Escolar Documentos
Profissional Documentos
Cultura Documentos
CSS 2.1 Help Cheat Sheet
Enviado por
Dmytro ShteflyukDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
CSS 2.1 Help Cheat Sheet
Enviado por
Dmytro ShteflyukDireitos autorais:
Formatos disponíveis
GoSquared CSS Help Sheet
Syntax Margins + Padding Shorthand
Write styles for any element height; width; background
height
border
selector {property: value;} margin-top;
border-bottom
External Style Sheet margin-right;
width border-left
margin-bottom;
<link rel=”stylesheet” type=”text/css” border-right
margin-left;
href=”style.css” /> border-top
padding-top; font
Internal Style
padding-right; list-style
<style type=”text/css”> border padding-bottom; margin
selector {property: value} margin padding padding-left; padding
</style>
Inline Style Border Comments
<tag style=”property: value”> border-width Width of the border /* Comments */
border-style dashed; dotted; double; groove; inset;
General outset; ridge; solid; none; Pseudo Selectors
class String preceded by a full stop (.) border-color Colour of the border :hover
:active
ID String preceded by a hash (#)
Position :focus
div Formats structure or block of text :link
clear If any floating elements around the element :visited
span Inline formatting
both, left, right, none :first-line
color Foreground colour
float Floats to a specified side :first-letter
cursor Appearance of the cursor left, right, none
display block; inline; list-item; none left The left position of an element Media Types
overflow How to handle content that auto, length values [pt, in, cm, px] all
overflows its box. top The top position of an element braille
visible; hidden; scroll; auto auto, length values [pt, in, cm, px] embossed
visibility visible; hidden position static, relative, absolute handheld
print
z-index Above or below overlapping elements projection
Font auto, integer [higher numbers on top] screen
font-style italic, normal speech
font-variant normal, small-caps Background tty
background-color Colour of background tv
font-weight bold, normal, lighter, bolder, background-image Background image url(’’)
integer [100-900]
Units
background-repeat repeat, no-repeat, repeat-x, repeat-y Length
font-size Size of the font
background- Background image scrolls with element
font-family Specific font[s] to be used. %
attachment scroll, fixed em
background- (x y), top, center, bottom, left, right pt
Text position px
letter-spacing Space between letters Keywords
List
line-height Vertical space between baselines bolder
text-align Horizontal alignment list-style- Type of bullet or numbering in the list lighter
text- blink, line-through, none, type disc; circle; square; decimal; lower-roman; larger
decoration overline, underline upper-roman; lower-alpha; upper-alpha; none
Developing for
text-indent First line indentation list-style- Position of the bullet or number in a list IE6 is a lost cause.
position inside; outside
text- capitalise, lowercase, uppercase
transform list-style- Image to be used as the bullet in the list
image
vertical-align Vertical alignment
word-spacing Spacing between words
Download this Help Sheet now at gosquared.com/liquidicity
Original by the awesome Leslie Frank: http://lesliefranke.com/2005/10/css-cheat-sheet/ © 2010 Go Squared Ltd.
Put it on your wall
Você também pode gostar
- css3 Mega Cheat Sheet A4 PDFDocumento14 páginascss3 Mega Cheat Sheet A4 PDFThiago Monteiro100% (1)
- Css Cheat SheetDocumento1 páginaCss Cheat SheetIvica DumanovicAinda não há avaliações
- Complete CSS Cheat Sheet PDFDocumento8 páginasComplete CSS Cheat Sheet PDFShankar SkAinda não há avaliações
- Css Cheat Sheet: ShorthandDocumento1 páginaCss Cheat Sheet: ShorthandYamilAlejandroLopezAinda não há avaliações
- Css ReferenceDocumento8 páginasCss ReferencesasddAinda não há avaliações
- CSS Quick Reference GuideDocumento3 páginasCSS Quick Reference GuideMarcus Skookumchuck VanniniAinda não há avaliações
- Learn SQLDocumento11 páginasLearn SQLJae Li ChangAinda não há avaliações
- Css Cheat SheetDocumento1 páginaCss Cheat SheetSuparno Cah SragenAinda não há avaliações
- CSS Cheat Sheet v2Documento1 páginaCSS Cheat Sheet v2JB100% (31)
- 100 Godesignnowtypography PDFDocumento19 páginas100 Godesignnowtypography PDFfarumasAinda não há avaliações
- CSS Help SheetDocumento1 páginaCSS Help Sheetkangax100% (18)
- PHP Cheat Sheet: Beginner's EssentialDocumento43 páginasPHP Cheat Sheet: Beginner's EssentialM Fadli RiyantoAinda não há avaliações
- Jquery Mega Cheat Sheet PrintableDocumento8 páginasJquery Mega Cheat Sheet PrintableJoha VásquezAinda não há avaliações
- THE FIELD GUIDE TO TYPOGRAPHY Prev PDFDocumento32 páginasTHE FIELD GUIDE TO TYPOGRAPHY Prev PDFbacabacabacaAinda não há avaliações
- Css Cheat Sheet: ShorthandDocumento1 páginaCss Cheat Sheet: Shorthandsirus3002100% (1)
- A Powerpoint Presentation ON PythonDocumento32 páginasA Powerpoint Presentation ON PythonK Prasad100% (1)
- CSS Cheat SheetDocumento2 páginasCSS Cheat SheetkaqxarAinda não há avaliações
- Css TutorialDocumento27 páginasCss Tutorialapi-325341486Ainda não há avaliações
- The Complete Google Analytics Power User Guide PDFDocumento45 páginasThe Complete Google Analytics Power User Guide PDFSergi Soto RoldanAinda não há avaliações
- SQL StatementDocumento9 páginasSQL Statementshweta_delhiite2526Ainda não há avaliações
- CSS Cheat SheetDocumento2 páginasCSS Cheat SheetData BaseAinda não há avaliações
- Cascading Style Sheets (CSS) Working With TagsDocumento32 páginasCascading Style Sheets (CSS) Working With TagsSayed Moh'd Sayed JawadAinda não há avaliações
- ANSI Escape SequencesDocumento4 páginasANSI Escape Sequenceskarmun17Ainda não há avaliações
- MarkdownDocumento2 páginasMarkdownSpike WatchdogAinda não há avaliações
- Go ProgrammingDocumento60 páginasGo ProgrammingDmytro Shteflyuk80% (5)
- Manual Heidelberg Tok PDFDocumento2 páginasManual Heidelberg Tok PDFDexent Salman50% (2)
- CSS3 Help SheetDocumento1 páginaCSS3 Help SheetSantos Corrales100% (1)
- Arrays BasicsDocumento27 páginasArrays BasicssudhirAinda não há avaliações
- Greetham, D. Textual Scholarship. An IntroductionDocumento575 páginasGreetham, D. Textual Scholarship. An Introductionpericles127897Ainda não há avaliações
- CSS Help SheetDocumento1 páginaCSS Help SheetHelen AbbottAinda não há avaliações
- Sigmod278 SilbersteinDocumento12 páginasSigmod278 SilbersteinDmytro ShteflyukAinda não há avaliações
- CSS 3 Help Cheat SheetDocumento1 páginaCSS 3 Help Cheat SheetDmytro Shteflyuk100% (1)
- Flexbox Cheatsheet PDFDocumento1 páginaFlexbox Cheatsheet PDFCarlos PimentelAinda não há avaliações
- Redis ClusterDocumento17 páginasRedis Cluster최현준50% (2)
- Redis ClusterDocumento17 páginasRedis Cluster최현준50% (2)
- Gothic Black LetterDocumento3 páginasGothic Black Lettermichaelguzzi100% (1)
- css3 Cheatsheet Emezeta Eng PDFDocumento2 páginascss3 Cheatsheet Emezeta Eng PDFismail096100% (1)
- css3 Cheat SheetDocumento5 páginascss3 Cheat Sheetapi-242944016100% (1)
- 07DOM and JS EventsDocumento54 páginas07DOM and JS EventsGerry CalàAinda não há avaliações
- Css Default Values Reference 10v400 Alpha6Documento3 páginasCss Default Values Reference 10v400 Alpha6peaceAinda não há avaliações
- Css Cheat Sheet: h1 (Color: #333 )Documento4 páginasCss Cheat Sheet: h1 (Color: #333 )FlorenciaAinda não há avaliações
- Css Cheat Sheet: Syntax Syntax External Style Sheet Internal StyleDocumento4 páginasCss Cheat Sheet: Syntax Syntax External Style Sheet Internal StyleRehan AnisAinda não há avaliações
- Css3 Cheat SheetDocumento5 páginasCss3 Cheat SheetFuad AdamAinda não há avaliações
- HTML 5 Cheat Sheet: by ViaDocumento4 páginasHTML 5 Cheat Sheet: by ViaBL PipasAinda não há avaliações
- All CSS Background PropertiesDocumento26 páginasAll CSS Background Propertieshush101Ainda não há avaliações
- LibreOffice Impress Keyboard Shortcuts Cheat SheetDocumento1 páginaLibreOffice Impress Keyboard Shortcuts Cheat SheetAvadhootAinda não há avaliações
- Learn CSS - Grid Cheatsheet - CodecademyDocumento7 páginasLearn CSS - Grid Cheatsheet - CodecademyClaudiu StefanAinda não há avaliações
- CSS Box Model: Cheat SheetDocumento2 páginasCSS Box Model: Cheat SheetArjun GautamAinda não há avaliações
- Javascript DOM Cheat-SheetDocumento2 páginasJavascript DOM Cheat-SheetDHANARAJ BASAVARAJ BHASKARAinda não há avaliações
- CssshortcutsDocumento1 páginaCssshortcutsapi-183813628Ainda não há avaliações
- Programming Concepts Cheat SheetDocumento5 páginasProgramming Concepts Cheat SheetRhibhav PalAinda não há avaliações
- Etiquetas de CSSDocumento17 páginasEtiquetas de CSSHenry Salgado100% (1)
- C Program To Convert Binary Number To Octal and Octal To BinaryDocumento3 páginasC Program To Convert Binary Number To Octal and Octal To BinaryAnonymous sMqylHAinda não há avaliações
- Programming Syntax Cheat Sheet V 2.2Documento5 páginasProgramming Syntax Cheat Sheet V 2.2BrandonAinda não há avaliações
- COP3530 Cheat Sheet Data StructuresDocumento2 páginasCOP3530 Cheat Sheet Data StructuresAndy OrtizAinda não há avaliações
- SQL Cheatsheet Zero To Mastery V1.01 PDFDocumento20 páginasSQL Cheatsheet Zero To Mastery V1.01 PDFJoão Victor Machado Da CruzAinda não há avaliações
- Syntax External Style Sheet: © 2007 Go Squared LTDDocumento1 páginaSyntax External Style Sheet: © 2007 Go Squared LTDfrancAinda não há avaliações
- CSS Cheat Sheet PDFDocumento1 páginaCSS Cheat Sheet PDFsherif adfAinda não há avaliações
- (It-Ebooks-2016) It-Ebooks - Cheat Sheets - CSS-iBooker It-Ebooks (2016)Documento2 páginas(It-Ebooks-2016) It-Ebooks - Cheat Sheets - CSS-iBooker It-Ebooks (2016)Data BaseAinda não há avaliações
- Css CheatsheetDocumento1 páginaCss Cheatsheetedukacija11Ainda não há avaliações
- Referencias CssDocumento5 páginasReferencias Cssmaysa.leal0804Ainda não há avaliações
- CSS 01 BasicsDocumento4 páginasCSS 01 BasicsAhmad MarwadAinda não há avaliações
- CSS2 Help SheetDocumento1 páginaCSS2 Help SheetnikoladjonajAinda não há avaliações
- Cascading Style Sheets (CSS) : Mendel RosenblumDocumento20 páginasCascading Style Sheets (CSS) : Mendel RosenblumMazharAinda não há avaliações
- CSS Box ModelDocumento3 páginasCSS Box Modelpoojya dwarakaAinda não há avaliações
- Glossaire CSSDocumento8 páginasGlossaire CSSRichard MogouAinda não há avaliações
- Css Cheat Sheet: ShorthandDocumento2 páginasCss Cheat Sheet: ShorthandFrancisco Hernández DávilaAinda não há avaliações
- CSS PDFDocumento20 páginasCSS PDFtejavasabhanuAinda não há avaliações
- Css Cheat Sheet: ShorthandDocumento1 páginaCss Cheat Sheet: ShorthandHelmuth SouzaAinda não há avaliações
- CSS Cheat Sheet: Pseudo-SelectorsDocumento2 páginasCSS Cheat Sheet: Pseudo-SelectorsLara__CroftAinda não há avaliações
- CSS Cheat SheetDocumento1 páginaCSS Cheat SheetMohd FadzlishamAinda não há avaliações
- Change LogDocumento36 páginasChange LogDmytro ShteflyukAinda não há avaliações
- MKP 306 SMART Attribute. Scribd RulesDocumento9 páginasMKP 306 SMART Attribute. Scribd RulesDmytro ShteflyukAinda não há avaliações
- Why RSA Works PDFDocumento19 páginasWhy RSA Works PDFa3kiraAinda não há avaliações
- Understanding The Top 5 Redis Performance MetricsDocumento22 páginasUnderstanding The Top 5 Redis Performance MetricsVictor SantiagoAinda não há avaliações
- Backup Strategies With MySQL Enterprise BackupDocumento33 páginasBackup Strategies With MySQL Enterprise BackupDmytro ShteflyukAinda não há avaliações
- Sequential Procedure For Simultaneous Estimation of Several PercentilesDocumento24 páginasSequential Procedure For Simultaneous Estimation of Several PercentilesDmytro ShteflyukAinda não há avaliações
- Understanding JavaScript TestingDocumento55 páginasUnderstanding JavaScript TestingDmytro ShteflyukAinda não há avaliações
- Authors: Thanks To:: Miek Gieben Go Authors Google Go Nuts Mailing ListDocumento272 páginasAuthors: Thanks To:: Miek Gieben Go Authors Google Go Nuts Mailing ListDmytro ShteflyukAinda não há avaliações
- Window Vista Business 20070810Documento29 páginasWindow Vista Business 20070810josephpaulkrAinda não há avaliações
- Calpont InfiniDB Concepts Guide (For Version 1.0.3)Documento92 páginasCalpont InfiniDB Concepts Guide (For Version 1.0.3)Dmytro Shteflyuk100% (1)
- What's New in MySQL 5.5? Performance and Scalability BenchmarksDocumento40 páginasWhat's New in MySQL 5.5? Performance and Scalability BenchmarksDmytro ShteflyukAinda não há avaliações
- Introduction To InnoDB Monitoring SystemDocumento31 páginasIntroduction To InnoDB Monitoring SystemDmytro ShteflyukAinda não há avaliações
- Scaling MySQL Writes Through PartitioningDocumento38 páginasScaling MySQL Writes Through PartitioningDmytro ShteflyukAinda não há avaliações
- InnoDB: Status, Architecture and New FeaturesDocumento28 páginasInnoDB: Status, Architecture and New FeaturesDmytro Shteflyuk100% (2)
- InnoDB Plugin: Performance Features and BenchmarksDocumento29 páginasInnoDB Plugin: Performance Features and BenchmarksDmytro ShteflyukAinda não há avaliações
- Calpont InfiniDB Administrator Guide (For Version 1.0.3)Documento106 páginasCalpont InfiniDB Administrator Guide (For Version 1.0.3)Dmytro Shteflyuk100% (2)
- State of Jquery '09Documento39 páginasState of Jquery '09Dmytro ShteflyukAinda não há avaliações
- Performance Tuning For The InfiniDB Analytics Database (For Version 1.0.3)Documento72 páginasPerformance Tuning For The InfiniDB Analytics Database (For Version 1.0.3)Dmytro Shteflyuk100% (1)
- What's New in MySQL 5.5? Performance/Scale UnleashedDocumento38 páginasWhat's New in MySQL 5.5? Performance/Scale UnleashedDmytro ShteflyukAinda não há avaliações
- Recent Changes To Jquery's InternalsDocumento51 páginasRecent Changes To Jquery's InternalsDmytro ShteflyukAinda não há avaliações
- RFM: A Precursor To Data MiningDocumento10 páginasRFM: A Precursor To Data MiningDmytro ShteflyukAinda não há avaliações
- Get Your Frontend SortedDocumento89 páginasGet Your Frontend SortedDmytro Shteflyuk100% (1)
- Interpreting The Data: Parallel Analysis With SawzallDocumento33 páginasInterpreting The Data: Parallel Analysis With SawzallDmytro Shteflyuk100% (1)
- TOTAL PEMAKAIAN ROL-aprilDocumento6 páginasTOTAL PEMAKAIAN ROL-aprilHarisanto AsAinda não há avaliações
- All-Hallow'S Steve - Peely Mask: Colour PrintDocumento8 páginasAll-Hallow'S Steve - Peely Mask: Colour PrintSão PereiraAinda não há avaliações
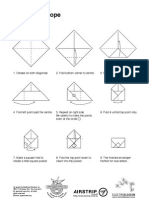
- EnvelopeDocumento1 páginaEnvelopeKiki QyuQyu Az-ZahraAinda não há avaliações
- Fox Head: Level 12 Parts Time To Create 4 HourDocumento6 páginasFox Head: Level 12 Parts Time To Create 4 HourKamilo Andres Kantor MartinezAinda não há avaliações
- Plotter de ImpresionDocumento5 páginasPlotter de Impresionsnoopton0% (1)
- Book Reviews: The Book As A Scientific InstrumentDocumento3 páginasBook Reviews: The Book As A Scientific InstrumentAri SudrajatAinda não há avaliações
- Diy Fox HeadDocumento6 páginasDiy Fox HeadCamila Castellanos UribeAinda não há avaliações
- Cse EnglishDocumento10 páginasCse EnglishDarcknyPusodAinda não há avaliações
- Assignment 2 2020Documento7 páginasAssignment 2 2020Alya BatrisyiaAinda não há avaliações
- Titip Solusi HP PrintDocumento13 páginasTitip Solusi HP PrintlisAinda não há avaliações
- MrsEavesClassic PDFDocumento7 páginasMrsEavesClassic PDFPatitas_stafeAinda não há avaliações
- GumisieDocumento1 páginaGumisiePaulina HorajskaAinda não há avaliações
- Using The Mathtımeprofessional Fonts With L TexDocumento7 páginasUsing The Mathtımeprofessional Fonts With L TexEsmeralda GonzalezAinda não há avaliações
- The Renaissance Begins The Modern WorldDocumento12 páginasThe Renaissance Begins The Modern WorldJam Camille F. QuintanesAinda não há avaliações
- Ict For Pharmacy (Lab - Microsoft Office) : By: Mohd Saifulnizam Abu BakarDocumento32 páginasIct For Pharmacy (Lab - Microsoft Office) : By: Mohd Saifulnizam Abu BakarAin MaisarahAinda não há avaliações
- Formujet Photo InksDocumento2 páginasFormujet Photo InksAmey MandhareAinda não há avaliações
- Generico 10LBDocumento1 páginaGenerico 10LBLuis LopezAinda não há avaliações
- XEROX ManualDocumento2 páginasXEROX ManualRICHARD GUERRAAinda não há avaliações
- Kalakosh Mart Price ListDocumento12 páginasKalakosh Mart Price Listbskachari2Ainda não há avaliações
- Print Vision JupiterDocumento4 páginasPrint Vision JupiterAlex MarquezAinda não há avaliações
- TT Nooks SpecimenDocumento34 páginasTT Nooks SpecimenNicolas Corvino RiusAinda não há avaliações
- Check Security FeaturesDocumento1 páginaCheck Security Featuresmilton laboyAinda não há avaliações
- Método Fácil para Aprender Zampoña PDFDocumento22 páginasMétodo Fácil para Aprender Zampoña PDFJym Loz KeluAinda não há avaliações
- Brand Guidelines 2002Documento18 páginasBrand Guidelines 2002Veljko MladenovicAinda não há avaliações