Escolar Documentos
Profissional Documentos
Cultura Documentos
PHP Tut 2
Enviado por
Lakshan JayathilakaDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
PHP Tut 2
Enviado por
Lakshan JayathilakaDireitos autorais:
Formatos disponíveis
20-5555: Programming for Excel and the Web
20-5555: Web Programming - PHP Tutorial 2
The object of this session is to gain further experience with the use of HTML forms and PHP. We first look at the HTML side of things. Here is a list of the most common form elements that are available:
TEXTBOX (3 types)
<input type="text" name="person" value="Bill" size="16"> <input type="password" name="person" value="dews" > <input type="hidden" name="age" value="99">
Referred to in PHP using the name attribute. Value is default value for the first two and the value passed on for the third. Size is box width. The hidden type allows you to pass any additional information to your PHP script but it will not be visible on the HTML form.
RADIO BUTTON (OPTION BUTTON)
<input type="radio" name="color" value="red" checked>Red <input type="radio" name="color" value="green">Green <input type="radio" name="color" value="blue">Blue
Provides a means of choosing one from a few options (mutually-exclusive). All must have the same name this is used by PHP. The name becomes the PHP variable, and the value is what this variable will contain. The one with the checked attribute is the one initially selected.
CHECKBOX
<input type="checkbox" value="yes" name="Milk" checked>with Milk
Provides a means of supplying a yes/no choice. The checked property means it is checked initially. The PHP variable will be the name attribute and the value passed on will be either the contents of the value attribute, if the box is checked, or nothing if it is not checked.
BUTTONS
<input type="submit" value="submit Me"> <input type="reset" value="Reset Form"> <input type="button" value="Click Me" onclick="Javascript:abc()">
There are three basic types of button a submit button, that will submit a form, a reset button that will restore defaults, and a button that can be linked to a Javascript function.
PHP: Tutorial 2
OPTION LIST
<select name="colour" size="6"> <option value="red" SELECTED>Red</option> <option value="green">Green</option> <option value="blue">Blue</option> <option value="orange">Orange</option> <option value="pink">Pink</option> . . . </select>
This is a drop-list useful for when there are too many options to use option buttons. As before, the name provides PHP with the variable name and the value with the value that is passed on. The one with the selected attribute is the default. Size gives the number of rows visible at any one time in the drop-list.
TEXTAREA
<textarea cols="12" rows="22" name="memo">Default text</textarea>
This is a memo field a text-entry box allowing multi-line entry. The cols and rows attributes give the dimensions of the box, and the name is the variable containing the text entered. Default text is the text that initially appears in the box, and may be blank.
20-5555: Programming for Excel and the Web An example of an HTML form that includes all of the above: <html><head><title>20-5555: PHP Tut2, Example 1</title> </head> <body> <h1>20-5555: Web Programming</h1> <h2>PHP Tutorial 2 - Exercise 1</h2> <hr size="1"> <h3>Example of a web form including all common form elements</h3> <p></p> <table cellpadding="10" cellspacing="0" border="1" bgcolor="#ffdab9"> <tr><td> <form action="Tut2Ex1.php" method="post"> <input type="hidden" name="SecretWord" value="supercalifragilistic"> Your Name please: <input type="text" name="Ex1_name" value="Algernon"> <p> Enter a password: <input type="password" value="dews" name="Ex1_password"> <p> Pick a colour: <input type="radio" value="red" name="Ex1_colour" checked>Red <input type="radio" value="green" name="Ex1_colour">Green <input type="radio" value="blue" name="Ex1_colour">Blue <p> Do you like <input type="checkbox" value="yes" name="Ex1_sugar"> sugar, <input type="checkbox" value="yes" name="Ex1_milk" checked> milk with your coffee? <p> <input type="button" value="Click me" onclick="Javascript:alert('OW!\n What did you do that for??!')"> <p> What's your favourite item of clothing?: <select name="Ex1_BestDuds" size="2"> <option value="trousers" SELECTED>Trousers</option> <option value="hat">Hat</option> <option value="G-string">G-String</option> <option value="Leotard">Leotard</option> <option value="Birthday Suit">Birthday Suit</option> </select> <p> <textarea cols="60" rows="5" name="Ex1_Comment">Enter a comment or two here ..</textarea> <p> <input type="submit" value="Send me your sorry life!"><input type="reset"> </form> </td></tr> </table> </body> </html>
PHP: Tutorial 2 RESULT BELOW [See what happens if you change to method attribute of the FORM tag to get instead of post]
Now for the PHP code that the form links to (Tut2Ex1.php)
20-5555: Programming for Excel and the Web
<html><head><title>20-5555: PHP Tut2, Example 1</title> </head> <body> <h1>20-5555: Web Programming</h1> <h2>PHP Tutorial 2 - Exercise 1</h2> <hr size=1> Results of the form ..<p></p> <table cellpadding=10 cellspacing=0 border=1 bgcolor="#ffdab9"> <tr><td> <?php #OK to parse $SecretWord=$_REQUEST['SecretWord']; $Ex1_name=$_REQUEST['Ex1_name']; $Ex1_password=$_REQUEST['Ex1_password']; $Ex1_colour=$_REQUEST['Ex1_colour']; $Ex1_sugar=$_REQUEST['Ex1_sugar']; $Ex1_milk=$_REQUEST['Ex1_milk']; $Ex1_BestDuds=$_REQUEST['Ex1_BestDuds']; $Ex1_Comment=$_REQUEST['Ex1_Comment']; print "Hidden field \"SecretWord\": $SecretWord<br>\n"; print "Your name: $Ex1_name<br>\n"; print "Your password: $Ex1_password<br>\n"; print "Your colour: $Ex1_colour<br>\n"; print "You like sugar in your coffee - $Ex1_sugar<br>\n"; print "You like milk in your coffee - $Ex1_milk<br>\n"; print "Favourite item of clothing is - $Ex1_BestDuds<br>\n"; print "Comment: $Ex1_Comment<br>\n"; ?> </td></tr> </table> </body> </html> Note the use of the global $_REQUEST array to get the contents of each form field. with this result (for example) .
PHP: Tutorial 2
FORM VALIDATION
To validate a form you use Javascript. When the form is submitted you want to be able to check the form fields for valid data before they are sent to the server. This will help to reduce unnecessary communication and ease bandwidth. You do this by adding something like the following to the <FORM> tag:
<FORM
onsubmit=return ValidateForm(this)>
This re-directs control to a Javascript function (in this case called ValidateForm) passing it a reference to the form from which it is called (this). This function must generate a return value of True or False and the form is only submitted if the value is True. It is then up to the Javascript function to extract each item of information from the form and validate its contents. Here is an example - add the following to the <head> section of the html page: <script language="JavaScript1.1"> <!-function CheckForm(f) { //check the textbox Ex1_name msg=""; msg2=""; name=f.Ex1_name.value; if (name == "") { msg += "You must enter your name!"; } for (j=0; j<f.Ex1_colour.length; j++) { if (f.Ex1_colour[j].checked) { colourchosen=f.Ex1_colour[j].value; } } if (f.Ex1_sugar.checked) { likesugar=true } else { likesugar=false } if (f.Ex1_milk.checked) { likemilk=true } else { likemilk=false } j=f.Ex1_BestDuds.selectedIndex; clotheschosen=f.Ex1_BestDuds.options[j].value msg2 = "Your name is " + name + "\n"; msg2 += "The colour you chose is " + colourchosen + "\n"; msg2 += "You like sugar : " + likesugar + "\n"; msg2 += "You like milk : " + likemilk + "\n"; msg2 += "Your favourite item of clothing is " + clotheschosen + "\n"; alert (msg2); if (msg != "") { alert (msg); return false; } else { return true; } } //--> </script> and change the form tag to this:
20-5555: Programming for Excel and the Web <form action="Tut2Ex1.php" method="post" onsubmit="return CheckForm(this);"> When running the program now, a typical response would be:
The Javascript can intercept the data from the form and process them before being submitted to PHP. After clicking OK on this alert box, the form is submitted and the previous response is obtained from PHP. If, however, the name field is empty, we get
in this case AFTER the previous box had appeared (thats just the way the Javascript is written) and the form is NOT submitted to PHP.
TRY:
Adding a text field that asks for the persons age. The Javascript should check that a positive number < 120 has been entered. Changing the way the form works so that the output appears in a new window. To do this, you can execute a line of Javascript of the form .. newWindow=window.open(url,"newWin","toolbar=no,scrollbars=yes, width=600,height=800") (all on one line). The url parameter will reference the PHP script, but must also pass on the full set of form data values, as a query string. Your Javascript must therefore construct this, so that (for example) url=myscript.php?name=george&colour=red&sugar=false& . It is normal practice that when your code opens a new window, it should also provide a means of closing it! Again a simple bit of Javascript will do this .. Text link: <a href="Javascript:self.close()">Close this window</a> Button: <form><input type="button" value="Close Window" onclick="self.close()"></form>
Você também pode gostar
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNo EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryNota: 3.5 de 5 estrelas3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)No EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Nota: 4.5 de 5 estrelas4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItNo EverandNever Split the Difference: Negotiating As If Your Life Depended On ItNota: 4.5 de 5 estrelas4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNo EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaNota: 4.5 de 5 estrelas4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingNo EverandThe Little Book of Hygge: Danish Secrets to Happy LivingNota: 3.5 de 5 estrelas3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyNo EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyNota: 3.5 de 5 estrelas3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNo EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeNota: 4 de 5 estrelas4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnNo EverandTeam of Rivals: The Political Genius of Abraham LincolnNota: 4.5 de 5 estrelas4.5/5 (234)
- The Emperor of All Maladies: A Biography of CancerNo EverandThe Emperor of All Maladies: A Biography of CancerNota: 4.5 de 5 estrelas4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNo EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreNota: 4 de 5 estrelas4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNo EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersNota: 4.5 de 5 estrelas4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNo EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceNota: 4 de 5 estrelas4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNo EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureNota: 4.5 de 5 estrelas4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaNo EverandThe Unwinding: An Inner History of the New AmericaNota: 4 de 5 estrelas4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)No EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Nota: 4 de 5 estrelas4/5 (98)
- Check List For Overall Piping Plot PlanDocumento3 páginasCheck List For Overall Piping Plot PlankamleshyadavmoneyAinda não há avaliações
- ContiTech Rubber Hose Handling InstructionsDocumento9 páginasContiTech Rubber Hose Handling InstructionssmithworkAinda não há avaliações
- Session5 Automotive PackagingDocumento72 páginasSession5 Automotive PackagingShivprasad Savadatti100% (1)
- Advisor Webcast Exadata Disk Management and Troubleshotting Tips FinalDocumento84 páginasAdvisor Webcast Exadata Disk Management and Troubleshotting Tips FinalethenhuntAinda não há avaliações
- E CommerceDocumento62 páginasE CommerceParamita Saha100% (1)
- Stator Generator EolianDocumento40 páginasStator Generator EolianCatalin BordeiAinda não há avaliações
- Mos RamDocumento15 páginasMos RamDr. MNV KiranbabuAinda não há avaliações
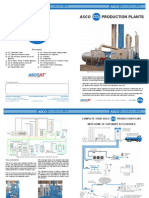
- CO2 Production PlantsDocumento4 páginasCO2 Production PlantsBoojie Recto100% (1)
- How Much Is EnoughDocumento99 páginasHow Much Is EnoughLakshan JayathilakaAinda não há avaliações
- Fundamentals of ICTDocumento3 páginasFundamentals of ICTLakshan Jayathilaka0% (1)
- Fundamentals of Database DesignDocumento18 páginasFundamentals of Database DesignsureshAinda não há avaliações
- Windows XP - Account and Local PoliciesDocumento3 páginasWindows XP - Account and Local PoliciesLakshan JayathilakaAinda não há avaliações
- Eq Generacion Electrica Iluminacion Olympian GEP445Documento6 páginasEq Generacion Electrica Iluminacion Olympian GEP445jedu202Ainda não há avaliações
- Manual F700GS 2013Documento164 páginasManual F700GS 2013j gfatggAinda não há avaliações
- Dome Enclosure: MoellerDocumento3 páginasDome Enclosure: MoellerLjubomir VasicAinda não há avaliações
- One Plus 7Documento114 páginasOne Plus 7Priyanka ChudasamaAinda não há avaliações
- RMI Verif NAFEMS 3 2 PDFDocumento28 páginasRMI Verif NAFEMS 3 2 PDFFernando MartinezAinda não há avaliações
- A Greener, Biocatalytic Benzoin Synthesis: Kenyon College - CHEM 234 - Organic Chemistry Lab IIDocumento2 páginasA Greener, Biocatalytic Benzoin Synthesis: Kenyon College - CHEM 234 - Organic Chemistry Lab IINicalyn BolanteAinda não há avaliações
- Digital Electronics Basics - Flip-FlopsDocumento6 páginasDigital Electronics Basics - Flip-FlopsPaolopiniAinda não há avaliações
- E16 8 2Documento4 páginasE16 8 2Branko FerenčakAinda não há avaliações
- Deformation of Ceramics and PolymersDocumento41 páginasDeformation of Ceramics and PolymersJane Erestain BuenaobraAinda não há avaliações
- Physical symbol system hypothesis: An overviewDocumento5 páginasPhysical symbol system hypothesis: An overviewKostasBaliotisAinda não há avaliações
- Tapered Vector Spiral in InkscapeDocumento5 páginasTapered Vector Spiral in InkscapejeanAinda não há avaliações
- 19Ma2Icmat Module 5 - Elementary Numerical MethodsDocumento4 páginas19Ma2Icmat Module 5 - Elementary Numerical Methods1DS19CH011 Jashwanth C RAinda não há avaliações
- Understanding the Strength and Limitations of DES EncryptionDocumento32 páginasUnderstanding the Strength and Limitations of DES EncryptionArya KumariAinda não há avaliações
- Single Point of Failure (SPOF) Transmission - MaintenanceDocumento10 páginasSingle Point of Failure (SPOF) Transmission - MaintenanceInam M. KhanAinda não há avaliações
- AS TRONIC, The ZF-AS TRONIC Software Can Be: 4.7.6 EOL Programming Documentation of The EOL ProgrammingDocumento3 páginasAS TRONIC, The ZF-AS TRONIC Software Can Be: 4.7.6 EOL Programming Documentation of The EOL ProgrammingThylaneAinda não há avaliações
- Hitachi ZW550Documento12 páginasHitachi ZW550ForomaquinasAinda não há avaliações
- Reflective Essay 2Documento1 páginaReflective Essay 2Luell CajayonAinda não há avaliações
- Transient Step Response Specification of Z-Source DC-DC ConverterDocumento5 páginasTransient Step Response Specification of Z-Source DC-DC ConverterijsretAinda não há avaliações
- M4 4 Synthetic Surface Modeling Bezier and Bspline PatchesDocumento40 páginasM4 4 Synthetic Surface Modeling Bezier and Bspline PatchesNANDULA GOUTHAM SAIAinda não há avaliações
- Reliability Prediction Studies On Electrical Insulation Navy Summary Report NAVALDocumento142 páginasReliability Prediction Studies On Electrical Insulation Navy Summary Report NAVALdennisroldanAinda não há avaliações
- ZTE NODE-B ConnectivityDocumento19 páginasZTE NODE-B ConnectivitySanjeet Doodi100% (7)
- Section 1Documento28 páginasSection 1Sonia KaurAinda não há avaliações
- Ecen 326 - Lab 2 ReportDocumento7 páginasEcen 326 - Lab 2 Reportapi-241454978Ainda não há avaliações