Escolar Documentos
Profissional Documentos
Cultura Documentos
Personal Nerd - A Linguagem Da Internet É o HTML
Enviado por
Link - EstadãoTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Personal Nerd - A Linguagem Da Internet É o HTML
Enviado por
Link - EstadãoDireitos autorais:
Formatos disponíveis
Suporte Grafico - ESTADOCOR_teste - 19-03-2008
?**?newsup?**?
Produto: EST_SUPL1 - INFORMATICA - 6 - 12/04/10
L6 - CYANMAGENTAAMARELOPRETO
L6 link
%HermesFileInfo:L-6:20100412:
SEGUNDA-FEIRA, 12 DE ABRIL DE 2010 O ESTADO DE S. PAULO
PERSONAL NERD
A linguagem da internet é o HTML
E ela, assim como a rede, Para começar...
está em constante evolução.
Através de comandos cada O que é HTML? Para ver o código
vez mais simples (chamados HTML é uma língua baseada em tags
ESSA É
UMA
TAG
ESSE É UM ATRIBUTO PARA SUA TAG. ESSES
ATRIBUTOS PODEM ALTERAR O CONTEÚDO
DA TAG DE MUITAS FORMAS, NESSE
ENTRE AS
TAGS VAI O
CONTEÚDO
TODA TAG
PRECISA SER
FECHADA,
Para ter acesso ao código fonte das
de "tags"), o HTML permite (como <h1></h1>) criada a partir do EXEMPLO ELA DEIXOU O TEXTO VERMELHO DELA ESSA /
INDICA ISSO
páginas clique com botão direito
SGML. Ela é a língua franca da internet do mouse sobre a página e
a criação de elementos e pode ser criada e processada por uma selecione a opção código-fonte
gráficos ou estruturais em ampla gama de softwares. Todas as <h1 style="color:red;" > Texto </h1>
um site, que vão desde o páginas na internet têm HTML escrito botão direito Código-fonte
em algum canto
espaço para um vídeo até a <html>
formatação dos textos e <head>
Crie o seu <title>Escreva seu nome aqui!</title>
links. Modelos mais recentes Escreva o texto ao lado no seu bloco de </head> <html lang="pt-BR" dir="ltr" class="y-
dos principais navegadores notas ou similar, salve o arquivo como <body style="text-align:center;"> fp-bg y-fp-pg-grad ua-ff ua-ff3_5 ua-
minhapagina.html e você já pode abri- <p><img src="http://bit.ly/adiTt7" /></p> win bkt707">
já oferecem suporte às <h1>Escreva seu nome aqui!</h1>
<!-- m2 template 0 -->
la no seu navegador. Basta clicar no <head>
novas tags do HTML 5 arquivo que ele abrirá no browser
<p>Escreva seu texto aqui!</p> <meta http-equiv="Content-Type"
content="text/html; charset=utf-8">
</body>
</html>
WWW.AMAZON.COM - 2006
NAVEGADOR
L
A ORGANIZAÇÃO DE
CORES E ESPAÇOS http://www.amazon.com
FICOU MAIS SIMPLES
M 2006
DEPOIS DO CSS E SUA
POPULARIZAÇÃO
T
H IBM doa 50 mil linhas de
código à Mozilla Foundation,
incluindo acessibilidade ao
Google compra YouTube WHATWG expande seu
escopo para incluir
HTML como linguagem
do
padrão DHTML DOM, além de APIs
ia
Estreia do YouTube Estreia do F3,
precursor do JavaFX
tór
2005 2007
A hi s
Saindo do TXT Chris Wilson, da Microsoft,
1993
Adobe compra a l No começo a internet era
se junta ao grupo de trabalho
Macromedia praticamente feita de texto puro, do HTML
como nas BBS (Bulletin Board
System) HTML 1.0 é publicado
pela primeira vez pela
estreia do precursor
Macromedia lança o Flex IETF
do Adobe AIR
1.0, que gera arquivos SWF
(também precursor do
Flash)
1995
WWW.YAHOO.COM - 1996
NAVEGADOR
Ian Hickson é indicado
XHTML e RDF
http://www.yahoo.com
a editor do HTML 5
FutureSplash
A INTERNET NO Animator, precursor
COMEÇO ERA FEITA
DE TEXTO E LINK do Flash
2004 Microsoft lança
o Silverlight
1996
navegadores (todos menos
o IExplorer) se juntam para
criar a Web Hypertext
Application Technology
Working Group (WHATWG)
HTTP e HTML são a
onda do momento 2008
publicado o primeiro
rascunho do HTML 5
1999 1997
HTML versão 4.01
1998
W3C foca no XML;
HTML 4.0,
recomendação W3C
SVG é removido
do HTML 5
nova geração de
HTML deve Google renova
recomeçar do zero patrocínio ao Mozilla
NAVEGADOR NAVEGADOR
Google lança
o Chrome
2010
http://www.youtube.com http://www.youtube.com
Recomeço
l A popularização do HTML 5
o HTML 5 chega aos
facilitou a vida de designers e principais sites e
usuários, incorporando serviços da web
aplicativos externos ao processo
do navegador
COM O HTML5, O A EXIBIÇÃO DE
CARREGAMENTO DE VÍDEOS EM FLASH
ÁUDIO E VÍDEO CAUSA LENTIDÃO
PASSA A SER FEITO NO NAVEGADOR E
PELO PRÓPRIO EXIGE PLUGINS
NAVEGADOR EXTERNOS
Principais implementações do HTML 5:
EXEMPLOS TECNOLOGIA SUPORTE EXEMPLOS TECNOLOGIA SUPORTE
<video> e <audio>
Para exibição de <time>
Mostra data ou hora
conteúdo multimídia
<section> e <article> * Definem elementos da <canvas>
Para renderizar gráficos
página e sua estrutura dinâmicos em tempo real
<aside> * Relativiza um elemento <command> * Permite ao usuário invocar
ao conteúdo da página comandos dentro de um
<header> e <footer> * Definem cabeçalho <progress> * Progresso de uma tarefa,
e rodapé como download de arquivos
* O comando deve ser implementado em versões futuras dos navegadores
PESQUISA: FRED LEAL INFOGRÁFICO: FILIPE CAMPOI E RUBENS PAIVA/AE
Você também pode gostar
- Montagem de EstruturasDocumento42 páginasMontagem de EstruturasVitim Ferreira100% (2)
- Takaoka MicrotakDocumento51 páginasTakaoka MicrotakEng. Edelson Martins100% (1)
- Manual Reabilitação Profissional Nov 2011Documento83 páginasManual Reabilitação Profissional Nov 2011Lilian Fonseca100% (1)
- A vida na sociedade da vigilância e a proteção de dadosDocumento14 páginasA vida na sociedade da vigilância e a proteção de dadosg_riva0% (2)
- 05 Projeto Basico de Cultivo Hidroponico PDFDocumento4 páginas05 Projeto Basico de Cultivo Hidroponico PDFGiovane Vaz100% (3)
- Personal Nerd - Como o Facebook Rastreia Os UsuáriosDocumento1 páginaPersonal Nerd - Como o Facebook Rastreia Os UsuáriosLink - EstadãoAinda não há avaliações
- Personal Nerd: Cara A CaraDocumento1 páginaPersonal Nerd: Cara A CaraLink - EstadãoAinda não há avaliações
- Videogame - de Tudo-Um-PoucoDocumento1 páginaVideogame - de Tudo-Um-PoucoLink - EstadãoAinda não há avaliações
- Pôster Steve JobsDocumento1 páginaPôster Steve JobsLink - Estadão100% (1)
- Personal Nerd: Banho de LojaDocumento1 páginaPersonal Nerd: Banho de LojaLink - EstadãoAinda não há avaliações
- Mês 5Documento1 páginaMês 5Link - EstadãoAinda não há avaliações
- Personal Nerd Consumo ConectadoDocumento1 páginaPersonal Nerd Consumo ConectadoLink - EstadãoAinda não há avaliações
- Personal Nerd - Como o Facebook Rastreia Os UsuáriosDocumento1 páginaPersonal Nerd - Como o Facebook Rastreia Os UsuáriosLink - EstadãoAinda não há avaliações
- Personal Nerd - TV Além Da TVDocumento1 páginaPersonal Nerd - TV Além Da TVLink - EstadãoAinda não há avaliações
- Como Comprar Um Ebook No BrasilDocumento1 páginaComo Comprar Um Ebook No BrasilLink - EstadãoAinda não há avaliações
- Personal - Qual ComprarDocumento1 páginaPersonal - Qual ComprarLink - EstadãoAinda não há avaliações
- Personal NerdDocumento1 páginaPersonal NerdLink - EstadãoAinda não há avaliações
- Personal Nerd - Como o Brasil NavegaDocumento1 páginaPersonal Nerd - Como o Brasil NavegaLink - EstadãoAinda não há avaliações
- Personal - Ecad e YoutubeDocumento1 páginaPersonal - Ecad e YoutubeLink - EstadãoAinda não há avaliações
- Personal Nerd - Qual o Melhor para LerDocumento1 páginaPersonal Nerd - Qual o Melhor para LerLink - EstadãoAinda não há avaliações
- Personal Nerd - PDF: Móvel e EditávelDocumento1 páginaPersonal Nerd - PDF: Móvel e EditávelLink - EstadãoAinda não há avaliações
- Ponto A PontoDocumento1 páginaPonto A PontoLink - EstadãoAinda não há avaliações
- Personal Nerd: Por Dentro Da Busca Do GoogleDocumento1 páginaPersonal Nerd: Por Dentro Da Busca Do GoogleLink - EstadãoAinda não há avaliações
- Como Zerar o Seu SmartphoneDocumento1 páginaComo Zerar o Seu SmartphoneLink - Estadão50% (2)
- Personal Nerd - Como Funciona o LEDDocumento1 páginaPersonal Nerd - Como Funciona o LEDLink - EstadãoAinda não há avaliações
- PDF Redacao L08-EST SUPL1-291110-19783Documento1 páginaPDF Redacao L08-EST SUPL1-291110-19783Link - EstadãoAinda não há avaliações
- Personal Nerd: Aplicativos de CelularDocumento1 páginaPersonal Nerd: Aplicativos de CelularLink - EstadãoAinda não há avaliações
- Personal Nerd - Facebook MensagensDocumento1 páginaPersonal Nerd - Facebook MensagensLink - EstadãoAinda não há avaliações
- Personal Nerd - GigapanDocumento1 páginaPersonal Nerd - GigapanLink - EstadãoAinda não há avaliações
- Personal Nerd - Open IDDocumento1 páginaPersonal Nerd - Open IDLink - EstadãoAinda não há avaliações
- Personal Nerd - Como Recuperar As Fotos de Sua Câmera DigitalDocumento1 páginaPersonal Nerd - Como Recuperar As Fotos de Sua Câmera DigitalLink - EstadãoAinda não há avaliações
- O Que o Seu Navegador Sabe de VocêDocumento1 páginaO Que o Seu Navegador Sabe de VocêLink - EstadãoAinda não há avaliações
- O País Do OrkutDocumento1 páginaO País Do OrkutLink - EstadãoAinda não há avaliações
- Uma Breve História Do Open SourceDocumento1 páginaUma Breve História Do Open SourceLink - EstadãoAinda não há avaliações
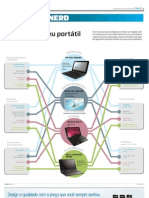
- Escolhendo Seu PortátilDocumento1 páginaEscolhendo Seu PortátilLink - EstadãoAinda não há avaliações
- Manual Operacional APAC V 1 1Documento23 páginasManual Operacional APAC V 1 1Igor PitangaAinda não há avaliações
- Catalogo Linha Relés de Disparo (Esp-Port)Documento24 páginasCatalogo Linha Relés de Disparo (Esp-Port)Alexandre MorenoAinda não há avaliações
- Integrativo 3 - Proposta de Temas para DefessaDocumento1 páginaIntegrativo 3 - Proposta de Temas para DefessaVander XhornAinda não há avaliações
- Os Resíduos Sólidos, A Legislação Ambiental e o Diagnóstico Socioambiental No Bairro Do VidigalDocumento82 páginasOs Resíduos Sólidos, A Legislação Ambiental e o Diagnóstico Socioambiental No Bairro Do VidigalRicardo FerreiraAinda não há avaliações
- Do 100+Dicas+Fatais+de+CIVIL-desbloqueadoDocumento27 páginasDo 100+Dicas+Fatais+de+CIVIL-desbloqueadoLayaneAinda não há avaliações
- Manual de Instruções Tricalc - AndaimesDocumento232 páginasManual de Instruções Tricalc - AndaimesJackson Baia AlvesAinda não há avaliações
- Direito Tributário e Comercial em Concurso PúblicoDocumento40 páginasDireito Tributário e Comercial em Concurso PúblicoraphajonesAinda não há avaliações
- Jogos digitais: elementos e designDocumento19 páginasJogos digitais: elementos e designSorryMyBadAinda não há avaliações
- 2022 12 20 - Portaria CG 1253 - Regula Atribuicoes e Estruturas Da DiretoriaDocumento14 páginas2022 12 20 - Portaria CG 1253 - Regula Atribuicoes e Estruturas Da DiretoriaJakson Aquiles BusnelloAinda não há avaliações
- N3210001 Fornecimento Energia Eletrica Tensao Secundaria 1Documento120 páginasN3210001 Fornecimento Energia Eletrica Tensao Secundaria 1Bernardo Juvenil Celso Jr.Ainda não há avaliações
- Auditoria ambiental em refinarias de petróleoDocumento9 páginasAuditoria ambiental em refinarias de petróleolarissaAinda não há avaliações
- (2015) VILLELA, André Arruda. Diferenciais de Preço No Comércio Colonial Não Servem Como Medida de Margens de Lucro - André Arruda Villela (FGV)Documento12 páginas(2015) VILLELA, André Arruda. Diferenciais de Preço No Comércio Colonial Não Servem Como Medida de Margens de Lucro - André Arruda Villela (FGV)PPODSRAinda não há avaliações
- EHealth No Brasil - Status Atual e Tendências FuturasDocumento6 páginasEHealth No Brasil - Status Atual e Tendências FuturasXiico MariaAinda não há avaliações
- ACO 3508 - Agravo - Censo - IBGE - OrçamentoDocumento31 páginasACO 3508 - Agravo - Censo - IBGE - OrçamentoMArcela GracieAinda não há avaliações
- Funções em Dados - Training - Microsoft LearnDocumento4 páginasFunções em Dados - Training - Microsoft LearnLucas GonçalvesAinda não há avaliações
- Aula 2Documento2 páginasAula 2Salete EisenAinda não há avaliações
- A cidade ilegal e a falta de alternativasDocumento15 páginasA cidade ilegal e a falta de alternativasAilton Pinto Alves FilhoAinda não há avaliações
- Programador Delphi SêniorDocumento3 páginasProgramador Delphi SêniorDaniel Mirrai100% (1)
- Leilao 440403 30Documento67 páginasLeilao 440403 30Folha de pagamento macaeprevAinda não há avaliações
- Manual Pro Shop Abril 2014Documento28 páginasManual Pro Shop Abril 2014ArqErickSeraficoAinda não há avaliações
- Educação financeira nas escolas - Bloco 2Documento28 páginasEducação financeira nas escolas - Bloco 2RenatoAinda não há avaliações
- Direito Administrativo Angolano: Normas de Procedimento e Atividade AdministrativaDocumento18 páginasDireito Administrativo Angolano: Normas de Procedimento e Atividade Administrativaaercio_manuelAinda não há avaliações
- Pré-instalação de Raio-X e DRDocumento10 páginasPré-instalação de Raio-X e DRRafael BorbaAinda não há avaliações
- Captura de Tela 2022-12-28 À(s) 15.44.25Documento4 páginasCaptura de Tela 2022-12-28 À(s) 15.44.25Fernando PontesAinda não há avaliações
- Manual de Montagem Instalação e Operação - Baixa Pressão PDFDocumento56 páginasManual de Montagem Instalação e Operação - Baixa Pressão PDFDj-Leandro GomesAinda não há avaliações