Escolar Documentos
Profissional Documentos
Cultura Documentos
Guide To Visual Hierarchy: Size and Scale
Enviado por
Prodan SabinDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Guide To Visual Hierarchy: Size and Scale
Enviado por
Prodan SabinDireitos autorais:
Formatos disponíveis
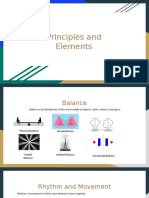
Guide to Visual Hierarchy
Size and Scale
Larger design elements will appear more
prominently in a design, especially when
compared to smaller elements nearby.
Color and Contrast
Brighter elements, as well as elements with
higher contrast to surrounding elements or
backgrounds, will appear more prominent in
a design.
Typographic Hierarchy
Heading John Doe
Subheader
It’s important to use different size and
G R A PH I C D ESIG NE R
Body
weight typefaces to make more important
Lorem ipsum dolor sit amet, consec-
tetur adipiscing elit. Ut in pharetra
velit. Maecenas cursus interdum
consectetur. text elements stand out.
- Adobe Illustrator
- Adobe Photoshop
- Sketch
- Figma
- Invision
Spacing and Proximity
Elements grouped together will appear
to be closer in importance
(or otherwise related) than an element
set apart on its own.
Negative Space
Negative space around an element can
make it appear more important.
Alignment
Elements that are aligned similarly will have
similar priority, all other things being equal.
Rule of Odds
Odd-numbered groups of elements look
better than even-numbered groups.
One more prominent element is often
surrounded by an even number of smaller
elements.
Repetition
Using the same elements or styles (like
repeating header styles) throughout a design
drives people to see patterns and give them
meaning.
Leading Lines
Leading lines give the impression of
movement, which draws a user’s eye.
Rule of Thirds
Dividing an image into thirds both horizontally
and vertically, and then placing important
elements where those invisible lines intersect
will give them more prominence in the
design.
Golden Ratio
The Golden Ratio (or Mean) is 1:1.618. This
ratio is often found in nature (in shells,
A
horns, and flowers, among other things),
and the human eye appears to be drawn
to things with this ratio.
A B
Perspective
Perspective can create an illusion of depth,
with larger elements appearing closer (and
therefore more important).
Focal Point
The focal point is the most prominent
element on a page, and will generally be
where a visitor “starts” before looking at
other elements.
Balance
Balance generally refers to elements
appearing symmetrically on a page. It’s
visually appealing and gives a sense of order
to visitors.
Randomness
Randomness is the lack of balance and
symmetry on a page. It can be a welcome
deviation from what’s expected and
appear very dynamic.
Texture
Texture minimizes negative space and can
attract a visitor’s attention in strategic ways.
Visual Triangle
Visual triangles are an invisible triangle in
a design created by three areas of
emphasis. It can either include the focal
point of the design, or act to direct the
eye to the focal point.
2019
Você também pode gostar
- Composition Suggestions & Ideas: Be Well ComposedDocumento3 páginasComposition Suggestions & Ideas: Be Well ComposedChunming KongAinda não há avaliações
- BSBWRT401 - Assessment 2Documento5 páginasBSBWRT401 - Assessment 2Shar KhanAinda não há avaliações
- BSBWRT401 - Assessment 2Documento4 páginasBSBWRT401 - Assessment 2Shar KhanAinda não há avaliações
- Unit I A 1 Principles of DesignDocumento8 páginasUnit I A 1 Principles of DesignvelladuraiAinda não há avaliações
- DESIGN AND GRAPHIC Editing FileDocumento74 páginasDESIGN AND GRAPHIC Editing FileYukta BhargavaAinda não há avaliações
- The Wonderful World of Page Design: Contrast/ Repetition/ Alignment/ ProximityDocumento27 páginasThe Wonderful World of Page Design: Contrast/ Repetition/ Alignment/ ProximityAlex BrownAinda não há avaliações
- BSBWRT401 - Assessment 2Documento6 páginasBSBWRT401 - Assessment 2Shar KhanAinda não há avaliações
- Design Principles 1Documento10 páginasDesign Principles 1JoanneAinda não há avaliações
- Principles of Design - Graphic Design Week 2Documento11 páginasPrinciples of Design - Graphic Design Week 2Anmol FatimaAinda não há avaliações
- How To Make A Better ResearchDocumento36 páginasHow To Make A Better ResearchTarek WehebaAinda não há avaliações
- Elements PrinciplesDocumento56 páginasElements PrinciplesLloyd Christian PorlajeAinda não há avaliações
- Basic Elemts Design!Documento9 páginasBasic Elemts Design!Вікторія ПотрогошAinda não há avaliações
- Balance As A Principle of Interior DesignDocumento2 páginasBalance As A Principle of Interior DesignjirapAinda não há avaliações
- Principles of Design: Reported By: Astor, James Mazo, Tosie Cardenas, Rebecca MylesDocumento23 páginasPrinciples of Design: Reported By: Astor, James Mazo, Tosie Cardenas, Rebecca MylesRebecca Myles CardenasAinda não há avaliações
- Remake Me in HTMLDocumento5 páginasRemake Me in HTMLramapo322Ainda não há avaliações
- Inbound 8457131597899316597Documento10 páginasInbound 8457131597899316597charlenejuliano23Ainda não há avaliações
- AMANDocumento3 páginasAMANAman Singh PanwarAinda não há avaliações
- Concept of SpaceDocumento18 páginasConcept of SpacePamela Joy SangalAinda não há avaliações
- Elements and Principles of DesignDocumento1 páginaElements and Principles of DesignMichelle Poso100% (1)
- Elements+Principles S20Documento3 páginasElements+Principles S20z26krgw9yjAinda não há avaliações
- Imaging and Design For The Online EnvironmentDocumento4 páginasImaging and Design For The Online EnvironmentJelou LumakinAinda não há avaliações
- Chapter 2Documento8 páginasChapter 2sarahsyafiqah99Ainda não há avaliações
- The Principles of DesignDocumento7 páginasThe Principles of Designazham bin abdul hamid100% (3)
- HCI - Lesson 2Documento9 páginasHCI - Lesson 2Loki LegendsAinda não há avaliações
- Design Principles & Theories: LayoutDocumento2 páginasDesign Principles & Theories: LayoutRenzy Emmanuel SerranoAinda não há avaliações
- Compositional Theories of Art CompositionDocumento10 páginasCompositional Theories of Art CompositionZeus_LightAinda não há avaliações
- Anim1 Handout5Documento4 páginasAnim1 Handout5yeyes yanziiAinda não há avaliações
- 1 Principles of DesignDocumento57 páginas1 Principles of DesignDeepak KumarAinda não há avaliações
- The Four Basic Principles of DesignDocumento19 páginasThe Four Basic Principles of Designsfabric2010Ainda não há avaliações
- Lesson 2 - SummaryDocumento18 páginasLesson 2 - SummaryJerson ViernesAinda não há avaliações
- Elements and Principles of Visual Communication in ArchitectureDocumento5 páginasElements and Principles of Visual Communication in ArchitectureIrfan Ali ArAinda não há avaliações
- Elements and Principles of DesignDocumento4 páginasElements and Principles of DesignJeffa AliAinda não há avaliações
- Principles of DesignDocumento12 páginasPrinciples of DesignRachana GoliAinda não há avaliações
- Arts 6 Week 2 Q4Documento72 páginasArts 6 Week 2 Q4Miah Grace QuimpoAinda não há avaliações
- Ge 116-Art Appreciation ModuleDocumento7 páginasGe 116-Art Appreciation Modulezarha gene habing100% (1)
- Principles of Design 2Documento6 páginasPrinciples of Design 2Mark Anthony Nieva RafalloAinda não há avaliações
- Untitled 7Documento12 páginasUntitled 7agil unsAinda não há avaliações
- Elements of Design FinalDocumento38 páginasElements of Design FinalAfaf Nabilah SalehAinda não há avaliações
- Form Perceptual Laws of Visual Organization (Gestalt Theory) and Compositional Principles2Documento44 páginasForm Perceptual Laws of Visual Organization (Gestalt Theory) and Compositional Principles2Roland CepedaAinda não há avaliações
- Principles of DesignDocumento17 páginasPrinciples of DesignRomdel SmythAinda não há avaliações
- Elements and Principles of DesignDocumento16 páginasElements and Principles of Designhenry100% (4)
- Design Elements PrinciplesDocumento16 páginasDesign Elements PrinciplesLevy SorianoAinda não há avaliações
- 6 Principles of DesignDocumento16 páginas6 Principles of DesignKIRBY ANN GALABINAinda não há avaliações
- Proximity Principle of DesignDocumento6 páginasProximity Principle of DesignSukhdeepAinda não há avaliações
- Untitled Presentation 3Documento6 páginasUntitled Presentation 3api-505526238Ainda não há avaliações
- Sketch Like An ArchitectDocumento49 páginasSketch Like An ArchitectEugeniaAinda não há avaliações
- Answer Section-BDocumento9 páginasAnswer Section-BWasib SakibAinda não há avaliações
- Principles of Graphic Design: Principle 1 - ProximityDocumento60 páginasPrinciples of Graphic Design: Principle 1 - ProximityJosh GastonAinda não há avaliações
- Arena Animation (Kalka Ji)Documento23 páginasArena Animation (Kalka Ji)GAMEPLAY ZONEAinda não há avaliações
- Unit 6: Principles of DesignDocumento35 páginasUnit 6: Principles of DesignZeeyaAinda não há avaliações
- Interior Design Assignment 1: BY, S. DivyaDocumento11 páginasInterior Design Assignment 1: BY, S. DivyaSaawan ShaikAinda não há avaliações
- Design FundamentalsDocumento13 páginasDesign FundamentalsAdil Bin KhalidAinda não há avaliações
- Clarity SeminarDocumento13 páginasClarity Seminarapi-3833029Ainda não há avaliações
- Proximity and AlignmentDocumento11 páginasProximity and AlignmentijphotosbzAinda não há avaliações
- Basic Design Element & PrincipleDocumento21 páginasBasic Design Element & PrincipleJessica MotarAinda não há avaliações
- The Main Three Design Elements - Balance - 20SP-GIT-230-98 Graphic Design PDFDocumento2 páginasThe Main Three Design Elements - Balance - 20SP-GIT-230-98 Graphic Design PDFVinh TranAinda não há avaliações
- Art Principles of Design NotesDocumento2 páginasArt Principles of Design NotesEthanAinda não há avaliações
- Anim1 Handout4Documento12 páginasAnim1 Handout4yeyes yanziiAinda não há avaliações
- Digital Manga Composition & Perspective: A Guide for Comic Book ArtistsNo EverandDigital Manga Composition & Perspective: A Guide for Comic Book ArtistsAinda não há avaliações
- 100 More Things Every Designer Needs To Know About PeopleNo Everand100 More Things Every Designer Needs To Know About PeopleAinda não há avaliações
- Magyar German (Nemet) Italian (Olasz) Soviet (Szovjet) Japan English (Angol) Austrian (Osztrak) French (Francia)Documento1 páginaMagyar German (Nemet) Italian (Olasz) Soviet (Szovjet) Japan English (Angol) Austrian (Osztrak) French (Francia)Prodan SabinAinda não há avaliações
- Rating Before (T) Rating After (T) : Just Fill in The Green Fields With The Data You Want To CheckDocumento2 páginasRating Before (T) Rating After (T) : Just Fill in The Green Fields With The Data You Want To CheckProdan SabinAinda não há avaliações
- Desk Top FloorDocumento2 páginasDesk Top FloorProdan SabinAinda não há avaliações
- 31 - Museums, Art Galleries and Temporary Exhibition SpacesDocumento6 páginas31 - Museums, Art Galleries and Temporary Exhibition SpacesProdan SabinAinda não há avaliações
- Fulltext PDFDocumento454 páginasFulltext PDFVirmantas JuoceviciusAinda não há avaliações
- Air Defence Systems: Export CatalogueDocumento105 páginasAir Defence Systems: Export CatalogueserrorysAinda não há avaliações
- ToobaKhawar 6733 VPL Lab Sat 12 3 All TasksDocumento38 páginasToobaKhawar 6733 VPL Lab Sat 12 3 All TasksTooba KhawarAinda não há avaliações
- TA35 & TA40 Articulated Dumptruck Maintenance Manual: Click Here For Table ofDocumento488 páginasTA35 & TA40 Articulated Dumptruck Maintenance Manual: Click Here For Table ofKot878100% (2)
- Radiology PearlsDocumento2 páginasRadiology PearlsSalman Rashid100% (2)
- Food Product Innovation PDFDocumento35 páginasFood Product Innovation PDFDidik HariadiAinda não há avaliações
- TOS 1st QuarterDocumento6 páginasTOS 1st QuarterQuerisa Ingrid MortelAinda não há avaliações
- SD WanDocumento3 páginasSD Wanraditio ghifiardiAinda não há avaliações
- Installation ManualDocumento16 páginasInstallation ManualJosé Manuel García MartínAinda não há avaliações
- Lab5.ipynb - ColaboratoryDocumento8 páginasLab5.ipynb - ColaboratoryMin YAinda não há avaliações
- Unit-I Basic Concepts: Course Code: BTCS9504 Course Name: Network Operating SystemsDocumento17 páginasUnit-I Basic Concepts: Course Code: BTCS9504 Course Name: Network Operating SystemsPradeep BediAinda não há avaliações
- Booklet The 8th JAKINUDocumento20 páginasBooklet The 8th JAKINUsamuelionardiAinda não há avaliações
- 3 - RA-Erecting and Dismantling of Scaffolds (WAH) (Recovered)Documento6 páginas3 - RA-Erecting and Dismantling of Scaffolds (WAH) (Recovered)hsem Al EimaraAinda não há avaliações
- R820T Datasheet-Non R-20111130 UnlockedDocumento26 páginasR820T Datasheet-Non R-20111130 UnlockedKonstantinos GoniadisAinda não há avaliações
- Standard CellDocumento53 páginasStandard CellShwethAinda não há avaliações
- Thermo Scientific 49iq: Ozone Analyzer-UV PhotometricDocumento2 páginasThermo Scientific 49iq: Ozone Analyzer-UV PhotometricAnish KarthikeyanAinda não há avaliações
- Raw:/storage/emulated/0/download/1623980378472 - 1623980347729 - PE 4 Module 2Documento11 páginasRaw:/storage/emulated/0/download/1623980378472 - 1623980347729 - PE 4 Module 2Marvin Espenocilla EspeñoAinda não há avaliações
- Erp QuestionnaireDocumento3 páginasErp Questionnaireviji_kichuAinda não há avaliações
- Conformational AnalysisDocumento4 páginasConformational AnalysisJinAinda não há avaliações
- Small Molecule Modulators of PCSK9 A Litera 2018 Bioorganic Medicinal CHDocumento6 páginasSmall Molecule Modulators of PCSK9 A Litera 2018 Bioorganic Medicinal CHMikeAinda não há avaliações
- Manufacturing Finance With SAP ERP Financials: Subbu RamakrishnanDocumento33 páginasManufacturing Finance With SAP ERP Financials: Subbu RamakrishnanKhalifa Hassan100% (1)
- BIO SCI OsmosisDocumento10 páginasBIO SCI OsmosisJoy FernandezAinda não há avaliações
- New Generation of Reinforcement For Transportation Infrastructure - tcm45-590833Documento5 páginasNew Generation of Reinforcement For Transportation Infrastructure - tcm45-590833RevaAinda não há avaliações
- Capital BudgetingDocumento24 páginasCapital BudgetingHassaan NasirAinda não há avaliações
- Parkinson Hoehn and Yahr ScaleDocumento3 páginasParkinson Hoehn and Yahr ScaleCarol Artigas GómezAinda não há avaliações
- RenewalPremium 1123186Documento1 páginaRenewalPremium 1123186Suhas Renu85Ainda não há avaliações
- PA SystemDocumento4 páginasPA SystemSnehal DambhareAinda não há avaliações
- Logical Database Design ModelingDocumento2 páginasLogical Database Design ModelingGio Agudo100% (1)
- Essentials of Repertorization Tiwari Link PageDocumento11 páginasEssentials of Repertorization Tiwari Link PageBibin TSAinda não há avaliações
- Landis+Gyr Model EM5300 Class 0.5 Electricity Meter 14-2-63Documento5 páginasLandis+Gyr Model EM5300 Class 0.5 Electricity Meter 14-2-63kulukundunguAinda não há avaliações