 9 The ProposalCHaz LinaAinda não há avaliações
- ME170 Term Design Project - Details-Fa2019Documento6 páginasME170 Term Design Project - Details-Fa2019Atthapol YuyaAinda não há avaliações
- Oo 226Documento3 páginasOo 226Priya RaveendranAinda não há avaliações
- With Computer Aided Design Applications: The Nigerian Society of Engineers (NSE)Documento22 páginasWith Computer Aided Design Applications: The Nigerian Society of Engineers (NSE)oluwafemi IsaacAinda não há avaliações
- Major Project Reports (PDR, CDR, FDR) GuideDocumento3 páginasMajor Project Reports (PDR, CDR, FDR) GuideXto PeregrinAinda não há avaliações
- IED Tech Memo SampleDocumento4 páginasIED Tech Memo SampleraharadioAinda não há avaliações
- Stages in Designing Mechatronic SystemsDocumento2 páginasStages in Designing Mechatronic SystemssivaeinfoAinda não há avaliações
- module 1Documento37 páginasmodule 1Adila KammadathAinda não há avaliações
- Design Report Format: 1. Cover SheetDocumento6 páginasDesign Report Format: 1. Cover SheetYrty KdfgAinda não há avaliações
- Long Report TemplateDocumento23 páginasLong Report TemplateSardar Hamid ullahAinda não há avaliações
- EML2322L Design Report Template33Documento34 páginasEML2322L Design Report Template33afavanettoAinda não há avaliações
- Design Patterns Question BankDocumento8 páginasDesign Patterns Question BankRajesh Kanna100% (1)
- Representing Intelligent Components in Product ModelsDocumento14 páginasRepresenting Intelligent Components in Product Modelsvs6886Ainda não há avaliações
- 4 1 3 Rube Goldberg Design Brief FolioDocumento9 páginas4 1 3 Rube Goldberg Design Brief Folioapi-308013553Ainda não há avaliações
- Chap 4 - Object Oriented AnalysisDocumento122 páginasChap 4 - Object Oriented AnalysisswathirohithAinda não há avaliações
- TLE-ICT-CSS-9-Q2 - Module-5-6 PITDDocumento22 páginasTLE-ICT-CSS-9-Q2 - Module-5-6 PITDemerson elardoAinda não há avaliações
- CUE400 - Chapter 3 - Part 1Documento28 páginasCUE400 - Chapter 3 - Part 1Rojip RaiAinda não há avaliações
- Group Project S1 (LOS)Documento5 páginasGroup Project S1 (LOS)janakp2004Ainda não há avaliações
- SEN_Unit 3Documento54 páginasSEN_Unit 3A KAinda não há avaliações
- CAD IntroductionDocumento21 páginasCAD IntroductionAmritansh RanjanAinda não há avaliações
- Coin Operated Vending Machine DesignDocumento4 páginasCoin Operated Vending Machine Designسید کاظمیAinda não há avaliações
- 4 Interim Report Two EDDocumento3 páginas4 Interim Report Two EDifasyakirahAinda não há avaliações
- Applying Design Patterns to Improve Software QualityDocumento4 páginasApplying Design Patterns to Improve Software QualityAbdalaBernardoPaisseAinda não há avaliações
- Revision QuestionsDocumento40 páginasRevision QuestionsAndrea BurazorAinda não há avaliações
- Computer Aided Design: Dr. P. M. Pathak Assistant Professor, Mechanical & Industrial Engineering I. I. T. RoorkeeDocumento41 páginasComputer Aided Design: Dr. P. M. Pathak Assistant Professor, Mechanical & Industrial Engineering I. I. T. RoorkeeArjumand MehakAinda não há avaliações
- MS/MTech Software Engineering Internship Report FormatDocumento6 páginasMS/MTech Software Engineering Internship Report FormatRiajiminAinda não há avaliações
- OOAD Banking Project DesignDocumento5 páginasOOAD Banking Project DesignPeter KongAinda não há avaliações
- 1Documento18 páginas1Venkata Sai Kumar NunnaAinda não há avaliações
- Computing Project P4 GuidelinesDocumento12 páginasComputing Project P4 GuidelinesTendai F GumboAinda não há avaliações
- Software Project Management SoftwareDocumento50 páginasSoftware Project Management Softwaremadhusudhan reddyAinda não há avaliações
- The Design Evaluation Report - Report FormatDocumento3 páginasThe Design Evaluation Report - Report FormatCalvinhaoweiAinda não há avaliações
- Mini Project - Guidelines Sem1Documento4 páginasMini Project - Guidelines Sem1Shravani SwamiAinda não há avaliações
- Showing How They Solve The ProblemsDocumento3 páginasShowing How They Solve The Problemsفقد الاحبه غربةAinda não há avaliações
- IOOP - Assignment QuestionDocumento10 páginasIOOP - Assignment QuestionParvinder McCartneyAinda não há avaliações
- IBM Certified Solution DesignerDocumento4 páginasIBM Certified Solution Designerapi-3701299Ainda não há avaliações
- Thesis Chapter 3Documento63 páginasThesis Chapter 3Pauline TorionAinda não há avaliações
- Individual Report Advice 2021 UpdateDocumento4 páginasIndividual Report Advice 2021 UpdateDaniel WongAinda não há avaliações
- Analysis ProcedureDocumento7 páginasAnalysis ProcedureSid GoreAinda não há avaliações
- CHEM 1211L Lab Proposition Final Revised 2Documento18 páginasCHEM 1211L Lab Proposition Final Revised 2Sid GoreAinda não há avaliações
- Project 6 Report: CapgunsDocumento4 páginasProject 6 Report: CapgunsSid GoreAinda não há avaliações
- Project 6 Report: CapgunsDocumento4 páginasProject 6 Report: CapgunsSid GoreAinda não há avaliações
- Project 6 Report: CapgunsDocumento4 páginasProject 6 Report: CapgunsSid GoreAinda não há avaliações
- Intensive Revision Ig2 2011Documento2 páginasIntensive Revision Ig2 2011Sid GoreAinda não há avaliações
- Statement of Purpose UICDocumento2 páginasStatement of Purpose UICMD Shamim Hasan SajibAinda não há avaliações
- Pro IIDocumento8 páginasPro IIYves-donald MakoumbouAinda não há avaliações
- Chapter 3 Shop Orientation and ProceduresDocumento11 páginasChapter 3 Shop Orientation and ProceduresMarcelito MorongAinda não há avaliações
- Maulana Abul Kalam Azad University of Technology, West Bengal (Formerly West Bengal University of Technology)Documento4 páginasMaulana Abul Kalam Azad University of Technology, West Bengal (Formerly West Bengal University of Technology)Safikul HossainAinda não há avaliações
- 08 Article 680 Pools and Similar Installations PART 1Documento12 páginas08 Article 680 Pools and Similar Installations PART 1Andrew RinconAinda não há avaliações
- Model of Industrial Training Report For B TechDocumento18 páginasModel of Industrial Training Report For B Techpushpa100% (1)
- Campus Recruitment TrainingDocumento4 páginasCampus Recruitment TrainingSagar Paul'gAinda não há avaliações
- FRP GratingDocumento5 páginasFRP GratingEsam Hamad100% (1)
- EEE 325 - Lecture 01 Introduction PDFDocumento26 páginasEEE 325 - Lecture 01 Introduction PDFrizwanspirit11Ainda não há avaliações
- Course CurriculumDocumento2 páginasCourse CurriculumjanrayC13100% (1)
- Sem 2TT 30 DecDocumento14 páginasSem 2TT 30 Decethan_sggggAinda não há avaliações
- The Renishaw QC20-W Wireless Ballbar For Machine Tool Performance DiagnosisDocumento8 páginasThe Renishaw QC20-W Wireless Ballbar For Machine Tool Performance DiagnosisXuan Phuong HuynhAinda não há avaliações
- Seismic Evaluation and Retrofit of RC Structural WallsDocumento52 páginasSeismic Evaluation and Retrofit of RC Structural WallsUmi AwanAinda não há avaliações
- TeSys D - LC1D25P7Documento4 páginasTeSys D - LC1D25P7Nanda ramadhanAinda não há avaliações
- Gabion Chapter 2 and 3Documento10 páginasGabion Chapter 2 and 3Patrick Ray TanAinda não há avaliações
- Section Analysis-LC 150x50x18x3.0mmDocumento2 páginasSection Analysis-LC 150x50x18x3.0mmRachelle Quilala0% (1)
- Meghnad Saha Institute of Technology Central Library New Arrival Book List: September, 2018 - September, 2019Documento9 páginasMeghnad Saha Institute of Technology Central Library New Arrival Book List: September, 2018 - September, 2019ChandrilAinda não há avaliações
- Transkip Nilai 2019 KosongDocumento122 páginasTranskip Nilai 2019 Kosonganwar rastaAinda não há avaliações
- Chapter 1 Making Economic DecisionsDocumento32 páginasChapter 1 Making Economic DecisionsEdwin GalindoAinda não há avaliações
- BS4449/1997 & BS 4449/2005/ASTM A 615/A 615/M: Reinforcement Steel SpecificationsDocumento1 páginaBS4449/1997 & BS 4449/2005/ASTM A 615/A 615/M: Reinforcement Steel Specificationsgreat_triskelionAinda não há avaliações
- Practical Analysis and DesignDocumento570 páginasPractical Analysis and DesignAaron A AshAinda não há avaliações
- Final Penn Work 08 091webDocumento75 páginasFinal Penn Work 08 091webJames LowderAinda não há avaliações