Escolar Documentos
Profissional Documentos
Cultura Documentos
01 - Criando A Primeira Aplicacao Web
Enviado por
Fabiano PapaizTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
01 - Criando A Primeira Aplicacao Web
Enviado por
Fabiano PapaizDireitos autorais:
Formatos disponíveis
INSTITUTO FEDERAL DE EDUCAO, CINCIA E TECNOLOGIA CAMPUS NATAL - CENTRAL DIRETORIA DE EDUCAO E TECNOLOGIA DA INFORMAO
Av. Sen. Salgado Filho, 1559, Natal/RN, 59015-000. Fone/FAX (084) 4005-2637 E-mail: dietinf@ifrn.edu.br - Site: http://www.ifrn.edu.br/dietinf Apostila: Desenvolvimento Web com ASP.NET Professor: Fabiano Papaiz
ASP.NET Criando a Primeira Aplicao Web
Abra o Visual Studio e crie um novo projeto do tipo ASP.NET Web Application e chame-o de AplicacaoWeb1, conforme ilustrado na figura abaixo:
Aps a criao, podemos verificar na janela Solution Explorer que o VS criou a estrutura do nosso web site com pastas e arquivos, conforme figura a seguir:
Uma aplicao web ASP.NET pode conter diversos tipos de arquivos, a tabela a seguir explica de forma resumida alguns desses tipos: Tipo de arquivo Web Form Master Page Web User Control Web Configuration File Skin File Class Extenso .aspx .master .ascx .config .skin .cs Descrio Representa uma pgina que os usurios podero ver em seus browsers. Estes arquivos nos permitem definir estruturas globais de layout para as pginas Contm "pedaos de pginas" que podem ser reutilizados em diversas pginas do site. Contm configuraes globais que so utilizadas pelo site criado Contm as definies de como os controles sero exibidos (aparncia) Cdigo fonte C# do web site. Cada Web Form (.aspx) possui um arquivo .cs vinculado conhecidos como arquivos Code Behind. Neste arquivo podemos programar alguns eventos de aplicao acontecem, como quando a aplicao iniciada no servidor web, quando uma sesso de usurio for iniciada, quando um erro for disparado etc
Global Application Class
.asax
Vamos continuar a construir nossa aplicao web. Na janela Solution Explorer, selecione os arquivos About.aspx, Default.aspx e Site.master e exclua-os do projeto. Depois insira um novo Web Form atravs do menu Project / Add New Item. Chame-o de DataAtual.aspx, conforme figura:
Agora vamos definir este Web Form como a pgina inicial da nossa aplicao. Fazemos isso selecionando-a na janela Solution Explorer, clicando com o boto direito e marcando a opo Set As Start Page, conforme ilustrao:
Na paleta de componentes, arrastem um Label para dentro da regio do body da nossa pgina. Definam sua propriedade ID para lblData Atual. Agora vamos inserir o cdigo para exibir a data atual neste label assim que a pgina for carregada. D um duplo-clique em qualquer rea da pgina que esteja fora do body isso far com que o arquivo .cs (code behind) vinculado nossa pgina seja exibido. Percebam que j estar definido um evento chamado Page_Load este evento disparado assim que a pgina for carregada pelo servidor web. Insira o cdigo a seguir dentro deste evento:
Agora execute sua aplicao e veja o resultado. Aps a pgina ser exibida, pressionem Ctrl+F5 para recerreg-la e vejam que a data e hora sero atualizadas. Esta pgina
3
foi gerada dinamicamente pelo servidor web e enviada para o browser do usurio. Examinem o cdigo fonte da pgina gerada e vejam que no h cdigo ASP.NET dentro dela, apenas o HTML. Perceba que um cone aparecer na barra de tarefas, ele se refere ao ASP.NET Development Server, o qual um servidor web que o VS inicializa para visualizarmos nossa aplicao durante o seu desenvolvimento. Quando uma aplicao estiver finalizada, ela ir ser executada por um servidor web mais robusto e confivel, o IIS (Internet Information Services).
Você também pode gostar
- Artigo Rbits - FinalDocumento24 páginasArtigo Rbits - FinalFabiano PapaizAinda não há avaliações
- 04 - Criando Uma Aplicação Web Com Acesso Ao BDDocumento3 páginas04 - Criando Uma Aplicação Web Com Acesso Ao BDFabiano PapaizAinda não há avaliações
- Fabiano Papaiz Dissertacao 2013Documento80 páginasFabiano Papaiz Dissertacao 2013Fabiano PapaizAinda não há avaliações
- 22 - Utilizando o Controle File UploadDocumento6 páginas22 - Utilizando o Controle File UploadFabiano PapaizAinda não há avaliações
- Wf+ado 001Documento9 páginasWf+ado 001Fabiano PapaizAinda não há avaliações
- Configuração dinâmica de hosts emDocumento52 páginasConfiguração dinâmica de hosts emjdoceAinda não há avaliações
- Manual Do Usuário APLICATIVO GUARDIAN INTELBRASDocumento31 páginasManual Do Usuário APLICATIVO GUARDIAN INTELBRASsauma de limaAinda não há avaliações
- Wireshark Lab - HTTP v6.1Documento5 páginasWireshark Lab - HTTP v6.1Jose Francisco FerreiraAinda não há avaliações
- Aula 7 PDFDocumento5 páginasAula 7 PDFJonatas Riciano SilveiraAinda não há avaliações
- Renderização de objetos 3D com materiais e texturas em BlenderDocumento3 páginasRenderização de objetos 3D com materiais e texturas em BlenderAna Sofia SilvaAinda não há avaliações
- Ms Word 2016 PDFDocumento98 páginasMs Word 2016 PDFmichele_martins_33Ainda não há avaliações
- Usar INI para Configurar Conexão Com BD Por ADOConnectionDocumento2 páginasUsar INI para Configurar Conexão Com BD Por ADOConnectionCezar ViníciusAinda não há avaliações
- Mini Série BBC - North & South - 2004 - Elizabeth Gaskell - Direção Brian PercivalDocumento4 páginasMini Série BBC - North & South - 2004 - Elizabeth Gaskell - Direção Brian PercivalafvmaiaAinda não há avaliações
- Listen To Live ATC (Air Traffic Control) CommunicationsDocumento2 páginasListen To Live ATC (Air Traffic Control) CommunicationsIsmael Karneios - Alta MagiaAinda não há avaliações
- Software WHumanos - Gestão de Recursos HumanosDocumento4 páginasSoftware WHumanos - Gestão de Recursos HumanoslfogsAinda não há avaliações
- Como Remover Virus Pelo RegeditDocumento1 páginaComo Remover Virus Pelo RegeditCristina SilvaAinda não há avaliações
- New POSDocumento189 páginasNew POSNatasha SharapovaAinda não há avaliações
- Backup Outlook ExpressDocumento6 páginasBackup Outlook ExpressLucas CezarAinda não há avaliações
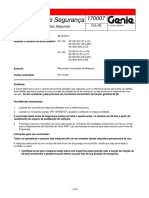
- SN 170007 Ansi PBDocumento19 páginasSN 170007 Ansi PBDaniel TavaresAinda não há avaliações
- Trabalho Sobre Google DriveDocumento10 páginasTrabalho Sobre Google DriveFábio VieiraAinda não há avaliações
- Modelagem Dbdesigner PostgresqlDocumento5 páginasModelagem Dbdesigner Postgresqlsinister182Ainda não há avaliações
- 3D ModelagemDocumento62 páginas3D ModelagemBernardo Riguete100% (1)
- Manual de Integracao Umov Me - Protheus12 PDFDocumento23 páginasManual de Integracao Umov Me - Protheus12 PDFJoalisson LaurentinoAinda não há avaliações
- Manual SumusDocumento212 páginasManual SumusMaicon Zurschimiten0% (1)
- TicDocumento16 páginasTicChristiano DomingosAinda não há avaliações
- Steamui PortugueseDocumento193 páginasSteamui PortuguesercarxkAinda não há avaliações
- Impermeabilizante Impac Ficha TecnicaDocumento2 páginasImpermeabilizante Impac Ficha TecnicaEd SalinasAinda não há avaliações
- Instalando o TOTVS RM Biblioteca No Windows 8 - x64Documento3 páginasInstalando o TOTVS RM Biblioteca No Windows 8 - x64lcesarcamposAinda não há avaliações
- Como Criar Arquivo PDF Com FotosDocumento2 páginasComo Criar Arquivo PDF Com FotosConnieAinda não há avaliações
- Introducao Ao Uso Do LaTeX PDFDocumento174 páginasIntroducao Ao Uso Do LaTeX PDFAndrei LimaAinda não há avaliações
- BD - Aula 15 - ConstraintsDocumento15 páginasBD - Aula 15 - ConstraintsAcostaAinda não há avaliações
- Apostila Asp2Documento5 páginasApostila Asp2biancafarrapoAinda não há avaliações
- Conteudo Programatico - Virtualização de Servidores PDFDocumento3 páginasConteudo Programatico - Virtualização de Servidores PDFFJ2 :: Francisco JuniorAinda não há avaliações
- Instalação e SerialDocumento1 páginaInstalação e SerialEduardo MartinsAinda não há avaliações
- Raid - Conceitos - Tipos - Maico Luiz Ranzi Da SilvaDocumento14 páginasRaid - Conceitos - Tipos - Maico Luiz Ranzi Da SilvaMLuizAinda não há avaliações