Escolar Documentos
Profissional Documentos
Cultura Documentos
Eventos DOM JavaScript
Enviado por
FabianoDuarteDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Eventos DOM JavaScript
Enviado por
FabianoDuarteDireitos autorais:
Formatos disponíveis
<!
DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Eventos DOM</title>
<style>
div#area {
font: normal 20pt Arial;
background: rgb(42, 146, 42);
color: white;
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
}
</style>
</head>
<body>
<div id='area'>
Interaja...
</div>
<script>
var a = window.document.getElementById('area')
a.addEventListener('click', clicar)
a.addEventListener('mouseenter', entrar)
a.addEventListener('mouseout', sair)
function clicar() {
a.innerText = 'Clicou!'
a.style.background = 'red'
}
function entrar() {
a.innerText = 'Entrou!'
}
function sair() {
a.innerText = 'Saiu?'
a.style.background = 'green'
}
</script>
</body>
</html>
Você também pode gostar
- Programando Em Javascript Para Controle Da Api Do Google Maps Volume IvNo EverandProgramando Em Javascript Para Controle Da Api Do Google Maps Volume IvAinda não há avaliações
- Counting RecordsDocumento32 páginasCounting RecordsEnrique LanderoAinda não há avaliações
- Programando Em Javascript Para Controle Da Api Do Google Maps Volume IiNo EverandProgramando Em Javascript Para Controle Da Api Do Google Maps Volume IiAinda não há avaliações
- DocumentDocumento4 páginasDocumentcontaprogramadorarthurAinda não há avaliações
- Resposta Do Exercício 3 HTML CSS JSDocumento2 páginasResposta Do Exercício 3 HTML CSS JSAlan ModestoAinda não há avaliações
- 8 - Codigo Google Analytics (Opcional)Documento3 páginas8 - Codigo Google Analytics (Opcional)Luis Gustavo FigueiredoAinda não há avaliações
- Exercício de Javascript 3.htmlDocumento1 páginaExercício de Javascript 3.htmlFabianoDuarteAinda não há avaliações
- Manual HTML5Documento29 páginasManual HTML5manuel lourençoAinda não há avaliações
- Cálculos geométricos e algébricosDocumento2 páginasCálculos geométricos e algébricosdhehewuaheaeoiAinda não há avaliações
- Como Colocar Anuncio FlutuanteDocumento4 páginasComo Colocar Anuncio FlutuantewodtAinda não há avaliações
- HTML Revise Seu TextoDocumento2 páginasHTML Revise Seu TextoBorges BorgesAinda não há avaliações
- Codigos Da Pratica3Documento10 páginasCodigos Da Pratica3jfoliveiraAinda não há avaliações
- Shild 2dDocumento2 páginasShild 2dgeomar.solatacadistaAinda não há avaliações
- Apostilas Do Curso PHP CSS MySQLDocumento57 páginasApostilas Do Curso PHP CSS MySQLMarcelo Lopes de OliveiraAinda não há avaliações
- Ludicidade em açãoDocumento34 páginasLudicidade em açãoTEACHER-RJAinda não há avaliações
- Efeito LupaDocumento3 páginasEfeito LupaDiego AlbertoAinda não há avaliações
- 40 Simpatias para Trazer Amor de Volta 7 Simpatias para Trazer Um Amor de VoltaDocumento52 páginas40 Simpatias para Trazer Amor de Volta 7 Simpatias para Trazer Um Amor de Voltaalaricoarnautz0% (4)
- CódigosDocumento22 páginasCódigosJonatas RibeiroAinda não há avaliações
- Finalizar BotãoDocumento3 páginasFinalizar BotãoLaíscsc GamesAinda não há avaliações
- Botão Voltar ao TopoDocumento1 páginaBotão Voltar ao TopobrunoAinda não há avaliações
- Exercício Javascript 7.htmlDocumento1 páginaExercício Javascript 7.htmlFabianoDuarteAinda não há avaliações
- CSS e HTML Prática.Documento7 páginasCSS e HTML Prática.Everton LimaAinda não há avaliações
- Banco de Dados CatDocumento23 páginasBanco de Dados CatFlávio SantosAinda não há avaliações
- Madeira KodDocumento15 páginasMadeira KodLara KovAinda não há avaliações
- Script FreebitcoinDocumento2 páginasScript FreebitcoinCarlos Roberto da Silva50% (4)
- !DOCTYPE HTMLDocumento2 páginas!DOCTYPE HTMLGabrielle SantosAinda não há avaliações
- Projeto FinalDocumento9 páginasProjeto FinalVictor FariasAinda não há avaliações
- Netcut Android Windows SiteDocumento13 páginasNetcut Android Windows SiteMaster Ario WidodoAinda não há avaliações
- Codigo Calculadora BasicaDocumento8 páginasCodigo Calculadora BasicaLaurasofia TrianafernandezAinda não há avaliações
- Rastreamento AquiDocumento2 páginasRastreamento AquiBrenda HerediaAinda não há avaliações
- Shild 52Documento2 páginasShild 52geomar.solatacadistaAinda não há avaliações
- Relogio em JavaDocumento2 páginasRelogio em JavaNilo SanchezAinda não há avaliações
- A TENDA NA ROCHA A Cura Do Cego em BetsaidaDocumento34 páginasA TENDA NA ROCHA A Cura Do Cego em Betsaidarogeriowg23Ainda não há avaliações
- 161020142025903327262586Documento236 páginas161020142025903327262586leonardo_higaAinda não há avaliações
- Cod PHPIFesDocumento1 páginaCod PHPIFesjonathan.dutraAinda não há avaliações
- Efigenio - GriedView - GaleriaDocumento16 páginasEfigenio - GriedView - GaleriaGenioAinda não há avaliações
- Ar-condicionado na WEBDocumento8 páginasAr-condicionado na WEBFrancisco TorresAinda não há avaliações
- FinalDocumento13 páginasFinaljuniorpachecodaiaAinda não há avaliações
- HTMLoneDocumento4 páginasHTMLonelgduartesantos58Ainda não há avaliações
- Exemplo de Código Fonte para Uma Página WebDocumento31 páginasExemplo de Código Fonte para Uma Página Webleo_dhAinda não há avaliações
- Código para banner LGPDDocumento4 páginasCódigo para banner LGPDbrunoAinda não há avaliações
- Ferramentas Mobile FirebaseDocumento6 páginasFerramentas Mobile FirebaseNaldo VianaAinda não há avaliações
- Redes Semana 6Documento2 páginasRedes Semana 6CostaAinda não há avaliações
- Modelo de Ata para Conselho de Classe EscolarDocumento59 páginasModelo de Ata para Conselho de Classe EscolarAnonymous 61Gao4SgcbAinda não há avaliações
- Gerenciando Objetivamente o Seu Projeto - LINHA de BASEDocumento384 páginasGerenciando Objetivamente o Seu Projeto - LINHA de BASEleonardo_higaAinda não há avaliações
- CSS CalculadoraDocumento3 páginasCSS CalculadoraNuno LimaAinda não há avaliações
- Shild 32Documento2 páginasShild 32geomar.solatacadistaAinda não há avaliações
- Enviando e-mails com Python e HTMLDocumento5 páginasEnviando e-mails com Python e HTMLGuilherme GoliasAinda não há avaliações
- Login em Site em HTMLDocumento2 páginasLogin em Site em HTMLLeila Franzen BoeingAinda não há avaliações
- CalmadoDocumento6 páginasCalmadodanny flkAinda não há avaliações
- CuuDocumento2 páginasCuuJuniorelson JuniorAinda não há avaliações
- Dashboard Tech Optimize Modernize SpecializeDocumento10 páginasDashboard Tech Optimize Modernize SpecializemagirscaAinda não há avaliações
- Gabarito da AD2 de Criação de Páginas WEBDocumento13 páginasGabarito da AD2 de Criação de Páginas WEBSecontAinda não há avaliações
- Vênus em Câncer Parteira e Mediadora - Astrologia PsicológicaDocumento29 páginasVênus em Câncer Parteira e Mediadora - Astrologia PsicológicaalexandreAinda não há avaliações
- Projeto Desenvolvimento de um sistema WEB de Gestão de questionários, tipo KahootDocumento50 páginasProjeto Desenvolvimento de um sistema WEB de Gestão de questionários, tipo KahootGonçalo FerreiraAinda não há avaliações
- Códigos CSS e HTML para personalizar loja integradaDocumento10 páginasCódigos CSS e HTML para personalizar loja integradaLeonardo Viana50% (2)
- !DOCTYPE htmlDocumento1 página!DOCTYPE htmllagsalve87Ainda não há avaliações
- Codigos Da Loja Integrada PDFDocumento7 páginasCodigos Da Loja Integrada PDFGuilherme Fávaro100% (1)
- Força Criadora Do CosmoDocumento1 páginaForça Criadora Do CosmoFabianoDuarteAinda não há avaliações
- História Do IluminismoDocumento2 páginasHistória Do IluminismoFabianoDuarteAinda não há avaliações
- Aprenda Hipnose e Psicologia ClínicaDocumento9 páginasAprenda Hipnose e Psicologia ClínicaFabianoDuarteAinda não há avaliações
- Guerreiros de CristoDocumento6 páginasGuerreiros de Cristomi3cruiseAinda não há avaliações
- Hinos do Vale do AmanhecerDocumento23 páginasHinos do Vale do AmanhecerAlessandro Marcondes Della Casa100% (3)
- Exercício Javascript 10.htmlDocumento1 páginaExercício Javascript 10.htmlFabianoDuarteAinda não há avaliações
- Meu primeiro programa HTML, CSS e JSDocumento1 páginaMeu primeiro programa HTML, CSS e JSFabianoDuarteAinda não há avaliações
- Olá, seu nome tem quantas letrasDocumento1 páginaOlá, seu nome tem quantas letrasFabianoDuarteAinda não há avaliações
- Primeiro Bardo: Uma jornada através da morte e renascimento do egoDocumento22 páginasPrimeiro Bardo: Uma jornada através da morte e renascimento do egoFabianoDuarte100% (2)
- Senhor Deus Do Universo PDFDocumento1 páginaSenhor Deus Do Universo PDFFabianoDuarteAinda não há avaliações
- HeodredDocumento1 páginaHeodredFabianoDuarteAinda não há avaliações
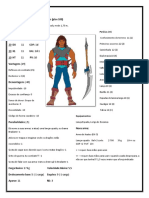
- Planilha de Personagem 2.9Documento2 páginasPlanilha de Personagem 2.9FabianoDuarteAinda não há avaliações
- Tiopos de EmbalagensDocumento15 páginasTiopos de EmbalagensFabianoDuarteAinda não há avaliações
- Tipos de Embalagens e suas FunçõesDocumento15 páginasTipos de Embalagens e suas FunçõesFabianoDuarte100% (1)
- Ebook Curso Linux Ubuntu V 1.0Documento76 páginasEbook Curso Linux Ubuntu V 1.0Claudio Paulon de CarvalhoAinda não há avaliações
- Análise Do Retorno Dos Investimentos Socioambientais Das Empresas BrasileirasDocumento2 páginasAnálise Do Retorno Dos Investimentos Socioambientais Das Empresas BrasileirasFabianoDuarteAinda não há avaliações
- Tiopos de EmbalagensDocumento15 páginasTiopos de EmbalagensFabianoDuarteAinda não há avaliações
- Seleção Por CompetênciasDocumento19 páginasSeleção Por CompetênciasFabianoDuarteAinda não há avaliações
- EneidaDocumento580 páginasEneidaMariana Flores WizniewskyAinda não há avaliações
- Gandhi - A Única Revolução Possível É Dentro de Nós PDFDocumento26 páginasGandhi - A Única Revolução Possível É Dentro de Nós PDFvald0nia0lorenzoAinda não há avaliações
- Detonado Naruto Shippuden Ultimate Ninja 5Documento11 páginasDetonado Naruto Shippuden Ultimate Ninja 5FabianoDuarteAinda não há avaliações
- O Segredo (TRT)Documento22 páginasO Segredo (TRT)FabianoDuarteAinda não há avaliações
- Consumo Na InternetDocumento4 páginasConsumo Na InternetFabianoDuarteAinda não há avaliações