Escolar Documentos
Profissional Documentos
Cultura Documentos
Learn About Remote Sites: Setting Up A Local Testing Server in Dreamweaver CS5
Enviado por
Catalina PopescuDescrição original:
Título original
Direitos autorais
Formatos disponíveis
Compartilhar este documento
Compartilhar ou incorporar documento
Você considera este documento útil?
Este conteúdo é inapropriado?
Denunciar este documentoDireitos autorais:
Formatos disponíveis
Learn About Remote Sites: Setting Up A Local Testing Server in Dreamweaver CS5
Enviado por
Catalina PopescuDireitos autorais:
Formatos disponíveis
Part 6 Welcome to the sixth and final part of this article series on creating your first website.
This tutorial shows you how to set up a remote site in Dreamweaver. A remote site is usually a web server on a remote computer that holds copies of your local files. Users access the remote site when they view your pages in a browser. This tutorial presents a very broad example of connecting to a remote server. It contains troubleshooting hints, but much depends on how your remote server is configured. When in doubt, consult your hosting company's help desk or your system administrator.
Learn about remote sites
After you create a website, the next step is to publish it by uploading the files to a remote server. This is where you store your files for testing, production, collaboration, and publication (depending on your environment). Before you can proceed, you must have access to a remote web serversuch as a hosting company's server, a server owned by the client you're working for, or an intranet server within your company. Also, some Internet Service Providers (ISPs) provide access to free web space as part of your contract for internet connection. If you don't have access to such a server, contact your ISP, your client, your system administrator, or one of the many hosting companies that provide web hosting packages. Some hosting packages are free, but usually insert advertisements into your site. An advertisement-free package can cost as little as a few dollars a month. Alternatively, you can run a testing server on your local computer or network. For more information, see Setting up a local testing server in Dreamweaver CS5. The rest of this article concentrates on connecting to a remote server using FTP (file transfer protocol) or SFTP (secure file transfer protocol). You also need to have a local site defined before you proceed. For more information, see Part 1 of this tutorial series, Setting up your site and project files. Note: For more information about Dreamweaver sites, see Setting up a Dreamweaver site in Dreamweaver Help.
Define a remote server
Dreamweaver site management is based on the principle that your local files are an exact duplicate of your live site on the internet. So, index.html in your check_cs5 folder becomes the front page of your remote site. If you already have a live website that you don't want to overwrite, use your site's control panel to create a folder called check_cs5where you can upload the Check Magazine files. 1. In Dreamweaver, select Site > Manage Sites. 2. In the Manage Sites dialog box, select the Check Magazine site.
If you did not define the Check Magazine site, create a local folder for the site before you proceed. For more information, see Part 1 of this tutorial series, Setting up your site and project files. 3. Click Edit. 4. In the Site Setup dialog box, click Servers to open the panel where you add your server definitions (see Figure 1).
Figure 1. The Servers panel in the Site Setup dialog box.
Dreamweaver CS5 allows you to set up multiple server definitions for both remote and testing servers. However, only one of each type can be active at any given time. 5. Click the plus button at the bottom left of the panel to add the remote server definition. This opens a new panel for you to enter the server details (see Figure 2).
Figure 2. The panel where you enter the basic server details.
6. In the Server Name text box, type a name for the server. This is used internally by Dreamweaver to identify the server, so you can choose any name you like. For example, you might want to create a definition for a server where you upload files for a client's approval, and a different server for the live site. If you have only the one server, call it Remote Server.
7. From the pop-up menu Connect using, select the method you want to use to connect to the server. The most common methods for connecting to a server on the Internet are FTP and SFTP. If you aren't sure which to select, ask your hosting company or the server system administrator. 8. The following options apply to both FTP and SFTP:
Enter the server's FTP address (for example, ftp.yourdomain.com). Enter your user name and password in the appropriate text boxes. Click Test to test your connection.
If the connection is unsuccessful, verify that you have the correct username and password. Passwords are usually case-sensitive, so make sure that Caps Lock is not turned on. If you selected SFTP, try FTP instead. If that doesn't solve the problem, consult the troubleshooting section further down this page. 9. The value that you need to enter in Root Directory is where many people go wrong, and it's difficult to give precise instructions because hosting companies and server administrators have different policies. As I said earlier, Dreamweaver site management is based on the principle that your local files are an exact duplicate of your live site on the Internet. The value
of Root Directory should be the path you need to enter after logging into your server to get to the folder where you want to install index.html. If you want the Check Magazine home page to be the front page of your website, then this needs to be the path to the remote server's site root. On some servers, it's public_html. Others might use www, wwwroot, or even nothing at all. On my remote server, it needs to be /home/username/public_html. If in doubt, ask your hosting company or server administrator. If you want the Check Magazine home page to be in a subfolder called check_cs5, you need to enter the path to that folder. For example, on my server, it would be /home/username/public_html/check_cs5. 10. The Web URL text box should contain the URL for the folder that you defined as the Root Directory. For example, http://www.example.com/ or http://www.example.com/check_cs5/. Dreamweaver might have tried to guess the correct value, but it's only a guess. Do not accept the default value without checking it carefully. Your settings should look similar to Figure 3.
Figure 3. Settings for connecting to a remote server by SFTP.
11. Click the Advanced button at the top of the panel to display the advanced options (see Figure 4).
Figure 4. Advanced options for a remote server.
12. In most circumstances, you should leave these options at their default settings.
Maintain synchronization information is selected by default. This keeps track of when the files on your remote server were last updated, and allows you to use the Site Synchronization feature (see Synchronize the files on your local and remote sites in Dreamweaver Help).
Automatically upload files to the server on Save should rarely, if ever, be used because it overwrites your live files. If you make a mistake, it's immediately displayed on your remote site for all the world to see.
Enable file check-out is for use in a team environment. It allows only one person at a time to edit a page (seeChecking in and checking out files in Dreamweaver Help). 13. Click Save to register your server definition. This returns you to the Servers panel of the Site Setup dialog box, where your server definition is now listed (see Figure 5).
Figure 5. The remote server is now registered in the Site Setup dialog box.
Dreamweaver selects the Remote checkbox automatically. The icons at the bottom of the Servers panel allow you to add another server, or to delete, edit, or make a copy of the selected server definition. Making a copy is useful if you need to change only a few details to connect to a different server. 14. Click Save to close the Site Setup dialog box, and then click Done to close the Manage Sites dialog box.
Upload your local files
You can now upload your files from your local folder to the remote web server to make your pages publicly accessible. 1. In the Files panel (Window > Files), select the site's local root folder (check_cs5). Note: In the Files panel, the local root folder actually begins with "Site Check Magazine" because that's the name of the site. If you hover the cursor over that title, Dreamweaver shows you the full path to the check_cs5 folder. 2. Click the Put Files (up arrow) icon in the Files panel toolbar (see Figure 6).
Figure 6. Put files on the server.
3. When Dreamweaver asks if you want to put the entire site, click OK. Dreamweaver copies all of the files to the remote folder you defined in the previous section. This operation may take some time, as Dreamweaver must connect to the remote server and then upload all the files. Note: Normally, you select the local root folder and upload the entire site only the first time you upload. Afterwards, you can upload only the files you've changed. 4. Open your remote site in a browser to make sure all of the files uploaded correctly. Congratulations, you have a site online!
(Optional) Troubleshoot the remote server setup
A web server can be configured in many ways. The following list provides information about some common issues you may encounter in setting up a remote server and how to resolve them:
The Dreamweaver FTP implementation may not work properly with certain proxy servers, multilevel firewalls, and other forms of indirect server access. In the panel where you set the basic options for the remote server, set the "Connect using" pop-up menu to FTP, and click the triangle at the bottom of the panel to reveal the More Options section (see Figure 7).
Figure 7. The More Options section can help solve FTP connection problems.
Use Passive FTP often solves connection problems caused by a software firewall. Use IPV6 Transfer Mode should be used only if your remote server supports the newer IPv6 protocol (check with your hosting company or server administrator).
If you need to connect through a proxy server, select the Use Proxy check box, and click the Preferences link to set up the proxy details. The other two options are self-explanatory. If you still have problems with FTP access, contact your hosting company or system administrator for help. For the Dreamweaver FTP implementation, you must connect to the remote system's root folder. (In many applications, you can connect to any remote directory, and then navigate through the remote file system to find the directory you want.) Be sure that you indicate the remote system's root folder (or the check_cs5 subfolder) as the Root Directory. If you have problems connecting, and you've specified the host directory using a single slash (/), you might need to specify a relative path from the directory you are connecting to and the remote
root folder. For example, if the remote root folder is a higher-level directory, you may need to use ../../ to specify the host directory.
File and folder names that contain spaces and special characters often cause problems when transferred to a remote site. Use underscores in place of spaces, and avoid special characterscolons (:), slashes (/), periods (.), and apostrophes (') are not permitted in file or folder names.
Many servers use symbolic links (Unix), shortcuts (Windows), or aliases (Macintosh) to connect a folder on one part of the server's disk with another folder elsewhere. For example, the public_html subdirectory of your home directory on the server may really be a link to another part of the server entirely. In most cases, such aliases have no effect on your ability to connect to the appropriate folder or directory; however, if you can connect to one part of the server but not to another, there may be an alias discrepancy.
If you encounter an error message such as "cannot put file," your remote folder may be out of space. For more information, look at the FTP log. Note: In general, when you encounter a problem with an FTP transfer, examine the FTP log by selecting Site > Advanced > FTP Log. For more information, see the extensive tech note on FTP troubleshooting on the Adobe website. This work is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported License
Você também pode gostar
- Ecommerce TemplatesDocumento257 páginasEcommerce TemplatesRonald CapodagliAinda não há avaliações
- Application Packaging GuideDocumento1.138 páginasApplication Packaging Guidesurkal100% (3)
- How To Build A Website Using Wordpress: Create the website you've always wanted - TodayNo EverandHow To Build A Website Using Wordpress: Create the website you've always wanted - TodayAinda não há avaliações
- Web ServerDocumento13 páginasWeb Serverdeep11680Ainda não há avaliações
- VMware Real Time ScenarioDocumento51 páginasVMware Real Time ScenarioVidya BhilareAinda não há avaliações
- Rapid Leech Guide by Shadow CastDocumento6 páginasRapid Leech Guide by Shadow Castapi-3743061100% (2)
- DB2 Best Practices DeployingDocumento46 páginasDB2 Best Practices DeployingRoberto SolanoAinda não há avaliações
- Joomla Tutorial For (Step-by-Step)Documento41 páginasJoomla Tutorial For (Step-by-Step)Ut PearlsAinda não há avaliações
- Zimbra Collaboration Suite Open Source Edition On Centos: 1 RequirementsDocumento18 páginasZimbra Collaboration Suite Open Source Edition On Centos: 1 Requirementsflipp3rAinda não há avaliações
- User ManualDocumento255 páginasUser ManualDavid Mathieson100% (1)
- Business Data Communications and Networking 13th Edition Fitzgerald Solutions ManualDocumento13 páginasBusiness Data Communications and Networking 13th Edition Fitzgerald Solutions Manualraygallegosrtdcpgsenw100% (16)
- Downloader Install: System RequirementsDocumento7 páginasDownloader Install: System RequirementsHafiza Ahmad100% (1)
- Rags&Riches Fivem Early Access Instructions: Download The FilesDocumento3 páginasRags&Riches Fivem Early Access Instructions: Download The FilesPetre AronAinda não há avaliações
- FacunJoanaMauriceG BTLEd2ICT Activity1Documento2 páginasFacunJoanaMauriceG BTLEd2ICT Activity1Joana Maurice FacunAinda não há avaliações
- CubeCartv4 Install Guide 1.1Documento16 páginasCubeCartv4 Install Guide 1.1Cristian MalfesiAinda não há avaliações
- Full Download Business Data Communications and Networking 13th Edition Fitzgerald Solutions ManualDocumento36 páginasFull Download Business Data Communications and Networking 13th Edition Fitzgerald Solutions Manualantcastrom5w100% (39)
- Install DrupalDocumento6 páginasInstall DrupalBakiyaraj BalasubramaniamAinda não há avaliações
- Store TutorialsDocumento28 páginasStore Tutorialsaddai262Ainda não há avaliações
- Lab 2 - Defining Your Website FinalDocumento10 páginasLab 2 - Defining Your Website FinalaneelrrAinda não há avaliações
- Ultradev TutorialDocumento26 páginasUltradev TutorialMarioAinda não há avaliações
- Filtering and Displaying Data Using JAX: by Bob Flynn, Indiana UniversityDocumento26 páginasFiltering and Displaying Data Using JAX: by Bob Flynn, Indiana UniversityromaniaturismAinda não há avaliações
- UltraDev For DrumbeatDocumento26 páginasUltraDev For DrumbeatMarioAinda não há avaliações
- Preparation:: Step 1: Pick A Reliable Web Hosting CompanyDocumento7 páginasPreparation:: Step 1: Pick A Reliable Web Hosting CompanyLê Tường VyAinda não há avaliações
- Setting Upa WAMPServerDocumento3 páginasSetting Upa WAMPServerapi-3774889Ainda não há avaliações
- Deploy Symfony 4 App To Shared Hosting FTPDocumento5 páginasDeploy Symfony 4 App To Shared Hosting FTPTatiana M. G.Ainda não há avaliações
- Chapter 1-Setting Up For Dream WeaverDocumento7 páginasChapter 1-Setting Up For Dream WeaverCBAKhanAinda não há avaliações
- How To Configure EdgeBOX As A Web ServerDocumento13 páginasHow To Configure EdgeBOX As A Web Serverroms2003Ainda não há avaliações
- Dwnload Full Business Data Communications and Networking 13th Edition Fitzgerald Solutions Manual PDFDocumento36 páginasDwnload Full Business Data Communications and Networking 13th Edition Fitzgerald Solutions Manual PDFkilergstudiousdrgyo100% (14)
- Post No 6 - How To Move Your Website From Localhost To Online ServerDocumento7 páginasPost No 6 - How To Move Your Website From Localhost To Online ServerrpshvjuAinda não há avaliações
- Cscart Installation LocalDocumento14 páginasCscart Installation LocalAnderson FonsecaAinda não há avaliações
- Solution:: TH THDocumento43 páginasSolution:: TH THRanjith VenkatAinda não há avaliações
- OxyClassifieds v7 Installation ManualDocumento9 páginasOxyClassifieds v7 Installation ManualMarcos LeoniAinda não há avaliações
- Diagnosing Performance Issues and 504 Timeouts of Your WebsiteDocumento17 páginasDiagnosing Performance Issues and 504 Timeouts of Your WebsiteSahib AnandAinda não há avaliações
- FTPDocumento31 páginasFTPsatishdavaAinda não há avaliações
- October Cms Up and Running Chapter 1Documento15 páginasOctober Cms Up and Running Chapter 1samim sakaAinda não há avaliações
- Freelance Manager: Version 4.0 JNUARY 20, 2020Documento7 páginasFreelance Manager: Version 4.0 JNUARY 20, 2020itjob65Ainda não há avaliações
- How To Install Joomla 1Documento20 páginasHow To Install Joomla 1Rose Ann Par MalabananAinda não há avaliações
- Read MeDocumento5 páginasRead MeSusmita BhowmikAinda não há avaliações
- Likewise OpenDocumento3 páginasLikewise Openyyha5155Ainda não há avaliações
- CRM DocumentationDocumento135 páginasCRM DocumentationflawlessjessAinda não há avaliações
- Setting Up PHPDocumento22 páginasSetting Up PHPSathish KumarAinda não há avaliações
- Installation Help FileDocumento9 páginasInstallation Help FileHumberto MachadoAinda não há avaliações
- Microsoft FTP Configuration GuideDocumento7 páginasMicrosoft FTP Configuration GuidetundriyaAinda não há avaliações
- Building A Website With Drupal 6Documento6 páginasBuilding A Website With Drupal 6Morakinyo Douglas ElijahAinda não há avaliações
- Requirements: Squirrelmail 1.4.6 On Redhat Linux 9 Part 1 - Installing Squirrelmail & Configuring The Apache Virtual HostDocumento28 páginasRequirements: Squirrelmail 1.4.6 On Redhat Linux 9 Part 1 - Installing Squirrelmail & Configuring The Apache Virtual HostBajink Dan Ibunda TercintaAinda não há avaliações
- Cscart Installation LocalDocumento12 páginasCscart Installation LocalMaaz KhanAinda não há avaliações
- Installing Elgg - Community Builder Based Open SourceDocumento26 páginasInstalling Elgg - Community Builder Based Open SourceIrfan Irawan CbnAinda não há avaliações
- Installing DrupalDocumento10 páginasInstalling DrupaliliaskAinda não há avaliações
- Setting Up A PHP Development Environment For Dreamweaver by Charles NadeauDocumento15 páginasSetting Up A PHP Development Environment For Dreamweaver by Charles NadeauDarrell100% (3)
- User ManualDocumento6 páginasUser ManualPandurang KamathAinda não há avaliações
- The Guide: by Waliyullah UmarDocumento18 páginasThe Guide: by Waliyullah Umarrosa tirandaAinda não há avaliações
- Configure Win Server Ect HostwindsDocumento6 páginasConfigure Win Server Ect HostwindsGrief DougAinda não há avaliações
- The Procedure Is As Follows: Glpi InstallationDocumento3 páginasThe Procedure Is As Follows: Glpi InstallationjacksonrppAinda não há avaliações
- Instructions v2Documento12 páginasInstructions v2Moe Moe TunAinda não há avaliações
- How To InstallDocumento5 páginasHow To InstallNagarajuRbAinda não há avaliações
- Steps For Building Dynamic Pages: STEP 1: Setting Up The Development EnvironmentDocumento47 páginasSteps For Building Dynamic Pages: STEP 1: Setting Up The Development EnvironmentSuraj RajAinda não há avaliações
- Installing UltimatePOSDocumento8 páginasInstalling UltimatePOSSlimane BOUNNEZOUAinda não há avaliações
- The Webmin Configuration ModuleDocumento28 páginasThe Webmin Configuration ModulemohammadAinda não há avaliações
- GraphWorX64 - Publdqwishing Displays Using The FTP ChannelDocumento3 páginasGraphWorX64 - Publdqwishing Displays Using The FTP Channelkanaan1Ainda não há avaliações
- Welcome To Internet Assistant For Word!: This Document Contains The Following InformationDocumento3 páginasWelcome To Internet Assistant For Word!: This Document Contains The Following InformationsellyenAinda não há avaliações
- FTP File Transfer Made EasyDocumento11 páginasFTP File Transfer Made EasyWALLACE PORTELAAinda não há avaliações
- Set Up A Lamp Server On Centos 5.3: System ConfigurationDocumento5 páginasSet Up A Lamp Server On Centos 5.3: System ConfigurationAem CantoralAinda não há avaliações
- MFT Is CC v7.1.1 Command Center Quick Start GuideDocumento44 páginasMFT Is CC v7.1.1 Command Center Quick Start GuideiverajAinda não há avaliações
- Left 4 Dead Setup LogDocumento995 páginasLeft 4 Dead Setup LogCRarMI¡¡ xdAinda não há avaliações
- Log C1e6a77e0405Documento9 páginasLog C1e6a77e0405Måhboob ÃlåmAinda não há avaliações
- MDEXInstallGuide PDFDocumento28 páginasMDEXInstallGuide PDFMorgan PeemanAinda não há avaliações
- Grep Sed Lab - TasksDocumento2 páginasGrep Sed Lab - TasksRithik ReddyAinda não há avaliações
- Linux MCQ Fot InterviewDocumento2 páginasLinux MCQ Fot InterviewBuddhika GamageAinda não há avaliações
- Java 828242Documento43 páginasJava 828242NagaAinda não há avaliações
- Script For Basic Configuration Capture From Bash CLI: Version: Level 002, V 00.06.00 and LaterDocumento4 páginasScript For Basic Configuration Capture From Bash CLI: Version: Level 002, V 00.06.00 and LaterĐoàn NguyênAinda não há avaliações
- Code 57Documento7 páginasCode 57subhrajitm47Ainda não há avaliações
- Unit 1 & 2Documento30 páginasUnit 1 & 2mr copy xeroxAinda não há avaliações
- Microsoft Product Key S Original Key SDocumento2 páginasMicrosoft Product Key S Original Key SNaveenAinda não há avaliações
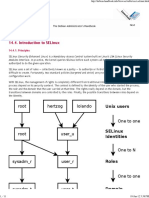
- Introduction To SELinuxDocumento11 páginasIntroduction To SELinuxAlan FoxAinda não há avaliações
- Getting Started: Part One: IntroductionDocumento13 páginasGetting Started: Part One: IntroductionibijbjibAinda não há avaliações
- Introduction To LinuxDocumento127 páginasIntroduction To LinuxJinendraabhiAinda não há avaliações
- Sanjiv Karn's OCP Training Manual Installing Oracle Database 10g Preparing Linux System For Installing Oracle 10gDocumento6 páginasSanjiv Karn's OCP Training Manual Installing Oracle Database 10g Preparing Linux System For Installing Oracle 10gSachin MallaAinda não há avaliações
- 8950 AAA Work Instructions 1 9Documento21 páginas8950 AAA Work Instructions 1 9myreza123Ainda não há avaliações
- Hasil CorelDraw X6Documento1 páginaHasil CorelDraw X6arifinAinda não há avaliações
- Release NotesDocumento3 páginasRelease NotescesarAinda não há avaliações
- PlayerDocumento11 páginasPlayerYonatan SetiadiAinda não há avaliações
- Installing GNU Readline PDFDocumento3 páginasInstalling GNU Readline PDFsusheel.jalali153Ainda não há avaliações
- Batch Files - CollectionDocumento4 páginasBatch Files - CollectionShilpa RajputAinda não há avaliações
- ﻞﻣﺎﻛ Secure Eraser Professional عﺎﺟﺮﺘﺳا نوﺪﺑ ﺎﻴﺋﺎﻬﻧ ﺔﻓوﺬﺤﻤﻟا تﺎﻔﻠﻤﻟا فﺬﺣ ﺞﻣﺎﻧﺮﺑDocumento18 páginasﻞﻣﺎﻛ Secure Eraser Professional عﺎﺟﺮﺘﺳا نوﺪﺑ ﺎﻴﺋﺎﻬﻧ ﺔﻓوﺬﺤﻤﻟا تﺎﻔﻠﻤﻟا فﺬﺣ ﺞﻣﺎﻧﺮﺑFeras Al-mahmoudieAinda não há avaliações
- Network File SystemDocumento29 páginasNetwork File SystemYosef TayeAinda não há avaliações
- LogDocumento23 páginasLogFungchiu AsuAinda não há avaliações
- Primavera P6 Professional R8.4 Windows Windows 8 Installation Instructions PDFDocumento17 páginasPrimavera P6 Professional R8.4 Windows Windows 8 Installation Instructions PDFIrwany AzharAinda não há avaliações
- Bootit™ Next Generation: Installation and Getting Started GuideDocumento48 páginasBootit™ Next Generation: Installation and Getting Started GuideMeleleProintecAinda não há avaliações
- LogDocumento5 páginasLogpinkusaha2007Ainda não há avaliações
- Inbound 9059189774699210232Documento322 páginasInbound 9059189774699210232laily gista septiyaAinda não há avaliações