Escolar Documentos
Profissional Documentos
Cultura Documentos
Tostadas en Bootstrap
Enviado por
GerenciaVirtual0 notas0% acharam este documento útil (0 voto)
151 visualizações2 páginasEste documento proporciona instrucciones sobre cómo crear y mostrar "tostadas" en Bootstrap. Explica que las tostadas son cuadros emergentes que se muestran brevemente para notificar al usuario sobre alguna acción. Luego detalla cómo crear una tostada utilizando las clases .toast, .toast-header y .toast-body, y cómo mostrarla y ocultarla utilizando atributos como data-autohide y un botón con data-dismiss. Finalmente, menciona el uso de clases de margen como mr-auto, ml-2
Descrição original:
Material elaborado por Lic. Francisco Reaño Silva
Gerencia Virtual
Curso Bootstrap
Direitos autorais
© © All Rights Reserved
Formatos disponíveis
PDF, TXT ou leia online no Scribd
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoEste documento proporciona instrucciones sobre cómo crear y mostrar "tostadas" en Bootstrap. Explica que las tostadas son cuadros emergentes que se muestran brevemente para notificar al usuario sobre alguna acción. Luego detalla cómo crear una tostada utilizando las clases .toast, .toast-header y .toast-body, y cómo mostrarla y ocultarla utilizando atributos como data-autohide y un botón con data-dismiss. Finalmente, menciona el uso de clases de margen como mr-auto, ml-2
Direitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
0 notas0% acharam este documento útil (0 voto)
151 visualizações2 páginasTostadas en Bootstrap
Enviado por
GerenciaVirtualEste documento proporciona instrucciones sobre cómo crear y mostrar "tostadas" en Bootstrap. Explica que las tostadas son cuadros emergentes que se muestran brevemente para notificar al usuario sobre alguna acción. Luego detalla cómo crear una tostada utilizando las clases .toast, .toast-header y .toast-body, y cómo mostrarla y ocultarla utilizando atributos como data-autohide y un botón con data-dismiss. Finalmente, menciona el uso de clases de margen como mr-auto, ml-2
Direitos autorais:
© All Rights Reserved
Formatos disponíveis
Baixe no formato PDF, TXT ou leia online no Scribd
Você está na página 1de 2
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
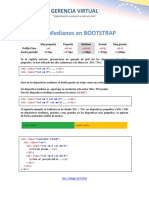
Tostadas en BOOTSTRAP
El componente de pan tostado es como un cuadro de alerta que sólo se muestra durante un par
de segundos cuando pasa algo (es decir, cuando el usuario hace clic en un botón, envía un
formulario, etc.).
Cómo crear una Tostada
Para crear una tostada, utilice la clase .toast, y añada .toast-header y .toast-body dentro de ella:
<div class="toast">
<div class="toast-header">
Encabezado de la Tostada
</div>
<div class="toast-body">
Algún texto en el cuerpo de la tostada
</div>
</div>
Nota: Las Tostadas deben inicializar con jQuery: seleccionar el elemento especificado y llamar el
método toast() .
<script>
$(document).ready(function(){
$('.toast').toast('show');
});
</script>
Ver: Código 185.html
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
Mostrar y Ocultar Tostadas
Las Tostadas están ocultas por defecto. Utilice el atributo data-autohide="false" para mostrar por
defecto. Para cerrarla, utilizar un <button> y añada data-dismiss="toast":
<div class="toast" data-autohide="false">
<div class="toast-header">
<strong class="mr-auto text-primary">Encabezado de Tostada</strong>
<small class="text-muted">Alguna info</small>
<button type="button" class="ml-2 mb-1 close" data-
dismiss="toast">×</button>
</div>
<div class="toast-body">
Algún texto en el cuerpo de la tostada
</div>
</div>
Ver: Código 186.html
Fíjese que las clases mr-auto, ml-2 y mb-1 se utilizan para agregar márgenes específicos.
Você também pode gostar
- Ejemplos y Ejercicios BootscrapDocumento7 páginasEjemplos y Ejercicios BootscrapAndres Felipe Galvez BullaAinda não há avaliações
- Semana 2 Programacion Web IIDocumento13 páginasSemana 2 Programacion Web IIleonelAinda não há avaliações
- Leonardo Godoy Control s6Documento11 páginasLeonardo Godoy Control s6Leonardo Enrique Godoy SilvaAinda não há avaliações
- Ventana Modal en BootstrapDocumento3 páginasVentana Modal en BootstrapGerenciaVirtualAinda não há avaliações
- ALERTSDocumento6 páginasALERTSBrenda DAinda não há avaliações
- Mensajes en BootstrapDocumento2 páginasMensajes en BootstrapGerenciaVirtualAinda não há avaliações
- Alexis DelRio Control2Documento9 páginasAlexis DelRio Control2Alexis del Río PalmaAinda não há avaliações
- Manual TecnicoDocumento21 páginasManual TecnicoThenayarb 21Ainda não há avaliações
- Guia Practica Event Binding Doble Binding 2023Documento9 páginasGuia Practica Event Binding Doble Binding 2023Montserrat Flores GarciaAinda não há avaliações
- Introduccion A FaceletsDocumento13 páginasIntroduccion A FaceletsJuan CarlosAinda não há avaliações
- Acciones CRUD Con AJAXDocumento18 páginasAcciones CRUD Con AJAXJuvenal FernandezAinda não há avaliações
- 2 Guia Mantenimiento Con BotonesDocumento4 páginas2 Guia Mantenimiento Con BotonesginahuertascamachoAinda não há avaliações
- Adrian Birdea Tax Declarations Fuente Dom - March Bank - Caixabank - Trason Act Criminal Charges - SignedDocumento79 páginasAdrian Birdea Tax Declarations Fuente Dom - March Bank - Caixabank - Trason Act Criminal Charges - SignedAdrian BirdeaAinda não há avaliações
- Clase 8 P2 Formulario de Ingreso 2Documento1 páginaClase 8 P2 Formulario de Ingreso 2Mishel morenoAinda não há avaliações
- Guia AlmacenDSoft60Documento16 páginasGuia AlmacenDSoft60Airam JallAinda não há avaliações
- Power BuilderDocumento27 páginasPower BuilderCarlos Ronald Manrique Arias100% (1)
- Data Layer GTMDocumento4 páginasData Layer GTMAlbertoAinda não há avaliações
- Programa Del CursoDocumento16 páginasPrograma Del CursoAlejandro Nájera BezaresAinda não há avaliações
- XMLDocumento16 páginasXMLalfonso_cortesAinda não há avaliações
- Prueba HTMLDocumento9 páginasPrueba HTMLArielAinda não há avaliações
- Index LibrosDocumento5 páginasIndex LibrosPARDO RICO JOSE ALEJANDROAinda não há avaliações
- 1.1.-Estructura Básica de Una Página Con Formato HTML5.: 1.1.1.Documento3 páginas1.1.-Estructura Básica de Una Página Con Formato HTML5.: 1.1.1.Pedro ArzateAinda não há avaliações
- Control Semana 6 - PROAVDocumento8 páginasControl Semana 6 - PROAVIvan SalazarAinda não há avaliações
- Formularios y Eventos en JavaScript 01Documento8 páginasFormularios y Eventos en JavaScript 01MARISOL RUTMERI CHOQUE COLQUEAinda não há avaliações
- Memorias de AfricaDocumento144 páginasMemorias de Africau1jdalmauesAinda não há avaliações
- RUTINAS Javascript WebDocumento44 páginasRUTINAS Javascript WebMiguel Ángel GarcíaAinda não há avaliações
- GUIA 13 - ViernesDocumento4 páginasGUIA 13 - ViernesginahuertascamachoAinda não há avaliações
- Sistema de Ventas-PHPDocumento29 páginasSistema de Ventas-PHPLuis M Peña100% (1)
- Sis HotelDocumento10 páginasSis HotelWalter Arango LlacctahuamanAinda não há avaliações
- Recomendaciones AccesibilidadDocumento4 páginasRecomendaciones AccesibilidadYohaglis VivenesAinda não há avaliações
- Configuracion Etiqueta Sin CBDocumento12 páginasConfiguracion Etiqueta Sin CBJulián Andrés ContiAinda não há avaliações
- Ejercicios Utilizando La Base de Datos NorthwindDocumento14 páginasEjercicios Utilizando La Base de Datos NorthwindJason Juanias0% (1)
- Binding SourceDocumento3 páginasBinding SourceEfren ZaldivarAinda não há avaliações
- Códigos Ficheros Con JavascriptDocumento42 páginasCódigos Ficheros Con Javascriptm_montielAinda não há avaliações
- Construcción de Software Javascript y PHPDocumento29 páginasConstrucción de Software Javascript y PHPYULIETH VANESSA ORJUELA VEGAAinda não há avaliações
- Clase 5-I2Documento31 páginasClase 5-I2Agustin MiquelAinda não há avaliações
- Guia1 S01Documento8 páginasGuia1 S01ginahuertascamachoAinda não há avaliações
- U2 S06 01 Uso de NotificacionesDocumento14 páginasU2 S06 01 Uso de Notificacioneswilton alfredo parrilla achaAinda não há avaliações
- Ejemplo SDocumento14 páginasEjemplo SfuhrernknkAinda não há avaliações
- Guia10-Vistas y Trigger (SQL Server)Documento6 páginasGuia10-Vistas y Trigger (SQL Server)Jimmy GarzónAinda não há avaliações
- Instrumento PrototipadoDocumento8 páginasInstrumento PrototipadoSantiago MuñozAinda não há avaliações
- Sem4 - V03 HTML CourseDocumento15 páginasSem4 - V03 HTML CourseDavid AriasAinda não há avaliações
- SQL05Documento22 páginasSQL05Javier HnAinda não há avaliações
- Guia de Programacion en Visual Basic 6Documento3 páginasGuia de Programacion en Visual Basic 6FarleyAinda não há avaliações
- Bootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFDocumento22 páginasBootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFGaby TiconaAinda não há avaliações
- Android2 DialogosDocumento8 páginasAndroid2 DialogosS.F1TZG3R4LDAinda não há avaliações
- QmessageboxDocumento4 páginasQmessageboxlexblasAinda não há avaliações
- Frameworks CSSDocumento25 páginasFrameworks CSSCastro AndreiitaAinda não há avaliações
- Cómo Crear y Cargar Complementos en Visual Studio .Net Ide Mediante El Uso de Visual BasicDocumento8 páginasCómo Crear y Cargar Complementos en Visual Studio .Net Ide Mediante El Uso de Visual BasicjhonedwardAinda não há avaliações
- Ejercicios de Smart DeviceDocumento21 páginasEjercicios de Smart Devicemoises100% (1)
- Crud CapasDocumento15 páginasCrud Capasmateo andrade velezAinda não há avaliações
- Alejandro Salvo Tarea2Documento8 páginasAlejandro Salvo Tarea2Alejandro Salvo CamposAinda não há avaliações
- 8 U 1 Ai 9 eDocumento3 páginas8 U 1 Ai 9 eOmar Gpe SanchezAinda não há avaliações
- Tarea 9 - Vehiculo Web KiaDocumento5 páginasTarea 9 - Vehiculo Web Kialil harlingAinda não há avaliações
- Cómo Cambiar La Ventana de Inicio de Sesión y Las Preferencias de ApagadoDocumento13 páginasCómo Cambiar La Ventana de Inicio de Sesión y Las Preferencias de ApagadoJuan JpayehuancaAinda não há avaliações
- AddRemove Row Dynamicaly Using JqueryDocumento3 páginasAddRemove Row Dynamicaly Using JqueryJorge SolerAinda não há avaliações
- Tarea1 Prog2Documento47 páginasTarea1 Prog2Alejandra MarroquínAinda não há avaliações
- JEE 7 a Fondo: Diseño y desarrollo de aplicaciones Java EnterpriseNo EverandJEE 7 a Fondo: Diseño y desarrollo de aplicaciones Java EnterpriseAinda não há avaliações
- 41 Grids Grandes en BootstrapDocumento2 páginas41 Grids Grandes en BootstrapGerenciaVirtualAinda não há avaliações
- 40 Grids Medianos en BootstrapDocumento2 páginas40 Grids Medianos en BootstrapGerenciaVirtualAinda não há avaliações
- 43 Plantilla Básica en BootstrapDocumento1 página43 Plantilla Básica en BootstrapGerenciaVirtualAinda não há avaliações
- 42 Grids Muy Grandes en BootstrapDocumento2 páginas42 Grids Muy Grandes en BootstrapGerenciaVirtualAinda não há avaliações
- 35 Objetos Multimedia en BootstrapDocumento3 páginas35 Objetos Multimedia en BootstrapGerenciaVirtualAinda não há avaliações
- Carrusel en BootstrapDocumento3 páginasCarrusel en BootstrapGerenciaVirtualAinda não há avaliações
- 31 Scrollspy en BootstrapDocumento2 páginas31 Scrollspy en BootstrapGerenciaVirtualAinda não há avaliações
- 34 Iconos en Bootstrap PDFDocumento1 página34 Iconos en Bootstrap PDFGerenciaVirtualAinda não há avaliações
- Plantilla Básica en BootstrapDocumento1 páginaPlantilla Básica en BootstrapGerenciaVirtualAinda não há avaliações
- Grids Grandes en BootstrapDocumento2 páginasGrids Grandes en BootstrapGerenciaVirtualAinda não há avaliações
- Grids Apilación Horizontal en BootstrapDocumento2 páginasGrids Apilación Horizontal en BootstrapGerenciaVirtualAinda não há avaliações
- Sistema de Grid en BootstrapDocumento3 páginasSistema de Grid en BootstrapGerenciaVirtualAinda não há avaliações
- Multimedia en BootstrapDocumento3 páginasMultimedia en BootstrapGerenciaVirtualAinda não há avaliações
- Flex en BootstrapDocumento10 páginasFlex en BootstrapGerenciaVirtualAinda não há avaliações
- Utilidades BootstrapDocumento16 páginasUtilidades BootstrapGerenciaVirtualAinda não há avaliações
- Mensajes en BootstrapDocumento2 páginasMensajes en BootstrapGerenciaVirtualAinda não há avaliações
- Carrusel en BootstrapDocumento3 páginasCarrusel en BootstrapGerenciaVirtualAinda não há avaliações