Escolar Documentos
Profissional Documentos
Cultura Documentos
Css Transform
Enviado por
Wilder Chavez MemenzaDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Css Transform
Enviado por
Wilder Chavez MemenzaDireitos autorais:
Formatos disponíveis
Efectos CSS con transform: rotate, scale, skew, translate.
APRENDERAPROGRAMAR.COM
EFECTOS CSS.
TRANSFORM: ROTATE,
SCALE, SKEW Y
TRANSLATE. ROTAR,
ESCALAR, SESGAR Y
TRASLADAR. EJEMPLOS.
(CU01062D)
Seccin: Cursos
Categora: Tutorial bsico del programador web: CSS desde cero
Fecha revisin: 2029
Resumen: Entrega n62 del Tutorial bsico: CSS desde cero.
Autor: Csar Krall
aprenderaprogramar.com, 2006-2029
Efectos CSS con transform
m: rotate, scale,, skew, translatte.
MS EFEC
CTOS CSS
La propiedad CSS tran
nsform perm
mite generar efectos grfiicos que antes no era po
osible generaar con CSS,
orizontal, esccalado verticcal, sesgado horizontal
como efecto de rotaccin, escalado completo, escalado ho
o vertical y traslacin horizontal o vertical de elementos.
e
AD TRANSFO
ORM
PROPIEDA
Esta prop
piedad puedee no ser recconocida porr los navegadores antigu
uos o requerir del uso de
d prefijos
especfico
os para algun
nos navegado
ores actuales.
PROPIEEDAD CSS traansform
Funcin de la propie
edad
Perm
mite rotar, escalar, sesgar o trasladar eleementos.
Valor po
or defecto
none
Aplicable a
Elem
mentos transfformables (tipo block o equ
uivalente).
none (indica que no hay transfformacin)
rotaate (udAng) (d
donde udAng es
e una unidad
d angular vlid
da en CSS)
scale (valorX) scale (valorX, valorY)
v
scaleX(valorX) sscaleY(valorY)) (donde la
espeecificacin X fuerza
f
el escaalado en horizontal y la esspecificacin Y lo fuerza
en vertical,
v
siendo ambas nm
meros enteros o decimales)
Valores posibles parra
esta pro
opiedad
skew
wX (udAng) skewY(udAnd) (donde udA
Ang es una unidad angularr vlida en
CSS. Se establecee un sesgado del
d elemento en horizontal o en vertical))
tran
nslate (valorX) transllate (valorX,, valorY) translateX(vvalorX)
tran
nslateY(valorYY) (donde la esspecificacin X fuerza la traaslacin en ho
orizontal y
la especificacin
e
Y lo fuerza en vertical, siendo ambaas unidades de
d medida
vlid
das admitind
dose porcentaajes)
inhe
erit (se heredaan las caracte
ersticas del elemento padree).
.myContainer { skkewX(-30deg);}
Ejemplos
aprende
eraprogramaar.com .myContainerSP { scale(0.5);}
e
muy vistosos cuaando se apro
ovecha para ccombinarla con
c hover,
Esta propiedad permiite generar efectos
ntBox1:hover { transform
m: skewX(-2
20deg);} da lugar a que el efecto se
e produzca
por ejemplo: #conten
cuando el
e usuario paase el ratn
n por encima del eleme
ento afectad
do, y mientrras esto no ocurre el
elemento
o se muestra como est definido
d
paraa una situacin normal. Este
E tipo de eefectos ante
eriormente
no se pod
dan generar con CSS y era necesario
o hacerlo me
ediante imgenes previam
mente prepaaradas con
un prograama de dise
o grfico, co
on Javascriptt u otras tcn
nicas.
aprenderraprogramar.co
om, 2006-2029
Efectos CSS con transform: rotate, scale, skew, translate.
Escribe el siguiente cdigo HTML y comprueba los resultados de esta propiedad (ten en cuenta que es
posible que necesites aadir prefijos, depende del navegador que ests usando):
<html>
<head>
<title>Portal web - aprenderaprogramar.com</title> <meta charset="utf-8">
<style type="text/css">
*{margin:0; padding:0; font-family: sans-serif;}
div{ border: 5px solid; width: 260px; margin:10px; background-color:yellow; font-size: 20px; text-align:center;
padding-top: 20px; word-wrap:break-word; }
h2{margin: 15px 0 -15px 40px;} img {padding:10px; }
#contentBox1 {border-radius: 40px; margin-left:40px;}
#contentBox1:hover { transform: skewX(-20deg);}
}
</style> </head>
<body>
<!--ROTATE-->
<h2>CSS transform: rotate</h2>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px;">aprenderaprogramar.com<img src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px; margin-top: 50px; transform:
rotate(45deg);">aprenderaprogramar.com<img
src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<p style="clear: both; "></p>
<!--SCALE-->
<h2 style="margin-top:80px;">CSS transform: scale</h2>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px;">aprenderaprogramar.com<img src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px; margin-top: 50px; transform:
scale(0.5);">aprenderaprogramar.com<img
src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<p style="clear: both; "></p>
<!--SKEWX-->
<h2>CSS transform: skewX</h2>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px;">aprenderaprogramar.com<img src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px; margin-left: 40px; transform:
skewX(-30deg);">aprenderaprogramar.com<img
src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<p style="clear: both; "></p>
<!--SKEWY-->
<h2>CSS transform: skewY</h2>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px;">aprenderaprogramar.com<img src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px; margin-left: 40px; transform:
skewY(-20deg);">aprenderaprogramar.com<img
src="http://i.imgur.com/afC0L.jpg" ></a></div>
aprenderaprogramar.com, 2006-2029
Efectos CSS con transform: rotate, scale, skew, translate.
</div>
<p style="clear: both; "></p>
<!--TRANSLATE-->
<h2>CSS transform: translate</h2>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px;">aprenderaprogramar.com<img src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div style="border-radius: 40px; margin-left: 40px; transform: translate(70px, 70px);">aprenderaprogramar.com<img
src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<p style="clear: both; "></p>
<!--COMBINADO CON HOVER-->
<h2>CSS transform con hover</h2>
<div style="float:left; border-style:none; border-width:0; background-color:white;">
<div id="contentBox1" >aprenderaprogramar.com<img src="http://i.imgur.com/afC0L.jpg" ></a></div>
</div>
<p style="clear: both; "></p>
</body>
</html>
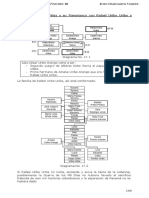
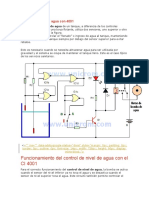
El resultado que se obtiene en un navegador que acepte estas propiedades ser similar a este:
aprenderaprogramar.com, 2006-2029
Efectos CSS con transform: rotate, scale, skew, translate.
EJERCICIO
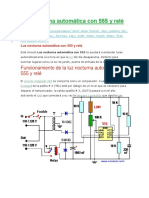
Estudia el siguiente cdigo CSS y responde a las cuestiones planteadas:
#skew { transform:skew(35deg); }
#scale { transform:scale(1,0.5); }
#rotate { transform:rotate(45deg); }
#translate { transform:translate(10px, 20px); }
#rotate-skew-scale-translate { transform:skew(30deg) scale(1.1,1.1) rotate(40deg) translate(10px, 20px); }
aprenderaprogramar.com, 2006-2029
Efectos CSS con transform: rotate, scale, skew, translate.
a) Crea un documento HTML donde se vean los estilos que tenemos en el cdigo aplicados a distintos
elementos.
b) Explica el significado de cada una de las partes del cdigo (por ejemplo #skew indica el estilo que se
aplicar a los elementos con atributo id=skew. Transform:skew(35deg) indica que )
Para comprobar si tu cdigo y respuestas son correctas puedes consultar en los foros
aprenderaprogramar.com.
Prxima entrega: CU01063D
Acceso al curso completo en aprenderaprogramar.com -- > Cursos, o en la direccin siguiente:
http://aprenderaprogramar.com/index.php?option=com_content&view=category&id=75&Itemid=203
aprenderaprogramar.com, 2006-2029
Você também pode gostar
- Desarrollo de la aplicación Android: Guía turística para el municipio de CulleraNo EverandDesarrollo de la aplicación Android: Guía turística para el municipio de CulleraAinda não há avaliações
- Haciendo Reportes InfomakerDocumento55 páginasHaciendo Reportes InfomakerGerardo Sotelo0% (1)
- IpsecDocumento26 páginasIpsecWillian YanzaAinda não há avaliações
- Bootstrap BasicoDocumento174 páginasBootstrap BasicoJolvienTorresAinda não há avaliações
- Manual Radialistas Analfatecnicos - Santiago Garcia GagoDocumento299 páginasManual Radialistas Analfatecnicos - Santiago Garcia GagonimjavierAinda não há avaliações
- Corp. Certificación de Las RedesDocumento10 páginasCorp. Certificación de Las RedesKAREN VANESSA CUARAN ORTEGAAinda não há avaliações
- 17.alvaro Uribe y Su Parentesco Con Rafael Uribe Uribe y Otros PDFDocumento2 páginas17.alvaro Uribe y Su Parentesco Con Rafael Uribe Uribe y Otros PDFyiyiviviAinda não há avaliações
- Certificaciones PDFDocumento24 páginasCertificaciones PDFRAMON CESPEDES PAZAinda não há avaliações
- Capitulo 2Documento5 páginasCapitulo 2IvanGuevaraAinda não há avaliações
- Curso ADF - PresentacionDocumento361 páginasCurso ADF - PresentacionLizbeth Sarahi Soto Arzate100% (1)
- Ga5 220501123 Aa3 Ev01Documento12 páginasGa5 220501123 Aa3 Ev01Danilo CruzAinda não há avaliações
- Azure Parte 2Documento74 páginasAzure Parte 2Kevin MoralesAinda não há avaliações
- Curso de PHP (Programación Orientada A Objetos) - PhpyaDocumento59 páginasCurso de PHP (Programación Orientada A Objetos) - Phpyajoeluis_rivas82320% (1)
- Egg - Programador Full Stack Junior 0Documento4 páginasEgg - Programador Full Stack Junior 0Robert AreAinda não há avaliações
- AdminAvanzadaGNULinux2014 UOCDocumento435 páginasAdminAvanzadaGNULinux2014 UOCsoyponstomAinda não há avaliações
- Pasos para La Activacion Del Manual Oficial Microsoft Con SkillpipeDocumento4 páginasPasos para La Activacion Del Manual Oficial Microsoft Con SkillpipeXhalitoAinda não há avaliações
- 7 Mejores Sitios para Aprender VueDocumento2 páginas7 Mejores Sitios para Aprender VuePablo Ernesto Ortega OcandoAinda não há avaliações
- Azure Parte 4Documento50 páginasAzure Parte 4Kevin MoralesAinda não há avaliações
- Resumen CSS PDFDocumento7 páginasResumen CSS PDFManuel De La CruzAinda não há avaliações
- Crud Paso A PasoDocumento19 páginasCrud Paso A PasolupwinrAinda não há avaliações
- Fundamentos Del Lenguaje JavaDocumento12 páginasFundamentos Del Lenguaje Javawilber arenas100% (1)
- Notas Del Curso Bases de DatosDocumento201 páginasNotas Del Curso Bases de DatosLaura MaciasAinda não há avaliações
- MANUAL TECNICO Xamp PDFDocumento16 páginasMANUAL TECNICO Xamp PDFbetyAinda não há avaliações
- Manual de Zimbra Parte I Instalacion de Bind 9 CentOS 7 Registro de Dominio de InternetDocumento25 páginasManual de Zimbra Parte I Instalacion de Bind 9 CentOS 7 Registro de Dominio de InternetAngel JiménezAinda não há avaliações
- J2EE 1.4 TutorialDocumento21 páginasJ2EE 1.4 Tutorialpatolkien1142Ainda não há avaliações
- Ensayo CCNP SecurityDocumento10 páginasEnsayo CCNP SecurityMariel Madera RodriguezAinda não há avaliações
- Programación de Aplicaciones de Gestión: Objetos y Herencia en C#Documento18 páginasProgramación de Aplicaciones de Gestión: Objetos y Herencia en C#Linditacool QmAinda não há avaliações
- Documento de Estandares de Codificación en JqueryDocumento9 páginasDocumento de Estandares de Codificación en JqueryPedro GiacomettoAinda não há avaliações
- La Guía Definitiva Sobre La Dimension Tiempo en Un Data Warehouse - El Futuro de Los DatosDocumento23 páginasLa Guía Definitiva Sobre La Dimension Tiempo en Un Data Warehouse - El Futuro de Los DatosFernando Quevedo100% (1)
- Practica ProFTPd Con Usuarios LDAP (Israel .G.J.)Documento7 páginasPractica ProFTPd Con Usuarios LDAP (Israel .G.J.)isra_g_jAinda não há avaliações
- 1892 Programacion Orientada Objetos I T3BM 01 CL3Documento3 páginas1892 Programacion Orientada Objetos I T3BM 01 CL3Angie Infante SotoAinda não há avaliações
- IIS Vs Apache Vs NGINX - Que Servidor EligesDocumento2 páginasIIS Vs Apache Vs NGINX - Que Servidor EligesIsrael FloresAinda não há avaliações
- Sesion 2 Objetos y Eventos de UsuarioDocumento21 páginasSesion 2 Objetos y Eventos de UsuarioMiguel Angel Gambini ArroyoAinda não há avaliações
- Trabajo Sobre Servicios WebDocumento16 páginasTrabajo Sobre Servicios WebJuliana DulceyAinda não há avaliações
- Rubrica II Unidad Programacion Visual I 2da VersionDocumento2 páginasRubrica II Unidad Programacion Visual I 2da VersionoscarfernandosbAinda não há avaliações
- Manual de Instalación de JoomlaDocumento62 páginasManual de Instalación de JoomlaDaniel Gonzalez MejiaAinda não há avaliações
- Ireport TutorialDocumento32 páginasIreport TutorialNoel Montero UrrutiaAinda não há avaliações
- Esquema SQL ServerDocumento3 páginasEsquema SQL ServerHiram Padilla GarciaAinda não há avaliações
- Estándar de Frontend Codificación Segura - AngularDocumento13 páginasEstándar de Frontend Codificación Segura - AngularShirley Rodriguez MarquezAinda não há avaliações
- IEEE 802 11ac /11adDocumento30 páginasIEEE 802 11ac /11adBrendiitha Vázquez100% (1)
- Historia de BD OODocumento56 páginasHistoria de BD OOAndres EsquivelAinda não há avaliações
- Java Basico PDFDocumento86 páginasJava Basico PDFDANIEL GUTIERREZAinda não há avaliações
- Introducción A C Manual de Estudiante (Spanish EDocumento251 páginasIntroducción A C Manual de Estudiante (Spanish Emis musicas vicenteAinda não há avaliações
- eMarismaArCHK Aplicaciones 20220117Documento127 páginaseMarismaArCHK Aplicaciones 20220117Jhon RomeroAinda não há avaliações
- Laravel 62652fecd82350aDocumento14 páginasLaravel 62652fecd82350ajamesalejandromelendezAinda não há avaliações
- Manual de Creación de Postgresql en Google Cloud SQLDocumento4 páginasManual de Creación de Postgresql en Google Cloud SQLJonnathan De La BarraAinda não há avaliações
- Introduccion A SsrsDocumento37 páginasIntroduccion A SsrsmrrobertAinda não há avaliações
- Manual 1Documento29 páginasManual 1jehr65Ainda não há avaliações
- Trabajo 2 Spanning Tree AlcatelDocumento44 páginasTrabajo 2 Spanning Tree AlcatelRicardo Andres Palacios MendizabalAinda não há avaliações
- 01 - Unidad 01 - SQL Server - Instalación y Configuración Inicial v4Documento24 páginas01 - Unidad 01 - SQL Server - Instalación y Configuración Inicial v4José Miguel GarcíaAinda não há avaliações
- Conectando SQL Server y Netbeans Con JDBC - Parte 2Documento5 páginasConectando SQL Server y Netbeans Con JDBC - Parte 2Jhordan Leon ZegarraAinda não há avaliações
- Trabajo Calificado 04 - Java 8 FundamentalsDocumento3 páginasTrabajo Calificado 04 - Java 8 FundamentalsSegundo Juan Silva TerronesAinda não há avaliações
- Lectura - Apache Spark, Machine Learning (Parte I)Documento22 páginasLectura - Apache Spark, Machine Learning (Parte I)Orlando SotoAinda não há avaliações
- HTML Guia 2Documento15 páginasHTML Guia 2ManuelAinda não há avaliações
- Universidad Francisco Gavidia Centro Regional de Occidente Redes-Final-RespalodDocumento58 páginasUniversidad Francisco Gavidia Centro Regional de Occidente Redes-Final-RespalodAlexander RivasAinda não há avaliações
- 5 Ejemplos de Transiciones de CSS3. Programación en CastellanoDocumento6 páginas5 Ejemplos de Transiciones de CSS3. Programación en CastellanotripfrapAinda não há avaliações
- 9 Transformaciones 2D en CSS PDFDocumento5 páginas9 Transformaciones 2D en CSS PDFGerenciaVirtualAinda não há avaliações
- 06 Sass AyudantiaDocumento9 páginas06 Sass AyudantiaJéssica Alejandra MartínezAinda não há avaliações
- Codigo Como Agregar Slider en BloggerDocumento4 páginasCodigo Como Agregar Slider en BloggerJhon Jairo Romero MenaAinda não há avaliações
- Influencia de La HidroponiaDocumento117 páginasInfluencia de La HidroponiaWilder Chavez MemenzaAinda não há avaliações
- Medios de Almacenamiento DigitalDocumento38 páginasMedios de Almacenamiento DigitalWilder Chavez MemenzaAinda não há avaliações
- Ajax JqueryDocumento55 páginasAjax JqueryWilder Chavez MemenzaAinda não há avaliações
- Prisión Preventiva, CPPDocumento10 páginasPrisión Preventiva, CPPWilder Chavez MemenzaAinda não há avaliações
- El TrompoDocumento10 páginasEl TrompoWilder Chavez MemenzaAinda não há avaliações
- Efecto Slider para Contenido en Paginas WebDocumento15 páginasEfecto Slider para Contenido en Paginas WebjosueAinda não há avaliações
- Tutorial para Crear Un Modulo en CodeigniterDocumento12 páginasTutorial para Crear Un Modulo en CodeigniterMauricioRangelContrerasAinda não há avaliações
- Liga MayorDocumento1 páginaLiga MayorMUSIC genieAinda não há avaliações
- Control de Nivel de Agua Con 4001Documento3 páginasControl de Nivel de Agua Con 4001Yilda MartínezAinda não há avaliações
- Chuleta CSSDocumento8 páginasChuleta CSSkamalAinda não há avaliações
- Css TransformDocumento6 páginasCss TransformWilder Chavez MemenzaAinda não há avaliações
- CSS Introduccion A Hojas de EstilosDocumento8 páginasCSS Introduccion A Hojas de EstilosWilliam JxjxjAinda não há avaliações
- Ejemplos de CSSDocumento4 páginasEjemplos de CSSSergio Marcelo MqAinda não há avaliações
- Ventana ModalDocumento4 páginasVentana ModalKt IcazaAinda não há avaliações
- Efecto de Sombra Con CSSDocumento4 páginasEfecto de Sombra Con CSSPaul Delgado SotoAinda não há avaliações
- Torneo Clausura 2009 AabDocumento1 páginaTorneo Clausura 2009 Aabboloscelta100% (2)
- Aplicar Estilo Css en JSFDocumento11 páginasAplicar Estilo Css en JSFYahir Mancilla CabañasAinda não há avaliações
- Diseño de Páginas WEB Con Cajas (DIV) y CSSDocumento18 páginasDiseño de Páginas WEB Con Cajas (DIV) y CSSluis lima HernandezAinda não há avaliações
- Luz Nocturna Automática Con 555 y ReléDocumento2 páginasLuz Nocturna Automática Con 555 y ReléJorge AlbertoAinda não há avaliações
- Temporizador de 5 A 30 Minutos Con 555Documento4 páginasTemporizador de 5 A 30 Minutos Con 555Edson Crispin Asto100% (1)
- CssDocumento18 páginasCssProfeWeb20Ainda não há avaliações
- Diseño de Formulario Con HTML CSS y JSDocumento17 páginasDiseño de Formulario Con HTML CSS y JSKevin Amaya Solis100% (1)
- Galeria Imagenes JavascriptDocumento4 páginasGaleria Imagenes JavascriptJavier ZaragosiAinda não há avaliações
- APIGoogle Incluirwms WmtsDocumento10 páginasAPIGoogle Incluirwms WmtsbarroquistaAinda não há avaliações
- Propiedades Css2Documento4 páginasPropiedades Css2Marijose UZAinda não há avaliações
- Guía de Las Propiedades de CSSDocumento9 páginasGuía de Las Propiedades de CSSJose Elias RodriguezAinda não há avaliações
- LMSGI02 TareaDocumento9 páginasLMSGI02 Tareawences7Ainda não há avaliações
- Cómo Hacer Un IFrame Fluido y ResponsiveDocumento4 páginasCómo Hacer Un IFrame Fluido y ResponsivelkvAinda não há avaliações
- Kardex Base de Datos Visual BasicDocumento4 páginasKardex Base de Datos Visual BasicCesar KijanoAinda não há avaliações
- Desahogo de Requerimiento - AngelicaDocumento2 páginasDesahogo de Requerimiento - Angelicalebelleon0% (1)
- CU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsDocumento7 páginasCU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsBruno CanteroAinda não há avaliações
- Cómo Crear Un Menú 'Responsive' o 'Adaptativo' - Jdwebdesign - Plantillas JimdoDocumento7 páginasCómo Crear Un Menú 'Responsive' o 'Adaptativo' - Jdwebdesign - Plantillas Jimdosfiorese_1Ainda não há avaliações
- Resumen CSS PDFDocumento7 páginasResumen CSS PDFManuel De La CruzAinda não há avaliações
- Maquetación CSS A Dos ColumnasDocumento4 páginasMaquetación CSS A Dos ColumnasPaul Delgado SotoAinda não há avaliações
- Cómo Añadir Menu DesplegableDocumento5 páginasCómo Añadir Menu Desplegableoliver270694Ainda não há avaliações