Escolar Documentos
Profissional Documentos
Cultura Documentos
Construcción de Servicios de Información Digital
Enviado por
Sullin SantaellaDireitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Construcción de Servicios de Información Digital
Enviado por
Sullin SantaellaDireitos autorais:
Formatos disponíveis
Construccin de Servicios de Informacin Digital Curso 2004/2005
Tema 1: Arquitectura de Informacin para Web para la Construccin de Servicios de Informacin Digital
1. Introduccin a la arquitectura de la informacin.
La arquitectura de la informacin (AI) se centra en organizar patrones de datos mediante estructuras de contenidos y el diseo de esquemas de acceso a la informacin. La aplicacin de la AI a la creacin de sitios web tiene como objetivo la construccin de sitios web como expresin de un sistemas de informacin. En realidad la arquitectura de informacin es una respuesta tcnica ala realidad mostrada en estos aos de desarrollo de Internet e Intranet, donde ha quedado evidenciado que los contenidos son la clave del xito del servicio y no la visin aislada del diseo grfico o la eficiencia del software. Estos no pueden resolver por s solos la satisfaccin de las necesidades de la audiencia, nada homognea de contenidos actualizados y organizados eficientemente.
1.1. El Arquitecto de la informacin
La misin del arquitecto de la informacin se desarrolla en los siguientes puntos: Clarificar la misin y visin del sitio web, equilibrando las necesidades de la organizacin y las de sus usuarios. Determinar el contenido y funcionalidad del sitio web. Disear el modo en que los usuarios encontrarn informacin mediante la definicin de sus sistemas de organizacin, navegacin, rotulado y bsqueda. Proyectar el modo en que el sitio se adaptar al cambio y al crecimiento a travs del tiempo.
Es evidente que debe existir un equilibrio entre las perspectivas de los usuarios y del productor de informacin. Desde el punto de vista de los usuarios hay que tener claro que tienen necesidades diferentes por lo que es necesario ofrecer distintas formas de encontrar la informacin buscada ya que la operativa de bsqueda de informacin difiere entre distintos tipos de usuarios. Desde el punto de vista del productor de informacin es imprescindible contemplar la necesidad de ofrecer productos atractivos pero que al mismo tiempo tengan unos costes de desarrollo (tiempo, recursos tecnolgicos, recursos humanos, recursos econmicos) lo ms ajustados posibles a los objetivos del servicio de informacin que se desea ofrecer. Es importante por lo tanto ponerse en el papel de los usuarios, de los directivos de la organizacin y de los trabajadores de la misma. Compatibilizar estas visiones en el desarrollo de Sitios Web (para Internet y para Intranet) es una tarea que demanda una metodologa de trabajo que nos ofrece la AI. Los conocimientos a aplicar son muy variados pero que han de ser desarrollados por un grupo de trabajo: Diseo grfico. 1
Tema 1
Construccin de Servicios de Informacin Digital Curso 2004/2005
Gestin de informacin. Periodismo. Estudios de usuarios. Mercadotecnia. Informtica.
Como es lgico es necesario crear una dinmica de trabajo en colaboracin y comunicacin entre los distintos miembros del grupo de trabajo. La acotacin de tareas a desarrollar, as como la divisin del trabajo desde lo ms general a lo ms especfico permite desarrollar de forma eficaz un proyecto de AI.
1.2. Planificacin estratgica de los Sitios Web.
La relativa facilidad de uso del software para producir pginas increment la produccin de estos sin tener en cuenta, en muchas ocasiones, los problemas organizativos asociados al construccin de un sistema. La planificacin estratgica de los Sitios Web permite establecer las bases para su construccin, siguiendo las frmulas organizativas establecidas por las tcnicas de gerencia. El error de no visualizar como parte de un sistema de informacin la construccin de los sitios web ha contribuido al fracaso de muchos proyectos. Agrupar contenidos con determinado grado de relacin no sirve para la permanente existencia y uso de este tipo de servicios y productos. La no expresin de un sistema a travs de un sitio web conlleva la existencia de webs estticas sin un correcto balance de contenidos, problemas de navegacin y la no respuesta a los cambios dinmicos sugeridos precisamente por su entorno. La planificacin estratgica de sitios web debe contemplar: Misin: Establecer la misin del sitio web de acuerdo con la misin establecida para toda la organizacin a la que pertenece el mismo, o la que le es asignada por esta organizacin. Es decir, el sitio web debe estar alineado puesto que forma parte del Sistema de Informacin de la organizacin. Visin: Es la expresin de la imagen que se desea alcanzar independientemente de las condiciones circunstanciales en las que se encuentre el desarrollo del sitio web. Metas: Planes expresados como resultados a ser logrados. En este amplio sentido las metas incluyen los objetivos, propsitos, misiones, etc. Las metas no slo expresan la idea final de la planificacin sino tambin el fin mediante el cual son ayudadas otras actividades gerenciales como la organizacin y el control. Objetivos estratgicos: Descripcin precisa de una lnea deducida de las metas trazadas para la construccin del sitio. A travs de ellos se derivan las tareas especficas necesarias a ejecutar para cumplir los objetivos. Polticas: Lneas de accin generales para el cumplimiento de una misin y que establecer la forma en que se cumple la misin, tales como establecer las formas en las que se actualizarn los contenidos y quienes son los responsables de cada uno de los objetos que se reflejan en el sitio.
Tema 1
Construccin de Servicios de Informacin Digital Curso 2004/2005
Procedimientos: Conjunto de pasos para el cumplimiento de tareas identificadas por las polticas. Son algoritmos que facilitan la ejecucin de las tareas y garantizan la continuidad y calidad de las mismas frente a contingencias. Evaluacin de Resultados: Cmo ha sido posible construir el sitio (costes, cumplimientos de cronogramas) y resultados de su funcionamiento.
2. Organizacin de la informacin.
El objetivo de la organizacin de informacin es disear una serie de estructuras y esquemas de acceso e interrelacin de contenidos para ayudar a los usuarios a encontrar respuestas a sus necesidades de informacin.
2.1. Dificultades en el proceso de organizacin de la informacin
Recientemente se est prestando atencin al desafo de organizar la informacin en el entorno de las empresas e instituciones. Este fenmeno se debe fundamentalmente a que estamos asistiendo a la creacin de una serie de entornos en donde un gran nmero de personas publican y organizan su propia informacin. Sin embargo existen una serie de dificultades inherentes al proceso de organizacin de la informacin: Ambigedad: Los sistemas de clasificacin se erigen sobre fundamentos de lenguaje, y el lenguaje es, muchas veces, ambiguo; dicho de otro modo, las palabras pueden entenderse de dos o ms formas posibles. Esta ambigedad da un fundamento vacilante a nuestros sistemas de clasificacin. Cuando empleamos palabras para rotular nuestras categoras, corremos el riesgo de que su significado escape a los usuarios. Adems, no slo es necesario acordar los rtulos y su significado, sino tambin decidir con respecto a qu documentos ponemos en qu categoras. Heterogeneidad: Se refiere a un objeto, o conjunto de objetos, compuestos de partes que no tienen relacin o que son distintas. Casi todos los sitios web son muy heterogneos en dos aspectos. Primero, con frecuencia dan acceso a documentos y a sus componentes de forma muy diversa mediante distintos tipos de enlaces que vinculan componentes con grados de estructuracin muy diferentes entre si (Bases de datos, artculos, listas de enlaces, sitios web externos). Segundo, por lo comn los sitios ofrecen informacin en formatos muy diversos. La naturaleza heterognea de los sitios web dificulta la imposicin de sistemas de organizacin muy estructurada del contenido. Es difcil, y a menudo no es una buena decisin, aplicar un enfoque uniforma a la organizacin del contenido heterogneo de un sitio web. Diferencias en las perspectivas: El hecho de que los sistemas de rotulacin y organizacin estn muy influenciados por las perspectivas de sus creadores puede observarse a escala corporativa, en sitios organizados segn las divisiones internas o estructuras organizativas. Hay que ponerse en el lugar de los usuarios Cmo ve la informacin? Qu tipo de rtulos pondra el propio usuario?. Este desafo se complica todava ms porque los sitios web estn diseados para mltiples tipos de usuarios, que tienen diferentes perspectivas o distintos modos de entender la informacin. Los grados de conocimiento que pueden tener sobre 3
Tema 1
Construccin de Servicios de Informacin Digital Curso 2004/2005
la organizacin y su sitio web es variable. Por estas razones, es imposible crear un sistema de organizacin perfecto. Polticas internas: En todas las organizaciones personas y departamentos a menudo luchan por lograr poder o funciones. Debido al poder inherente de la organizacin de los datos en la formacin de entendimiento y opinin, el proceso de diseo de arquitecturas de la informacin para sitios web puede implicar una fuerte dosis de lucha poltica corporativa. La decisin en torno a los sistemas de organizacin y rotulacin pueden tener mucha influencia en el modo en que los usuarios del sitio perciben a la compaa, sus departamentos y sus productos. El arquitecto de la informacin, debe ser susceptible al entorno poltico de la organizacin. En ciertos casos, tendr que recordar a sus colegas que se concentren en la creacin de una arquitectura que funcione para los usuarios, en otros, debe haber ciertos compromisos para evitar conflictos. Las polticas incrementan la complejidad, as como la dificultad de crear arquitecturas de informacin tiles.
2.2. Organizacin de sitios web e Intranet.
La organizacin de la informacin en los sitios web y en las Intranet en un factor primordial para el xito. Los sistemas de organizacin se componen de esquemas de organizacin y estructuras de organizacin. Los primeros definen las caractersticas comunes de los elementos del contenido e influyen en el modo en que se agrupan esos elementos de manera lgica. Las segundas definen los tipos de relaciones que hay entre los elementos del contenido y los grupos. La organizacin de la informacin en sitios web est estrechamente relacionada con la navegacin, la rotulacin y la indizacin de contenidos. Las estructuras de organizacin jerrquica de los sitios desempean, a menudo, la funcin de sistema de navegacin principal. Los rtulos de cada categora tienen un papel relevante en la definicin del contenido de esas categoras. La indizacin manual es, a fin de cuentas, una herramienta para organizar los elementos del contenido en grupos con un grado de detalle elevado. Pese a tan estrechas relaciones, es posible, y til separar el diseo de los sistemas de organizacin, que sern la base de los sistemas de navegacin y rotulacin. Al concentrarse nicamente en el agrupamiento lgico de la informacin, se evitan las distracciones relativas a los detalles de implementacin y esto da como resultado un sitio web ms eficaz y eficiente, tanto para los usuarios como para los gestores de informacin.
Esquemas de Organizacin
Esquemas de organizacin exactos Los esquemas de organizacin exactos dividen la informacin en secciones bien definidas y excluyentes entre s. La organizacin alfabtica de la gua telefnica es un buen ejemplo de ello. No hay ambigedad alguna. El problema de los esquemas de organizacin exactos es que exigen que el usuario sepa el nombre especfico del recurso que busca. Hasta cierto punto, es fcil disear y mantener esquemas de organizacin exactos porque hay poco trabajo intelectual en la asignacin de elementos a cada
Tema 1
Construccin de Servicios de Informacin Digital Curso 2004/2005
categora. Tambin son fciles de usar. Son tres los esquemas de organizacin exactos empleados con ms frecuencia: Alfabtico. Cronolgico. Geogrfico.
Esquemas de organizacin ambiguos Los esquemas de organizacin ambiguos dividen la informacin en categoras que se resisten a la definicin exacta. Estn influenciados por la ambigedad del lenguaje y la organizacin, sin mencionar la subjetividad humana. Es difcil disearlos y mantenerlos. A menudo son ms tiles y adecuados que los esquemas de organizacin exactos. Esto se debe a que los usuarios no siempre saben lo que buscan. En algunos casos, slo se desconoce en rtulo correcto; en otros, tal vez tienen una vaga necesidad de informacin que casi no puede articularse. Por tales razones, la bsqueda de informacin es, muchas veces iterativa e interactiva. Lo que se halla al principio de la indagacin puede influir en lo que se busca despus. Este proceso de bsqueda de informacin conlleva un alto grado de aprendizaje asociativo. La organizacin ambigua ayuda a un modo de bsqueda de informacin casual al agrupar temas de formas intelectualmente significativas. Requieren ms trabajo y en ocasiones introducen un confuso elemento de subjetividad pero muchas veces son los esquemas ms valiosos para los usuarios. El xito de los esquemas de organizacin ambiguos depende del diseo inicial del sistema de clasificacin y la progresiva indizacin de los elementos del contenido. El sistema de clasificacin sirve como contenedor estructural para tales elementos. Se compone de una jerarqua de categoras y subcategoras con notas que definen los tipos de contenido que habrn de incluirse. Una vez creado el sistema de clasificacin, los elementos del contenido deben asignarse a categoras de modo preciso y coherente. Los esquemas de organizacin ambiguos ms comunes y valiosos son los siguientes: Temticos. Funcionales. Para pblicos especficos. Conducidos por metforas. Esquemas hbridos.
Estructuras de organizacin
Las estructuras de organizacin tienen una funcin intangible pero muy relevante en el diseo de sitios web. La estructura de la informacin define las formas primarias en que los usuarios pueden navegar. Pese a existir distintos tipos de estructuras de organizacin no hay que aplicar de forma exclusiva uno de ellos, lo ms frecuente ser aplicar una combinacin coherente de todos ellos dependiendo del tipo de informacin a consultar. Estructuras jerrquicas El fundamento de muchas estructuras de la informacin son las clasificaciones jerrquicas en forma de subdivisiones mutuamente excluyentes y descendentes. El uso en la vida cotidiana de estructuras jerrquicas para acceder a la informacin proporciona Tema 1 5
Construccin de Servicios de Informacin Digital Curso 2004/2005
un contexto que ayuda a la mayora de los usuarios durante la consulta de un sitio web. Como las jerarquas proporcionan una forma simple y conocida para organizar la informacin, con frecuencia son un lugar para empezar el proceso de construccin de la arquitectura de la informacin. El enfoque descendente permite obtener de inmediato una gua del tamao del sitio sin avanzar por el largo proceso que implica hacer el inventario del contenido. El usuario puede comenzar identificando las reas de contenido ms relevantes y explorando esquemas de organizacin posibles que darn acceso al contenido. Al disear jerarquas de informacin en el web, hay que aplicar algunas reglas empricas. Primero, hay que tener presente que las categoras jerrquicas son mutuamente excluyentes, aunque no debe limitarse por ello. En un solo esquema de organizacin, es necesario equilibrar la tensin entre lo que excluye y lo que incluye. En particular, en los esquemas de organizacin ambiguos es todo un desafo dividir el contenido en categoras que se excluyan unas a otras. En muchos casos, hay que ubicar los elementos ms ambiguos en dos categoras, o en ms, de forma que sea seguro que los usuarios los encuentres. Pero si hay demasiados elementos en varias categoras, la jerarqua pierde su valor. Segundo, es importante considerar el equilibrio entre amplitud y profundidad en la jerarqua de la informacin. La amplitud se refiere a la cantidad de opciones de cada nivel de la jerarqua; la profundidad, al nmero de niveles. Si la jerarqua es muy angosta y profunda, los usuarios tendrn que navegar por una cantidad excesiva de niveles para hallar lo que buscan; si es muy amplia y poco profunda, se les enfrenta con demasiadas opciones en cada nivel y adems le resultar desagradable ver la escasez de contenido que tiene cada opcin seleccionada. Hipertexto El hipertexto es una forma de estructurar la informacin de forma no lineal. Tal y como se vio en el tema anterior el hipertexto comprende dos tipos de componentes principales: nodos y enlaces. Aunque esta estructura de organizacin proporciona gran flexibilidad, plantea un potencial de complejidad y confusin sustancial para el usuario. A medida que ste navega por sitios que abusen de este tipo de estructura de informacin resulta ms sencillo que se desoriente durante el proceso de navegacin. Aunque no suele utilizarse como un esquema de organizacin principal es ideal para complementar estructuras que tienen como fundamento modelos jerrquicos o de base de datos. Modelo de base de datos relacional Las base de datos estructuran la informacin en tablas, registros y campos. Ofrecen una poderosa herramienta para la bsqueda de informacin por campos concretos. Adems, la gestin del contenido es mucho ms sencillo. Es posible disear bases de datos para que soporten funciones que ahorran tiempo, como la bsqueda global, la sustitucin automtica y la validacin de datos. Tambin pueden facilitar el manejo de contenido distribuido, el empleo de medidas de seguridad y diferentes sistemas de control que permiten que muchas personas modifiquen el contenido de forma coordinada.
Tema 1
Construccin de Servicios de Informacin Digital Curso 2004/2005
Las bases de datos permiten utilizar un mismo contenido de varias maneras y formatos para distintos tipos de usuarios. Sin una base de datos, para presentar una misma informacin en distintos formatos, sera necesario realizar varias versiones, cuyo contenido sea compartido por diversos pblicos. Adems los contenidos pueden reutilizarse para diferentes productos y servicios (folletos impresos, ediciones en CD-ROM). Sin embargo este modelo tiene sus limitaciones. Los registros deben apegarse a reglas rgidas. Dentro de una clase de registros, cada uno de los registros debe tener los mismos campos, y dentro de los mismos campos, las reglas de formato deben aplicarse de manera consistente. Este enfoque sumamente estructurado no funciona bien con el contenido heterogneo de muchos sitios web. Adems desde el punto de vista tcnico no es fcil colocar todo el contenido (con textos, imgenes y enlaces) de cada pginas HTML en una base de datos. Por estas razones, el modelo de base de datos se aplica mejor a conjuntos estructurados de informacin homognea en un sitio web de gran tamao.
3. Diseo de sistemas de navegacin.
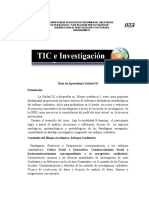
Para evitar la posible desorientacin del usuario dentro de un sitio web se disean y desarrollan herramientas de navegacin. Estas herramientas se emplean para trazar el curso que ha seguido el usuario en su proceso de consulta, para determinar su posicin y para hallar el camino de regreso a determinados contenidos. Los sistemas de navegacin aportan sentido de contexto y comodidad cuando exploramos sitios nuevos. Extraviarse en un sitio grande puede ser confuso y decepcionante para el usuario. Un esquema de organizacin jerrquico reduce la probabilidad de que los usuarios se extraven, pero a menudo se necesita un sistema de navegacin complementario para brindar contexto y dar mayor flexibilidad de movimientos en un sitio. Los sistemas de navegacin pueden estar diseados para apoyar el aprendizaje asociativo al presentar recursos relacionados con el contenido que est viendo el usuario. Estos sistemas se componen de varios elementos. Algunos, como las barras de desplazamiento y mens desplegables, se implementan en las mismas pginas relacionadas con el contenido. Otros, como las tablas de contenido y mapas del sitio, dan acceso remoto al contenido dentro de la estructura de la organizacin. Estos elementos pueden ir en cada pgina, pero juntos componen un sistema de navegacin que tiene implicaciones relacionadas con todo el sitio. Un sistema de navegacin bien diseado es un factor crtico para el xito de un sitio web.
Tema 1
Construccin de Servicios de Informacin Digital Curso 2004/2005
Esquema resumen de los distintos sistemas de navegacin
3.1. Caractersticas de exploracin del navegador.
Al disear un sistema de navegacin, es importante tener en cuenta el entorno en el que existir. En la web los usuarios emplean navegadores. Estos navegadores tienen integradas diversas caractersticas de exploracin. Abrir URL (pgina) permite tener acceso directo a cualquier pgina de un sitio web. Anterior y Siguiente ofrecen capacidad de desplazamiento bidireccional. El men Historia (o Ir) permite entrar de modo arbitrario a pginas que se visitaron durante la sesin en curso, y los marcadores o favoritos dan la posibilidad de que los usuarios guarden la ubicacin de pginas especficas como referencia posterior. Los navegadores van ms all del botn Anterior para soportar una funcin para indicar el camino que se ha seguido hasta una pgina al cifrar con colores los vnculos de hipertexto. De manera predefinida, los vnculos que no se han visitado son de un color y los que ya se visitaron de otro. Esta caracterstica ayuda a que los usuarios comprendan en dnde han estado y dnde no, y puede auxiliarlos a rastrear sus huellas a travs de un sitio. Los navegadores tambin ofrecen una visin prospectiva que puede influir en el modo en que navegan los usuarios. Cuando se pasa el cursor sobre un vnculo de hipertexto, la URL destino aparece en la parte inferior de la ventana del navegador; en teora, as se da al usuario una idea de la naturaleza de ese contenido. Si se han rotulado con cuidado archivos y directorios, la visin prospectiva proporciona al usuario el contexto de la jerarqua del contenido. Si el vnculo de hipertexto conduce a otro sitio en otro servidor, esa visin suministra al usuario informacin bsica sobre ese destino fuera del sitio actual. Es notable la frecuencia con la que los diseadores de sitios pasan por alto las caractersticas de los navegadores, sacrificndolas a favor de criterios estticos.
Tema 1
Construccin de Servicios de Informacin Digital Curso 2004/2005
3.2. Construccin de contexto y flexibilidad
En todos los sistemas de navegacin, antes de trazar nuestro curso es necesario ubicar nuestra posicin. Al disear sitios web complejos, es de particular importancia proporcionar un contexto relativo al gran todo. En la web no existen muchas de las pistas contextuales del mundo fsico. No hay seales naturales ni norte de sur. A diferencia de un viaje fsico, la navegacin hipertextual permite a los usuarios llegar a la mitad de un sitio grande y desconocido. Los vnculos de pginas web remotas y las de pginas de resultados de cualquier motor de bsqueda hacen posible que los usuarios eviten por completo la pgina principal del sitio. Es necesario seguir algunas reglas empricas para asegurar que un sitio web proporcione indicaciones contextuales. Primero, todas las pginas deben llevar el nombre de la organizacin, como parte del ttulo o del encabezado de la pgina. A medida que el usuario se mueva por todos los niveles del sitio, debe ser evidente que an est dentro de l. Colocar la identidad grfica en todo el sitio da tal contexto y consistencia. Adems si un usuario pasa por alto la pgina principal y tiene acceso de modo directo a alguna pgina secundaria del sitio, debe ser claro en qu sitio est. Segundo, el sistema de navegacin debe presentar la estructura de la jerarqua de la informacin de un modo claro y congruente, as como indicar la ubicacin relativa a esta jerarqua, indicando la ruta que ha seguido el usuario a travs de la misma. La jerarqua es una forma conocida y poderosa de organizar la informacin. En muchos casos, es sensato que una jerarqua constituya el fundamento para organizar el contenido de un sitio web; sin embargo, las jerarquas pueden ser muy restrictivas desde el punto de vista de la navegacin; tal y como suceda con el sistema Gopher, en donde el usuario estaba obligado a moverse hacia arriba y hacia abajo por las estructuras de rbol de las jerarquas de contenido. No era prctica emprender, incluso ni permitir, saltos de una rama a otra (navegacin lateral) o por varios niveles (navegacin vertical) de uan jerarqua. Las capacidades hipertextuales del web eliminan estas limitaciones, ya que proporcionan gran libertad de navegacin. El hipertexto soporta navegacin vertical y horizontal. Es posible, y a menudo deseable, permitir que los usuarios se muevan de forma lateral desde cualquier rama de la jerarqua hacia otra. Tambin debera ser posible permitir que los usuarios se desplacen de manera vertical de un nivel en una rama a un nivel superior de la misma rama o hasta la pgina principal del sitio web. La clave al disear sistemas de navegacin es equilibrar las ventajas de la flexibilidad con los riesgos del desorden. En un sitio web grande y complejo, la ausencia absoluta de ayuda de navegacin lateral y vertical puede ser muy restrictiva. Por otra parte, demasiadas ayudas para la navegacin pueden ocultar la estructura jerrquica y agobiar al usuario. Los sistemas de navegacin deben disearse con cuidado para que complementen y refuercen la jerarqua proporcionando contexto y flexibilidad.
3.3. Tipos de sistemas de navegacin
En general un sitio web complejo incluye varios tipos de sistemas de navegacin. Para disear un sitio que tenga xito, es esencial comprender los tipos de sistemas y cmo funcionan de manera conjunta para proporcionar flexibilidad y contexto. Tema 1 9
Construccin de Servicios de Informacin Digital Curso 2004/2005
Sistemas de navegacin jerrquicos: Aunque por lo comn no pensamos de este modo, la jerarqua de la informacin es el sistema de navegacin principal. Desde la pgina principal hasta las pginas destino que alojan el contenido real, las principales opciones de cada una de esas pginas provienen directamente de la jerarqua. La jerarqua es de suma importancia, pero tambin es restrictiva. Son estas limitaciones las que a menudo requieren sistemas de navegacin adicionales. Sistemas de navegacin globales: Con frecuencia, el sistema de navegacin global de un sitio complementa la jerarqua de la informacin, permitiendo mayor capacidad de desplazamiento vertical y lateral en todo el sitio. En el corazn de la mayora de los sistemas de navegacin globales existen algunas reglas generales que dictan la implementacin del sistema en cada nivel del sitio. El sistema de navegacin global de navegacin ms sencillo podra constar de una barra de navegacin grfica en la parte inferior de cada pgina del sitio. En la pgina principal, esta barra podra ser innecesaria ya que duplicara las opciones principales que se muestran en ella. En las pginas del segundo nivel, la barra podra incluir un vnculo que lleve de vuelta a la pgina principal. Un sistema de navegacin global un poco ms complejo podra proporcionar vnculos para reas especficas en las pginas del tercer nivel y en las subsecuentes. Sistemas de navegacin local: Para un sitio web ms complejo, podra ser necesario complementar el sistema de navegacin global con uno o ms sistemas de navegacin local. Para entender la necesidad de estos sistemas, es indispensable comprender el concepto de subsitio, en la que un conjunto de pginas web de un sitio grande sugieren un estilo y un mecanismo de navegacin nico compartido entre ellas. Si embargo, es igualmente importante que el sistema de navegacin global abarque todo el subsitio. Los sistemas de navegacin locales deben estar diseados para complementar, no para sustituir, los sistemas de navegacin globales. Navegacin ad hoc: Las relaciones entre los elementos del contenido no siempre encajan dentro de las categoras de la navegacin jerrquica, global y local. Una categora adicional de vnculos ad hoc es ms una caractersticas editorial que de arquitectura. Por lo comn, un editor o un especialista en contenido determina los lugares apropiados para colocar este tipo de vnculos, una vez que se ha puesto el contenido en el marco de trabajo arquitectnico del sitio web. Para ello, en la prctica es usual que algunas palabras o frases de ciertas oraciones o prrafos sean vnculos de hipertexto integrados. Este enfoque puede ser problemtico si tales vnculos ad hoc son importantes, ya que a menudo los usuarios tienden a explorar los sitios web tan rpidamente que a menudo se les escapan estos vnculos menos notorios. Puede sustituir o complementar el enfoque de vnculos integrados con vnculos externos que el usuario ve con mayor facilidad.
Tema 1
10
Construccin de Servicios de Informacin Digital Curso 2004/2005
3.3. Elementos de navegacin integrados
En los sistemas de navegacin global y local, los elementos ms comunes e importantes son los que estn integrados en las pginas relacionadas con el contenido del sitio. Cuando los usuarios se desplazan a travs del sitio o subsitio, stos son los elementos que ven y utilizan continuamente. Casi todos los elementos de navegacin integrados pertenecen a una de una par de categoras: barras de navegacin y mens desplegables. Barras de navegacin Es posible implementar una barra de navegacin mltiples formas y utilizarla para los sistemas de navegacin jerrquico, global y local. En su expresin ms simple, una barra de navegacin es un conjunto de vnculos de hipertexto que se colocan juntos en una pgina. Como alternativa, puede ser de naturaleza grfica, implementarse como un mapa o como imgenes ordenadas mediante una estructura de tabla. La decisin de usar texto o una barra de navegacin grfica pertenece, ante todo, al campo del diseo grfico y el desempeo tcnico, no al de la arquitectura de la informacin. Las barras de navegacin grficas tienden a verse mejor, pero disminuyen de modo considerable la velocidad con la que se carga la pgina y es necesario el uso apropiado de la etiqueta <ALT> para definir texto sustituto para las imgenes. Sin embargo, existen aspectos importantes relacionados con la arquitectura de la informacin que influyen tambin en esta decisin. Casi siempre es ms fcil aadir nuevas opciones a un men de texto que a un men grfico. Si se prev un gran crecimiento o cambios en un rea especfica, tiene mayor sentido utilizar una barra de navegacin de texto. El costo tambin es relevante, ya que las barras de navegacin grficas necesitan ms trabajo creativo y ms cambios que las de texto. En muchos casos tal vez se use una barra grfica para la navegacin global y un men de texto para la local. Casi siempre es mejor colocar la barra de navegacin en la parte superior o inferior de la pgina ms que a un lado. Si se coloca arriba se da acceso inmediato al sistema de navegacin, as como un sentido instantneo de contexto dentro del sitio. Esto resulta compatible con la exploracin rpida por parte del usuario del primer prrafo y la decisin de moverse a otras reas del sitio. La colocacin en la parte inferior presupone que la navegacin comienza una vez que ya se ley toda la pgina. La colocacin tanto en la parte superior con en la inferior debe estar determinada por la extensin del contenido. Las barras de navegacin grficas pueden utilizar varias tcnicas para transmitir contenido y contexto, entre ellas las de rtulos de texto e iconos. Las primeras son ms fciles de crear y, por mucho, las que indican mayor claridad el contenido de cada opcin. Por otra parte, es relativamente difcil crear iconos y a menudo no aciertan al indicar el contenido de cada opcin. Es difcil representar conceptos abstractos mediante imgenes. Una imagen puede decir ms que mil palabras, pero con frecuencia son palabras errneas. Los iconos suelen usarse bien para complementar rtulos de texto. En virtud de que los usuarios asiduos pueden llegar a familiarizarse con los iconos a tal grado que ya no leen esos rtulos, los iconos pueden serles tiles a fin de hacer una eleccin de men rpida.
Tema 1
11
Construccin de Servicios de Informacin Digital Curso 2004/2005
Sin embargo un sistema de iconos podra estar plagado de problemas. El primero es que la naturaleza global de Internet puede introducir confusiones ya que una imagen podra tener significados distintos de una cultura a otra. Segundo, el sistema de iconos podra funcionar bien para una cantidad limitada de opciones de men, pero si se decide aadir una opcin, o ms, la creacin del icono adecuado podra resultar complejo. Por otro lado el empleo hbil de un sistema de color puede facilitar una seleccin de men rpida sin los problemas inherentes del sistema de iconos.
Marcos. Los marcos representan otro factor que debe considerarse en la aplicacin de barras de navegacin grficas o de texto. Permiten definir un panel con su propio mecanismo de desplazamiento, en una ventana del navegador. Los vnculos de hipertexto de un panel pueden controlar el contenido que se exhibe en los dems paneles, todo dentro de una misma ventana. Esto permite al diseador crear una barra de navegacin esttica con desplazamiento independiente, que aparece en cada pgina de esa rea del sitio. Esta barra de navegacin orientada a marcos estar visible para el usuario en el mismo lugar de la ventana del navegador, incluso aunque se desplace a lo largo de un documento extenso. Al separar el sistema de navegacin del contenido de este modo, los marcos pueden brindar contexto y congruencia adicionales mientras los usuarios exploran el sitio. No obstante, los marcos plantean varios problemas serios, tanto desde el punto de vista del consumidor como del productor. Los arquitectos deben proceder con cuidado al evaluar soluciones de navegacin que tengan como base los marcos. Las barras de navegacin esttica que se implementan en marcos a menudo ocupan partes importantes del rea total de la pantalla. No importa cunto se desplace el usuario, la barra de navegacin siempre permanece en su lugar. Por lo tanto si se decide la implementacin de una barra de navegacin grfica con marcos, mantngala relativamente pequea y discreta. En ocasiones se puede considerar utilizar marcos verticales en vez de horizontales ya que la lectura de izquierda a derecha se presta a columnas estrechas de texto como las de diarios y revistas. Por otro lado la web est construida sobre un modelo de pginas en el que cada una de ellas tiene una direccin nica, o URL. Los usuarios estn familiarizados con el concepto de pgina y los marcos pueden hacer confuso este aspecto, ya que dividen las pginas en paneles de contenido independientes. Mens desplegables Los mens desplegables proporcionan muchas opciones de navegacin de un modo compacto. Los usuarios pueden ampliar lo que al parecer es un men sencillo a fin de que muestre docenas de opciones, si bien es necesario manejar algn lenguaje de programacin (como Java o Javascript) para poder implementarlos. Estos mens dan al diseador la posibilidad de compactar muchas opciones en una pgina por lo que en algn momento es posible que oculten ciertos contenidos y obliguen al usuario a actuar antes de que pueda visualizar dichas opciones. No obstante los mens desplegables
Tema 1
12
Construccin de Servicios de Informacin Digital Curso 2004/2005
funcionan correctamente cuando el sitio web sigue un esquema de organizacin muy claro y exacto.
3.4. Elementos de navegacin remotos.
Los elementos de navegacin remotos, como tablas de contenido, ndices y mapas del sitio, son externos a la jerarqua bsica de un sitio y proporcionan una visin global de su contenido. Actualmente se tiende a exhibir estos elementos fuera de la ventana del navegador, en una ventana destino o en un panel de control remoto programado con Java o Javascript. Aunque los elementos de navegacin remotos pueden mejorar el acceso al contenido de un sitio al proporcionar formas de exploracin complementarias, no hay que utilizarlos como sustitutos del sistema de navegacin y organizacin deficientes. Estos elementos son semejantes a la documentacin o al sistema de ayuda de cualquier programa. Los elementos de navegacin remotos deben usarse para complementar un slido sistema interno de navegacin y organizacin. Tabla de contenido La tabla de contenido y el ndice son la ms alta expresin de la navegacin impresa. En virtud de que el diseo de esos conocidos sistemas es resultado de pruebas y mejoras realizadas a travs de los siglos. En un documento impreso la tabla de contenido presenta los niveles superiores de la jerarqua de informacin. Muestra la estructura de la organizacin de dicha publicacin y, mediante el capitulado y los nmeros de pgina apoya el acceso lineal, as como el acceso sin orden alguno, al contenido de una obra. De forma anloga, la tabla de contenido de un sitio web presenta los niveles superiores de la jerarqua; da una visin amplia del contenido del sitio y facilita el acceso al azar a segmentos del contenido. La tabla de contenido de un sitio puede utilizar vnculos de hipertexto para dar al usuario acceso directos a ciertas pginas del sitio. Una tabla de contenido se usa para sitios que se prestan a la organizacin jerrquica. Si la organizacin no es jerrquica, carece de sentido presentar las relaciones de este tipo en una tabla de contenido estructurada. Adems, hay que considerar el tamao del sitio al decidir la creacin de una tabla de contenido. En un sitio pequeo, con dos o tres niveles jerrquicos podra ser innecesaria. El diseo de la tabla de contenido influye de manera importante en su facilidad de uso. Hay que seguir las siguientes reglas a la hora del diseo grfico: 1. La tabla de contenido refuerza la jerarqua de la informacin de modo que el usuario se familiariza cada vez ms con la manera en que est organizado el contenido. 2. Facilita el acceso rpido, directo, al contenido del sitio a quienes saben los que buscan. 3. Evita abrumar al usuario con informacin excesiva. La meta es ayudar al usuario, no disuadirlo en el uso del sitio web. Pueden usarse imgenes en el diseo y en la composicin de la tabla de contenido, siempre y cuando el diseador tenga un alto grado de control sobre la presentacin. Pueden aplicarse colores, estilos de fuentes y una gran variedad de elementos grficos a
Tema 1
13
Construccin de Servicios de Informacin Digital Curso 2004/2005
fin de crear una tabla bien organizada, esttica y agradable. Sin embargo hay que tener en cuenta que cuesta ms disear y mantener una tabla de contenido con imgenes, y que podra reducirse la velocidad de carga. Al disear una herramienta de navegacin como la tabla de contenido, la forma es menos importante que la funcin. ndice En sitios web que no son muy adecuados para una fuerte organizacin jerrquica, un ndice creado a mano puede ser una buena alternativa a una tabla de contenido muy estructurado. Semejante al de los materiales impresos, el ndice de un sitio web presenta palabras clave, o frases, en orden alfabtico, sin representar la jerarqua. A diferencia de las tablas de contenido, los ndices son, en general, planos y solo muestran uno o dos niveles de profundidad. Por consiguiente funcionan muy bien para los usuarios que ya conocen el nombre del elemento que buscan. Una rpida lectura de la lista alfabtica los llevar a donde quieren ir. Hay que tener en cuenta los trminos que pueden constituir una bsqueda potencial del usuario para elaborar el ndice. Para ello hay que conocer las necesidades de informacin de los usuarios. Antes de publicar un sitio, puede aprender algo ms sobre los trminos que buscarn los usuarios mediante sesiones con grupos de control y entrevistas individuales. Al seleccionar elementos para el ndice, hay que tener en cuenta que ste solo debe apuntar a pginas destino, no a pginas de navegacin. Estas ltimas ayudan a los usuarios a hallar pginas destino mediante mens que comienzan en la pgina principal y van descendiendo a lo largo de la jerarqua. Por lo tanto el propsito de los ndices es evitar a los usuarios la molestia de pasar por las pginas de navegacin, a fin de que lleguen directamente las pginas destino con contenido informativo. Puede resultar til el diseo de ndices permutados, que alterna las palabras de una frase de modo que los usuarios puedan hallar la frase en dos o tres lugares de la secuencia alfabtica. As se aceptan las diversas formas en que la gente busca informacin. La alternacin de trminos debe aplicarse de modo selectivo. Es necesario equilibrar la probabilidad de que los usuarios busquen un trmino especfico con la desventaja de atestar el ndice con demasiadas permutas. Mapa del sitio Aunque en la prctica el trmino Mapa del sitio (site map) se usa de manera indiscriminada es necesario comprender que se trata de una representacin grfica de la arquitectura de un sitio web. Esta definicin excluye las tablas de contenido y los ndices que emplean elementos grficos a fin de mejorar la apariencia esttica de herramientas que son, ante todo, textuales. Un verdadero mapa de un sitio web presenta la arquitectura de la informacin de un modo que trasciende la informacin textual. A diferencia de las tablas de contenido y de los ndices, los mapas no se han usado tradicionalmente para facilitar la navegacin a travs de cuerpos de texto. En general, los mapas se usan para la navegacin fsica en vez de por espacio intelectual, lo cual tiene relevancia por algunas razones. Primera, los usuarios no estn familiarizados con mapas de sitio. Segunda, los diseadores no estn familiarizados con el diseo de mapas
Tema 1
14
Construccin de Servicios de Informacin Digital Curso 2004/2005
de sitio. Tercera, la mayora de los cuerpos de texto (entre ellos, los de los sitios web) no se prestan para representarlos de manera grfica. Es difcil presentar un tejido de relaciones de hipertexto de un modo visual. Estas razones explican por qu en el web vemos tan pocos ejemplos buenos de mapas de sitio que puedan mejorar los sistemas de navegacin. En cualquier caso hay que evaluar si un mapa para un sitio web aportar una mayor funcionalidad que la que ofrecen las tablas de contenido y los ndices. Visita guiada Una visita guiada es una buena herramienta para presentar a los nuevos usuarios las reas de contenido importante de un sitio web. En especial, puede ser relevante para sitios de acceso restringido porque debe mostrarse a los potenciales clientes lo que obtendrn al contratar el servicio. La visita guiada debe tener navegacin lineal, pero se podra emplear una barra de navegacin hipertextual para dar flexibilidad adicional. La vista debe incluir instantneas de las pginas importantes junto con texto que explique que puede hallarse en cada una de las reas de un sitio web. La visita guiada tiene el propsito de presentar el sitio a usuarios nuevos a la vez que es una oportunidad de mercadotecnia. Muchas personas podran no usarla nunca, pero algunas lo harn ms de una vez, por ello hay que considerar poner un vnculo hacia la visita guiada en la pgina de entrada (si existiera en el sitio) en lugar de en la pgina principal. Tambin hay que equilibrar la ideas de crear espectaculares visitas guiadas con el hecho de que no tendr una funcin central en el uso cotidiano del sitio.
4. Sistemas de rotulacin.
La rotulacin es una forma de representacin de informacin en los sitios Web. La importancia de un sistema de rotulacin se debe a que son el mecanismo a travs del cual se expresan los mensajes informativos. Por lo tanto son la forma ms evidente de mostrar con claridad al usuario los sistemas de organizacin y navegacin. As pues, antes de comenzar a crear sistemas de rotulacin hay que determinar los sistemas de organizacin y navegacin. Es necesario tener en cuenta que hay que se explcito a la hora de crear los sistemas de rotulacin. Lo rtulos tambin influyen en la imagen que se transmite de la organizacin. Un sistema de rotulacin bien planificado debe aplicar un contexto homogneo de contenido o presentacin. En los sitios web, los rtulos vienen en dos formatos: textual y con iconos. Por lo comn se utilizan de dos formas: como vnculos a partes de informacin en otras pginas (casi siempre dentro del contexto de sistemas de navegacin, como ndices o como rtulos para vnculos), y como encabezados que dividen e identifican partes de informacin en la misma pgina (similar al encabezado de esta pgina impresa). Desde luego, una sola etiqueta puede tener una doble funcin, como rtulo y como vnculo.
Tema 1
15
Construccin de Servicios de Informacin Digital Curso 2004/2005
A continuacin se describen los distintos tipos de sistemas de rotulacin.
4.1. Rtulos dentro de sistemas de navegacin
Los rtulos del sistema de navegacin exigen una aplicacin coherente ms que cualquier otra clase de sistema de rotulacin. Esto se debe a que los sistemas de navegacin aparecen continuamente dentro del sitio web. As como los usuarios confan en los sistemas de navegacin para ubicarse en una pgina de modo congruente y ver lo mismo en todo el sitio, confan tambin en que los rtulos trabajen de una manera coherente y conocida. Aplicados con eficacia, los rtulos son parte integral para construir ese sentido de familiaridad, de modo que no deben cambiar de una pgina a otra. Esa es la razn por la que usar el rtulo Principal en una pgina, Pgina principal en otra e Inicio en otra, destruir con seguridad el sentido de familiaridad que los usuarios necesitan para navegar por un sitio. Hay que tener cuidado ya que un mismo rtulo puede tener varios significados o viceversa, es decir, varios rtulos pueden tener un mismo significado. Para solventar ambos problemas, los rtulos de navegacin pueden llevar una breve descripcin (notas) cuando aparezcan por primera vez, para que de esta forma el usuario se forme una idea de su significado. De esta forma el usuario puede comprender con facilidad cmo debe de utilizar una barra de navegacin que haya sido anotada en la pgina principal del sitio.
4.2. Rtulos como trminos de indizacin.
Los rtulos se utilizan cada vez ms como trminos de indizacin a fin de clasificar el contenido de un sitio grande. Mejoran la posibilidad de que un documento sea hallado mediante un sistema de bsqueda y apoyan la exploracin en el sitio. Para apoyar la bsqueda, se asignan palabras clave a un documento, ya sea con la etiqueta <META> o en un registro de una base de datos que describa el contenido del documento. Casi siempre estos rtulos no estn necesariamente visibles para el usuario, pero trabajan en segundo plano para asegurar que un motor de bsqueda realice una indizacin adecuada de los documentos. Estos trminos de indizacin son palabras clave que describen los servicios y ubicaciones de la organizacin, as como sinnimos y trminos equivalentes por los que el usuario podra buscar. Los motores de bsqueda los incluirn en sus propios ndices, mejorando la bsqueda del usuario. Los rtulos eficaces de las etiquetas <TITLE> pueden mejorar tambin las posibilidades de que el usuario obtenga las pginas correctas de un sitio. De hecho los algoritmos de clasificacin de los motores de bsquedas suelen considerar los trminos de la etiqueta <TITLE> como muy significativos de su contenido. Adems estos rtulos se utilizan como la entrada de cada elemento recuperado en el proceso de bsqueda.
Tema 1
16
Construccin de Servicios de Informacin Digital Curso 2004/2005
Estos rtulos tambin mejoran la exploracin, ya que al usar palabras clave para la indizacin manual del contenido de un sitio, se ofrecen significados adicionales para acceder al contenido ms all del esquema de organizacin principal.
4.3. Rtulos de vnculos.
Los rtulos tambin se utilizan como vnculos de texto dentro del cuerpo de una parte de la informacin. No es difcil crear este tipo de rtulos porque, a diferencia de los del sistema de navegacin, se usan con naturalidad en el contexto descriptivo del texto que rodea a los vnculos. Sin embargo, esto no significa que funcionen bien ya que es necesario contextualizar dichos vnculos. La coherencia sistemtica no es de relevancia para los rtulos de etiquetas. Los une la redaccin, no un sistema. Pero la coherencia s es un aspecto importante de la relacin entre estos rtulos y las partes de informacin a la que conducen. Los vnculos incluidos en el texto son difciles de ver. Tales rtulos son mejores para vnculos ad hoc que no pueden separarse con facilidad del texto circundante, pero no hay que confiar en ellos para vnculos que se usan mucho, como los que se utilizan en la navegacin.
4.4. Rtulos como encabezados.
Con frecuencia los vnculos se utilizan como encabezados que describen la informacin a la que precede. Hasta cierto punto, un rtulo de encabezado, al igual que el de un vnculo, tambin depende del texto que le sigue para transmitir su significado. Para tener la seguridad de que los rtulos de encabezado funcionan bien como sistema hay que buscar dos caractersticas: a) Coherencia en la terminologa: Las frases empleadas entre la etiquetas deben ser uniformes y cohesivas. b) Coherencia en la granularidad: Las partes de informacin representadas en cada nivel de rtulos tienen, ms o menos, la misma importancia informativa y los niveles de rtulos no varan mucho en la profundidad con que abarcan partes de un sitio.
4.5. Sistemas de rotulacin con iconos.
Los iconos pueden representar informacin de manera muy similar al texto. El problema es que los iconos constituyen un lenguaje mucho ms limitado que el texto, ya que hay conceptos que no son fcilmente representables mediante iconos, y por consiguiente es ms difcil transmitir dichos conceptos de forma visual. As pues es recomendable utilizar los iconos junto con pequeos rtulos textuales y siempre para representar algunos conceptos clave y convencionales de un sitio web. De Tema 1 17
Construccin de Servicios de Informacin Digital Curso 2004/2005
esta manera, el uso de iconos pueden contribuir a dar una identidad grfica atractiva y se prestan a su visualizacin y uso de forma coherente.
5. Sistemas de bsqueda.
La posibilidad de implantar un motor de bsqueda en un sitio Web incrementa las posibilidades de xito, por parte del usuario, en la recuperacin de informacin. Sin embargo la instalacin de un motor de bsqueda debe complementarse con un adecuado diseo del resto de elementos de arquitectura de la informacin. Hay que tener en cuenta ciertos aspectos, como el tamao y la cantidad de contenidos dinmicos. Para un sitio pequeo es posible que no sea muy til ofrecer la posibilidad de bsqueda. Por otro lado tambin ser innecesario un sistema de bsqueda en Webs cuyos contenidos sean muy dinmicos, a menos que dichos contenidos sigan almacenndose en el servidor Web.
5.1. Modos de bsqueda por parte de los usuarios
Es imprescindible conocer las necesidades de informacin por parte de los usuarios. De esta forma se sabr como realizan los procesos de bsqueda y se podr disear un sistema de bsqueda ms adecuado a su perfil. Hay que recordar que no todos los usuarios buscan lo mismo. En teora hay que prever que clase de necesidades ms frecuentes tendrn los usuarios y asegurar que sern satisfechas. Al menos hay que prestar cierta atencin a las variaciones e intentar que se diseen interfaces flexibles para responder a ellas. 1. Bsqueda de elemento conocido. Cuando las necesidades de informacin de los usuarios estn bien definidas y tienen una sola respuesta. Es la necesidad de informacin ms sencilla. 2. Bsqueda de existencia. Cuando el usuario sabe lo que quiere pero no cmo describirlo, o ignoran si existe respuesta a sus necesidades en el sitio web que est consultando. En vez de una pregunta clara para la que existe una respuesta correcta, se parte de una idea abstracta, un concepto y el usuario desconoce si existe informacin acerca de l. 3. Bsqueda exploratoria. Algunos usuarios saben como plantear su duda, pero desconocen con exactitud qu esperan hallar; en realidad slo estn explorando para aprender algo. 4. Bsqueda global. Algunos usuarios quieren todo lo que haya disponible acerca de un tema. La mayora de los usuarios, en particular quienes tienen mayores necesidades de informacin, emplean varios sistemas para hacer una bsqueda especfica. Incluso cuando se usa un nico sitio web para buscar informacin, los usuarios alternan entre la bsqueda y la exploracin. Adicionalmente, la bsqueda de informacin casi nunca se hace en un solo paso, a menos que sea de la categora de bsqueda de elemento conocido. La bsqueda y la exploracin son, por naturaleza, iterativas: los usuarios hacen un primer intento de Tema 1 18
Construccin de Servicios de Informacin Digital Curso 2004/2005
hallar informacin, aprenden algo, afinan su pregunta, intentan encontrar algo ms, aprenden algo ms y vuelven a afinar la pregunta. Se podra decir que el reto es disear una arquitectura para el sitio que sea compatible con los mtodos ms comunes de exploracin y bsqueda de un modo integrado.
5.2. Diseo de la interfaz de bsqueda.
Con tantas variaciones que hay que tener en cuenta, no puede haber una sola interfaz de bsqueda ideal. Existen ciertas variables para el diseo de interfaces de bsqueda: El grado de aptitud para buscar que tienen los usuarios. La clase de informacin que quieren los usuarios. El tipo de informacin que se busca. Cuanta informacin se busca.
Antes de entrar en el diseo hay que meditar por qu los usuarios buscan en su sitio y qu desean lograr con ello Si es probable que busquen ciertos tipos de informacin sera necesario dar soporte a modos de bsqueda delineados por los tipos de contenido. En ocasiones tambin es importante ofrecer la interfaz de bsqueda en varios idiomas. Adems debe ofrecer la posibilidad de bsqueda por ciertos campos, uso de trminos comunes, consultas complejas y reutilizacin de resultados de bsqueda. Los usuarios casi siempre necesitan regresar o avanzar varias veces mientras buscan y exploran. De hecho en primer lugar casi nunca saben si deben buscar o explorar. Por lo tanto, los respectivos sistemas no deben estar aislados uno del otro. Por lo tanto las interfaces de motores de bsqueda, y ms importante an, las de los resultados obtenidos, deben lucir y comportarse como el resto del sitio. Es imprescindible informar al usuario a travs de una pgina de ayuda o documentacin, donde se refleje: Qu es lo que se busca. Cmo pueden plantear sus consultas. Opciones para personalizar los resultados obtenidos. Qu hacer si el usuario no encuentra la informacin correcta, por cualquier motivo (por obtener demasiado material, por no obtener nada, por no obtener material til).
Al configurar el modo en que el motor de bsqueda muestre los resultados hay que considerar los siguientes aspectos: 1. 2. 3. 4. Cunta informacin debe mostrarse por cada documento obtenido? Qu informacin debe mostrarse de cada documento obtenido? Cuntos documentos obtenidos deben mostrarse? Cmo deben ordenarse los documentos obtenidos (Cronolgicamente, Alfabticamente, por relevancia).
Tema 1
19
Construccin de Servicios de Informacin Digital Curso 2004/2005
Cuando un usuario realiza una bsqueda espera resultados. En general, una consulta obtiene al menos un documento, as que se satisface (ms o menos) la expectativa del usuario. Pero algunas veces no hay resultado alguno. Hay que permitir que el usuario sepa por qu, creando una pgina de resultados para estos casos. Otras consideraciones de importancia son: Repetir el texto de la consulta de modo notorio en la pgina de resultados. Permitir que el usuario sepa cuntos documentos se obtuvieron con la consulta. Dejar que el usuario conozca dnde se encuentra dentro del conjunto de resultados que se le muestra. Facilitar la posibilidad de que el usuario repita una consulta o emprender una nueva.
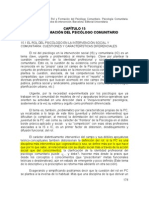
6. El Proyecto de Arquitectura de la Informacin
Cuando una organizacin decide aplicar los criterios de Arquitectura de la Informacin hay que elaborar un proyecto para la planificacin de los distintas fases para el desarrollo exitoso de un sitio web.
6.1. Definicin de objetivos.
En esta fase se hay que fijar las metas del proyecto de Arquitectura de la Informacin teniendo como referente la poltica global de la empresa. Estos son los puntos ms importantes a considerar dentro de esta fase: Determinar las metas que persigue la organizacin con los servicios de informacin basados en Web a corto, medio y largo plazos. Establecer los recursos econmicos, humanos y tecnolgicos disponibles para el desarrollo del proyecto y el mantenimiento posterior. Identificar los tipos de usuarios a los que va dirigido el servicio web de la organizacin. Sentar las bases de imagen corporativa. Identificar servicios de valor aadido a los que se quiere dar acceso a travs de la Web (Documentos a texto completo, Comercio electrnico, Acceso a Bases de Datos Corporativas, Listas de Distribucin, Difusin Selectiva de Informacin, etc).
6.2. Estudio de necesidades de informacin de los usuarios.
Nunca hay que olvidar que la Web de una organizacin, a partir de sus contenidos especficos, est orientada a su consulta por parte de grupos de usuarios. Por lo tanto hay que realizar un estudio de usuarios que permita conocer sus necesidades de informacin.
Tema 1
20
Construccin de Servicios de Informacin Digital Curso 2004/2005
En un principio, por los propios objetivos y funciones de la organizacin existen una serie de necesidades bien conocidas y que deben ser contempladas para la siguiente fase. No obstante, es necesario contar con la participacin de los usuarios mediante encuestas o estudios de campo que permitan conocer de un modo ms fiable, y de primera mano, aquello que pueden demandar los usuarios. El equipo de trabajo responsable de la puesta en marcha del servicio ha de contar con los trabajadores de la organizacin para la identificacin de usuarios. Una vez hecho debe realizarse una aproximacin a los contenidos de informacin ms importantes agrupados por grupos de usuarios. Finalmente hay que contar con el propio usuario. La encuesta y el estudio de campo suele ser un buen punto de partida cuando un servicio de informacin digital comienza por primera vez. Sin embargo hoy da es ms frecuente que el equipo de trabajo se encuentre ante el rediseo y adaptacin de servicios ya existentes. Desde este punto de vista es til consultar las estadsticas de acceso al sitio web actual y observar cuales son las rutas que utilizan los distintos tipos de usuarios para acceder a los contenidos. Tambin es recomendable ofrecer un formulario de sugerencias para conocer los gustos de los usuarios para conseguir una mayor participacin de estos es el proyecto.
6.3. Identificacin de contenido y necesidades funcionales.
Una vez conocidas las necesidades de informacin de los usuarios es necesario identificar los contenidos y recursos de informacin que gestiona y/o produce la organizacin para su posterior edicin y publicacin. Para ello se podran elaborar una serie de tablas en donde se asocien las necesidades de los distintos usuarios a los recursos de informacin. Tambin es de vital importancia realizar una descripcin detallada de los mecanismos funcionales de acceso y consulta a los contenidos por parte de los usuarios: formularios de bsqueda, tablas de contenido, ndices, mapas grficos, documentos a texto completo.
6.4. Diseo conceptual.
En esta fase se decidirn los esquemas temticos, por perfiles, organizativos o de otro tipo que se utilizarn para organizar la informacin. Tambin ser en este momento cuando se decida si un determinado contenido (o conjunto de contenidos) utilizar una pgina Web, una base de datos, un documentos PDF, etc, para su publicacin. Ser en este momento cuando se realizar una primera clasificacin jerrquica de los contenidos, as como un estudio de los distintos tipos de documentos (pgina principal, pgina principal de subsitio, pgina de documento a texto completo, pgina de enlaces, pgina de opciones secundarias, ...) que se disearn para el sitio Web. Cada tipo de documento debe disponer de una descripcin detallada de su funcionalidad, organizacin visual de los contenidos y de los distintos elementos (sistemas de navegacin, encabezados, logotipos, ...) que contendr.
Tema 1
21
Construccin de Servicios de Informacin Digital Curso 2004/2005
El diseo modular de las pginas Web permitir realizar cambios globales con modificaciones en elementos comunes a todas las pginas.
6.5. Diseo del modelo de gestin de la web.
Una vez se haya realizado el diseo conceptual hay que realizar el diseo del modelo que se va a seguir para crear y mantener el sitio web. Es en esta fase cuando hay que decidir la tecnologa que ha de utilizarse: servidor web, editor y gestor de pginas y sitios web, lenguaje de script para obtener la modularidad apuntada en la fase anterior. Por otro lado es imprescindible crear una serie de manuales de estilo y normas de edicin de pginas Web para que se obtenga un alto grado de homogeneidad en la imagen corporativa del servicio.
6.6. Diseo de la imagen corporativa para web.
En esta fase se realizar el diseo de la imagen corporativa de la Web. A partir del diseo conceptual el responsable del diseo grfico deber establecer la maquetacin de las pginas, uso de colores, tipos de letra, elementos grficos e iconos. Es evidente que la imagen corporativa para web debe coincidir en un alto grado con la imagen corporativa global de la organizacin (logotipos, colores, etc...). Es fundamental tener claro que imagen se quiere transmitir con el aspecto visual del sitio web. Por lo tanto hay que realizar bocetos de los distintos tipos de documentos para poder obtener una aproximacin hasta que se obtenga un diseo ptimo.
6.7. Desarrollo de la infraestructura tecnolgica.
Los responsables de los departamentos de informtica pondrn a punto los recursos tecnolgicos necesarios para el correcto funcionamiento del servicio, tanto Hardware como Software: Servidores http correctamente configurados, Sistemas de Bases de datos relacionales y/o documentales, as como las aplicaciones ofimticas que permitan la gestin del servicio: editores web, aplicaciones para la transferencia de ficheros, editores grficos, scripts para las consultas a Bases de Datos o el envio de correo electrnico, conversores PDF, etc. Adems de la instalacin inicial de toda la infraestructura tecnolgica es importante la instalacin de nuevas versiones del software utilizado, as como la actualizacin del Hardware conforme aumenten las necesidades del servicio. Es importante diferenciar el trabajo de gestin de contenidos del que realizan los informticos para la gestin de los recursos tecnolgicos.
Tema 1
22
Construccin de Servicios de Informacin Digital Curso 2004/2005
6.8. Edicin y publicacin de contenidos.
La ltima fase de la puesta en marcha del servicio es la edicin y publicacin de contenidos. Sera recomendable utilizar dos servidores web para ello: Un Servidor de Desarrollo y un Servidor de Explotacin. De esta forma los contenidos se publicaran en el servidor de desarrollo y tras comprobar que el proceso se ha realizado correctamente se realizara la sincronizacin de ficheros con el servidor de explotacin destinado a su consulta pblica. La aplicacin de los manuales de estilo editados anteriormente deber realizarse de forma rigurosa. Si el diseo del modelo de gestin se ha realizado correctamente es posible que la formacin de las personas que edite y publiquen contenidos no requiera grandes conocimientos ofimticos.
6.9. Evaluacin de la web.
Un Servicio de Informacin para Web debe estar en constante evolucin. Para ello el equipo de trabajo debe disear una serie de herramientas que permita tanto a gestores de contenidos como a usuarios la propuesta de cambios y una continua retroalimentacin para la definicin de nuevos objetivos del servicio. Hay que establecer reuniones peridicas por parte de los gestores del servicio en donde se estudien las estadsticas de acceso, as como las crticas y sugerencias que los propios usuarios nos hagan llegar. sta poltica de participacin de los usuarios ha de ser algo real, por lo que es fundamental que el modelo de gestin est diseado de forma que una sugerencia o cambio en la estructura no implique un gran coste para llevar a cabo estos cambios.
Fases de un proyecto de Arquitectura de la Informacin
Tema 1
23
Construccin de Servicios de Informacin Digital Curso 2004/2005
Bibliografa
KRUG, Steve, 2001. No me hagas pensar : una aproximacin a la usabilidad en la Web, Madrid : Prentice Hall. NIELSEN, Jakob, 2000. Usabilidad : diseos de sitios Web, Madrid : Pearson Educacin. NIELSEN, Jakob, 2001. Homepage Usability: 50 Websites, Indianpolis: New Riders Publishing. ROSENFELD, Louis, 2000. Arquitectura de la informacin para el www, Mxico: McGraw-Hill, Interamericana. VEEN, Jeffrey; 2001. Arte y ciencia del diseo web, Madrid : Prentice Hall. DAVIS, Jack, 1999. Diseo de pginas web, Madrid : Anaya Multimedia.
Tema 1
24
Você também pode gostar
- Planificación Caso de EstudioDocumento32 páginasPlanificación Caso de EstudioSullin Santaella100% (1)
- PROYECTO (Inicio 3)Documento15 páginasPROYECTO (Inicio 3)Sullin SantaellaAinda não há avaliações
- Caso de Estudio In2102Documento3 páginasCaso de Estudio In2102Sullin SantaellaAinda não há avaliações
- Modelo Instrumento de Recolección de DatosDocumento6 páginasModelo Instrumento de Recolección de DatosSullin Santaella0% (1)
- Guía Didáctica Proyecto II Unidad IDocumento31 páginasGuía Didáctica Proyecto II Unidad ISullin Santaella100% (1)
- Manual para Redactar El Informe PSTII 2020Documento44 páginasManual para Redactar El Informe PSTII 2020Sullin Santaella100% (1)
- Abordaje A La Comunidad (Inicio 4)Documento15 páginasAbordaje A La Comunidad (Inicio 4)Sullin SantaellaAinda não há avaliações
- Eje Trabajo Productivo (Inicio 2)Documento11 páginasEje Trabajo Productivo (Inicio 2)Sullin SantaellaAinda não há avaliações
- Caso de Estudio In2101Documento4 páginasCaso de Estudio In2101Sullin SantaellaAinda não há avaliações
- Programa Analitico PSTII 2020 Anual (Plan de Clase y Evaluación)Documento36 páginasPrograma Analitico PSTII 2020 Anual (Plan de Clase y Evaluación)Sullin SantaellaAinda não há avaliações
- Unidad 2 Proyecto IIDocumento10 páginasUnidad 2 Proyecto IISullin Santaella100% (1)
- Que Son Las UPT (Inicio 1)Documento27 páginasQue Son Las UPT (Inicio 1)Sullin SantaellaAinda não há avaliações
- Tecnicas de Recoleccic3b3n4 PDFDocumento9 páginasTecnicas de Recoleccic3b3n4 PDFRaruto ZumamakiAinda não há avaliações
- Eguipos de Trabajo 2020Documento5 páginasEguipos de Trabajo 2020Sullin SantaellaAinda não há avaliações
- Guía Unidad II Fundamentación de Ingeniería Del SoftwareDocumento8 páginasGuía Unidad II Fundamentación de Ingeniería Del SoftwareSullin SantaellaAinda não há avaliações
- Documentación de Los Sistemas de InformaciónDocumento17 páginasDocumentación de Los Sistemas de InformaciónSullin SantaellaAinda não há avaliações
- Planificación de Entregables Proyecto II Fase 1 2020Documento2 páginasPlanificación de Entregables Proyecto II Fase 1 2020Sullin SantaellaAinda não há avaliações
- Plan Semanal IDS IDocumento7 páginasPlan Semanal IDS ISullin SantaellaAinda não há avaliações
- Guía Didáctica Unidad 1 Ingeniería de Software IDocumento42 páginasGuía Didáctica Unidad 1 Ingeniería de Software ISullin SantaellaAinda não há avaliações
- Plan Evaluación IDS IDocumento2 páginasPlan Evaluación IDS ISullin SantaellaAinda não há avaliações
- Ejemplo de Entrevista ProcesosDocumento2 páginasEjemplo de Entrevista ProcesosSullin SantaellaAinda não há avaliações
- Ruta de AprendizajeDocumento8 páginasRuta de AprendizajeSullin SantaellaAinda não há avaliações
- Tutorial UmlDocumento17 páginasTutorial UmlCarolina Cuadrado JarilloAinda não há avaliações
- Descripción de Casos de UsoDocumento1 páginaDescripción de Casos de UsoSullin SantaellaAinda não há avaliações
- Seguimiento PSTII IngSoftwDocumento2 páginasSeguimiento PSTII IngSoftwSullin SantaellaAinda não há avaliações
- Actividad Evaluada Unidad 3Documento4 páginasActividad Evaluada Unidad 3Sullin SantaellaAinda não há avaliações
- 14 Roles IndicesDocumento7 páginas14 Roles IndicesRicardo TilleroAinda não há avaliações
- Descripción de Casos de UsoDocumento1 páginaDescripción de Casos de UsoSullin SantaellaAinda não há avaliações
- Unidad 2 Proyecto IIDocumento10 páginasUnidad 2 Proyecto IISullin Santaella100% (1)
- Guía Didáctica Proyecto II Unidad I 2018Documento34 páginasGuía Didáctica Proyecto II Unidad I 2018Sullin SantaellaAinda não há avaliações
- Auditoria Unidad 3Documento9 páginasAuditoria Unidad 3mpold_13100% (1)
- Experiencia Significativas AprendizajeDocumento114 páginasExperiencia Significativas AprendizajeMaría Millar FernándezAinda não há avaliações
- Capacidad y planeación: análisis del punto de equilibrioDocumento53 páginasCapacidad y planeación: análisis del punto de equilibrioLore Mejia100% (2)
- MARJORIE QUISHPE ANALUISA - PortafolioIndividual - PresupuestoDocumento19 páginasMARJORIE QUISHPE ANALUISA - PortafolioIndividual - PresupuestoDinda NayeAinda não há avaliações
- Manual de Gobierno Corporativo de Banco GeneralDocumento34 páginasManual de Gobierno Corporativo de Banco GeneralCarmenCCedeñoAinda não há avaliações
- Estrategia orientada a resultadosDocumento21 páginasEstrategia orientada a resultadosAlvaro Villa LópezAinda não há avaliações
- Iso 37002 2021Documento13 páginasIso 37002 2021CarlosLaraLópez100% (2)
- ADA 4 Planeación de AuditoriaDocumento4 páginasADA 4 Planeación de AuditoriaRafa isaacAinda não há avaliações
- Registro Formato 08-A InstructivoDocumento36 páginasRegistro Formato 08-A InstructivoYaneth Mendoza LermaAinda não há avaliações
- Tema 3. Administracion Del MantenimientoDocumento21 páginasTema 3. Administracion Del MantenimientocarlosAinda não há avaliações
- Alcaldia de Simijaca CundinamarcaDocumento17 páginasAlcaldia de Simijaca CundinamarcaCatalina RodriguezAinda não há avaliações
- Plan de Trabajo Presupuesto Participativo y OrdenanzaDocumento38 páginasPlan de Trabajo Presupuesto Participativo y OrdenanzaOrlando CastilloAinda não há avaliações
- Análisis de OperacionesDocumento6 páginasAnálisis de OperacionesGabbo ConlledoAinda não há avaliações
- Plan Verde Valle AburráDocumento20 páginasPlan Verde Valle AburráYorka NovoaAinda não há avaliações
- Axioma de HeinrichDocumento7 páginasAxioma de HeinrichcmjcornerAinda não há avaliações
- Capitulo 10 Documentos Basicos en Ts PDFDocumento12 páginasCapitulo 10 Documentos Basicos en Ts PDFJosé Luis Vilca mercadoAinda não há avaliações
- COOTADDocumento39 páginasCOOTADPaz BonillaAinda não há avaliações
- Analisis de Costos ProyectoDocumento16 páginasAnalisis de Costos ProyectovaleriaAinda não há avaliações
- Profesional C EPM GasDocumento7 páginasProfesional C EPM GascamiloeduardoAinda não há avaliações
- Matriz BM Analisis de EmpresasDocumento28 páginasMatriz BM Analisis de EmpresasAngie Juliana ForeroAinda não há avaliações
- Matriz de PEYEA.Documento7 páginasMatriz de PEYEA.clefisaiAinda não há avaliações
- Metodologia para El Mantenimiento Del SGSIDocumento5 páginasMetodologia para El Mantenimiento Del SGSILaura Juliana Losada MoralesAinda não há avaliações
- Articulo Cientifico. Componentes Del Sistema para El Fortalecimiento de Gestión Del Crédito y CobranzaDocumento23 páginasArticulo Cientifico. Componentes Del Sistema para El Fortalecimiento de Gestión Del Crédito y Cobranzajoselyn bermudezAinda não há avaliações
- Sanchez Vidal. Rol y Formacion Del Psicologo ComunitarioDocumento18 páginasSanchez Vidal. Rol y Formacion Del Psicologo ComunitarioPamela Salinas PulleghiniAinda não há avaliações
- Formato Plan de ClaseDocumento2 páginasFormato Plan de ClaseNathy100% (3)
- PAD PIURA, Familia Empresaria Vs Empresa FamiliarDocumento4 páginasPAD PIURA, Familia Empresaria Vs Empresa FamiliarEdgar Joel Leon RosalesAinda não há avaliações
- Unidad III Auditoria de La Función InformáticaDocumento14 páginasUnidad III Auditoria de La Función InformáticaFernanda MartinezAinda não há avaliações
- Pablo Gustavo Rodriguez (2004) - Diseño de Taller para La Planificación Participativa Del Perfil de Desarrollo de Un DistritoDocumento9 páginasPablo Gustavo Rodriguez (2004) - Diseño de Taller para La Planificación Participativa Del Perfil de Desarrollo de Un DistritoAnghel GarciaAinda não há avaliações
- Taller y Autoevaluacion PresupuestoDocumento10 páginasTaller y Autoevaluacion PresupuestoBlanca Mayerly Beltran de la OssaAinda não há avaliações
- Propuesta de Diseño para La Implementación de Un Cuadro de Mando IntegralDocumento103 páginasPropuesta de Diseño para La Implementación de Un Cuadro de Mando Integralmrios75Ainda não há avaliações