Escolar Documentos
Profissional Documentos
Cultura Documentos
Angular Js HTTP Get
Enviado por
Mycel CalanzaTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Angular Js HTTP Get
Enviado por
Mycel CalanzaDireitos autorais:
Formatos disponíveis
AngularJS $http.
get Example
On this page we will provide AngularJS $http.get example. $http.get is a shortcut for HTTP GET
method. $http is a core angular service to communicate with remote HTTP services. $http.get
accepts a HTTP URL and an optional configuration object. On the promise object returned by
$http.get, we can call .then callback or .success callback. .success has been deprecated. Here on
this page we will provide example for both .then and .success.
$http.get
AngularJS $http.get() is a shortcut to perform HTML form GET method. The syntax is given
below.
get(url, [config]);
Where url is a HTTP URL that needs to be accessed and config is a configuration object and it is
optional.$http.get returns HTTP promise object on which we can call .then along
with .catch and .finally. On promise object we can also call .success along
with .error and .finally.
promise in AngularJS
AngularJS promise is a HTTP promise that will run asynchronously. It is a concept in which a
HTTP request started to execute asynchronously such as fetching a URL that can either be
successful or fail. promise object is provided by AngularJS $q service. On the promise object
we can call other AngularJS functions. $http.get returns promiseobject.
$http.get with .then
Calling .then callback on promise object obtained from $http.get returns new promise object
and can be used as sequential operation. It takes a single object for response.
promise.then: On successful promise .then is called. If $http.get fetches a URL successfully
then AngularJS.then is executed.
promise.catch: It is called when promise is failed.
promise.finally: This method is called in both scenario whether promise is successful or failed.
Find the sample example.
app.js
var myApp = angular.module('myApp', []);
myApp.controller('myController', function($scope, $http){
$http.get('sample_json.js')
.then(function (response){
$scope.jsondata = response.data;
console.log("status:" + response.status);
}).catch(function(response) {
console.error('Error occurred:', response.status, response.data);
}).finally(function() {
console.log("Task Finished.");
});
});
Find the properties of response object.
data: It contains response body.
status: HTTP status code.
headers: Access headers.
config: Configuration object to generate request.
statusText: HTTP status text.
In .then() we get response object and using this object we get the properties as response.data,
response.status etc. Now find sample JSON data used in our example.
sample_json.js
[
{
"id" : "1",
"name" : "Shankar",
"location" : "Varanasi"
},
{
"id" : "2",
"name" : "Ram",
"location" : "Ayodhya"
},
{
"id" : "3",
"name" : "Krishna",
"location" : "Mathura"
}
]
http-get.html
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myController">
<ul>
<li ng-repeat="row in jsondata">
{{ row.id + ', ' + row.name + ', ' + row.location}} <br>
</li>
</ul>
</div>
</body>
</html>
Find the output.
$http.get with .success
$http.get returns promise object and on this object we call .success which returns same
promise object. We need to pass response properties to get their values. .success callback
along with .error has been deprecated.
.success: On successful run of $http.get, .success callback is called.
.error: If $http.get is unable to access URL, then .error callback is called.
.finally: In both case it runs whether success or failure.
Find the sample example.
app.js
var myApp = angular.module('myApp', []);
myApp.controller('myController', function($scope, $http){
$http.get('sample_json.js')
.success(function (data, status){
$scope.jsondata = data;
console.log("status:" + status);
}).error(function(data, status) {
console.error('Error occurred:', data, status);
}).finally(function() {
console.log("Task Finished.");
});
});
Você também pode gostar
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (400)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (345)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2259)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (121)
- Strategic Management Term PaperDocumento18 páginasStrategic Management Term PaperOchena RajkonnaAinda não há avaliações
- Company ProfileDocumento15 páginasCompany ProfilerishdugarAinda não há avaliações
- Workshop ToolsDocumento2 páginasWorkshop ToolsKwee AryaAinda não há avaliações
- BS0 1Documento36 páginasBS0 1qaisarmehboob82Ainda não há avaliações
- Getting Grounded On AnalyticsDocumento31 páginasGetting Grounded On AnalyticsIvan Jon Ferriol100% (2)
- LC320W01 Sla1Documento33 páginasLC320W01 Sla1Robert TocaAinda não há avaliações
- Digital Marketing Vs Traditional MarketingDocumento2 páginasDigital Marketing Vs Traditional MarketingLearner's LicenseAinda não há avaliações
- International ISBN Agency Agence Internationale ISBN Agencia Internacional ISBNDocumento2 páginasInternational ISBN Agency Agence Internationale ISBN Agencia Internacional ISBNapi-26751250Ainda não há avaliações
- Sustaining An Ict Project For Social ChangeDocumento6 páginasSustaining An Ict Project For Social Changechristianbunao1907Ainda não há avaliações
- Joaquín Vélez: 1 HOTEL CENTRAL PARK - NYC - Construction EngineerDocumento2 páginasJoaquín Vélez: 1 HOTEL CENTRAL PARK - NYC - Construction EngineerVaé RiberaAinda não há avaliações
- List Advantages and Disadvantages of Dynamic Memory Allocation vs. Static Memory Allocation.? AdvantagesDocumento39 páginasList Advantages and Disadvantages of Dynamic Memory Allocation vs. Static Memory Allocation.? AdvantagesSajan KlAinda não há avaliações
- Hgu56 ManualDocumento86 páginasHgu56 ManualRedgy Geryl0% (1)
- Property Management SystemDocumento48 páginasProperty Management SystemAkshay P50% (2)
- Design of A Sequential Control CircuitDocumento5 páginasDesign of A Sequential Control Circuitrt_srv08Ainda não há avaliações
- TractorsDocumento12 páginasTractorsBekalu DanielAinda não há avaliações
- 4.11.-Eaton CCM Freedom - Nema Contactor and StartersDocumento37 páginas4.11.-Eaton CCM Freedom - Nema Contactor and Startersmartinel noob y baty mozAinda não há avaliações
- 2022 GKS-U University Track 2nd Round Result Successful CandidatesDocumento8 páginas2022 GKS-U University Track 2nd Round Result Successful Candidatesmatiasbenitez1992Ainda não há avaliações
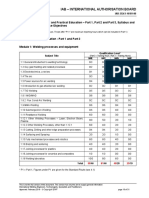
- IWE SyllabusDocumento4 páginasIWE Syllabusmdasifkhan2013Ainda não há avaliações
- Las Activities q2Documento3 páginasLas Activities q2Anna Jane AdanAinda não há avaliações
- Aircraft Landing Gear Design ProjectDocumento20 páginasAircraft Landing Gear Design Projectchristo.t.josephAinda não há avaliações
- Cut Off Points Private. Ay 2020-2021 AdmissionsDocumento6 páginasCut Off Points Private. Ay 2020-2021 AdmissionsRonnie AtuhaireAinda não há avaliações
- Muhammed Abrar - Salesforce DeveloperDocumento1 páginaMuhammed Abrar - Salesforce DeveloperKarthik KingAinda não há avaliações
- DesktopauditreportDocumento15 páginasDesktopauditreportapi-385391462Ainda não há avaliações
- Charles Eisenstein - Synchronicity Myth, and The New World Order Part 1Documento5 páginasCharles Eisenstein - Synchronicity Myth, and The New World Order Part 1aardsnailAinda não há avaliações
- 4 Administration PDFDocumento125 páginas4 Administration PDFBojan BanjacAinda não há avaliações
- LogDocumento130 páginasLogZaheerabbas KhanAinda não há avaliações
- Project Quality Management PMPDocumento47 páginasProject Quality Management PMPnguyen728100% (2)
- Potopna Crpka PEDROLLO VXC Vortex BrosuraDocumento4 páginasPotopna Crpka PEDROLLO VXC Vortex Brosurajose03Ainda não há avaliações
- 11 Maintenance Strategy PDFDocumento3 páginas11 Maintenance Strategy PDFSaravanan RasayaAinda não há avaliações
- MDCS en 2022Documento8 páginasMDCS en 2022ZaharAinda não há avaliações