Escolar Documentos
Profissional Documentos
Cultura Documentos
Tutorial FLASH
Enviado por
mart47Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Tutorial FLASH
Enviado por
mart47Direitos autorais:
Formatos disponíveis
Tutorial FLASH - Tutorial para hacer una galera de imgenes con carga dinmica en Flash.
(Revisin 2)
| | Ms
Versin Flash: 8 y superiores | Compatible con ActionScript 2.0 | Nivel: Avanzado | Hits: 765584
En este recurso vamos a aprender a hacer una galera fotogrfica. En ella se mostrarn las miniaturas de las imgenes y cuando hagamos clic en alguna de ellas se mostrar en grande. Todo ello se har cargando dinmicamente las imgenes. Fotografas cortesa de Gustavo Sanabria. COMO HACERLO. Como veremos ms delante, este tutorial es el resultado de juntar varios tutoriales existentes en tutoriales-flash.com. Lo primero que hay que hacer es crear las miniaturas en nuestro programa de manipulacin de imgenes preferido. Tanto las miniaturas como los originales deben estar en formato JPEG no progresivo, PNG o GIF, de lo contrario Flash Player no podr cargarlas. Una vez que tengamos listos todos los JPEG, los metemos en dos directorios llamados originales y minis. Es importante que cada imagen tenga el mismo nombre de archivo en el original y en la miniatura. Despus de esto, preparamos el archivo XML que nos va a dar la lista de fotos. Este documento se puede crear de dos maneras: de modo esttico o de modo dinmico. Creacin del documento XML de modo esttico. Podemos crearlo en nuestro programa de edicin de texto preferido, por ejemplo en Bloc de notas en sistemas Windows o en TextEdit en sistemas Mac OS. El documento tiene que incluir los nombres de los archivos de las imgenes que hemos creado anteriormente manteniendo la misma sintaxis que este documento XML. En cada lnea <archivo nombre='xxxxx.jpg' size='xx' /> hay que reemplazar el xxxxx por cada nombre de archivo de nuestros JPEG. Es conveniente evitar el uso de caracteres especiales en los nombres de archivo. Para este ejemplo no es necesario completar el valor del atributo size. Creacin del documento XML de modo dinmico. Si disponemos en nuestro alojamiento de alguna tecnologa de servidor como ASP o PHP, podremos automatizar la creacin del documento XML de modo que se componga leyendo los archivos que hay en el directorio en tiempo de ejecucin. Si empleamos este mtodo cuando se elimine o se aada una foto en la carpeta originales automticamente se generar
el XML correcto. Si empleamos el modo esttico cuando se elimine o se aada una foto en la carpeta originales habr que abrir el documento XML en el editor y modificarlo borrando o aadiendo lneas <archivo nombre='... al documento. Si disponemos de PHP en nuestro servidor aqu se explica como crear el archivo. Como leer los archivos que hay en una carpeta del servidor con PHP. Si disponemos de ASP en nuestro servidor aqu se explica como crear el archivo. Como leer los archivos que hay en una carpeta del servidor con ASP y pasarlo a Flash. Independientemente del mtodo elegido esttico o dinmico, para aprender como enviarle a Flash un XML con la lista de archivos de determinado directorio tenis disponible este tutorial. Recepcin de datos externos en Flash. La clase XML. Para el resto del tutorial no saldremos de Flash. Todo el cdigo del ejemplo va en el primer fotograma salvo unas pequeas acciones en los botones de pasar pgina. Vamos a ir poniendo el cdigo de este primer fotograma en bloques para comentarlos. // acciones en fotograma 1 stop(); System.useCodepage = true; XML.prototype.ignoreWhite = true; import mx.transitions.Tween; // separacion-> distancia entre las imgenes // tanto horizontal como vertical var separacion:Number = 116; // vbles para pasar de pgina var pagina_actual:Number = 1; var num_paginas:Number; // array donde metemos los elementos del XML var IMG_array:Array; // objeto XML que carga la lista de miniaturas Hasta aqu hemos definido una serie de ajustes iniciales. var miniaturasXML:XML = new XML(); miniaturasXML.onLoad = mostrarMiniaturas; miniaturasXML.load("/asp/verMiniaturas.asp"); // verMiniaturas.xml para modo esttico // funcion que se ejecuta al cargar el XML function mostrarMiniaturas():Void { // contadores de columna y fila para // disponer las miniaturas var fila:Number = 0; var col:Number = 0; // paso los datos del XML al array
IMG_array = this.firstChild.childNodes; // como caben 12 fotos por pgina podemos // saber el nm de pginas necesarias para // mostrar todas las fotos num_paginas = Math.ceil(IMG_array.length/12); // creo el clip donde meteremos todas las miniaturas var lienzo:MovieClip = _root.createEmptyMovieClip("lienzo_miniaturas", _root.getNextHighestDepth()); // lo posiciono donde nos conviene lienzo._x = 19; lienzo._y = 100; // y lo enmascaro con el clip situado en la // capa mascara. se enmascara para hacer el deslizamiento del // clip cuando tengamos muchas miniaturas y no entren todas a // la vez en pantalla (nuestro caso) lienzo.setMask(mascara_mc); // recorro el array que contiene la lista con los nombres de // los archivos de las miniaturas e invoco la funcin crearMiniatura // que es la que carga la imagen, la recoloca, le pone un pequeo // marco y le asigna las acciones para verla ampliada for (var k:Number = 0; IMG_array[k]; k++) { // extraigo la ruta del archivo de imagen //var ruta:String = "minis/"+IMG_array[k].attributes.nombre; // como slo tengo tres columnas, cuando llegue a // la tercera, avanzo una fila y retorno a la primera if (col>2) { col = 0; fila++; } // creo la miniatura. extraigo la ruta del archivo de imagen // y la paso como tercer parmetro crearMiniatura(col, fila, IMG_array[k].attributes.nombre); col++; } } En el bloque anterior hemos definido el objeto XML que va a recibir los datos y tambin la funcin encargada de procesarlos. function crearMiniatura(columnaF:Number, filaF:Number, ruta:String) { // bajo_clip es el clip que contendr el marco de la miniatura var bajo_clip:MovieClip = lienzo_miniaturas.createEmptyMovieClip("bajo_"+filaF+"_"+columnaF, lienzo_miniaturas.getNextHighestDepth()); // clip contendr la imagen var clip:MovieClip = lienzo_miniaturas.createEmptyMovieClip("foto_"+filaF+"_"+columnaF,
lienzo_miniaturas.getNextHighestDepth()); // para cargar la miniatura definimos un objeto MovieClipLoader // y un objeto detector de eventos var mi_mcl:MovieClipLoader = new MovieClipLoader(); var miListener:Object = new Object(); mi_mcl.addListener(miListener); clip.valor = "aaa"; // cargamos la imagen mi_mcl.loadClip("/minis/"+ruta, clip); miListener.onLoadStart = function(target_mc:MovieClip) { // cuando comienza la carga de la imagen // ponemos al _alpha a 0 target_mc._alpha = 0; }; miListener.onLoadProgress = function(target_mc:MovieClip, bytesLoaded:Number, bytesTotal:Number) { // aqu podis poner acciones para mostrar una precarga, // este caso no lo hemos considerado oportuno }; // cuando ya se ha completado la carga y tenemos disponible el clip miListener.onLoadInit = function(target_mc:MovieClip) { // recolocamos la imagen (todava est oculta, con _alpha=0) target_mc._x = (separacion*columnaF)+(100-target_mc._width)*0.5; target_mc._y = (separacion*filaF)+(100-target_mc._height)*0.5; // recolocamos el marco que rodea a la foto bajo_clip._x = target_mc._x-5; bajo_clip._y = target_mc._y-5; // dibujamos el marco with (bajo_clip) { beginFill(0xffffff); lineStyle(1, 0xEEEEEE, 100); lineTo(target_mc._width+10, 0); lineTo(target_mc._width+10, target_mc._height+10); lineTo(0, target_mc._height+10); lineTo(0, 0); endFill(); } // al pinchar sobre el rea del marco, // mostramos la foto grande con la funcin // verFotoGrande bajo_clip.onRelease = function() { verFotoGrande(ruta); }; // muestro la miniatura animando el _alpha hasta 100 var myTween:Tween = new Tween(target_mc, "_alpha", mx.transitions.easing.Regular.easeOut, 0, 100, 2, true);
}; } Hasta aqu hemos definido la funcin que crea cada una de las miniaturas. En este tutorial tenis material de apoyo. Carga de clips externos en Flash. La clase MovieClipLoader. function verFotoGrande(ruta:String) { clearInterval(intervaloColor); // creo el clip donde ir la foto grande en una profundidad fija // para que se reemplace cada vez que pincho en una miniatura var grande:MovieClip = _root.createEmptyMovieClip("grande_mc", 2*IMG_array.length+11); // igual con el clip que contendr el marco var bajo_grande:MovieClip = _root.createEmptyMovieClip("bajo_grande_mc", 2*IMG_array.length+10); // posicin vertical fija grande._y = 100; // para cargar la foto grnade definimos otro objeto MovieClipLoader // y otro objeto detector de eventos var grande_mcl:MovieClipLoader = new MovieClipLoader(); var grandeListener:Object = new Object(); grande_mcl.addListener(grandeListener); // cargo la foto grande grande_mcl.loadClip("/originales/"+ruta, grande); grandeListener.onLoadStart = function(target_mc:MovieClip) { // aplico una transformacin de color que deja el clip // tintado de blanco myColor = new Color(target_mc); myColorTransform = new Object(); myColorTransform = {ra:100, rb:255, ga:100, gb:255, ba:100, bb:255, aa:100, ab:0}; myColor.setTransform(myColorTransform); }; grandeListener.onLoadProgress = function(target_mc:MovieClip, bytesLoaded:Number, bytesTotal:Number) { // aqu podis poner acciones para mostrar una precarga, // este caso no lo hemos considerado oportuno }; grandeListener.onLoadInit = function(target_mc:MovieClip) { // recolocamos la imagen (todava est oculta) target_mc._x = 382+Math.round((315-target_mc._width)*0.5); // recolocamos el marco que rodea a la foto grande bajo_grande._x = target_mc._x-5; bajo_grande._y = target_mc._y-5; // dibujamos el marco
with (bajo_grande) { beginFill(0xffffff); lineStyle(1, 0xEEEEEE, 100); lineTo(target_mc._width+10, 0); lineTo(target_mc._width+10, target_mc._height+10); lineTo(0, target_mc._height+10); lineTo(0, 0); endFill(); } // con estas rutinas hacemos la transicin de color desde el blanco var indiceColor:Number = 255; intervaloColor = setInterval(cambiarColor, 10); function cambiarColor() { myColorTransform = {ra:100, rb:indiceColor, ga:100, gb:indiceColor, ba:100, bb:indiceColor, aa:100, ab:0}; myColor.setTransform(myColorTransform); indiceColor -= 2; if (indiceColor == -1) { clearInterval(intervaloColor); } } }; } Ya hemos creado la foto grande. Para hacer las transicin de la foto grande hemos usado el mtodo setTransform de la clase Color. Es este otro tutorial se explica un ejemplo de su uso. Tutorial para cambiar el color de un clip en Flash, usando ActionScript. // con esta funcin desplazo el lienzo de las miniaturas para // pasar de pgina function moverLienzo(posY:Number):Void { var myTween:Tween = new Tween(lienzo_miniaturas, "_y", mx.transitions.easing.Regular.easeOut, lienzo_miniaturas._y, posY, 1, true); } // deshabilito de inicio el botn de volver atrs // ya que se muestra la pgina 1 pMenos_btn.enabled = false; pMenos_btn._alpha = 30; Por ltimo queda el cdigo de los botones de pasar pgina. En pginaon (release) { // activo el botn pgina+ pMas_btn.enabled = true;
pMas_btn._alpha = 100; moverLienzo(100-(pagina_actual-2)*464); pagina_actual--; // si llego a la primera pgina // ya no puedo retroceder, por tanto // deshabilito el botn if (pagina_actual == 1) { pMenos_btn.enabled = false; pMenos_btn._alpha = 30; } } En pgina+ on (release) { // activo el botn pginapMenos_btn.enabled = true; pMenos_btn._alpha = 100; moverLienzo(100-(pagina_actual*464)); pagina_actual++; // si llego a la ltima pgina // ya no puedo avanzar, por tanto // deshabilito el botn if (pagina_actual == num_paginas) { pMas_btn.enabled = false; pMas_btn._alpha = 30; } } En este tutorial os hemos enseado los pasos para hacer una galera de fotos, ahora es el momento de experimentar con cdigo e introducir vuestras propias variaciones sobre el ejemplo.
Leer los archivos de un directorio del servidor con PHP. (Salida XML).
6 Octubre, 2008 Con este cdigo generamos un documento XML con el listado de archivos de determinado directorio del servidor web. Lo nico que hay que personalizar es la lnea $dir=ruta/de/la/carpeta/a/explorar; con la ruta de la carpeta elegida en vuestra mquina.
<?php header("Content-type: text/xml"); $dir="ruta/de/la/carpeta/a/explorar"; $dr=@opendir($dir); if(!$dr){ echo "<error/>"; exit; } else { echo "<exploracion>"; // recorremos todos los elementos de la carpeta while (($archivo = readdir($dr)) !== false) { // comprobamos que sean archivos y no otras carpetas if(filetype($dir . $archivo)!="dir"){ $tam=round(filesize($dir . $archivo)/1024,0); echo "<archivo nombre='$archivo' tam='$tam'/>"; } } echo "</exploracion>"; closedir($dr); } ?> Archivado en PHP | Etiquetas: filetype, readdir | 29 comentarios
Você também pode gostar
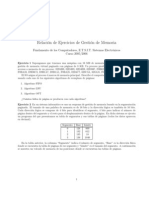
- Ejercicios Gestion de MemoriaDocumento3 páginasEjercicios Gestion de MemoriaSergio SanchezAinda não há avaliações
- 1 Practicas BigData Practica Completa UdemyDocumento120 páginas1 Practicas BigData Practica Completa UdemyIng Juan H Bendeck100% (1)
- Crear USB booteable DOS con Virtual Floppy y HP Format ToolDocumento5 páginasCrear USB booteable DOS con Virtual Floppy y HP Format ToolCarlosAinda não há avaliações
- Configuracion de EtherChannelDocumento7 páginasConfiguracion de EtherChannelTercis Martinez100% (1)
- Tarjeta de RedDocumento8 páginasTarjeta de RedRaimar Berrios100% (1)
- Guia de Instalacion de Mcafee Data Loss Prevention Endpoint 11.0.500.pdf Filenameutf-8guc3ada20de20in 4-17-2020 PDFDocumento16 páginasGuia de Instalacion de Mcafee Data Loss Prevention Endpoint 11.0.500.pdf Filenameutf-8guc3ada20de20in 4-17-2020 PDFSARA SOFIA GOMEZ ROBLESAinda não há avaliações
- Instalando XAMP en LinuxDocumento3 páginasInstalando XAMP en Linuxmart47Ainda não há avaliações
- Aprenda A SoldarDocumento21 páginasAprenda A SoldarubaldoAinda não há avaliações
- Robot Seguidor de LineasDocumento12 páginasRobot Seguidor de Lineasmart47Ainda não há avaliações
- Romper WPA y WPA2 Con CrunchDocumento8 páginasRomper WPA y WPA2 Con Crunchmart47Ainda não há avaliações
- Franklin BaseDocumento6 páginasFranklin BaseSocrates Huanca Paz0% (1)
- Estimación de Crecimiento de Una Base Da DatosDocumento23 páginasEstimación de Crecimiento de Una Base Da DatosCésar Hernán Patricio PeraltaAinda não há avaliações
- Cuadro ComparativoDocumento2 páginasCuadro ComparativoJavier Lara FloresAinda não há avaliações
- Inteligencia de negocio para la gestión empresarialDocumento2 páginasInteligencia de negocio para la gestión empresarialHairo Euan MooAinda não há avaliações
- Instalación y Configuración de Windows Server 2016Documento11 páginasInstalación y Configuración de Windows Server 2016GRUPO LA CATOLICAAinda não há avaliações
- Ceph ClusterDocumento15 páginasCeph ClustersadasdaAinda não há avaliações
- Instrucciones Youtube DLDocumento2 páginasInstrucciones Youtube DLtaz1mxAinda não há avaliações
- Modulo 8Documento30 páginasModulo 8Francisco Javier EsquivelAinda não há avaliações
- Listado DAHUA IP - WiFi Enero 2021Documento15 páginasListado DAHUA IP - WiFi Enero 2021rayAinda não há avaliações
- Regla de NormalizacionDocumento13 páginasRegla de NormalizacionyuleAinda não há avaliações
- Floats CiclismoDocumento2 páginasFloats CiclismoDavid DiosAinda não há avaliações
- 03 - LDD y LMD - SQL ServerDocumento140 páginas03 - LDD y LMD - SQL ServerPedro José Cruz GuevaraAinda não há avaliações
- Elementos de Sistemas Operativos, de Representación de La Información y de Procesadores Hardware y SoftwareDocumento366 páginasElementos de Sistemas Operativos, de Representación de La Información y de Procesadores Hardware y SoftwareFer NuñezAinda não há avaliações
- Practica TLP 1819Documento11 páginasPractica TLP 1819Luis Moreno GonzalezAinda não há avaliações
- Presentación de Linux BásicoDocumento17 páginasPresentación de Linux BásicoRamon CaraballoAinda não há avaliações
- pa-gestion-bd-procedimientosDocumento4 páginaspa-gestion-bd-procedimientosEstefany CarranzaAinda não há avaliações
- Taller 2 FH SSDocumento3 páginasTaller 2 FH SSJefferson Manuel Vega SuarezAinda não há avaliações
- Diccionario de Datos TérminosDocumento3 páginasDiccionario de Datos TérminosAlfredo AlvarezAinda não há avaliações
- Sesión de Repaso 01 DP 900Documento21 páginasSesión de Repaso 01 DP 900SERVITEC RodriAinda não há avaliações
- Plan Docente - Fund de Base DatosDocumento40 páginasPlan Docente - Fund de Base DatosEddy Cadena GrandaAinda não há avaliações
- 1.5 ClasificacionesDocumento3 páginas1.5 ClasificacionesJOSUE ARENAS HERRERAAinda não há avaliações
- Cuadro ComparativoDocumento3 páginasCuadro ComparativoErickJesusGongzillaAinda não há avaliações
- Recuperaci N de Informaci N Eliminada PermanentementeDocumento23 páginasRecuperaci N de Informaci N Eliminada PermanentementeFabio RubioAinda não há avaliações
- Tutorial Arduino y Memoria SD y Micro SDDocumento36 páginasTutorial Arduino y Memoria SD y Micro SDDavid GalvezAinda não há avaliações