Escolar Documentos
Profissional Documentos
Cultura Documentos
Good Article Animation
Enviado por
petros0 notas0% acharam este documento útil (0 voto)
19 visualizações6 páginasThe twelve principles of animation have been updated for computer animation. Squash and stretch give the illusion of weight and volume to a character as it moves. Ray liu explains how to implement squash and stretch in a computer scene.
Descrição original:
Direitos autorais
© Attribution Non-Commercial (BY-NC)
Formatos disponíveis
TXT, PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoThe twelve principles of animation have been updated for computer animation. Squash and stretch give the illusion of weight and volume to a character as it moves. Ray liu explains how to implement squash and stretch in a computer scene.
Direitos autorais:
Attribution Non-Commercial (BY-NC)
Formatos disponíveis
Baixe no formato TXT, PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
19 visualizações6 páginasGood Article Animation
Enviado por
petrosThe twelve principles of animation have been updated for computer animation. Squash and stretch give the illusion of weight and volume to a character as it moves. Ray liu explains how to implement squash and stretch in a computer scene.
Direitos autorais:
Attribution Non-Commercial (BY-NC)
Formatos disponíveis
Baixe no formato TXT, PDF, TXT ou leia online no Scribd
Você está na página 1de 6
The Twelve Principles of Animation
Updated for Computer Animation
I ve spent a lot of my life studying animation informally, and then I got myself a
position at a major motion picture studio (Rhythm & Hues) and for the past six
years I ve been immersed in the art, technology and culture of feature animation.
I ve helped write the animation training curriculae here at the studio, and I had
a chance to visit the topic of the Twelve Priniciples of Animation to support s
ome of the coursework I helped develop.
I thought I d share.
________________________________________
The material here came originally from the Illusion Of Life by Frank Thomas & Oll
ie Johnston.(pp.47-69), and has been quoted and paraphrased by a number of other
seasoned professional animators who know far more than I (and I ve added some of
my own observations as well). The original idea was to describe how animation
ought to be done in hand-drawn animation, but most of them apply equally well in
computer animation.
Animation is animation regardless, of course, whether you use a pencil or a comp
uter. Computer animation isn t 3D animation any more than hand drawn animation i
s 2D we simply use different tools to achieve the same end, and the result is a
two-dimensional representation of the action regardless of the method used to pr
oduce it. Even now, with the push to make everything a 3D film, the same princi
ples still apply. Motion is motion, and in the end, it s what we perceive from ou
r fixed vantage point as an audience that really defines the art.
Squash and Stretch
This action gives the illusion of weight and volume to a character as it moves.
Also squash and stretch is useful in animating dialogue and doing facial express
ions. How extreme the use of squash and stretch is, depends on what is required
in animating the scene. Usually it s broader in a short style of picture and subtl
er in a feature. It is used in all forms of character animation from a bouncing
ball to the body weight of a person walking. This is the most important element
you will be required to master and will be used often.
Three-dimensional squash and stretch can be implemented with a variety of techni
ques: skin and muscle, springs, direct mesh manipulation and morphing. It can al
so be implemented in more experimental ways with weighting, especially for dyna
mics simulations, and unusual IK systems.
Anticipation
This movement prepares the audience for a major action the character is about to
perform, such as, starting to run, jump or change expression. A dancer does not
just leap off the floor. A backwards motion occurs before the forward action is
executed. The backward motion is the anticipation. A comic effect can be done b
y not using anticipation after a series of gags that used anticipation. Almost a
ll real action has major or minor anticipation such as a pitcher s wind-up or a go
lfers back swing. Feature animation is often less broad than short animation unle
ss a scene requires it to develop a characters personality.
The technique of anticipation helps to guide the audience s eyes to where the acti
on is about to occur. Anticipation, including motion holds, is great for announci
ng the surprise. In three-dimensional computer animation it can be fine-tuned usi
ng digital time-editing tools such as time sheets, timelines, and curves. More a
nticipation equals less suspense. Horror films, for example, switch back and for
th from lots of anticipation to total surprise.
Staging
A pose or action should clearly communicate to the audience the attitude, mood,
reaction or idea of the character as it relates to the story and continuity of t
he story line. The effective use of long, medium, or close up shots, as well as
camera angles also helps in telling the story. There is a limited amount of time
in a film, so each sequence, scene and frame of film must relate to the overall
story. Do not confuse the audience with too many actions at once. Use one actio
n clearly stated to get the idea across, unless you are animating a scene that i
s to depict clutter and confusion. Staging directs the audience s attention to the
story or idea being told. Care must be taken in background design so it isn t obs
curing the animation or competing with it due to excess detail behind the animat
ion. Background and animation should work together as a pictorial unit in a scen
e.
Remember that as light and form contribute to the composition of a scene, so doe
s motion; you can create contrast and focus in a scene by using motion, or lack
thereof, to draw the audience s eye to a specific action or event on the screen.
Motion that takes place directly in front of the character tends to be lost. If
at least part of the action can take place in profile or silhouette, it is much
more readable.
Three-dimensional animatics are a great tool for previsualizing and blocking out
the staging before the primary, secondary and facial animation. There are many
staging techniques to tell the story visually: hiding or revealing the center of
interest, and a chain reaction of actions-reactions are a couple of them. Stagi
ng can also be aided with contemporary cinematic techniques such as slow motion,
frozen time, motion loops, and hand-held camera moves.
An Important Gotcha: This isn t really an animation principle so much as a product
ion-wise don t do this : don t just stage for the camera. Stage for the lighting too.
Remember that your character is participating in the lighting solution for the s
cene as well as for the taking lens, and if it s in the wrong position in the scen
e, your character will either cast shadows in the wrong places or it ll be impossi
ble to light correctly.
Straight Ahead and Pose to Pose Animation
Straight ahead animation starts at the first drawing and works drawing to drawin
g to the end of a scene. You can lose size, volume, and proportions with this me
thod, but it does have spontaneity and freshness. Fast, wild action scenes are d
one this way. Pose to Pose is more planned out and charted with key drawings don
e at intervals throughout the scene. Size, volumes, and proportions are controll
ed better this way, as is the action. The lead animator will turn charting and k
eys over to his assistant. An assistant can be better used with this method so t
hat the animator doesn t have to draw every drawing in a scene. An animator can do
more scenes this way and concentrate on the planning of the animation. Many sce
nes use a bit of both methods of animation.
However, at motion picture studios most scenes are blocked out pose to pose firs
t, in order to get approval on the basic motion in the scene before too much tim
e is spent on actually animating it. Time spent animating before approval is gi
ven for the approach you re using is usually time lost.
Follow-through and Overlapping Action
It is not necessary for an animator to take a character to one point, complete t
hat action completely, and then turn to the following action as if he had never
given it a thought until after completing the first action. When a character kno
ws what he is going to do he doesn t have to stop before each individual action an
d think to do it. He has it planned in advance in his mind. When the main body o
f the character stops all other parts continue to catch up to the main mass of t
he character, such as arms, long hair, clothing, coat tails or a dress, floppy e
ars or a long tail. Nothing stops all at once. This is follow through.
Overlapping action is when the character changes direction while his clothes or ha
ir continues forward. The character is going in a new direction, to be followed,
a number of frames later, by his clothes in the new direction.
For example, when Snow White starts to dance, her dress does not begin to move w
ith her immediately but catches up a few frames later. Long hair and animal tail
will also be handled in the same manner. Timing becomes critical to the effecti
veness of drag and theoverlapping action.
There seem to be five main categories of this kind of movement:
1. If the character has any appendages or loose clothing, these continue to
move after the rest of the figure has stopped. This is easy to see in real life
. The movement of each must be timed carefully so it will have the correct feeli
ng of weight, and it must continue to follow through in the pattern of action in
a believable way, no matter how
broad the motion is.
2. The body itself does not move all at once, but instead it stretches, cat
ches up, twists, turns and contracts as the forms work against each other. As on
e part arrives at the stopping point, others may still be in movement; an arm or
hand may continue its action even after the body is in its pose.
3. The soft parts of a character is more resistant to changes in speed than
the solid parts are. They have more inertia. This trailing behind in an action
is sometimes called drag , and it gives a looseness and a solidity to the figure th
at is vital to the feeling of life.
4. The way in which an action is completed often tells us much about the ch
aracter being portrayed. The anticipation sets up the action we expect (or is it
the action the character expects?), the action whizzes past, and then we come t
o the punch line of the gag, the follow through, which tells us how the whole thin
g turned out.
5. If an animated character we ve accepted as being alive suddenly stops movi
ng, it looks as though it s died. In real life, no living thing is ever truly comp
letely stationary. The moving hold takes the concepts of follow-through and over
lapping action to keep the character subtly moving on the hold, so as to keep th
is from happening.
The Moving Hold
In hand-drawn animation, it is very common to animate an action, then slow into
a pose and hold the drawing of that pose for several frames, then move into acti
on again. Being two dimensional animation, the action stays alive even with the
use of held drawings. The same goes for puppet and clay animation. But in 3-D co
mputer animation, as
soon as you go into a held pose, the action dies immediately. I ve seen it happen
with every animator that came out of traditional animation.
It must be the combination of the dimensional, realistic look and the smooth mot
ion (usually on ones ) that makes a hold cause the motion to die. The eye picks it
up immediately, it begins to look like robotic motion. To combat this, use a movi
ng hold. Instead of having every part of the character stop, have some part conti
nue to
move slightly in the same direction, like an arm, a head, or even have the whole
body.
Even the slightest movement will keep your character alive. Sometimes an action
that feels believable in traditional animation, looks too cartoony in computer a
nimation. Because of the realistic look of computer animation, an animator need
to be aware of how far to push the motion. The motion should match the design of
the character and the
world. Animating very cartoony motion with lots of squash and stretch on a reali
stic looking object may not look believable, as would realistic motion on a cari
catured object.
This is the pitfall of using motion capture devices to create final animation. M
otion capture from human actors will always look realistic for a human. But apply
that motion to a chicken and it will look like a human in a chicken suit. You c
an use the motion capture data as a starting place, tweak the timing and poses t
o make it more caricatured, then apply it to the chicken and the motion will mat
ch the design of the character.
Slow-In and Slow-Out
As action starts, we have more drawings near the starting pose, one or two in th
e middle, and more drawings near the next pose. Fewer drawings make the action f
aster and more drawings make the action slower. Slow-ins and slow-outs soften th
e action, making it more life-like. For a gag action, we may omit some slow-out
or slow-ins for shock appeal or the surprise element. This will give more snap t
o the scene.
Arcs
All actions, with few exceptions (such as the animation of a mechanical device),
follow an arc or slightly circular path. This is especially true of the human f
igure and the action of animals. Arcs give animation a more natural action and b
etter flow. Think of natural movements in the terms of a pendulum swinging. All
arm movement, head turns and even eye movements are executed on an arcs.
Arcs are often simply done for you as an animator if you re working in 3D, but the
y re still important problems in the motion of a character can be diagnosed by tur
ning on visualization of each body part s motion path. Little hitches and pops wi
ll show up visually as knots in the motion path, and you should be able to clean
up those keys pretty easily once you can actually see them.
Secondary Action
This action adds to and enriches the main action and adds more dimension to the
character animation, supplementing and/or re-enforcing the main action. Example:
A character is angrily walking toward another character. The walk is forceful,
aggressive, and forward leaning. The leg action is just short of a stomping walk
. The secondary action is a few strong gestures of the arms working with the wal
k. Also, the possibility of dialogue being delivered at the same time with tilts
and turns of the head to accentuate the walk and dialogue, but not so much as t
o distract from the walk action. All of these actions should work together in su
pport of one another. Think of the walk as the primary
action and arm swings, head bounce and all other actions of the body as secondar
y or supporting action.
Timing
Expertise in timing comes best with experience and personal experimentation, usi
ng the trial and error method in refining technique. The basics are: more drawin
gs between poses slow and smooth the action. Fewer drawings make the action fast
er and crisper. A variety of slow and fast timing within a scene adds texture an
d interest to the movement. Most animation is done on twos (one drawing photogra
phed on two frames of film) or on ones (one drawing photographed on each frame o
f film). Twos are used most of the time,
and ones are used during camera moves such as trucks, pans and occasionally for
subtle and quick dialogue animation. Also, there is timing in the acting of a ch
aracter to establish mood, emotion, and reaction to another character or to a si
tuation. Studying movement of actors and performers on stage and in films is use
ful when animating
human or animal characters. This frame by frame examination of film footage will
aid you in understanding timing for animation. This is a great way to learn fro
m the others.
Exaggeration
Exaggeration is not extreme distortion of a drawing or extremely broad, violent
action all the time. It¹s like a caricature of facial features, expressions, poses
, attitudes and actions. Action traced from live action film can be accurate, b
ut stiff and mechanical. In feature animation, a character must move more broadl
y to look natural. The same
is true of facial expressions, but the action should not be as broad as in a sho
rt cartoon style. Exaggeration in a walk or an eye movement or even a head turn
will give your film more appeal. Use good taste and common sense to keep from be
coming too theatrical and excessively animated.
Solid Drawing
The basic principles of drawing form, weight, volume solidity and the illusion o
f three dimension apply to animation as it does to academic drawing. The way you
draw cartoons, you draw in the classical sense, using pencil sketches and draw
ings for reproduction of life. You transform these into color and movement givin
g the characters the illusion of three-and four-dimensional life. Three dimensi
onal is movement in space. The fourth dimension is movement in time.
I realize that solid drawing doesn t translate directly to computer animation. In t
raditional animation, the drawing is the whole of it, but in computer animation
you re often given a prerigged model to work with, and you re limited to whatever th
at rig will do. It s up to you to get the best out of that rig (which may include
giving the rigger some constructive feedback on ways to make the rig more usabl
e).
To me, solid drawing means creating your forms and poses with confidence and by sp
ecific intent, and not just hitting your marks by accident. The concepts of good
design still apply, even if you re not using a pencil to execute them. You can st
ill create poses that tell a story and please the eye. Remember that if you mak
e the audience work to figure out what the character is doing, you ve already blow
n it. Everything has to be clear, clean and understandable in a split second.
Every part of the character s pose has to make sense.
Appeal
A live performer has charisma. An animated character has appeal. Appealing anima
tion does not mean just being cute and cuddly. All characters have to have appea
l whether they are heroic, villainous, comic or cute. Appeal, as you will use i
t, includes an easy to read design, clear drawing, and personality development t
hat will capture and involve the audience¹s interest. Early cartoons were basicall
y a series of gags strung together on a main theme. Over the years, the artists
have learned that to produce a feature there was a need for story continuity, ch
aracter development and a higher quality of artwork throughout the entire produc
tion. Like all forms of story telling, the feature has to appeal to the mind as
well as to the eye.
Yes, but what is it?
The above paragraph comes more or less straight out of The Illusion of Life, but
doesn t really explain what appeal means.
So what is it?
An appealing character is one that the audience finds engaging and intriguing, a
s well as easy to interpret and understand, and to which the audience can person
ally relate. This has to work on a number of levels. The more of these levels ar
e addressed, the more appealing a character will be. The audience must be able t
o make sense of what they re looking at, while putting forth the least possible ef
fort in order to do so.
The audience has a split second in each scene to size up everything the characte
r or characters in it are doing, saying, thinking, feeling and planning, the con
text of the situation in which the character finds himself/herself/itself, and e
ven what that character s basic personality traits are. Anything that obstructs th
is detracts from the appeal of any given character.
In the end, a character is appealing if it can fully engage the audience to the
point where it can take in the character as an experience, instead of having to
work to analyze what they re looking at. It is a seduction the appealing character
is made to be effortless to absorb and understand. An appealing character is th
e animator s gift to the audience.
Appeal does not mean likeable . Villians and unpleasant characters can be appealing t
oo the same rules that make a positive or heroic characters appealing and intere
sting to the eye work for the negative or villainous ones.
Design
Usually this won t be controlled by the animator in a three-D environment, but an
appealing character will consist of smooth, clear, uncomplicated lines and motio
ns. Angular, complex lines and motion are harder to absorb and interpret from a
visual standpoint than smooth, uncluttered ones. By the same token, if a charact
er s motion consists of smooth arcs, the various parts of the character s body will
move in an easy to anticipate, viewer friendly manner that reduces the amount of
work it takes to understand what that character is doing. Design, then, is as m
uch about designing the characteristic motions as it is about the character s init
ial appearance.
Characters with unique phrasing or ways of moving will be more appealing, becaus
e the audience can quickly identify the character even if the character is in si
lhouette.
Profile
The human eye sees the outline of a shape first, and the detail within that outl
ine afterwards. Action clearly seen from a character s silhouette will make the c
haracter and his actions easier to absorb and understand.
Emotion
If a character s emotional state cannot be immediately read and understood by the
audience if one cannot tell by looking at the character precisely what he s think
ing as he moves through the scene the character loses appeal very quickly. The a
udience wants to know the character s state of mind. If you don t provide some stron
g clues, the emotional state cannot be resolved, and unless the character is und
erstood to be an unthinking machine, the audience s interpretative process comes t
o a screeching halt.
Intent
What the character intends to do in a given scene must be understood. It doesn t h
ave to be laid out all at once at the beginning of the scene, but the motivation
of the character should be clear. It can be something simple, like Run away from
the giant boulder to avoid being crushed. or Take the hand out of the open flame
before the rest of the fingers burn off. At the other extreme, it can be some maj
or plot point the character is thinking or scheming about, and what is likely to
happen in the next two or three scenes after the current one. If the character
does not have at least one clear motivation in a scene (it can have several), he
ceases to be interesting and his appeal is greatly diminished.
Keep Going
You re not going to be an animator just by reading my regurgitation of the twelve
principles of animation, but at least it gives you an idea of what animators thi
nk about when they do what they do, and what you should be thinking about. If y
ou want to animate, then do it! Don t wait for somebody else to give you permissi
on, or you ll be waiting all your life. If you need permission, then consider thi
s your permission.
If you want to be something, then be it.
Gene Turnbow
Você também pode gostar
- NandakumaraashtakamDocumento3 páginasNandakumaraashtakampetrosAinda não há avaliações
- Competency Map For Professional DevelopmentDocumento7 páginasCompetency Map For Professional Developmentpetros100% (1)
- 5 Key Book Publishing PathsDocumento1 página5 Key Book Publishing Pathspetros100% (1)
- Comic Book WritingDocumento12 páginasComic Book Writingpetros100% (1)
- Imp TRossioDocumento25 páginasImp TRossiopetrosAinda não há avaliações
- Topics: A Stance About Society, Human Nature, Life in GeneralDocumento1 páginaTopics: A Stance About Society, Human Nature, Life in GeneralpetrosAinda não há avaliações
- Talent AccessDocumento2 páginasTalent AccesspetrosAinda não há avaliações
- Young IndiaDocumento1 páginaYoung IndiapetrosAinda não há avaliações
- Industry ReachDocumento2 páginasIndustry ReachpetrosAinda não há avaliações
- Indian Youth As A Market and AudienceDocumento20 páginasIndian Youth As A Market and AudiencepetrosAinda não há avaliações
- My Trilemma : Writing, Speed-Reading and Brimming Minds: ApparitionDocumento4 páginasMy Trilemma : Writing, Speed-Reading and Brimming Minds: ApparitionpetrosAinda não há avaliações
- Online OrderingDocumento18 páginasOnline OrderingpetrosAinda não há avaliações
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (895)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (345)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (121)
- Multimodal Metaphor Applications of Cognitive LinguisticsDocumento485 páginasMultimodal Metaphor Applications of Cognitive Linguisticsnatitvzandt100% (7)
- The Metamorphosis: Franz KafkaDocumento10 páginasThe Metamorphosis: Franz KafkaJeanMichaelAinda não há avaliações
- Batman GuidesDocumento3 páginasBatman GuidesMarco MazzaiAinda não há avaliações
- The ListDocumento135 páginasThe Listapi-3838034Ainda não há avaliações
- Justin Time: The Pancake ExpressDocumento9 páginasJustin Time: The Pancake ExpressImmediumAinda não há avaliações
- Lesbian Zombies From Outer SpaceDocumento14 páginasLesbian Zombies From Outer SpaceJavierHNAinda não há avaliações
- AP English Language & Composition SyllabusDocumento15 páginasAP English Language & Composition SyllabusisabellaAinda não há avaliações
- Tonoharu1pb FlierDocumento1 páginaTonoharu1pb FliermichaAinda não há avaliações
- Ideas Bank TemplateDocumento2 páginasIdeas Bank TemplatePaulAinda não há avaliações
- ImagineFX November 2017Documento116 páginasImagineFX November 2017Anonymous JjURL0rSa100% (7)
- Introduction Cartoon ReadingDocumento7 páginasIntroduction Cartoon ReadingEr Khaulah AlzahroAinda não há avaliações
- Traditional MediaDocumento3 páginasTraditional Mediateachersmanual100% (1)
- Teste 7º Ano Physical AppearancveDocumento9 páginasTeste 7º Ano Physical AppearancveCarlosAinda não há avaliações
- Cartoon Wars:: An Application of Hall's Theory To Social Constructs of The EnemyDocumento16 páginasCartoon Wars:: An Application of Hall's Theory To Social Constructs of The EnemyEthanAinda não há avaliações
- LittermsDocumento2 páginasLittermsjasonthenAinda não há avaliações
- IC4 L2 WQ U13to14 ScriptDocumento1 páginaIC4 L2 WQ U13to14 ScriptPaul Sebastian100% (1)
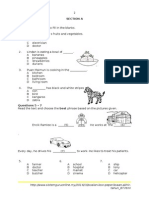
- Ujian Penilaian Bahasa Inggeris Tahun 3 KSSR Kertas 1Documento8 páginasUjian Penilaian Bahasa Inggeris Tahun 3 KSSR Kertas 1Sistem Guru Online100% (6)
- Aisiri 218006Documento13 páginasAisiri 218006AishwaryaAinda não há avaliações
- Dcs - Legends.of - Tomorrow.s01e14.720p.hdtv.x264 Dimension (Eztv) .En - Srt.testingDocumento64 páginasDcs - Legends.of - Tomorrow.s01e14.720p.hdtv.x264 Dimension (Eztv) .En - Srt.testingEdipo GonçalvesAinda não há avaliações
- Anime WatchedDocumento6 páginasAnime Watchedsupersri_fireAinda não há avaliações
- CO - Arts6 - q1 - Mod11 - Creates Cartoon Character To Entertain Express Opinions Ideas EtcDocumento26 páginasCO - Arts6 - q1 - Mod11 - Creates Cartoon Character To Entertain Express Opinions Ideas EtcBrittaney BatoAinda não há avaliações
- Research Project Report: Master of Business Administration (MBA)Documento41 páginasResearch Project Report: Master of Business Administration (MBA)shuabhm pathakAinda não há avaliações
- Technical Drawing Module PCT111Documento50 páginasTechnical Drawing Module PCT111brian Decker100% (1)
- Roy LichtensteinDocumento4 páginasRoy Lichtensteinapi-523275231Ainda não há avaliações
- A Complete History of American Comic Books Afterword by Steve GeppiDocumento2 páginasA Complete History of American Comic Books Afterword by Steve Geppinita0% (3)
- Anger Asterix PDFDocumento20 páginasAnger Asterix PDFEliza ManeaAinda não há avaliações
- Publicity in ArtDocumento8 páginasPublicity in Artimana nushifAinda não há avaliações
- Berlin Journal 12Documento67 páginasBerlin Journal 12ekmixonAinda não há avaliações
- NapoDocumento1 páginaNapoRozaAinda não há avaliações
- 1963 InterviewsDocumento91 páginas1963 InterviewsAndrea PanattaAinda não há avaliações