Escolar Documentos
Profissional Documentos
Cultura Documentos
Ficha Css2
Enviado por
Sónia BernardinoDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Ficha Css2
Enviado por
Sónia BernardinoDireitos autorais:
Formatos disponíveis
CSS
2
Ficha
de
Exercícios:
Contornos,
margens
e
espaçamentos
com
CSS.
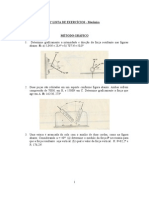
CRIAR NOVO DOCUMENTO HTML
Comece por criar um novo documento HTML com o nome css2.html.
Use o código seguinte como base para este documento.
<!DOCTYPE html>
<html>
<head>
<title>Exercício CSS 2</title>
</head>
<body>
<h1>Documento em HTML</h1>
<p>Primeiro parágrafo com <em>destaque 1</em>.</p>
<h2>Título de nível 2</h2>
<p>Novo parágrafo com <strong>destaque 2</strong>.</p>
<ul>
<li>Primeiro item da lista não ordenada.</li>
<li>Segundo item.</li>
</ul>
<ol>
<li>Lista ordenada.</li>
<li>Segundo item da lista.</li>
</ol>
</body>
</html>
Ver num navegador web o documento css2.html.
ALTERAR CONTORNOS, MARGENS E ESPAÇAMENTOS COM CSS
a) Crie um novo documento em branco num editor de texto simples (p.e. Notepad++) e grave
este documento com o nome estilos2.css na mesma pasta onde se encontra o documento
css2.html.
b) Associe
o
documento
HTML
css2.html
ao
documento
estilos2.css.
Para
tal,
adicione
o
elemento
link
(com
os
atributos
corretos)
ao
elemento
head
no
documento
css2.html.
c) Crie
uma
nova
regra
CSS
no
documento
estilos2.css
que
altere
a
cor
de
fundo
do
documento
HTML
para
a
cor
com
o
código
RGB
200/240/255.
Para
alterar
todo
o
documento
basta
aplicar
a
regra
ao
elemento
body.
d) Crie
uma
nova
regra
CSS
para
definir
um
contorno
do
lado
inferior
do
título
principal.
O
contorno
deve
ter
4
píxeis
de
grossura
e
um
estilo
duplo
a
preto.
e) Altere
a
margem
esquerda
do
título
de
nível
2
de
forma
a
deslocar
este
elemento
20
píxeis
para
a
direita.
f) Defina um contorno vermelho, sólido e com 4 píxeis de grossura para o título de nível 2.
g) Altere a cor de fundo do título de nível 2 para um vermelho claro.
h) Defina 5 píxeis de espaçamento interno para o título de nível 2.
i) Defina
um
contorno
esquerdo
e
direito
para
o
elemento
ênfase
(em).
O
contorno
deve
ser
a
vermelho,
com
2
píxeis
de
grossura
e
pontilhado.
j) Defina um espaçamento interno esquerdo e direito de 2 píxeis para o elemento ênfase.
k) Defina
um
contorno
superior
e
inferior
para
o
elemento
destaque
(strong).
O
contorno
deve
ser
a
vermelho,
com
2
píxeis
de
grossura
e
pontilhado.
l) Defina uma margem esquerda e direita de 20 píxeis para o elemento destaque.
m) Altere o símbolo usado nos itens da lista não ordenada para um quadrado (square).
n) Remova a numeração dos itens da lista ordenada.
Você também pode gostar
- Ficha CssDocumento3 páginasFicha CssSónia BernardinoAinda não há avaliações
- J QueryDocumento79 páginasJ QuerySónia BernardinoAinda não há avaliações
- Bootstrap Framework - InstalaçãoDocumento26 páginasBootstrap Framework - InstalaçãoSónia BernardinoAinda não há avaliações
- BDDocumento20 páginasBDSónia BernardinoAinda não há avaliações
- Ficha 1 TICDocumento4 páginasFicha 1 TICSónia BernardinoAinda não há avaliações
- Resolução Da Ficha 1Documento3 páginasResolução Da Ficha 1Sónia BernardinoAinda não há avaliações
- História Do PCDocumento8 páginasHistória Do PCSónia BernardinoAinda não há avaliações
- Unidade 3 - Conceitos Básicos de MultimédiaDocumento23 páginasUnidade 3 - Conceitos Básicos de MultimédiaSónia BernardinoAinda não há avaliações
- Proposta ClubeDocumento2 páginasProposta ClubeSónia BernardinoAinda não há avaliações
- Subtração - RecursoDocumento2 páginasSubtração - Recursowww.tudoparaoprofessor.com/atividades50% (2)
- Cheating Moth Rules PortuguesDocumento6 páginasCheating Moth Rules PortuguessuturaparaenfermeirosAinda não há avaliações
- ACM Centro - Horário de Atividades-5Documento6 páginasACM Centro - Horário de Atividades-5Bruno SchiavoAinda não há avaliações
- Eu Quero Adorar-TeDocumento1 páginaEu Quero Adorar-TeMarianaAinda não há avaliações
- PLANNER CalendarioDocumento53 páginasPLANNER CalendariodanieleAinda não há avaliações
- Ordem Paranormal RPG - Suplemento Da ComunidadeDocumento112 páginasOrdem Paranormal RPG - Suplemento Da ComunidadeLucas Matos100% (2)
- Ufcd 6452 3Documento9 páginasUfcd 6452 3raquelAinda não há avaliações
- Beleza com maquiagem essencialDocumento20 páginasBeleza com maquiagem essencialSuzana PoloncaAinda não há avaliações
- Registo de Avaliação do 2o Período para Patrícia FernandesDocumento1 páginaRegisto de Avaliação do 2o Período para Patrícia FernandesPatricia FernandesAinda não há avaliações
- Plano de Marketing Pronto Material para Montar o SeuDocumento15 páginasPlano de Marketing Pronto Material para Montar o SeuEdsonAinda não há avaliações
- Entrevista de Jonathan Publicada No Jornal O PopularDocumento1 páginaEntrevista de Jonathan Publicada No Jornal O PopularAV Assessoria de ImprensaAinda não há avaliações
- 3 Formas de Ensinar Alguém A Beijar - WikihowDocumento2 páginas3 Formas de Ensinar Alguém A Beijar - WikihowBruno GonçalvesAinda não há avaliações
- AVALIAÇÃO DE PORTUGUÊS - Periodo Simples e Composto GabaritoDocumento2 páginasAVALIAÇÃO DE PORTUGUÊS - Periodo Simples e Composto GabaritoJucimara Souza89% (110)
- Wizard Brasil Globo 5Documento41 páginasWizard Brasil Globo 5api-3742947100% (2)
- Esperança para FamíliasDocumento3 páginasEsperança para FamíliasVarãodaNinaAinda não há avaliações
- Apostila 3ds MaxDocumento12 páginasApostila 3ds MaxSérgio Home CadAinda não há avaliações
- 10 receitas funcionaisDocumento14 páginas10 receitas funcionaisFranciny VitorAinda não há avaliações
- Receitas LIDLDocumento8 páginasReceitas LIDLElisabete VieiraAinda não há avaliações
- O MenestrelDocumento3 páginasO MenestrelJULIO32CESARAinda não há avaliações
- Caldeirão de Tasha para Tudo - The HomebreweryDocumento154 páginasCaldeirão de Tasha para Tudo - The HomebreweryHigor MateusAinda não há avaliações
- DELEGAÇÃO DE NAMPULA EM EXAME DE ANÁLISE COMPLEXADocumento4 páginasDELEGAÇÃO DE NAMPULA EM EXAME DE ANÁLISE COMPLEXAMuatoquele da Ilda MuatoqueleAinda não há avaliações
- Forças e Momentos em EstruturasDocumento30 páginasForças e Momentos em EstruturasLia Domingues100% (3)
- Planejamento - 2024 - Atualizado em 18-01-2024Documento2 páginasPlanejamento - 2024 - Atualizado em 18-01-2024Talita NascimentoAinda não há avaliações
- Dinâmicas cooperativas em equipeDocumento12 páginasDinâmicas cooperativas em equipeValdolirio JuniorAinda não há avaliações
- Manutenção de revólverDocumento9 páginasManutenção de revólverMoreno MontenegroAinda não há avaliações
- O Amor Venceu - LetrárioDocumento11 páginasO Amor Venceu - LetrárioTom QuaresmaAinda não há avaliações
- Areas Figuras PlanasDocumento7 páginasAreas Figuras PlanasRJSMARCO50% (2)
- Calculo de potência de equipamentos domésticosDocumento4 páginasCalculo de potência de equipamentos domésticosEng BruccyAinda não há avaliações
- Detonado Gold SilverDocumento33 páginasDetonado Gold SilverVitória AlbuquerqueAinda não há avaliações
- Pontos Povo CiganoDocumento2 páginasPontos Povo CiganoGabriel MagalhãesAinda não há avaliações