Escolar Documentos
Profissional Documentos
Cultura Documentos
RV 2
Enviado por
unicorn4rkDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
RV 2
Enviado por
unicorn4rkDireitos autorais:
Formatos disponíveis
Creating an animated logo
Welcome to Corel R.A.V.E.™, a powerful object-based animation program designed for creating
animated graphics.
What you will learn
In this tutorial, you’ll add animation effects to a company logo created in CorelDRAW®. You can view
a sample of the project by clicking here.
As you complete the project, you’ll learn how to
• increase the life span of objects
• tween single objects
• tween groups of objects
• preview animation effects
• export a project to the Macromedia Flash™ (SWF) format
Opening the sample file
You'll start by opening the sample file containing the logo of an imaginary coffee shop.
1 Click File menu ` Open.
2 From the Look in list box, choose the folder Program files\Corel\Corel Graphics
12\Languages\En\Tutorials\Sample files.
3 Double-click the filename CoffeeShop.cdr.
Increasing the life span of the logo components
Currently, the logo exists in one frame only. You'll make the logo appear in 20 frames by extending
the timelines of all its objects simultaneously. To do this, you'll temporarily group all the objects in the
logo.
1 In the Timeline docker, click the plus (+) sign to view the logo components.
The coffee shop name and the steam coming out of the cup are single curve objects; the cup
and the background are each a group of objects.
2 Double-click the Pick tool to select all the objects in the logo. Click Arrange menu ` Group.
3 In the Timeline docker, a new group that contains the four logo components displays.
4 Hold down Ctrl, and in the Timeline docker, drag the black dot associated with the new group to
frame 20.
Holding down Ctrl lets you simultaneously extend the timelines of all objects in a group.
5 Click Arrange menu ` Ungroup.
Page 1 of 7 Corel R.A.V.E. tutorial
Tutorial: Creating an animated logo
The timelines of all logo components have been extended from frame 1 through to frame 20.
Tweening an object
Now you'll tween the steam to give it the animation effect of rising from the cup. To accomplish this,
you'll add keyframes to the steam's timeline and resize the steam at the keyframes.
To add keyframes
1 In the Timeline docker, click the object name Steam to select the steam.
2 Click frame 5 in the steam's timeline.
3 In the Timeline docker, click the Insert keyframe button .
A square that indicates a keyframe displays at frame 5 in the steam's timeline. Also, keyframes
are automatically inserted at the start and end frames of the steam's timeline.
4 Repeat steps 2 and 3 to insert keyframes at frames 10 and 15.
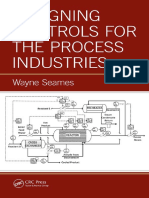
This is how the steam's timeline should look:
To resize the steam at the keyframes
1 Click the keyframe at frame 1 in the steam's timeline.
2 Hold down Shift, and on the stage, drag a corner selection handle inward to resize the steam
proportionally.
Holding down Shift keeps the center of the steam stationary.
The Scale factor stacked boxes on the property bar should display values of about
20%.
Page 2 of 7 Corel R.A.V.E. tutorial
Tutorial: Creating an animated logo
3 Drag the steam down to the top of the cup.
4 Click frame 5 in the steam’s timeline.
5 Hold down Shift, and on the stage, drag a middle side selection handle inward to reduce the
width of the steam.
The upper Scale factor box on the property bar should display a value of about 15%.
Page 3 of 7 Corel R.A.V.E. tutorial
Tutorial: Creating an animated logo
Previewing the animation
• In the Timeline docker, drag the playhead from frame 1 to frame 20. The steam rises
from the cup between frames 1 and 5 and spreads out between frames 5 and 10. You did not
edit the steam at frames 10, 15, and 20, so for now, the steam does not change between these
frames.
Tweening a group of objects
Tweening groups of objects lets you quickly add animation effects to images consisting of multiple
objects.
Now you'll make the cup and the steam appear to turn around between frames 10 and 20. Even
though the cup is a group of objects, you'll add keyframes to the group's timeline and edit the group
at some of the keyframes as if it were a single object.
To add keyframes to a group's timeline
1 In the Timeline docker, click the Cup group to select the cup.
2 Click frame 10 in the cup's timeline.
3 Click the Insert keyframe button to add a keyframe at frame 10.
4 Repeat steps 2 and 3 to add a keyframe at frame 15.
5 Expand the tree for the Cup group to view the timelines of the individual objects within the
group.
This is how the cup's timeline should look:
Page 4 of 7 Corel R.A.V.E. tutorial
Tutorial: Creating an animated logo
You are now ready to edit the cup at the keyframes. You are going to resize the cup and the steam
at frame 15.
To resize the cup
1 In the Timeline docker, click the keyframe at frame 15 in the cup’s timeline.
2 Hold down Shift, and on the stage, drag a middle side selection handle inward to reduce the
width of the cup. Holding down Shift keeps the center of the cup stationary.
The resized cup should be about 5 pixels wide. The width of the cup is displayed in the upper
Object(s) size box on the property bar.
To resize the steam
1 In the Timeline docker, click frame 15 in the steam’s timeline.
2 Hold down Shift, and on the stage, drag a middle side selection handle inward to reduce the
width of the steam.
If necessary, drag the steam to center it above the cup.
The resized steam should be about 5 pixels wide.
Page 5 of 7 Corel R.A.V.E. tutorial
Tutorial: Creating an animated logo
You are now ready to preview the animation.
Previewing the animation
You’ll preview the animation by using the movie control panel .
1 On the movie control panel, click the Play button .
In the first part of the animation, the steam rises from the cup, while the cup doesn’t change. In
the second part of the animation, both cup and steam appear to turn around.
2 To stop the preview, click the Stop button .
Exporting a movie
To use a Corel R.A.V.E. project on the World Wide Web, you must export it. Now you’ll export the
animated company logo to the Macromedia Flash (SWF) format.
1 Click File menu ` Export.
2 In the Save in list box, choose the folder where you want to save the file.
3 From the Save as type list box, choose SWF - Macromedia Flash.
4 Click Export.
5 Click OK.
For a sample of the completed animation, click here.
From here...
You can explore Corel R.A.V.E. on your own, or you can become productive quickly by following
other CorelTUTOR™ tutorials.
Page 6 of 7 Corel R.A.V.E. tutorial
Tutorial: Creating an animated logo
For more information about the topics and tools discussed in this tutorial, refer to the Help.
Copyright 2002 – 2003 Corel Corporation. All rights reserved. All trademarks or registered
trademarks are the property of their respective companies.
Page 7 of 7 Corel R.A.V.E. tutorial
Você também pode gostar
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5795)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (895)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (400)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (345)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (266)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (121)
- Circle of FifthDocumento3 páginasCircle of Fifthkushar_geoAinda não há avaliações
- Residue by Evaporation of Emulsified Asphalt: Standard Test Method ForDocumento2 páginasResidue by Evaporation of Emulsified Asphalt: Standard Test Method ForManuel Enrique VásquezAinda não há avaliações
- Inventors and InventionsDocumento2 páginasInventors and InventionsMica GrassoAinda não há avaliações
- AN EL9800 V1i0Documento51 páginasAN EL9800 V1i0abebe99Ainda não há avaliações
- Christmas Day Word SearchDocumento3 páginasChristmas Day Word SearchGiao HuynhAinda não há avaliações
- Live Streaming Apps Pose Legal Risks For UsersDocumento12 páginasLive Streaming Apps Pose Legal Risks For Userspatricia.aniya100% (1)
- QBCR.E85310 - Outlet and Junction Boxes For Use in Hazardous Locations - UL Product IqDocumento4 páginasQBCR.E85310 - Outlet and Junction Boxes For Use in Hazardous Locations - UL Product Iqjuan palominoAinda não há avaliações
- Fake It Til You Break It - Meagan BrandyDocumento356 páginasFake It Til You Break It - Meagan BrandyMARIJOSE MORALES PAEZAinda não há avaliações
- ABB Reference List 03 L12943Documento2 páginasABB Reference List 03 L12943Ummu Adiba ShakilaAinda não há avaliações
- Kensonic V Uni-Line DigestDocumento4 páginasKensonic V Uni-Line Digestgerald scottAinda não há avaliações
- Designing Controls For The Process Industries PDFDocumento429 páginasDesigning Controls For The Process Industries PDFVuToanThang0% (2)
- Astm C936 PDFDocumento2 páginasAstm C936 PDFAzisMiftakhulPutraAinda não há avaliações
- SCI P244 - Protection of Buildings Against Explosions - 1999Documento123 páginasSCI P244 - Protection of Buildings Against Explosions - 1999MILL3482Ainda não há avaliações
- Drip Pan Elbow - Kunkle PDFDocumento2 páginasDrip Pan Elbow - Kunkle PDFlimin zhangAinda não há avaliações
- Bahx IomDocumento54 páginasBahx IomIsaac Flores100% (1)
- De Usu Astrolabii CompendiumDocumento113 páginasDe Usu Astrolabii CompendiumIle SpasevAinda não há avaliações
- Is 407 - Brass TubesDocumento12 páginasIs 407 - Brass TubesMuthu KumaranAinda não há avaliações
- F1 Philip Morris V Fortune TobaccoDocumento3 páginasF1 Philip Morris V Fortune Tobaccogem_mataAinda não há avaliações
- 100 Thai Sentences You Must Know PDFDocumento12 páginas100 Thai Sentences You Must Know PDFEunike Christiana Abigail100% (1)
- New Features in PLANBAR 2017-1-01Documento68 páginasNew Features in PLANBAR 2017-1-01pablopelaAinda não há avaliações
- Fs Beeda Bagoong - Chapter 1Documento29 páginasFs Beeda Bagoong - Chapter 1Jason Dela CruzAinda não há avaliações
- Kronika Kagnimira - XI W PDFDocumento585 páginasKronika Kagnimira - XI W PDFAndrzej Puchalski100% (1)
- 8765 Butlerdidi Script SampleDocumento18 páginas8765 Butlerdidi Script SampleAnnette kuklaAinda não há avaliações
- Nikola Tesla EssayDocumento3 páginasNikola Tesla EssayJoshua ReidAinda não há avaliações
- H. Leslie Adams: NightsongsDocumento76 páginasH. Leslie Adams: NightsongsConor AngellAinda não há avaliações
- KHNC Fox Tips TricksDocumento43 páginasKHNC Fox Tips Trickscsaba814Ainda não há avaliações
- Copyright CasesDocumento22 páginasCopyright Casesprincesslule100% (2)
- Plastic Mesh Sleeving For Parts Protection & PackagingDocumento4 páginasPlastic Mesh Sleeving For Parts Protection & PackagingRoccinanteAinda não há avaliações
- Specimen Format of Technology Transfer AgreementDocumento5 páginasSpecimen Format of Technology Transfer AgreementTushar Kumar100% (2)
- Full Download Principles of Corporate Finance 10th Edition Brealey Solutions ManualDocumento14 páginasFull Download Principles of Corporate Finance 10th Edition Brealey Solutions Manualdrockadeobaq95% (20)