Escolar Documentos
Profissional Documentos
Cultura Documentos
CU00725B Permitir Usuario Elegir Archivo Formulario HTML Enviar Servidor
Enviado por
Claudia Ardila RodriguezDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
CU00725B Permitir Usuario Elegir Archivo Formulario HTML Enviar Servidor
Enviado por
Claudia Ardila RodriguezDireitos autorais:
Formatos disponíveis
Cmopermitiralusuarioelegirunarchivodesdeunformulario.
APRENDERAPROGRAMAR.COM
CMO PERMITIR AL
USUARIO ELEGIR UN
ARCHIVO DESDE UN
FORMULARIO HTML PARA
ENVIARLO AL SERVIDOR.
(CU00725B)
Seccin: Cursos
Categora: Tutorial bsico del programador web: HTML desde cero
Fecha ltima actualizacin: 2012
Resumen: Entrega n25 del Tutorial bsico HTML desde cero.
Autor: Enrique Gonzlez Gutirrez
aprenderaprogramar.com, 2006-2012
Cmopermitiralusuarioelegirunarchivodesdeunformulario.
SUBIRARCHIVOSALSERVIDORUSANDOUNFORMULARIOHTML
Los formularios HTML permiten que el usuario seleccione archivos para subirlos (enviarlos) al servidor.
El control entrada de archivos muestra una caja de texto donde el usuario debe especificar la ruta del
archivo que se encuentra en el ordenador del usuario y que ser enviado al servidor.
De esta manera podemos enviar archivos desde una computadora cliente al servidor a travs de una
pgina web. El control habitualmente muestra un botn para elegir el archivo visualmente.
Tener en cuenta que para los formularios con subida de archivos hay que especificar el valor
"multipart/form-data" en el atributo "enctype" de la etiqueta (tag) HTML form, de otro modo, el
archivo no ser enviado. Escribe el siguiente cdigo en un editor como Notepad++ y gurdalo con el
nombre que quieras, por ejemplo pruebaEnvioArchivo.html.
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD
HTML
4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Ejemplo del uso de formularios - aprenderaprogramar.com</title>
</head>
<body>
<form method="get" action="accion.php" enctype="multipart/form-data">
Ingresa el archivo:
<input name="imagen" type="file" />
</form>
</body>
</html>
Abre ahora el archivo creado. Debes de visualizar algo similar a esto.
aprenderaprogramar.com, 2006-2012
Cmopermitiralusuarioelegirunarchivodesdeunformulario.
La visualizacin puede ser un poco diferente segn el navegador que utilizemos.
Al presionar sobre el botn Seleccionar archivo (o Examinar en otros navegadores) se mostrar el
explorador de archivos de Windows y podremos seleccionar el archivo que deseemos.
En el cdigo que hemos escrito anteriormente nos falta un botn para poder realizar el envo del
formulario. Aade esta lnea al cdigo del formulario para disponer de ese botn:
<input name="enviar" type="submit" value="Enviar" />
Abre la pgina en tu ordenador, selecciona un archivo y pulsa en el botn de envo. En la Url a donde
nos dirige el navegador veremos el nombre del archivo seleccionado como un parmetro dentro de la
URL una vez hayamos enviado el formulario. Las rutas pueden ser de este tipo, suponiendo que el
archivo seleccionado se llamara foto.jpg:
file:///C:/Users/Toshiba/Desktop/accion.php?imagen=foto.jpg&enviar=Enviar (esto sera un ejemplo de
la ruta que obtendramos si el formulario est en nuestro ordenador).
http://www.aprenderaprogramar.com/accion.php?imagen=foto.jpg&enviar=Enviar
ejemplo de la ruta que obtendramos si el formulario est en un servidor).
aprenderaprogramar.com, 2006-2012
(esto
sera
un
Cmopermitiralusuarioelegirunarchivodesdeunformulario.
La imagen ser enviada al servidor, lo cual significa que el archivo foto.jpg de nuestro ejemplo se
almacenar en un directorio del servidor (ordenador remoto) con el que estuviramos trabajando. Una
vez el archivo est en el servidor, para realizar operaciones con l tendramos que usar algn lenguaje
de programacin como JSP, ASP, PHP, etc.
Nosotros no entraremos a describir cmo sera el proceso total para despus de la subida de la imagen
operar con ella en el servidor, porque esto implicara el uso de otros lenguajes de programacin que no
son objeto de este curso. Si tienes inters, te recomendamos que una vez termines el curso de HTML
contines con el curso Tutorial bsico del programador web: PHP desde cero de
aprenderaprogramar.com, donde se explican los fundamentos del lenguaje PHP.
Prximaentrega: CU00726B
Accesoalcursocompleto en aprenderaprogramar.com -- > Cursos, o en la direccin siguiente:
http://www.aprenderaprogramar.com/index.php?option=com_content&view=category&id=69&Itemid=192
aprenderaprogramar.com, 2006-2012
Você também pode gostar
- Navegadores y BuscadoresDocumento18 páginasNavegadores y BuscadoresClaudia Ardila RodriguezAinda não há avaliações
- Base científica de la tecnologíaDocumento20 páginasBase científica de la tecnologíaClaudia Ardila Rodriguez100% (1)
- Constitución de asociaciones, cooperativas y fondosDocumento96 páginasConstitución de asociaciones, cooperativas y fondosJolukana koluAinda não há avaliações
- Docentes Vinculados Mediante Contratos de Prestacion de Servicios PDFDocumento12 páginasDocentes Vinculados Mediante Contratos de Prestacion de Servicios PDFClaudia Ardila RodriguezAinda não há avaliações
- Aprendizaje PiagetDocumento3 páginasAprendizaje PiagetZu Nuñez100% (1)
- CU00724B Formularios HTML Boton Envio Submit Reset Imagen Contenido ButtonDocumento5 páginasCU00724B Formularios HTML Boton Envio Submit Reset Imagen Contenido ButtonClaudia Ardila RodriguezAinda não há avaliações
- CU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura PaginasDocumento4 páginasCU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura PaginassoniboxAinda não há avaliações
- Ramas de La Psicología AplicadaDocumento4 páginasRamas de La Psicología AplicadaStefany SalazarAinda não há avaliações
- Capítulo 2 Naturaleza y CulturaDocumento2 páginasCapítulo 2 Naturaleza y CulturaJavier Cabriada0% (1)
- Cortsetal 2012Documento433 páginasCortsetal 2012MAGICAN MÉXICOAinda não há avaliações
- Alerta Sanitaria Vacuna Vax-SpiralDocumento3 páginasAlerta Sanitaria Vacuna Vax-SpiralcarlosbaresAinda não há avaliações
- Actividad Semana 5-6 CivicaDocumento1 páginaActividad Semana 5-6 CivicaAlfredo Rodriguez0% (1)
- Administracion Por ObjetivosDocumento30 páginasAdministracion Por ObjetivosMonica Perez MonagoAinda não há avaliações
- Sistema BIMDocumento3 páginasSistema BIMRicardo FAinda não há avaliações
- Partes y Uso de Un TeodolitoDocumento9 páginasPartes y Uso de Un TeodolitoMartin OliveraAinda não há avaliações
- Músicas populares cuyanas e imaginarios de naciónDocumento12 páginasMúsicas populares cuyanas e imaginarios de naciónbraldiss661791Ainda não há avaliações
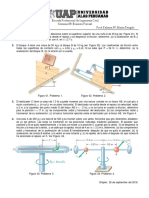
- Examen Parcial Dinamicabbbbbbbbbbbbbbbbbbb PDFDocumento1 páginaExamen Parcial Dinamicabbbbbbbbbbbbbbbbbbb PDFYiğit Şentürk2Ainda não há avaliações
- Reglas Del LenguajeDocumento4 páginasReglas Del LenguajeAlexis Castillo100% (2)
- Internacional Situacionista - Sobre La Miseria en El Medio Estudiantil (Media Carta - Lectura)Documento28 páginasInternacional Situacionista - Sobre La Miseria en El Medio Estudiantil (Media Carta - Lectura)Alguien AnonimoAinda não há avaliações
- Calculo DifrencialDocumento18 páginasCalculo Difrencialpancho lopez0% (1)
- Control Semana 7 Emprendimientos y PymesDocumento3 páginasControl Semana 7 Emprendimientos y Pymesjuan100% (1)
- Administración I: Preguntas y respuestasDocumento5 páginasAdministración I: Preguntas y respuestasGraciela Militza Hernández BaezaAinda não há avaliações
- Guía Laboratorio 3Documento2 páginasGuía Laboratorio 3Franco RomanAinda não há avaliações
- 0 - ELP Encuadre Del Curso - Introduccion A La PsicologiaDocumento12 páginas0 - ELP Encuadre Del Curso - Introduccion A La PsicologiaGerardo Carmona GaliciaAinda não há avaliações
- Tutoría: Compartimos Nuestras Emociones en Nuestro Primer Día de ClaseDocumento4 páginasTutoría: Compartimos Nuestras Emociones en Nuestro Primer Día de ClaseInversiones Camely SacAinda não há avaliações
- Alerta Ovni: Superstición PlatillistaDocumento10 páginasAlerta Ovni: Superstición PlatillistaRicardo Campo PérezAinda não há avaliações
- Manejo de la calidad del agua en estanques de acuiculturaDocumento62 páginasManejo de la calidad del agua en estanques de acuiculturaWilliam Montero67% (3)
- Informe Final - Estudio de L SueloDocumento33 páginasInforme Final - Estudio de L SueloMarisabel BozaAinda não há avaliações
- INFORMEDocumento5 páginasINFORMEblange garciaAinda não há avaliações
- BiotipologiaDocumento76 páginasBiotipologiaChristian Toluenda33% (3)
- Transformaciones LinealesDocumento5 páginasTransformaciones LinealesNorbis OzAinda não há avaliações
- Actividad Autónoma No2 - Resumen Acerca de Las Unidades Comerciales y de Servicios en La Región 7Documento27 páginasActividad Autónoma No2 - Resumen Acerca de Las Unidades Comerciales y de Servicios en La Región 7Daniela CaraguayAinda não há avaliações
- NewropiaDocumento12 páginasNewropiaCamilo Andres Espinosa RomeroAinda não há avaliações
- Formato de Flujo de EfectivoDocumento8 páginasFormato de Flujo de EfectivoSbeidy RoqueAinda não há avaliações
- Listo Guìa de Trabajo de ObservaciònDocumento15 páginasListo Guìa de Trabajo de ObservaciònCristian RevolorioAinda não há avaliações
- ListadofraudeDocumento22 páginasListadofraudeTheHYIPsWorld100% (5)
- Alta Tensión Unidad 1 PDFDocumento27 páginasAlta Tensión Unidad 1 PDFAngelica Lisette Bueno OjedaAinda não há avaliações