Escolar Documentos
Profissional Documentos
Cultura Documentos
O Que É HTML
Enviado por
leoroxbrTítulo original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
O Que É HTML
Enviado por
leoroxbrDireitos autorais:
Formatos disponíveis
O que HTML ?
? Significa Hyper Text Markup Language, a linguagem de marcao de hipertexto , ou seja, a linguagem na qual so escritas as pginas da Web, interpretada pelo navegador (Browser). O Browser interpreta os cdigos do documento e mostra a pgina que o usurio v. O Protocolo HTTP utilizado para permitir a navegao na web, pois ele um protocolo de transferncia de Hipertexto. Para desenvolver uma webpage precisamos conhecer a linguagem HTML para escrever o codigo fonte de sua pgina, de um editor de texto para gerar o cdigo fonte e um navegador de internet (BROWSER) para visualizar as pginas. TAGS So marcas Padres que so utilizadas para fazer indicaes a um browser. As Tags aparecem sempre entre os sinais de < > e para finalizar </>. Exemplos: <br>, <center> </center>. So dividas em 4 Tags basicas <HTML> Indica inicio e fim do documento , < HEAD> indica os parametros de configuraes , <TITLE> Indica o ttulo do documento sempre tem que estar dentro de <head>, <BODY> Envolve todo o Corpo do Documento - Contedo principal da Home Page. <html><head><title>Prova de Html</title></head><body bgcolor=green > Corpo da pgina </body></html>. <body background=fundo.gif> Coloca img no fundo. Formatando Textos Para formatar o coteudo dos textos adicionar os comandos dentro da tag <Body> Para definir o Tamanho usar as Tags de <H1> A <H6>, Use o <Center> Para centralizar, use a tag <B> para Negrito, <I> - Italico, <U> - Underline, <sup> - sobrescrito, <SUB>subscrito.<PRE> deixa o texto do jeito que foi digitado. Use <P> para quebra de paragrafos. <P align=left> Texto do Pargrafo. <html><body><title>prova </title> <b> texto em negrito </b> <br> <i> italico </i> <br> <sup> texto sobrescrito </sup> <br> <pre> este um pequeno texto</pre> <p align=center> Este um exemplo do primeiro pargrafo centralizado. <p> este um exemplo do segundo pargrafo.</body></html>. Fontes sintaxe de comando < font size =5 face = arial color =black> texto </font> comandos <hr> Insere linhas horizontais - <HR width=100% align center size=4 color=preto ><br> Imagens Para inserir uma imagem em uma Web Page utilizamos o comando <img src> e seus atributos, os formatos mais utilizados so o gif e o JPG, ambos com compactao de pixels. Sintaxe: <IMG SRC=img/imagem.jpg width=100% Height=100% align=center alt=texto qndo colocar o mouse em cima> nico comando obrigatorio o SRC. VSPACE serve pra colocar um espao acima e abaixo da imagem e HSPACE nas laterais. Valor em pixel Links: Interligar partes de um texto, imagens a outros documentos, interligar os topicos de um texto e etc. Sintaxe: < A HREF = paginaprincipal.html> pode colocar texto, imagem etc.</a>. Exemplo: <html><head><title> Prova do viado</title> </head><body> <H1> < font face=arial color=orange> Menu</font></h1> <hr width=100% align=left size=2 color=silver> <A HREF = ESTILOTEXTO.HTML> ESTILO DE TEXTO </A><BR> <A HREF = EXEMPLO DE TITULO.html> titulos e subtitulos</a><br> . .. para linkar para um conteudo para web utilizar o exemplo: <A HREF=.../matricula/cadastroaluno.html > Cadastro de aluno </a>
Você também pode gostar
- Regulamento de extensão do CCT da panificaçãoDocumento89 páginasRegulamento de extensão do CCT da panificaçãomafduAinda não há avaliações
- Apanhador de Sonhos - Ecoantigo - PrologoDocumento6 páginasApanhador de Sonhos - Ecoantigo - PrologoMárcio Pumar de Paula Nicolai ChammasAinda não há avaliações
- 16 - Nota 03 Citacoes Documentos InternetDocumento5 páginas16 - Nota 03 Citacoes Documentos InternetbarbaraAinda não há avaliações
- 9.0 Batidas - Ponto - Portaria 373 - 2011 - Meu RH - TDNDocumento2 páginas9.0 Batidas - Ponto - Portaria 373 - 2011 - Meu RH - TDNRosa Luiza MirandaAinda não há avaliações
- Monografia e TCC R$ 350,00 CuiabáDocumento5 páginasMonografia e TCC R$ 350,00 CuiabáLucio CavalieriAinda não há avaliações
- Determinação da indeterminação estática de estruturas reticuladasDocumento14 páginasDeterminação da indeterminação estática de estruturas reticuladasdanielf6192100% (1)
- Technicaldatasheet Filterbox Nano Twin 76Documento6 páginasTechnicaldatasheet Filterbox Nano Twin 76Ana CarolyneAinda não há avaliações
- Inversor DC/AC de 250 a 5000 Watts PWMDocumento10 páginasInversor DC/AC de 250 a 5000 Watts PWMO IluminadoAinda não há avaliações
- Atalhos Do Office (Word e Excel)Documento8 páginasAtalhos Do Office (Word e Excel)Silva SilvaAinda não há avaliações
- Avaliação nutricional completa com AVANUTRIDocumento3 páginasAvaliação nutricional completa com AVANUTRILucas Ricardo NutricionistaAinda não há avaliações
- Comandos de VTAM - ManualDocumento5 páginasComandos de VTAM - ManualmarcoafsilvaAinda não há avaliações
- Compressor de ar e seus usos na indústriaDocumento14 páginasCompressor de ar e seus usos na indústriaJoão BaptistaAinda não há avaliações
- MASP Metodologia de Analise e Solução de ProblemaDocumento63 páginasMASP Metodologia de Analise e Solução de ProblemaCris RochaAinda não há avaliações
- Pacote Brasil Audi A5Documento5 páginasPacote Brasil Audi A5isopdro.deAinda não há avaliações
- Guia completo para controle de estoque no sistema DesbravadorDocumento96 páginasGuia completo para controle de estoque no sistema DesbravadorEdmundo CaetanoAinda não há avaliações
- Catálogo Luminárias LED Kian 2015Documento128 páginasCatálogo Luminárias LED Kian 2015Paulo DamacenoAinda não há avaliações
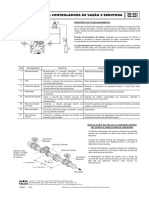
- Válvula controladora de vazão e redutora: guia completoDocumento1 páginaVálvula controladora de vazão e redutora: guia completoantoniocdof1Ainda não há avaliações
- DicaDocumento50 páginasDicaVinicius UcelliAinda não há avaliações
- Lista de equipamentos, EPIs e treinamentos para serviços de segurançaDocumento4 páginasLista de equipamentos, EPIs e treinamentos para serviços de segurançaLuis Fernando EgidioAinda não há avaliações
- Revista Rumos 22Documento30 páginasRevista Rumos 22Conselho Nacional de Praticagem100% (1)
- Niagara VALVULA GAVETADocumento2 páginasNiagara VALVULA GAVETAricardo cardosoAinda não há avaliações
- Coleção de contos para criançasDocumento3 páginasColeção de contos para criançasJHONYAinda não há avaliações
- Roteiro musicalDocumento1 páginaRoteiro musicalGabriel StoneAinda não há avaliações
- Protheus Embedded SQLDocumento4 páginasProtheus Embedded SQLEdson EmerichAinda não há avaliações
- Modelo de POP para comprasDocumento4 páginasModelo de POP para comprasallanjasperAinda não há avaliações
- O núcleo tecnológico da indústria brasileira: complexos industriais ligados à energiaDocumento690 páginasO núcleo tecnológico da indústria brasileira: complexos industriais ligados à energiafab101Ainda não há avaliações
- NBR-ISO 13485 - Gestão Qualidade Produtos Saúde PDFDocumento63 páginasNBR-ISO 13485 - Gestão Qualidade Produtos Saúde PDFreativo35210% (2)
- Estrutura Analítica de Projetos e EscopoDocumento2 páginasEstrutura Analítica de Projetos e EscopoDanilo ToniatoAinda não há avaliações
- Manual Lubrefil SenaiDocumento12 páginasManual Lubrefil SenaiGuilhermeMiranda0% (2)
- Questionário Secundário - JúriDocumento2 páginasQuestionário Secundário - JúriJorgeAinda não há avaliações