Escolar Documentos
Profissional Documentos
Cultura Documentos
Box Model - CSS - MDN
Enviado por
Piphos HipposTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Box Model - CSS - MDN
Enviado por
Piphos HipposDireitos autorais:
Formatos disponíveis
08/01/2017
BoxmodelCSS|MDN
Box model
Resumo
Em uma pgina WEB, cada elemento representado como um box retangular. Determinaro tamanho,
propriedades - como sua cor, fundo, estilo das bordas- e a posio desses boxes o objetivo do
mecanismode renderizao.
No CSS, cada um desses boxesretangulares descrita usando o box model padro. Este modelo descreve o
contedo do espao ocupado por um elemento. Cada box possui 4 edges:margin edge, border edge,
padding edge e content edge.
A rea de contedo (content area) a rea ocupada pelo contedo real do elemento. Ele frequentamente
possui um fundo, uma cor de fonte ou uma imagem (nessa ordem, uma imagem opaca esconde a cor de
fundo) e localizada dentro do content edge; suas dimenses so a largura do contedo, ou largura do box
decontedo, e altura do contedo, ou altura do box de contedo.
Se a propriedade CSSboxsizing est congurada como padro, as propriedades CSS width, minwidth,
maxwidth, height, minheight e maxheight controlam o tamanho do contedo.
A rea de preenchimento(padding area) estende-se para a borda em torno do enchimento. Quando a rea
de contedo tem um fundo, corou imagem, isso ser estendido para a rea de preenchimento, por esse
https://developer.mozilla.org/ptBR/docs/Web/CSS/box_model
1/3
08/01/2017
BoxmodelCSS|MDN
motivo, voc pode pensar o preenchimento como a extenso do contedo. O preenchimento est localizado
dentro do padding edge,e suas dimenses so a largura do padding-boxe a altura do padding-box.
O espao entre os edges de preenchimento e contedo podem ser controlados utilizando as seguintes
propriedades CSSpaddingtop, paddingright, paddingbottom, paddingleft e na forma
generalizadapadding.
A rea de borda(border area) estende a rea de preenchimento para a rea que contm as bordas.Esta a
rea de dentro do border edge, e suas dimenses so a largura e a alturado border-box. Esta rea depende do
tamanho da borda que est denido pela propriedadeborderwidth ou pela propriedadeborder.
A rea de margem(margin area) estende a rea de borda com um espao vazio utilizado para separar o
elemento dos elementos vizinhos. Esta a rea de dentro do margin edge,e suas dimenses so a largura e a
altura domargin-box.
O tamanho da rea de margem controlada utilizando as seguintes propriedades CSSmargintop, margin
right, marginbottom, marginleft e na forma generalizadamargin.
Quando ocorre um colapso de margens, a rea de margem no est claramente denida, uma vez que as
margens so compartilhadas entre osboxes.
Finalmente, note que, para elementos no substitudos inline, o total de espao ocupado (para a altura da
linha) determinado pela propriedade lineheight,mesmo que a borda e o padding aparecerem
visualmente emtorno do contedo.
Especicao
Especicao
CSS Level2
(Revision1)
CSS Level1
Status
RE C
Recommendation
RE C
Recommendation
Comentrio
Embora mais precisamente formulada, no existem
mudanas prticas
Veja tambm
Referncia CSS
CSS Key Concepts: CSS syntax, specicity and inheritance, the box, layout modes and visual formatting
models, and margin collapsing, or the initial, computed, used and actual values. Denitions of value
syntax, shorthand properties and replaced elements.
Propriedades CSS relacionadas: boxsizing, backgroundclip,height, maxheight, minheight,
width, maxheight, minheight, padding, paddingtop, paddingright, paddingbottom, padding
left, border, bordertop, borderright, borderbottom, borderleft, borderwidth, bordertop
width, borderrightwidth, borderbottomwidth, borderleftwidth, margin, margintop, margin
right, marginbottom, marginleft
https://developer.mozilla.org/ptBR/docs/Web/CSS/box_model
2/3
Você também pode gostar
- Estrutura HTML5Documento11 páginasEstrutura HTML5Piphos HipposAinda não há avaliações
- Meta Tags e Sua Importância para SEO PDFDocumento4 páginasMeta Tags e Sua Importância para SEO PDFPiphos HipposAinda não há avaliações
- Contrato para Prestação de Serviços de Desenvolvimento e Manutenção de Website Hospedagem de Sites Com Domínio Grátis - HostnetDocumento3 páginasContrato para Prestação de Serviços de Desenvolvimento e Manutenção de Website Hospedagem de Sites Com Domínio Grátis - HostnetPiphos Hippos100% (2)
- Esquema de TrabalhoDocumento1 páginaEsquema de TrabalhoPiphos HipposAinda não há avaliações
- VivaraDocumento8 páginasVivaraPiphos HipposAinda não há avaliações
- Referência Css - Css - MDNDocumento7 páginasReferência Css - Css - MDNPiphos HipposAinda não há avaliações
- Introdução Ao HTML - HTML - MDNDocumento7 páginasIntrodução Ao HTML - HTML - MDNPiphos HipposAinda não há avaliações
- HTML5 áudio e vídeo incorporaçãoDocumento7 páginasHTML5 áudio e vídeo incorporaçãoPiphos HipposAinda não há avaliações
- XHTML - MDNDocumento2 páginasXHTML - MDNPiphos HipposAinda não há avaliações
- Pseudo-Elementos - CSS - MDNDocumento2 páginasPseudo-Elementos - CSS - MDNPiphos HipposAinda não há avaliações
- Elemento Meta - HTML - MSNDocumento8 páginasElemento Meta - HTML - MSNPiphos HipposAinda não há avaliações
- Nada de Tubarões Ou Cobras 6 Animais Assassinos Que Você Talvez Não ConheçaDocumento7 páginasNada de Tubarões Ou Cobras 6 Animais Assassinos Que Você Talvez Não ConheçaPiphos HipposAinda não há avaliações
- Html5 - HTML - MDNDocumento8 páginasHtml5 - HTML - MDNPiphos HipposAinda não há avaliações
- Regra at - Css - MDNDocumento1 páginaRegra at - Css - MDNPiphos HipposAinda não há avaliações
- Pseudo-Classes - CSS - MDNDocumento3 páginasPseudo-Classes - CSS - MDNPiphos HipposAinda não há avaliações
- @media - Css - MDNDocumento3 páginas@media - Css - MDNPiphos HipposAinda não há avaliações
- CADERNO DE EXERCÍCIOS DE DIREITO PREVIDENCIÁRIODocumento19 páginasCADERNO DE EXERCÍCIOS DE DIREITO PREVIDENCIÁRIORogério Silveira100% (1)
- Como É Uma Redação Com Nota Praticamente Máxima em ConcursoDocumento2 páginasComo É Uma Redação Com Nota Praticamente Máxima em ConcursoPiphos HipposAinda não há avaliações
- CADERNO DE EXERCÍCIOS DE DIREITO PREVIDENCIÁRIODocumento19 páginasCADERNO DE EXERCÍCIOS DE DIREITO PREVIDENCIÁRIORogério Silveira100% (1)
- Curta Minha PageDocumento1 páginaCurta Minha PagePiphos HipposAinda não há avaliações
- IBMEC - Administracao PDFDocumento128 páginasIBMEC - Administracao PDFPiphos HipposAinda não há avaliações
- Caderno de exercícios de língua portuguesaDocumento29 páginasCaderno de exercícios de língua portuguesaAngelo RoncalliAinda não há avaliações
- Curta Minha PageDocumento1 páginaCurta Minha PagePiphos HipposAinda não há avaliações
- Sinop SeDocumento1 páginaSinop SePiphos HipposAinda não há avaliações
- Isso Tudo É Muito ChatoDocumento1 páginaIsso Tudo É Muito ChatoPiphos HipposAinda não há avaliações
- Apostila SEED QuímicaDocumento248 páginasApostila SEED QuímicaCadernos EJA88% (8)
- Provas ENEM 2012-2013 MinhatecaDocumento1 páginaProvas ENEM 2012-2013 MinhatecaPiphos HipposAinda não há avaliações
- Novo Documento de TextoDocumento1 páginaNovo Documento de Textoyonosoyyo123Ainda não há avaliações
- Novo Documento de TextoDocumento1 páginaNovo Documento de Textoyonosoyyo123Ainda não há avaliações
- Dnit 106-2009 - Es - CortesDocumento13 páginasDnit 106-2009 - Es - CortesThiago T.Ainda não há avaliações
- Funções de mais de duas variáveisDocumento11 páginasFunções de mais de duas variáveisPaulo SampaioAinda não há avaliações
- Gestão de frota em tempo realDocumento73 páginasGestão de frota em tempo realmotocas128Ainda não há avaliações
- Descartes e Hume teorias do ConhecimentoDocumento9 páginasDescartes e Hume teorias do ConhecimentoFrancisco Vieira100% (1)
- Eletrólise e estequiometria em exercíciosDocumento24 páginasEletrólise e estequiometria em exercíciosPaulo VictorAinda não há avaliações
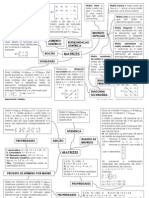
- MatrizesDocumento3 páginasMatrizesdouglacoelhoAinda não há avaliações
- Relatório Buck e Boost MCCDocumento32 páginasRelatório Buck e Boost MCCKaio FreitasAinda não há avaliações
- Rochas, Solos e IntemperismoDocumento17 páginasRochas, Solos e IntemperismoBerdasfreitada25% (4)
- Ciclo Cardíaco: Etapas da Excitação e Contração do CoraçãoDocumento9 páginasCiclo Cardíaco: Etapas da Excitação e Contração do CoraçãoSabrina XavierAinda não há avaliações
- Dimensionamento de Condutores2 PDFDocumento24 páginasDimensionamento de Condutores2 PDFCrisanto Jimmy100% (1)
- Manual Access 2007 com tabelas, formulários, consultas e relatóriosDocumento37 páginasManual Access 2007 com tabelas, formulários, consultas e relatóriosAntonio Manuel SaramagoAinda não há avaliações
- Determinação do Teor de Umidade e Materiais VoláteisDocumento2 páginasDeterminação do Teor de Umidade e Materiais VoláteisJuliana OliveiraAinda não há avaliações
- Mat 2Documento2 páginasMat 2Joana FerreiraAinda não há avaliações
- Aula 05 - Confiabilidade e Disponibilidade PDFDocumento25 páginasAula 05 - Confiabilidade e Disponibilidade PDFJulianodeLimaAinda não há avaliações
- Isaac Newton - Biografia - O GloboDocumento34 páginasIsaac Newton - Biografia - O GloboJose MeraAinda não há avaliações
- Determinação de cálcio na casca de ovoDocumento17 páginasDeterminação de cálcio na casca de ovolory_contreirasAinda não há avaliações
- Imites Exercícios ResolvidosDocumento3 páginasImites Exercícios Resolvidosfernando meloAinda não há avaliações
- Catalogo de Peças MWM NGD 3.0eDocumento126 páginasCatalogo de Peças MWM NGD 3.0eRick AlvesAinda não há avaliações
- Texto 9 - Grandezas e MedidasDocumento13 páginasTexto 9 - Grandezas e MedidascamilamolieviraAinda não há avaliações
- Orientações para entrega da lista de carnavalDocumento22 páginasOrientações para entrega da lista de carnavalAnonymous JJbrn9zebAinda não há avaliações
- Importancia Das Planilhas Eletronicas para Atuação Na EngenhariaDocumento2 páginasImportancia Das Planilhas Eletronicas para Atuação Na EngenhariaGustavoAlmeidaAinda não há avaliações
- Registrador de dados LogBox-AADocumento9 páginasRegistrador de dados LogBox-AAEverson DantasAinda não há avaliações
- MRUV: Relatório de prática experimentalDocumento8 páginasMRUV: Relatório de prática experimentaldiego garciaAinda não há avaliações
- Relatorio Emulsão EscabicidaDocumento6 páginasRelatorio Emulsão EscabicidaSegundo ChavesAinda não há avaliações
- Exercício Sobre A Linguagem Dos Mapas e Os Erros Da Cartografia TemáticaDocumento1 páginaExercício Sobre A Linguagem Dos Mapas e Os Erros Da Cartografia TemáticaMarcus Vinicius Figueiredo GomesAinda não há avaliações
- Comparativo Da Revista Náutica Entre A Evolve 265 e A Ventura 265Documento2 páginasComparativo Da Revista Náutica Entre A Evolve 265 e A Ventura 265Rômulo MartinsAinda não há avaliações
- Abnt NBR 13523 2005Documento26 páginasAbnt NBR 13523 2005falmeida_62967100% (1)
- Manualir 6000Documento1 páginaManualir 6000Alexandre Da Silva PintoAinda não há avaliações
- Estudo de Confiabilidade - Preditiva VALE X Engenharia SKFDocumento30 páginasEstudo de Confiabilidade - Preditiva VALE X Engenharia SKFdaniel atachaguaAinda não há avaliações