Escolar Documentos
Profissional Documentos
Cultura Documentos
Multimedia Li Dad
Enviado por
Ezequiel PiccoliDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Multimedia Li Dad
Enviado por
Ezequiel PiccoliDireitos autorais:
Formatos disponíveis
MULTIMEDIALIDAD, Recursos y lenguaje
Lic. Teresa Tsuji
Parte 1
Distintos conceptos del trmino
Desde el plano tecnolgico o instrumental
Recursos visuales: Tipografa, diagaramacin, color, imgenes
Distintos conceptos del trmino
Al abordar el tema de lo multimedial comenzamos tratando de aclarar las diversas
acepciones que rondan alrededor de este trmino que ha ganado ya un lugar muy
comn en el lenguaje cotidiano.
Habitualmente se considera que un mensaje multimedial est constitudo por ms
de un lenguaje: texto, imgenes, sonidos. Podramos agregar que el trmino est
destinado a cierto tipo de mensajes donde la condicin tecnolgica constituye el
soporte para que ste se considere multimedia. Aclaramos esto puesto que ciertas
representaciones teatrales o asimismo el cine -con el agregado de los textos de
traduccin- podran considerarse mensajes multimedia (texto, imagen en
movimiento, sonido). Sin embargo, estamos de acuerdo en que no nos referimos a
este tipo de mensajes al definir el trmino multimedia. La condicin tecnolgica
referida a la digitalizacin de los diversos cdigos, por lo que tanto palabras, como
sonidos, imgenes fijas o en movimiento se traducen a un mismo cdigo digital,
aparece en cierto modo como una condicin imprescindible del mensaje
multimedia. En este caso lo multimedial estara definido por el soporte agregado a
las caracterstica de suma de cdigos.
Por otro lado, cuando se aplica como adjetivo, el trmino multimedia se relaciona a
realidades bastante diferentes, por ejemplo, cuando se dice "Comunicacin
multimedia" o "empresa multimedia". El priemr trmino se refiere a la conjuncin
de diversos formatos, que integran textos, voz, imgenes, msica; y en general
supone un cierto nivel de interactividad por parte del usuario. De ah la expresin
"multimedia interactivo". Mientras que en segundo lugar, por "empresa multimedia"
se considera a un conglomerado de empresas que abarcan distintos "media" o
medios: diarios, revistas, televisin, radio e Internet.
Siguiendo a Salaverra consideramos que "cuando se habla de multimedia en el
mbito de la comunicacin se alude a dos realidades: por un lado, a los lenguajes,
y por otro, a los medios. En el plano de los lenguajes o plano comunicativo, el
adjetivo multimedia identifica a aquellos mensajes informativos transmitidos,
presentados o percibidos unitariamente a travs de mltiples medios. En el plano
de los medios, que por concretar, denominaremos plano instrumental, multimedia
equivale a los "mltiples intermediarios" que pueden participar en la transmisin de
un producto informativo, tanto si ste producto es multimedia en el sentido
comunicativo como si no lo es.
Esta discriminacin terminolgica y conceptual, lejos de su aparente irrelevancia,
importa mucho. Y es que cuando pasamos a hablar de "integracin multimedia",
expresin tambin cada vez ms en boga entre los investigadores y usuarios del
mundo digital, media un abismo conceptual entre interpretar esa expresin como
una integracin de carcter comunicativo o interpretarla como una integracin de
tipo meramente instrumental. En el primer caso, seran objeto de estudio las
peculiaridades comunicativas de los contenidos informativos producidos mediante la
integracin de elementos textuales y audiovisuales. En el segundo caso, se
deberan analizar aquellas mejoras instrumentales que acompaan a una gestin
integrada de diversos medios por parte de las empresas de comunicacin. El
anlisis de la integracin multimedia en la comunicacin permite, como se ve,
perspectivas muy variadas" (Salaverra, 2001)
Abordaremos el tema de lo multimedial desde dos perspectivas: la tecnolgica o
instrumental, y la de los lenguajes o comunicativa.
Desde el plano tecnolgico o instrumental:
Desde este enfoque consideraremos en primer trmino que la posibilidad de
digitalizacin de cualquier tipo de mensaje (ya sea texto, imagen, sonido o imagen
en movimiento) es la condicin primera para la generacin de esta conjuncin de
cdigos. A esto se suma una serie de programas que permiten la creacin y
administracin de sitios y pginas Web, que luego se visualizan a partir de
programas de exploracin estandard, como el Explorer y el Netscape.
Primero daremos un vistazo al abanico de recursos que nos ofrece este medio:
Recursos visuales
TIPOGRAFA
Incluiremos dentro de los recursos visuales el aspecto
visual de la comunicacin lingistica, o sea los textos.
Este aspecto es el referido a la tipografa, su color y
tamao, la distribucin de las lneas de texto:
encolumnado e interlineado. Estos elementos no slo
afectan a la legibilidad sino tambien a un aspecto que
tiene que ver con lo esttico y lo emotivo.
DIAGRAMACIO
N
consideraremos el diseo del conjunto de la publicacin
y la relacin del diseo de cada pgina.
COLOR
El color juega un importante papel en la identificacin
general del medio, la jerarquizacin y orden de
secciones, la legibilidad.
IMAGENES
Haremos una clasificacin de las imgenes segn: que
presenten o no movimiento, segn su formato, segun
su caractersica de realizacin y funcin.
del
cuerpo de
TIPOGRAFIA texto
de ttulos Normalmente hay una seleccin limitada de fuentes
y avisos tipogrficas, por cada medio, destacando la
legibilidad, y su caracter diferenciador. Los diferentes tipos de funcin en el texto
estarn ordenadas de acuerdo a la tipografa utilizada (Titulos, copetes, notas,
epgrafes). En general la opcin correcta sera no sobrepasar tres fuentes
tipogrficas (por ejemplo ARIAL; VERDANA y Times) y tres tamaos de cuerpo. Las
lneas de texto deben tener como mximo de 40 a 60 caracteres, espaciadas
correctamente. En general utilizando mayscula y minscula para favorecer la
lectura. Se observa en el peridico digital un uso ms estandarizado de los tipos y
tamaos utilizados en el titular de primera plana, a diferencia del diario impreso
que juega con el recurso tipogrficode manera connotativa.
--
Clarn (Argentina)-------El Pas(Espaa)
Por
Pantalla
DIAGRAMACIO
N GENERAL
PAGINA
INICIAL
(HOMEPAGE
)
Por el
Uso de
total
marcos
de la portada principal
de cada pgina
Mantiene igual la
estructura, varian solo los
textos
Mantiene igual la
estructura, vara algun
elemento (color, formas)
y texto
Cambia estructura,
elementos y texto
Observaremos el diseo general de las pginas que componen el sitio de un
peridico.
HOMEPAGE
Es la pgina a la que se accede inicialmente, la que normalmente llamamos portada
del diario. La primera pgina del diario papel es reemplazada por la porcin que es
visible en la pantalla al entrar en el sitio. Luego este se recorre verticalmente y
hacia el interior a partir de los items del menu.
En los sitios podemos observar la posibilidad del uso de marcos (frames) que
dividen la pantalla en diversos sectores que pueden combinarse de modo tal que
queden fijos (alguno o algunos) o sin marcos, con lo cual toda la pgina se modifica
al ir accediendose a los vnculos.
1. Diseo utilizando marcos:
La pgina principal se divide en marcos.Algunos quedan fijos mientras que cambia
el contenido del marco principal.El marco fijo contienen la cabecera del diario,
alguna publicidad y algun servicio. Puede haber otro marco fijo que contiene el
menu principal (acceso a las secciones, notas, servicios, etc) el marco que se
modifica generalmente contiene una barra de desplazamiento que permite avanzar
en el alto de la pgina.
2.Diseo sin marcos.
Un sitio sin marcos presenta una pgina con una barra de desplazamiento al
costado que permite su recorrido. Esto genera una lectura marcadamente vertical,
a modo de un rollo que se va desplazando hacia arriba o hacia abajo por la
pantalla.
En base a una investigacion realizada nuetsro equipo sobre un total de 90 diarios
argentinos hemos encontrado que la mayora adopta este tipo de diseo
Observemos que al desplazarnos hacia el final de la pgina se desaparece el menu
y los sectores de vnculo hacia otros servcios, publicidad, etc- Por ello al pie de la
pgina vuelven a aparecer la marca del diario y en algunos casos los items de menu
principal.
---Diseo de las pginas:
A diferencia del diseo de los sitios web de fines no periodsticos, las publicaciones
periodsticas en la web mantienen una diagramacin fuertemente influenciada por
su relacin con el periodico papel y por el predominio del mensaje lingistico.
Las pginas estn estructuradas en una rejilla o grilla que divide en forma vertical y
horizontal el contenido. Se generan plantillas de diseo que van conteniendo
informacin que va variando su contenido donde se mantienen los estilos (color,
tipografa, tamao, etc) Algunos diarios digitales tienen opciones que el elctor
puede modificar, por ejemplo:
La navegacin es el aspecto dinmico del diseo. Al cambiar de secciones puede
cambiar el color, mantenindose la estructura. O cambiar absolutamente la
estructura, el color, y an la tipografa.
Cada medio define cmo es la presentacin de las fotos, infografas o videos.
COLOR
de los textos
de los fondos
El color juega un papel sumamente importante en los sitios web. No conicionado
por cuestiones de produccin el diseo de las pginas puede contar con todo el
color que requiera. Sin embargo la cuestin de la identificacin y la legibilidad sern
en este caso las condiciones que impondrn un uso restringido del color. Es
aconsejable el fondo blanco y laetra engar para aumenntar la legibilidad, algunos
medios eligen un fondo levemente amarillo o gris para atenuar el contraste.
Las secciones son identificadas con el color.
Sitio donde se puede ampliar
informacin http://poynterextra.org/cp/colorproject/color.html
As como en la prensa grafica, en el periodismo digital el diseo de los sitios es algo
que no compete al periodista que se debe adecuar a un diseo ya dado desde una
empresa y desde un departamento ajeno en gran medida a su inters. Sin
embargo, los periodistas que generan sus propios medios tienen oportunidad de
intervenir en el desarrollo visual de sus publicaciones, para que estas se ajusten a
su estilo y generen una imagen integral.
A partir de una observacin interesada en estos aspectos podemos considerar
algunos aspectos a tener en cuenta y que tambien sirven para evaluar el diseo de
un medio:
1.Partir de una buena marca:Lograr una marca visual que sea muy integrada con el
dominio.
Que el logotipo sea claro, simple, definido, admita modificaciones en su tamao.
que al ser impreso en bn sea claro y definido.
2.Colores:
.Determinar una gama limitada de colores. (2 o 3 como mucho y en ese caso
simpre el tercer color como estando subordinado)
3. Tipografas: definir las fuentes tipogrficas y los colores, para titulos de
secciones, ttulos, copetes, cuerpos de notas, etc:
Definir el uso de cursivas o negritas.
CONTINUA EN Multimedialidad parte 2 (prxima clase)
Você também pode gostar
- Hebreos, Arameo, RunicoDocumento50 páginasHebreos, Arameo, RunicoSofiaBaudelaire100% (6)
- Eureka 5 Bonaerense Guia Docente PDFDocumento56 páginasEureka 5 Bonaerense Guia Docente PDFDavid IturriaAinda não há avaliações
- Planificación Secuencia Didáctica Segunda QuincenaDocumento14 páginasPlanificación Secuencia Didáctica Segunda QuincenaRomina GomezAinda não há avaliações
- Cap 6. El Puesto Del Hombre en La Naturaleza - Charles HookettDocumento34 páginasCap 6. El Puesto Del Hombre en La Naturaleza - Charles Hookettnicodf100% (1)
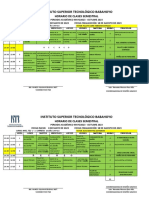
- Horarios Generales DG Mayo Oct 2023Documento11 páginasHorarios Generales DG Mayo Oct 2023alonso Barco LascanoAinda não há avaliações
- Organizador Gráfico Orientaciones Didácticas Andrea Del Carmen Rodríguez Santizo.Documento3 páginasOrganizador Gráfico Orientaciones Didácticas Andrea Del Carmen Rodríguez Santizo.Andrea RodriguezAinda não há avaliações
- Caligrama RubricaDocumento1 páginaCaligrama RubricaAdamabella de CastilloAinda não há avaliações
- McondoDocumento11 páginasMcondoIannu DolmannAinda não há avaliações
- El Hilo de AriatnaDocumento4 páginasEl Hilo de AriatnaP_luSAinda não há avaliações
- Imagen y Escritura en Mesoamerica by EriDocumento31 páginasImagen y Escritura en Mesoamerica by EriEmiliano GarciaAinda não há avaliações
- My Poetic de Mauricio RedolésDocumento5 páginasMy Poetic de Mauricio RedolésAdrian BarahonaAinda não há avaliações
- Por Qué Las Palabras Se Las Lleva El VientoDocumento3 páginasPor Qué Las Palabras Se Las Lleva El VientoOscar OchoaAinda não há avaliações
- Micro LL 8vo Egb-P1 - 2022-2023Documento20 páginasMicro LL 8vo Egb-P1 - 2022-2023GLADYS SOLISAinda não há avaliações
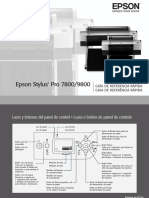
- Manual Epson Stylus Pro 7800 PDFDocumento19 páginasManual Epson Stylus Pro 7800 PDFBetoAinda não há avaliações
- El Proyecto y Su Espacio de Inscripcion 2.0 PDFDocumento304 páginasEl Proyecto y Su Espacio de Inscripcion 2.0 PDFEnrique José Málaga PascualAinda não há avaliações
- Escuela SDocumento21 páginasEscuela SLeonardo Andres CifuentesAinda não há avaliações
- Competencias Comunicativas y Resolución de Conflictos UNIFICADADocumento93 páginasCompetencias Comunicativas y Resolución de Conflictos UNIFICADAAlejandro RuedaAinda não há avaliações
- YauceDocumento138 páginasYauceGerardo ClansmanAinda não há avaliações
- Programa de 6to. (1) .Docx2023Documento3 páginasPrograma de 6to. (1) .Docx2023Fabian GomezAinda não há avaliações
- s11 4 Sec Comunicacion RecursoDocumento5 páginass11 4 Sec Comunicacion Recursoluis albertoAinda não há avaliações
- Cuento y Guia (Amon-Fardo)Documento6 páginasCuento y Guia (Amon-Fardo)Jessica Suyin Contreras RomeroAinda não há avaliações
- Tareas 94Documento18 páginasTareas 94Karina Ballesteros alemanAinda não há avaliações
- Breve Introducción Al Texto GriegoDocumento6 páginasBreve Introducción Al Texto Griegox12milAinda não há avaliações
- Guia 2 Com Escribimos Nuestros NombresDocumento5 páginasGuia 2 Com Escribimos Nuestros NombresGeovanni Rosmery Toribio Vergara100% (1)
- Iniesta Schaievitch, Marlene. KapuscinskiDocumento10 páginasIniesta Schaievitch, Marlene. KapuscinskigracielaAinda não há avaliações
- g3 - Ficha de ResumenDocumento6 páginasg3 - Ficha de ResumenMiguel AyalaAinda não há avaliações
- 1° Inglés Planificacion Anual 2022Documento7 páginas1° Inglés Planificacion Anual 2022gissella vasquezAinda não há avaliações
- En Busca de Una Nueva DefiniciónDocumento9 páginasEn Busca de Una Nueva DefiniciónIvanna FernandezAinda não há avaliações
- Resumen - Hayden White (2010) Discurso Histórico y Escritura LiterariaDocumento2 páginasResumen - Hayden White (2010) Discurso Histórico y Escritura LiterariaReySalmonAinda não há avaliações
- Sesión #13 - La Comunicación Escrita. Concepto de Comunicación.Documento13 páginasSesión #13 - La Comunicación Escrita. Concepto de Comunicación.Kevin Brian RojasAinda não há avaliações