Escolar Documentos
Profissional Documentos
Cultura Documentos
Grids Grandes en Bootstrap
Enviado por
GerenciaVirtualDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Grids Grandes en Bootstrap
Enviado por
GerenciaVirtualDireitos autorais:
Formatos disponíveis
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
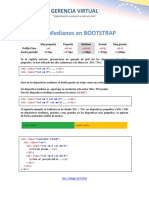
Grids Grandes en BOOTSTRAP
Muy pequeña Pequeño Mediana Grande Muy grande
Prefijo Clase .col- .col-sm- .col-md- .col-lg- .col-xl-
Ancho pantalla <576px >=576px >=768px >=992px >=1200px
En el capítulo anterior, presentamos un ejemplo de grid con las clases para dispositivos pequeños
medianos. Se han utilizado dos divs (columnas) y les dimos un 25% / 75% en dispositivos
pequeños y 50% / 50% en dispositivos medianos
<div class="col-sm-3 col-md-6">....</div>
<div class="col-sm-9 col-md-6">....</div>
Pero en los dispositivos grandes el diseño puede ser mejor como una relación 33% / 66%.
Un dispositivo grande es aquel que su resolución está entre 992 a 1199 pixeles.
Para los dispositivos grandes usaremos las clases .col-lg-*:
<div class="col-sm-3 col-md-6 col-lg-4">....</div>
<div class="col-sm-9" col-md-6 col-lg-4>....</div>
El siguiente ejemplo se traducirá en un diseño 25% / 75% en dispositivos pequeños y 50% / 50%
en dispositivos medianas, grandes y muy grandes. En los dispositivos muy pequeños, se apilarán
de forma automática (100% de ancho):
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-6 col-lg-4">
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-9 col-md-6 col-lg-8">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>
Ver: Código 239.html
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
Grid Solo para Grandes
En el siguiente ejemplo, sólo se especifica la clase .col-lg-6 (sin .col-sm-* y/o col-sm-* ). Esto
significa que los dispositivos grandes y muy grandes se repartirán al 50% / 50%. Sin embargo, para
dispositivos medianos, pequeños y muy pequeños, se apilarán verticalmente (ancho 100%):
<div class="container-fluid">
<div class="row">
<div class="col-lg-6">
<p>Lorem ipsum...</p>
</div>
<div class="col-lg-6">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>
Ver: Código 240.html
Columnas de Diseño Automático
En Bootstrap 4, hay una manera fácil de crear columnas iguales de ancho para todos los
dispositivos: simplemente retire el número de .col-lg-* y sólo utilice la clase .col-lg en un número
específico de elementos col. Bootstrap reconocerá el número de columnas que hay, y cada
columna tendrá el mismo ancho. (Observe que aquí la clase lleva –lg- en las anteriores era –md- y
–sm-)
Si el tamaño de la pantalla es de menos de 992 px , las columnas se apilan horizontalmente:
<!-- 2 columnas: 50% de ancho en medianos y superior-->
<div class="row">
<div class="col-lg">1 de 2</div>
<div class="col-lg">2 de 2</div>
</div>
<!-- 4 columnas: 25% de ancho en medianos y superior -->
<div class="row">
<div class="col-lg">1 de 4</div>
<div class="col-lg">2 de 4</div>
<div class="col-lg">3 de 4</div>
<div class="col-lg">4 de 4</div>
</div>
Você também pode gostar
- 41 Grids Grandes en BootstrapDocumento2 páginas41 Grids Grandes en BootstrapGerenciaVirtualAinda não há avaliações
- 42 Grids Muy Grandes en BootstrapDocumento2 páginas42 Grids Muy Grandes en BootstrapGerenciaVirtualAinda não há avaliações
- 40 Grids Medianos en BootstrapDocumento2 páginas40 Grids Medianos en BootstrapGerenciaVirtualAinda não há avaliações
- Grids Apilación Horizontal en BootstrapDocumento2 páginasGrids Apilación Horizontal en BootstrapGerenciaVirtualAinda não há avaliações
- Clase 09 - BootstrapDocumento29 páginasClase 09 - BootstrapDavid NietoAinda não há avaliações
- 3 - Bootstrap GridDocumento11 páginas3 - Bootstrap GridCesar R. Ramírez QuispeAinda não há avaliações
- Guia BootstrapDocumento10 páginasGuia BootstrapHikaru KiritoAinda não há avaliações
- BootstrapDocumento11 páginasBootstrapjuan pabloAinda não há avaliações
- Rejilla de Boostrap - BoostrapDocumento6 páginasRejilla de Boostrap - BoostrapMartinez NelmAinda não há avaliações
- Curso de Bootstrap 5-1Documento28 páginasCurso de Bootstrap 5-1sophie.zoydoAinda não há avaliações
- Tutorial Bootstrap 4Documento26 páginasTutorial Bootstrap 4Jorge ArevalosAinda não há avaliações
- Bootstrap 1Documento14 páginasBootstrap 1Link CreditAinda não há avaliações
- MypdfDocumento11 páginasMypdfDavid Rodríguez GonzálezAinda não há avaliações
- Curso FullStack Python Bootstrap: introducción al framework CSS más popularDocumento34 páginasCurso FullStack Python Bootstrap: introducción al framework CSS más popularMartina Alejandra FuentesAinda não há avaliações
- Tutorial Bootstrap en Español. Guía CompletaDocumento19 páginasTutorial Bootstrap en Español. Guía CompletaMario HoyosAinda não há avaliações
- Curso FullStack Python BootstrapDocumento32 páginasCurso FullStack Python BootstrapCarlos FriedsamAinda não há avaliações
- BootstrapDocumento32 páginasBootstrapCarlos FriedsamAinda não há avaliações
- Clase 11 - Media Queries y SaasDocumento23 páginasClase 11 - Media Queries y Saasmarielabar79Ainda não há avaliações
- Bootstrap BasicoDocumento174 páginasBootstrap BasicoJolvienTorresAinda não há avaliações
- Unidad10 Modulo3 Prog Web GrillaDocumento10 páginasUnidad10 Modulo3 Prog Web GrillaPau SvanottiAinda não há avaliações
- Programación IV Unidad 2 - 3Documento6 páginasProgramación IV Unidad 2 - 3Kayetana LopezAinda não há avaliações
- CLASE 4-I2.docxDocumento36 páginasCLASE 4-I2.docxAgustin MiquelAinda não há avaliações
- Responsive Con BootstrapDocumento10 páginasResponsive Con BootstrapvevisvsAinda não há avaliações
- Rejillas, Tablas y ColumnasDocumento17 páginasRejillas, Tablas y ColumnasAdderlis BatistaAinda não há avaliações
- Sistema de Grid en BootstrapDocumento3 páginasSistema de Grid en BootstrapGerenciaVirtualAinda não há avaliações
- Python y JS 2021 - Clase 8 - Frontend - Dise - o Responsive Bootstrap y JavaScript - Zgd4vywrDocumento45 páginasPython y JS 2021 - Clase 8 - Frontend - Dise - o Responsive Bootstrap y JavaScript - Zgd4vywrCristian LedesmaAinda não há avaliações
- Bootstrap (2014)Documento228 páginasBootstrap (2014)MarioAinda não há avaliações
- Practica 4Documento45 páginasPractica 4leAinda não há avaliações
- 2 - Desarrollo de Aplicaciones Web para Dispositivos Móviles - Diseño Adaptable PDFDocumento15 páginas2 - Desarrollo de Aplicaciones Web para Dispositivos Móviles - Diseño Adaptable PDFAvraham JuradoAinda não há avaliações
- Assadki - Mohamed - Práctica SI03Documento7 páginasAssadki - Mohamed - Práctica SI03Mohamed AssadkiAinda não há avaliações
- HTML Head Meta Meta Meta: Name "Documento42 páginasHTML Head Meta Meta Meta: Name "Adrian BirdeaAinda não há avaliações
- Clase 7 - Grids IIDocumento36 páginasClase 7 - Grids IIBelen Beltramella F OtografiasAinda não há avaliações
- Bootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFDocumento22 páginasBootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFGaby TiconaAinda não há avaliações
- 2 La Vista de Cuadrícula CSS PDFDocumento3 páginas2 La Vista de Cuadrícula CSS PDFGerenciaVirtualAinda não há avaliações
- Pseudoclases y Efectos Css3Documento17 páginasPseudoclases y Efectos Css3alramalloAinda não há avaliações
- BootstrapDocumento27 páginasBootstrapMaria IrmaAinda não há avaliações
- Informe Tecnico de Sistema de Registro de Taquilla y Efecto PersonalesDocumento45 páginasInforme Tecnico de Sistema de Registro de Taquilla y Efecto PersonalesVictor Alejandro Solorzano DemonteAinda não há avaliações
- Fomulario BoostrapDocumento25 páginasFomulario BoostrapSholy EstradaAinda não há avaliações
- DPW2 U3 A2 JofcDocumento16 páginasDPW2 U3 A2 Jofcjorgeart66Ainda não há avaliações
- Semana 1 Programacion Web IIDocumento10 páginasSemana 1 Programacion Web IIMaximiliano RiosAinda não há avaliações
- 04-SOwindowsServer AdministracionUsuariosGrupos Parte2Documento38 páginas04-SOwindowsServer AdministracionUsuariosGrupos Parte2Maek0s SpamAinda não há avaliações
- S1 - Semana 1Documento10 páginasS1 - Semana 1Maximiliano RiosAinda não há avaliações
- FDFCDocumento6 páginasFDFCKevin BustamanteAinda não há avaliações
- Curso BoostrapDocumento6 páginasCurso BoostrapPaola RamirezAinda não há avaliações
- Crear Un Módulo en Joomla 3 Paso A Paso - KadumDocumento18 páginasCrear Un Módulo en Joomla 3 Paso A Paso - KadumErick ChavierAinda não há avaliações
- S03.s1 - Bootstrap PDFDocumento35 páginasS03.s1 - Bootstrap PDFClaudio Ibarra RiosAinda não há avaliações
- Frameworks CSSDocumento25 páginasFrameworks CSSCastro AndreiitaAinda não há avaliações
- Utilidades BootstrapDocumento16 páginasUtilidades BootstrapGerenciaVirtualAinda não há avaliações
- 4684 DesarrolloDeEntornosWeb T2YT CL1 JDocumento7 páginas4684 DesarrolloDeEntornosWeb T2YT CL1 JMartin SanchezAinda não há avaliações
- Alvaro Figueroa Tarea6Documento13 páginasAlvaro Figueroa Tarea6Alvaro Figueroa60% (5)
- MypdfDocumento7 páginasMypdfDavid Rodríguez GonzálezAinda não há avaliações
- Trabajo de FRAMESDocumento21 páginasTrabajo de FRAMESHelberAbantoCotrinaAinda não há avaliações
- MypdfDocumento17 páginasMypdfDavid Rodríguez GonzálezAinda não há avaliações
- Tinkerbell Guion Espaol Latino 546gm53q89n8Documento6 páginasTinkerbell Guion Espaol Latino 546gm53q89n8DANIELA ANNELISSE AMAYA SOLÓRZANOAinda não há avaliações
- BootstrapDocumento125 páginasBootstrapFERNANDO GARCIA URBINAAinda não há avaliações
- D2Egresos Diag Sexo EdadDocumento18 páginasD2Egresos Diag Sexo EdadFRANZ SALCEDO PAUCARAAinda não há avaliações
- 26 BootstrapDocumento14 páginas26 BootstrapLeo Vasquez BlasAinda não há avaliações
- Prácticas de laboratorio de Dibujo Mecánico DMEN+No EverandPrácticas de laboratorio de Dibujo Mecánico DMEN+Ainda não há avaliações
- 77 Bloques para Construir una Transformación Digital: El Modelo de Capacidad Digital: COMPUTADORAS / Web / Blogs/ NEGOCIOS & ECONOMÍA / EmprendimientosNo Everand77 Bloques para Construir una Transformación Digital: El Modelo de Capacidad Digital: COMPUTADORAS / Web / Blogs/ NEGOCIOS & ECONOMÍA / EmprendimientosAinda não há avaliações
- Administración de sistemas gestores de bases de datosNo EverandAdministración de sistemas gestores de bases de datosAinda não há avaliações
- Visualización CreativaDocumento2 páginasVisualización CreativaGerenciaVirtualAinda não há avaliações
- Conociendo Tus EmocionesDocumento13 páginasConociendo Tus EmocionesGerenciaVirtualAinda não há avaliações
- 43 Plantilla Básica en BootstrapDocumento1 página43 Plantilla Básica en BootstrapGerenciaVirtualAinda não há avaliações
- 35 Objetos Multimedia en BootstrapDocumento3 páginas35 Objetos Multimedia en BootstrapGerenciaVirtualAinda não há avaliações
- Grids Muy Pequeños en BootstrapDocumento2 páginasGrids Muy Pequeños en BootstrapGerenciaVirtualAinda não há avaliações
- 39 Grids Pequeños en BootstrapDocumento2 páginas39 Grids Pequeños en BootstrapGerenciaVirtualAinda não há avaliações
- Lectura Surfeando La CrisisDocumento3 páginasLectura Surfeando La CrisisGerenciaVirtualAinda não há avaliações
- Sistema de Grid en BootstrapDocumento3 páginasSistema de Grid en BootstrapGerenciaVirtualAinda não há avaliações
- Mensajes en BootstrapDocumento2 páginasMensajes en BootstrapGerenciaVirtualAinda não há avaliações
- Utilidades BootstrapDocumento16 páginasUtilidades BootstrapGerenciaVirtualAinda não há avaliações
- 34 Iconos en Bootstrap PDFDocumento1 página34 Iconos en Bootstrap PDFGerenciaVirtualAinda não há avaliações
- Grids Muy Pequeños en BootstrapDocumento2 páginasGrids Muy Pequeños en BootstrapGerenciaVirtualAinda não há avaliações
- Flex en BootstrapDocumento10 páginasFlex en BootstrapGerenciaVirtualAinda não há avaliações
- 31 Scrollspy en BootstrapDocumento2 páginas31 Scrollspy en BootstrapGerenciaVirtualAinda não há avaliações
- Grids Medianos en BootstrapDocumento2 páginasGrids Medianos en BootstrapGerenciaVirtualAinda não há avaliações
- Popovers en BootstrapDocumento2 páginasPopovers en BootstrapGerenciaVirtualAinda não há avaliações
- Ventana Modal en BootstrapDocumento3 páginasVentana Modal en BootstrapGerenciaVirtualAinda não há avaliações
- Tostadas en BootstrapDocumento2 páginasTostadas en BootstrapGerenciaVirtualAinda não há avaliações
- Carrusel en BootstrapDocumento3 páginasCarrusel en BootstrapGerenciaVirtualAinda não há avaliações
- Plantilla Básica en BootstrapDocumento1 páginaPlantilla Básica en BootstrapGerenciaVirtualAinda não há avaliações
- Grids Pequeños en BootstrapDocumento2 páginasGrids Pequeños en BootstrapGerenciaVirtualAinda não há avaliações
- Grids Muy Grandes en BootstrapDocumento2 páginasGrids Muy Grandes en BootstrapGerenciaVirtualAinda não há avaliações
- Sistema de Grid en BootstrapDocumento3 páginasSistema de Grid en BootstrapGerenciaVirtualAinda não há avaliações
- 34 Iconos en Bootstrap PDFDocumento1 página34 Iconos en Bootstrap PDFGerenciaVirtualAinda não há avaliações
- Charla de 5 Minutos Lunes 06.12.2021 Al Sabado 11.12.2021Documento6 páginasCharla de 5 Minutos Lunes 06.12.2021 Al Sabado 11.12.2021renzo bello pomazongoAinda não há avaliações
- AutomatizacionDocumento2 páginasAutomatizacionChambi Díaz NellAinda não há avaliações
- Rep 2014Documento230 páginasRep 2014Eric HernándezAinda não há avaliações
- Puto CV - ComprimidoDocumento4 páginasPuto CV - ComprimidoFabian DiazAinda não há avaliações
- Aprende a modelar líneas eléctricas con PLS CADDDocumento2 páginasAprende a modelar líneas eléctricas con PLS CADDlamisma09Ainda não há avaliações
- Ejercicio 7 Con 2Documento4 páginasEjercicio 7 Con 2Ever OrozcoAinda não há avaliações
- Compresion de RedesDocumento19 páginasCompresion de RedesJenny Bocanegra LeivaAinda não há avaliações
- Práctica B2 1 AmbuludiSamaniegoDocumento11 páginasPráctica B2 1 AmbuludiSamaniegoAlejandra SamaniegoAinda não há avaliações
- Google Workspace en el IEST SullanaDocumento22 páginasGoogle Workspace en el IEST SullanayessyAinda não há avaliações
- Pirámide de La AutomatizaciónDocumento9 páginasPirámide de La AutomatizaciónJuan JoseAinda não há avaliações
- Storia Delle Eresie Colle Loro Confutazioni - LiguoriDocumento582 páginasStoria Delle Eresie Colle Loro Confutazioni - LiguoriMariano LucasAinda não há avaliações
- El Método de Los Elementos FinitosDocumento53 páginasEl Método de Los Elementos FinitosJose Luis Villagrán100% (2)
- Especificaciones Técnicas para Registro de Comprobantes en MarangatuDocumento15 páginasEspecificaciones Técnicas para Registro de Comprobantes en MarangatuAlicia López-ZárateAinda não há avaliações
- Examen Segundo Parcial (Segunda Vuelta) - DESARROLLO de PROYECTOSDocumento2 páginasExamen Segundo Parcial (Segunda Vuelta) - DESARROLLO de PROYECTOSAlvaro100% (3)
- M13 GuiónDeDesarrolloDelProyecto G2Documento15 páginasM13 GuiónDeDesarrolloDelProyecto G2Oriol JimenezAinda não há avaliações
- Manual Medidor Espesores CMS EspañolDocumento3 páginasManual Medidor Espesores CMS EspañolORLANDO NAVARRETE GARCIAAinda não há avaliações
- Actividades Unidad 1 - Termodinámica UnadmDocumento6 páginasActividades Unidad 1 - Termodinámica Unadmfabian1710Ainda não há avaliações
- Factores de Éxito de Las PymesDocumento31 páginasFactores de Éxito de Las PymesomarahpAinda não há avaliações
- Algoritmos LTEDocumento19 páginasAlgoritmos LTEErick KernelAinda não há avaliações
- Analisis FODA CONTABLE PDFDocumento4 páginasAnalisis FODA CONTABLE PDFJesus LeonAinda não há avaliações
- Introducción A DjangoDocumento8 páginasIntroducción A DjangoGabriel CostaAinda não há avaliações
- CapsoCamPlus - Brochure - Rev B - SpanishDocumento6 páginasCapsoCamPlus - Brochure - Rev B - SpanishEliana Ortiz C.Ainda não há avaliações
- Procedimientos Tipicos FNDocumento5 páginasProcedimientos Tipicos FNBelen GonzalezAinda não há avaliações
- Informe de Biblioteca Colegio Artístico Sol Del Illimani 2017Documento19 páginasInforme de Biblioteca Colegio Artístico Sol Del Illimani 2017cristianleonidasAinda não há avaliações
- Ds063 SD Multi MiniDocumento17 páginasDs063 SD Multi MiniROLLING CODEAinda não há avaliações
- Tarea - Proyecto 2Documento3 páginasTarea - Proyecto 2Darwing Santi ValienteAinda não há avaliações
- Conver Mel and IDocumento274 páginasConver Mel and IYohana Sánchez AmorósAinda não há avaliações
- Informe Telecomunicaciones OFDMDocumento13 páginasInforme Telecomunicaciones OFDMMariio Bárcena DueñasAinda não há avaliações
- Metodos Avanzados de ManufacturaDocumento15 páginasMetodos Avanzados de ManufacturaJuan Carlos Diaz DominguezAinda não há avaliações
- Taller de Herramientas Digitales para Docentes en ServicioDocumento11 páginasTaller de Herramientas Digitales para Docentes en ServicioLic. Rodolfo MoralesAinda não há avaliações