Escolar Documentos
Profissional Documentos
Cultura Documentos
Curso de Kompozer - CDM Informática
Enviado por
Martin QuintanaDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Curso de Kompozer - CDM Informática
Enviado por
Martin QuintanaDireitos autorais:
Formatos disponíveis
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
CURSO DE DISEO WEB
KOMPOZER
KompoZer es un editor HTML WYSIWYG de fuente abierta basado en el, ahora
descontinuado, editor Nvu. KompoZer es mantenido por la misma comunidad de usuarios que
bifurc el proyecto, y es un proyecto en Sourceforge.
Estn disponibles versiones para GNU/Linux, Windows, MacOSX y OS/2. En marzo de
2007 fue comentado en Download.com, que lo consider una de las mejores alternativas libres
a Adobe Dreamweaver, y lo compar favorablemente con dicho aplicativo propietario.
Las capacidades WYSIWYG de KompoZer son una de las principales atracciones del
software. Adicionalmente, KompoZer permite la edicin directa de cdigo as como una opinin
de vista dividida de cdigo y grfico.
HTML bsico
Las pginas que vemos en Internet estn escritas utilizando el lenguaje HTML (Hyper
Text Markup Language). Este lenguaje est basado en etiquetas que marcan el inicio y fin de
cada elemento de la pgina Web.
Por ejemplo, el ttulo de la pgina Web se escribe entre las etiquetas <TITLE> y
</TITLE>. Como vemos, ambas etiquetas consisten en poner un mismo comando entre los
smbolos "<" y ">". La primera etiqueta indica inicio, y la segunda, que incluye el smbolo "/",
indica final.
Las etiquetas disponen de atributos que permiten definir caractersticas del elemento
sobre el que actan. Por ejemplo, <TABLE Border="1"> indica que la tabla tendr un borde de
tipo 1.
Una pgina HTML bsica tendra el siguiente aspecto:
<html>
<head>
<title>Mi primera pgina web</title>
<body>
<a href="http://www.cdminformatica.edu.py"> haz clic aqu para ir a CDM</a>
Contenido adicional de la pgina web
</body>
</html>
Las etiquetas que se introducen en un documento HTML no son visibles cuando el
documento se muestra en un navegador (Internet Explorer, Firefox, etc). Cuando un usuario
desde Internet solicita ver una pgina el servidor Web enva la pgina al navegador y este
interpreta las etiquetas para dar el formato a la pgina.
Cuando utilizamos KompoZer para crear una pgina Web no tenemos que preocuparnos
de todo esto. KompoZer inserta automticamente las etiquetas necesarias para construir la
pgina con la apariencia y contenido definidos en el editor grfico.
Esteban Maidana
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Editar pginas web
Cualquier editor de texto permite crear pginas web. Para ello slo es necesario crear los
documentos con la extensin HTML o HTM, e incluir como contenido del documento el cdigo
HTML deseado. Puede utilizarse incluso el Bloc de notas para hacerlo.
Pero crear pginas web mediante el cdigo HTML es ms costoso que hacerlo utilizando
un editor grfico. Al no utilizar un editor grfico cuesta mucho ms insertar cada uno de los
elementos de la pgina, al mismo tiempo que es ms complicado crear una apariencia
profesional para la pgina.
La pantalla inicial de KOMPOZER
Al arrancar KompoZer aparece una pantalla inicial como sta, vamos a ver sus
componentes fundamentales. As conoceremos los nombres de los diferentes elementos y ser
ms fcil entender el resto del curso. La pantalla que se muestra a continuacin (y en general
todas las de este curso) puede no coincidir exactamente con la que ves en tu ordenador, ya
que cada usuario puede decidir qu elementos quiere que se vean en cada momento, como
veremos ms adelante.
En sta pantalla inicial podemos resaltar trs componentes principales; el rea de trabajo
donde se disearn las pginas web, la lista de archivos del sitio en donde se mostrar la
estructura de archivos y carpetas que componen un sitio local y la barra de herramientas
donde estn disponibles los botones para las acciones ms comunes.
El primer paso a realizar para antes de empezar cualquier proyecto debe ser crear un
sitio local. Para eso hacemos clic en el botn indicado en la imagen siguiente.
Esteban Maidana
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Panel de Herramientas
Barra de documentos
Selector de vistas
Barra de Estado
Configuracin de un Sitio Local
Caractersticas del texto
Las caractersticas del texto seleccionado pueden ser definidas a travs del men Texto,
y a travs del inspector de propiedades de textos.
Esteban Maidana
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Hiperenlaces
Un hiperenlace, hipervnculo, o vnculo, no es ms que un enlace, que al ser pulsado
lleva de una pgina o archivo a otra pgina o archivo.
Es posible asignar un vnculo a un texto, a una imagen, o a parte de una imagen.
Tipos de enlaces
Existen diferentes clases de rutas de acceso a la hora de definir los vnculos.
Referencia absoluta: Conduce al sitio en el que se encuentra el documento utilizando
la ruta completa del archivo. La ubicacin en Internet, por ejemplo,
http://www.cdminformatica.edu.py, o http://www.misitio.com/pagina/pagina1.html.
Referencia relativa al documento: Conduce a un documento situado dentro del
mismo sitio que el documento actual, pero partiendo del directorio en el que se
encuentra el documento actual.
Puntos de fijacin (ancla o encale interno): Conduce a un punto dentro de un
documento, ya sea dentro del actual o de otro diferente. Para ello el vnculo debe ser
nombre_de_documento.extension#ancla. El punto se define dentro de un documento a
travs del men Insertar, opcin Anclaje con nombre.
Capas
Una capa es un rea rectangular, una parte de la pgina, que tiene un comportamiento
muy independiente dentro de la ventana del navegador, ya que la podemos colocar en
cualquier parte de la misma y la podremos mover por ella independientemente. En el uso de
capas se basan muchos de los efectos ms comunes del DHTML.
Dichas capas pueden ocultarse y solaparse entre s, lo que proporciona grandes
posibilidades de diseo.
Las capas pueden moverse de una posicin a otra de la ventana pulsando sobre el
recuadro blanco, y sin soltar el ratn, arrastrndola hacia la nueva posicin.
Tambin pueden ser redimensionadas pulsando
arrastrndolos hasta conseguir el tamao deseado.
sobre
los
recuadros
negros,
Dentro del recuadro de la capa es posible insertar texto, tablas, imgenes, animaciones
flash, y todos los elementos que puede contener un documento HTML.
Este icono
tambin la capa.
sirve para seleccionar la capa al pulsar sobre l, y al eliminarlo se elimina
Esteban Maidana
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
El DOCTYPE (DTD - Document Type Declaration)
Es una declaracin para hacer que el navegador, entienda qu es lo que va a recibir, y
cmo deber procesarlo.
De esta manera, la misma pgina, con distintos doctype, o peor an, sin l, se ver de
distinta manera, incluso en el mismo navegador.
Por ello, es necesario elegir adecuadamente un doctype, y seguirlo.
Qu pasa si no ponemos doctype?
Pues que tenemos el "desastre" casi garantizado. El navegador entrar en "QuircksMode", y
har su "interpretacin particular" de nuestra WEB, de manera que muy raramente coincidir
el resultado de los dems navegadores.
Cmo declaro el DOCTYPE?
Aadiendo una sencilla primera lnea a nuestra pgina WEB:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Doctypes para XHTML 1.0
Las DTD XHTML son las ms utilizadas actualmente y se dividen en tres tipos: Strict,
Transitional y Frameset.
El XHTML Strict DTD es la ms estricta de las DTD disponibles: no soporta etiquetas
antiguas y el cdigo debe estar escrito correctamente:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
El XHTML Transitional DTD es como XHTML Strict DTD, pero las etiquetas en desuso
estn permitidas. Actualmente sta es la DTD ms popular.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
El XHTML Frameset DTD es la nica DTD XHTML que soporta Frameset.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Esteban Maidana
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Hojas de estilo en cascada (Cascading Style Sheets, CSS)
Las hojas de estilo en cascada (Cascading Style Sheets, CSS) son un lenguaje formal
usado para definir la presentacin de un documento estructurado escrito en HTML o XML (y por
extensin en XHTML). El W3C (World Wide Web Consortium) es el encargado de formular la
especificacin de las hojas de estilo que servirn de estndar para los navegadores.
La idea que se encuentra detrs del desarrollo de CSS es separar la estructura de un
documento de su presentacin.
La informacin de estilo puede ser adjuntada tanto como un documento separado o en el
mismo documento HTML. En este ltimo caso podran definirse estilos generales en la cabecera
del documento o en cada etiqueta particular mediante el atributo "style".
Formas de aplicar estilos CSS
CSS proporciona tres caminos diferentes para aplicar las reglas de estilo a una pgina
Web:
Una hoja de estilo externa, que es una hoja de estilo que est almacenada en un
archivo diferente al archivo donde se almacena el cdigo HTML de la pgina Web. Esta es
la manera de programar ms potente, porque separa completamente las reglas de
formateo para la pgina HTML de la estructura bsica de la pgina.
Una hoja de estilo interna, que es una hoja de estilo que est incrustada dentro de un
documento HTML. (Va a la derecha dentro del elemento <head>). De esta manera se
obtiene el beneficio de separar la informacin del estilo, del cdigo HTML propiamente
dicho. Se puede optar por copiar la hoja de estilo incrustada de una pgina a otra, (esta
posibilidad es difcil de ejecutar si se desea para guardar las copias sincronizadas). En
general, la nica vez que se usa una hoja de estilo interna, es cuando se quiere
proporcionar alguna caracterstica a una pgina Web en un simple fichero, por ejemplo,
si se est enviando algo a la pgina web.
Un estilo en lnea, que es un mtodo para insertar el lenguaje de estilo de pgina,
directamente, dentro de una etiqueta HTML. Esta manera de proceder no es
excesivamente adecuada. El incrustar la descripcin del formateo dentro del documento
de la pgina Web, a nivel de cdigo se convierte en una tarea larga, tediosa y poco
elegante de resolver el problema de la programacin de la pgina. Este modo de trabajo
se podra usar de manera ocasional si se pretende aplicar un formateo con prisa, al
vuelo. No es todo lo claro, o estructurado, que debera ser, pero funciona.
Ventajas de usar las hojas de estilo
Control centralizado de la presentacin de un sitio web completo con lo que se agiliza de
forma considerable la actualizacin del mismo.
Los Navegadores permiten a los usuarios especificar su propia hoja de estilo local que
ser aplicada a un sitio web, con lo que aumenta considerablemente la accesibilidad. Por
ejemplo, personas con deficiencias visuales pueden configurar su propia hoja de estilo para
aumentar el tamao del texto o remarcar ms los enlaces.
Una pgina puede disponer de diferentes hojas de estilo segn el dispositivo que la
muestre o incluso a eleccin del usuario. Por ejemplo, para ser impresa, mostrada en un
dispositivo mvil, o ser "leda" por un sintetizador de voz.
El documento HTML en s mismo es ms claro de entender y se consigue reducir
considerablemente su tamao (siempre y cuando no se utilice estilo en lnea).
Esteban Maidana
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Diseando nuestro Sitio Web
Antes empezar a trabajar en nuestro nuevo proyecto (sitio web) debemos crear un Sitio
Local el cual permitir desarrollar correctamente el sitio web.
Una vez que tengamos abierta la aplicacin KompoZer veremos la pantalla de
bienvenida desde el cual se pueden acceder de forma rpida a varias funciones; una de ella es
la opcin de crear un Sitio Local.
En la pantalla que aparece debemos seleccionar la pestaa Avanzada y configuramos tres
datos muy importantes: Nombre del sitio, Carpeta raz local y carpeta predeterminada de
imgenes:
Esteban Maidana
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Creamos nuestra pgina principal (index.html) incluyendo el Doctype para xhtml 1.0
stric. Modificamos las propiedades de la pgina haciendo clic sobre el cono CSS ubicado en la
barra de herramientas.
Cuando accedemos al editor CSS de un documento que an no fue guardado, KompoZer
nos pedir el ttulo para el documento y posteriormente el nombre y ubicacin del archivo
html.
Finalmente accedemos al panel de CSS, crearemos un nuevo estilo CSS. Como
modificaremos las propiedades de una etiqueta <body> seleccionamos el selector de tipo
(etiqueta); luego escribimos la etiqueta del elemento destino del nuevo estilo (body);
descpues hacemos clic en el botn Crear regla de estilo.
Esteban Maidana
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Primeramente definimos las propiedades referentes al texto; para ello accedemos a la
ficha Texto y modificamos las propiedades segn lo indica la siguiente imagen:
Posteriormente accedemos a la ficha Fondo estableciendo las propiedades indicadas en
la siguiente imagen:
A continuacin pasamos a la ficha Caja donde estableceremos los mrgenes de la
pgina. Para el sitio Instrumentos Musicales utilizaremos marge 0 (cero), escribiendo 0px
en los cuadros de texto correspondientes.
Esteban Maidana
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Hacemos clic sobre el botn Aceptar para cerrar el editor CSS observando el aspecto de
la pgina que debera ser similar al siguiente:
Luego insertamos una capa (etiqueta div) principal con el id contenedor que
justamente contendr a toda la pagina. Accedemos al men Insertar, HTML:
Esteban Maidana
10
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
En el cuadro siguiente, escribimos la etiqueta HTML que queremos insertar. En este caso
<div>texto cualquiera</div>, luego presionamos el botn Insertar.
Una vez que tengamos la capa contenedor le asignamos un identificador a fin de crear
una regla CSS que defina su apariencia. Hacemos doble clic en el interior de la capa o en la
etiqueta HTML de la capa en la barra de estado:
Esteban Maidana
11
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Creamos una nueva regla CSS, seleccionando el selector Estilo aplicado a un elemento
con el atributo ID especificado y escribiendo #contenedor en el cuadro de texto:
Modificamos las siguientes propiedades para la regla CSS que acabamos de crear,
especficamente en la ficha Fondo y Caja:
Cuando asiganamos mrgenes auto a la derecha e izquierda de un elemento, lo
estamos centrando.
Al aplicar las reglas CSS para la capa contenedor tendremos un aspecto similar a la
siguiente imagen:
Posicionamos el cursor del a la derecha del texto texto cualquiera, hacemos clic e
insertamos unos 10 saltos de lnea (Enter) con lo que lograremos el siguiente aspecto:
Esteban Maidana
12
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Dentro de la capa contenedor insertamos una nueva capa cuyo ID ser logo. Luego
creamos una nueva regla para esa capa:
Creamos una nueva regla CSS para la capa logo configurando las propiedades mostradas
en la siguiente imagen:
Esteban Maidana
13
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Eliminamos los textos auxiliares de las capas contenedor y logo cuidando de no
eliminar las capas propiamente.
Insertamos la imagen llamada logo.gif dentro de la capa logo con lo cual tendremos
el siguiente resultado:
Justo debajo de la capa logo insertamos una nueva capa llamada sub_contenedor y
luego creamos una nueva regla CSS para esa capa:
Esteban Maidana
14
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Definimos las reglas CSS para la capa sub_contenedor teniendo como referencia las
siguientes imgenes:
Posteriormente insertamos unos saltos de lnea dentro de la capa sub_contenedor con
lo que deberamos ver algo similar a la siguiente imagen:
Esteban Maidana
15
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Dentro de la capa sub_contenedor insertamos una nueva capa que contendr las
esquinas redondeadas, el ID de la capa ser contenido. Luego creamos una nueva regla CSS
para esa capa. Los detalles se muestran en las siguientes imgenes:
Dentro de la capa contenido insertamos una tabla con 1 fila y 4 columnas, no tendr un
ancho especfico, borde 1, relleno de celda 4 y espacio entre celdas 4. Dicha tabla ser el
men principal del sitio web.
Esteban Maidana
16
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Una vez que tengamos la tabla, escribimos los textos: Inicio, Nosotros, Productos y
Contacto en cada una de las celdas. Adems, asignamos las siguientes caractersticas a
todas las celdas de la tabla recin creada:
Tambin establecemos las siguientes propiedades a la tabla asignndole el ID menu
haciendo clic sobre el botn Edicin avanzada:
Creamos una regla CSS para la tabla del men configurando el margen izquierdo a 25px.
Esteban Maidana
17
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Justo debajo de la tabla del men principal insertamos una nueva capa cuyo ID ser
tablas y que contendr al contenido variante de la pgina.
Tambin creamos una nueva regla CSS para esa capa. Asignndole las propiedades
detalladas en la siguiente imagen:
Eliminamos los saltos de lnea que sobran dentro de la capa contenido, debajo de la
capa tablas:
Esteban Maidana
18
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Procedemos a crear una nueva capa, justo debajo de la capa contenido, dentro de la
capa sub_contenedor. El ID de dicha capa ser pie:
Creamos una nueva regla CSS para la capa pie y le asignamos las siguientes
caractersticas (fichas Fondo y Caja):
Esteban Maidana
19
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Luego insertamos la imagen logo_pie.gif dentro de la capa pie y eliminamos el texto
auxiliar pie:
Tras esa configuracin y luego de eliminar los saltos de lnea sobrantes, obtendremos el
siguiente resultado:
Esteban Maidana
20
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
A partir de ahora insertamos las tablas correspondientes dentro de la capa tablas
siguiendo el modelo propuesto.
Esteban Maidana
21
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Formularios
Los formularios son una caracterstica del estndar HTML que permite a los autores (Sitio
Web) colectar informacin provista por los visitantes. Estos formularios pueden ser tiles para
recolectar informacin personal, informacin de contacto, preferencias u opiniones, o cualquier
tipo de entrada por parte del visitante que el autor pueda necesitar.
Un formulario est formado, entre otras cosas, por etiquetas, campos de texto, mens
desplegables, y botones.
Para insertar un formulario nos dirigimos a la barra de herramientas, ficha formularios y
luego presionamos el botn:
Elementos de un formulario
Los elementos de formulario pueden insertarse en una pgina a travs del men
Insertar, Formulario. Tambin se pueden insertar desde la barra de herramientas:
A travs de estas opciones se pueden acceder a la lista de todos los objetos de
formulario que pueden ser insertados en la pgina.
Veamos uno por uno algunos de los distintos elementos que pueden formar parte de un
formulario, as como algunas de sus propiedades.
Campo de texto y rea de texto
Permiten introducir texto. El Campo de texto solo permite al usuario escribir una lnea,
mientras que el rea de texto permite escribir varias.
Tambin es posible definirlo como Contrasea, similar al campo de texto, pero los
caracteres que se van escribiendo se sustituyen por un carcter como podrs ver en la imagen
siguiente:
Campo de Texto
rea de Texto
Contrasea
Esteban Maidana
22
[DISEO WEB KOMPOZER]
Insertando un campo de texto:
:: CDM Informtica ::
Insertando un rea de texto:
Insertando un campo contrasea:
Botn
Es el botn tradicional de Windows. El botn puede tener ser de tres tipos: Enviar, Restablecer
(borrar todos los campos del formulario), o Botn (para poder asignarle un comportamiento
diferente de los dos anteriores).
Esteban Maidana
23
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Casilla de verificacin
Es un cuadro pequeo que se puede activar o desactivar. Puede asignrsele el Estado inicial
como Activado o como Desactivado.
Casilla de Ejemplo
Botn de opcin
Son pequeos botones redondeados que pueden activarse o desactivarse. Si hay varios
del mismo grupo, slo puede haber uno activado. Cuando se activa uno, automticamente se
desactivan los dems.
Importante: antes de insertar cualquier control de formulario, se debe insertar el formulario
propiamente dicho, de lo contrario, obtendremos resultados errneos.
Esteban Maidana
24
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Publicando nuestro sitio web
Una vez finalizado el diseo de nuestro sitio web, el siguiente paso sera publicarlo en
internet (nada impide publicarlo antes de finalizarlo).
Para publicar nuestro sitio utilizamos programas llamados Cliente FTP, existe una gran
variedad de Software libre y Propietario que cumplen con esa funcin.
Utilizaremos el aplicativo llamado FileZilla. FileZilla tiene una interfaz amigable e
intuitiva y est disponible en varios idiomas, entre ellas el espaol.
Primeramente bajamos el instalador desde http://filezilla-project.org/,
instalamos e iniciamos el programa. Veremos una ventana similar a la siguiente:
luego
lo
Para publicar nuestro sitio en internet necesitamos tres elementos esenciales: el sitio
web propiamente dicho, un dominio (opcional en el sentido de que los servidores de hosting
gratuito ya ofrecen un subdominio o una URL para nuestra cuenta) y finalmente un servidor de
hosting (puede ser de pago o gratuito).
Una vez que tengamos los tres elementos citados arriba, necesitamos algunos datos del
servidor de hosting, de manera que podamos realizar la conexin y transferir los archivos.
Host (Direccin IP o nombre del servidor): sirve para identificar a que servidor queremos
conectarnos y transferir los archivos.
Usuario: usuario para el acceso en el servidor.
Contrasea: clave para acceso al servidor.
Puerto: canal a travs del cual se realizar la conexin, generalmente es el puerto 21,
pero es probable que algunas empresas de hosting utilicen otro puerto.
Esteban Maidana
25
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
Todas las informaciones citadas nos la debe indicar nuestro proveedor de hosting
(alojamiento web).
Para conectarnos al servidor FTP, escribimos los datos en los campos indicados en la
siguiente imagen:
Luego, hacemos clic sobre el botn conexin rpida. Inmediatamente comenzar el
proceso de conexin con el servidor, y cada paso aparecer en el log de acceso ubicado justo
debajo:
Al estar conectados al servidor, tendramos que ver una pantalla similar a la siguiente:
La pantalla se divide en dos zonas principales: Sitio Local (a la izquierda) y Sitio
Remoto a la derecha de la pantalla. El Sitio Local es nuestra PC y el Sitio Remoto corresponde
al servidor Web.
Tanto para el sitio local como remoto, tenemos disponible la estructura de directorios
similar al navegador de carpetas del explorador de Windows.
Finalmente tenemos el listado de archivos y carpetas del directorio actual tanto para el
sitio local como para el sitio remoto.
La carpeta raz del sitio remoto siempre se denomina public_html o www; esto
depende del servidor en particular, pero generalmente, la carpeta www es nada ms que un
acceso directo a la carpeta public_html.
Es en la carpeta public_html donde debemos subir nuestro sitio web, respetando la
estructura de directorios del sitio local, es decir, si en el sitio local tenemos una carpeta
imagenes", en el sitio remoto tambin debemos tener una carpeta con el mismo nombre.
Esteban Maidana
26
[DISEO WEB KOMPOZER]
:: CDM Informtica ::
En la lista de archivos del sitio local, seleccionamos los archivos y carpetas que deseamos
subir al servidor (generalmente todos, excepto la carpeta recursos). Una vez que tengamos
seleccionados los elementos, hacemos clic derecho sobre cualquiera de los elementos
seleccionados y elegimos la opcin subir. Tras esto, el cliente FTP (FileZilla) automticamente
comenzar a transferir los archivos desde el sitio local hasta el sitio remoto.
Si entre los elementos seleccionados se encuentra alguna carpeta, no es necesario
crearla en el sitio remoto, ya que el cliente FTP lo hace de forma automtica.
Si ocurre que ya tenemos un archivo con el mismo nombre en el servidor, el cliente FTP
nos preguntar si deseamos reemplazar (actualizar) el archivo o carpeta.
Despus de finalizado el proceso, debemos observar la misma estructura de directorios y
archivos, tanto para el sitio local (izquierda) como para el sitio remoto (derecha).
Servidor de Prueba
Con la finalidad de fijar el proceso de publicacin de la pgina, se tiene disponible un
servidor de prueba cuyos datos son los siguientes:
Servidor FTP : ftp.poravohosting.com
Usuario
: cdm@poravohosting.com
Contrasea
: A2fFiwE1SH
Puerto
: 21
Una vez conectados, debemos crear una carpeta en el sitio remoto (clic derecho, crear
directorio), para que publiquemos dentro de ella nuestros archivos y carpetas. Esto es
necesario debido a que la cuenta es de uso pblico para todos los alumnos.
Una vez que publiquemos nuestro sitio web, lo tendremos disponible en
http://www.poravohosting.com/cdm/carpeta, en donde carpeta es la carpeta que crearon en
el paso anterior (preferentemente una carpeta con sus nombre, sin espacios, sin caracteres
especiales, sin tildes y todo en minscula).
Esteban Maidana
27
Você também pode gostar
- Curso HTMLDocumento42 páginasCurso HTMLCiro NavarroAinda não há avaliações
- Cómo hacer una página webDocumento16 páginasCómo hacer una página webSergio SchefferAinda não há avaliações
- HTML Teoria Cecyt9Documento61 páginasHTML Teoria Cecyt9Artunduaga Cortes Manuel SantiagoAinda não há avaliações
- 1-Entorno de Trabajo - KompozerDocumento3 páginas1-Entorno de Trabajo - KompozermbmayorAinda não há avaliações
- Practica 04Documento6 páginasPractica 04ana merida martinAinda não há avaliações
- Clase 01. HTML 1 PDFDocumento35 páginasClase 01. HTML 1 PDFEze AcevedoAinda não há avaliações
- Que Es HTLDocumento20 páginasQue Es HTLElber GironAinda não há avaliações
- Clase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioDocumento18 páginasClase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioIgnacio Javier IzquierdoAinda não há avaliações
- HTML Frontend vs BackendDocumento16 páginasHTML Frontend vs BackendLauren ToruñoAinda não há avaliações
- Diseño de Páginas Web Con DreamWeaverDocumento7 páginasDiseño de Páginas Web Con DreamWeaverGabriel Que MartinezAinda não há avaliações
- Sopa de Letras.Documento5 páginasSopa de Letras.KAROL VIVIANA CASTELLANOS FUENTESAinda não há avaliações
- HTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasDocumento8 páginasHTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasJaime Alberto Rios JaramilloAinda não há avaliações
- DreamweaverDocumento5 páginasDreamweaverPimpon de OrbegonAinda não há avaliações
- Erika AconDocumento14 páginasErika AconErikita Pionce ZamAinda não há avaliações
- Manual Básico de HTML 1Documento9 páginasManual Básico de HTML 1Mario HerreraAinda não há avaliações
- Curso de HTML Por Ing Jhon Jairo Torres Rios - Mayo 01 2019Documento44 páginasCurso de HTML Por Ing Jhon Jairo Torres Rios - Mayo 01 2019Jhon Jairo Torres RiosAinda não há avaliações
- HTML - Smith, Adam JDocumento69 páginasHTML - Smith, Adam JJesus FernandezAinda não há avaliações
- Módulo 4. Novedades HTML 5 y MultimediaDocumento3 páginasMódulo 4. Novedades HTML 5 y MultimediaKatty CalderonAinda não há avaliações
- Copia de Clase 01. HTML 1Documento32 páginasCopia de Clase 01. HTML 1vdelcid29Ainda não há avaliações
- 1 HTML y CssDocumento26 páginas1 HTML y CssXiomara PltAinda não há avaliações
- Lectura #2 - Anatomía de Una Página WebDocumento6 páginasLectura #2 - Anatomía de Una Página WebAntonio Cortés CastilloAinda não há avaliações
- Clase 1 Dreamweaver 8Documento3 páginasClase 1 Dreamweaver 8IsabelitHaCasellesAlvarezAinda não há avaliações
- Tutorial DreamWeaverDocumento413 páginasTutorial DreamWeaverJuan Leopoldo Ruiz Nuñez100% (1)
- Manual HTMLDocumento30 páginasManual HTMLsmalex488Ainda não há avaliações
- Semana 1 - Introducción Al HTMLDocumento15 páginasSemana 1 - Introducción Al HTMLLuis RJAinda não há avaliações
- TallerDocumento11 páginasTallerLuis AngelAinda não há avaliações
- Sesion 2Documento38 páginasSesion 2Oscar Alfredo UchimaAinda não há avaliações
- Manual Dreamweaver CS5Documento21 páginasManual Dreamweaver CS5geniosvilAinda não há avaliações
- Tema 1. Introducción Al Diseño WebDocumento18 páginasTema 1. Introducción Al Diseño WebLauren ToruñoAinda não há avaliações
- Gestiforma_Modulo4_2Documento85 páginasGestiforma_Modulo4_2picasa9901Ainda não há avaliações
- MANUAL DREAMWEAVER CS5 - v.2012Documento127 páginasMANUAL DREAMWEAVER CS5 - v.2012Ely SantanaAinda não há avaliações
- Clase 01Documento9 páginasClase 01Natanael JVAinda não há avaliações
- Entorno Dreamviewer CS6Documento17 páginasEntorno Dreamviewer CS6Yordis Cujar MorenoAinda não há avaliações
- Apuntes DreamweaverDocumento43 páginasApuntes DreamweaverJavier RGAinda não há avaliações
- Paginas WebDocumento9 páginasPaginas WebJUANCA CBAinda não há avaliações
- Qué es una hoja de estilo CSSDocumento8 páginasQué es una hoja de estilo CSSMaría LucioAinda não há avaliações
- Qué Es Una Página WebDocumento5 páginasQué Es Una Página WebjcsuperAinda não há avaliações
- Comercio Electrónico: Introducción al HTMLDocumento7 páginasComercio Electrónico: Introducción al HTMLJuan Antonio Leyva SanchezAinda não há avaliações
- Mi Primera PáginaDocumento47 páginasMi Primera Páginajulio neyraAinda não há avaliações
- Taller de Lenguaje HTML Unidad 1Documento6 páginasTaller de Lenguaje HTML Unidad 1Adolfo L CrucesAinda não há avaliações
- Clase 01. HTML 1Documento42 páginasClase 01. HTML 1TIENDA SYHAinda não há avaliações
- Tutorial Básico de HTMLDocumento20 páginasTutorial Básico de HTMLVladimir FigueroaAinda não há avaliações
- Creación página webDocumento13 páginasCreación página webNelikita Hernandez de JuarezAinda não há avaliações
- Tutorial básico de HTML: aprende los fundamentosDocumento20 páginasTutorial básico de HTML: aprende los fundamentosVladimir FigueroaAinda não há avaliações
- Qué Es Adobe DreamweaverDocumento4 páginasQué Es Adobe DreamweaverJanneth CaballeroAinda não há avaliações
- CAP 1 Curso Dreamweaver 8Documento13 páginasCAP 1 Curso Dreamweaver 8Norber BarrazaAinda não há avaliações
- Diccionario de DreamWeaverDocumento4 páginasDiccionario de DreamWeavererick_10_mbAinda não há avaliações
- Clase 01. HTML 1Documento41 páginasClase 01. HTML 1Alejandra MAinda não há avaliações
- DreamweaverDocumento296 páginasDreamweaverEVAN jkAinda não há avaliações
- Conceptos Básicos de Dreamweaver CCDocumento13 páginasConceptos Básicos de Dreamweaver CCWendy RiveraAinda não há avaliações
- Guia Lab 01Documento9 páginasGuia Lab 01Jimmy Jhon Fernandez ZavaletaAinda não há avaliações
- Fundamentos en La Implementación de Componentes Front-End, HTML, CSS, JSDocumento12 páginasFundamentos en La Implementación de Componentes Front-End, HTML, CSS, JSReynaldo Maestre LopezAinda não há avaliações
- Unidad VIIIDocumento43 páginasUnidad VIIIDiego Armando SánchezAinda não há avaliações
- Tabla de AutocontenidoDocumento11 páginasTabla de AutocontenidoEdgar David Chinchilla JuarezAinda não há avaliações
- HTML2Documento41 páginasHTML2AltgrotCincoAinda não há avaliações
- Diseña portal multimedia con editorDocumento6 páginasDiseña portal multimedia con editorJose Antonio GarciaAinda não há avaliações
- Revist Users Webmaster Profesional PDFDocumento60 páginasRevist Users Webmaster Profesional PDFMauricio Gonzalez100% (4)
- Desarrollo Web Con HTML: Módulo 1Documento25 páginasDesarrollo Web Con HTML: Módulo 1sergiof vegaAinda não há avaliações
- Introducción A MATLABDocumento19 páginasIntroducción A MATLABMartin QuintanaAinda não há avaliações
- Tema2CIG (Curso09 10)Documento8 páginasTema2CIG (Curso09 10)Daniel Acevedo ChaconAinda não há avaliações
- EconomíaDocumento16 páginasEconomíaMartin QuintanaAinda não há avaliações
- Como Hackear Servidores Paso A PasoDocumento68 páginasComo Hackear Servidores Paso A PasoJulio Cesar85% (48)
- Curso de Kompozer - CDM InformáticaDocumento27 páginasCurso de Kompozer - CDM InformáticaMartin QuintanaAinda não há avaliações
- TransparenciasJava PDFDocumento236 páginasTransparenciasJava PDFMartin QuintanaAinda não há avaliações
- CFJ L1 Spanish Latin American PDFDocumento139 páginasCFJ L1 Spanish Latin American PDFRodrigo CortezAinda não há avaliações
- Manual Aprendizagem ARCVIEWDocumento59 páginasManual Aprendizagem ARCVIEWpepicavAinda não há avaliações
- CAPITULO2 Matricesb PDFDocumento32 páginasCAPITULO2 Matricesb PDFFranklin Vargas VasquezAinda não há avaliações
- Alg Lin Itig ApDocumento203 páginasAlg Lin Itig Apmartin_rojas_97Ainda não há avaliações
- Transp Are Nci As JavaDocumento236 páginasTransp Are Nci As JavaMartin QuintanaAinda não há avaliações
- Manual Aprendizagem ARCVIEWDocumento59 páginasManual Aprendizagem ARCVIEWpepicavAinda não há avaliações
- Sesion 01 Introduccion A Net FrameworkDocumento42 páginasSesion 01 Introduccion A Net FrameworkAntonela CanetAinda não há avaliações
- SolidworksDocumento16 páginasSolidworksSebastián PumaAinda não há avaliações
- Pa Media Tecnica 2020Documento53 páginasPa Media Tecnica 2020Juliana LópezAinda não há avaliações
- Examen Lenguaje de Programación UnschDocumento2 páginasExamen Lenguaje de Programación UnschAndrei ViroAinda não há avaliações
- Root y RecoveryDocumento22 páginasRoot y RecoveryCliver Fortunato Cayo SánchezAinda não há avaliações
- PYTHON GRAFICOv1Documento44 páginasPYTHON GRAFICOv1Julian Felipe Mahecha PeñaAinda não há avaliações
- LaDocumento5 páginasLaJennyfer LópezAinda não há avaliações
- Documento Introducción A La Programación y Lab IDocumento4 páginasDocumento Introducción A La Programación y Lab Isandra cetinaAinda não há avaliações
- Linux Capítulo 13 examen respuestasDocumento3 páginasLinux Capítulo 13 examen respuestasEritson Blanco IngaAinda não há avaliações
- Plantilla de Flujo de Procesos 5555Documento1 páginaPlantilla de Flujo de Procesos 5555magnoliaAinda não há avaliações
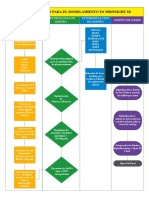
- Desarrollo MDM+AMPLIACIÓNDocumento24 páginasDesarrollo MDM+AMPLIACIÓNJavier ManriqueAinda não há avaliações
- Extracción y análisis metadatosDocumento8 páginasExtracción y análisis metadatosBernard BjsAinda não há avaliações
- Practica 3 - Formato Básico de Fuente.Documento1 páginaPractica 3 - Formato Básico de Fuente.Jorge Georgy IbarraAinda não há avaliações
- Guia de Laboratorio 8 y 9 PDFDocumento30 páginasGuia de Laboratorio 8 y 9 PDFJEAN CARLOS PAREDES ESPINOZAAinda não há avaliações
- Clasificación de Los Lenguajes de ProgramaciónDocumento1 páginaClasificación de Los Lenguajes de ProgramaciónWilliams GaleanoAinda não há avaliações
- Conceptos Generales y Características Fundamentales Del Programa de Tratamiento de Textos. Unidad Formativa 2 Duración: 30 HorasDocumento12 páginasConceptos Generales y Características Fundamentales Del Programa de Tratamiento de Textos. Unidad Formativa 2 Duración: 30 HorasrutAinda não há avaliações
- Cuaderno de Trabajo Taller Web PDCDocumento19 páginasCuaderno de Trabajo Taller Web PDCJuan García LlatasAinda não há avaliações
- Búsqueda de patrones en secuencias biológicasDocumento33 páginasBúsqueda de patrones en secuencias biológicasMarina CastroAinda não há avaliações
- Diapositivas SpringDocumento57 páginasDiapositivas SpringClaudia NavedaAinda não há avaliações
- Del OPAC Extendido A Biblioteca Expandida - Alicia SellésDocumento5 páginasDel OPAC Extendido A Biblioteca Expandida - Alicia Selléscvillafane1483Ainda não há avaliações
- Deinterlacing With AVISynth and QTGMCDocumento7 páginasDeinterlacing With AVISynth and QTGMCGoxzalo hdsAinda não há avaliações
- 2.3 Aplicacion en Problemas RealesDocumento5 páginas2.3 Aplicacion en Problemas RealesDaniel Aguilar BalboaAinda não há avaliações
- Acceso A Ficheros Dbase (.DBF) Desde Visual BasicDocumento11 páginasAcceso A Ficheros Dbase (.DBF) Desde Visual BasicLuis Pedro100% (1)
- Universidad TareaDocumento11 páginasUniversidad TareaOliver AlbertoAinda não há avaliações
- Simulación circuitos VHDLDocumento10 páginasSimulación circuitos VHDLMARIA GARZON VARGASAinda não há avaliações
- El Cálculo LandaDocumento12 páginasEl Cálculo LandaEl Tío ShadowAinda não há avaliações
- Lab1 Maquina VirtualDocumento5 páginasLab1 Maquina VirtualDANNY SALDAÑAAinda não há avaliações
- Fundamentos de Informática OCDocumento8 páginasFundamentos de Informática OCDieguitocb11Ainda não há avaliações
- Dictamen técnico sobre equipo obsoleto de analista financieroDocumento4 páginasDictamen técnico sobre equipo obsoleto de analista financierodaniel100% (1)
- 18 Introducción A ReactDocumento47 páginas18 Introducción A ReactCamila MonAinda não há avaliações